Divi 5 ha rilasciato una nuova interfaccia. Non preoccuparti di essere colto di sorpresa dalla nuova interfaccia: funziona esattamente come sempre. Tutto ti sembrerà estremamente familiare. Non è cambiato nulla di ciò che puoi realizzare con Divi , ma crediamo che amerai fare ciò che fai ancora di più con un'interfaccia più veloce e meno complicata.

Nuova interfaccia Divi 5 Funzionalità migliorate
L'interfaccia di Divi 5 presenta numerosi miglioramenti che contribuiranno notevolmente a migliorare la qualità del tuo design; alcuni di essi verranno esaminati in questa sezione;
1. Aumento della velocità
La velocità incredibile di Divi 5 sarà la tua prima impressione. Può gestire pagine molto grandi come mai prima, e non c'è mai alcun ritardo quando passi il mouse, clicchi, modifichi e riorganizzi gli elementi.
Inoltre, Divi ha eliminato tutte le animazioni perché non vogliamo che nulla ostacoli la tua velocità.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora2. Migliore spaziatura

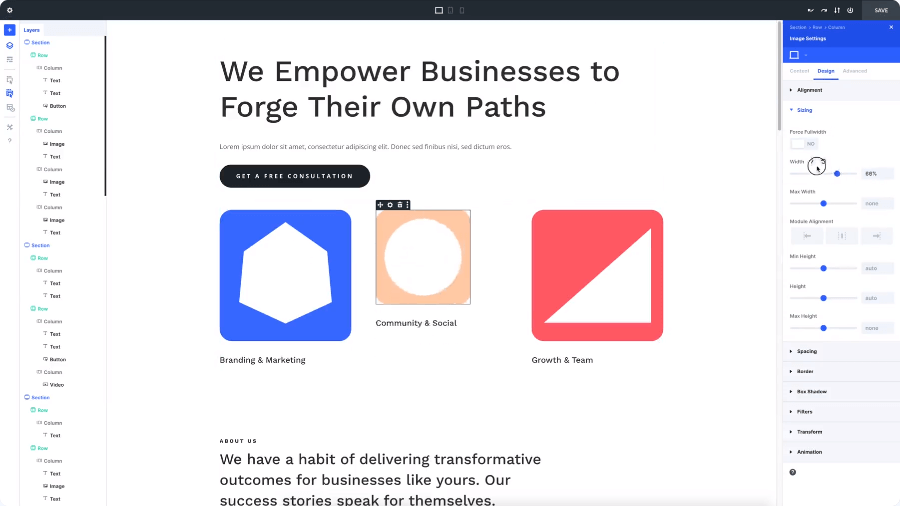
Per dare più spazio ai tuoi concetti, Divi 5 ha ridotto l'ingombro dell'interfaccia. Più pannelli di dimensioni più piccole possono essere agganciati al lato del browser senza interferire con la tua esperienza visiva o ostruirla.
Il mio pannello dei livelli è agganciato a sinistra e il pannello delle impostazioni è agganciato a destra nell'esempio sopra. Mentre si naviga sulla pagina, il pannello delle opzioni si riempie automaticamente e quando vengono apportate modifiche, si riceve un feedback immediato.
3. Navigazione facile
Ora è più facile che mai navigare nella pagina grazie ai nuovi breadcrumb in ogni pannello delle impostazioni, un pannello dei livelli più piccolo che puoi sempre lasciare aperto e la modalità clic come modalità di interazione predefinita. Non ti sarà difficile individuare o selezionare qualsiasi cosa da modificare.
4. Interfaccia completamente personalizzabile
Con Divi 5 hai molta più flessibilità sul layout del builder. I pannelli possono essere combinati in finestre a schede, agganciati e sganciati. Hai anche la possibilità di avere il pannello delle impostazioni flottanti di Divi 4 e tutte le tue finestre chiuse.
Ultime voci del changelog di Divi 5
- Aggiunto il modulo Post Slider per Divi 5
- Aggiunto un miglioramento con funzionalità contrassegnata per i frame delle app.
- Aggiunto modulo Menu a larghezza intera per Divi 5
- Aggiunto modulo Fullwidth Post Title per Divi 5
- Aggiunto modulo Blog per Divi 5
- Implementati advancedStyles nella dichiarazione degli stili del modulo PHP per codice, audio, contatore circolare, colonna, timer per il conto alla rovescia, divisore, intestazione a larghezza intera, immagine a larghezza intera, titolo, icona, invito all'azione, pulsante, contatori a barre, accordion, titolo del post, portfolio, contatore numerico, mappa
- Aggiunto modulo Post Navigation per Divi 5
- Aggiunto il modulo Fullwidth Portfolio per Divi 5
- Aggiunto il modulo Portfolio filtrabile per Divi 5
- Aggiunto un miglioramento con funzionalità contrassegnata per i frame delle app.
- Implementati advancedStyles nella dichiarazione degli stili del modulo VB per i moduli sezione, mappa a larghezza intera, intestazione, menu, barra laterale, segui i social media, schede, membro del team, testimonianza, testo, interruttore, video e cursore.
