Se stai pensando di creare un'app Web nel 2024, dovresti provare a provare Next.js. Nel caso non ne avessi sentito parlare, Next.js è un framework basato su React che rende molto più semplice la creazione di app web dinamiche e veloci.

Ha guadagnato una certa popolarità, diventando il secondo framework più riconosciuto e utilizzato secondo il sondaggio State of JavaScript 2021, e c'è una buona ragione per questo.
In questo post del blog esamineremo alcuni esempi impressionanti di siti Web e app Web realizzati con Next.js per darti un'idea di ciò che puoi ottenere con questo potente strumento.
Next.js: che cos'è?
Next.js è un'opzione eccellente per vari progetti, sia che tu stia creando un semplice sito Web personale o una complessa piattaforma di e-commerce.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraAd esempio, se stai sviluppando un'applicazione Next.js, puoi utilizzare strumenti come React Apollo Client per recuperare e gestire in modo efficiente i tuoi dati. Inoltre, esistono numerose librerie su misura per Next.js che semplificano attività come l'internazionalizzazione (i18n), consentendo al tuo sito web di connettersi facilmente con un pubblico globale.
Abbiamo già trattato ampiamente i fondamenti di Next.js in un post precedente, quindi non approfondiremo troppo l'argomento qui. Per questo articolo, la definizione fornita da Vercel lo riassume bene: "Next.js è un framework React flessibile che fornisce gli elementi essenziali per creare applicazioni web ad alte prestazioni."
Cosa rende utile Next.js?
Facile da iniziare

Iniziare con Next.js è un gioco da ragazzi. Che tu sia un nuovo arrivato in React, abbia esperienza nella creazione di app React o stia passando da framework come Angular o Vue, Next.js offre una curva di apprendimento fluida. La documentazione è di prim'ordine, integrata da abbondanti tutorial e risorse online. Anche se inizi da zero, puoi avviare rapidamente un'app Web di base.
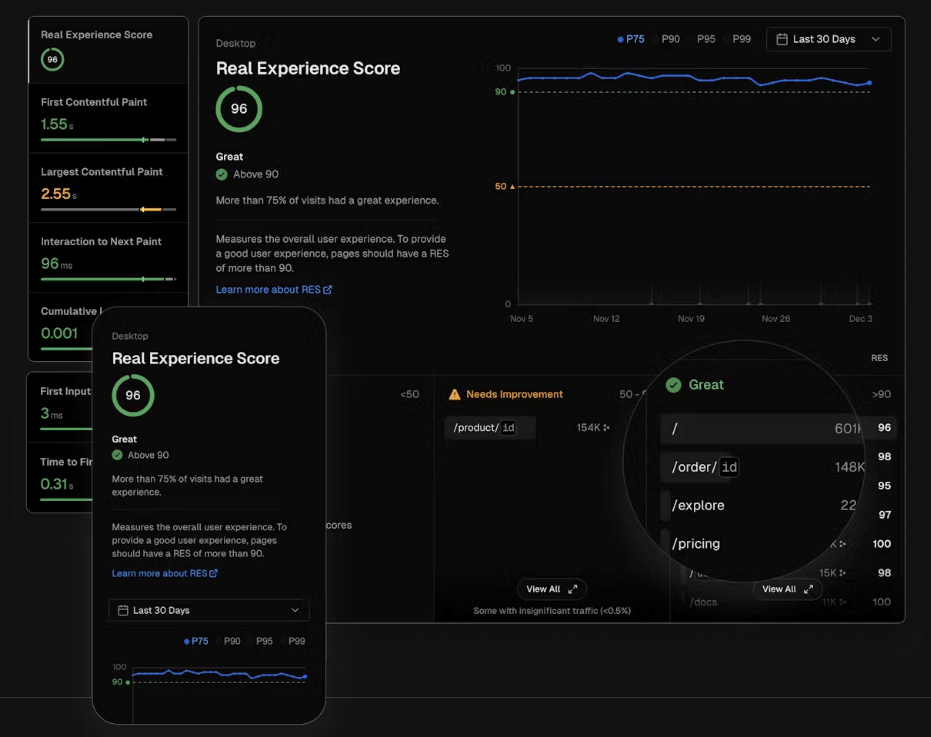
Next.js è veloce

Next.js vanta una velocità notevole. Ogni pagina in un'applicazione web Next.js è statica, con conseguenti tempi di caricamento iniziale rapidissimi, più rapidi rispetto alle tradizionali app web dinamiche realizzate con PHP, Ruby on Rails o moduli CSS. Inoltre, poiché le pagine sono pre-renderizzate sul server, le interazioni successive sono rapide, eliminando la necessità di ulteriori richieste API REST e garantendo un'esperienza utente reattiva.
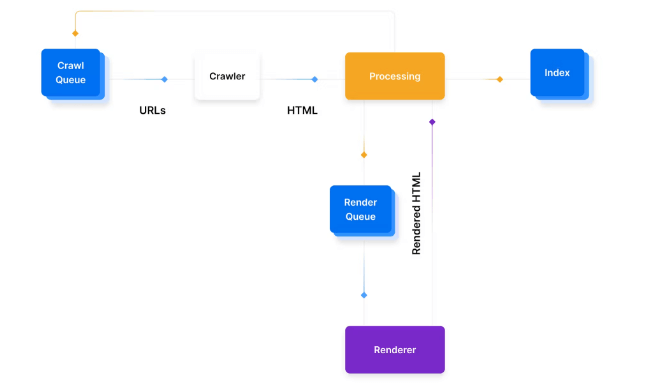
SEO-friendly

