Divi MadMenu è un modulo progettato da uno sviluppatore di terze parti che si integra perfettamente con Divi Builder . Aggiunge due nuovi moduli che consentono agli utenti di creare design di menu unici e visivamente accattivanti. Questi moduli sono dotati di un'ampia gamma di funzionalità, inclusa la possibilità di aggiungere inviti all'azione (CTA), creare moduli di accesso popup e menu a scorrimento. Inoltre, gli utenti possono creare menu verticali, fornendo loro una flessibilità ancora maggiore nella progettazione dei loro siti web. In questo articolo, daremo un'occhiata più da vicino al modulo Divi MadMenu , esaminandone le caratteristiche e la facilità d'uso. Alla fine di questa recensione, i lettori capiranno meglio se questo prodotto è adatto alle loro esigenze di progettazione del sito web.

Moduli di Divi MadMenu
MadMenu estende Divi Builder con due nuovi moduli. Ogni modulo è descritto di seguito:
- Il modulo originale con le caratteristiche principali è Divi MadMenu. Ha pulsanti, popup, slide-in e una varietà di opzioni di layout.
- Il modulo menu verticale Divi MadMenu è un nuovo modulo che aggiunge opzioni di menu verticali al tema Divi.

Caratteristiche di Divi MadMenu
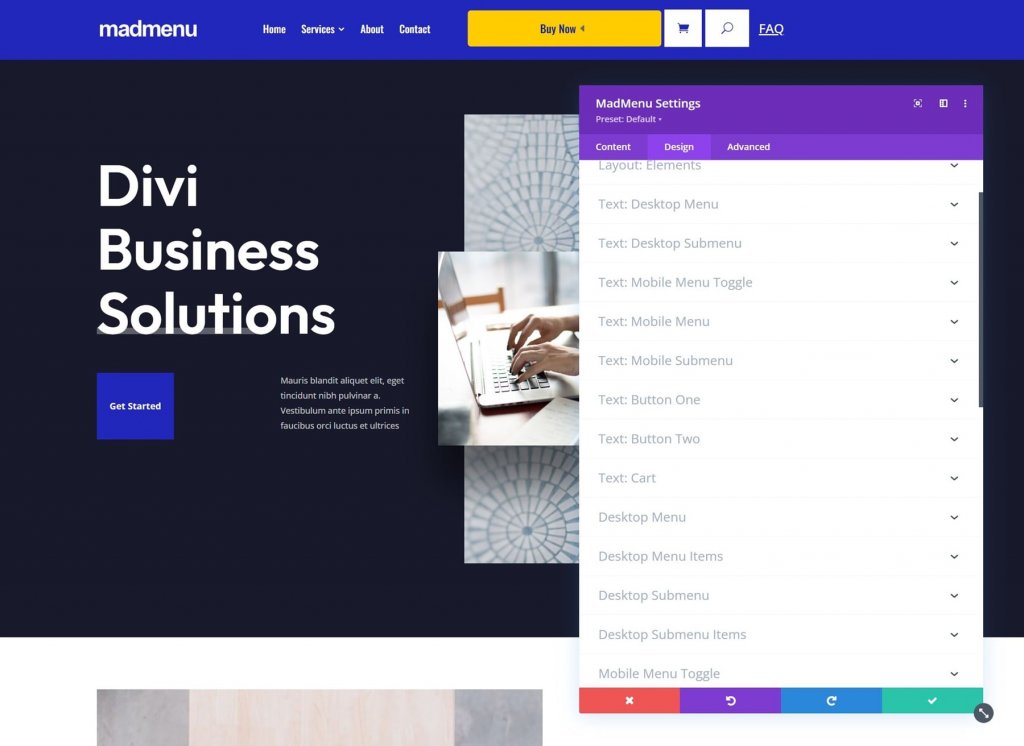
In questo post, esamineremo il modulo MadMenu in generale. Questo modulo aggiunge una serie di nuove funzionalità. Ecco una panoramica della scheda Contenuto e degli strumenti che contiene.
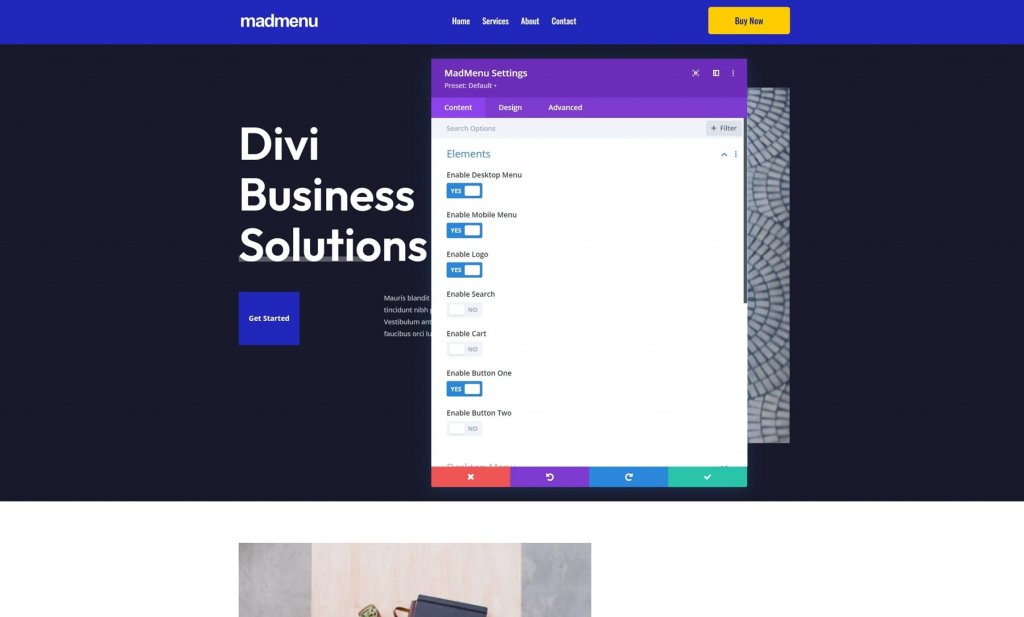
Elementi
Gli elementi sono tutti gli elementi che possono essere aggiunti al menu. Ciò include decidere se utilizzare il menu desktop o mobile, nonché abilitare il logo, la ricerca, il carrello, il pulsante uno e il pulsante due. Nella scheda Contenuto, ogni elemento viene selezionato e regolato nella propria sezione. Dovresti abilitarli qui e quindi configurarli di seguito.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
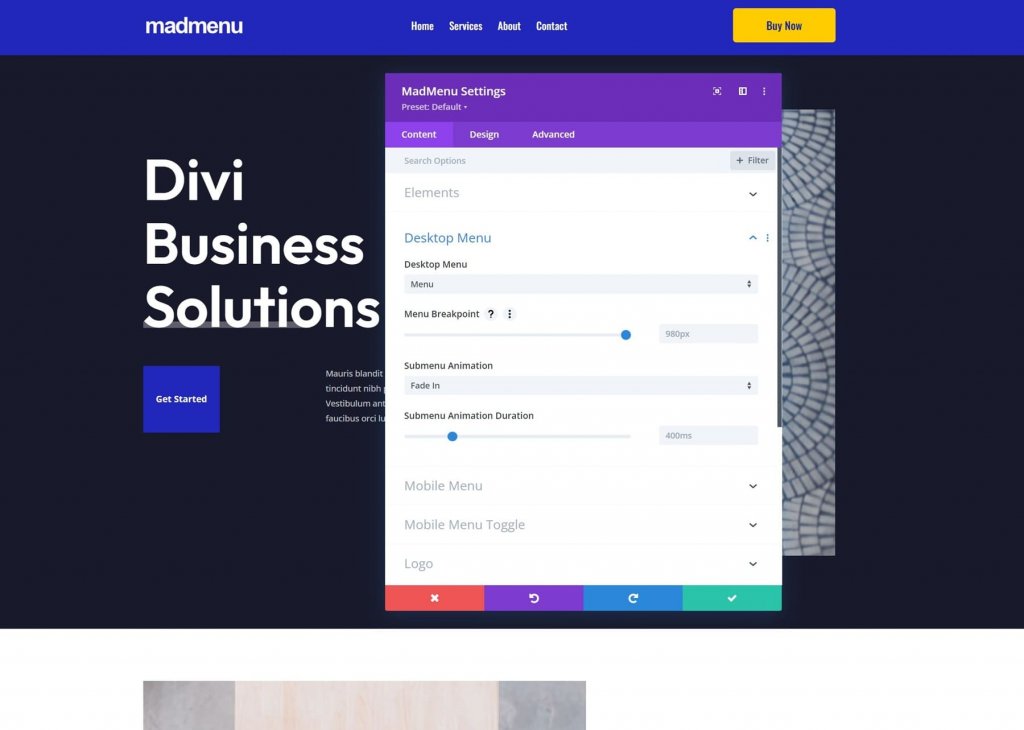
Menù da scrivania
Scegli il menu da visualizzare, il punto di interruzione che modifica il menu nella versione del menu mobile, l'animazione del sottomenu e la durata dell'animazione.

