Sei interessato a scoprire come includere il markup dello schema sul tuo sito WordPress senza fare affidamento sui plugin? Il markup dello schema può aumentare in modo significativo la percentuale di clic (CTR) del tuo sito web. Un primo esempio della sua efficacia può essere visto con Jobrapido, che ha introdotto uno schema di markup per le offerte di lavoro sul proprio sito Web e ha assistito a un notevole aumento del 270% nelle registrazioni di nuovi utenti provenienti dal traffico organico. In questo articolo, ti guideremo attraverso il processo di aggiunta markup dello schema sul tuo sito Web WordPress senza la necessità di plug-in. Inoltre, ti presenteremo un metodo più efficiente e semplice.

Dovresti usare un plugin per Schema o farne a meno?
Esistono due metodi per includere il markup dello schema sul tuo sito Web WordPress: uno prevede l'utilizzo di un plug-in e l'altro no. Quest'ultimo metodo richiede competenze di codifica, mentre il primo no. Quindi, quale approccio è superiore? In genere è consigliabile utilizzare un plug-in per aggiungere il markup dello schema. La logica principale alla base di ciò è che i plugin sono più rapidi e semplici da utilizzare. Inoltre, aiutano a garantire l'accuratezza del codice dello schema. Ecco perché suggeriamo di utilizzare un robusto plugin SEO per incorporare il markup dello schema.

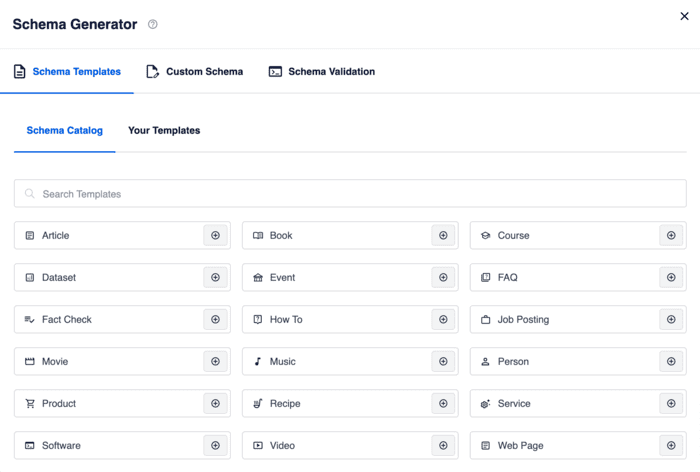
AIOSEO è un robusto strumento WordPress, a cui fanno affidamento più di 3 milioni di esperti di marketing per migliorare il posizionamento dei loro siti Web e attirare visitatori specifici. Il plug-in comprende numerose potenti funzioni e moduli SEO, personalizzati per migliorare le prestazioni SEO del tuo sito, anche se non hai esperienza di codifica. Tra le sue caratteristiche straordinarie, il generatore di schemi di nuova generazione brilla brillantemente. Questo potente strumento semplifica il processo di incorporazione del markup dello schema nei tuoi contenuti. Tutto ciò che serve è selezionare un tipo di schema dal catalogo di schemi intuitivo.

