Vuoi aggiungere un'immagine di sfondo al tuo sito WordPress? Le immagini di sfondo possono rendere il tuo sito web più accattivante e vivace. Hanno il potere di dare il tono al tuo sito, evocare emozioni e migliorare l'esperienza complessiva dell'utente.

In questa era digitale in cui l'attrattiva visiva gioca un ruolo cruciale nel catturare e trattenere l'attenzione dei visitatori, incorporare un'immagine di sfondo accattivante può fare la differenza tra un sito web banale e uno che lascia un'impressione duratura.
Che tu stia rinnovando il tuo sito esistente o costruendone uno nuovo da zero, l'integrazione di un'immagine di sfondo può dare nuova vita al tuo sito WordPress. Tuttavia, potresti chiederti come procedere senza immergerti in codifiche complesse o assumere uno sviluppatore.
Immergiamoci e scopriamo come puoi migliorare l'estetica del tuo sito WordPress con un'immagine di sfondo accattivante.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraImportanza di aggiungere immagini di sfondo al sito Web
Aggiungere un'immagine al tuo sito Web WordPress può renderlo più attraente per i visitatori. È un modo rapido per attirare l'attenzione degli utenti e interessarli a ciò che hai da dire.
Ti dà anche la possibilità di adattare il design del tuo sito web al tuo marchio. Ad esempio, puoi inserire sullo sfondo immagini discrete dei tuoi prodotti o della mascotte del tuo marchio.
Puoi anche rendere le cose più vivaci inserendo un video di YouTube come sfondo completo o creando una presentazione di immagini per rendere i tuoi contenuti più dinamici.
Ma fai attenzione a non scegliere immagini di sfondo che distraggono troppo o rendono difficile la lettura del tuo blog WordPress. Lo sfondo dovrebbe migliorare l'esperienza dell'utente e aiutare a trasmettere il tuo messaggio.
È anche importante scegliere un'immagine di sfondo che funzioni bene sui dispositivi mobili e non rallenti il tuo sito web. Altrimenti, potrebbe influenzare il SEO di WordPress.
Detto questo, esaminiamo i diversi modi in cui puoi aggiungere un'immagine di sfondo WordPress. Parleremo di vari metodi come l'utilizzo del personalizzatore di temi WordPress, dell'editor completo del sito, di un plugin, di un generatore di temi e altro ancora.
I modi migliori per aggiungere immagini di sfondo nel sito Web
1. Personalizzazione del tema WordPress
Molti temi WordPress popolari includono il supporto dello sfondo personalizzato. Questa funzione semplifica l'impostazione di un'immagine di sfondo e ti suggeriamo di utilizzare questo metodo se il tuo tema lo supporta.
Tuttavia, se non riesci a trovare l'opzione del menu di personalizzazione, è possibile che sul tuo tema sia abilitata la modifica completa del sito. Nella sezione successiva, spiegheremo come utilizzare l'editor completo del sito per modificare l'immagine di sfondo.
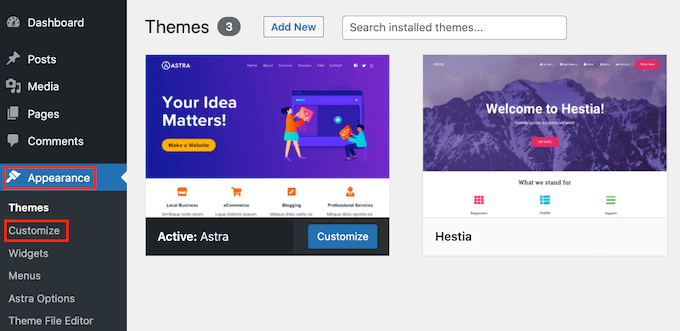
Per accedere al personalizzatore, vai alla pagina Aspetto »Personalizza nel tuo pannello di amministrazione di WordPress. Si aprirà il personalizzatore del tema WordPress, dove potrai regolare varie impostazioni del tema mentre visualizzi un'anteprima dal vivo del tuo sito web.