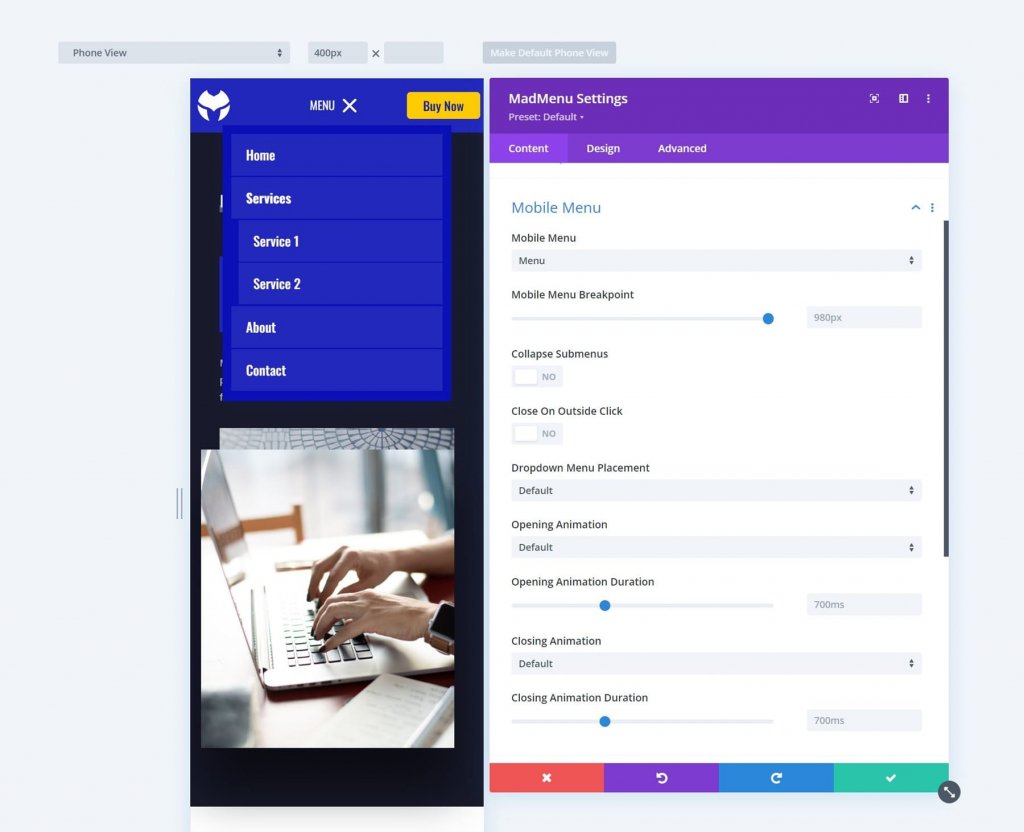
Menù cellulare
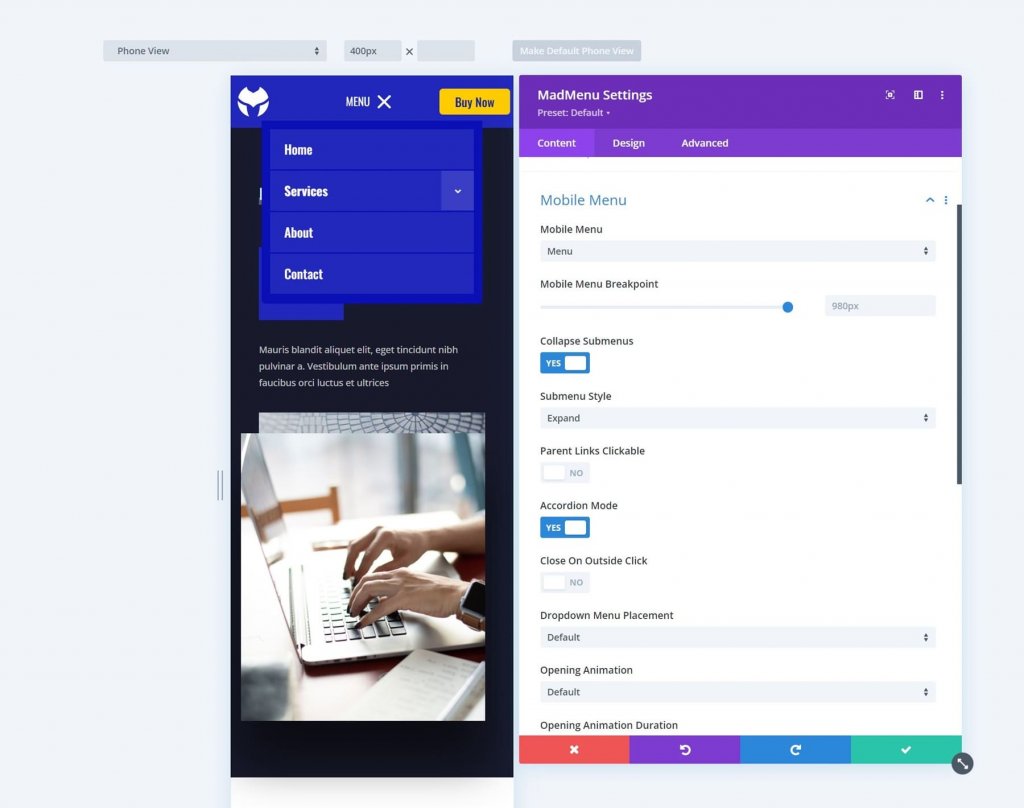
Il menu mobile consente di differenziare la versione mobile del menu dalla versione desktop. Seleziona il menu mobile da visualizzare, imposta il punto di interruzione, seleziona se sono compressi, chiudi al clic esterno, posiziona il menu a discesa e regola le impostazioni di animazione.