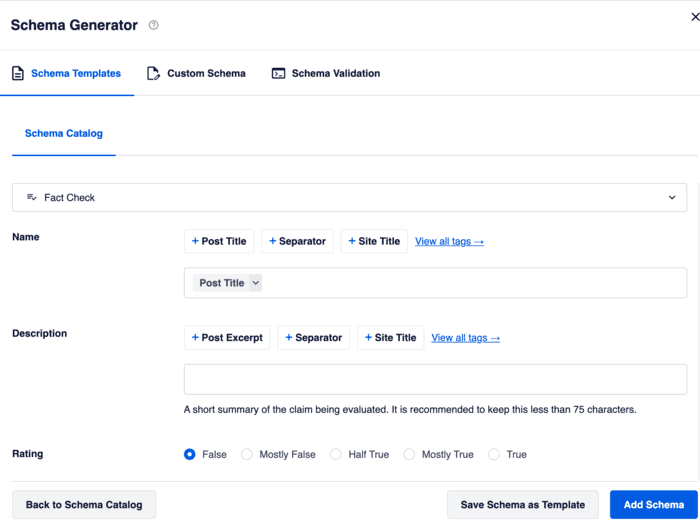
Successivamente, inserisci tutte le informazioni richieste per lo schema di output.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Una volta terminato, fai semplicemente clic sul pulsante "Aggiungi schema": questo è tutto! In alternativa, puoi scegliere di salvare il tuo schema come modello per un utilizzo futuro su altri post o pagine. Questa pratica funzionalità semplifica il processo di aggiunta dello schema a pagine simili, rendendolo semplice e veloce. Se il markup dello schema specifico di cui hai bisogno non è disponibile nel loro Catalogo degli schemi, non preoccuparti. Puoi comunque aggiungere il markup dello schema personalizzato facendo clic sulla scheda "Schema personalizzato". Per una guida dettagliata e senza codice su come implementare il markup dello schema sul tuo sito WordPress, puoi fare riferimento al loro tutorial sull'aggiunta di dati strutturati in WordPress. Ora , parliamo del motivo per cui scegliere di aggiungere il markup dello schema senza un plug-in potrebbe non essere la scelta migliore per il tuo sito WordPress:
- Complessità e dispendio di tempo: la creazione di uno schema senza un plug-in SEO può essere impegnativa e richiedere molto più tempo. Richiede inoltre familiarità con il codice PHP.
- Incompatibilità con gli aggiornamenti del tema: la modifica diretta dei file del tema non è consigliabile, poiché eventuali modifiche apportate andranno perse con l'aggiornamento del tema.
- Dipendenza dal tema: il codice personalizzato per il markup dello schema può funzionare solo con un tema specifico, limitando la possibilità di passare a un tema WordPress diverso.
- Funzionalità SEO mancate: l'utilizzo di un robusto plug-in SEO come AIOSEO fornisce l'accesso a potenti funzionalità, incluso il validatore dello schema.
Vantaggi dell'incorporamento dello schema markup in WordPress
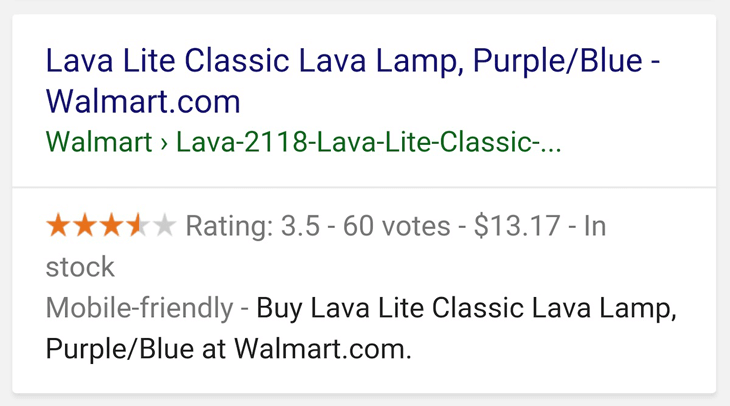
Ci sono numerosi vantaggi nell’incorporare il markup dello schema nel tuo sito Web WordPress. Ad esempio, potresti aver riscontrato risultati di ricerca interessanti che mostrano valutazioni in stelle e prezzi, come dimostrato in questo esempio:

Questi sono noti come "rich snippet" e li ottieni incorporando il markup dello schema nelle tue pagine web. Forniscono agli utenti informazioni chiare sul contenuto di una pagina e ne migliorano l'aspetto nei risultati di ricerca. In termini più semplici, i principali motori di ricerca come Google, Bing, Yahoo e Yandex utilizzano il markup dello schema per visualizzare dettagli aggiuntivi nei risultati di ricerca.
Inoltre, i rich snippet possono migliorare la percentuale di clic (CTR) perché rendono i tuoi contenuti più attraenti quando appaiono nei risultati dei motori di ricerca. L'aumento dei clic, a sua volta, porterà a posizionamenti più alti. Questo è un metodo prezioso per migliorare il tuo SEO e attirare più traffico organico.


Incorporare il markup dello schema è un metodo eccellente per migliorare l'ottimizzazione dei motori di ricerca del tuo sito web, aumentare le percentuali di clic (CTR) e attirare più visitatori sul tuo sito.
Rich Snippet e markup dello schema
I rich snippet e il markup dello schema sono la stessa cosa? Non esattamente! Sebbene molte persone usino questi termini in modo intercambiabile, hanno significati distinti. Chiariamo la distinzione tra i due. In termini semplici, i rich snippet sono pensati per le persone, mentre i markup dello schema sono progettati per i bot dei motori di ricerca. Il markup dello schema funge da codice che informa Google sul contenuto della tua pagina web. I rich snippet, d'altra parte, sono i frammenti di informazioni che Google visualizza nei risultati di ricerca come risultato del markup dello schema. In sintesi, il markup dello schema agisce come un linguaggio utilizzato dai motori di ricerca per comprendere i tuoi contenuti, mentre i rich snippet sono i frammenti visivi rappresentazioni derivate dal markup dello schema. Sono noti anche come dati strutturati perché utilizzano un linguaggio di codice riconosciuto dai principali motori di ricerca. Puoi implementare il markup dello schema per vari tipi di contenuti, tra cui:
- Articoli
- Eventi
- Recensioni
- Ricette
- Libri
- Prodotti
- Domande frequenti
- E altro ancora
Come accennato in precedenza, esistono due metodi per aggiungere il markup dello schema al tuo sito WordPress. L'approccio più conveniente ed efficace è utilizzare un robusto plugin SEO per WordPress come AIOSEO. Il secondo metodo prevede l'implementazione manuale senza l'uso di un plugin, ed è esattamente ciò che dimostreremo nelle sezioni seguenti.
3 metodi per incorporare il markup dello schema in WordPress senza utilizzare un plugin
Per iniziare, puoi andare su Schema.org per individuare il markup che desideri includere nel tuo contenuto.