È importante notare che le scelte a tua disposizione dipenderanno dal tema WordPress che stai utilizzando. In questa guida utilizzeremo il tema Astra.
Se utilizzi un tema diverso, potresti dover controllare la relativa documentazione o contattare lo sviluppatore del tema per sapere come aggiungere un'immagine di sfondo se non riesci a trovare l'opzione nel personalizzatore.
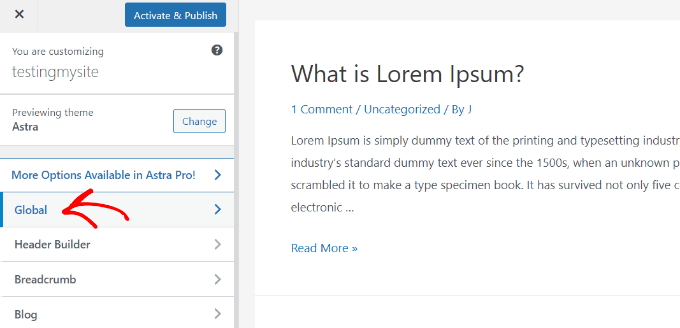
Nel personalizzatore del tema Astra, vai al pannello a sinistra e fai clic su "Globale".

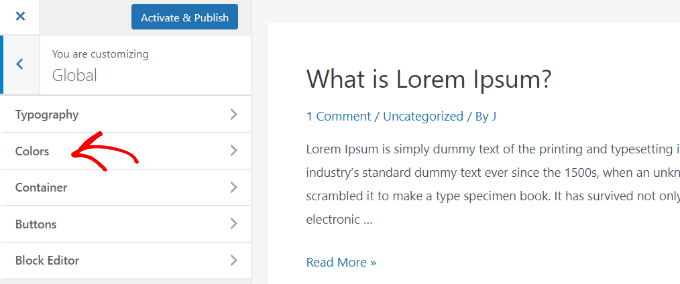
Trova e seleziona "Colori" nelle opzioni globali del tuo tema Astra.

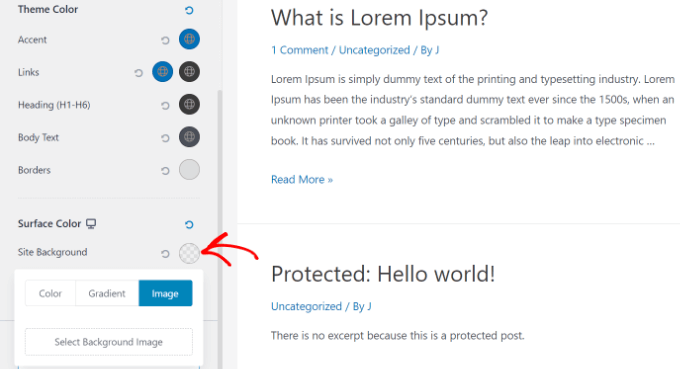
Personalizza i colori del tema del tuo sito, incluso lo sfondo. Personalizza anche collegamenti, corpo del testo, intestazioni, bordi, ecc. Per un'immagine di sfondo, vai su "Colore superficie", seleziona "Sfondo del sito" e passa alla scheda "Immagine".

Successivamente, fai semplicemente clic sul pulsante "Seleziona immagine di sfondo". Ciò ti consentirà di scegliere un'immagine dal tuo computer o selezionarne una da una galleria di immagini precaricate. Dopo aver selezionato l'immagine di sfondo desiderata, fai clic su "Salva" per applicarla al tuo progetto.
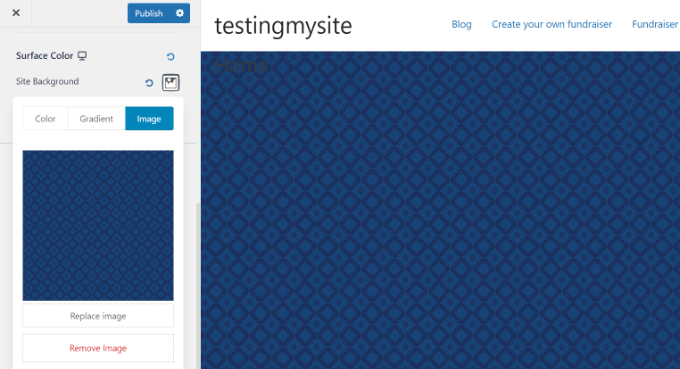
Si aprirà la libreria multimediale di WordPress, dove potrai caricare facilmente un'immagine dal tuo computer o scegliere tra quelle che hai già caricato.
Seleziona l'immagine di sfondo e fai clic su "Seleziona" per visualizzarne l'anteprima nel personalizzatore.

Ricordati di fare clic sul pulsante "Pubblica" in alto per salvare le tue impostazioni.
2. Editor completo del sito
Se utilizzi un tema WordPress basato su blocchi, come Twenty Twenty-Two, puoi aggiungere un'immagine di sfondo personalizzata utilizzando l'editor completo del sito (FSE). Questo editor ti consente di modificare il design del tuo sito web utilizzando i blocchi, in modo simile alla modifica di un post o di una pagina di blog con l'editor di blocchi di WordPress. Per accedervi, vai su Aspetto »Editor nella dashboard di WordPress.