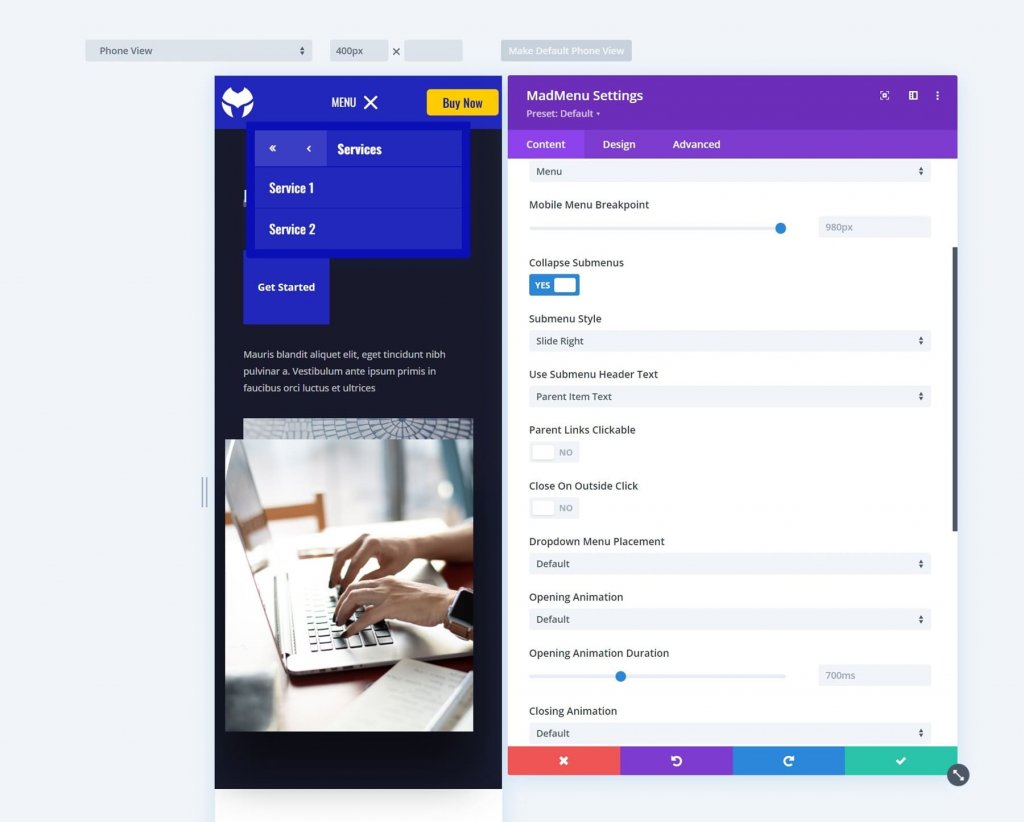
Comprimi sottomenu chiude il sottomenu per impostazione predefinita. Quando li comprimi, sarai in grado di scegliere come si aprono quando fai clic su di essi. Selezionare Espandi, Scorri a destra o Scorri a sinistra. Ciò include anche l'opzione Usa testo intestazione sottomenu, che consente di selezionare tra Testo elemento principale, Testo personalizzato o Nessun testo.

Scorri a destra e Scorri a sinistra spostano le frecce rispettivamente a destra ea sinistra. Facendo clic su di essi, puoi spostare il menu in quella direzione. Slide Right è il nome della diapositiva. Visualizza il sottomenu come aperto, con le frecce che indicano che si tratta di un sottomenu. Il testo dell'elemento principale viene utilizzato per il testo dell'intestazione del sottomenu.

