Potresti già avere familiarità con le storie disponibili su WhatsApp, Facebook, YouTube o Instagram. Questa funzione è disponibile dal 2016 inizialmente fornita da Facebook su Messenger come "Messenger Day".

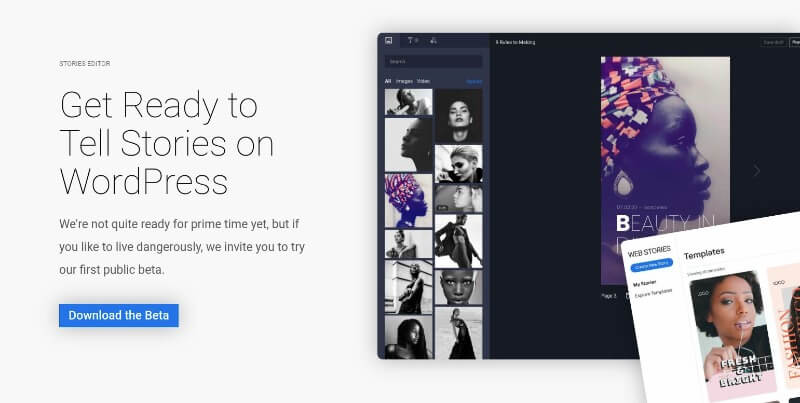
The Web Stories è arrivato quest'anno su WordPress come plug-in beta fornito da Google. Che aspetto ha e quale potrebbe essere l'impatto di questa nuova funzionalità sui tuoi contenuti (e traffico)? Scopriamolo.
Che cosa sono le storie Web?

Web Stories funziona allo stesso modo di quello che abbiamo ottenuto su WhatsApp e Facebook, lo scopo è aiutarti a condividere contenuti (immagini, video, testo) che durano 24 ore ma all'interno del tuo sito web. Poiché questo è alimentato da Tecnologia AMP, l'impatto del traffico potrebbe essere notevole in quanto sappiamo che le pagine AMP sono destinate a caricarsi rapidamente (Nonostante l'avvertimento che lo circonda).

Riteniamo che le persone che utilizzano Web Stories possano avere i loro contenuti evidenziati su Google e rapidamente raggiungibili. Come il ricco risultato, le tue storie appariranno su Google e quindi è un nuovo modo per attirare più traffico sul tuo sito web.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraSe hai un buon traffico sul tuo sito web, questo potrebbe essere un buon modo per condividere annunci, attraverso un pulsante mobile che carica le pagine delle tue pagine visitate.
Poiché il plug-in è abbastanza recente, non abbiamo un elenco completo di casi d'uso, ma puoi solo immaginare quante possibilità sono disponibili con questo. Esploriamo ora il plug-in in profondità.
Contenuti supportati per le storie Web
Mentre sai già che le Web Stories ti consentono di condividere contenuti online, ma che tipo di contenuto ti consente di condividere?
Immagini, video e GIF
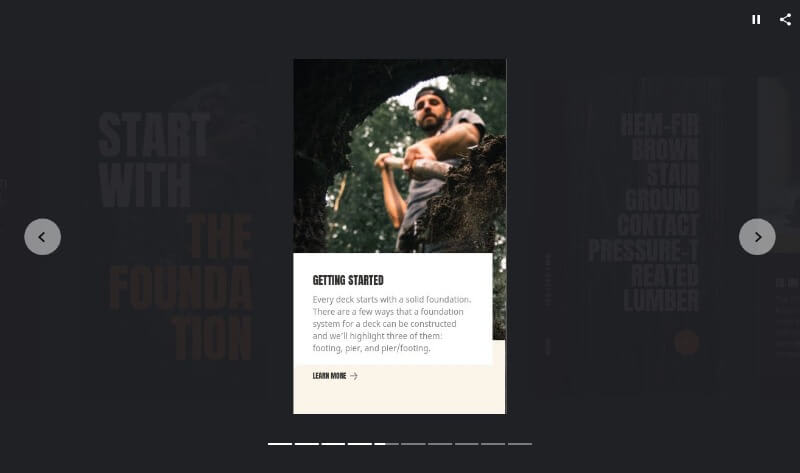
Le storie Web sono costruite con contenuti visivamente ricchi e dipende dal fatto che tu usi immagini, video o risorse GIF. Immagini e video si espandono per riempire visivamente gli schermi dei lettori, offrendo un'esperienza fluida e coinvolgente. AMP ti consente di specificare il tipo di file per tenere conto della connessione di rete dell'utente e delle funzionalità del browser.
Testo e audio
Trasmetti fatti e cifre tramite blocchi di una o due frasi (ideali per dispositivi mobili). Puoi scegliere tra diversi colori dei caratteri per una leggibilità di base, oppure aggiungere elementi visivi come sottili sovrapposizioni di sfumature trasparenti nere per garantire la leggibilità anche su immagini di sfondo casuali. Inoltre, puoi utilizzare brevi file audio su ogni pagina per fornire informazioni vocali o musica di sottofondo.
Animazioni e interazioni
È facile creare effetti visivi e interazioni toccabili che coinvolgono i lettori. I titoli possono volare, sbiadirsi o animarsi sulla pagina. Configura la tua storia per passare automaticamente alla pagina successiva al termine di uno snippet video. Fornisci condivisione sociale e collegamenti correlati alla fine della tua storia, in modo che gli utenti possano condividerla o approfondire altri contenuti del tuo sito.
Quali sono i vantaggi dell'utilizzo di Web Stories?
Anche se questa sembra una caratteristica elegante, ci sono dei vantaggi nell'usarla? La risposta è si. Ecco in cosa potrebbero aiutarti le Web Stories.
Crea contenuti accattivanti e interessanti

