Un sito web ottimizzato per i dispositivi mobili può fare una grande differenza nell’attirare i clienti. La ricerca mostra che circa il 67% degli utenti è più propenso ad acquistare da un'azienda se il suo sito web è ottimizzato per i dispositivi mobili. Tuttavia, il problema è che anche se il tuo sito WordPress è progettato per funzionare su dispositivi mobili, potrebbe non apparire come vorresti. Alcuni page builder come Elementor o Divi hanno un sistema predefinito per modificare le pagine separatamente per i dispositivi mobili.

In questo articolo verranno esplorati i motivi comuni per cui il tuo sito WordPress potrebbe apparire diverso sui dispositivi mobili. Questo può variare da stranezze di progettazione a problemi tecnici. Quindi, se desideri ottimizzare il tuo sito Web WordPress per gli utenti mobili e assicurarti che appaia come desideri, continua a leggere per approfondimenti e suggerimenti per migliorare le prestazioni mobili del tuo sito. Il tuo pubblico mobile ti ringrazierà per questo!
Cos'è la reattività mobile?
Il design reattivo è diventato importante quando sono diventati popolari dispositivi diversi dai computer desktop. Gli sviluppatori web avevano bisogno di un modo per far sì che i siti web avessero un bell'aspetto su schermi più piccoli come quelli dei telefoni cellulari e dei tablet.
Il design reattivo consente al tuo sito web di adattarsi per apparire perfetto su qualsiasi dispositivo. Ad esempio, se qualcuno visualizza il tuo sito WordPress su un piccolo schermo del telefono, il testo e le immagini si adatteranno automaticamente a quello schermo.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraQuando il tuo sito WordPress è reattivo, evita agli utenti di dover costantemente ingrandire e rimpicciolire o scorrere troppo. Significa anche che non è necessario creare siti Web separati per dispositivi diversi.
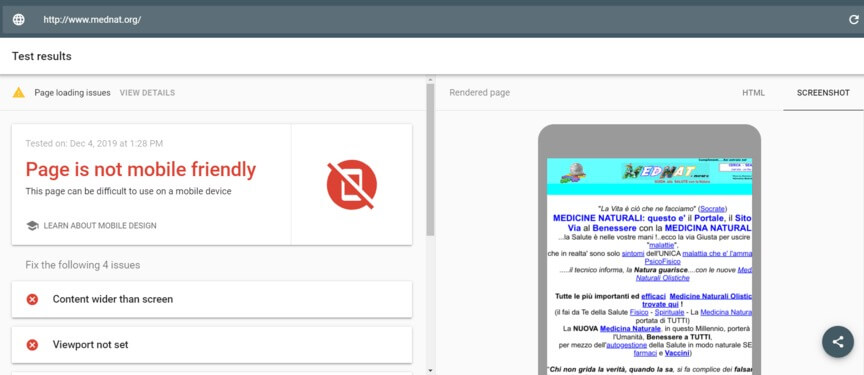
Il motivo per cui il tuo sito WordPress potrebbe non avere un bell'aspetto sui dispositivi mobili è perché non è reattivo. Se il tuo sito non è reattivo, potrebbe avere lo stesso aspetto di un desktop, ma non funzionerà bene sui dispositivi mobili. Ciò potrebbe allontanare gli utenti mobili e gli studi dimostrano che le persone hanno meno probabilità di interagire con un'azienda se il loro sito mobile non è facile da usare.
Quindi, la prima cosa da fare è verificare se il tuo sito è responsive .

Perché un tema ha un brutto aspetto sui dispositivi mobili
Se qualcuno non ha un tema WordPress ottimizzato per i dispositivi mobili, dovrebbe sicuramente prendere in considerazione l'idea di acquistarne uno. Il tema per il loro sito Web WordPress è il modo più semplice per farlo funzionare bene sui telefoni cellulari.
