Con le numerose opzioni di stile disponibili nel modulo portfolio filtrabile di Divi , gli utenti possono modificare individualmente ciascun elemento del modulo. La sovrapposizione che appare quando l'utente passa con il mouse sulle foto del progetto ne è un esempio. L'overlay è facile da modellare e puoi utilizzare i CSS per apportare ulteriori modifiche. Per aiutarti a creare uno stile distintivo per i tuoi progetti, in questo post ti spiegheremo come modificare la sovrapposizione del progetto nel portfolio filtrabile di Divi.

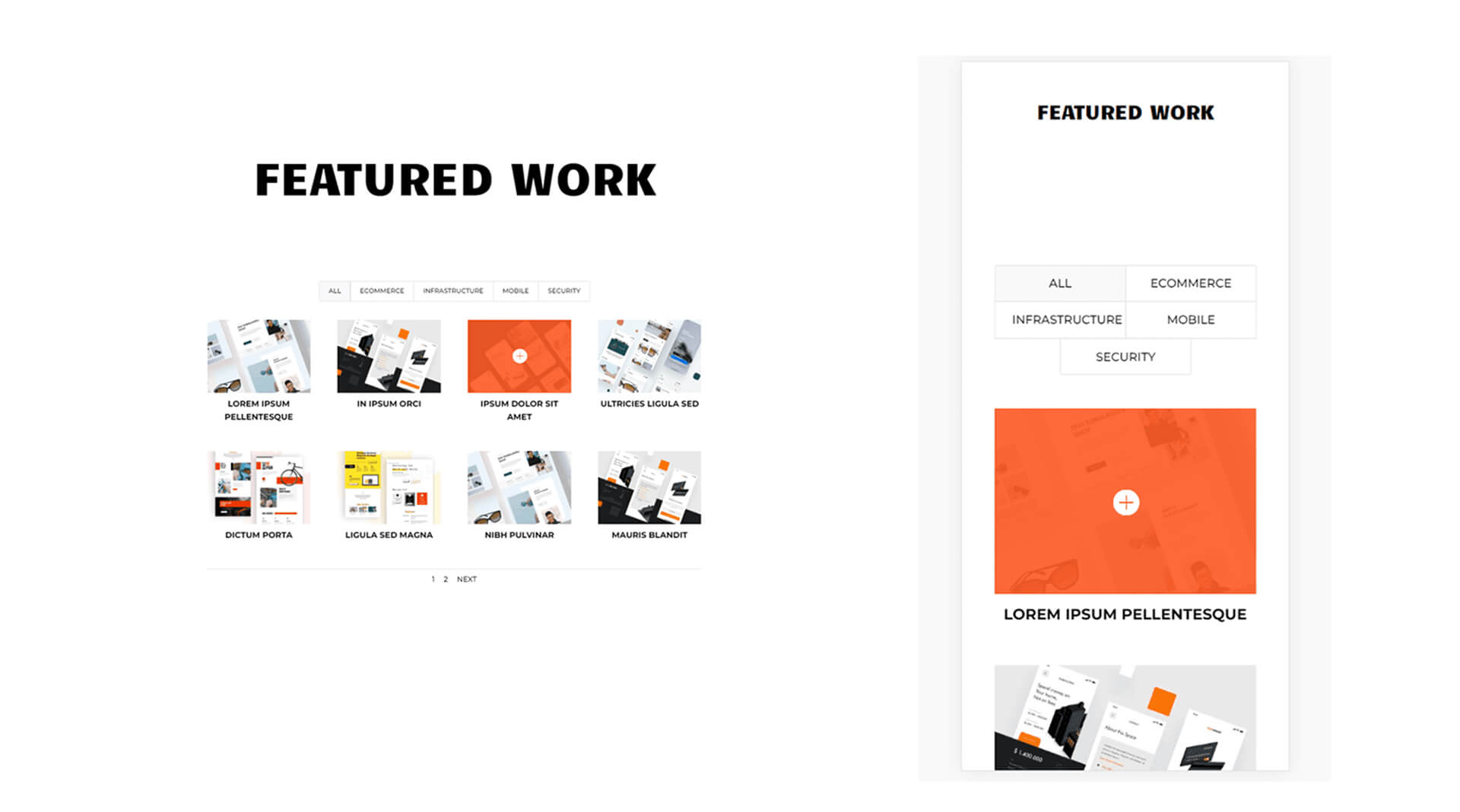
Anteprima del progetto
Un'anteprima di ciò che costruiremo in questo tutorial Anche se i telefoni non dispongono di un mouse su cui passare il mouse, ho fornito esempi di utilizzo. È una buona idea costruirli pensando ai telefoni, poiché l'overlay verrà visualizzato quando l'utente fa clic su di esso.

