La tipografia di un sito Web può avere un'influenza positiva sull'aumento delle conversioni. La scelta e l'ottimizzazione dei caratteri appropriati è fondamentale. Google Fonts è un servizio popolare poiché sono ben progettati e possono conferire un aspetto elegante ai siti Web standard. Tuttavia, come qualsiasi altra cosa su Internet, questi possono degradare le prestazioni del tuo sito se non utilizzati correttamente. Questo articolo esaminerà 5 suggerimenti per migliorare l'efficacia quando si utilizza Google Fonts con WordPress.

Prestazioni di Google Fonts con WordPress

Google Fonts è una libreria di oltre 1300 famiglie di font gratuite messe a disposizione da Google per l'utilizzo su siti Web e prodotti stampati. Nonostante siano utilizzati su milioni di siti Web WordPress, rappresentano un approccio eccellente per migliorare l'aspetto di un sito Web. Troverai senza dubbio un design unico nel suo genere. I caratteri di Google vengono in genere aggiunti a un sito Web WordPress utilizzando la CDN di Google. Ciò significa che, così come il carattere tipografico e il foglio di stile, sono ospitati su server più vicini all'utente.
I caratteri Google scaricati da Internet non sono veloci quanto i caratteri di sistema (quelli installati sul tuo computer). Il traffico Web proveniente da siti diversi dal tuo viene preso in considerazione nella velocità di caricamento. Il tempo di caricamento di Google Fonts ha un'influenza minore sull'efficienza della pagina rispetto a risorse più grandi. Dopotutto, i caratteri sono sostanzialmente più piccoli delle immagini. Tuttavia, ogni query effettuata dal tuo sito consuma tempo quando l'utente non è in grado di visualizzarla. Di conseguenza, vale la pena modificare i tuoi caratteri Google per aumentare le prestazioni di caricamento del tuo sito.
Fortunatamente, ci sono vari approcci che puoi adottare per migliorare le tue prestazioni quando utilizzi Google Fonts con WordPress.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraUsa meno caratteri.
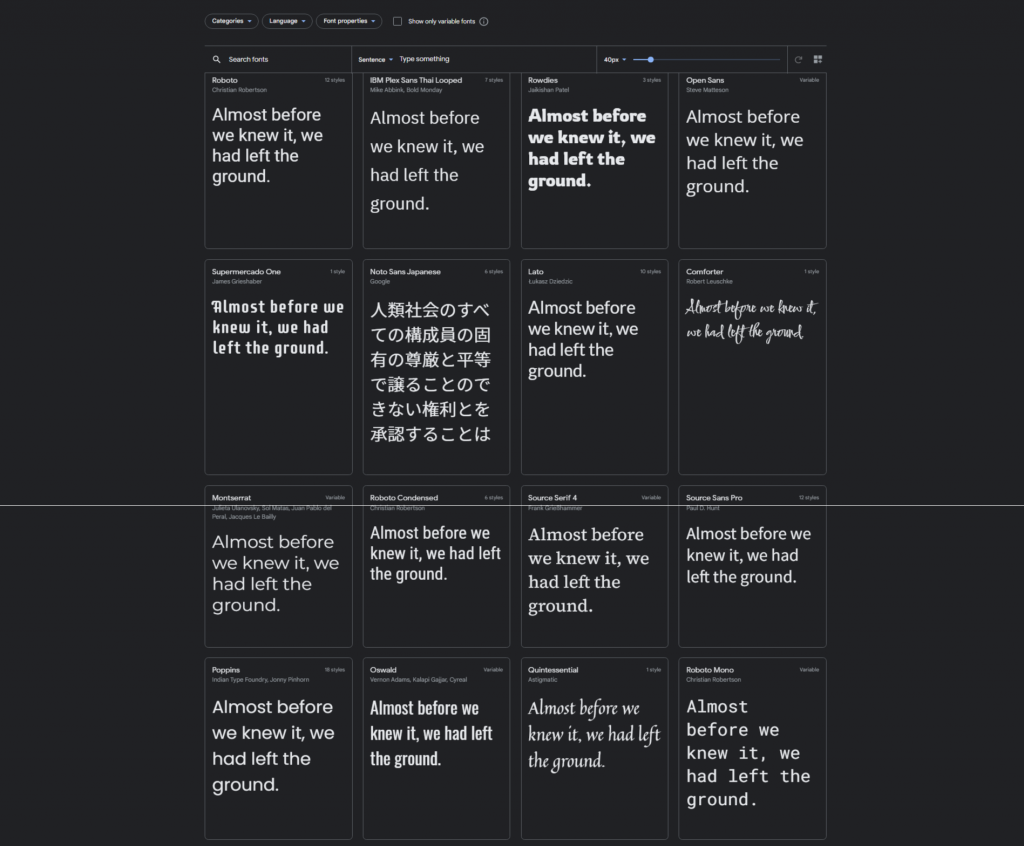
È preferibile utilizzare il più possibile i caratteri tipografici minimi. Per ottenere i migliori risultati, dovresti utilizzare due set di caratteri accoppiati.
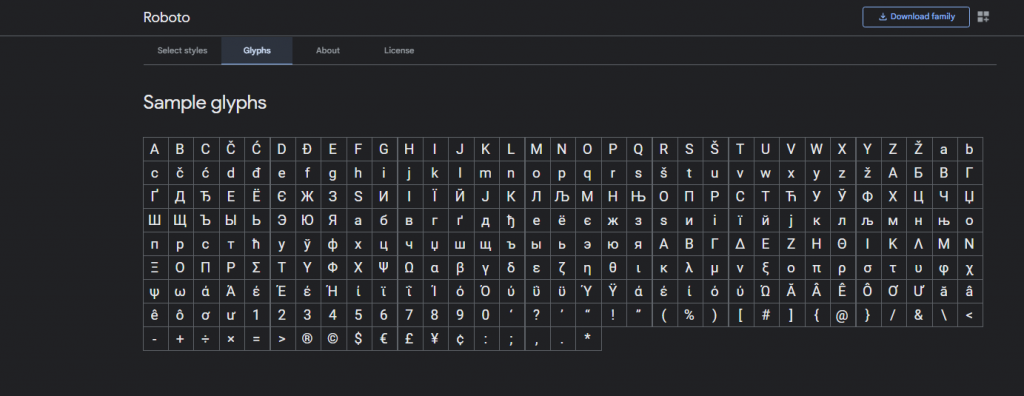
Quando parliamo di font, in realtà intendiamo famiglie di font. Quando pensiamo ai caratteri tipografici, normalmente pensiamo al carattere principale, tuttavia, i caratteri includono varie variazioni come pesi multipli, corsivo, numeri e simboli. Questi sono indicati come glifi.