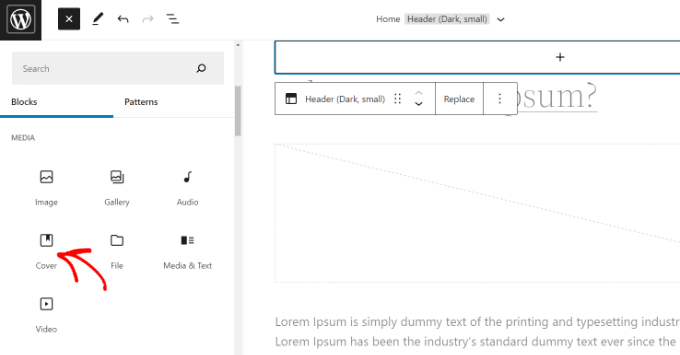
Nell'editor completo del sito, aggiungi un blocco Copertina al tuo modello per l'immagine di sfondo. Fai clic sul segno "+" in alto e seleziona il blocco Copertina.

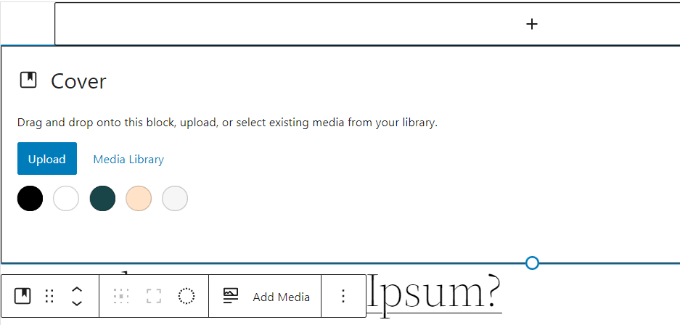
Fai clic su "Carica" o "Libreria multimediale" nel blocco Copertina per aggiungere un'immagine di sfondo. Questo apre il popup del caricatore multimediale di WordPress.

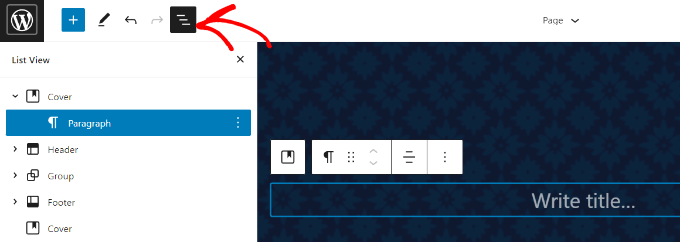
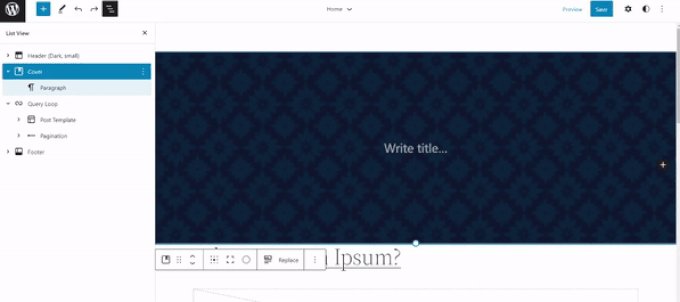
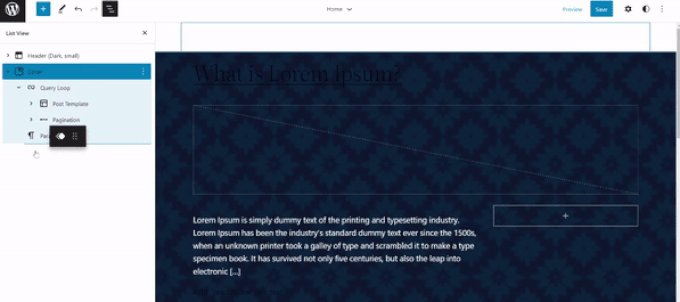
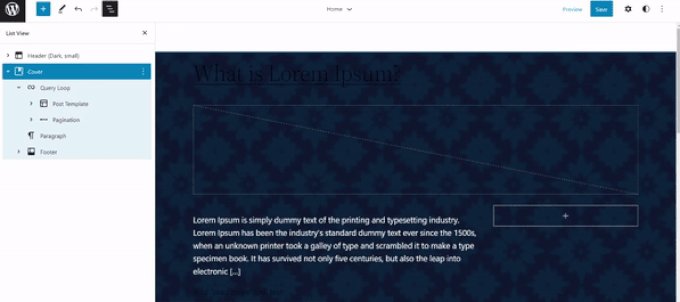
Seleziona un'immagine per lo sfondo del sito web facendo clic sul pulsante "Seleziona". Per impostare l'immagine come sfondo della pagina, aggiungila al blocco Copertina. Quindi, fai clic sull'icona Visualizzazione elenco in alto per aprire una visualizzazione struttura degli elementi del tema, come l'intestazione e il piè di pagina del sito.