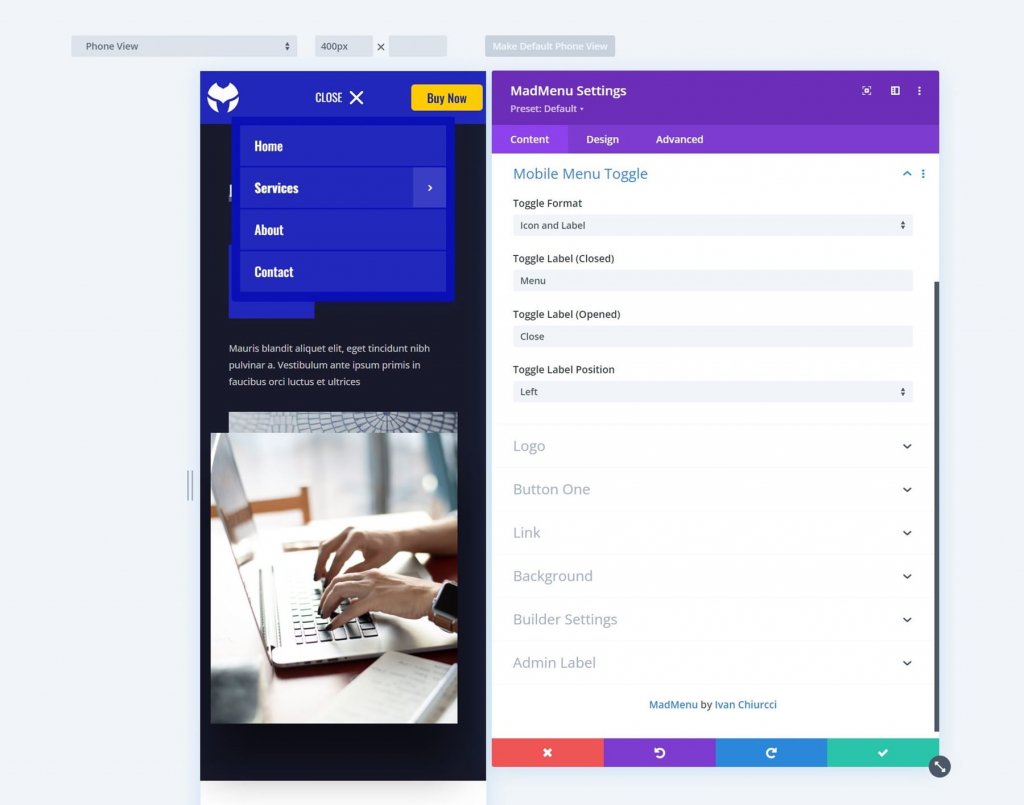
Attiva/disattiva menu cellulare
Abilitare questa opzione per visualizzare solo un'icona, un'etichetta o sia l'icona che l'etichetta. Selezionare il formato, l'etichetta aperta e chiusa e la posizione dell'etichetta. La posizione specifica se l'etichetta deve trovarsi sul lato destro o sinistro dell'icona del menu.

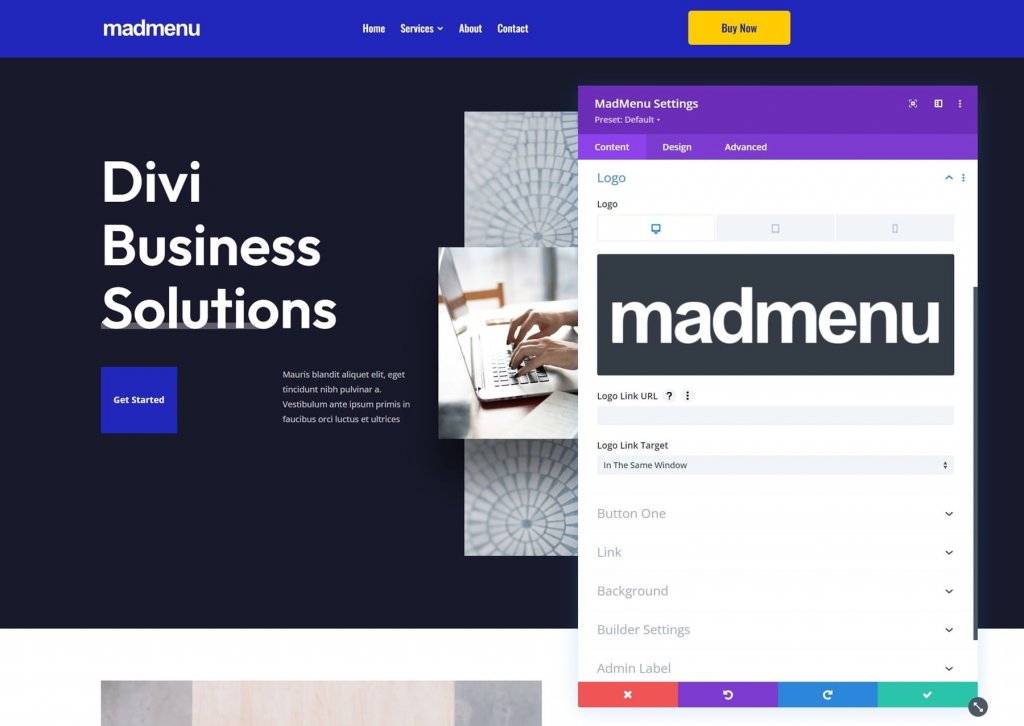
Logo
Scegli il logo, inserisci l'URL e specifica se il collegamento deve aprirsi nella stessa finestra o in un'altra.

