Divi è un tema WordPress potente e flessibile che consente agli utenti di creare facilmente siti Web straordinari. Uno dei motivi principali della sua popolarità è la vasta gamma di plug-in disponibili che possono essere utilizzati per migliorare la sua funzionalità. Uno di questi plug-in è Woo Essential, progettato specificamente per gli utenti Divi che gestiscono un negozio online utilizzando WooCommerce.

Woo Essential è un plug-in ricco di funzionalità che offre una vasta gamma di strumenti per aiutarti a personalizzare il tuo negozio WooCommerce e renderlo più user-friendly. Che tu abbia bisogno di personalizzare le pagine dei prodotti, il processo di pagamento o le notifiche e-mail, Woo Essential ti copre. Con un'interfaccia intuitiva e numerose opzioni di personalizzazione, questo plug-in è una scelta eccellente per chiunque desideri portare il proprio negozio online al livello successivo.
In questo articolo, daremo un'occhiata più da vicino alle caratteristiche e ai vantaggi di Woo Essential e a come può aiutarti a creare un negozio online di maggior successo con Divi .
Woo moduli essenziali
Woo Essential estende Divi Builder con 8 nuovi componenti. Alcune funzioni richiedono l'uso dei plugin YITH WooCommerce Compare e YITH WooCommerce Wishlist. Le varianti gratuite sono adeguate a questo scopo. Se non li hai caricati, riceverai una notifica. Dopo aver attivato il plug-in Woo Essential, seleziona semplicemente la notifica per installarli e attivarli.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
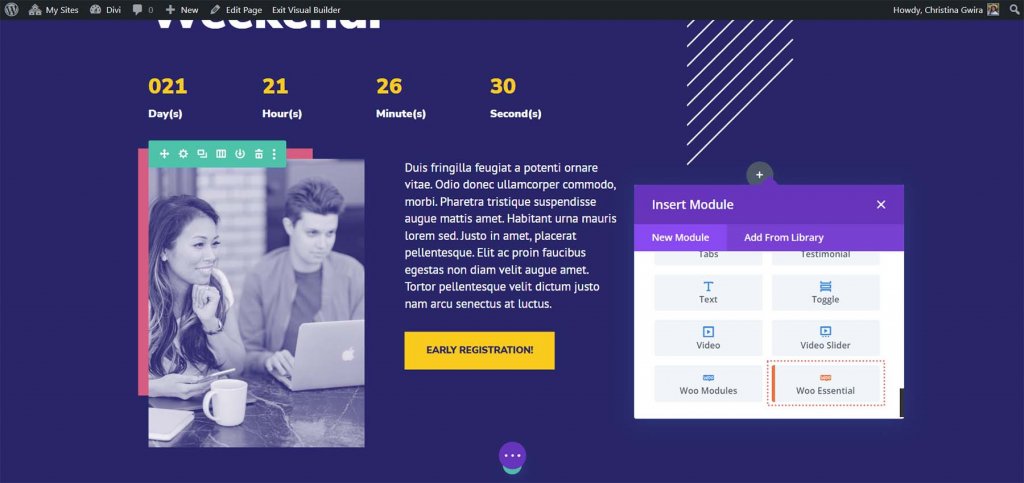
Parti oraAll'inizio, non vedrai tutti i componenti in Divi Builder. Invece, ci sarà un singolo modulo chiamato Woo Essential. Seleziona questa sezione.

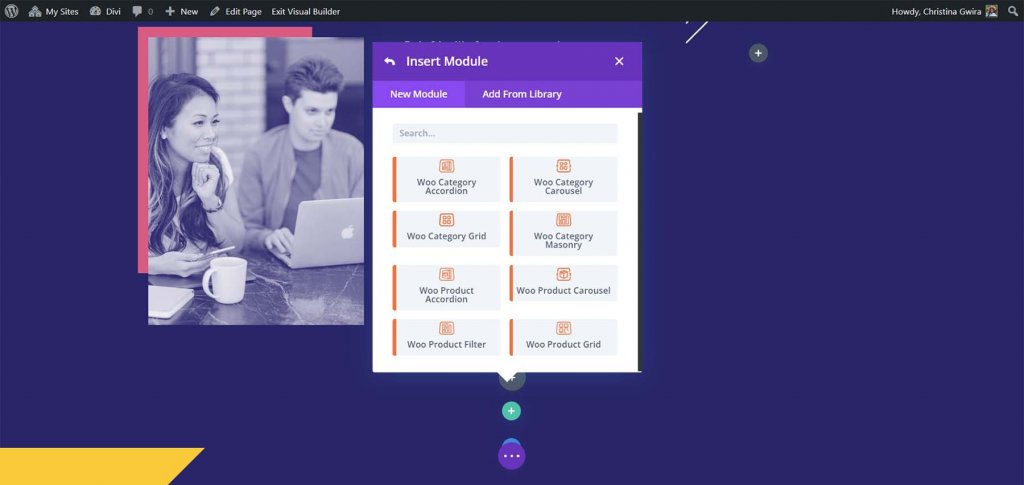
Il modale mostrerà quindi tutti i Woo Essential Modules. Per mostrare i prodotti WooCommerce, ora puoi aggiungere i moduli a qualsiasi layout Divi.

Esaminiamo più da vicino ciascuno dei Woo Essential Modules. Dimostrerò prima le impostazioni predefinite, seguite da un esempio di alcune delle caratteristiche del design.
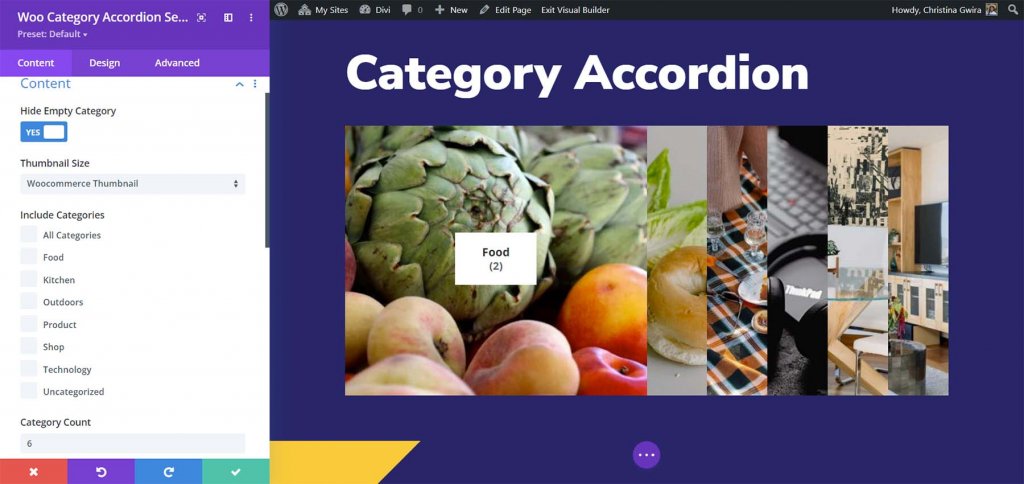
Fisarmonica di categoria Woo
Il modulo per fisarmonica della categoria Woo mostra le immagini delle categorie di prodotti. Al passaggio del mouse, le immagini si espandono per visualizzare una descrizione della categoria e il numero di elementi in quella categoria. Se hai impostato un'immagine di categoria, la visualizzerà.

