Una cosa che potresti voler fare è regolare i margini se desideri personalizzare l'aspetto del tuo sito Web WordPress. Gli spazi esistenti tra i bordi del tuo sito web e il suo contenuto sono noti come margini .

Puoi migliorare la leggibilità e l'aspetto del tuo sito web modificando i margini per aggiungere o rimuovere spazi bianchi, posizionando i tuoi contenuti al centro o ai lati e altro ancora.
Con l'aiuto di questo articolo sarai in grado di gestire completamente lo stile del tuo sito web imparando passo dopo passo come modificare i margini in WordPress.
Indipendentemente dal tuo livello di abilità, il nostro tutorial ti aiuterà ad apportare le modifiche necessarie per migliorare l'aspetto del tuo sito Web WordPress.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraCosa sono i margini?
Lo spazio che esiste tra il bordo di un elemento e qualsiasi contenuto circostante o altri elementi viene definito margine. Puoi regolare la spaziatura e la disposizione dei diversi elementi del tuo sito web, come titoli, foto e paragrafi, modificando i margini.
In questo post del blog, ti mostreremo come modificare i margini in WordPress utilizzando due metodi diversi: utilizzando il codice CSS e utilizzando un plugin . Entrambi i metodi sono facili da seguire e non richiedono alcuna abilità di codifica.
Iniziamo!
Metodo 1: utilizzo del codice CSS
CSS (Cascading Style Sheets) è un linguaggio che controlla l'aspetto del tuo sito web. Puoi utilizzare il codice CSS per modificare i margini del tuo sito web o elementi specifici del tuo sito web, come paragrafi, immagini, titoli, ecc.
Per modificare i margini utilizzando il codice CSS, attenersi alla seguente procedura:
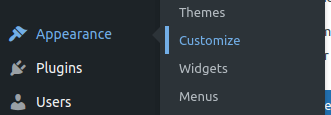
Passaggio 1: vai al personalizzatore
Accedi alla tua dashboard e vai su Aspetto > Personalizza .

Passaggio 2: inserisci CSS aggiuntivo
Nel personalizzatore di WordPress, fai clic su CSS aggiuntivi nella parte inferiore del pannello di sinistra e aggiungi il seguente codice:
body {
margin-top: 50px;
margin-bottom: 50px;
margin-left: 50px;
margin-right: 50px;
}Questo codice modifica i margini sinistro, destro, superiore e inferiore del sito Web.
Passaggio 3: pubblica le modifiche
Successivamente fai clic su " Pubblica " per salvare le modifiche.
Metodo 2: utilizzo di un plugin
WordPress fornisce una serie di plugin che semplificano la modifica dei margini per gli utenti che preferiscono adottare un approccio più pratico. " Simple CSS " è un plugin molto apprezzato per questo utilizzo. Ecco come applicarlo:
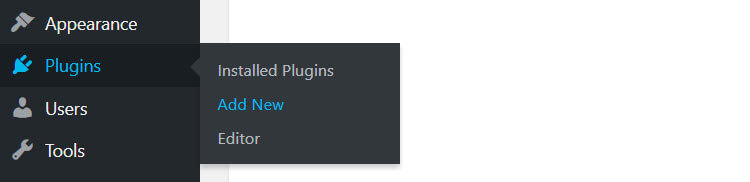
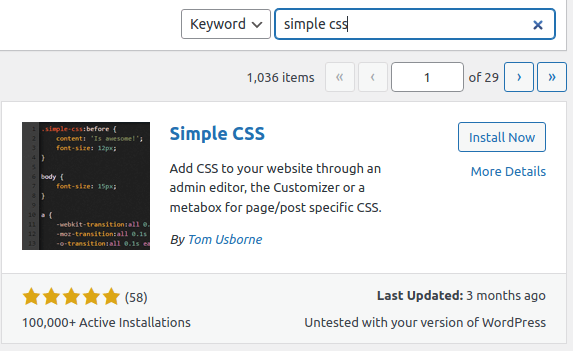
Passaggio 1: installa e attiva il plug-in
Vai su Plugin > Aggiungi nuovo plugin , quindi cerca il nome del plugin.


Passaggio 2: accesso al plug-in
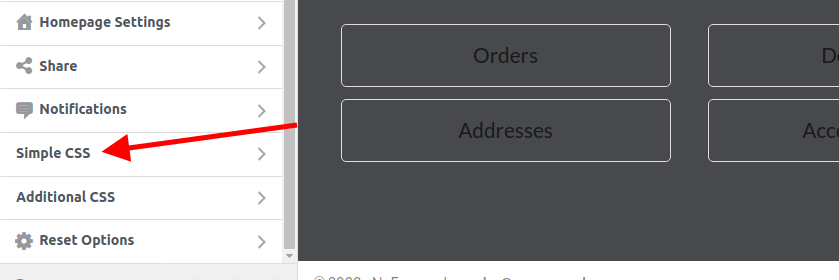
Una volta attivato il plugin, individua e seleziona " Aspetto " dal menu a sinistra. Quindi, seleziona " CSS semplice ".

Passaggio 3: modificare i margini
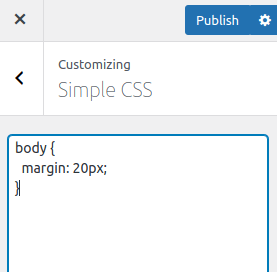
Una volta aperto il menu Simple CSS, puoi modificare i margini. Diamo un'occhiata ad un esempio qui sotto.

Nota: "Nell'immagine sopra, sto aggiungendo un margine all'intero corpo del sito web, ma puoi scegliere come target una sezione particolare utilizzando il suo ID o classe.
L'applicazione di un valore alla regola (margine: 20px) si applica alla parte superiore , destra , inferiore e sinistra della sezione target. "
Passaggio 4: salva le modifiche
Dopo aver applicato il margine, fai clic su Pubblica .
Conclusione
Un approccio semplice per personalizzare l'aspetto del tuo sito web e renderlo visivamente più accattivante e facile da usare è regolare i margini in WordPress.
Per modificare i margini di un particolare elemento del tuo sito web o il layout generale del tuo sito web, puoi utilizzare un plugin o un codice CSS.
Ci auguriamo che questo post del blog ti abbia fornito alcune informazioni sulle modifiche dei margini di WordPress e ti abbia motivato a provarli sul tuo sito web.
Buon WordPress!