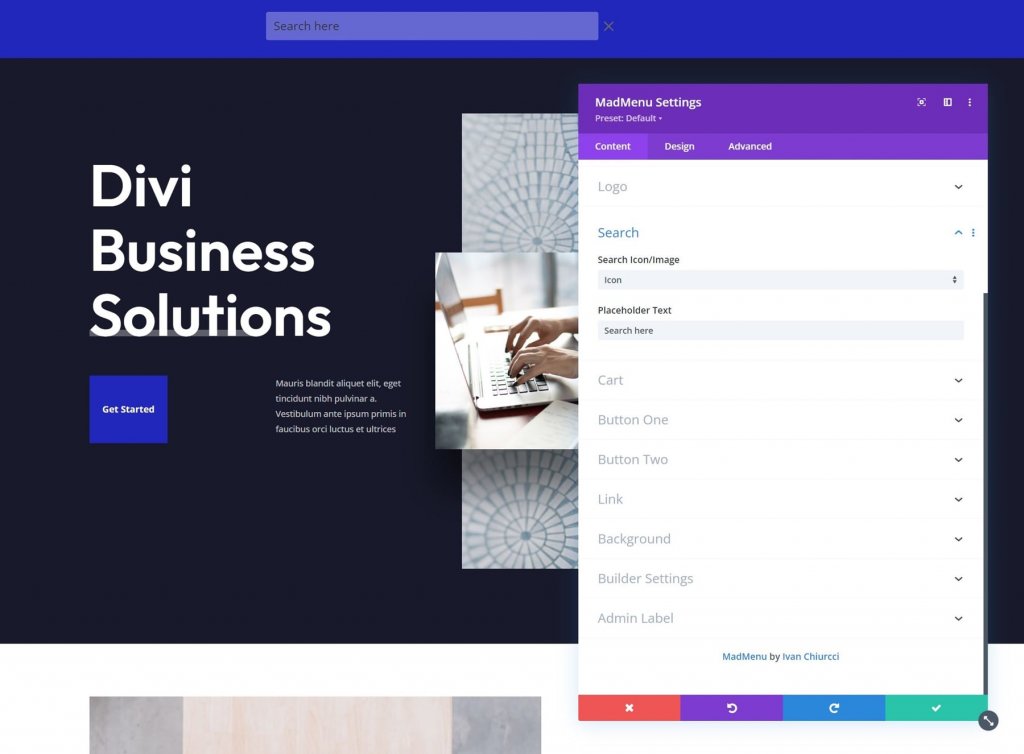
Ricerca
Seleziona un'icona o un'immagine e inserisci il testo segnaposto. Quando si fa clic sull'icona di ricerca, il testo segnaposto viene visualizzato all'interno della casella di ricerca.

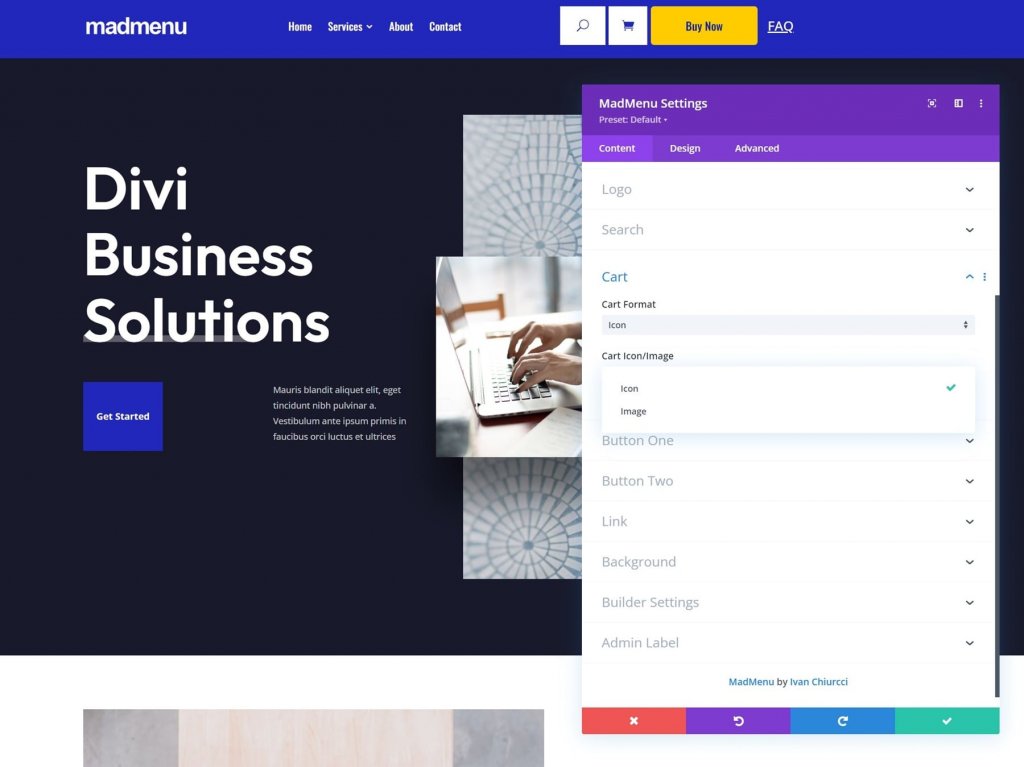
Carrello
Scegli il formato del carrello e un'icona o un'immagine. Questo è compatibile con WooCommerce e mostra il numero di articoli nel carrello. L'opzione immagine include un selettore di immagini del carrello, che consente di utilizzare qualsiasi immagine nella libreria multimediale come collegamento al carrello. È stato ridimensionato per corrispondere al menu, ma puoi modificarlo nelle impostazioni del design se preferisci.