Hai il potere completo sul design di ogni elemento. Ho aggiunto un'ombreggiatura a riquadro, arrotondato gli angoli e modificato i colori e le dimensioni dei caratteri per il nome della categoria, il conteggio e la descrizione in questo esempio. Inoltre, ho aggiunto il riempimento e l'altezza della riga al riepilogo.
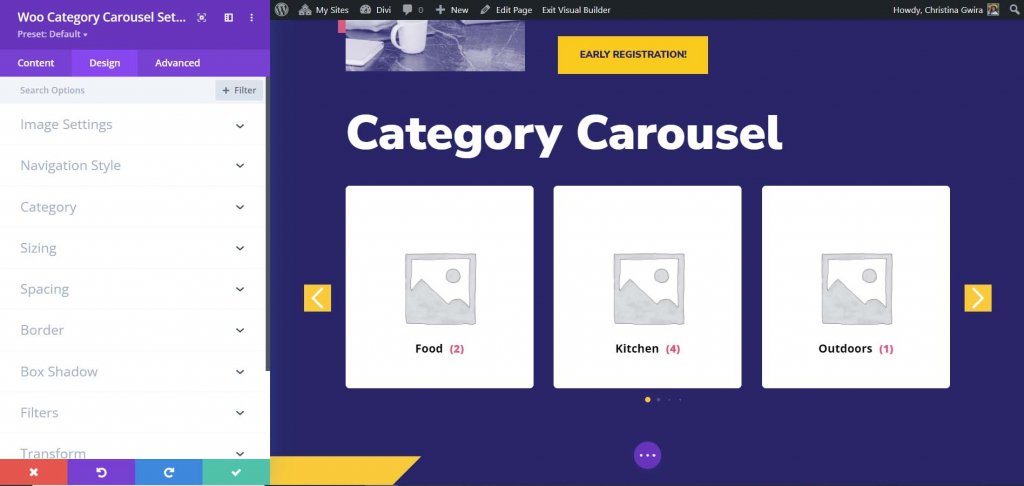
Carosello di categoria Woo
Il Woo Category Carousel genera una presentazione con navigazione e scorrimento automatico. Ci sono numerose opzioni per regolare la rotazione.

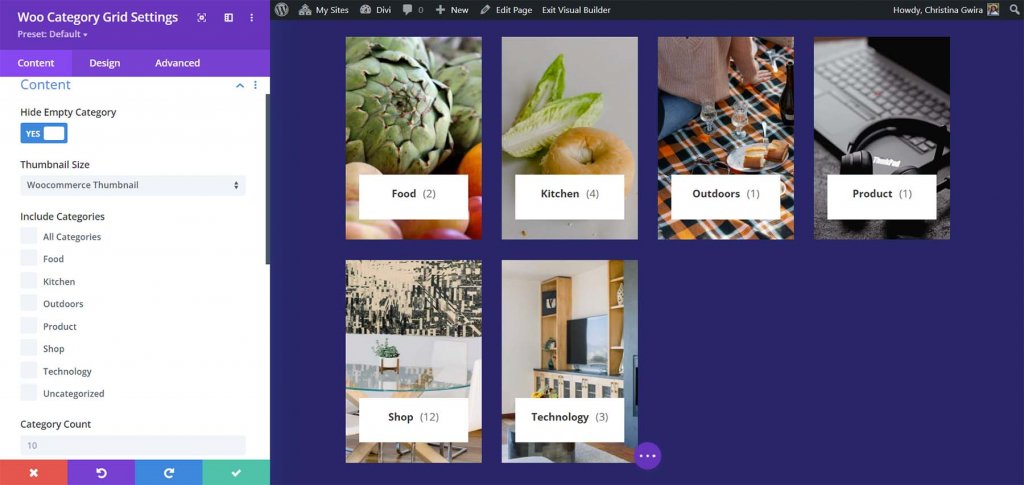
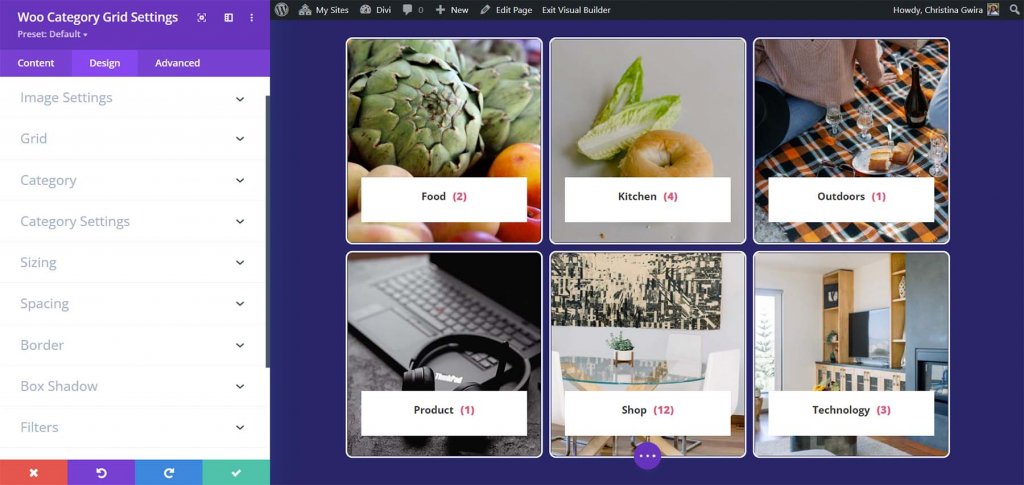
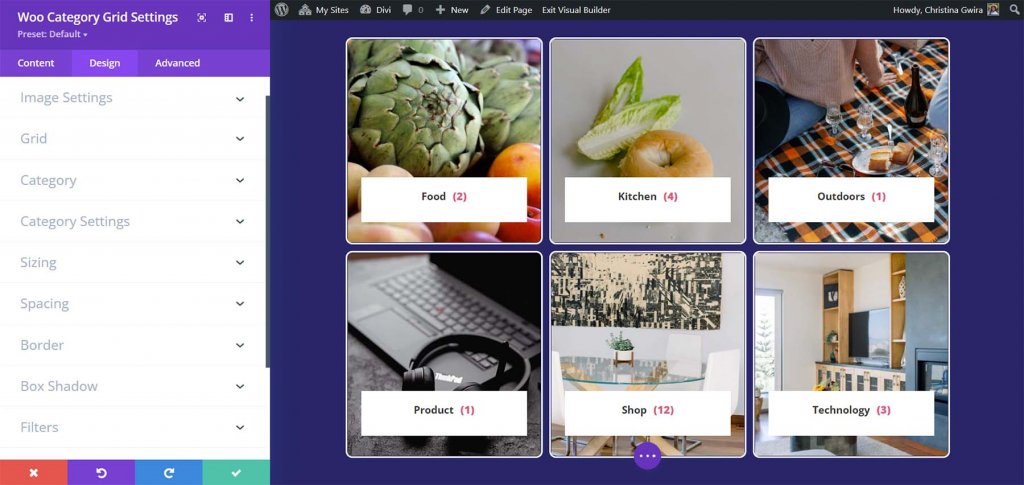
Griglia delle categorie Woo
La griglia delle categorie Woo organizza i gruppi in una griglia di carte. È possibile modificare la griglia modificando il numero di colonne.

