Il responsive design è essenziale per fornire la migliore esperienza utente possibile e Divi 5 Public Alpha ha dei miglioramenti che semplificano l'implementazione. Consente un passaggio fluido tra dispositivi, offre feedback in tempo reale e può ridimensionare la tela per ottimizzare i layout su numerosi dispositivi. Grazie a queste capacità, creare siti Web totalmente responsive è molto più semplice con Divi 5.

Importanza del design reattivo

Il responsive web design rappresenta un cambiamento di paradigma fondamentale nell'architettura di sviluppo web moderna, affrontando la sfida critica della frammentazione dei dispositivi negli ecosistemi digitali contemporanei. La metodologia impiega griglie fluide, elementi multimediali flessibili e query multimediali CSS per adattare dinamicamente la presentazione dei contenuti su diverse dimensioni di viewport e capacità dei dispositivi. Questo approccio è particolarmente cruciale data la proliferazione esponenziale di dispositivi con diverse risoluzioni dello schermo, densità di pixel e modalità di interazione.
Gli sviluppatori possono garantire modelli di consumo di contenuti ottimali implementando principi di progettazione reattiva mantenendo al contempo la struttura semantica e l'integrità funzionale in tutti i punti di interruzione. L'implementazione tecnica in genere comporta l'impiego di unità relative (come percentuali, vw/vh ed em/rem) anziché valori pixel fissi, insieme all'implementazione strategica di sistemi flexbox e grid per la gestione del layout. Questa decisione architettonica ha un impatto significativo sulle metriche delle prestazioni, eliminando la necessità di reindirizzamenti specifici per dispositivo e riducendo il carico del server tramite la gestione consolidata della base di codice.

Inoltre, il responsive design si allinea con gli algoritmi di ottimizzazione dei motori di ricerca, in particolare considerando il paradigma di indicizzazione mobile-first di Google. L'approccio facilita una migliore manutenibilità tramite la gestione centralizzata della base di codice, riducendo il debito tecnico e le spese generali di sviluppo associate alla manutenzione di più versioni specifiche per dispositivo.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraDa una prospettiva aziendale, il responsive design offre un ROI convincente assicurando esperienze utente coerenti su tutti i dispositivi. Attraverso la distribuzione ottimizzata dei contenuti, il responsive design può potenzialmente migliorare i tassi di conversione e ridurre i tassi di rimbalzo.
In che modo la modifica reattiva di Divi 5 differisce da quella di Divi 4
Architettura reattiva di Divi 4
L'implementazione responsive in Divi 4 opera su un paradigma di commutazione dispositivo a livello modulare, utilizzando un'interfaccia basata su schede per le viewport desktop, tablet e mobile. Questa architettura richiede frequenti cambi di contesto tra le viste dispositivo, implementando modifiche responsive tramite una struttura di navigazione gerarchica all'interno di singoli moduli.

Il sistema impiega un meccanismo di anteprima del dispositivo posizionato nella parte inferiore, principalmente per scopi di visualizzazione piuttosto che per capacità di manipolazione diretta.
Framework reattivo migliorato di Divi 5
Divi 5 introduce un framework di editing reattivo radicalmente ristrutturato, implementando un pannello di controllo del dispositivo unificato che riduce significativamente le spese generali di interazione.

Il sistema incorpora punti di interruzione visivi in tempo reale e capacità di anteprima istantanea, eliminando la necessità di alternare ricorsivamente tra impostazioni specifiche del dispositivo. Questo miglioramento architettonico consente la modifica simultanea di più dispositivi all'interno di un singolo contesto di viewport.
Progressi tecnici in Divi 5
La nuova iterazione implementa diversi miglioramenti tecnici critici:
- Funzionalità di ridimensionamento dinamico della tela tramite manipolazione programmatica della finestra di visualizzazione
- Targeting granulare dei breakpoint per un controllo preciso del layout
- Regolazioni unificate dei parametri specifici del dispositivo all'interno di un singolo contesto di interazione
- Prestazioni ottimizzate tramite un framework Visual Builder ricostruito, che riduce significativamente la latenza nelle transizioni reattive.
Integrazione e prestazioni
Il framework responsivo di Divi 5 rappresenta un significativo progresso architettonico nell'efficienza dell'interazione utente e nelle prestazioni del sistema. L'implementazione di un cambio dispositivo fluido, meccanismi di controllo layout avanzati ed elaborazione backend ottimizzata si traduce in un flusso di lavoro di sviluppo più snello. Questa evoluzione tecnica consente un'implementazione di progettazione responsiva più precisa, riducendo al contempo il sovraccarico computazionale associato alle modifiche specifiche del dispositivo.
Una guida completa all'editing reattivo di Divi 5
Per padroneggiare l'editing reattivo in Divi 5 è necessario conoscere gli strumenti e le funzionalità essenziali per modificare il design in modo da adattarlo a schermi di diverse dimensioni.
È fondamentale prendere confidenza con l'interfaccia responsive di Divi 5 prima di utilizzare questi strumenti, poiché è stata migliorata per aumentare la produttività e la qualità del design. Ecco un tutorial dettagliato su come diventarne esperti.
Utilizzare l'editor di finestre reattive