Abilita sovrapposizioni sul modulo portfolio filtrabile
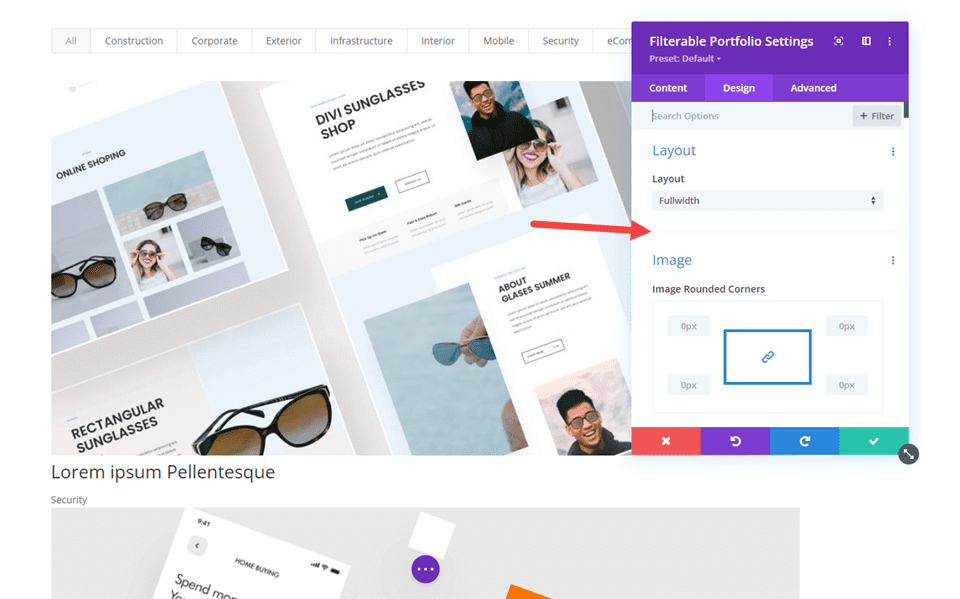
Il modulo Portfolio filtrabile non viene fornito con gli overlay abilitati per impostazione predefinita. Questo perché le sovrapposizioni sono limitate al layout Griglia. Per impostazione predefinita, il layout è impostato su Larghezza intera. Per vedere la sovrapposizione, dobbiamo attivare il layout Griglia.

