Lo Slider Mega Pack è un set di cinquanta layout di slider per Divi che puoi utilizzare nel tuo prossimo progetto di web design. Tutti i cursori sono realizzati con moduli Divi e puoi facilmente aggiungere i tuoi contenuti e design. In questo riflettore su un prodotto, esamineremo i layout che Slider Mega Pack ha da offrire e ti aiuteremo a decidere se è la soluzione giusta per te.

Iniziamo!
Installa Slider Mega Pack
Lo Slider Mega Pack è un pacchetto ZIP contenente file .json per Divi Builder. Per installare i layout dei dispositivi di scorrimento, decomprimere prima il file. Successivamente, apri la pagina che desideri in Divi Builder.

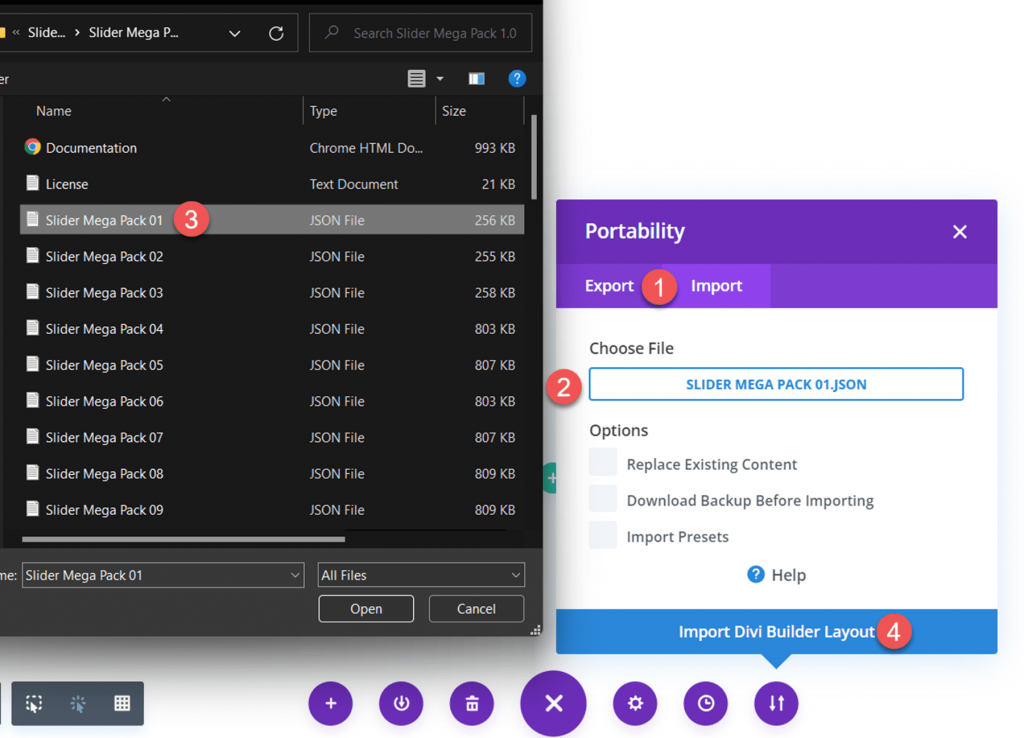
Seleziona la scheda di importazione facendo clic sull'opzione di portabilità situata nella parte inferiore della pagina. Selezionare il file.json per il layout del dispositivo di scorrimento desiderato, quindi importare il layout. Dopo aver importato il layout, devi solo modificare il testo e le foto per avere uno splendido slider sul tuo sito web!
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Cursori a larghezza intera su Slider Mega Pack
Slider Mega Pack include 32 design di slider a tutta larghezza. I layout di scorrimento a tutta larghezza sono adatti per presentare foto di grandi dimensioni accanto al testo e possono essere un metodo meraviglioso per attirare l'attenzione dei tuoi visitatori. È anche un'ottima opportunità per offrire informazioni o evidenziare alcuni dei vantaggi del tuo servizio. Ciascuno di questi cursori ha un layout e un aspetto unici, quindi troverai sicuramente quello che si adatta alle tue esigenze! Esaminiamo ciascuno dei 32 modelli di slider a tutta larghezza.
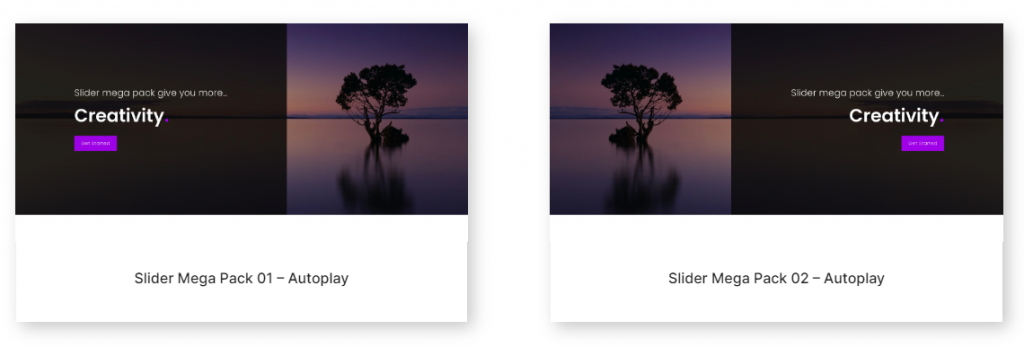
Il design del dispositivo di scorrimento iniziale è un dispositivo di scorrimento del testo con uno sfondo fotografico e una sovrapposizione nera sul lato sinistro della foto. In ogni diapositiva, il testo e il pulsante sono diversi. Il layout del secondo dispositivo di scorrimento è identico al layout precedente, con l'eccezione che la sovrapposizione nera e il testo si trovano sulla destra.