Un tema non responsivo visualizzerà il sito web esattamente come appare su un computer, il che non funziona bene per gli utenti mobili. Questo diventa un problema se si pensa alla differenza di dimensioni dello schermo tra un computer e un telefono cellulare.
Il layout orizzontale su un computer non si adatta bene allo schermo verticale di un cellulare. A causa di questa differenza di dimensioni, il sito web apparirà piccolo su un telefono cellulare, il che rende l'esperienza dell'utente non così eccezionale.
Anche se un tema ottimizzato per i dispositivi mobili non avrà esattamente lo stesso aspetto sia su un computer che su un telefono cellulare, poiché riorganizza molti elementi in un'unica colonna, il cambiamento è vantaggioso. Migliora significativamente l'esperienza dell'utente sui dispositivi mobili. Ciò significa che i visitatori potranno divertirsi esplorando il sito Web su qualsiasi dispositivo.
Utilizza il design reattivo
Quando le persone cercano temi su WordPress, possono dare un'anteprima del design prima di prendere una decisione. Per vedere se il tema si adatta bene ai diversi dispositivi, possono semplicemente ridimensionare la finestra del browser.
Se vogliono diventare più tecnici, possono passare alla modalità sviluppatore premendo Ctrl+Shift+I o facendo clic con il tasto destro e scegliendo “Ispeziona”.
Se il tema scelto non si adatta correttamente agli schermi dei dispositivi mobili, dovrebbero prendere in considerazione la possibilità di trovarne uno responsivo e aggiornare il proprio sito web. Un tema reattivo garantisce che il sito WordPress abbia un bell'aspetto sia su desktop che su dispositivi mobili.
Proprio come i temi, alcuni plugin potrebbero non essere adatti ai dispositivi mobili. Per verificarlo, dovrebbero indagare.
Se uno qualsiasi dei plugin non è ottimizzato per i dispositivi mobili, potrebbe rovinare il layout della versione mobile del sito WordPress, rendendolo diverso dalla versione desktop.
In questi casi, è una buona idea sostituire i plugin non reattivi con quelli reattivi che eseguono le stesse funzioni.
I tuoi media sono in scala?
Se i contenuti multimediali del tuo sito web non si adattano alle dimensioni, il tuo sito WordPress può apparire poco attraente sui dispositivi mobili.
In termini più semplici, le immagini e altri elementi non si adatteranno correttamente allo schermo quando le persone guardano il tuo sito su dispositivi diversi. I media che non si adattano spesso appariranno troppo larghi per lo schermo del cellulare, causando problemi ai visitatori e facendo sembrare il tuo sito WordPress disorganizzato e poco professionale.
Quando i media del tuo sito sono regolati correttamente, rende la versione mobile del tuo sito WordPress più user-friendly e accattivante, il che può portare più persone a mostrare interesse e ad acquistare da te.
Puoi vedere come appare questo negozio online di abbigliamento da uomo, Stag Provisions, su un dispositivo mobile come esempio.
Come rendere scalabili i contenuti?
Assicurati di controllare quanto sono grandi le tue foto e i tuoi video. Se sono troppo grandi, possono rallentare il tuo sito web e potrebbero anche non essere visualizzati quando qualcuno visita il tuo sito, soprattutto sui telefoni cellulari perché non sono potenti quanto i computer desktop.
Puoi ridurre questi file utilizzando siti Web come Kraken.io o ShortPixel, che dispongono anche di strumenti speciali per WordPress. Rimpicciolire i tuoi contenuti multimediali farà sì che il tuo sito web venga caricato più velocemente sia sui computer che sui telefoni cellulari.
Se alcune immagini e video sul tuo sito Web non sono importanti per gli utenti mobili, puoi utilizzare il plug-in WP Mobile Detect. Questo strumento ti consente di scegliere quali elementi nascondere sui dispositivi mobili, rendendo il tuo sito mobile più pulito e gradevole, soprattutto se hai elementi come infografiche o moduli pop-up che non hanno un bell'aspetto sui dispositivi mobili.