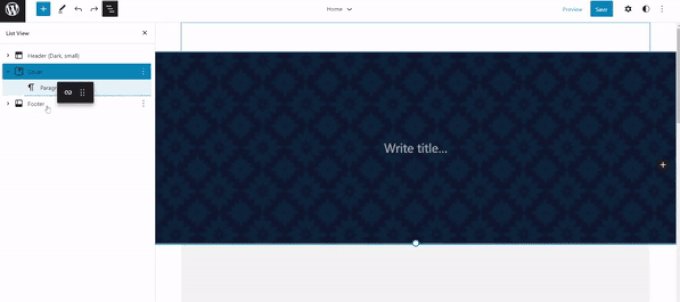
Quando tutto è sotto, l'immagine del blocco Cover diventa lo sfondo del sito.

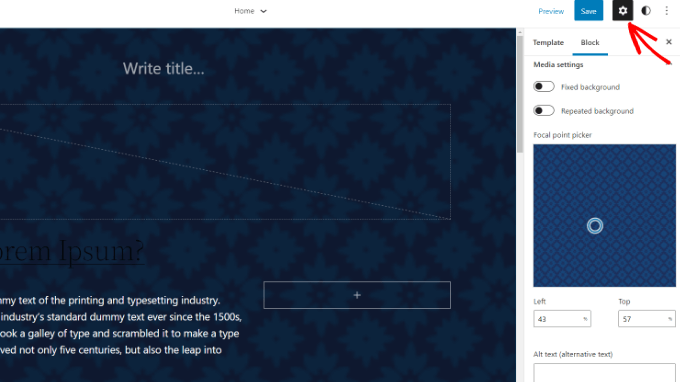
Per regolare l'immagine di sfondo, è sufficiente fare clic sul blocco Copertina e quindi selezionare l'icona a forma di ingranaggio situata nell'angolo in alto a destra dello schermo. Si aprirà il pannello delle impostazioni in cui è possibile personalizzare varie opzioni. Puoi impostare l'immagine come sfondo fisso, scegliere se ripeterla o meno, regolare la sovrapposizione, cambiare il colore e altro ancora.

Non dimenticare di premere il pulsante Salva.
3. Generatore di temi WordPress
Puoi personalizzare le immagini di sfondo sul tuo sito web utilizzando un generatore di temi WordPress come SeedProd . Offre funzionalità di trascinamento della selezione per una facile personalizzazione del design senza codifica. In questo tutorial utilizzeremo la versione Pro con un generatore di temi, ma è disponibile anche una versione Lite gratuita da provare.
Una volta attivato il plugin, incontrerai la schermata di benvenuto di SeedProd nella dashboard di WordPress. Inserisci la tua chiave di licenza e fai clic su "Verifica chiave", che puoi trovare nell'area del tuo account SeedProd.

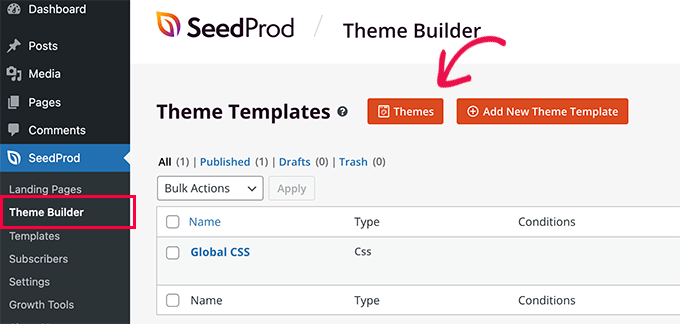
Vai su SeedProd » Theme Builder nel pannello di amministrazione di WordPress.
Fai clic sul pulsante chiamato "Temi" in alto.