- Impostazioni del modulo generate automaticamente integrate per il pannello delle impostazioni per moduli quali timer per il conto alla rovescia, contatore circolare, codice, pulsante, descrizione, divisore, audio, descrizione, codice e intestazione.
- TypeDocs: aggiunto il pacchetto @divi/modal-library al generatore TypeDocs.
- Aggiornata l'esportazione di 'SyncGlobalLayoutAttributes' in modo che sia un tipo anziché un oggetto.
- TypeDocs: Documentazione aggiornata per le funzioni di archiviazione dati nel pacchetto @divi/modal-library.
- TypeDocs: documentazione aggiornata per le funzioni di archiviazione dati nel pacchetto @divi/page-settings.
- Sviluppato il modulo Fullwidth Portfolio sia in VB che in FE in D5.
- TypeDocs: aggiunto il pacchetto @divi/keyboard-shortcuts al generatore TypeDocs.
- TypeDocs: aggiunto il pacchetto @divi/object-renderer al generatore TypeDocs.
- TypeDocs: aggiunto il pacchetto @divi/mask-and-pattern-library al generatore TypeDocs.
- TypeDocs: aggiunto il pacchetto @divi/middleware al generatore TypeDocs.
- TypeDocs: aggiunto il pacchetto @divi/modal al generatore TypeDocs.
- TypeDocs: aggiunto il pacchetto @divi/modal-snap-indicator al generatore TypeDocs.
- TypeDocs: aggiunto il pacchetto @divi/draggable al generatore TypeDocs.
- TypeDocs: aggiunto il pacchetto @divi/numbers al generatore TypeDocs.
- TypeDocs: aggiunto il pacchetto @divi/error-boundary al generatore TypeDocs.
- TypeDocs: aggiunto il pacchetto @divi/events al generatore TypeDocs.
- TypeDocs: aggiunto il pacchetto @divi/help al generatore TypeDocs.
- TypeDocs: documentazione aggiornata per le funzioni di archiviazione dati nel pacchetto @divi/help.
- TypeDocs: aggiunto il pacchetto @divi/history al generatore TypeDocs.
- TypeDocs: aggiunto il pacchetto @divi/hooks al generatore TypeDocs.
- TypeDocs: aggiunto il pacchetto @divi/icon-library al generatore TypeDocs.
- TypeDocs: aggiunto il pacchetto @divi/global-layouts al generatore TypeDocs.
- TypeDocs: Documentazione aggiornata per le funzioni di archiviazione dati nel pacchetto @divi/global-layouts.
- TypeDocs: aggiunto il pacchetto @divi/fonts al generatore TypeDocs.
- TypeDocs: documentazione aggiornata per le funzioni di archiviazione dati nel pacchetto @divi/fonts.
- TypeDocs: Documentazione aggiornata per il pacchetto @divi/module.
- TypeDocs: aggiunto il pacchetto @divi/data al generatore TypeDocs.
- TypeDocs: aggiunto il pacchetto @divi/divider-library al generatore TypeDocs.
- Implementati advancedStyles nella dichiarazione degli stili dei moduli VB per … moduli.
- TypeDocs: documentazione aggiornata per il pacchetto @divi/field-library.
- TypeDocs: aggiunto il pacchetto @divi/constant-library al generatore TypeDocs.
- TypeDocs: aggiunto il pacchetto @divi/conversion al generatore TypeDocs.
- Aggiunti TypeDocs per il pacchetto @divi/context-library.
Prossimamente: Divi Layouts AI
Sono entusiasta di annunciare che Divi rilascerà presto una nuova funzione Divi AI. Le tecnologie AI per la generazione di testo, immagini e codice sono state precedentemente sviluppate. Divi metterà tutto insieme in modo che tu possa usare l'AI per creare layout completi.
Basta specificare il tipo di pagina che si desidera che Divi AI crei e lui si occuperà del layout, della scrittura del contenuto, della generazione della grafica e della modifica del font e degli schemi di colori.
Potresti avere rapidamente un'intera pagina pronta all'uso e puoi utilizzare le funzionalità di intelligenza artificiale di Divi per migliorare ulteriormente i risultati o passare alle impostazioni di progettazione per aggiungere gli ultimi ritocchi.
Conclusione
Il modo in cui crei siti web con Divi sarà completamente trasformato con Divi 5, un aggiornamento significativo. Le tecnologie principali di Divi sono state completamente riprogettate per migliorare prestazioni, stabilità, scalabilità ed estensibilità.
Questa non è solo una modifica superficiale. Divi 5 ti offre un'interfaccia completamente personalizzata che si adatta al tuo stile, un'interfaccia più veloce ed efficace che non ti intralcia e una navigazione più facile che mai che rende semplice scoprire e modificare qualsiasi cosa desideri.
Inoltre, una nuova API inclusa in Divi 5 consentirà agli sviluppatori di realizzare incredibili funzionalità e moduli Divi.