Ho aggiunto un bordo, arrotondato gli angoli, modificato i caratteri e regolato il conteggio della griglia e i valori del divario per questo.

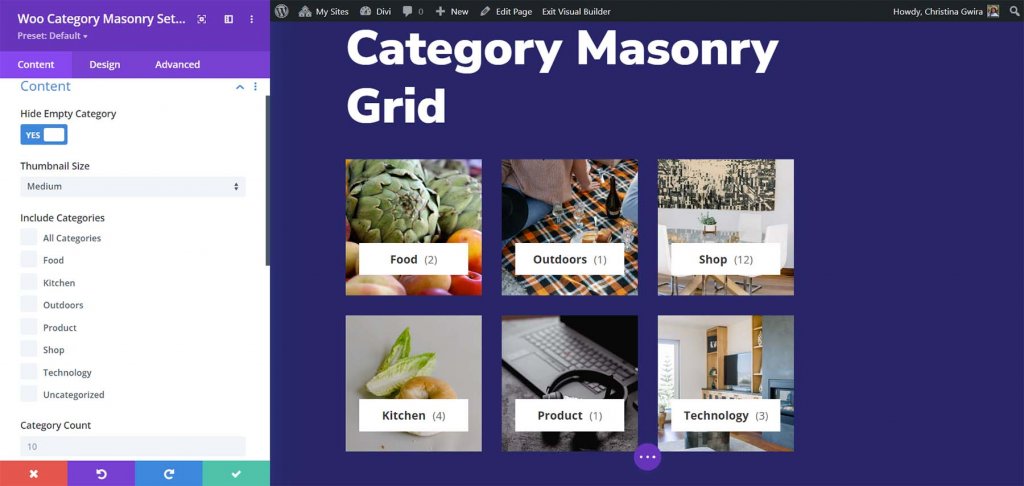
Woo Categoria Massoneria
Il Woo Category Masonry Module organizza le categorie in una matrice.

In questo caso, ho cambiato i caratteri e regolato il numero e lo spazio della griglia.

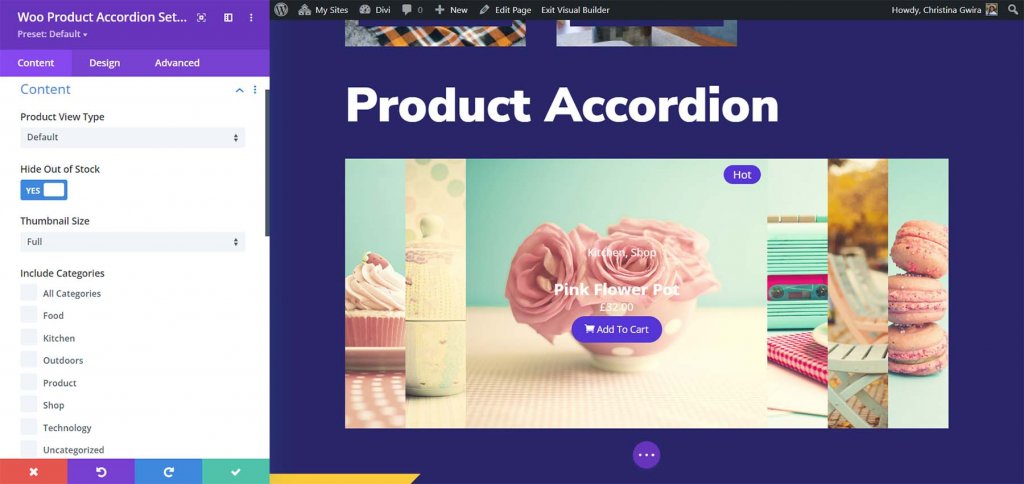
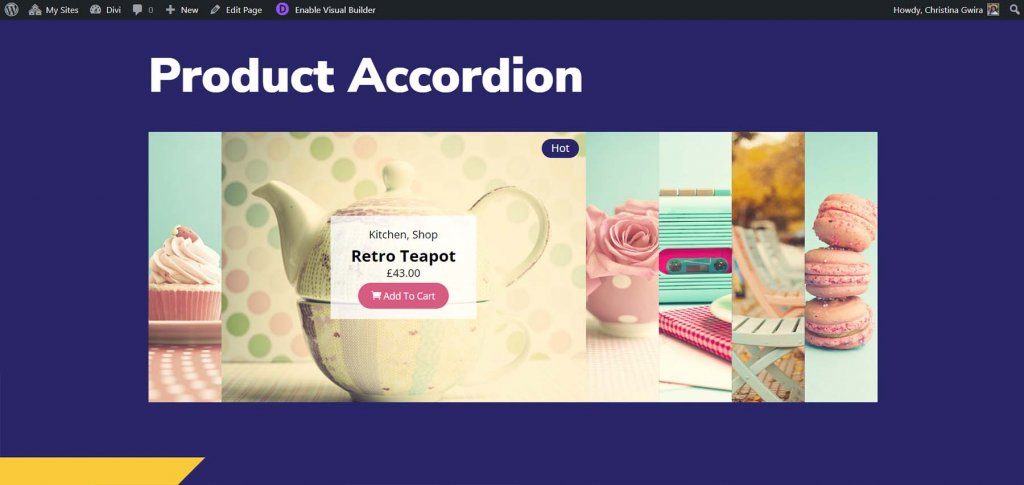
Prodotto Woo Fisarmonica
La fisarmonica del prodotto Woo funziona in modo simile alla fisarmonica della categoria Woo, ma mostra i prodotti stessi. Al passaggio del mouse, si espande per rivelare i dettagli del prodotto. Scegli il pulsante Aggiungi al carrello, il prezzo, la valutazione a stelle, la descrizione, il badge del prodotto in evidenza, il tipo di badge di vendita e il testo del badge di vendita da mostrare. Puoi anche cambiare il modo in cui funziona la fisarmonica. Per impostazione predefinita, l'immagine in primo piano viene visualizzata in tutti i moduli del prodotto.