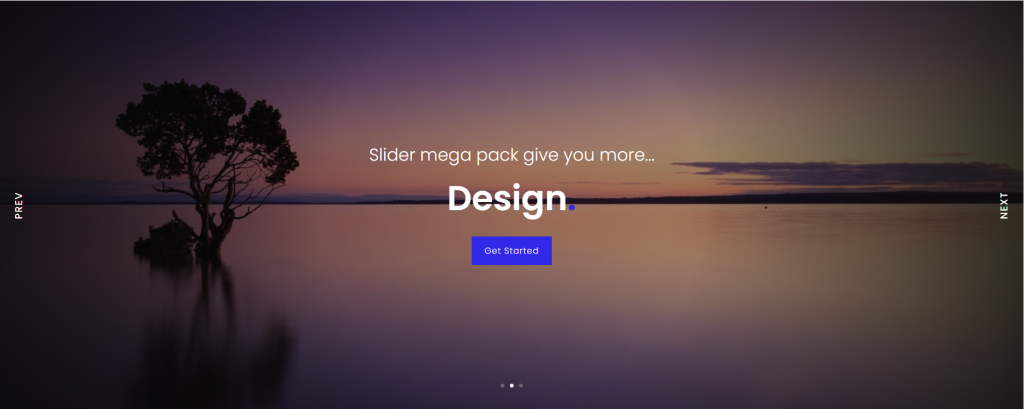
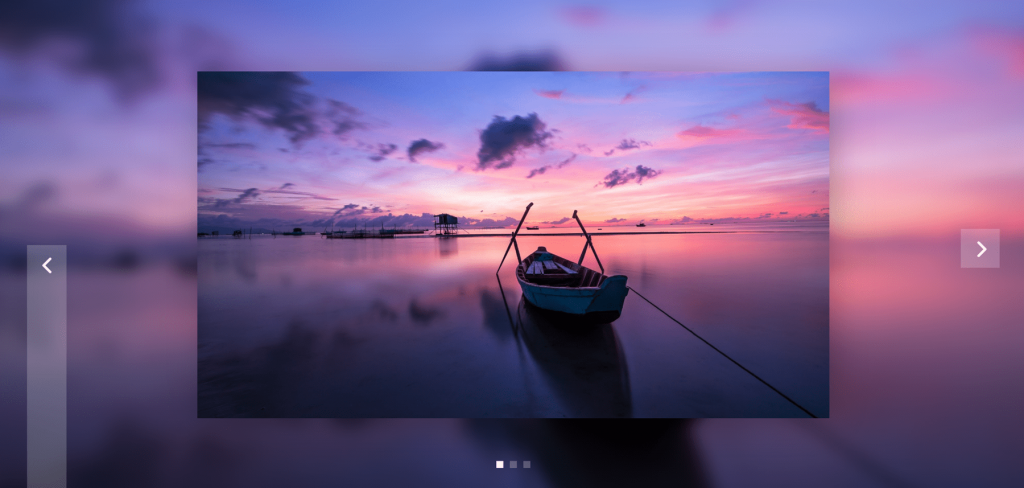
Il layout del terzo cursore ha un'immagine con un effetto vignetta, nonché testo e pulsanti che cambiano al centro. Inoltre, ci sono pulsanti precedenti e successivi su ciascun lato.

Questo dispositivo di scorrimento mostra molte foto su uno sfondo sfocato, con frecce di navigazione su entrambi i lati e punti di navigazione in basso.

Anche il quinto layout del dispositivo di scorrimento presenta varie foto su uno sfondo sfocato della stessa immagine. È dotato di frecce di navigazione in basso a sinistra e punti di navigazione a destra.

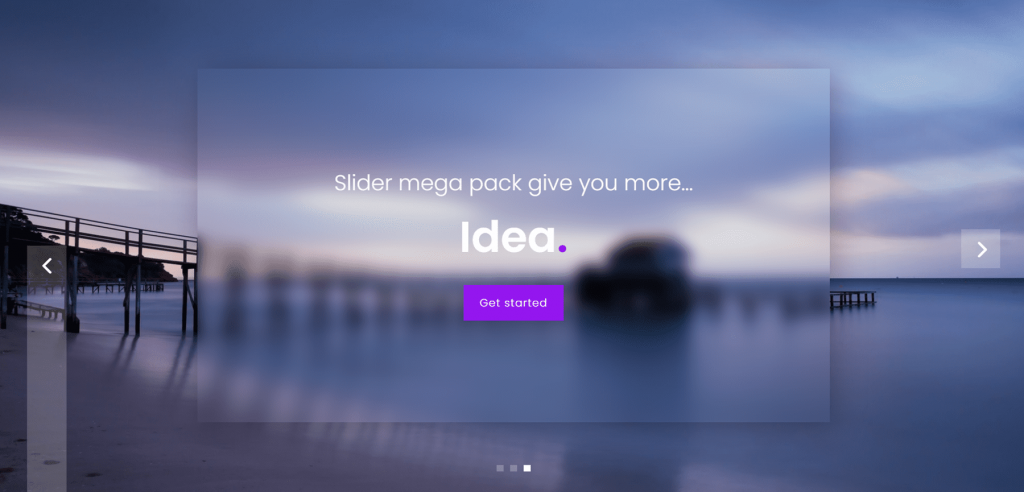
Il sesto layout del dispositivo di scorrimento offre la possibilità di modificare il testo su un quadrato sfocato e traslucido su uno sfondo fotografico con effetti di parallasse. Sono presenti frecce di navigazione su entrambi i lati e punti di navigazione in basso.

Simile allo stile 6, il layout 7 presenta uno sfondo parallasse e diapositive di testo. Le frecce di navigazione si trovano nell'angolo in basso a sinistra, mentre i punti di navigazione sono a destra.