Dimostreremo come includere il markup degli articoli sul tuo sito WordPress. Puoi scoprire tutti i markup dello schema supportati dai motori di ricerca su Schema.org. Questi markup utilizzano tre diversi linguaggi di codice:
- Microdati
- RDF
- JSON LD
Optiamo per JSON-LD perché Google lo preferisce ed è meno incline a causare problemi con il tuo sito rispetto ad altri markup. Tenendo questo a mente, esploriamo come aggiungere il markup dell'articolo al tuo post o pagina WordPress utilizzando l'editor a blocchi.
Editor dei blocchi
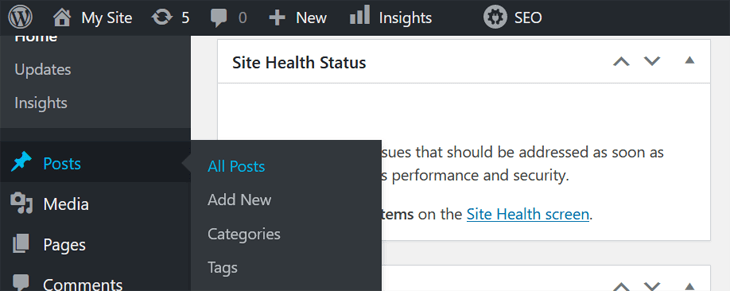
Per iniziare, accedi alla dashboard di WordPress e vai al post o alla pagina in cui desideri applicare il markup dello schema.

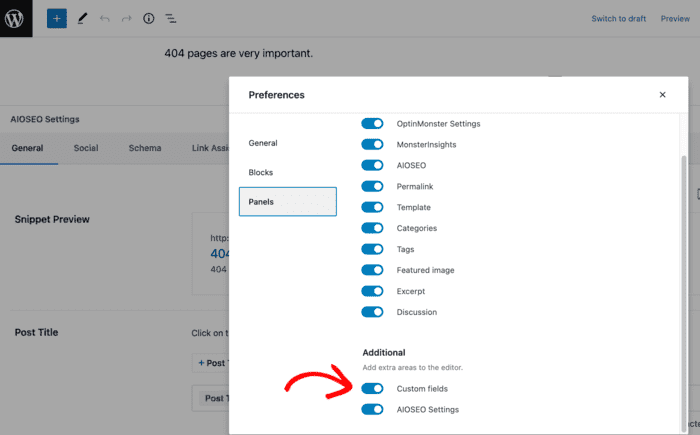
Ora dovrai attivare i campi personalizzati. Per fare ciò, fai clic sui tre punti situati nell'angolo in alto a destra. Questa azione rivelerà una nuova schermata. Successivamente, scorri verso il basso fino alla sezione "Preferenze" e seleziona "Pannelli". In questo modo verrà visualizzata una nuova finestra che mostra varie scelte di pannelli. Il tuo compito qui è selezionare la casella denominata "Campi personalizzati".

Successivamente torni semplicemente all'editor dei blocchi e scorri fino alla fine del tuo post o della tua pagina per visualizzare le opzioni dei campi personalizzati.