Molti caratteri tipografici sono disponibili in una varietà di pesi, inclusi sottile, leggero, medio, semi-grassetto, grassetto, ultra-grassetto e altro ancora. Ognuno di essi rappresenta un carattere diverso dalla famiglia di caratteri. Inoltre, ogni peso contiene un corsivo, raddoppiando il numero di caratteri. Quando utilizzi quella famiglia di caratteri, carica tutte le sue varianti. Quando arrivi al punto, è molto.

Roboto, ad esempio, è un font popolare per i siti Web in questi giorni. Ci sono 12 set di caratteri nella famiglia, ciascuno composto da 282 glifi. Sono 3.384 glifi per una singola famiglia di caratteri moltiplicati per il numero di varianti di caratteri tipografici che desideri utilizzare. Aggiungi Roboto Condensed e Roboto Slab ed è facile vedere come il numero di caratteri tipografici utilizzati su un sito Web potrebbe salire alle stelle. Potresti utilizzare migliaia e migliaia di caratteri se utilizzi varie famiglie di caratteri.
Installa Google Fonts sul tuo server WordPress.
Google Fonts può essere scaricato e ospitato sul tuo server WordPress. Di conseguenza, la tipografia sul sito verrà fornita al visitatore dallo stesso luogo del sito web. Il sito Web non dovrà più richiedere i file dei caratteri da un'altra posizione e la pagina verrà caricata più velocemente per l'utente.