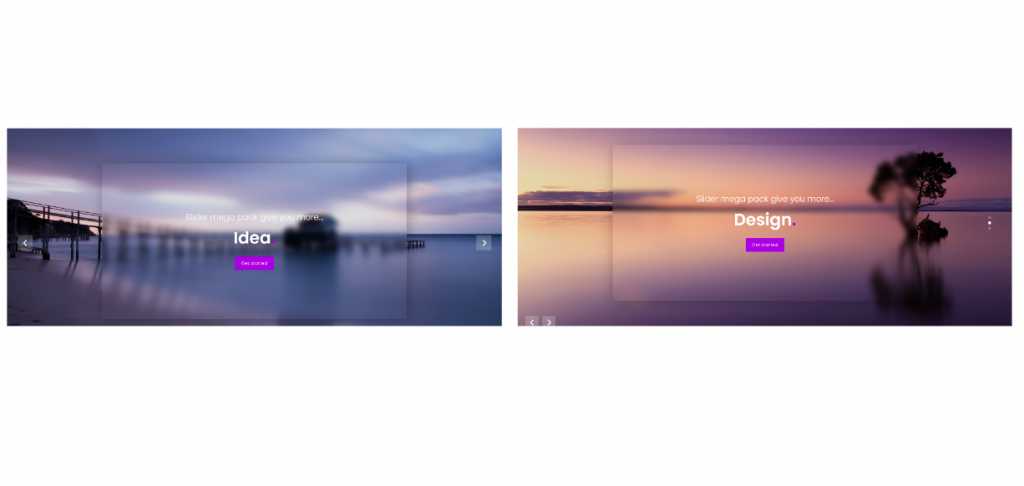
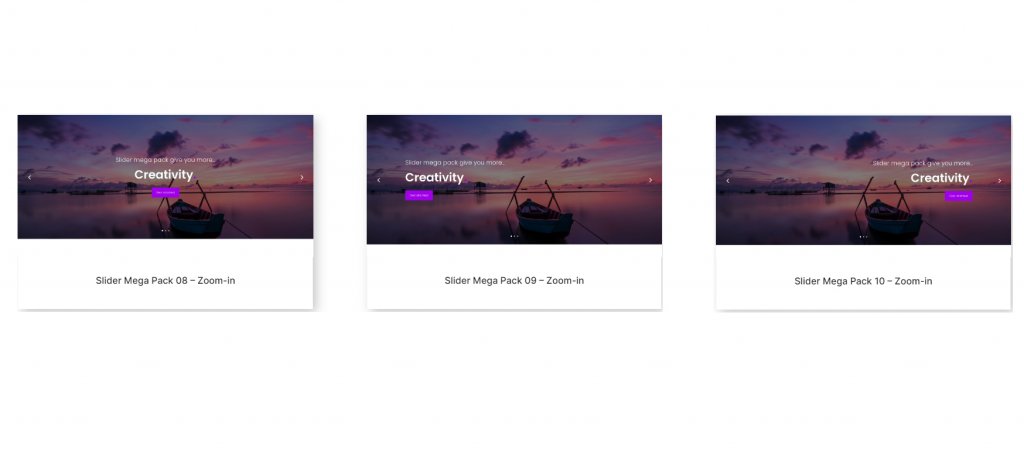
I layout delle diapositive 8, 9 e 10 presentano testo su molte immagini ingrandite. In questi layout, le frecce di navigazione si trovano su ciascun lato del dispositivo di scorrimento e i punti di navigazione si trovano nella parte inferiore. Il testo è centrato nel Layout 8. Il testo nel Layout 9 è posizionato a sinistra. E il testo nel Layout 10 è orientato a destra.

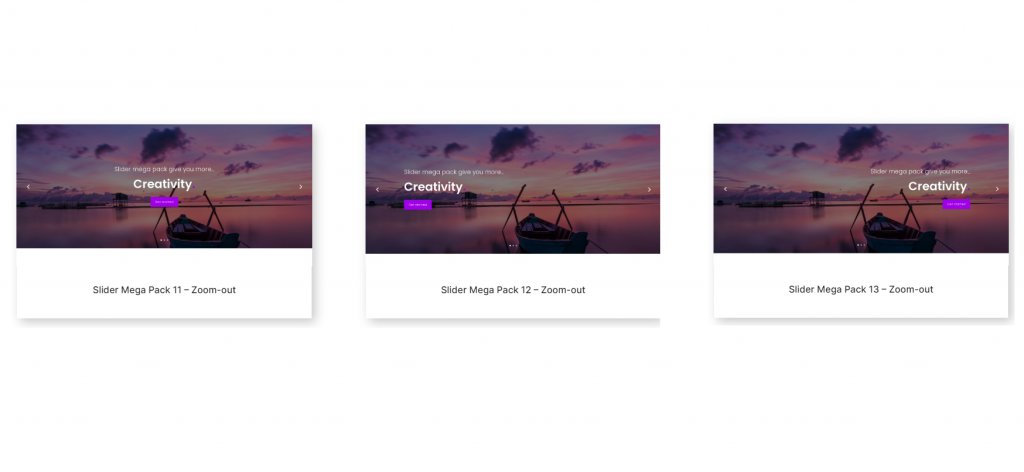
Su ogni diapositiva dei disegni 11, 12 e 13 è presente un'immagine grande con testo e un pulsante, nonché frecce di navigazione ai lati e punti di navigazione nella parte inferiore. Il layout 11 è centrato. Il cursore 12 è allineato a sinistra. E il cursore 13 è posizionato a destra.