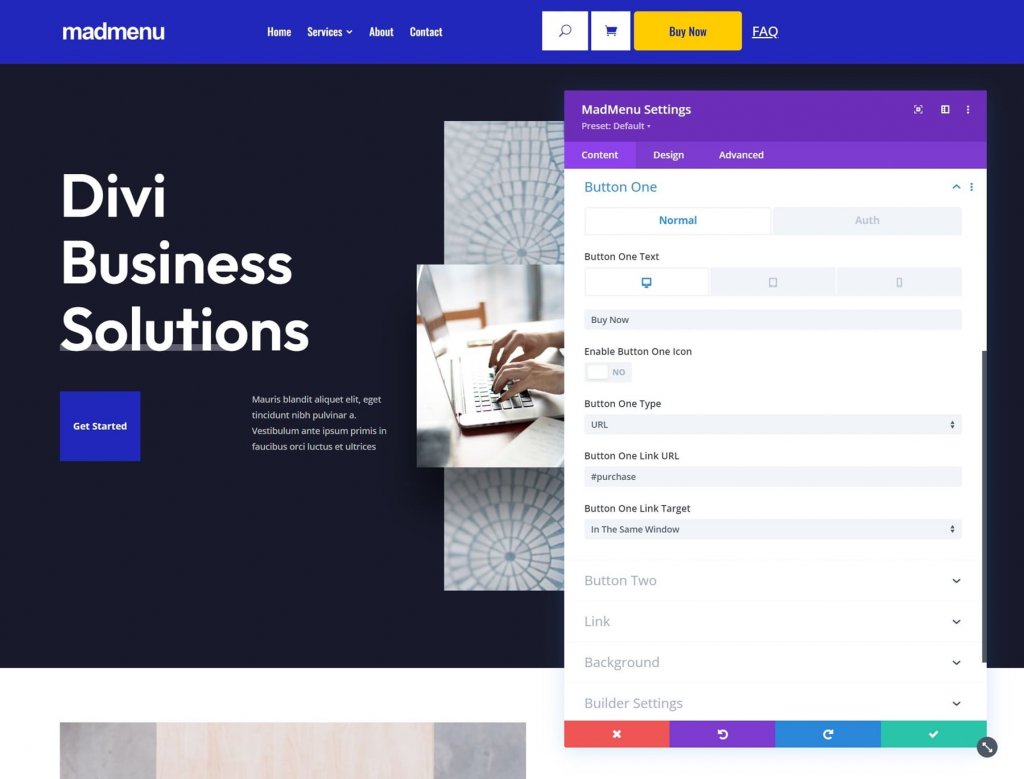
Pulsante uno e pulsante due
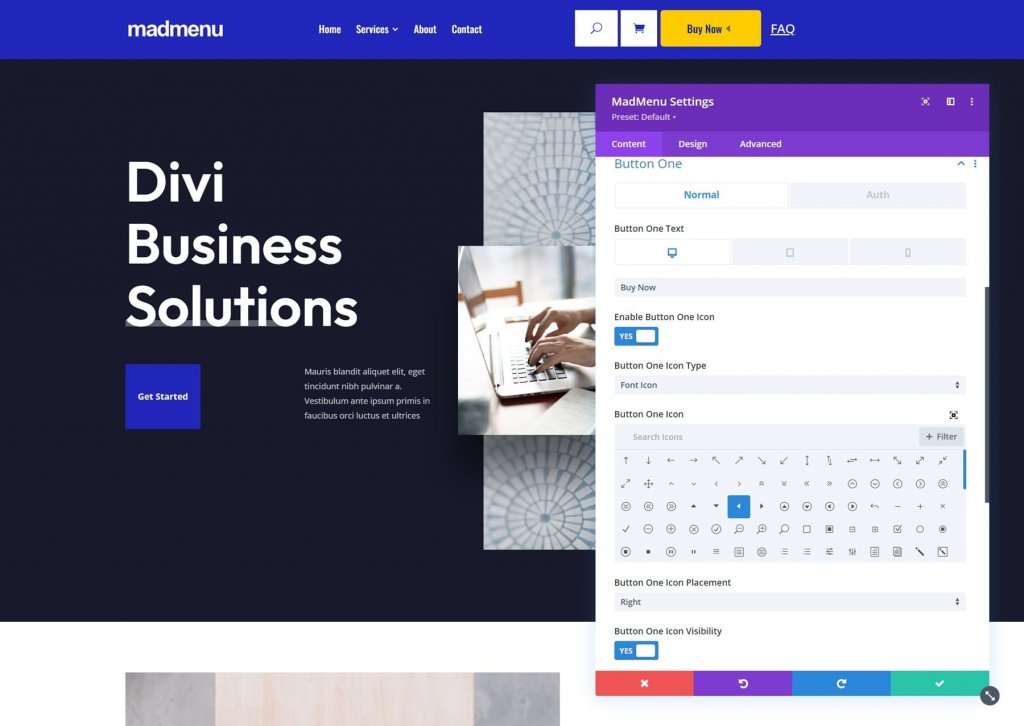
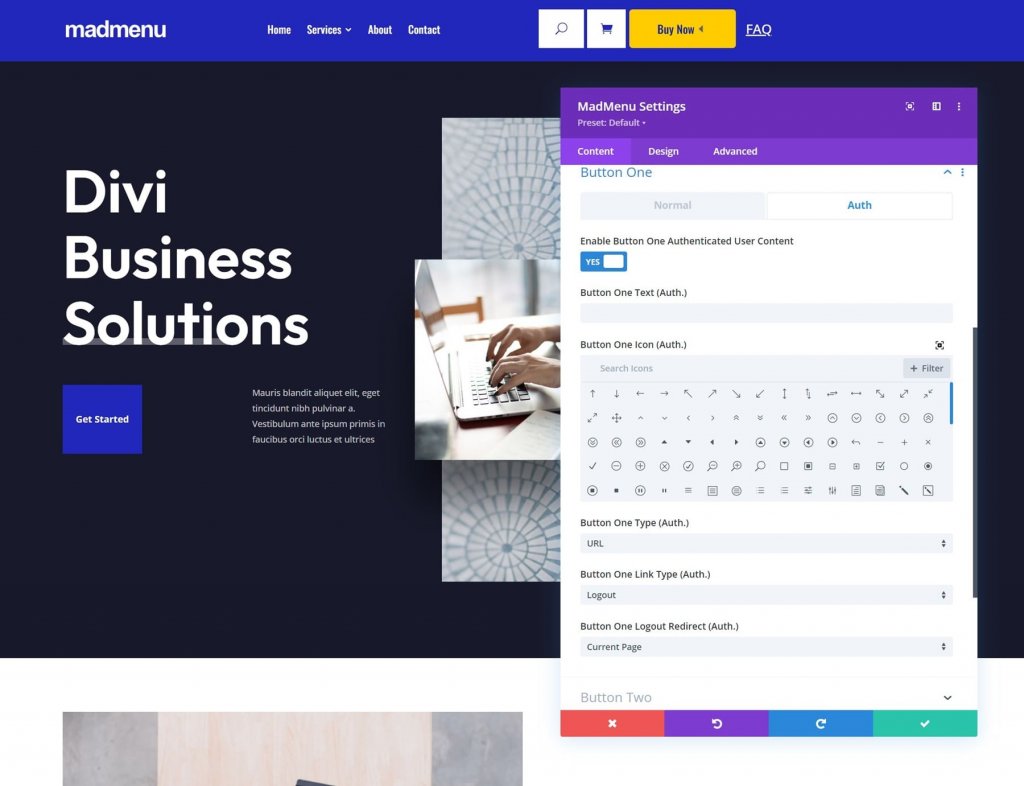
Divi MadMenu estende il menu con due pulsanti CTA. Puoi includere uno o entrambi i pulsanti. Aggiungi testo al pulsante, abilita un'icona e scegli tra un URL e un popup. Il pulsante uno e il pulsante due hanno la stessa funzionalità.