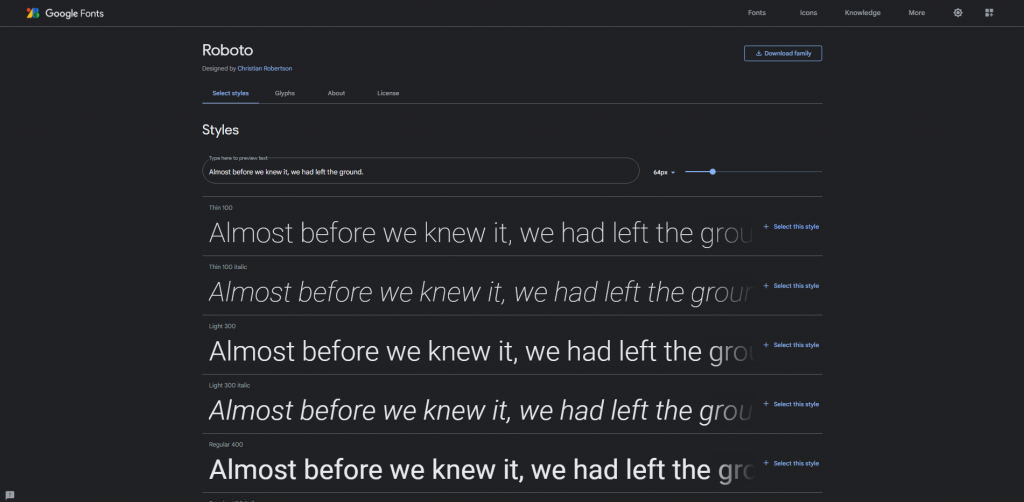
Quando selezioni un carattere tipografico nella pagina Google Fonts, verrà visualizzata un'opzione di download. Scarica la famiglia di caratteri e quindi inviala alla cartella dei contenuti/caricamenti tramite FTP. Per usarli, non includere un riferimento all'host di caratteri di terze parti nell'intestazione
Tenendo presente questo, carica semplicemente i caratteri tipografici e i pesi richiesti. Non utilizzare ogni tipo di carattere e corsivo disponibile. Per ogni carattere tipografico, usa i formati TTF, EOT, WOFF e WOFF2.
Precarica i caratteri di Google
I caratteri di Google sono spesso ottenuti dalla rete di distribuzione dei contenuti (CDN) di Google. Sebbene si tratti di un server veloce, i caratteri vengono in genere caricati in ritardo nel processo di caricamento di un sito Web.
Se si verifica un problema di connessione e i caratteri non vengono scaricati, la pagina verrà visualizzata con caratteri di sistema generici. La pagina verrà quindi renderizzata nuovamente dopo aver scaricato i caratteri. In parole povere, la pagina viene caricata con un carattere tipografico e quindi passa a un altro. Questo è indicato come un flash of unstyled text (FOUT). L'attesa è preferibile a questo. Tuttavia, non è ancora l'ideale.
Una soluzione è precaricare i caratteri tipografici. Il precaricamento di Google Fonts riduce anche il tempo di caricamento di circa 100 ms. Il motivo è che DNS, TCP e TLS vengono caricati contemporaneamente al file CSS di Google Fonts.
Il precaricamento richiede una preconnessione e l'inclusione di un collegamento di precaricamento nel foglio di stile. Aggiungeresti la famiglia di caratteri e il foglio di stile alla testa del tuo sito web