Next.js è SEO-friendly grazie alla generazione di file statici in fase di creazione. I motori di ricerca possono indicizzare facilmente queste pagine, elevandone il posizionamento nei risultati di ricerca: un vantaggio significativo rispetto ai contenuti generati dinamicamente nelle app Web tradizionali. Di conseguenza, Next.js può indirizzare più traffico organico verso la tua app Web, espandendo potenzialmente la tua base di clienti.
SSR e suddivisione del codice
Next.js è dotato di funzionalità essenziali come il rendering lato server e la suddivisione del codice, perfettamente integrati nel framework. Queste funzionalità sono vitali per le prestazioni ma possono essere complesse da implementare manualmente in un framework React personalizzato. Con Next.js, queste preoccupazioni vengono alleviate, consentendo agli sviluppatori di concentrarsi esclusivamente sulla creazione delle proprie app web.
Itinerario semplice

Next.js semplifica il routing con il suo sistema intuitivo, facilitando la mappatura degli URL su pagine o componenti specifici all'interno della tua applicazione. Questo meccanismo di routing semplice consente la creazione di applicazioni a pagina singola (SPA) veloci e reattive. Inoltre, Next.js offre flessibilità per l'impostazione di percorsi dinamici, consentendo agli sviluppatori di personalizzare il routing in base alle loro esigenze.
I migliori esempi di siti Web Next.js
Next.js è incredibilmente versatile e ti consente di creare i tuoi amati progetti con questo fantastico framework JavaScript. Esploriamo alcuni dei migliori progetti che abbiamo scoperto.
Streaming
Next.js è ottimo per creare app front-end. Una cosa interessante di Next.js è che è perfetto per le app di streaming. A differenza delle configurazioni della vecchia scuola in cui devi scaricare l'intera app prima di utilizzarla, Next.js ti consente di caricarne alcune parti secondo necessità. Ciò rende le app Next.js più rapide e riduce i trasferimenti di big data. Inoltre, possono utilizzare il rendering lato server, che aumenta ulteriormente le prestazioni.

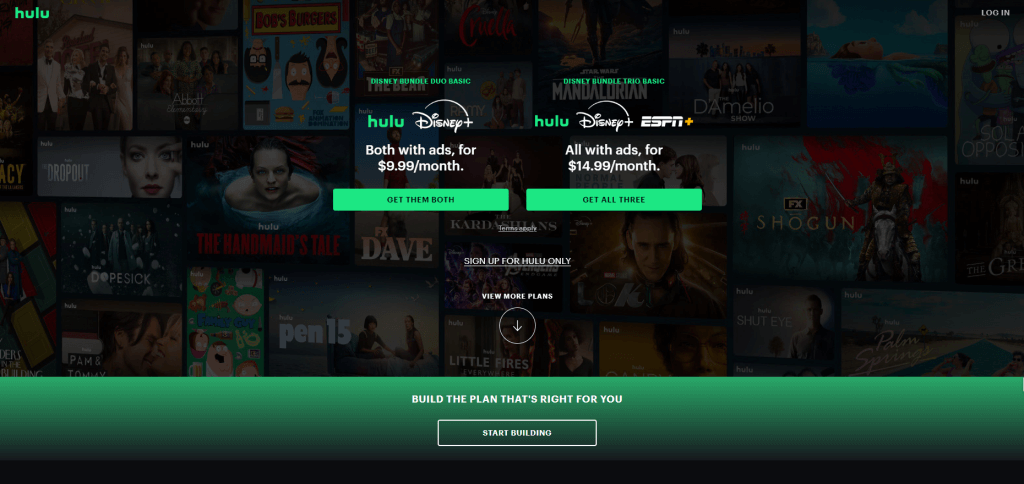
Hulu : Next.js consente a Hulu di garantire un'esperienza del sito Web rapida e fluida per i suoi utenti. La loro applicazione iniziale a pagina singola (SPA) garantisce un'interazione coinvolgente e fluida. Essendo un importante servizio di streaming che attira migliaia di visitatori giornalieri, Hulu rimane solido anche durante le ore di punta. Di conseguenza, gli utenti possono accedere rapidamente ai contenuti e navigare tra le pagine, anche in aree con larghezza di banda limitata.

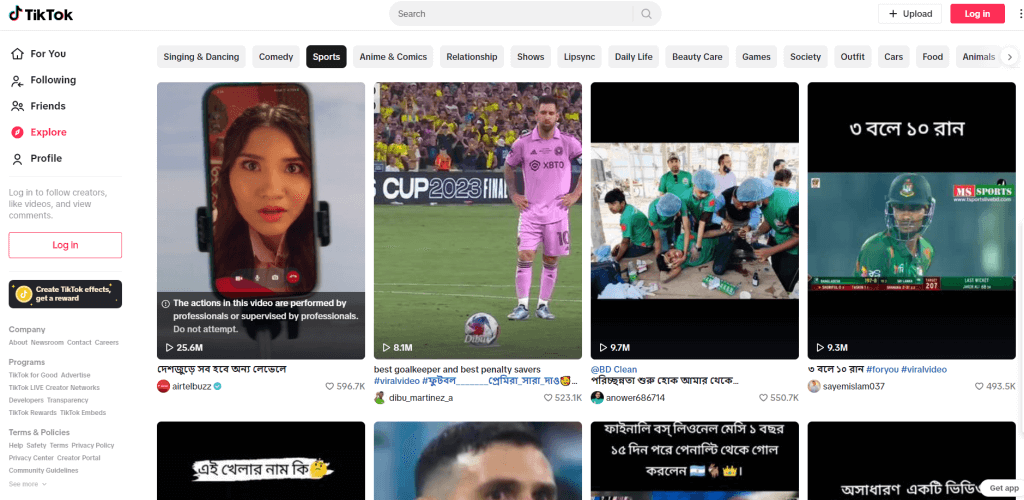
TikTok: TikTok sta rapidamente emergendo come la piattaforma di social media più apprezzata e il suo sito Web contribuisce in modo significativo a questa ascesa. Gli utenti incontrano un'interfaccia intuitiva e facilmente navigabile. Con l'enfasi di TikTok sui contenuti video, le transizioni fluide tra i video migliorano l'efficienza e il coinvolgimento degli utenti. Next.js aiuta a presentare i video in modo vivido e a mantenere la chiarezza durante lo scorrimento.

