Hai appena lanciato il tuo nuovo sito Web WordPress dopo settimane di duro lavoro per creare contenuti e ottenere il design perfetto. Condividi con entusiasmo il tuo nuovo sito con gli amici per mostrarlo, ma quando lo visitano dai loro telefoni, dicono che le cose sembrano rotte o schiacciate insieme. Quindi apri il sito sul tuo dispositivo mobile, solo per trovare testo troppo piccolo per essere letto, immagini allungate goffamente e sovrapposte l'una sull'altra e menu di navigazione a cui è difficile accedere.

Questo è un problema comune che devono affrontare molti proprietari di siti Web: ottimizzare un sito per desktop ma non tenere conto dell'esperienza mobile. Poiché l'utilizzo di Internet mobile supera ormai l'utilizzo del desktop a livello globale, il tuo sito web deve fornire un'esperienza di visualizzazione e interazione ottimale per gli utenti mobili. Tuttavia, molti siti Web continuano a non essere visualizzati correttamente sugli schermi dei dispositivi mobili, il che comporta un'esperienza utente scarsa e frustrante che può avere un impatto negativo sul traffico e sulle conversioni.
In questo articolo esamineremo i motivi principali per cui il tuo sito WordPress potrebbe non essere visualizzato correttamente sui dispositivi mobili e come risolvere questi problemi.
Cos'è un sito web responsivo?
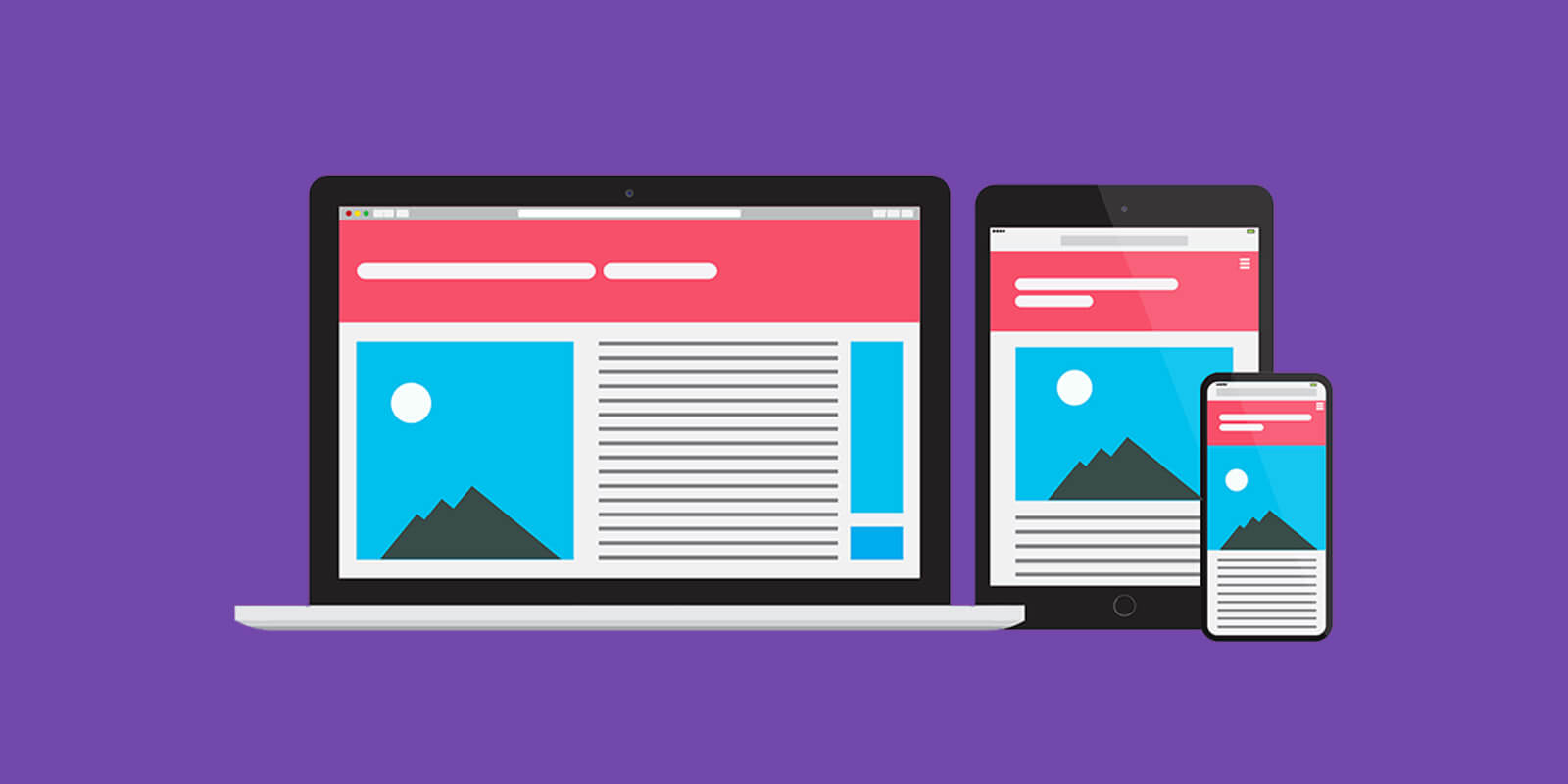
Un sito web responsivo è un sito che si adatta e ridimensiona dinamicamente per adattarsi alle dimensioni dello schermo di qualsiasi dispositivo. Fornisce un'esperienza di visualizzazione e interazione ottimale sia da un computer desktop, laptop, tablet o telefono cellulare.