Ecco un esempio di HTML che utilizza la preconnessione di CDN Planet:
>headlink rel='preconnect' href='https://fonts.gstatic.com' crossoriginlink rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@300Anddisplay=swap'link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@700Anddisplay=swap'/headSostituisci Roboto, così come tutte le impostazioni dei caratteri, nell'esempio precedente con i caratteri e i parametri che desideri utilizzare.
Usa il plug-in per ottimizzare i caratteri di Google
I plugin, come la maggior parte delle cose in WordPress, semplificano l'ottimizzazione dei caratteri di Google. Si occupano del lato software delle cose, quindi non devi pensare a come inserire il codice.
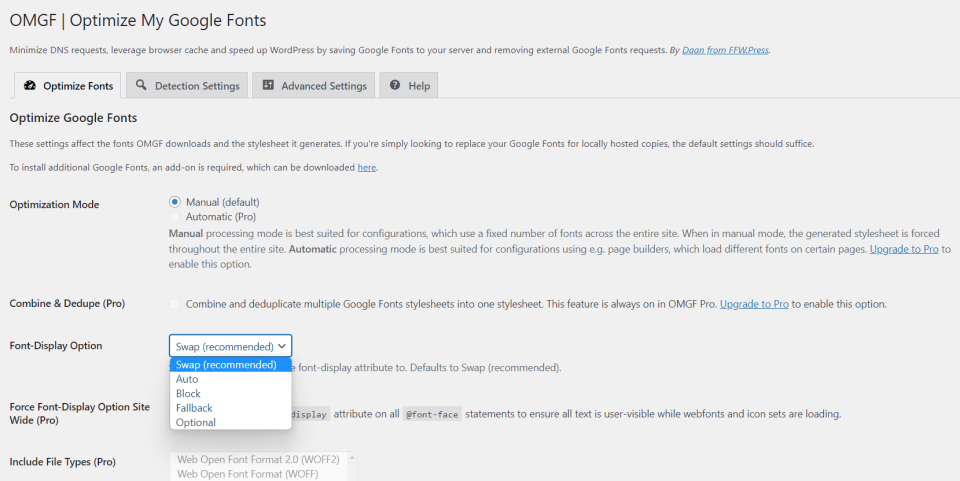
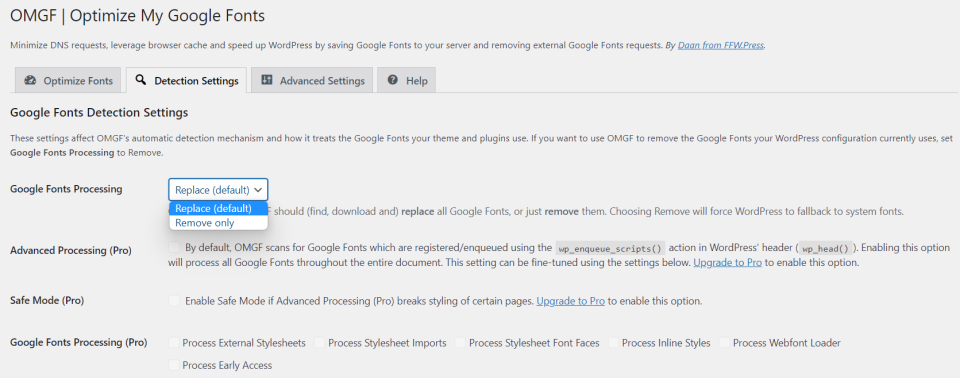
Sono disponibili numerosi plugin che ti aiuteranno a ottimizzare i tuoi Google Fonts. Uno che suscita il mio interesse è OMGF | Ospita Google Fonts in locale. È stato creato appositamente per ottimizzare i caratteri Google che stai già utilizzando. Questo plug-in, come molti altri plug-in di Google Fonts, include sia un'edizione gratuita che una premium. La versione gratuita ha solo impostazioni manuali, che possono essere difficili da usare. Tuttavia, non sono difficili da configurare.
La differenza fondamentale con questo è che la versione gratuita include varie ottimizzazioni che chiunque può utilizzare, piuttosto che facilitare l'uso dei caratteri tipografici stessi. La maggior parte dei plugin di questo tipo offre l'ottimizzazione solo nella versione premium. Tuttavia, per i migliori risultati, suggerisco la versione premium. La versione gratuita contiene ottimizzazioni sufficienti per iniziare.