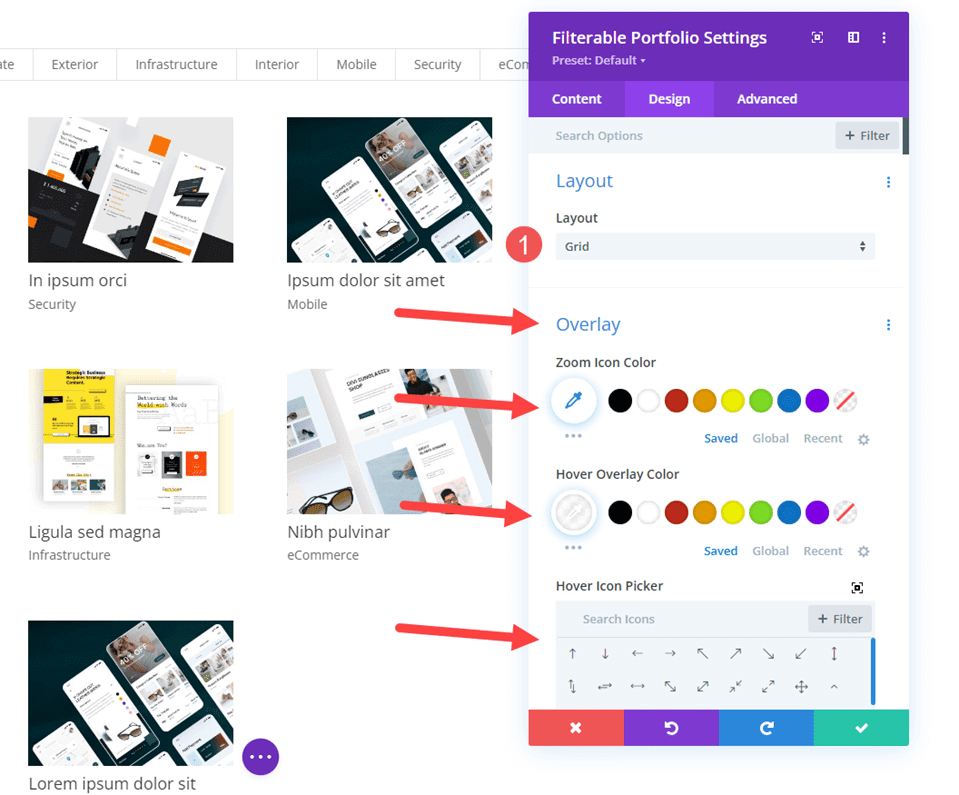
Scegli Griglia come opzione di layout per rendere visibili le sovrapposizioni. Passare alla scheda Progettazione nel modulo Portfolio filtrabile per eseguire questa operazione. Il layout è la prima opzione. Premere l'icona del menu e selezionare Griglia. Successivamente, in Overlay, noterai un ulteriore set di opzioni. Questi consistono nel selettore di icone al passaggio del mouse, nel colore dell'icona dello zoom e nel colore di sovrapposizione al passaggio del mouse.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Aggiunta del modulo portfolio filtrabile
Prima di tutto, dobbiamo aggiungere una nuova sezione sotto la sezione listening.

Quindi, aggiungeremo una riga a colonna singola.

Ora è il momento di aggiungere un modulo di portfolio filtrabile. Ora possiamo scegliere il contenuto e definire lo stile del modulo.

Portfolio filtrabile - Contenuto
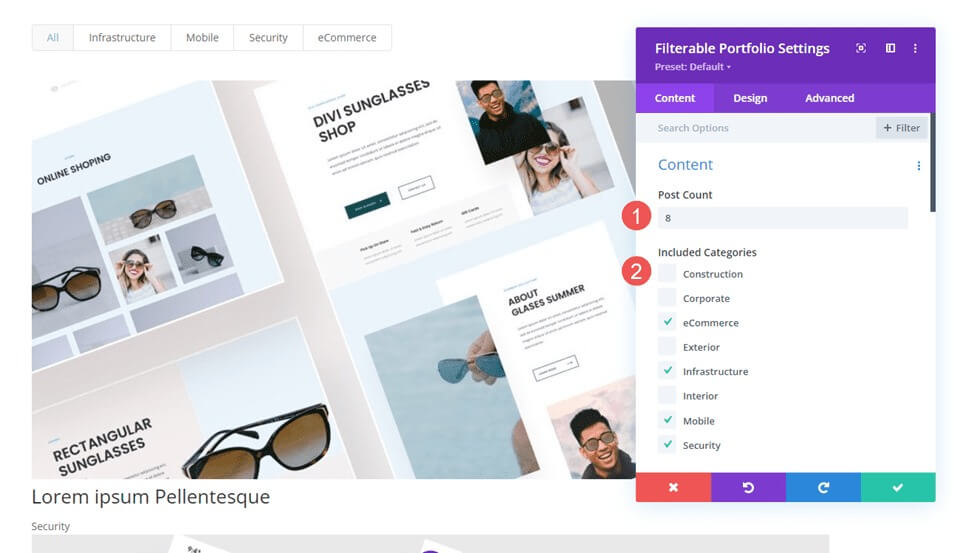
Imposta prima il conteggio dei post su 8, in modo che ci siano due righe di progetti in quattro colonne. Successivamente, scegli le tue categorie dall'elenco delle Categorie incluse.
- Conteggio messaggi: 8
- Categorie incluse: a tua scelta