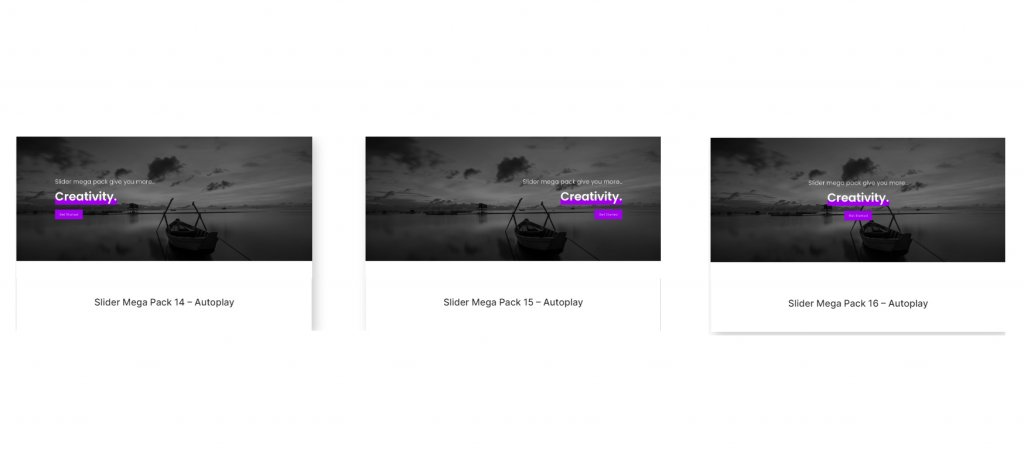
Questi layout 14, 15 e 16 hanno tutti un effetto in scala di grigi sulla foto e un effetto di scorrimento parallasse. Il contenuto dell'intestazione è sottolineato in grassetto. Il testo è allineato al centro per il layout 14. Il cursore 15 è posizionato a destra. E il cursore 16 è allineato a sinistra.

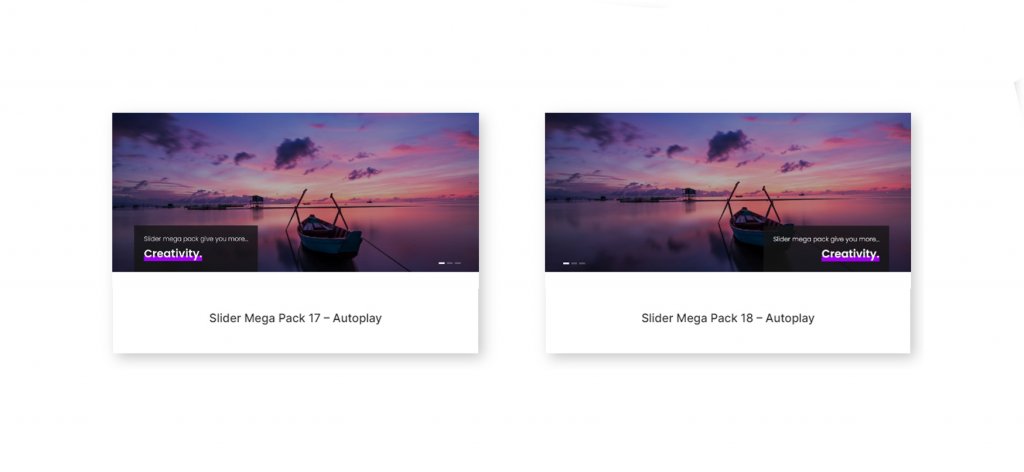
I layout 17° e 18° contengono un'immagine enorme con il testo della diapositiva in una casella sovrapposta scura. Il layout 17 posiziona il testo a sinistra e la navigazione a destra. La navigazione è a sinistra e il testo è a destra per il layout 18.

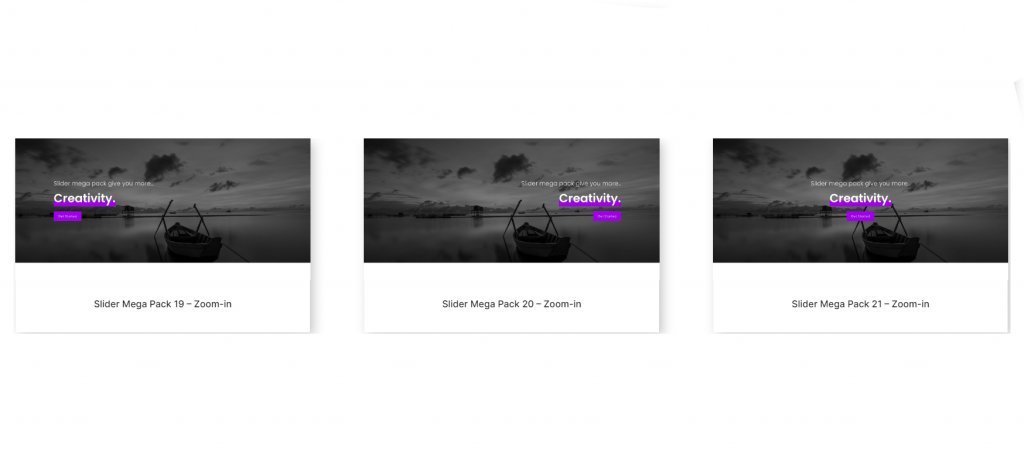
I cursori 19, 20 e 21 contengono tutti una sovrapposizione di foto in scala di grigi con un effetto di zoom. Non esistono pulsanti di navigazione. Il cursore 19 è allineato a sinistra. Il cursore 20 è allineato a destra. E il testo nella ventunesima diapositiva è centrato.

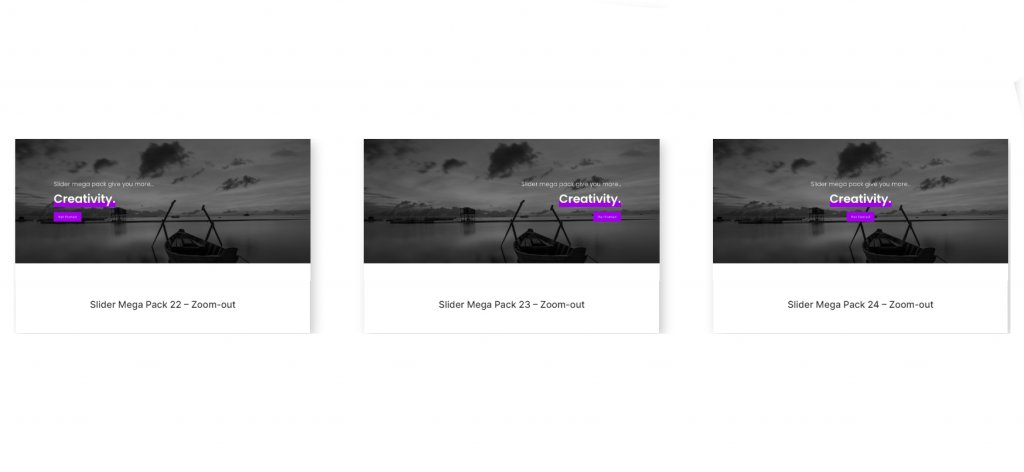
Questi layout sono identici ai tre precedenti, con l'eccezione che le fotografie hanno un effetto di zoom indietro. Il testo sul Layout 22 è posizionato a sinistra. Il testo sul Layout 23 è posizionato a destra. E Layout 24 presenta un testo centrato.