In questo caso, ho modificato lo sfondo del contenuto, i colori del carattere, il colore del badge, la dimensione del carattere del nome del prodotto e il colore del pulsante Aggiungi al carrello.

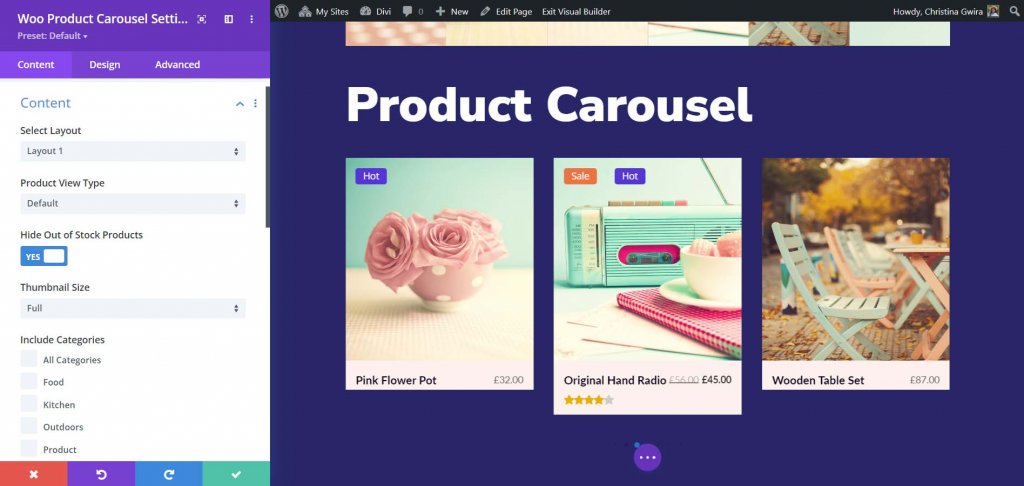
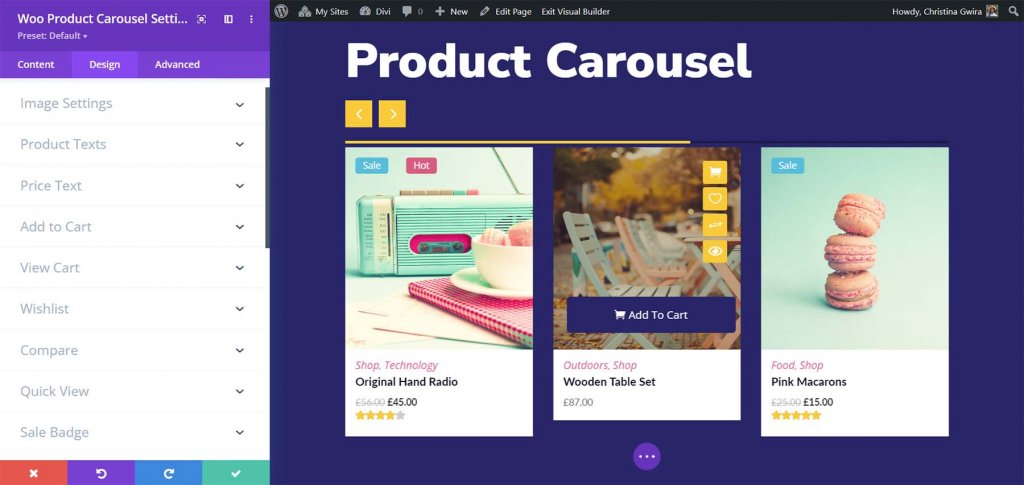
Carosello dei prodotti Woo
Il Woo Product Carousel mostra la merce in uno dei sei diversi layout. Ognuno ha un effetto hover unico per i tasti. Puoi anche selezionare quali elementi mostrare, modificare le impostazioni del carosello e così via.

Ogni elemento può essere regolato separatamente. In questo esempio, ho cambiato un certo numero di colori, bordi e font. Ho incluso anche il movimento della freccia. Al passaggio del mouse, Layout 3 posiziona il carrello e altri collegamenti nella parte inferiore dell'immagine.