Portafoglio filtrabile - Elemento
Successivamente, disabilita Mostra categorie scorrendo verso il basso fino a Elementi; le restanti impostazioni rimarranno invariate.
- Mostra categorie: No

Portfolio filtrabile - Layout
Quindi, scegli la scheda Progettazione e scegli Griglia per il layout, che attiva l'opzione Sovrapponi. Per il momento manterremo l'impostazione predefinita dell'overlay; nella parte seguente costruiremo tre distinti overlay.
- Disposizione: griglia

Portfolio filtrabile - Testo
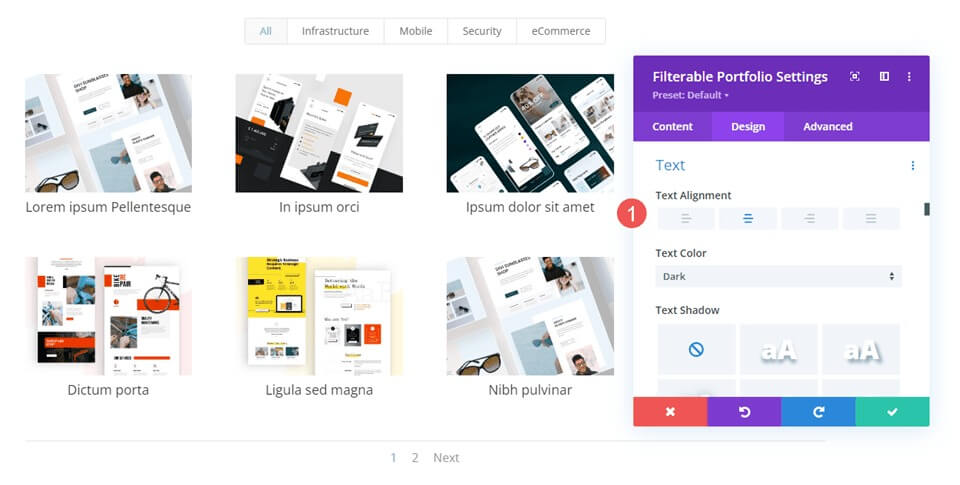
Seleziona Testo scorrendo verso il basso e allineandolo al centro.
- Allineamento: centro

Portfolio filtrabile - Testo del titolo
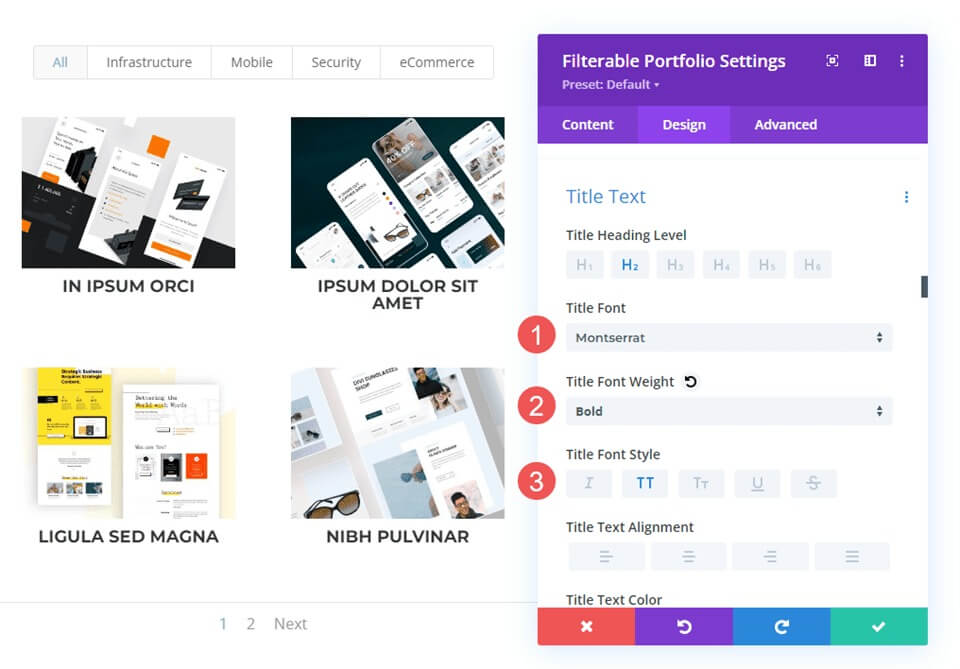
Passa a Testo del titolo, seleziona Montserrat come carattere, Grassetto per Peso e TT per Stile.
- Carattere: Montserrat
- Peso: audace
- Stile: TT