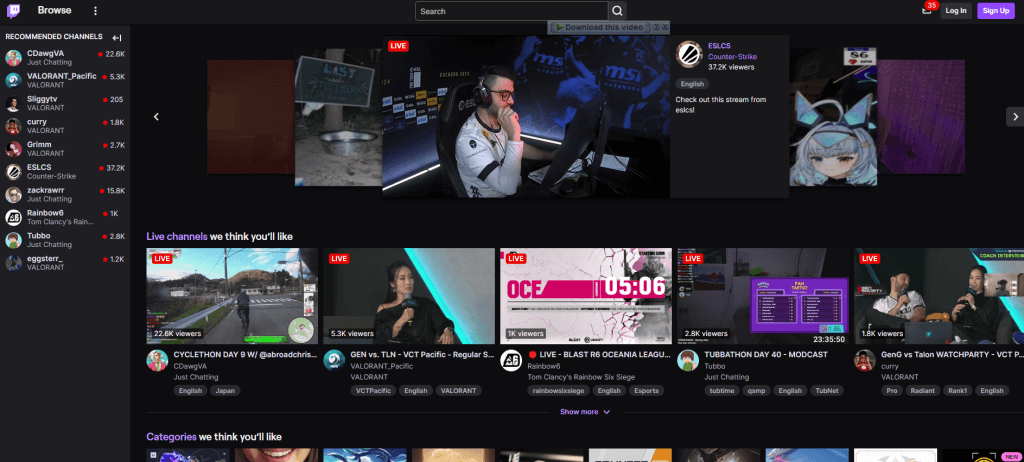
Twitch: Twitch eccelle nell'ottimizzazione mobile, consentendo agli utenti di navigare e passare da uno streaming all'altro senza sforzo. A differenza delle piattaforme di streaming concorrenti che spesso soffrono di lentezza, le pagine pre-renderizzate di Twitch garantiscono una velocità costante anche in presenza di volumi di traffico elevati.
Siti di notizie
Next.js è particolarmente adatto per la creazione di siti di notizie. Offre una varietà di funzionalità su misura per le testate giornalistiche, come un sistema di layout di pagina flessibile, supporto TypeScript integrato e una suite di strumenti di ottimizzazione delle prestazioni.
Inoltre, Next.js eccelle in termini di implementazione e scalabilità, rendendolo una scelta eccellente per i siti Web ad alto traffico. La sua perfetta integrazione con altri software come sistemi di gestione dei contenuti (CMS) e piattaforme di analisi ne aumenta ulteriormente l'attrattiva, in particolare per le aziende che mirano a costruire piattaforme di notizie rapide, efficienti e scalabili.

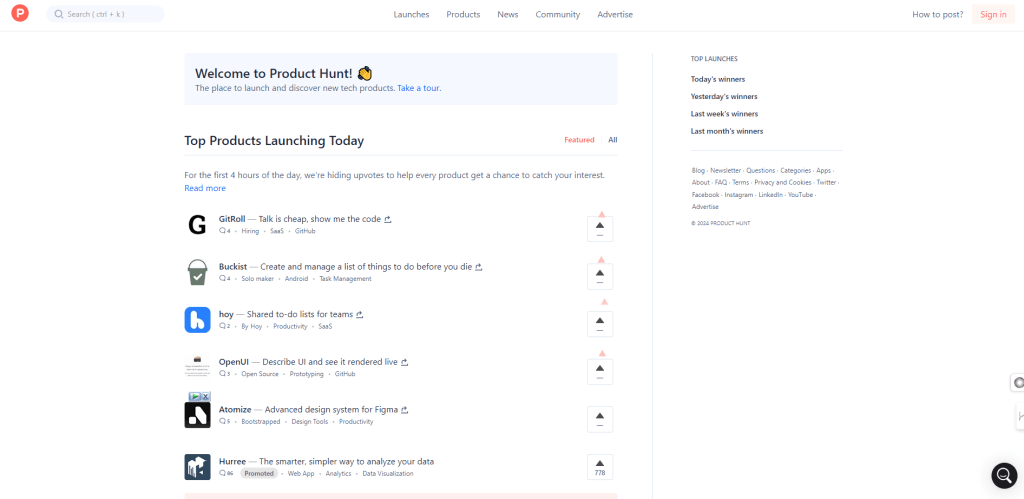
Product Hunt: Product Hunt si distingue per la sua efficienza, vantando un layout intuitivo che facilita la navigazione rapida. Con numerose pagine e forum di discussione, il sito riesce a caricarli in modo efficace. Anche la sua funzione di ricerca è indulgente, poiché accoglie vari input per gli utenti che cercano articoli specifici.

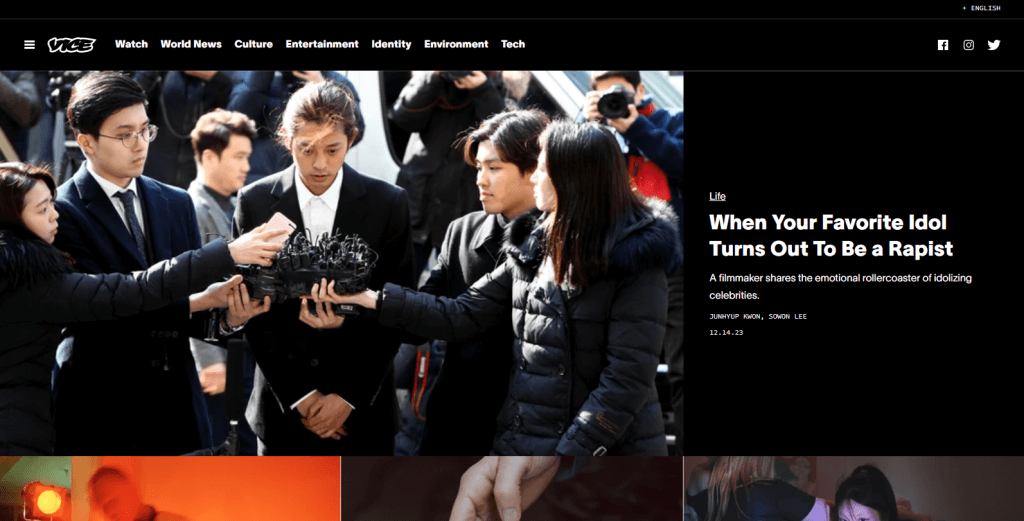
Vice: Next.js si è dimostrato determinante per Vice , un'importante rete di notizie, nella gestione di carichi di traffico pesanti. Le pagine pre-renderizzate garantiscono una navigazione fluida, anche durante le ore di punta. Il layout è chiaro e intuitivo e consente ai visitatori di navigare con facilità. Inoltre, l'uso da parte di Vice di immagini vivaci e di alta qualità mantiene la chiarezza indipendentemente dalle dimensioni.