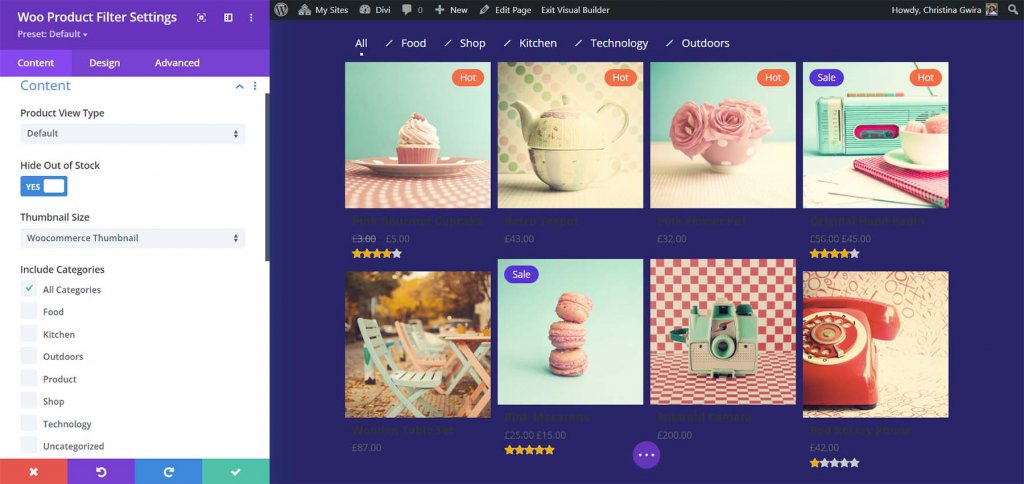
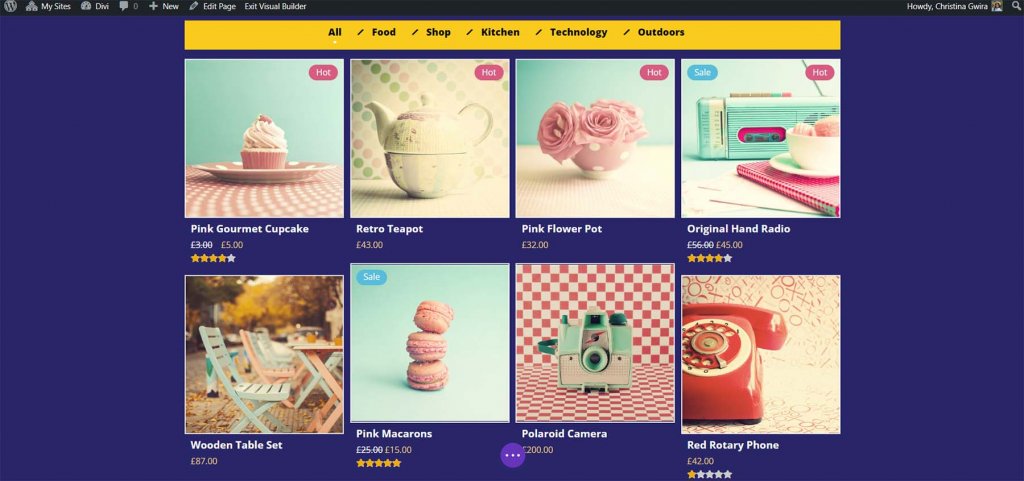
Filtro prodotto Woo
Il Woo Product Filter estende la griglia dei prodotti WooCommerce con un filtro che può essere personalizzato. Puoi selezionare quali elementi mostrare.

Hai il controllo completo su tutti gli elementi, inclusi il filtro, la griglia, i caratteri, i colori e così via. In questa illustrazione, ho cambiato diversi colori, dimensioni dei caratteri e conteggio della griglia. Inoltre, ho aggiunto un'ombreggiatura al filtro e alla griglia della merce.

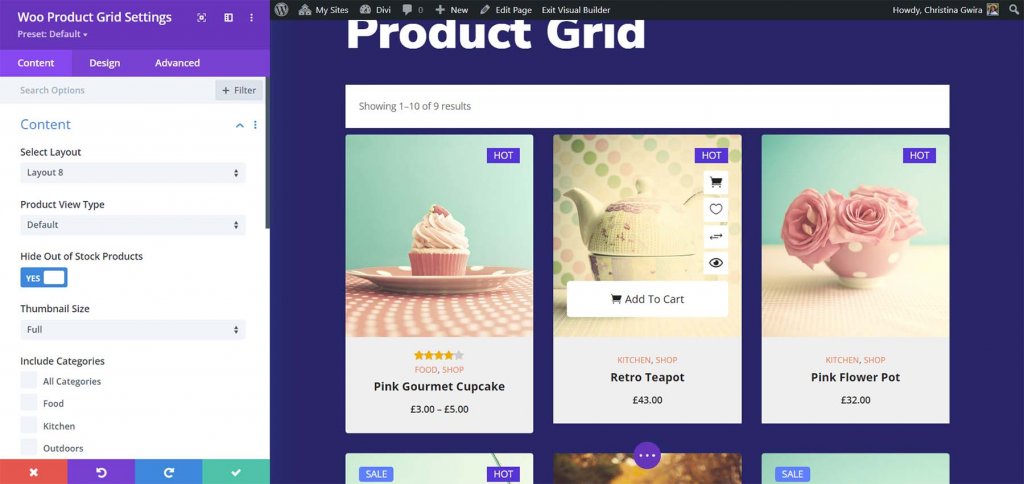
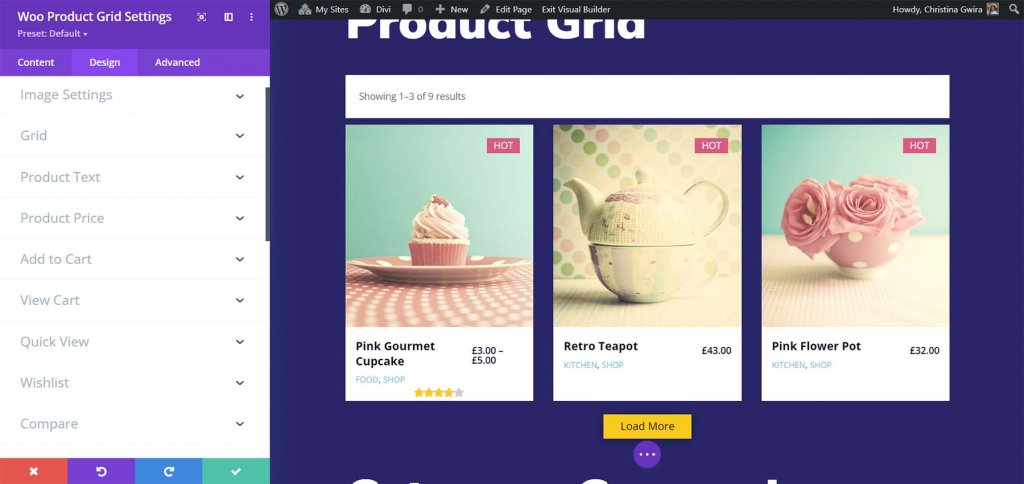
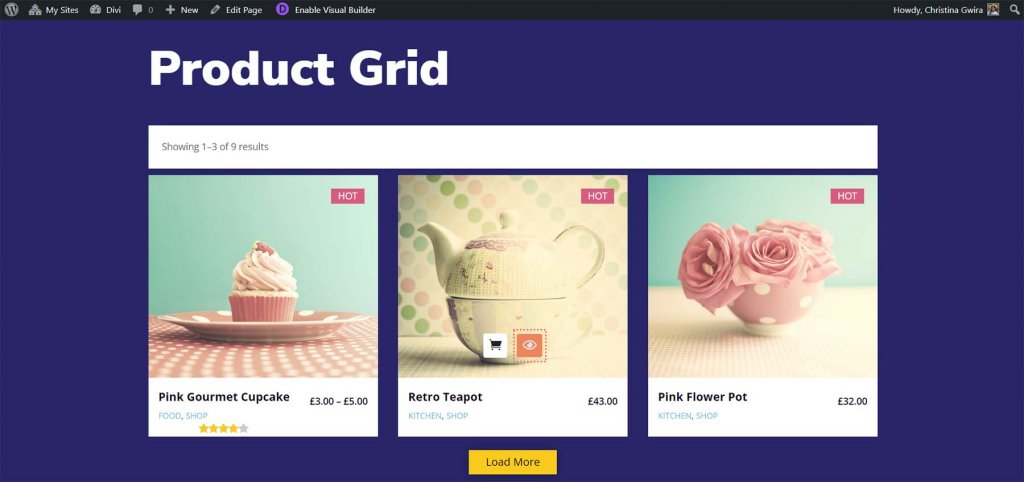
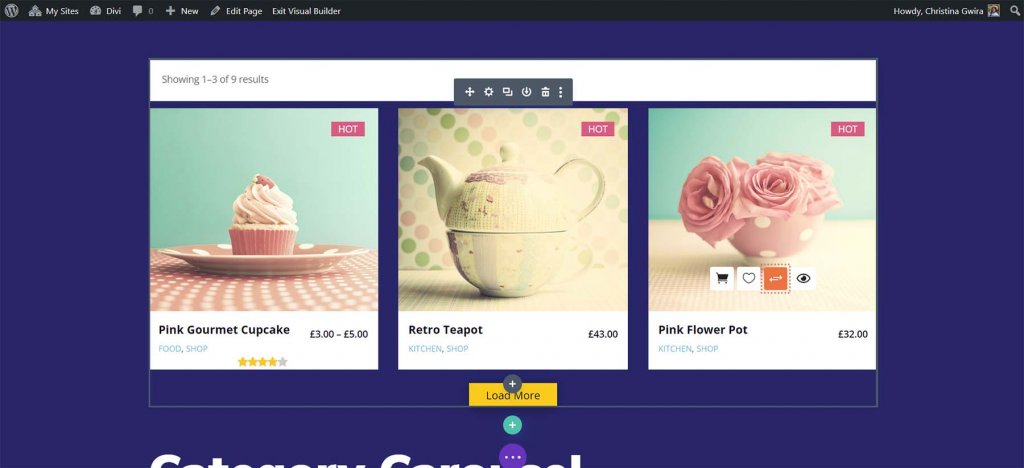
Griglia dei prodotti Woo
Il Woo Product Grid Module dispone le merci in una griglia e visualizza i conteggi dei prodotti in un banner. Ha otto opzioni di layout della griglia, che alterano le dimensioni dell'immagine e posizionano i pulsanti al passaggio del mouse. È possibile personalizzare i componenti visualizzati. Al passaggio del mouse, il layout 8 posiziona le icone a destra dell'immagine e il pulsante Aggiungi al carrello ai piedi dell'immagine.