Successivamente, lascia la dimensione del carattere al valore predefinito, regola l'altezza della linea su 1,6 em e imposta il colore sul nero.
- Colore: #000000
- Altezza della linea: 1,6 em

Portfolio filtrabile - Testo dei criteri di filtro
Successivamente, seleziona Testo criteri filtro scorrendo verso il basso e modificando il carattere in Montserrat, lo stile in TT, il colore in nero e l'altezza della linea in 1,6 em.
- Carattere: Montserrat
- Stile: TT
- Colore: #000000
- Altezza della linea: 1,6 em

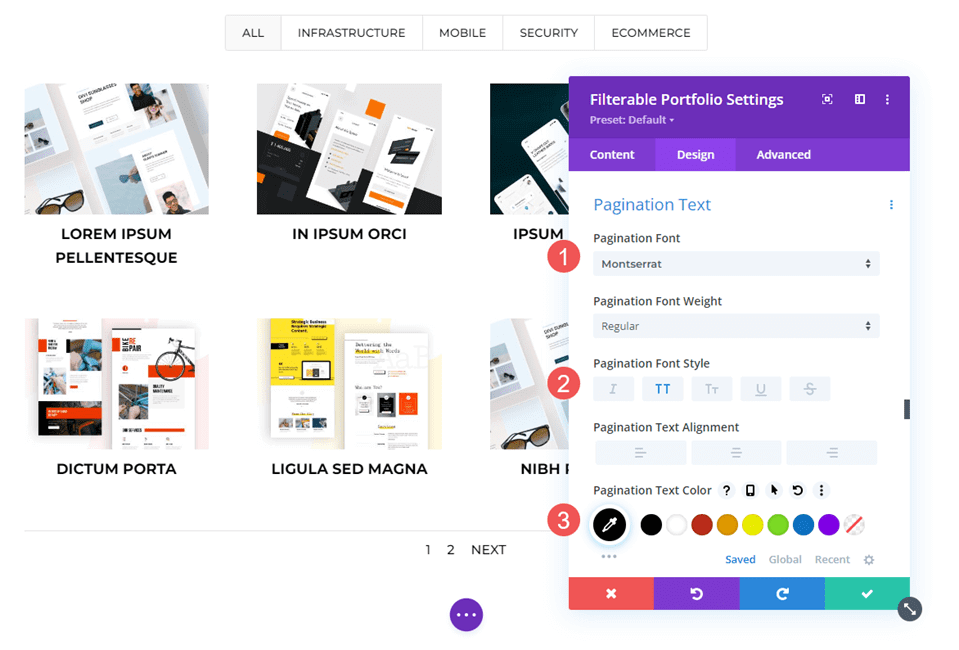
Portfolio filtrabile - Testo di impaginazione
Alla fine, seleziona Montserrat come carattere, imposta lo Stile su TT e il Colore sul nero. Salva il tuo lavoro e procederemo a creare tre sovrapposizioni uniche.
- Carattere: Montserrat
- Stile: TT
- Colore: #000000

Creazione di sovrapposizioni di progetti personalizzati
Per questo esempio, renderemo la sovrapposizione così nera che l'immagine difficilmente traspare. Questo presenta un'icona bianca sovrapposta a una sovrapposizione arancione.
Seleziona il colore bianco per l'icona Zoom. Inserisci rgba(254,90,37,0.9) come impostazione Colore sovrapposizione. Utilizzeremo l'icona standard al passaggio del mouse per questo. Dopo aver chiuso il modulo, salva le tue preferenze.
- Colore icona: rgba (254,90,37,0,9)
- Colore sovrapposizione: #ffffff

