Le immagini Web vengono visualizzate in vari formati come JPEG, GIF, PNG e WebP, il che rende piuttosto un miscuglio di acronimi da decifrare. Capire il formato immagine ideale per il tuo sito web spesso sembra un labirinto. Ma non temere, poiché questa guida mira a districare la complessità. Approfondiremo i vantaggi dei formati JPEG, PNG, GIF e WebP per semplificare la tua scelta.

Sebbene questi formati possano sembrare simili, il formato immagine specifico che utilizzi influisce in modo significativo sulle prestazioni del tuo sito web. Alcuni tipi di immagini appaiono più nitidi e occupano meno spazio di archiviazione, migliorando le prestazioni del sito Web senza compromettere la qualità.
Questo articolo mira a sottolineare il motivo per cui la selezione dei formati di file immagine riveste un'enorme importanza. Esploreremo ciascuna opzione e ti aiuteremo a determinare il formato immagine ottimale per il tuo sito web. Immergiamoci e sveliamo le scelte migliori per te
Importanza di comprendere i formati di immagine
Tra la miriade di formati di immagine disponibili, la maggior parte dei creatori web tende a fare affidamento su alcuni selezionati: JPEG, PNG, GIF e WebP. Ciascuno di questi formati possiede caratteristiche uniche, che approfondiremo a breve. Per ora, analizziamo il significato più ampio dei formati selezionati per il tuo sito web.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraI formati di immagine che scegli hanno un impatto significativo sul tuo sito in diversi modi:
Prestazioni: diversi formati di immagine occupano quantità variabili di spazio, influenzando la velocità di caricamento del tuo sito.
Aspetto: alcuni formati di immagine offrono immagini più dettagliate, migliorando la qualità complessiva dell'esperienza visiva.
Scalabilità: la scelta del formato dell'immagine determina quanto bene un'immagine mantiene la sua qualità quando viene ridimensionata, fondamentale per garantire che il tuo sito abbia un bell'aspetto su schermi di tutte le dimensioni.
Compatibilità: i requisiti della piattaforma, dell'app o del software potrebbero determinare il formato dell'immagine utilizzato. Ciascuno può supportare formati diversi, influenzando il modo in cui le immagini appaiono su vari dispositivi e browser.
Per mantenere la coerenza, è consigliabile attenersi a uno o due formati di immagine in tutto il sito web. Scegliere formati che raggiungano un equilibrio tra qualità e prestazioni è fondamentale. Ciò non solo garantisce un aspetto standard ma ottimizza anche la funzionalità del tuo sito.
JPEG vs PNG vs GIF vs WebP: conosci i formati immagine
Come evidenziato in precedenza, alcuni formati di immagine si distinguono come scelte di riferimento nel regno online. Tra la pletora di opzioni disponibili, questi quattro presentati di seguito regnano sovrani come formati popolari e altamente versatili, rendendoli selezioni ideali per quasi tutti i siti web.
JPEG
JPEG, abbreviazione di Joint Photographic Experts Group, è nata nel 1986 e vanta numerosi vantaggi:
- Capace di visualizzare milioni di colori, ideale per immagini con ricche tavolozze di colori.
- Adatto per un'elevata compressione, con conseguenti dimensioni di file più piccole, caricamento più rapido e archiviazione efficiente.
- Ampiamente standardizzato e supportato su browser Internet, costruttori di siti e dispositivi, garantendo un'accessibilità quasi universale.
- Facilmente convertibile in altri formati come PNG. Consigliato principalmente per mostrare fotografie complesse e colorate.