Puoi aggiungere l'impaginazione a ciascuna pagina aggiungendo pulsanti o un'opzione Carica altro. In questo caso, ho disegnato il pulsante Carica altro. Questo è il layout 3, che include la didascalia e il prezzo sotto l'immagine e le icone nella parte inferiore.

Altre caratteristiche essenziali di Woo
Esistono numerose funzionalità, la maggior parte delle quali sono incluse nei moduli, che aggiungono utilità agli elenchi di WooCommerce. Ecco una rapida carrellata di alcune di queste caratteristiche.
Woo Mini carrello
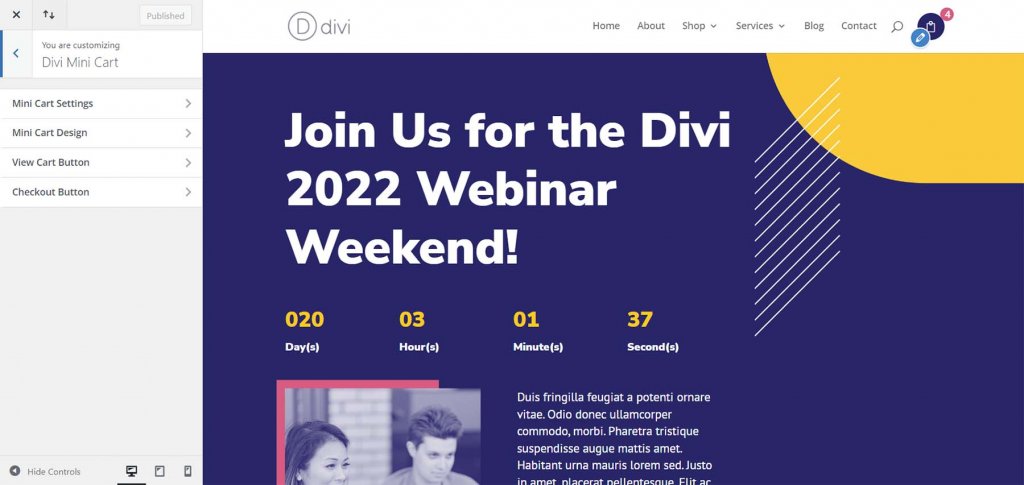
La funzione Mini Cart arricchisce il carrello degli acquisti con un menu popup. Viene immediatamente incluso nell'intestazione di WordPress. Funziona solo con l'intestazione predefinita, quindi non potrai utilizzarlo con le intestazioni Divi Builder. Ciò significa che non è versatile come le altre funzioni del plugin. Il Theme Customizer ti consente di personalizzare ciascuno dei suoi tre elementi separatamente.