È possibile utilizzare un'icona o un'immagine come icona del pulsante. È inoltre possibile specificare se l'icona deve essere visualizzata o meno al passaggio del mouse.

Per abilitare il contenuto utente autenticato, vai alla scheda Auth. L'abilitazione del contenuto utente fa apparire una nuova serie di opzioni in cui è possibile scegliere tra un URL e un modulo di accesso per l'autorizzazione. Impostare il tipo di collegamento e l'URL per il reindirizzamento della disconnessione.

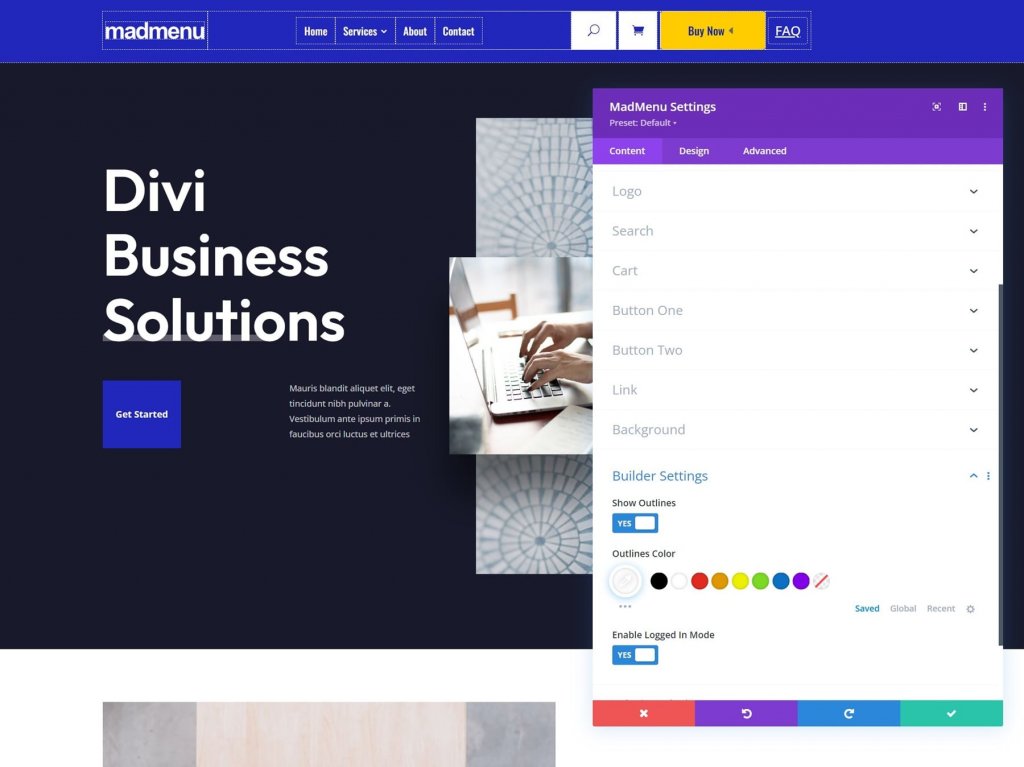
Impostazioni del costruttore
Mostra contorni disegna un bordo attorno a ciascun elemento. Puoi cambiare il colore del contorno. L'abilitazione della modalità di accesso fa apparire il pulsante uno e cambia il testo in Disconnetti, a indicare che l'utente ha effettuato l'accesso.

Opzioni di layout per Divi MadMenu
La scheda Design contiene una miriade di impostazioni specializzate per personalizzare il layout del menu.
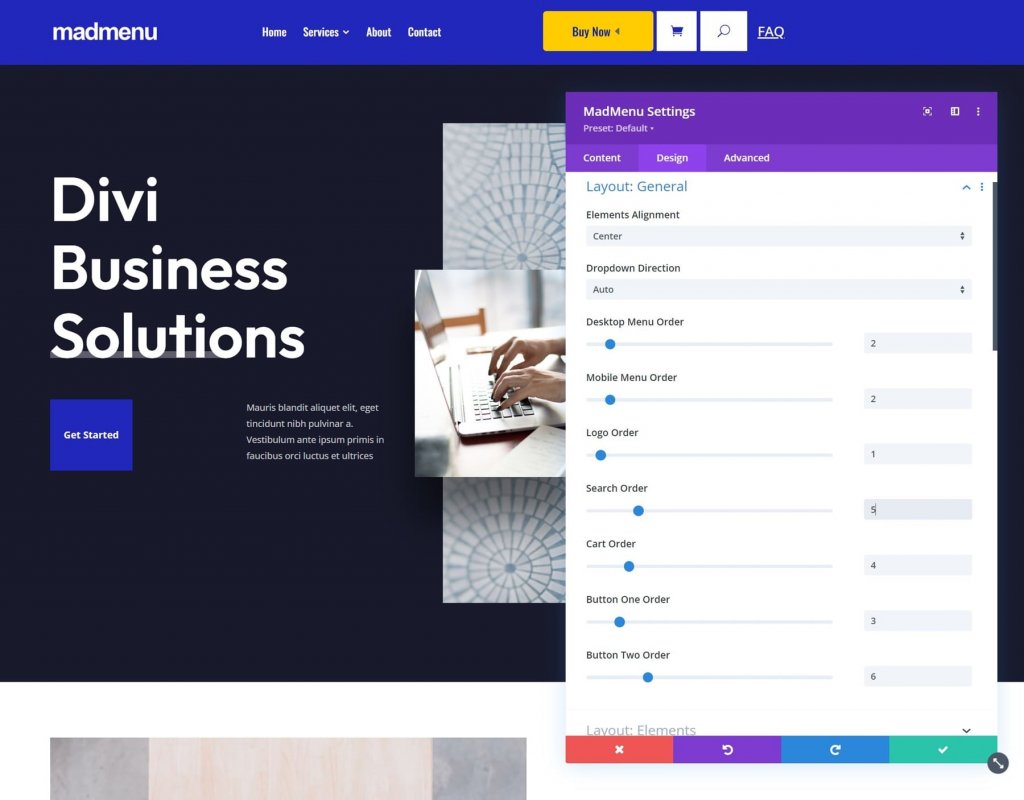
Divi MadMenu Layout Generale
Allineamento elementi, Direzione menu a discesa, Ordine menu, Ordine logo, Ordine ricerca, Ordine carrello e Ordine pulsanti sono tutte opzioni. La loro combinazione apre una miriade di possibilità di layout.