Tuttavia, sebbene i JPEG gestiscano egregiamente la compressione, potrebbe verificarsi un leggero calo della qualità, soprattutto quando l'immagine è notevolmente compressa. In genere, questi cambiamenti di qualità non sono evidenti se non visualizzati a livelli di zoom estremi.
JPEG è la soluzione definitiva per ogni immagine?
Non necessariamente. I JPEG potrebbero non essere la scelta migliore per le immagini con dati cromatici minimi, come schermate di interfaccia o grafica più semplice generata dal computer. I PNG, come discuteremo nella sezione seguente, eccellono nella gestione di tali immagini.
PNG
I Portable Network Graphics (PNG) si affiancano ai JPEG come opzione preferita per la visualizzazione sul web. Supportano milioni di colori, ma eccellono soprattutto nella gestione delle immagini con dati colore ridotti. Per immagini di questo tipo, i PNG superano i JPEG, evitando che l'immagine diventi "più pesante" in confronto.
I principali vantaggi dei PNG includono:
- Dimensioni file inferiori rispetto ai JPEG per immagini con dati di colore inferiori, come gli screenshot dell'interfaccia.
- Supporto diffuso sui principali browser, costruttori di siti e dispositivi, garantendo un'ampia accessibilità.
- Compressione senza perdita che preserva la qualità dell'immagine in modo più efficace rispetto al metodo di compressione con perdita di JPEG.
- Supporto per la trasparenza, facilitando la rimozione dello sfondo per loghi e applicazioni simili.
- Capacità di convertire in PNG-24 per immagini con oltre 16 milioni di colori, un aggiornamento sostanziale rispetto al limite di 256 colori nei PNG standard.
- Nessun degrado della qualità quando si salva ripetutamente un'immagine.
Questa versatilità e la capacità di mantenere la qualità su vari tipi di immagini rendono i PNG una scelta eccellente per tipi specifici di immagini web.
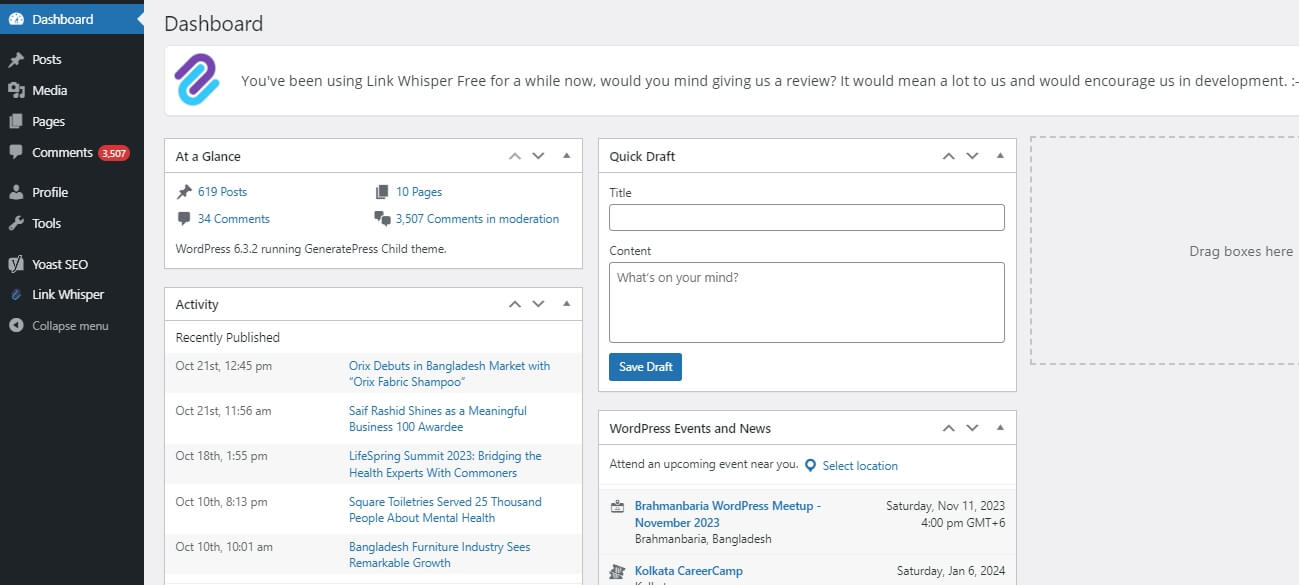
Ecco un'immagine PNG