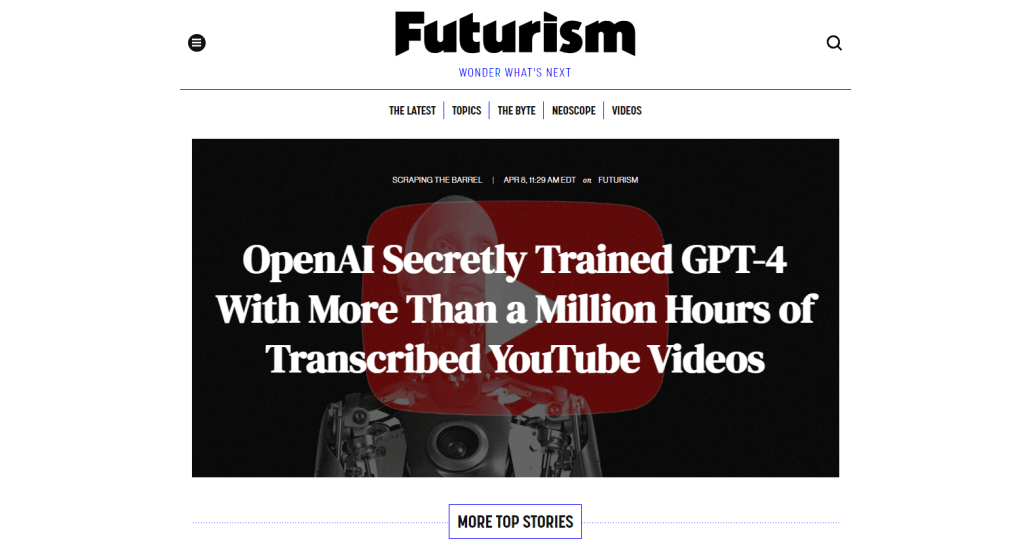
Futurismo: il sito mobile di Futurismo viene elogiato per la sua eccellenza, caratterizzato da colori brillanti, immagini a caricamento rapido e design incentrato sull'utente. Il contenuto è presentato in modo logico, facilitando la facile scoperta e fruizione degli articoli. La versione mobile rispecchia in dettaglio il sito desktop, garantendo coerenza tra le piattaforme.
e-commerce
Next.js offre molta flessibilità agli sviluppatori di e-commerce. Con Next.js hai una gamma di plugin e modelli tra cui scegliere, che ti consentono di creare un'esperienza di acquisto unica per i tuoi clienti. Inoltre, l'integrazione con servizi di terze parti come gateway di pagamento, gestione dell'inventario e monitoraggio delle spedizioni diventa un gioco da ragazzi con Next.js.
Una delle caratteristiche più straordinarie di Next.js è la sua vivace comunità di sviluppatori, che lavora continuamente su miglioramenti e aggiornamenti. Ciò garantisce che Next.js rimanga all'avanguardia nella tecnologia dell'e-commerce, evolvendosi per soddisfare le richieste del settore. Se sei alla ricerca di una piattaforma solida per costruire un fiorente negozio online, Next.js dovrebbe essere la tua scelta preferita.

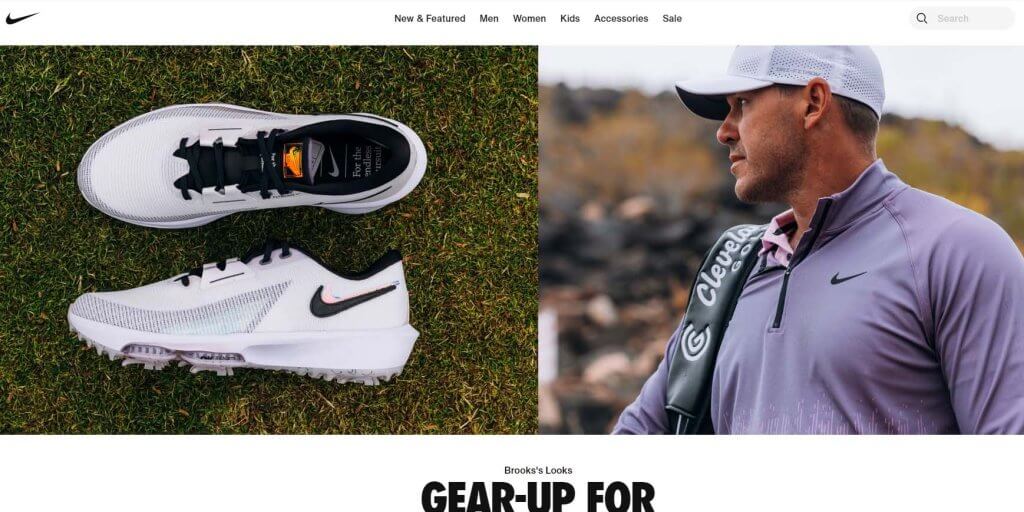
Nike: la home page del sito web di Nike è accattivante e facile da usare. Vanta collegamenti veloci e reattivi, garantendo una navigazione fluida tra le pagine. Il sito dà priorità all'esperienza dell'utente, evidente in funzionalità come la barra di ricerca intelligente che suggerisce opzioni pertinenti in base all'input dell'utente.