Utilizza AMP
Le AMP, o pagine mobili accelerate, sono come versioni superveloci del tuo sito web che vengono visualizzate sui telefoni cellulari. Prendono solo le cose più importanti dal tuo sito e le fanno caricare molto velocemente sui dispositivi mobili.
Quando aggiungi AMP al tuo sito Web WordPress, è fantastico per le persone che lo visitano dai propri dispositivi mobili e può anche far funzionare meglio il tuo sito sui normali computer. Tieni però presente che il tuo sito apparirà un po’ più semplice sui dispositivi mobili, con un layout più semplice.
Creando cache AMP per le tue pagine, puoi:
- Fai in modo che il tuo sito venga visualizzato più in alto su Google quando le persone lo cercano.
- Rendi il caricamento del tuo sito super veloce sia sui computer mobili che su quelli normali.
- Offri agli utenti un'esperienza migliore quando visitano il tuo sito.
Quindi, è una buona idea utilizzare AMP per il tuo sito Web WordPress.
Il plug-in AMP ufficiale per WordPress e un altro noto plug-in chiamato AMP per WP sono entrambi scelte popolari per aggiungere AMP a un sito Web WordPress. Se qualcuno desidera riportare il proprio sito Web alla normale versione mobile, può semplicemente disattivare uno qualsiasi di questi plug-in AMP.
Utilizza plugin per temi mobili
Il plugin Jetpack è uno strumento gratuito per mantenere sicuro il tuo sito WordPress e farlo funzionare meglio. Non si limita a proteggere il tuo sito come Sucuri ; ti aiuta anche a far apparire le tue pagine sui motori di ricerca e a creare contenuti interessanti.
Ma fai attenzione perché il tuo sito mobile potrebbe avere un aspetto diverso da quello che hai configurato per il tuo computer. Jetpack ha una parte speciale che cambia l'aspetto del tuo sito web sui telefoni cellulari e questo spesso fa sì che i tuoi siti mobili e computer appaiano molto diversi.

Jetpack ha questa parte per assicurarsi che il tuo sito abbia un bell'aspetto sui telefoni cellulari, soprattutto se il design di base del tuo sito web non lo fa da solo. Ma poiché la maggior parte dei progetti di siti Web al giorno d'oggi sono già configurati per avere un bell'aspetto sui telefoni cellulari, di solito non è necessaria questa parte.
Inoltre, ci sono altri strumenti come WPtouch che funzionano come il cambio di sito mobile di Jetpack. WPtouch crea un design separato per il tuo sito quando le persone lo visitano da un telefono cellulare. Pertanto, se hai attivato questo strumento, i tuoi siti mobili e computer potrebbero apparire molto diversi.
Se desideri che i siti mobile e computer abbiano lo stesso aspetto, puoi disattivare questo strumento. Ecco come:
- Vai alla dashboard di WordPress.
- Trova "Jetpack" e fai clic su di esso.
- Cerca la scheda "Scrittura" e fai clic su di essa.
- Scorri verso il basso fino a "Miglioramenti del tema".
- Disattiva "Abilita il tema Jetpack Mobile".
Dopo averlo fatto, controlla il tuo sito su un telefono cellulare per vedere se ora ha lo stesso aspetto che ha su un computer.
Avvolgendo
Per ottimizzare il tuo sito WordPress per gli utenti mobili e garantire un aspetto coerente, è fondamentale garantire la reattività mobile. Il design responsive adatta il tuo sito a vari dispositivi, migliorando l'esperienza dell'utente. Controllare la compatibilità mobile del tuo tema e sostituire i plugin che non rispondono possono risolvere molti problemi. Anche la scalabilità dei contenuti multimediali e l'utilizzo delle pagine mobili accelerate (AMP) possono migliorare le prestazioni mobili del tuo sito. Inoltre, i plugin per temi mobili come Jetpack o WPtouch possono causare differenze nell'aspetto tra le versioni mobile e desktop, quindi considera di disabilitarli se desideri un aspetto coerente.