Questo screenshot della dashboard di WordPress illustra l'abilità dei PNG nell'acquisire immagini con rapide transizioni di colore che richiedono la conservazione della nitidezza.
Ad esempio, quando si cattura un'interfaccia utente in cui gli elementi passano rapidamente da sfondi scuri a chiari, i PNG brillano. Ciò è particolarmente vero per componenti come pulsanti e voci di menu, come illustrato di seguito. Lo spettro dei colori passa senza soluzione di continuità dal blu al nero, quindi al bianco per il testo e infine al tono grigio per l'area principale del dashboard

Scegliere di salvare questa immagine come JPEG potrebbe portare a bordi sfocati e ad una distorsione generale nella sua presentazione.
Inoltre, il formato PNG si distingue come la scelta migliore grazie al supporto della trasparenza. Questo attributo rende i PNG particolarmente adatti per loghi e icone. Per illustrare, ecco un rapido esempio che mostra il logo Themeisle in formato PNG, con uno sfondo trasparente

I PNG compressi dimostrano una maggiore efficienza nel mantenimento della qualità, attribuita all'algoritmo di compressione senza perdita utilizzato dai PNG, in contrasto con il popolare algoritmo con perdita comunemente utilizzato nei JPEG.
GIF
A differenza di JPEG e PNG, i Graphics Interchange Format (GIF) servono a scopi più specifici, noti principalmente per mostrare animazioni piuttosto che immagini statiche.

Sebbene JPEG e PNG non supportino intrinsecamente le animazioni (ad eccezione di formati come Animated Portable Network Graphics - APNG), le GIF riempiono questo vuoto. Tuttavia, a causa dei frame multipli, le GIF tendono ad avere dimensioni maggiori.
I principali vantaggi delle GIF includono:
- Spiegare idee o azioni complesse che richiedono movimento.
- Peso più leggero rispetto ai video e non richiede il pulsante "Riproduci".
- Efficaci nel catturare l'attenzione e nel ripetere continuamente il loro contenuto.
L'ottimizzazione dei file GIF spesso produce risultati inferiori rispetto ad altri formati di immagine. Pertanto, è prudente utilizzare le GIF con parsimonia, riservandole a situazioni in cui le animazioni non possono essere create utilizzando altri metodi, come i CSS.
Un altro limite delle GIF è il supporto solo per un massimo di 256 colori insieme alla trasparenza, che le rende inadatte alla visualizzazione di immagini complesse. A titolo illustrativo, ecco la stessa grafica presentata nelle sezioni precedenti, ora come GIF non animata:

Non solo sembra scadente, ma è anche un file pesante da 478 KB. Ciò sottolinea il motivo per cui l’utilizzo delle GIF per immagini statiche è generalmente sconsiderato.
WebP
Cos'è esattamente un file WebP? È un tipo di file immagine meno riconosciuto rispetto ai formati più noti come JPEG, PNG e GIF. Tuttavia, la sua popolarità è in aumento, principalmente grazie all'approvazione di Google e al supporto diffuso da parte dei principali browser.
Introdotto nel 2010, WebP, spesso pronunciato come "weppy", ha impiegato del tempo per guadagnare slancio. Tuttavia, è emerso come il formato di file immagine preferito per la pubblicazione sul Web, grazie ai suoi sostanziali progressi nella compressione senza compromettere la qualità. WebP eccelle nella compressione di immagini anche più piccole sia di PNG che di JPEG, pur mantenendo una risoluzione encomiabile.
Ciò che distingue WebP è la sua capacità di amalgamare funzionalità di formati come GIF (movimento) e PNG (trasparenza), rendendolo un formato straordinariamente versatile e sempre più favorito per la pubblicazione sul Web, adatto agli sviluppatori e a chiunque cerchi i vantaggi di più formati di file immagine in uno.
I principali vantaggi di WebP includono:
- Dimensioni dei file significativamente più piccole a causa della compressione con perdita, superando PNG e JPEG.
- Supporto per immagini ad alta risoluzione basate sul movimento, una funzionalità assente in PNG e JPEG e che offre una compressione migliore rispetto alle GIF.
- Funzionalità di trasparenza simili a PNG.
- Supportato dalla maggior parte dei principali browser, con un tasso di adozione pari a circa il 97%, ad eccezione dei browser estremamente obsoleti.
La versatilità di WebP combina la trasparenza del PNG, le possibilità di movimento delle GIF e una compressione migliorata rispetto a formati come JPEG e PNG. È la cosa più vicina a un formato immagine tutto in uno. Tuttavia, alcuni costruttori di siti e app potrebbero limitare il caricamento di file WebP.
I WebP sono ideali per:
- Grafica destinata alla visualizzazione online (meno utile per la stampa o la visualizzazione offline).
- Migliorare la SEO, poiché Google consiglia formati di immagine moderni come WebP.
- Creazione di loghi o grafica trasparente con una compressione migliore rispetto a PNG.
- Generazione di immagini animate senza l'ingombro di una GIF.
- Preservare la qualità dell'immagine durante la compressione significativa.
Il formato WebP eccelle negli screenshot dell'interfaccia, nelle immagini ad alta risoluzione e nelle immagini animate. In un confronto tra un'immagine WebP e un'immagine JPEG, il WebP ha mantenuto una risoluzione leggermente più elevata durante la compressione a 80,76 KB, mentre il JPEG si è compresso a soli 120,78 KB prima di perdere una notevole qualità.