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Ciò si ottiene attraverso l'uso di un framework di web design reattivo e di immagini, layout e contenuti flessibili. Il sito rileva le dimensioni e l'orientamento dello schermo del visitatore e regola automaticamente gli elementi della pagina per ottimizzarli per quel particolare dispositivo. Ad esempio, su un telefono il menu di navigazione può passare a un'icona accessibile tramite tocco mentre su un desktop rimane un menu orizzontale.
Per creare un sito Web WordPress reattivo, è necessario un tema reattivo. Il layout del tema verrà ridimensionato e ridisposto in base alla larghezza dello schermo utilizzando le query multimediali CSS. Ciò rimuove lo scorrimento orizzontale, rimodella il layout e ridimensiona il testo e le immagini per mantenere proporzioni e leggibilità adeguate. Un tema reattivo garantisce che i contenuti del tuo sito web abbiano un bell'aspetto e funzionino facilmente indipendentemente dal dispositivo utilizzato per accedervi.

Poiché l'utilizzo dei dispositivi mobili ora supera l'utilizzo del desktop per la navigazione sul Web, avere un design reattivo è fondamentale per fornire un'esperienza di qualità a tutti i visitatori del tuo sito web. L'utilizzo di un tema non reattivo, rigido e di dimensioni fisse, comporterà un'esperienza utente mobile scadente che scoraggerà il coinvolgimento. L'implementazione di un tema reattivo crea una base flessibile per costruire un sito Web adatto a qualsiasi schermo.
Perché dovresti utilizzare un tema responsivo per il tuo sito web?
L'utilizzo di un tema reattivo è fondamentale per fornire un'esperienza utente di qualità su tutti i dispositivi che accedono al tuo sito Web WordPress. Poiché l’utilizzo di Internet mobile supera ora l’utilizzo del desktop a livello globale, soddisfare questi visitatori mobili attraverso un design reattivo è essenziale.