I caratteri vengono memorizzati nella cache dal plug-in e puoi ospitare Google Fonts localmente. I caratteri accodati vengono eliminati dall'intestazione e scambiati con i caratteri locali per impostazione predefinita. Puoi precaricare i caratteri above the fold e impedire il caricamento di determinati caratteri e fogli di stile.

I caratteri possono essere sostituiti o rimossi nelle Impostazioni di rilevamento. Ciò è particolarmente utile dopo una riprogettazione per evitare di caricare vecchie risorse che non verranno mai fornite ai tuoi utenti.

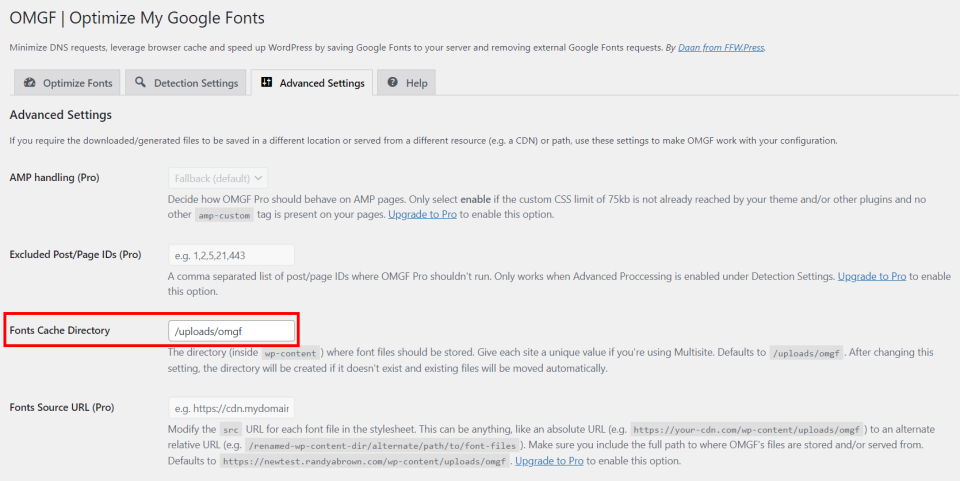
Inoltre, se tieni una casa immacolata, le Impostazioni avanzate ti consentono di specificare la posizione della cache dei caratteri.
Moduli Divi Integrazione con Google Fonts
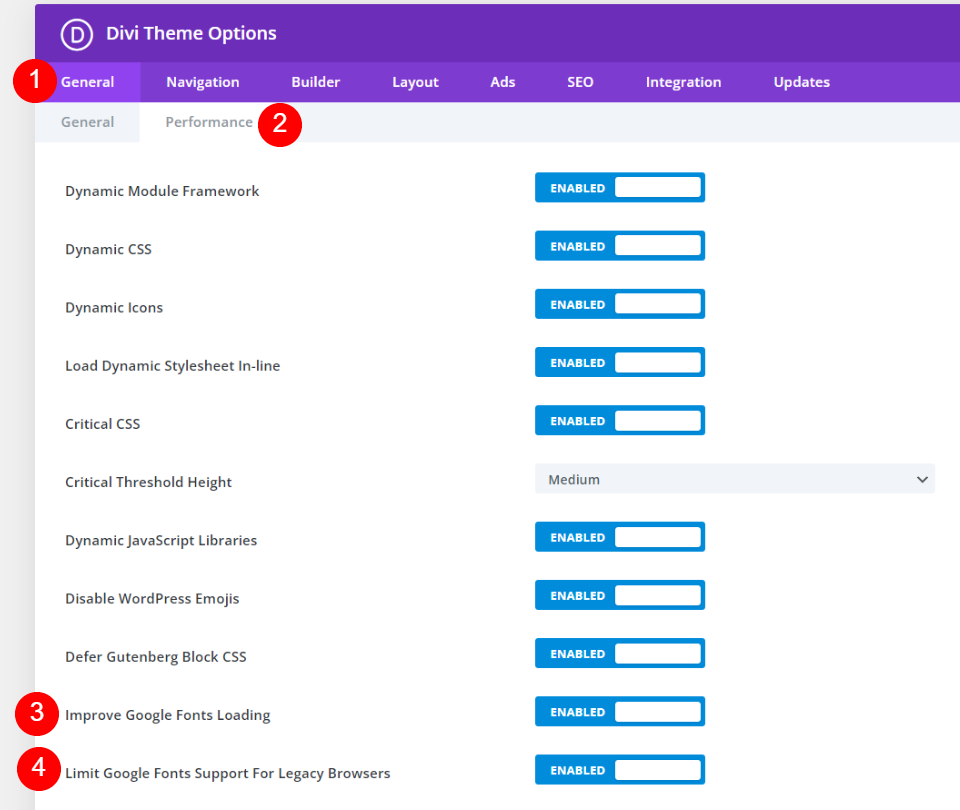
600 Google Fonts sono incorporati in tutti i moduli Divi che richiedono testo e sono disponibili sia nel tema Divi che nel plug-in Divi, dove sono ottimizzati per le massime prestazioni e design. Scegli la famiglia di caratteri, lo spessore e lo stile, quindi modifica separatamente le dimensioni, il colore, l'altezza della linea, l'interlinea e le ombre per il corpo e tutte le dimensioni dell'intestazione. Puoi anche personalizzarli per determinati dispositivi.

I caratteri di Google vengono memorizzati nella cache e solo i caratteri realmente utilizzati vengono caricati nel modulo. Ciò impedisce al browser di caricare variazioni di carattere non necessarie.

Nell'utente General Divi e non eri a conoscenza del fatto che questo fosse qualcosa che il tema gestiva, ti sei già preso cura di te.
Migliora i caratteri di Google Caricamento delle cache e carica i caratteri di Google in linea per migliorare il tempo di caricamento della pagina e prevenire le richieste di blocco del rendering. C'è anche un'impostazione chiamata Limita il supporto dei caratteri di Google per i browser legacy. Questa opzione riduce le dimensioni di Google Fonts per ottimizzare i tempi di caricamento. Lo svantaggio è che il supporto per Google Fonts è limitato in alcuni browser meno recenti.
Parole finali
Molto probabilmente il tuo sito web fa già uso di Google Fonts in qualche modo. Ma credo che noterai una differenza se segui questi 5 suggerimenti per aumentare l'efficienza quando usi Google Fonts con WordPress. Nonostante le loro dimensioni ridotte, i caratteri Google non ottimizzati possono avere un impatto sul tempo di caricamento e sull'esperienza utente complessiva del tuo sito web. Esistono varie soluzioni manuali per ottimizzare i caratteri di Google, tuttavia, la maggior parte degli utenti dovrebbe installare un plug-in di ottimizzazione dei caratteri, come OMGF. Naturalmente, Divi è sempre una buona scelta per l'ottimizzazione e la gestione dei caratteri.