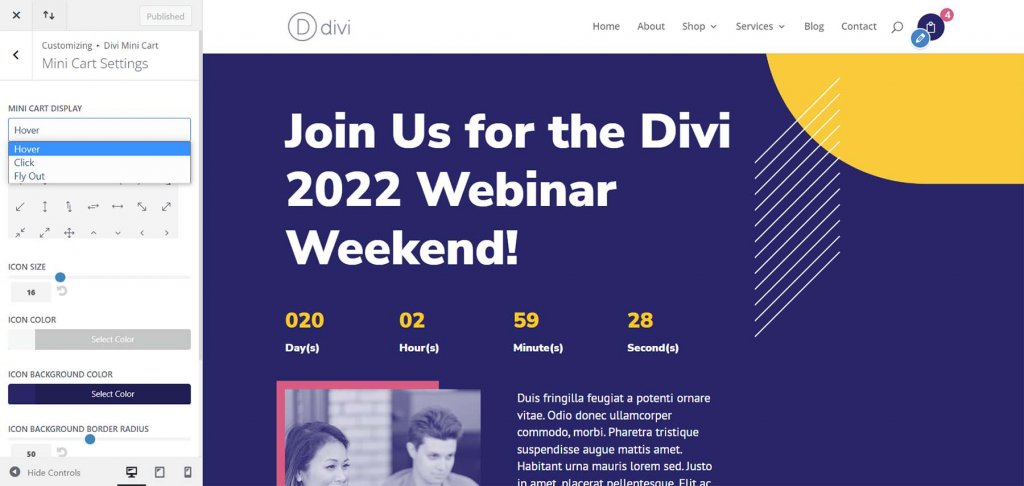
Ha quattro sezioni di opzioni: impostazioni del carrello principale, design del carrello, pulsante Visualizza carrello e pulsante Checkout.

Modifica le dimensioni, la forma, i colori, i caratteri, le icone e altri aspetti del suo funzionamento. Lascia che si apra al tocco, al clic o a una diapositiva destra o sinistra.

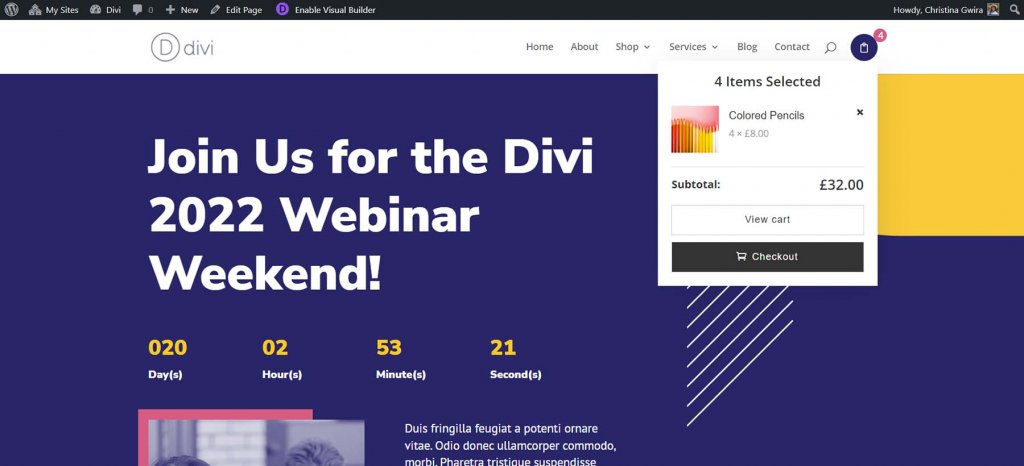
Il Mini Cart mostra gli articoli del tuo carrello in un piccolo modale. A seconda delle tue preferenze, può anche aprire una finestra a destra oa sinistra. Al passaggio del mouse, in questo caso viene visualizzato il modale. La scelta Fly-In, che scorre da destra o da sinistra, espande il modale per riempire l'intero schermo.

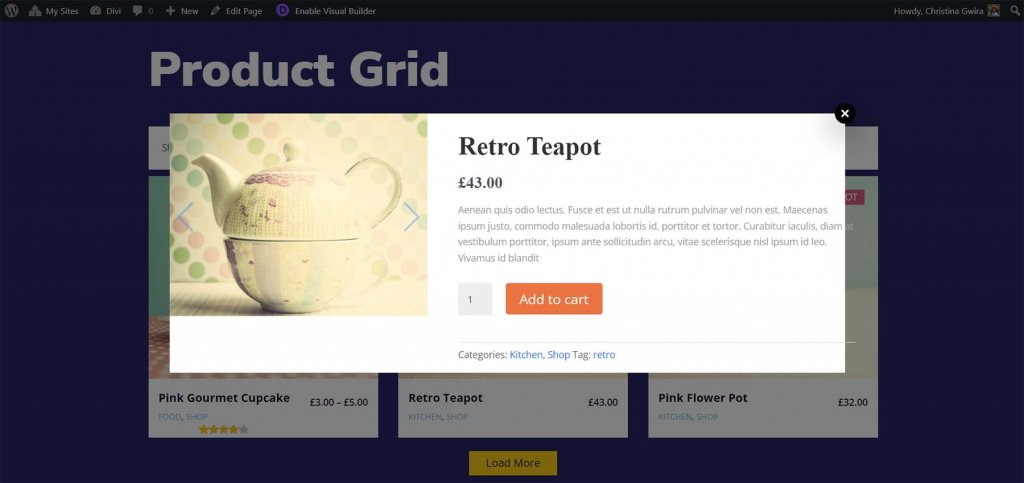
Popup di visualizzazione rapida
I dettagli dell'articolo possono essere visualizzati senza lasciare il presente sito web. Diverse sezioni ora includono l'icona di visualizzazione rapida. Facendo clic su questa icona vengono visualizzate le informazioni in una finestra modale. Il popup è veloce e ti permette di vedere i dettagli del prodotto senza dover aprire un'altra pagina.

Tutte le informazioni sul prodotto, come il riepilogo, la galleria, il pulsante Aggiungi al carrello, la categorizzazione e così via, sono incluse nei dettagli.

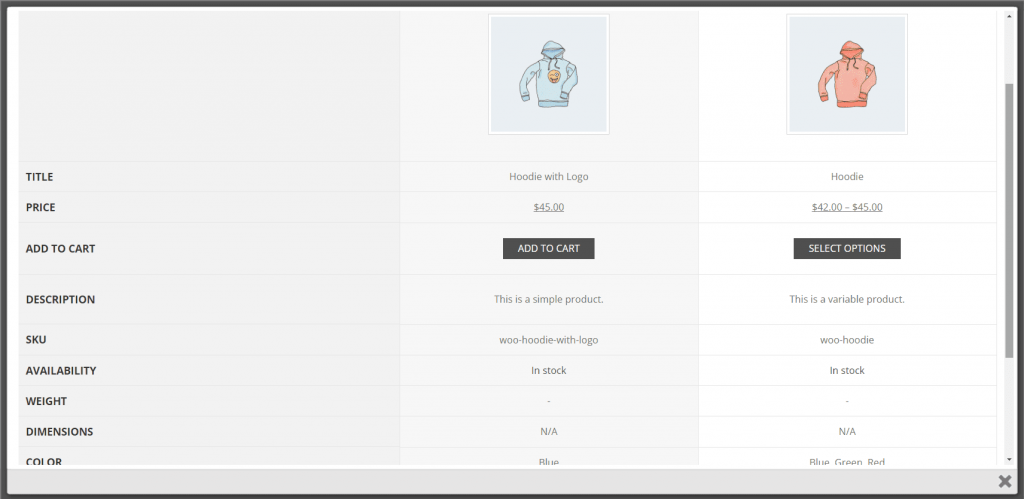
Confronta Prodotti
Selezionando l'icona di confronto, puoi confrontare numerosi prodotti. Poiché all'inizio questa procedura può essere un po' complicata, molti utenti potrebbero non sapere di poter confrontare i prodotti.

