Una favicon è una piccola icona che appare accanto al titolo del tuo sito web nella scheda del browser. Aiuta i tuoi visitatori a identificare il tuo sito e migliora il riconoscimento del tuo marchio. Tuttavia, a volte potresti notare che la tua favicon non viene visualizzata su WordPress, anche dopo averla caricata correttamente. Questo può essere frustrante e confuso, soprattutto se hai dedicato tempo e fatica a progettare una favicon unica per il tuo sito.
In questo post del blog, ti mostrerò come risolvere il problema della favicon che non mostra WordPress in pochi semplici passaggi. Imparerai come svuotare la cache del browser, controllare le impostazioni del tema e utilizzare un plug-in per forzare la visualizzazione della tua favicon. Entro la fine di questo post, sarai in grado di vedere la tua favicon su WordPress e goderti i vantaggi di avere un'icona personalizzata per il tuo sito. Iniziamo!
Vantaggi di avere una Favicon sul tuo sito web
Una favicon è una piccola icona che appare accanto al nome del tuo sito web nelle schede del browser, nei segnalibri e nei dispositivi mobili. Avere una favicon sul tuo sito WordPress può avere diversi vantaggi, come:
- Rende il tuo sito web più professionale e credibile, il che può aumentare la fiducia e la lealtà dei clienti.
- Aiuta gli utenti a identificare e riconoscere facilmente il tuo marchio, soprattutto quando hanno più schede aperte o salvano il tuo sito web nella schermata principale.
- Migliora l'esperienza utente e l'usabilità del tuo sito web, fornendo uno spunto visivo e un elemento di design coerente.
- Potrebbe anche avere un impatto positivo sul tuo SEO, migliorando la percentuale di clic e riducendo la frequenza di rimbalzo.
Come risolvere la favicon che non viene visualizzata su WordPress
Esistono diversi metodi che esamineremo che ti aiuteranno a risolvere il problema della tua favicon.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraAlcuni di questi metodi includono:
- Ricarica l'immagine Favicon in WordPress
- Installa il plugin " Really Simple SSL ".
- Svuota la cache
Ricarica l'immagine Favicon in WordPress
Prima di tentare soluzioni più estese, prova a eliminare e ricaricare l'immagine dell'icona del tuo sito.
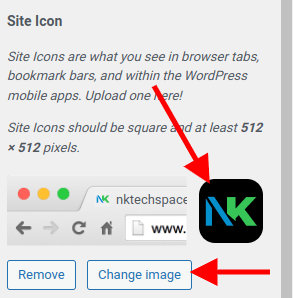
Utilizzare un nome file immagine diverso rispetto alla versione precedente quando si ricarica l'icona. Inoltre, ricorda di tenere a mente i requisiti dell'immagine favicon. L'immagine deve essere quadrata e avere una dimensione minima di 512 512 pixel e il file deve essere JPEG o PNG.
Una volta che l'immagine è pronta, vai su Aspetto > Personalizza e poi Identità sito . Scorri verso il basso fino a raggiungere l'area Icona del sito, quindi fai clic su Cambia immagine .

Infine, vai alla scheda Libreria multimediale per individuare e rimuovere la versione precedente, quindi vai alla scheda Carica file per scaricare la nuova versione.
Installa il plugin "Really Simple SSL".
Quindi hai ricaricato l'immagine desiderata, ma riscontri ancora problemi? Un "errore di contenuto misto" potrebbe causare il problema.
Google ha sostenuto i certificati SSL nel tentativo di rendere Internet un po’ più sicuro. Questi protocolli digitali servono per autenticare un sito web e fornire una connessione sicura. "HTTPS" indica siti Web sicuri con un certificato SSL installato correttamente, mentre "HTTP" indica siti Web non sicuri.
Anche se hai già installato un certificato SSL, il server potrebbe richiedere un file icona del sito HTTP non sicuro dopo aver caricato la tua pagina tramite HTTPS. Di conseguenza, ricevi un errore di contenuto misto e la tua favicon viene bloccata.
Per vedere se questo è il caso, vai al tuo sito web, fai clic con il pulsante destro del mouse sullo schermo e scegli Ispeziona. Passare alla scheda Console in Ispeziona e verificare se questo problema viene menzionato.
Se è presente l'errore di contenuto misto, puoi risolverlo facilmente scaricando il plug-in SSL Really Simple .
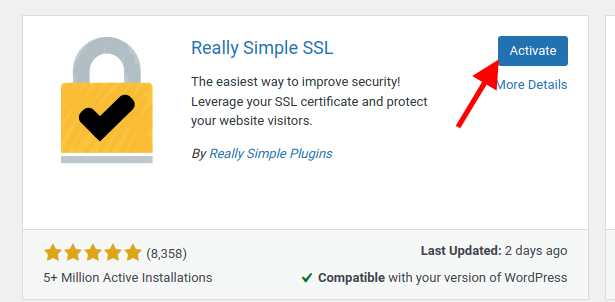
Vai su Plugin > Aggiungi nuovo sulla dashboard di WordPress. Quindi, nella finestra di ricerca, digita "Really Simple SSL" e fai clic su Installa ora , seguito da Attiva .