Doordash: sul sito mobile di Doordash , gli utenti ricevono esperienze personalizzate. Il sito identifica in modo efficiente la posizione dell'utente e presenta i ristoranti nelle vicinanze, completi di filtri per tipo di cucina, qualità del ristorante, posizione e prezzi. Questo processo semplificato guida facilmente gli utenti verso le destinazioni desiderate.

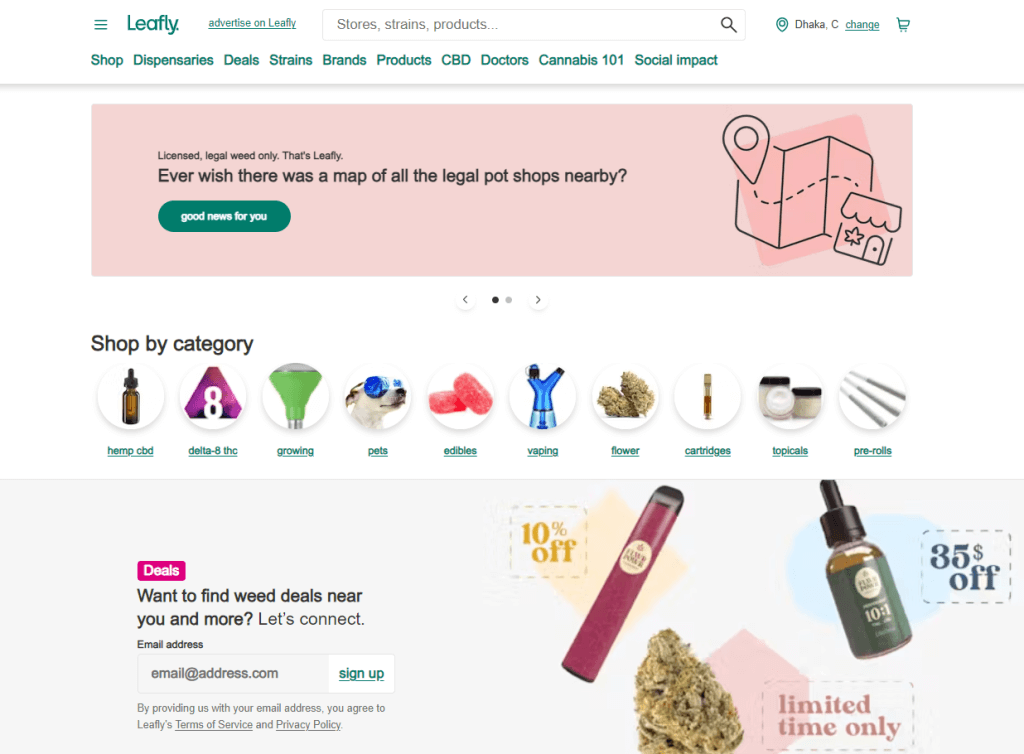
Leafly: Leafly si distingue fornendo immediatamente negozi nelle vicinanze in base alla posizione dell'utente. Ogni scheda dello Store offre collegamenti reattivi che portano a pagine di informazioni dettagliate. Inoltre, il sito web di Leafly è stato progettato pensando all'accessibilità, caratterizzato da un elevato contrasto cromatico e testo sottolineato al passaggio del mouse, migliorando l'usabilità per gli utenti disabili o con difficoltà motorie. Nel complesso, Leafly offre un'esperienza di navigazione personalizzata che incoraggia le visite ripetute.
SaaS
Next.js è uno strumento robusto per creare applicazioni web veloci e scalabili. È particolarmente vantaggioso per le aziende SaaS (Software as a Service), che spesso gestiscono quantità significative di dati e traffico.
Per le aziende SaaS, Next.js offre una gamma di funzionalità essenziali come il rendering lato server, la suddivisione del codice e l'ottimizzazione statica automatica. Queste funzionalità garantiscono che le applicazioni Next.js si carichino in modo rapido ed efficiente, anche in caso di traffico intenso. Inoltre, Next.js è facile da usare, semplifica il processo di configurazione e lo rende una scelta eccellente per le aziende che necessitano di stabilire rapidamente una presenza online.
Diamo un'occhiata a come alcune aziende traggono vantaggio da Next.js:

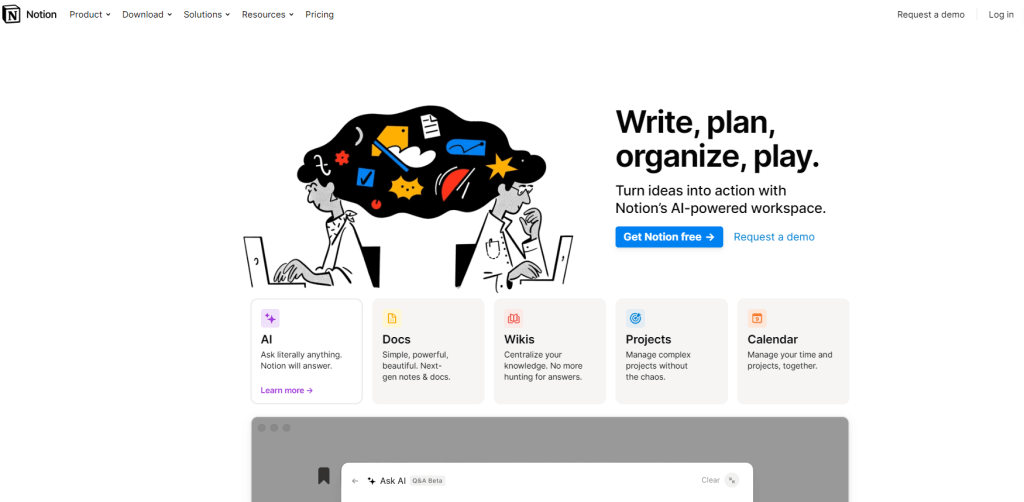
Notion: il sito web mobile di Notion rispecchia la sua versione desktop, includendo elementi interattivi per un'esperienza mobile personalizzata. Next.js supporta il sito di Notion, garantendo prestazioni fluide nonostante il traffico elevato. In particolare, il loro sito è accessibile a tutti gli utenti con testo alternativo per le immagini e un contrasto eccellente.