Il nostro consiglio per l'utilizzo del formato WebP è semplice:
Se il tuo costruttore di siti consente caricamenti WebP, valuta la possibilità di sfruttare la sua flessibilità, potenza di compressione, supporto per immagini e animazioni trasparenti. La compatibilità dei browser è meno preoccupante, data la diffusa adozione da parte dei principali attori, e Google pubblicizza WebP come il formato immagine del futuro.
Scegliere il formato giusto per l'immagine
Quando decidi il miglior formato immagine, dipende in gran parte dallo scopo specifico che hai in mente per l'immagine:
Per la maggior parte dei siti Web, soprattutto se dai priorità alla compressione ottimale e desideri un tipo di immagine all-in-one che supporti movimento e trasparenza, WebP è una scelta eccellente . Eccelle nel caricare rapidamente i siti. Valuta la possibilità di verificare se il tuo CMS o costruttore di siti supporta i caricamenti di file WebP, quindi prendi la tua decisione di conseguenza.
I JPEG sono ottimi per immagini ricche di colori, in particolare fotografie. Offrono un'elevata compressione ma potrebbero comportare una leggera perdita di qualità dell'immagine. Sono adatti per gallerie fotografiche o singole foto online. Tuttavia, è meglio evitare di utilizzare JPEG per screenshot di interfacce a basso colore o per scopi di stampa.
Se la tua priorità è l'alta qualità indipendentemente dai dati di colore, i PNG sono un'opzione consigliata. Mantengono la qualità anche se compressi e funzionano bene sia per immagini complesse che semplici. I PNG sono fondamentali per gli screenshot basati sull'interfaccia e talvolta sono preferiti ai JPEG per la fotografia grazie alla loro costante conservazione della qualità dell'immagine.
Riservate ad attività dinamiche o tutorial rapidi, le GIF sono più adatte per visualizzare il movimento piuttosto che le immagini statiche. Fungono da alternative video per ridurre l'ingombro o le distrazioni dai video reali. Tuttavia, è essenziale utilizzare le GIF con parsimonia per evitare di influire negativamente sulle prestazioni del sito.
Avvolgendo
Una selezione ponderata dei formati di immagine nel contesto degli obiettivi di un sito Web e la sua compatibilità con i moderni costruttori di siti Web come Elementor o Divi possono avere un impatto significativo sull'attrattiva visiva e sulle prestazioni del sito, garantendo un'esperienza utente migliorata. L'integrazione armoniosa dei punti di forza di ciascun formato all'interno dell'interfaccia di Elementor consente agli utenti di creare contenuti web visivamente accattivanti e ad alte prestazioni.