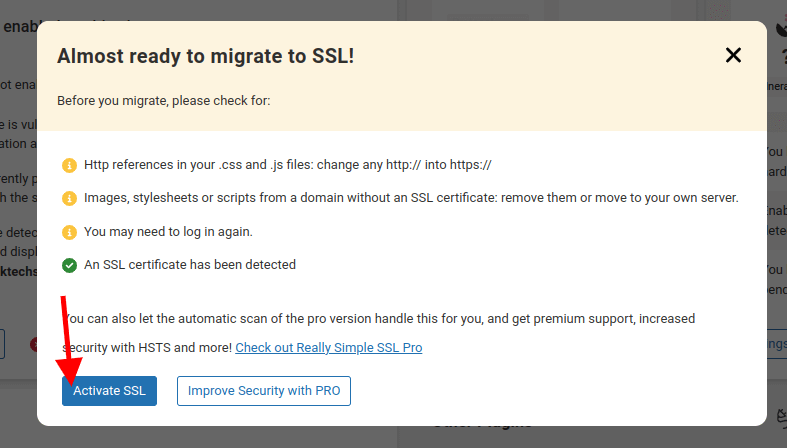
Ritorna al menu Plugin e individua il plugin Really Simple SSL appena scaricato. Infine, vai su Impostazioni e poi Attiva SSL.

Svuota nuovamente la cache prima di aggiornare il browser. Il problema dovrebbe essere risolto ora.
Svuota la cache
Dopo aver ricaricato l'icona del tuo sito e attivato il plugin Really Simple SSL, potresti notare che ancora non appare sul tuo sito live. Nella stragrande maggioranza dei casi, ciò accade perché la vecchia "versione memorizzata nella cache" del tuo sito viene ancora recuperata!
È importante comprendere che la memorizzazione nella cache avviene a livello di browser e server.
Svuotare la cache del browser è diverso a seconda del browser, lo stesso vale per svuotare la cache del tuo server.
Ad esempio, svuotare la cache nel browser Chrome è diverso dallo svuotare la cache nel browser Firefox .
Se non sai come svuotare la cache a livello di server, contatta il tuo hosting dove è ospitato il tuo sito e loro lo faranno per te.
Anche dopo che la cache è stata ripulita, non è raro che gli aggiornamenti richiedano alcuni istanti per essere visualizzati. Per favore sii paziente! Nel frattempo, puoi provare a visualizzare il tuo sito in un browser diverso come possibile soluzione alternativa.
Parola finale
L'icona del tuo sito è un metodo modesto ma potente per far sì che il tuo sito web si distingua dalla massa. Quindi, se la tua favicon di WordPress non viene visualizzata, prenditi un momento per eseguire i seguenti tre passaggi di risoluzione dei problemi in ordine:
- Elimina il file immagine dell'icona del sito e ricaricalo.
- Installa il plug-in "Really Simple SSL" per evitare problemi di "contenuto misto".
- Cancella la cache dal browser e dal server.
Seguendo questi passaggi, dovresti essere in grado di vedere la tua favicon sul tuo sito web e godere dei vantaggi di avere un'identità di marca unica e riconoscibile.