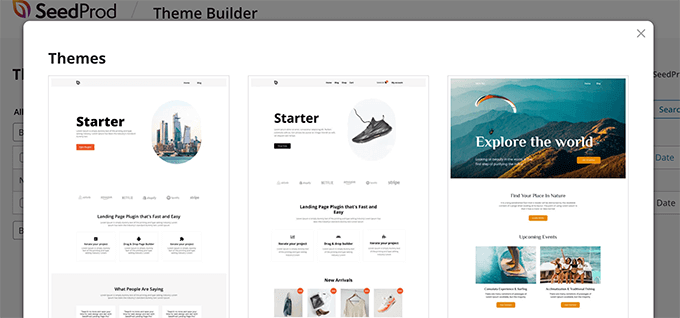
SeedProd sta introducendo più modelli di temi. Gli utenti possono passare il mouse sopra e selezionare il modello desiderato, come il tema "Starter".

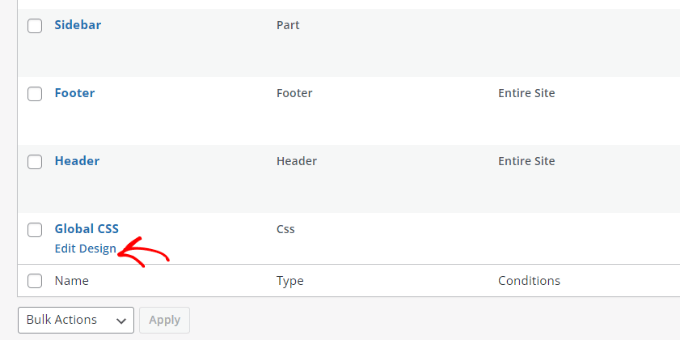
SeedProd genererà quindi vari modelli tra cui home page, post singolo, pagina singola, barra laterale, intestazione, ecc. Per aggiungere un'immagine di sfondo all'intero sito Web e su tutti i modelli di temi, fare clic su "Modifica design" in CSS globale.

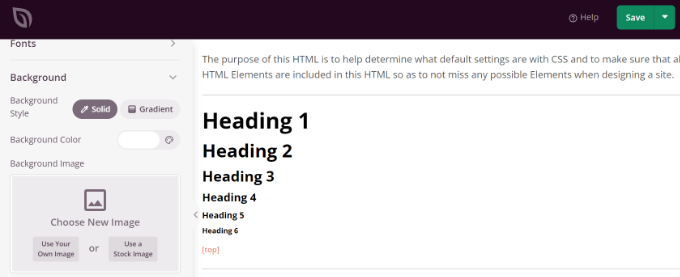
Nella schermata successiva, puoi regolare le impostazioni CSS globali. Fai clic su "Sfondo", quindi scegli "Utilizza la tua immagine" per caricare un'immagine o "Utilizza un'immagine stock" per cercarne una.

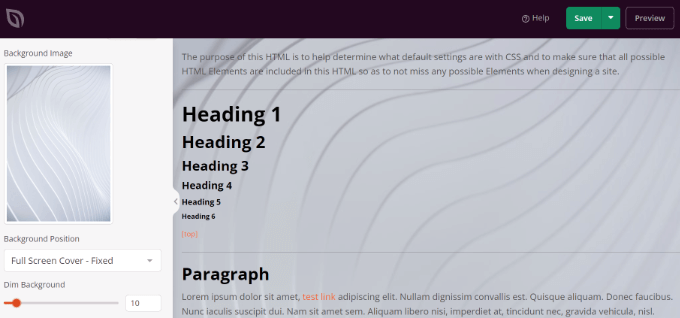
Dopo aver caricato un'immagine di sfondo, il builder SeedProd fornirà un'anteprima dal vivo . Puoi personalizzare ulteriormente lo sfondo con le seguenti opzioni:
- Posizione dello sfondo :
- Scegli se desideri che l'immagine copra l'intero schermo o si ripeta.
- Sfondo scuro :
- Utilizza il cursore "Attenua sfondo" per regolare l'oscurità dell'immagine di sfondo.
- I punteggi più alti rendono l'immagine più scura.
Queste funzionalità ti consentono di creare pagine di destinazione visivamente accattivanti con sfondi personalizzati.

Fai clic su "Salva" dopo aver modificato l'immagine di sfondo per chiudere le Impostazioni CSS globali. Puoi personalizzare le immagini di sfondo per diverse parti del tuo sito web in SeedProd .
Avvolgendo
In conclusione, incorporare immagini di sfondo nel tuo sito Web WordPress è reso semplice con varie opzioni offerte da plugin come SeedProd. Con anteprime dal vivo e impostazioni regolabili per la posizione dello sfondo e l'oscurità, migliorare l'attrattiva visiva del tuo sito non è mai stato così facile.