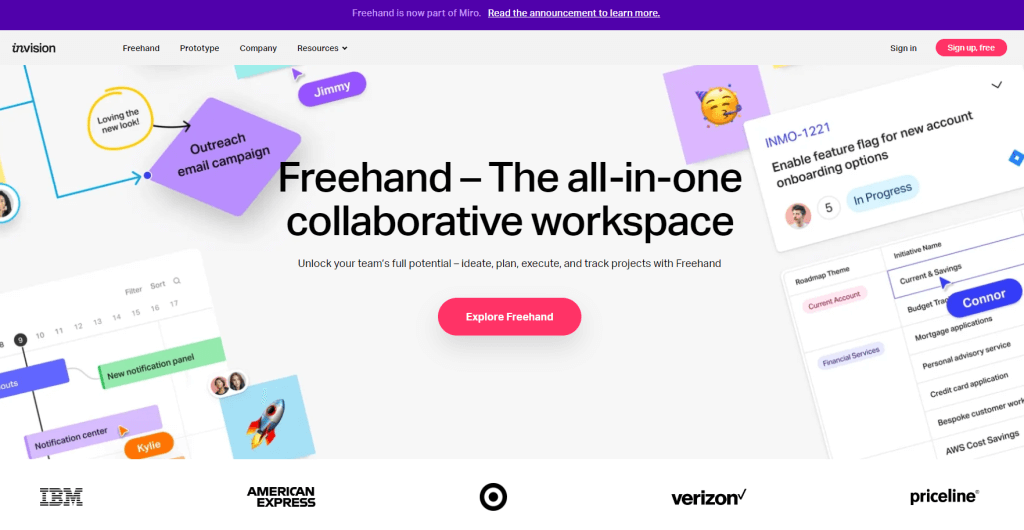
InVision: InVision , uno spazio di lavoro vivace, mette in mostra elementi dinamici come video e immagini sul suo sito. Con Next.js, il sito mantiene la sua velocità anche sotto pressione, garantendo che le pagine si carichino senza sforzo per gli utenti, indipendentemente dal contenuto o dal volume di traffico.

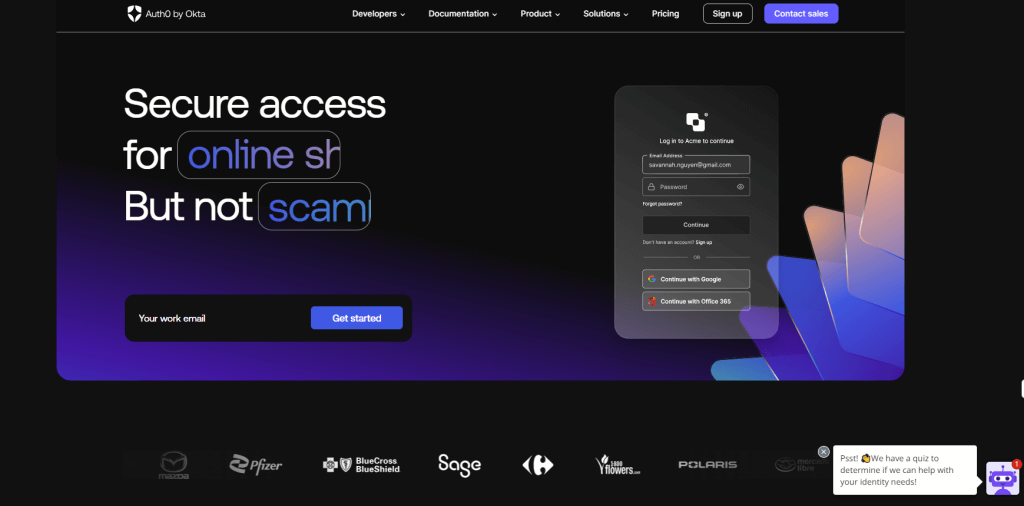
Auth0: Auth0 registra un traffico significativo, sia da parte dei visitatori che esplorano il servizio che dei clienti che accedono. Nonostante ciò, la navigazione nel loro sito è semplice e rapida. Il loro uso strategico delle immagini aiuta a guidare gli utenti e le pagine si caricano rapidamente. Inoltre, il bot del servizio clienti personalizzato di Auth0 migliora l'esperienza degli utenti, favorendo la fidelizzazione dei clienti.
Divertimento
Next.js offre un vantaggio significativo semplificando il processo di recupero dei dati dalle API e di rendering delle pagine sul lato server. Questa funzionalità garantisce che le applicazioni Next.js rimangano veloci e reattive, anche quando si accede tramite connessioni Internet lente. Inoltre, Next.js include il supporto integrato per la SEO, che è fondamentale per i siti Web di intrattenimento che cercano di raggiungere un posizionamento elevato nei risultati dei motori di ricerca.
Inoltre, Next.js vanta diverse funzionalità pensate appositamente per i siti di intrattenimento. Ad esempio, supporta il caricamento lento delle immagini, che aiuta a conservare la larghezza di banda e a migliorare i tempi di caricamento sui dispositivi mobili. Inoltre, Next.js dispone di un ottimizzatore di immagini integrato che riduce le dimensioni dei file senza sacrificare la qualità dell'immagine.