Le Web Stories rendono la produzione di storie il più semplice possibile dal punto di vista tecnico. Ciò è stato possibile con l'editor fornito con un'interfaccia utente Drag and Drop.
Storie facili da condividere e collegabili
Le storie Web fanno parte del Web aperto e possono essere condivise e incorporate in siti e app senza essere confinate in un singolo ecosistema.
Traccia e misura le prestazioni
Supporta funzionalità di analisi e fermalibri per la condivisione e la monetizzazione virali.
Tempi di caricamento rapidi
Le storie Web sono veloci in modo che il tuo pubblico rimanga coinvolto. Come abbiamo detto, è uno dei vantaggi offerti da AMP.
Narrazione coinvolgente

Le Web Stories sono un modo nuovo e moderno per raggiungere i lettori esistenti, fornendo un'esperienza unica e creativa.
Introduzione al plug-in Storie Web
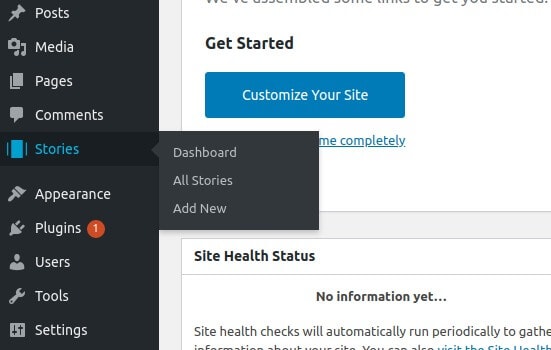
Dopo aver installato e attivato il plug-in beta su WordPress, dovresti vedere un menu "Storie" aggiunto nel menu laterale di amministrazione.