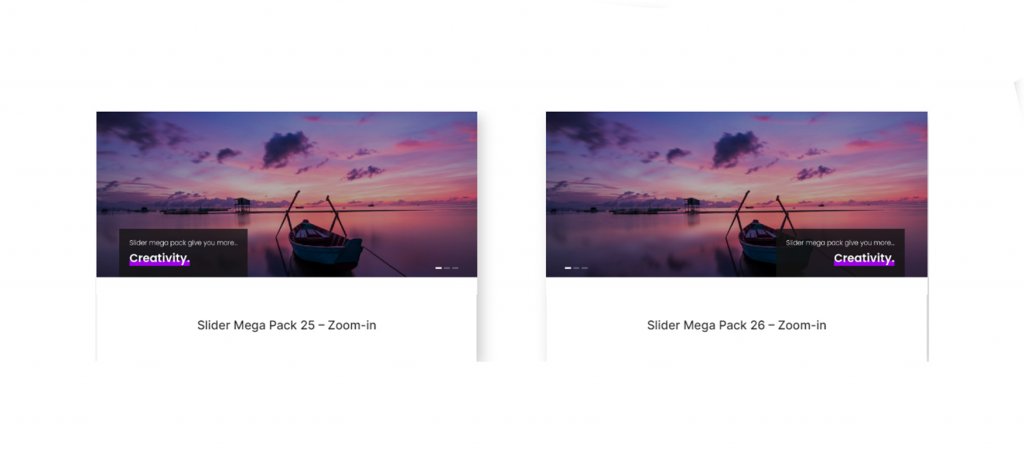
I layout del 25° e 26° dispositivo di scorrimento presentano un'immagine e un testo ingranditi su una casella sovrapposta scura. Il testo è posizionato a sinistra nel Layout 25, mentre le icone di navigazione sono a destra. Il testo è orientato a destra mentre i simboli di navigazione sono allineati a sinistra in Slider Layout 26.

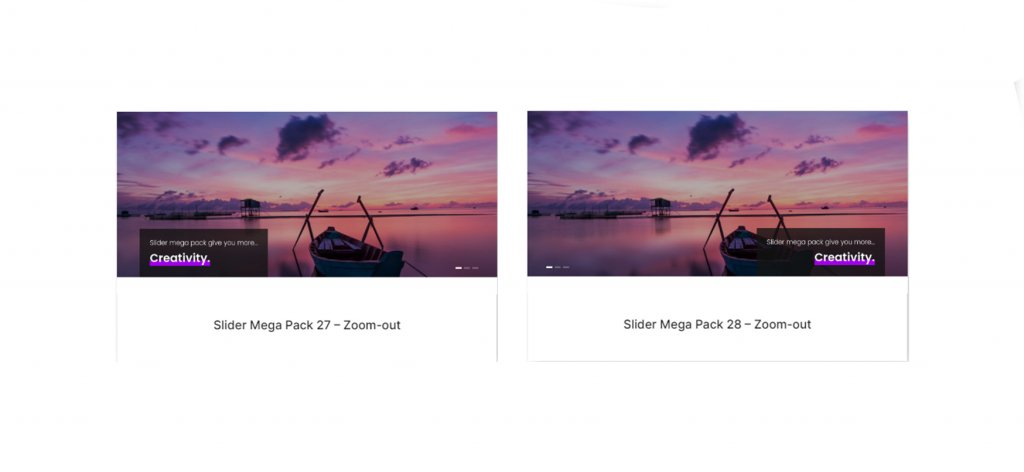
I due layout successivi sono identici ai due precedenti, ma l'immagine viene ridotta. Il testo e le icone di navigazione sono orientate a destra in Slider Layout 27. Il layout 28 presenta icone di navigazione allineate a sinistra e testo allineato a destra.

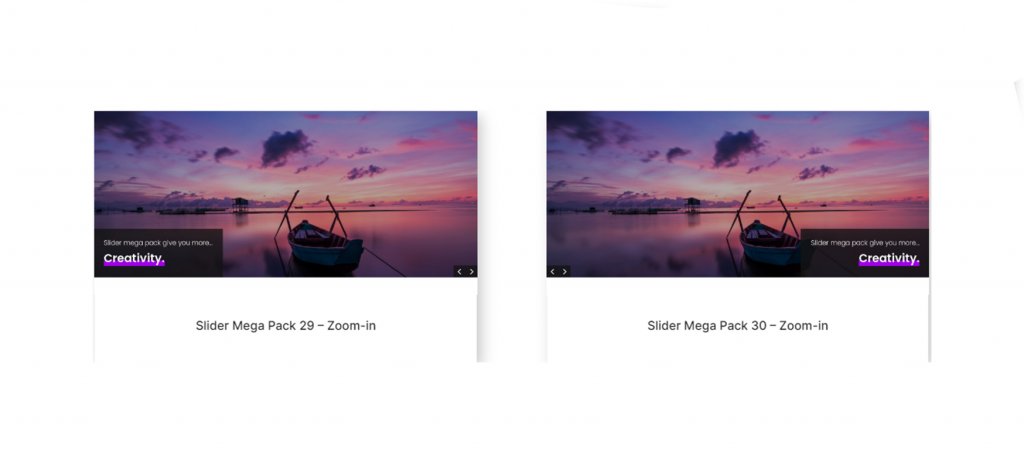
Questi due cursori includono ciascuno un'immagine enorme che può essere ingrandita, oltre a diversi stili di icone di navigazione. Il testo è a sinistra mentre le icone di navigazione sono a destra nel Layout 29. Il testo appare a destra mentre le icone di navigazione sono a sinistra nel Layout 30.