Divi 5 ha migliorato notevolmente l'esperienza di modifica delle pagine web responsive. Il primo passo è familiarizzare con gli strumenti e l'interfaccia. Divi 5 offre due opzioni di modifica responsive: controlli specifici per modulo in ogni sezione, riga e icone di modulo o dispositivo nella parte superiore del Builder. La maggior parte delle persone ritiene che utilizzare le icone nella parte superiore del Builder sia il modo più semplice per modificare i design. Tuttavia, a volte potrebbe essere necessario adattarsi rapidamente a un singolo modulo.
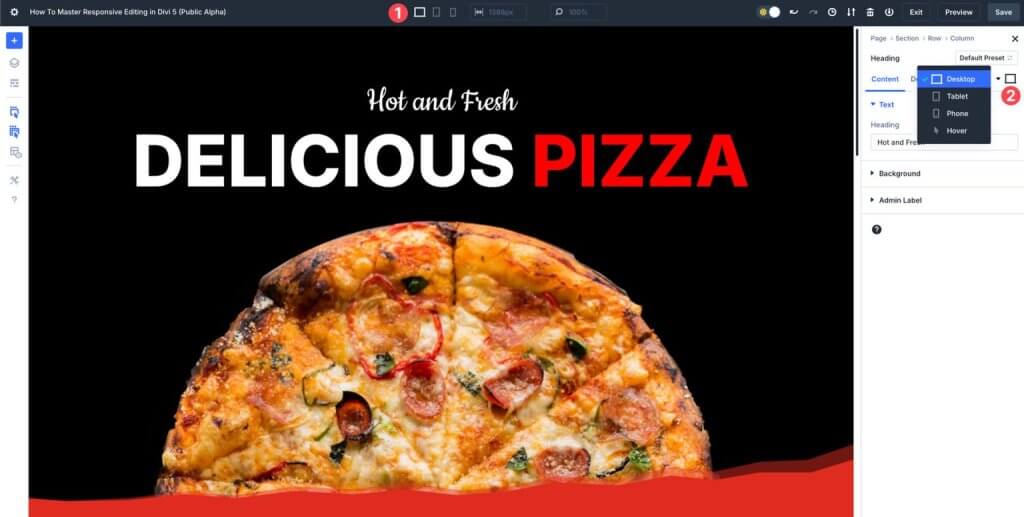
Criteri di controllo specifici del dispositivo
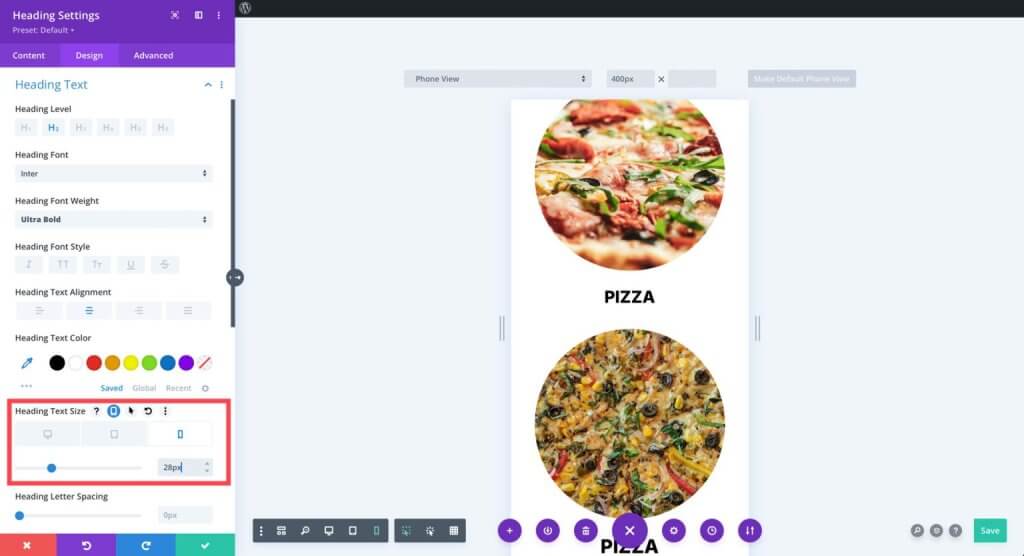
Divi 5 consente di adattare i design a varie dimensioni dello schermo utilizzando controlli specifici per dispositivo. È possibile modificare l'aspetto di ogni elemento del modulo per la visualizzazione su desktop, tablet e dispositivi mobili senza modificare il design degli altri aspetti. Per garantire che i layout siano impeccabili su display più piccoli, impara come adattare padding, margini e allineamento per ogni prospettiva.
Utilizza le impostazioni del testo per regolare le dimensioni e le caratteristiche dei font per varie dimensioni dello schermo. Ad esempio, titoli enormi per computer desktop richiedono quasi sempre un ridimensionamento per adattarsi a schermi più piccoli. Quando lavori in modalità mobile, puoi risparmiare tempo e mantenere la coerenza nei design semplicemente copiando lo stile di un modulo e applicandolo a un altro comparabile.
Utilizzo di punti di interruzione visivi
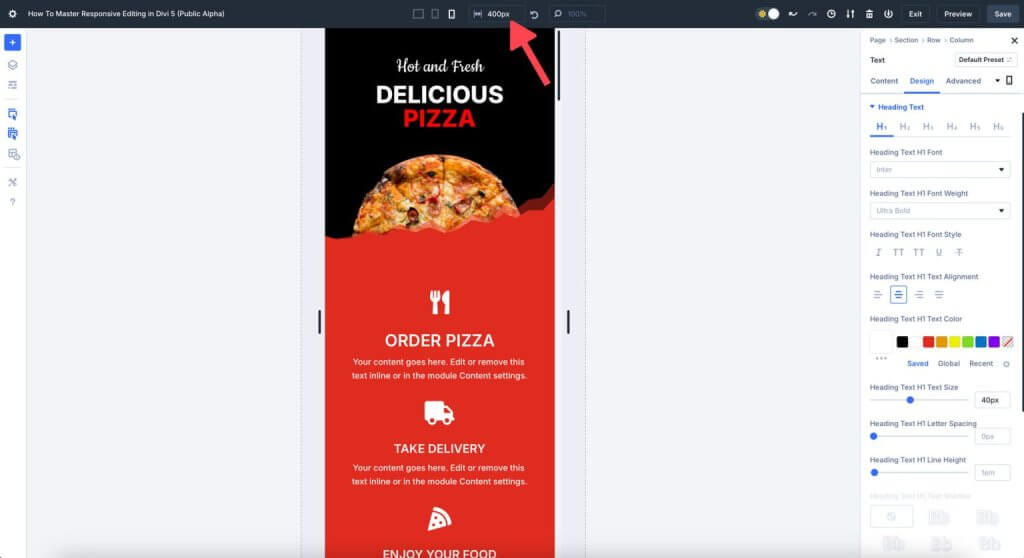
Divi 5 fornisce punti di interruzione visivi che consentono di modificare gli elementi in base a soglie di larghezza dello schermo predeterminate. Questi punti di interruzione non sono limitati alle impostazioni standard di tablet o dispositivi mobili. I punti di interruzione in Divi 5 consentono di modificare istantaneamente i layout per schermi più piccoli o più grandi.