Un tema reattivo crea un sito che adatta e ridimensiona dinamicamente i contenuti per fornire un'esperienza di visualizzazione e interazione ottimale su schermi di qualsiasi dimensione. Sia che un utente stia navigando su un monitor da 27 pollici, un tablet da 10 pollici o uno smartphone da 4 pollici, il sito rileverà la larghezza dello schermo e ottimizzerà il layout di conseguenza. Testo, immagini, menu e altri elementi verranno ridimensionati e ridisposti per eliminare lo scorrimento orizzontale e mantenere le proporzioni corrette.
Senza un tema reattivo, i visitatori su telefoni e tablet si troverebbero ad affrontare un'esperienza negativa, come dover pizzicare e ingrandire per leggere il testo, navigare in scomode pagine a scorrimento orizzontale o avere difficoltà a fare clic su menu non progettati per il tocco. I siti non reattivi costringono gli utenti mobili ad accedere a layout orientati al desktop che forniscono visibilità e usabilità scadenti.
Al contrario, un sito responsivo presenta la stessa esperienza di alta qualità indipendentemente dal dispositivo utilizzato per accedervi. Gli utenti possono leggere facilmente i contenuti, toccare i menu progettati per il tocco e navigare nelle pagine ottimizzate per schermi più piccoli. Questa comodità e facilità d'uso portano a un maggiore coinvolgimento e soddisfazione di tutti i visitatori.
Inoltre, con il traffico mobile che rappresenta porzioni sempre più grandi di visitatori del sito web, il design reattivo diventa fondamentale per accedere a questo mercato in crescita. Google favorisce inoltre i siti reattivi e ottimizzati per i dispositivi mobili nelle classifiche di ricerca, quindi l'utilizzo del design reattivo può migliorare l'accessibilità per i motori di ricerca.
Implementando un tema reattivo flessibile, puoi risparmiare tempo e risorse evitando di creare e mantenere siti mobili separati. I siti reattivi forniscono inoltre coerenza di funzionalità e contenuti su tutti i dispositivi per un'esperienza utente fluida.
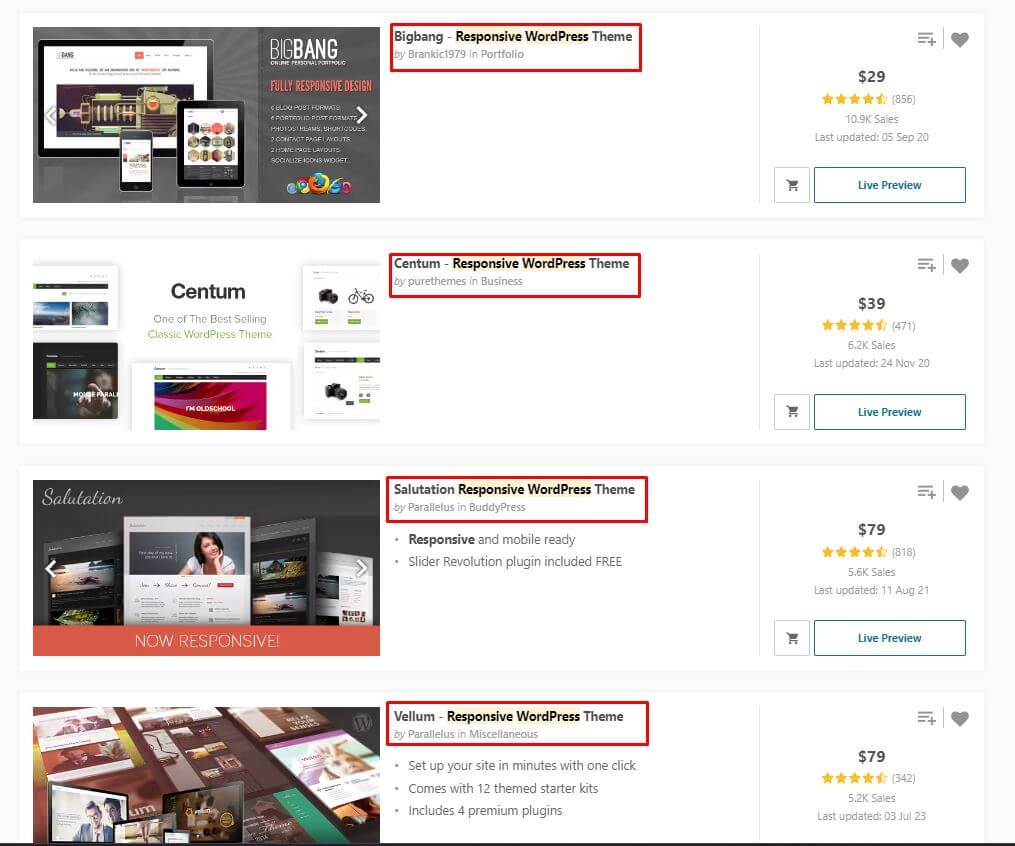
I 5 migliori temi WordPress reattivi
Poiché conosci l'importanza di utilizzare un tema responsivo per il tuo sito Web, ecco i 5 migliori temi reattivi per WordPress che possono aiutarti a creare qualsiasi tipo di sito Web, indipendentemente dal tipo di attività.