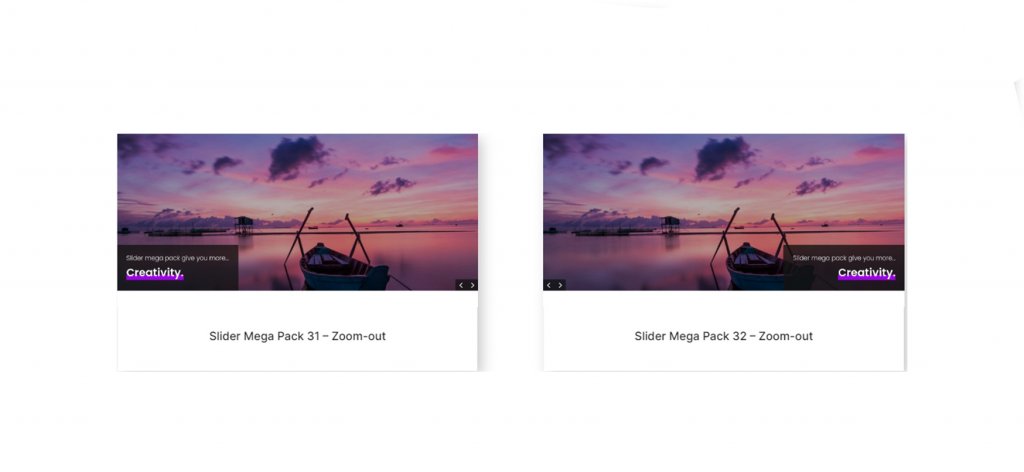
Questi modelli successivi sono identici ai layout 29 e 30, tranne per il fatto che l'immagine è ingrandita. Il testo è a sinistra nel Layout 31, mentre la navigazione è a destra. Il testo si trova a destra del Layout 32, mentre la navigazione è a sinistra.

Cursori postali a larghezza intera su Slider Mega Pack
Inoltre, lo Slider Mega Pack include 18 post slider. Questi dispositivi di scorrimento mostrano i post del blog e mostrano le informazioni sul post insieme a un pulsante per leggerlo. L'immagine in primo piano del post viene utilizzata come immagine di sfondo per la diapositiva. Puoi scegliere quale categoria di post visualizzare o puoi semplicemente mostrare i tuoi post più recenti. Tutti i cursori dei post sono completamente personalizzabili e sono disponibili in una gamma di layout, allineamenti e stili, simili ai cursori sopra elencati.
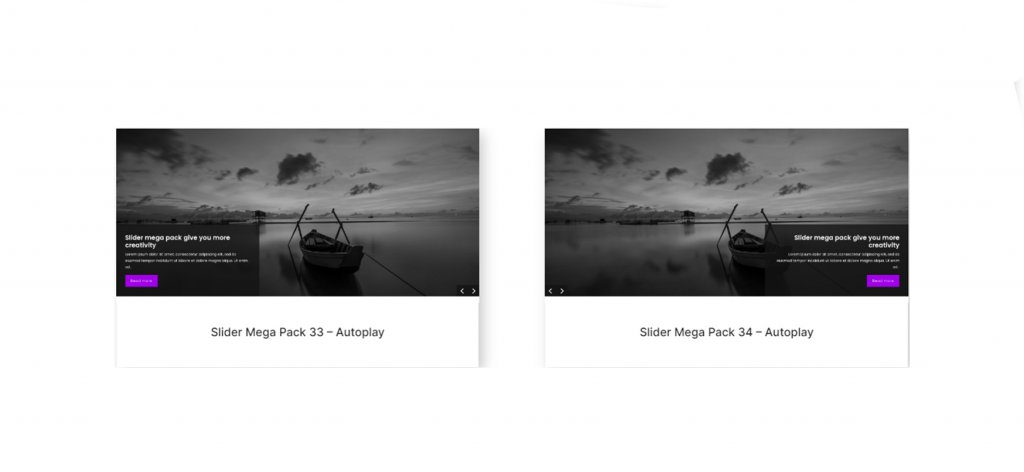
Gli effetti immagine in scala di grigi e parallasse vengono utilizzati in questi cursori. Con il layout 33, il testo è a sinistra e la navigazione è a destra. Con il layout 34, la navigazione è a sinistra e il testo è a destra.

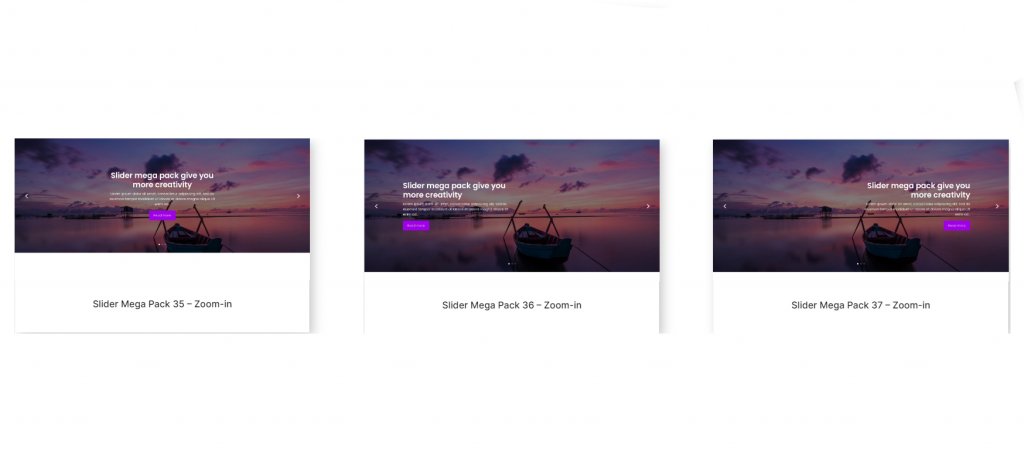
I layout 35, 36 e 37 includono una grande immagine in primo piano con frecce di navigazione su entrambi i lati e punti di navigazione sotto. L'immagine è stata ingrandita. Il testo nel Layout 35 è centrato. E in 36 e 37, il testo è posizionato rispettivamente a sinistra ea destra.