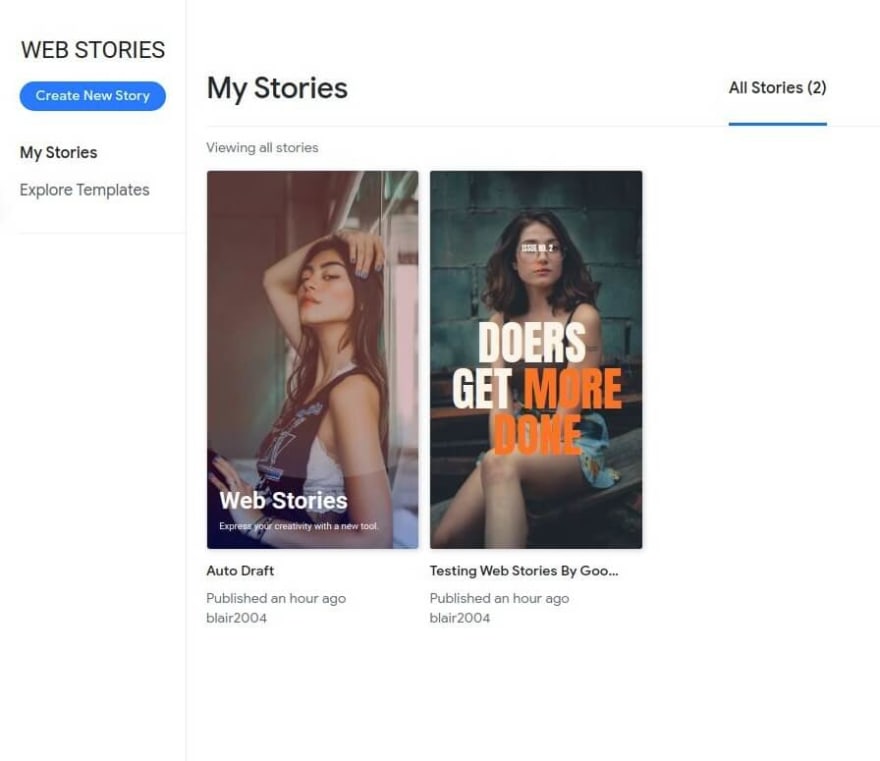
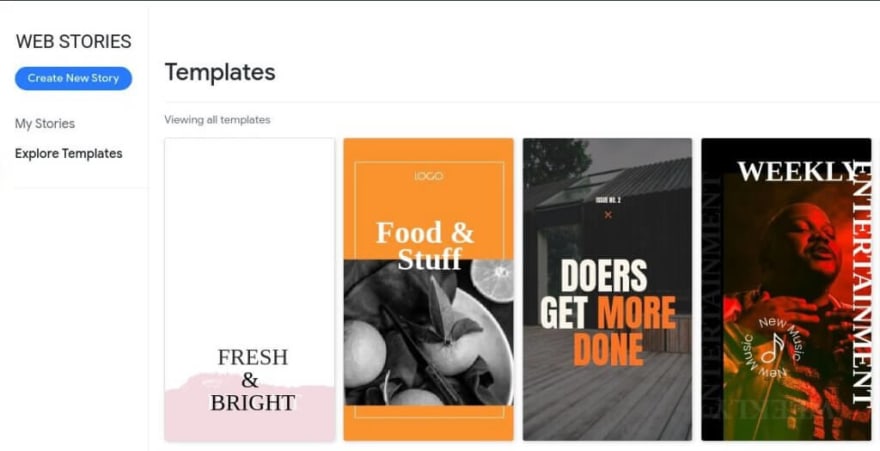
Facendo clic su "Dashboard", raggiungerai il pannello reale che mostra tutte le storie create e varie sezioni per:
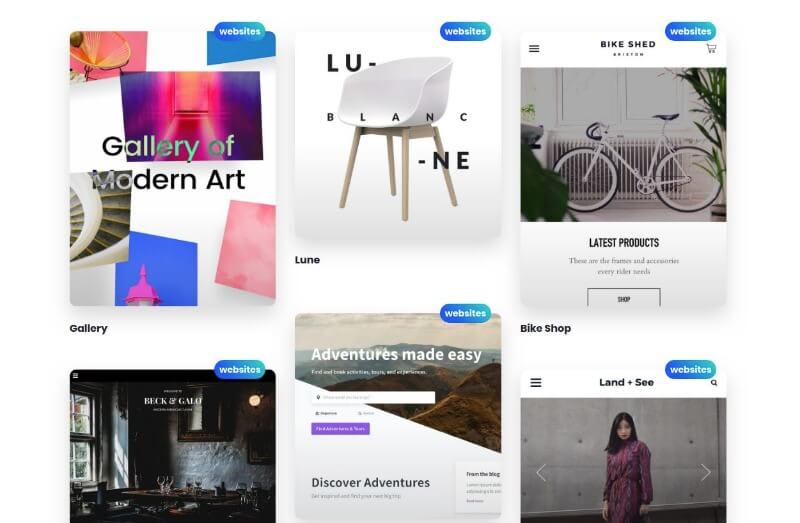
- Esplora i modelli
- Crea da zero