Ciao Elementor

Hello Elementor è un popolare tema WordPress gratuito ottimizzato per l'uso con il plug-in per la creazione di pagine Elementor . Questo tema leggero ti aiuta a creare un sito Web veloce e reattivo tramite un'interfaccia drag-and-drop. Si concentra sulla presentazione dei design delle pagine di Elementor e fornisce una tela pulita con modelli di base. Questo tema gestisce tutte le impostazioni e le personalizzazioni del tema direttamente all'interno del generatore di pagine stesso. Ciò ti consente di progettare visivamente diversi layout di pagina con colonne reattive e opzioni di stile. Con una solida integrazione tra il tema e il generatore di pagine, Elementor semplifica la creazione di siti Web eleganti senza codice.
Caratteristiche principali
- Oltre 100 design pronti
- Costruttore WooCommerce
- Prestazioni abbaglianti
- Intestazioni e piè di pagina
- Costruito per la velocità
- Si carica in 1/4 di secondo
WoodMart: tema WordPress reattivo per WooCommerce

Il tema WoodMart offre un'esperienza di acquisto fluida e ad alta velocità grazie all'uso della potente tecnologia AJAX. Ciò consente al sito di aggiornarsi istantaneamente senza aggiornamenti costanti della pagina. Il supporto integrato per WPBakery Page Builder e Slider Revolution consente funzionalità flessibili di creazione di pagine. Dopo aver esaminato il tema, è chiaro che WoodMart offre un ampio set di funzionalità in grado di fornire ai visitatori un'esperienza utente unica in termini di reattività.
Caratteristiche principali
- Oltre 45 bellissimi layout demo
- Oltre 15 home page predefinite
- SEO amichevole
- Layout completamente reattivo
- WooCommerce supportato
- Supporto per accesso/registrazione social
- Generatore di pagine WPBakery
- Cursore della rivoluzione
- Conforme al GDPR
- Certificato ufficialmente WPML
Tema Divi

Il tema Divi di Elegant Themes è altamente personalizzabile e completamente reattivo, il che lo rende un'ottima scelta per creare siti Web che si adattano a qualsiasi dispositivo. Divi utilizza un sistema di griglia reattivo che regola fino a 12 colonne a seconda della larghezza dello schermo. Ciò fornisce il controllo completo sul modo in cui i contenuti vengono ridisposti tra le visualizzazioni desktop, tablet e mobili. Puoi ottimizzare il dimensionamento, la spaziatura e la disposizione per dispositivo. Divi ti consente anche di nascondere e mostrare elementi per ciascuna finestra. Con l'utilizzo mobile che supera quello desktop, la struttura fluida e reattiva di Divi garantisce che i contenuti del tuo sito siano fantastici indipendentemente dal dispositivo del visitatore.