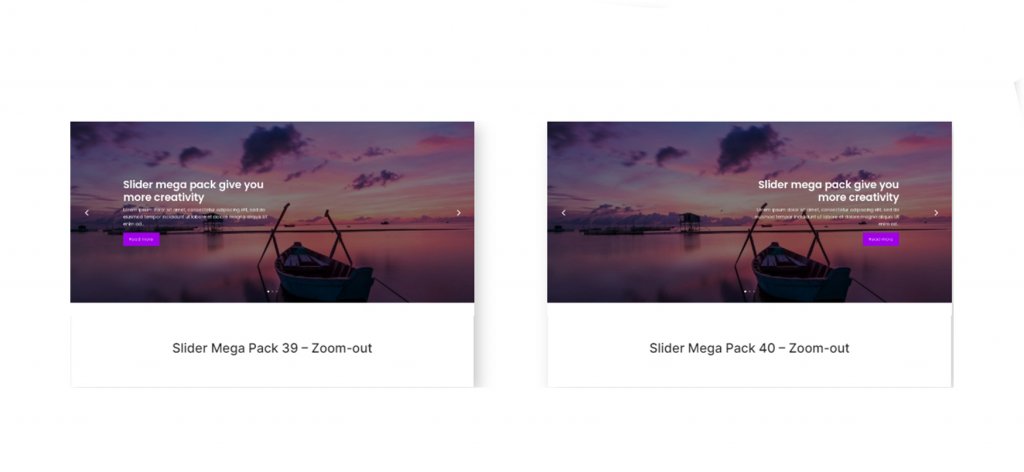
Questi layout dei dispositivi di scorrimento sono identici ai tre precedenti, tranne per il fatto che l'immagine viene ridotta. La disposizione 38 è centrata. Il layout 39 è allineato a sinistra. E il layout 40 è posizionato a destra.

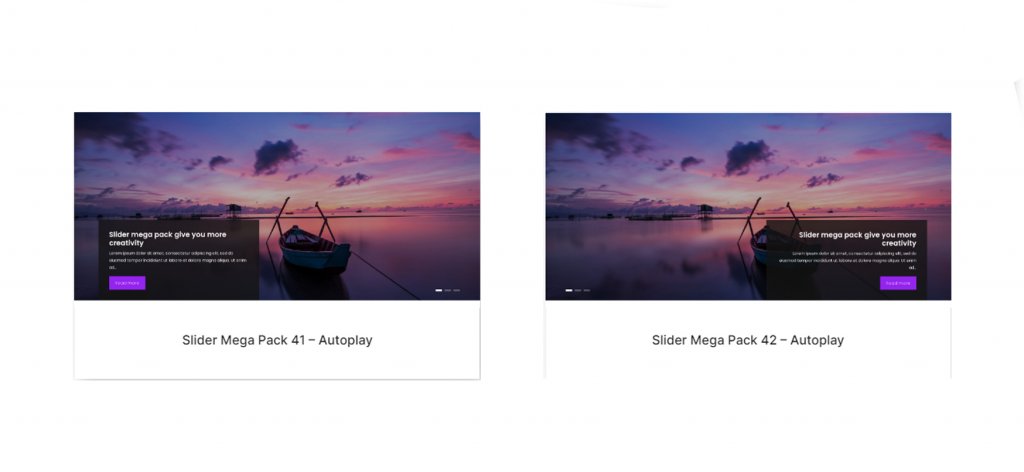
Sugli slider 41 e 42, questi layout hanno un'immagine di parallasse in basso con il testo su un lato e le frecce di navigazione sull'altro.

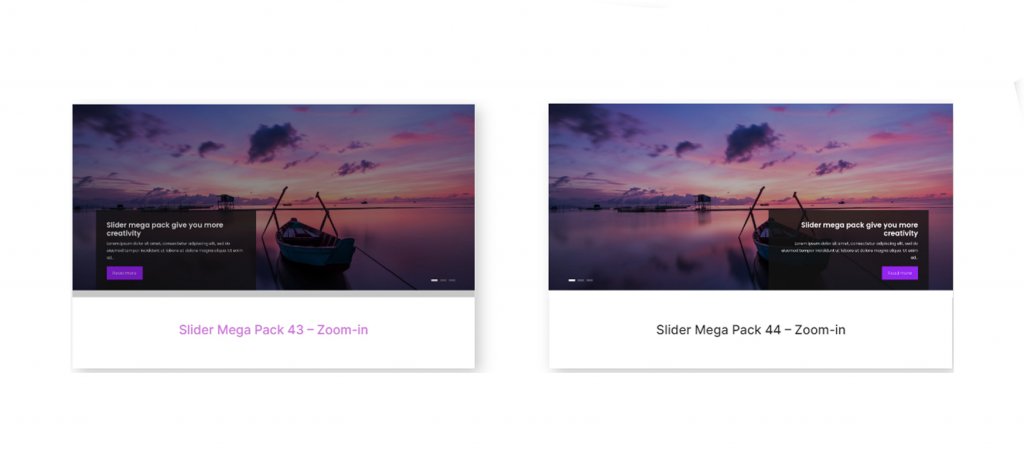
I layout 43 e 44 sono simili ai layout precedenti, tranne per il fatto che l'immagine è ingrandita. Nel layout 43, il testo è orientato a sinistra. in 44 è a destra.