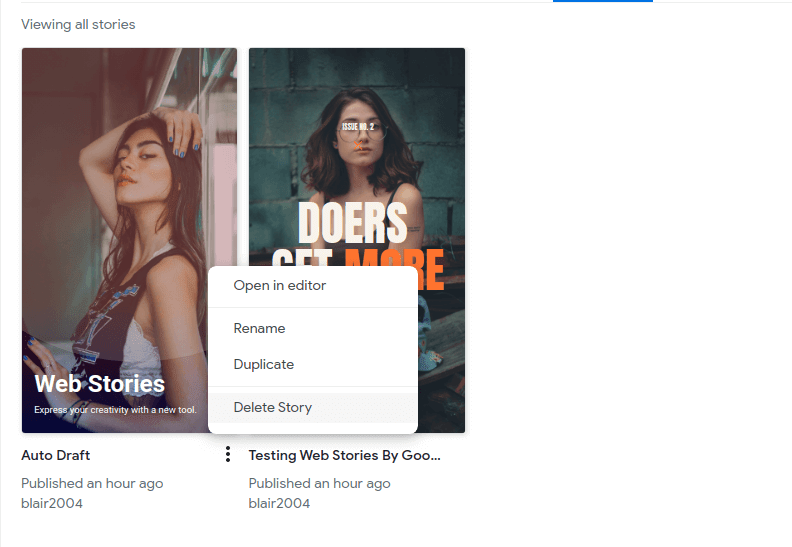
Dalla dashboard puoi gestire tutte le tue storie modificandole, rinominandole, cancellandole o duplicandole.

L'esplorazione dei modelli ti offre alcune storie pronte all'uso che non richiedono molte modifiche.

Presentazione di The Story Builder
Proviamo a creare una storia di esempio dall'interfaccia utente fornita dal plug-in Web Stories. Se vieni dalla Dashboard di Web Story, fai clic su "Crea nuova storia" per accedere all'interfaccia utente.
Una volta lì, puoi notare che l'interfaccia utente è divisa in 3 sezioni principali.
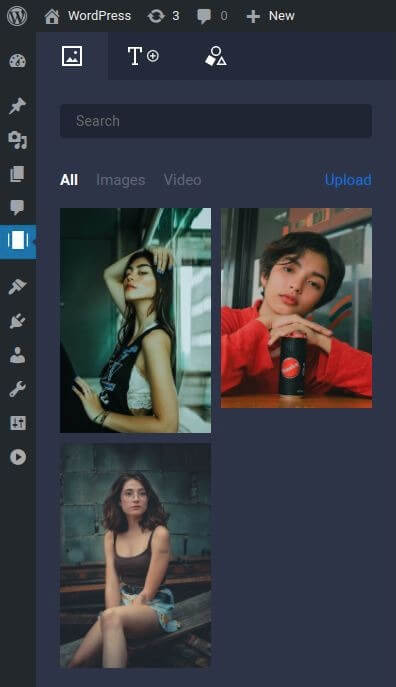
Sezione componenti
La sezione dei componenti contiene il materiale che verrà utilizzato per creare la tua storia. Per materiale, includiamo:
- Immagini
- Video
- Audio
- Testo
- Forme