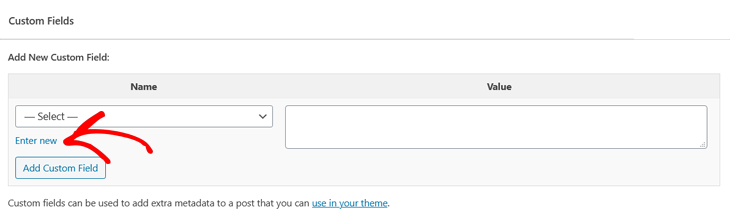
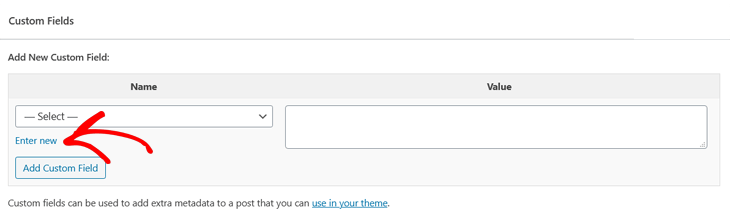
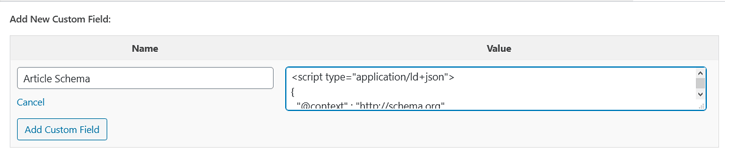
Nella sezione "Aggiungi nuovo campo personalizzato", fai clic sulla scheda "Inserisci nuovo". Ora devi assegnare un nome al markup dello schema. In questo caso, abbiamo scelto di chiamarlo "Schema articolo" poiché aggiungeremo markup per un articolo.

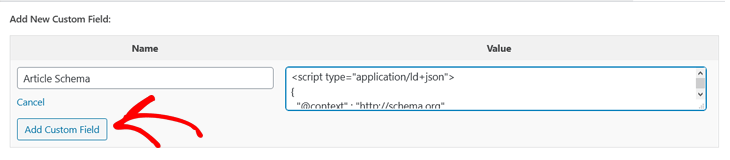
Dopo aver assegnato un nome al markup, il passaggio successivo è copiare lo snippet di codice fornito di seguito e incollarlo nella sezione "Valore". Se non hai familiarità con la codifica ma desideri utilizzare un diverso tipo di markup, puoi fare affidamento su strumenti come Google Structured Data Markup Helper o JSON-LD Playground. Questi strumenti genereranno il codice necessario per te, anche se non hai esperienza di codifica.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://google.com/article"
},
"headline": "Article headline",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "Google",
"logo": {
"@type": "ImageObject",
"url": "https://google.com/logo.jpg"
}
}
}
</script>

Hai quasi finito. Il passaggio successivo è copiare e incollare il seguente codice nel file header.php:
<?php
$schema = get_post_meta(get_the_ID(), 'schema', true); if(!empty($schema)) { echo $schema;
}
?>
Successivamente, dimostreremo come ottenere questo risultato. Nota importante: è fondamentale essere consapevoli che anche un singolo errore durante l'esecuzione di modifiche ai file del tema può potenzialmente portare l'intero sito Web alla messa offline e alla visualizzazione di una pagina vuota. Pertanto, è essenziale creare sempre un backup del tuo sito web prima di iniziare.
File intestazione.php
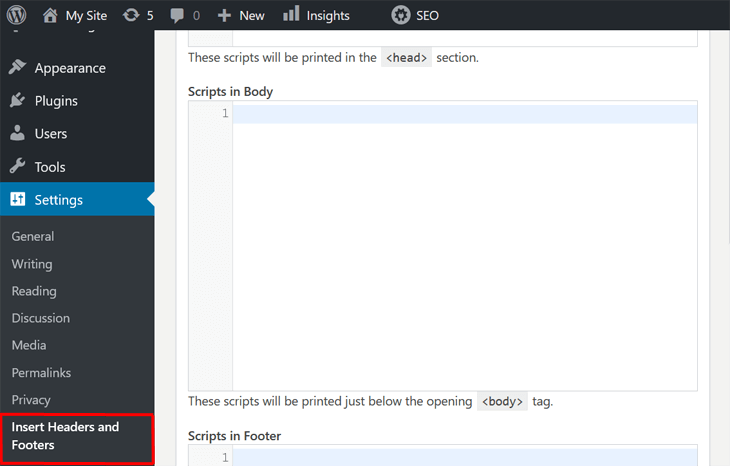
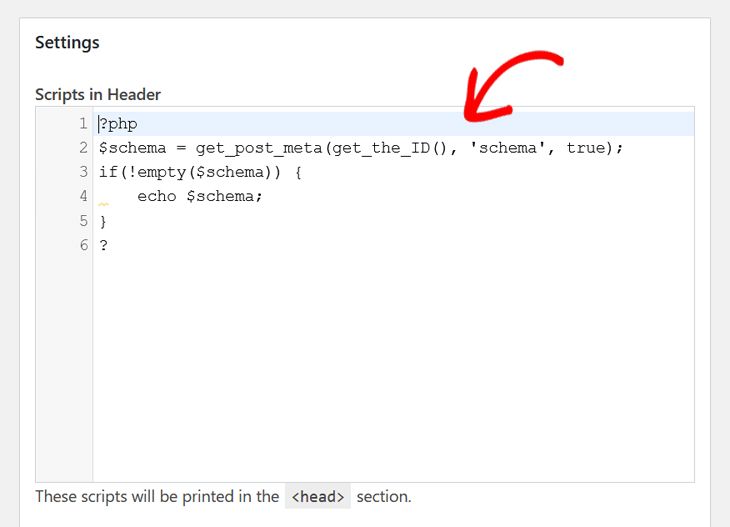
La scelta più affidabile e sicura è in genere quella di utilizzare un plugin per incorporare codice e funzionalità personalizzate nel tuo sito web. Consigliamo vivamente di utilizzare il plugin "Inserisci intestazioni e piè di pagina" specifico per WordPress. Prima di dimostrare il processo di modifica diretta dei file del tema, illustreremo innanzitutto quanto sia semplice inserire lo snippet di codice nel file "header.php" utilizzando il comando Plug-in "Inserisci intestazioni e piè di pagina". Una volta installato e attivato il plug-in, tutto ciò che devi fare è andare sulla dashboard di WordPress e selezionare "Inserisci intestazioni e piè di pagina" dal menu Impostazioni.