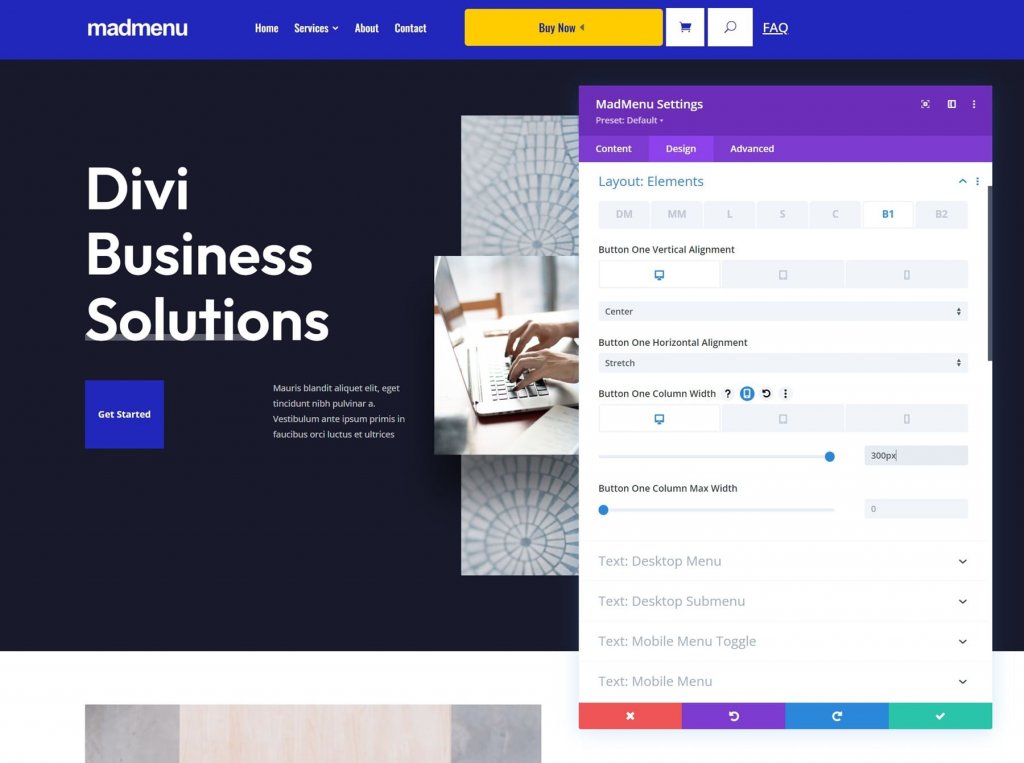
Elementi di layout
Queste opzioni ti consentono di mettere a punto individualmente ciascuno degli elementi. Modificare l'allineamento verticale e orizzontale, la larghezza e la larghezza massima. Se usati insieme, possono produrre alcuni layout interessanti.

Opzioni di stile
Le impostazioni di Mad Menu Design includono tutte le opzioni del modulo Divi che ti aspetteresti. Sono disponibili stili di testo, colori, bordi e altro ancora.

Divi MadMenu Demo Tredici
Per iniziare, Divi MadMenu include 13 demo. Diamo un'occhiata alla demo numero tredici per avere un'idea migliore di cosa può fare Divi MadMenu. Questo è stato scelto a caso, ma è buono. Utilizza diversi moduli Divi MadMenu per creare un design accattivante. Vedremo le versioni desktop e mobile.
Demo Tredici Wireframe
Per le impostazioni principali, Demo tredici utilizza due moduli Divi MadMenu, un modulo di accesso e un modulo di ricerca. I moduli sono rappresentati nel wireframe sottostante.

Inoltre viene fornito con altri cinque moduli Divi MadMenu per creare gli elementi slide-in, oltre a un modulo di social follow.

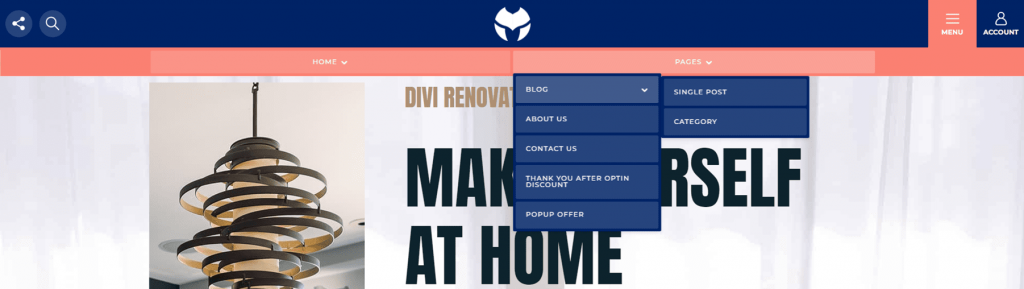
Demo Tredici Design Outlook
Ecco uno sguardo alla demo front-end. Il menu hamburger apre i menu in basso. Questo è normalmente chiuso e si chiuderà quando vengono selezionati gli altri menu.

Da destra, l'icona dell'account apre un menu a scorrimento. Ha un pulsante di chiusura, un pulsante di disconnessione e collegamenti alle pagine dell'account della persona.

Da sinistra, l'icona dei social media apre un menu a scorrimento. L'icona di ricerca visualizza una casella di ricerca sotto l'intestazione. Queste sono le uniche due voci di menu che appariranno contemporaneamente.

Parole finali
Questo conclude la nostra analisi di Divi MadMenu per Divi . In questo post, abbiamo appena iniziato a grattare la superficie. Entrambi i moduli sono semplici da usare e offrono numerose opzioni di design e layout per i menu Divi. Le opzioni slide-in sono visivamente accattivanti e l'opzione popup semplifica la creazione di accessi univoci. Per creare inviti all'azione, aggiungi fino a due pulsanti per modulo. Crea più layout con un singolo modulo Divi MadMenu o aggiungine altri per creare intestazioni uniche. Le demo sono fantastiche e servono come ottimo punto di partenza per i tuoi progetti, oppure puoi usarle così come sono.