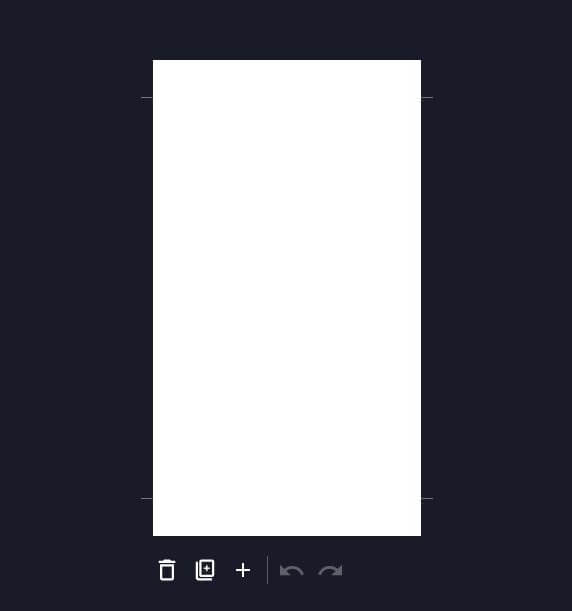
Area di lavoro
Nel mezzo, c'è lo spazio di lavoro in cui viene fatta la concezione. Dovresti notare che questa scheda supporta i livelli (un po 'come i livelli di Photoshop). Puoi anche riordinarli dalla sezione Opzioni componente.

In ogni storia, ci sono opzioni per eliminare, duplicare e creare una nuova pagina. Dobbiamo notare che l'area di lavoro ha un supporto per l'allineamento con trascinamento della selezione. Questo dovrebbe essere davvero utile per creare storie con allineamenti accurati.
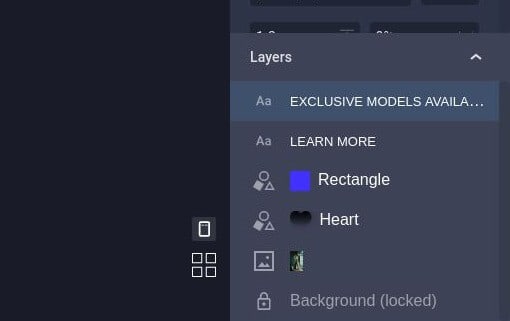
Opzioni componenti
Ogni componente su cui si focalizza cambia le opzioni dei componenti che si trovano a destra dello schermo. Le opzioni potrebbero quindi non essere le stesse se si utilizza un'immagine o un componente forma.
Ad esempio, se stai modificando un'intestazione, quella sezione visualizzerà le opzioni relative alla tipografia per cambiare la dimensione del carattere, il colore, l'allineamento, l'opacità, ecc. Se stai modificando un'immagine sarai in grado di regolare la dimensione, il collegamento, opacità, posizione, ecc.
Lavorerai spesso con i livelli in quanto ti aiuteranno a gestire i componenti aggiunti allo spazio di lavoro. Nota che i livelli possono essere riordinati trascinandoli.

Quando hai finito di costruire, puoi pubblicare o visualizzare in anteprima il tuo lavoro. Il plug-in potrebbe anche invitarti a creare un nuovo post sul blog con la storia che hai creato.

Le storie sono reattive. Ciò significa che vengono visualizzati correttamente su dispositivi mobili e desktop.
Riepilogo sul plug-in Storie Web
Questo è tutto per questo post introduttivo. Riteniamo che tutte le opzioni siano disponibili per aiutarti a creare storie impressionanti. Si noti che il plug-in non è ancora completo. Sei quindi Invitato a presentare i problemi che dovrai affrontare durante il test di questo plugin. Ricorda che puoi Scarica il plugin da qui. Cosa ne pensi di questa funzionalità di Web Stories? Lo implementerai sul tuo sito web? Facci sapere.