In questa sezione troverai varie sezioni in cui potrai inserire il tuo codice nell'intestazione, nel corpo e nel piè di pagina del tuo sito web. Assicurati di inserire lo snippet di codice nella sezione "Script nell'intestazione".

Basta fare clic sul pulsante Salva e il gioco è fatto! Non potrebbe essere più semplice! La cosa ancora migliore è che è molto più sicuro che modificare direttamente i file del tema.
File di temi
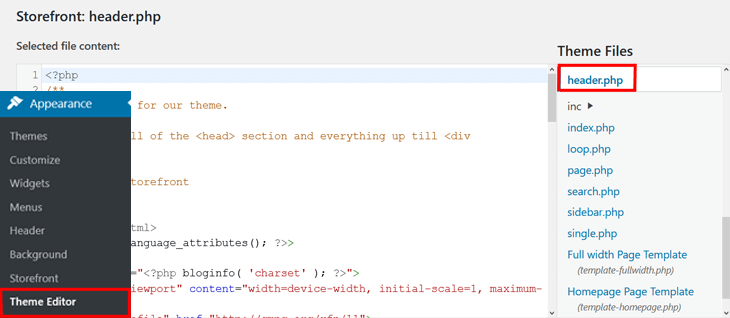
Con questo in mente, procediamo ad imparare come inserire lo snippet di codice direttamente nell'editor del tema e nel file header.php. Basta andare su "Aspetto" » "Editor del tema" e selezionare il file "header.php" sotto "Tema File."

Questa azione avvierà una nuova finestra in cui potrai modificare il file. Successivamente, inserisci semplicemente il codice dello schema nell'editor di file subito prima del tag </head>.
Ora che hai imparato come aggiungere schema senza plug-in, ti presenteremo un metodo più semplice ed efficiente per applicare il markup dello schema al tuo sito WordPress. Questo è tutto! Hai implementato con successo il markup dello schema in WordPress senza bisogno di plugin.
Avvolgendo
Abbiamo esplorato l'entusiasmante mondo dello Schema Markup in WordPress e hai imparato come sfruttarne la potenza senza fare affidamento sui plugin. Adottando questo approccio manuale, hai acquisito un maggiore controllo sui tuoi dati strutturati, aprendo possibilità per una migliore SEO, una migliore visibilità sui motori di ricerca e una migliore esperienza utente. Mentre continui a perfezionare il tuo sito WordPress ed esplorare nuovi modi per ottimizzarlo , tieni presente che Schema Markup è solo un pezzo del puzzle. Continua a imparare, sperimentare e adattarti al mondo in continua evoluzione del marketing digitale e della SEO tramite strumenti come AIOSEO .
La tua dedizione nel padroneggiare questi elementi essenziali ti ripagherà senza dubbio, assicurando che il tuo sito web si distingua nel panorama competitivo online. Grazie per esserti unito a noi in questo viaggio attraverso lo schema Markup in WordPress. Ci auguriamo che questa guida ti abbia consentito di assumere il controllo dei dati strutturati del tuo sito web e di avviarlo sulla strada verso un maggiore successo. Buona ottimizzazione!