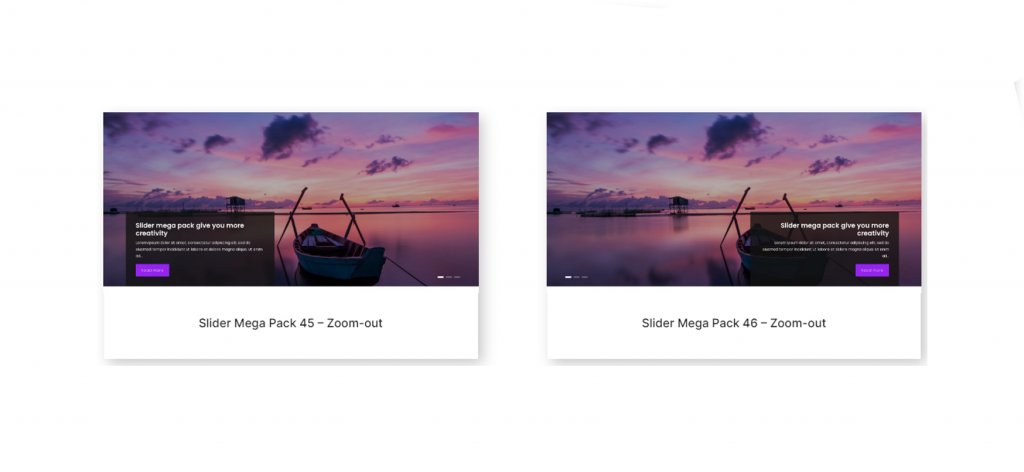
Anche in questo caso, i layout 45 e 46 sono simili a quelli precedenti, ma l'immagine si ingrandisce. Il testo alla riga 45 è orientato a sinistra. E il layout 46 ha il testo posizionato a destra.

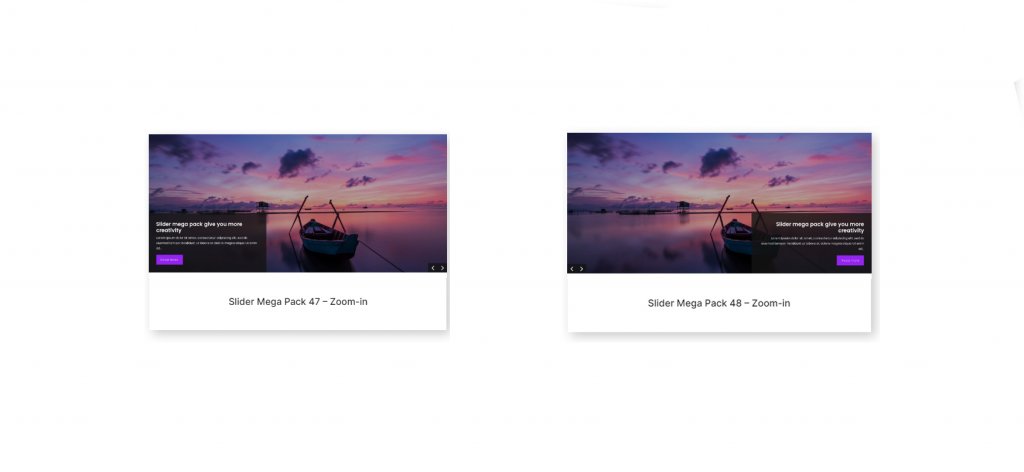
Per il titolo del post e le frecce di navigazione, i layout 47 e 48 contengono una sovrapposizione quadrata scura. L'immagine viene ingrandita. Il testo è a sinistra e le frecce sono a destra nel Layout 47. Nel Layout 48, il testo è a destra.

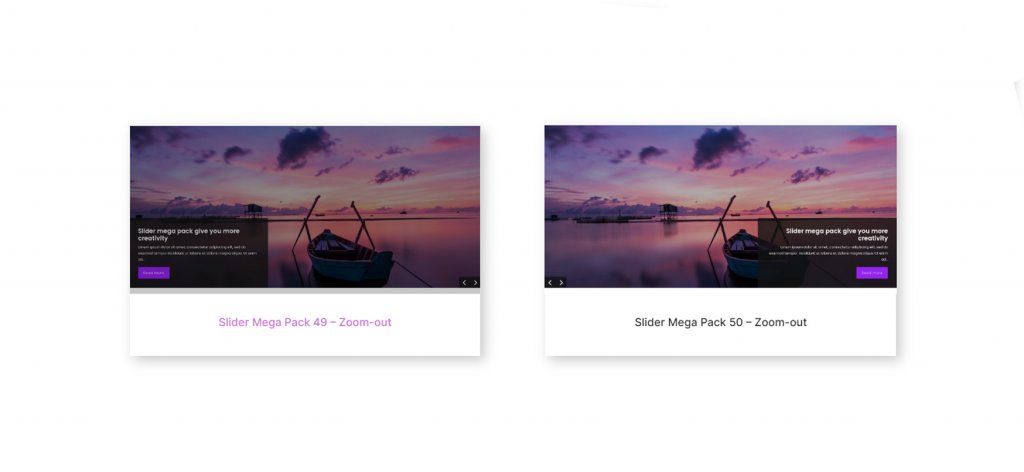
Infine, i layout dei dispositivi di scorrimento 49 e 50 sono simili ai layout 47 e 48, tranne per il fatto che le foto sono ingrandite. Il testo si trova sul lato sinistro di Design 49. E il layout 50 ha il testo allineato a destra.

Avvolgendo
Lo Slider Mega Pack include 50 layout di slider predefiniti con bellissime transizioni, effetti e layout di navigazione che possono essere semplicemente modificati utilizzando Divi Builder . Questa soluzione potrebbe essere adatta a te se stai cercando layout di slider personalizzati oltre le normali possibilità di Divi. Siamo ansiosi di sentirti. Hai mai utilizzato lo Slider Mega Pack? Dicci nei commenti cosa ne pensi!