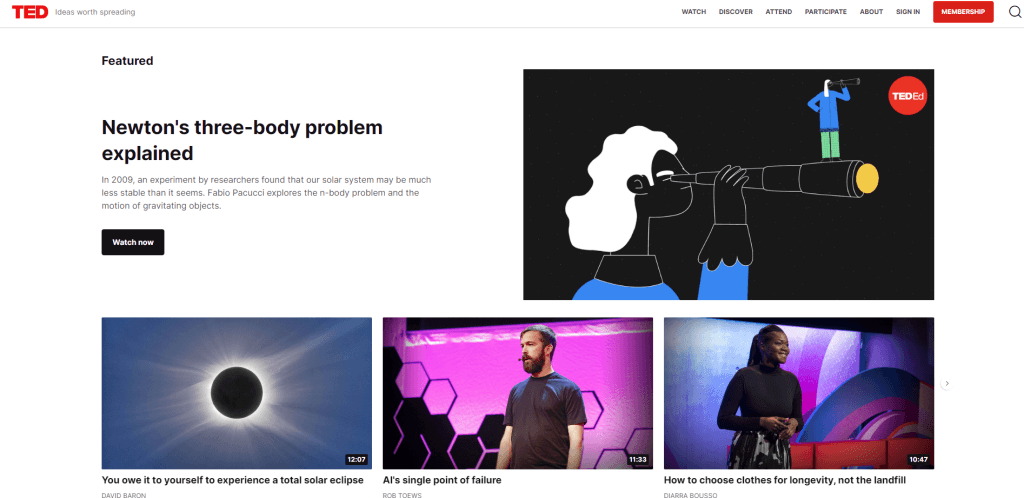
TED: Prendiamo come esempio la homepage di TED . Nonostante contengano numerose immagini, mantengono chiarezza e luminosità beneficiando al tempo stesso del caricamento lento delle immagini, garantendo prestazioni fluide anche su pagine con molte immagini, creando così un'esperienza mobile reattiva. Gli utenti possono navigare senza problemi tra le pagine senza dover sopportare lunghi tempi di caricamento.

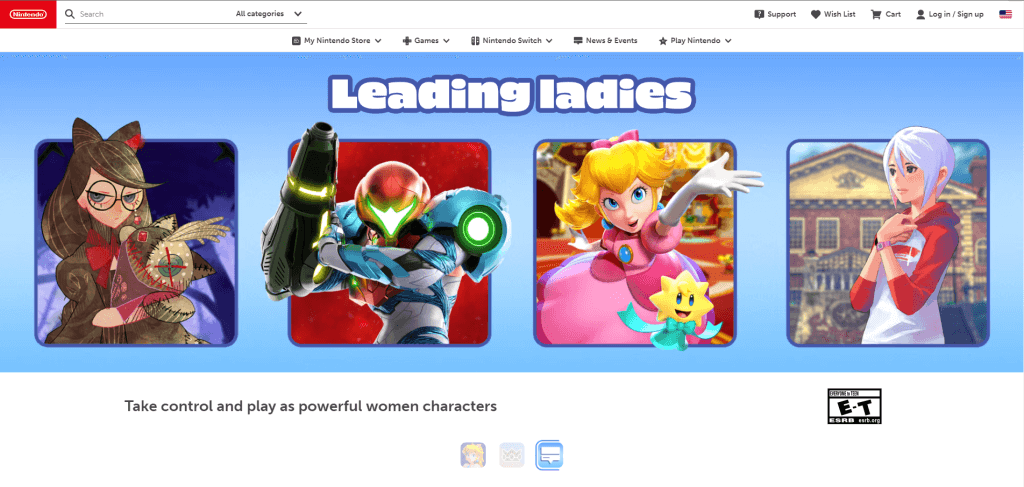
Nintendo: anche i siti desktop e mobili di Nintendo forniscono un'esperienza fluida agli utenti, con un layout della barra di navigazione progettato per mantenere gli utenti coinvolti. Le pagine si caricano quasi istantaneamente dopo l'interazione dell'utente e l'uso da parte del sito di immagini più piccole mantiene la chiarezza senza compromettere la qualità.

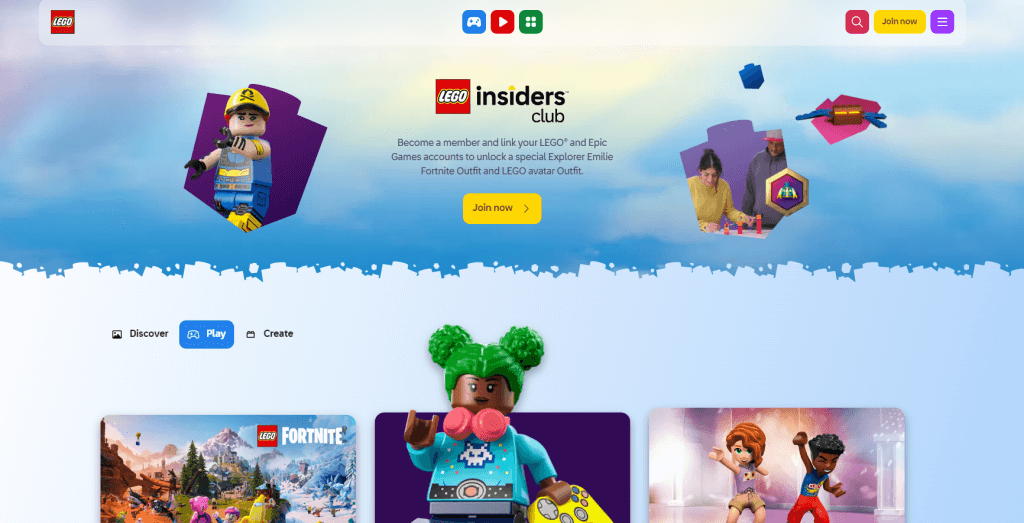
Lego: Lego for Kids dà priorità all'accessibilità per i bambini, evidente nella sua navigazione mobile intuitiva e in giochi e video efficienti e tolleranti agli errori. Grazie alla capacità di Next.js di visualizzare le pagine in modo efficiente, i bambini che vivono in aree con larghezza di banda ridotta possono comunque usufruire di un sito reattivo.
Finanza
Next.js è noto per le sue robuste funzionalità di sicurezza. Implementa moderne tecniche di crittografia e garantisce una trasmissione sicura dei dati tramite HTTPS, salvaguardando le informazioni dell'utente. Inoltre, vanta una scalabilità eccezionale, gestendo senza sforzo carichi di traffico pesanti mantenendo al contempo un funzionamento regolare del sito web.
Inoltre, Next.js offre un'esperienza user-friendly con la sua sintassi semplice e una documentazione completa, facilitando l'adozione rapida e fornendo un supporto prontamente disponibile. Queste qualità lo rendono la scelta ideale per i siti Web finanziari, data la sua combinazione di velocità, sicurezza, scalabilità e facilità d'uso.