Visualizza i prodotti che desideri confrontare separatamente per iniziare il confronto. Quindi, su uno dei prodotti, seleziona l'icona di confronto. Verrà visualizzato il modale di confronto, con gli elementi confrontati in una tabella. Funziona, ma non è così ovvio come vorrei. Ha richiesto un certo sforzo per capire. La documentazione conteneva i dettagli che avevo richiesto. Quando hai finito, puoi scorrere il confronto e ignorare il modale.

Woo Impostazioni essenziali
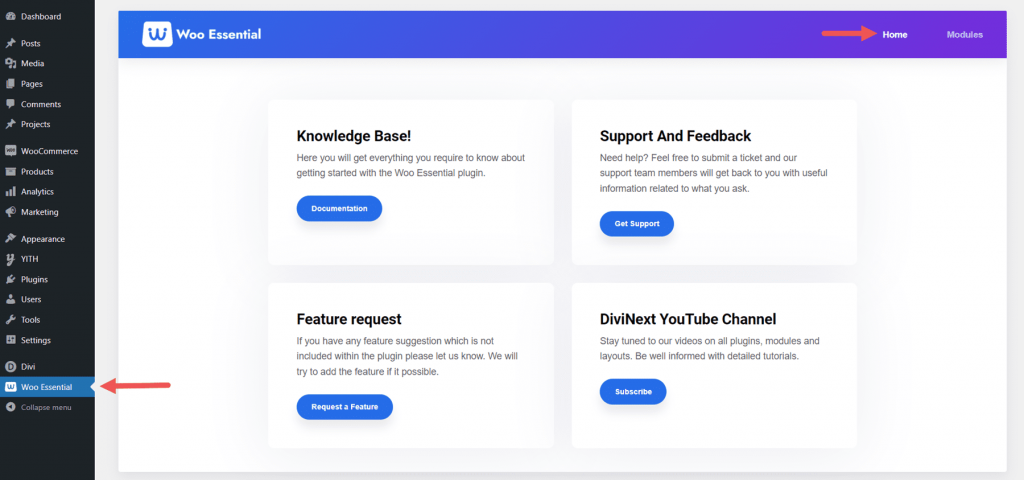
Woo Essential include una connessione al pannello di amministrazione di WordPress. Per accedere alle opzioni, fare clic su questo collegamento. La Knowledge Base, il supporto e il feedback, la richiesta di funzionalità e il canale YouTube DiviNext sono tutti accessibili dalla prima scheda, Home.

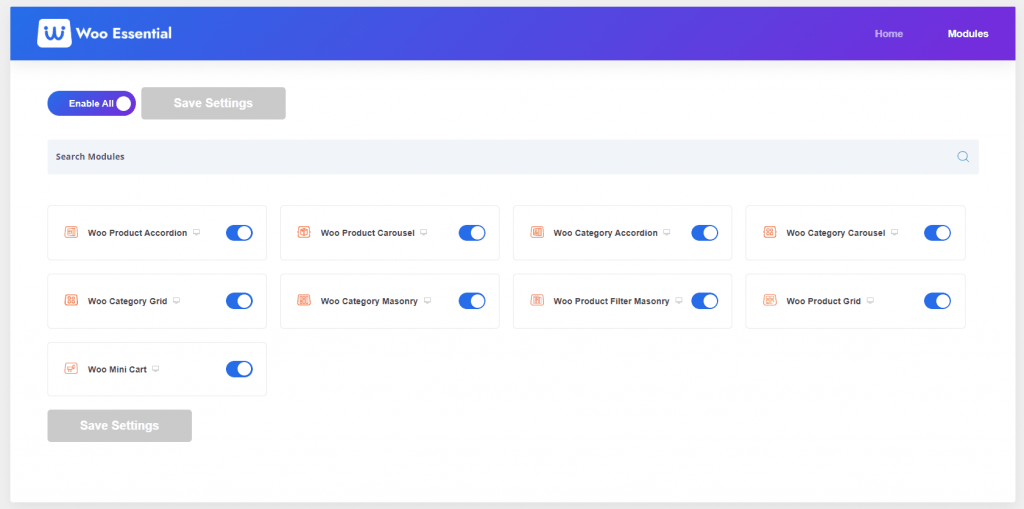
Per accedere alla seconda schermata, fare clic su Moduli. Puoi disabilitare o consentire qualsiasi Woo Essential Modules da questa pagina. Questo è utile se vuoi limitare il piano a pochi moduli. Per impostazione predefinita, sono tutti attivati.

Woo Modelli essenziali
Per aiutarti a iniziare con i tuoi progetti, il sito web dell'editore offre otto layout iniziali gratuiti. Richiedono anche un altro plugin Divi per funzionare, limitando la loro utilità a coloro che hanno entrambi i plugin. Sembrano fantastici e hanno molte sezioni tra cui scegliere.

Avvolgendo
Questo conclude la nostra recensione di Woo Essentials per Divi . Questi otto moduli Divi offrono una vasta gamma di scelte per griglie di prodotti e fisarmoniche. Mostra e modella singoli prodotti e categorie con Divi Builder. Visualizza il contenuto del carrello e i dettagli del prodotto e confronta le merci con facilità. Mi piacerebbe vedere il Mini Cart come un modulo Divi in modo che possa essere collegato alle intestazioni di Divi Builder. Tuttavia, funziona bene se si utilizza l'intestazione predefinita di WordPress. Vale la pena dare un'occhiata a Woo Essentials se desideri aggiungere molte griglie intriganti alle pagine dei tuoi prodotti WooCommerce.