Caratteristiche principali
- Edificio drag-and-drop
- Controllo CSS personalizzato
- Opzioni di progettazione in abbondanza
- Enorme libreria di modelli
- Vero editing visivo
- Modifica reattiva
- Modifica del testo in linea
- Editor visivo in tempo reale
Astra

Astra è uno dei temi WordPress gratuiti più leggeri e reattivi disponibili. Utilizza un sistema a griglia flessibile che adatta fino a 5 colonne per un flusso continuo dei contenuti su tutte le dimensioni del dispositivo. Puoi controllare la larghezza e il layout delle colonne tramite impostazioni specifiche sia per desktop che per dispositivi mobili. Astra è stata progettata per essere altamente personalizzabile per i siti Web reattivi. Ti consente di regolare le dimensioni dei caratteri, i margini, i colori e altro per la visualizzazione desktop rispetto a quella mobile. Con prestazioni ottimizzate e un framework reattivo, Astra semplifica la creazione di siti Web a caricamento rapido che offrono un'esperienza utente eccellente su qualsiasi dispositivo. Il suo design sottile è ideale per mostrare i tuoi contenuti sia su dispositivi mobili che su desktop.
Caratteristiche principali
- Siti Web precostruiti
- Personalizza senza codice
- Realizzato per i costruttori di pagine
- Prestazioni superveloci
- Colori e tipografia
- Compatibilità Gutenberg
- Carica in soli 0,5 secondi
- Web design reattivo
Tema WooCommerce del negozio di elettronica elettronica

Il tema Electro WooCommerce offre una piattaforma solida e flessibile per i siti Web di e-commerce che vendono prodotti elettronici e tecnologici. Grazie al suo design reattivo, Electro si adatta perfettamente a qualsiasi dimensione dello schermo per una visualizzazione ottimale su dispositivi mobili, tablet o desktop. Il tema ridimensiona gallerie di prodotti, illustrazioni, menu e altri elementi per offrire la migliore esperienza su tutti i dispositivi. L'integrazione WooCommerce di Electro offre a negozi e marketplace funzionalità di negozio avanzate. Per i venditori e gli affiliati di marketing nella nicchia dell'elettronica, la struttura reattiva ben realizzata di Electro mostra i prodotti in modo efficace fornendo allo stesso tempo un percorso di acquisto fluido e facile da usare. Esploriamo come il layout reattivo di Electro e il profondo supporto di WooCommerce possono aiutare le aziende di elettronica a creare negozi online personalizzabili che coinvolgono i clienti su qualsiasi dispositivo.
Caratteristiche principali
- Interfaccia utente mobile dedicata
- Costruito su Bootstrap 4
- Compatibile con più browser
- Ottimizzato per i motori di ricerca
- Generatore di pagine WPBakery
- Rivoluzione dello slider
- Aggiunto menù Hamburger
- Layout completamente reattivo
- Compatibile con più fornitori
- Compatibile con WPML
Avvolgendo
Con l’aumento continuo dell’utilizzo dei dispositivi mobili, è essenziale avere un sito Web che venga visualizzato correttamente su tutti i dispositivi. Utilizzando un tema reattivo e ottimizzandolo per i dispositivi mobili, puoi offrire a tutti i visitatori un'esperienza eccezionale. Come abbiamo discusso, fattori come layout non reattivi, immagini di grandi dimensioni e una formattazione scadente dei contenuti spesso causano problemi sui dispositivi mobili. Per fortuna, l’implementazione dei principi di responsive design e la scelta di un tema flessibile possono trasformare il tuo sito WordPress in uno che si adatta perfettamente a qualsiasi dimensione dello schermo. Con opzioni reattive di qualità come Hello Elementor, Astra, Divi, Electro e WoodMart, puoi essere certo che il tuo sito avrà un aspetto fantastico indipendentemente dal dispositivo. Il design reattivo e ottimizzato per i dispositivi mobili è fondamentale ora e per il futuro del tuo sito web.