CSS personalizzato
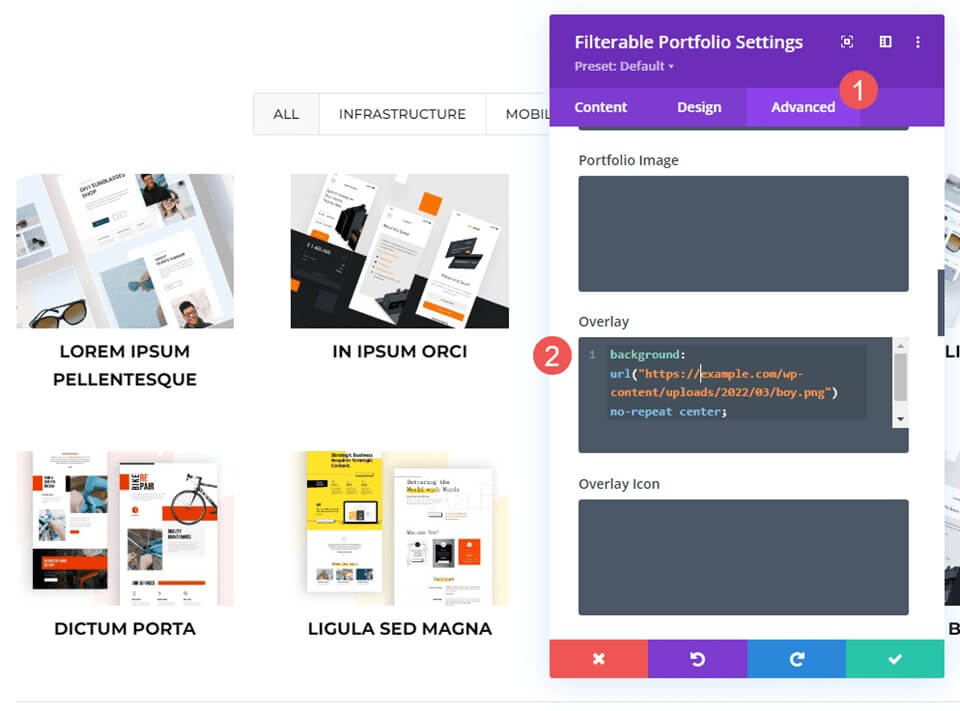
Successivamente, riposizionare l'icona e sostituire l'immagine in primo piano utilizzando alcuni CSS di base. Vai su Overlay e Icona Overlay selezionando l'opzione Avanzate e scorrendo verso il basso.
Compila il campo Overlay con questo CSS. Ciò consente a un utente di passare il mouse sopra l'immagine in primo piano e vedere un'immagine dalla tua libreria multimediale. Le impostazioni sono centrale e non ripetibile. Inserisci l'immagine che desideri visualizzare al posto dell'URL.
CSS sovrapposto -
background: url("") no-repeat center;

Riposizionare quindi il simbolo. Nell'area CSS icona sovrapposizione, inserisci questo CSS. Inoltre, includeremo CSS per telefoni e tablet. Il passaggio del mouse di solito non viene visualizzato su tablet o telefoni poiché l'utente fa clic con il dito anziché utilizzare il mouse per passare il mouse. Quando l'utente fa clic sull'immagine, viene visualizzata la sovrapposizione al passaggio del mouse. Considerando questo, è più sicuro includere le impostazioni del tablet e del telefono piuttosto che non farlo.
L'immagine ora visualizzerà l'immagine dalla nostra libreria e l'icona si sposterà nell'angolo in basso a destra.
CSS desktop
margin:50px 86px;Tavoletta CSS
margin:40px 60px;Telefono CSS
margin:70px 100px;
Parole finali
Questo conclude il nostro sguardo alla personalizzazione della sovrapposizione del progetto del Modulo portfolio filtrabile di Divi . Il design del modulo può essere fortemente influenzato dalle semplici impostazioni. Con i CSS, puoi regolare ulteriormente la sovrapposizione e l'icona per adattarli all'aspetto del tuo sito web. Con solo poche semplici configurazioni o brevi righe CSS, la sovrapposizione del tuo progetto può apparire fantastica su qualsiasi layout Divi.