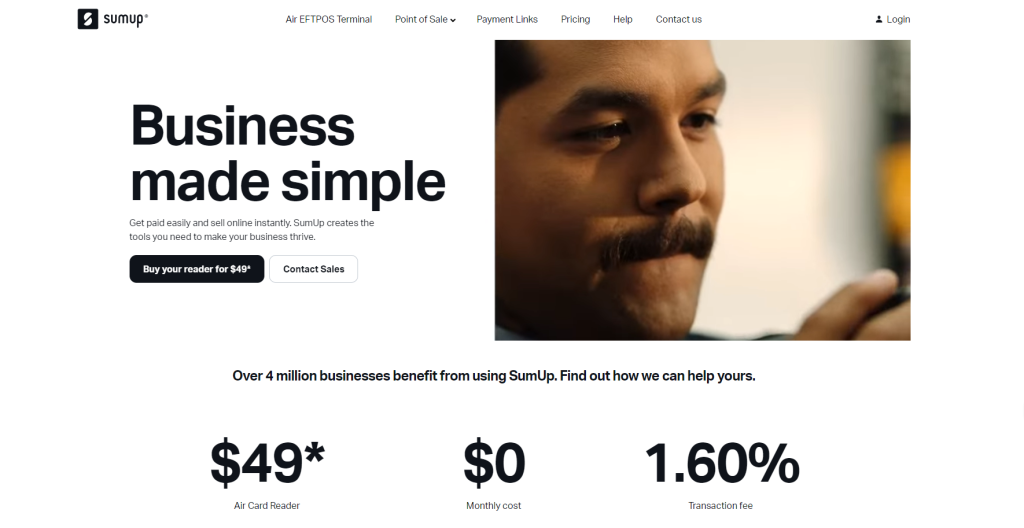
SumUp: SumUp , un'altra piattaforma basata su Next.js, impressiona gli utenti con la sua notevole velocità, caricando immagini dinamiche quasi istantaneamente e utilizzando una barra di caricamento per transizioni di pagina fluide. Il suo design minimalista semplifica la navigazione, offrendo agli utenti un'esperienza di navigazione semplice.

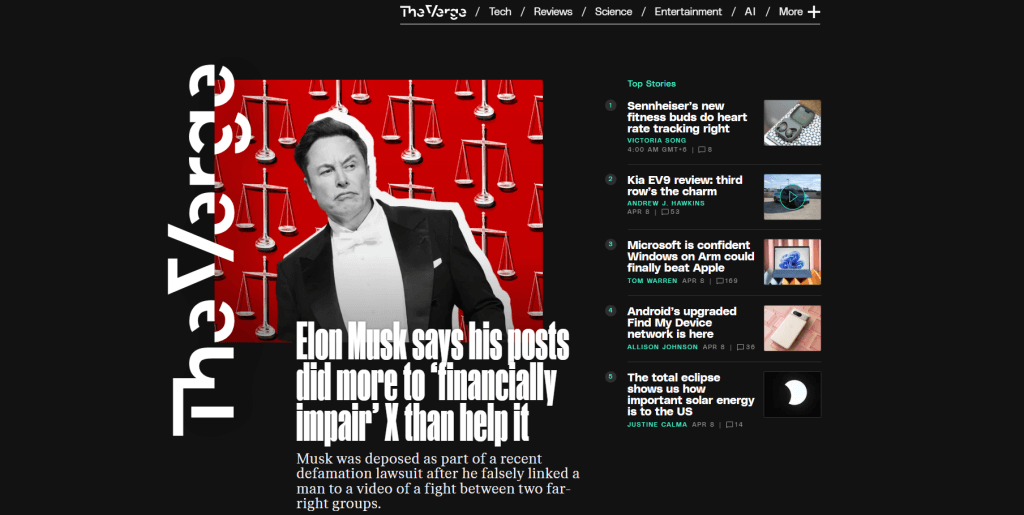
Verge: il sito Web Verge si distingue per il suo layout intuitivo, organizzando in modo efficace una grande quantità di contenuti. Utilizzando un approccio a schermo diviso, evidenzia articoli specifici e utilizza immagini più piccole e di alta qualità per migliorare l'attrattiva visiva e il coinvolgimento dell'utente durante le sessioni di navigazione.
Avvolgendo
Next.js è uno strumento flessibile adatto a vari progetti, che vanno dai siti Web personali di base alle piattaforme di e-commerce estese.
Numerose librerie progettate per Next.js semplificano l'integrazione di funzionalità come l'internazionalizzazione (i18n), consentendo al tuo sito web di soddisfare facilmente un pubblico globale.
In questo post del blog abbiamo esplorato alcuni esempi straordinari di siti Web e applicazioni Web realizzati con Next.js, fornendo informazioni dettagliate sulle funzionalità di questo robusto strumento.