Ad esempio, la larghezza dello schermo di un Samsung Galaxy S7 (360px) è diversa da quella di un iPhone 14 (390px). Pertanto, per garantire che il tuo sito web sia accessibile e privo di errori per tutti, è una buona idea progettare il tuo layout per le dimensioni dello schermo più piccole. Il punto di interruzione mobile di Divi 5 è di 467 pixel per impostazione predefinita.
Scalabilità dinamica
Il ridimensionamento dinamico è vantaggioso per i siti Web reattivi e Divi 5 consente di creare layout fluidi. Prova a ridimensionare sezioni e righe utilizzando percentuali (%), larghezza viewport (vw) e altezza viewport (vh) come alternativa ai valori pixel fissi. In questo modo, al variare delle dimensioni dello schermo, gli elementi di design verranno ridimensionati in modo appropriato.
Le immagini sul tuo sito web, ad esempio, possono apparire fantastiche su un computer desktop ma essere troppo grandi su un dispositivo mobile. Per assicurarti che le tue immagini siano della giusta dimensione e abbiano abbastanza spazio sulla tela, puoi usare le impostazioni di Divi 5 per modificarne la larghezza.
Ridimensionamento della tela
Canvas scaling è una fantastica tecnica di responsive design in Divi 5. Ti consente di vedere l'integrità visiva del tuo design su una gamma di dimensioni dello schermo. Canvas scaling migliora l'esperienza utente senza ritardi ridimensionando gli elementi in modo proporzionale e mantenendo la coerenza del design.
Ad esempio, puoi vedere come apparirà il tuo sito web su diversi dispositivi mobili trascinando il bordo della tela verso il basso fino a una larghezza di 300 pixel mentre lavori nella visualizzazione per dispositivi mobili.
Conclusione
Non c'è mai stato un modo più semplice per creare un sito web mobile-friendly e visivamente coerente di Divi 5 , che offre funzionalità di editing responsive espanse. Divi 5 offre ai designer la possibilità di creare siti web unici e completamente responsive in poco tempo e senza sforzi. Le sue funzionalità includono il cambio dispositivo senza soluzione di continuità e il sofisticato ridimensionamento della tela. Sei pronto per passare al livello successivo nel tuo web design? Immergendoti subito in Divi 5 Public Alpha, puoi vedere tu stesso il futuro dell'editing responsive.





