A partire da Elementor 3.8 è stata introdotta una nuova funzionalità che potrebbe arricchire l'esperienza di sviluppatore e progettista. Questa nuova funzionalità è il Loop Builder . In questo tutorial esploreremo come sfruttare questa funzionalità per creare siti Web veloci e moderni. Ad esempio, possiamo creare siti Web di e-commerce migliori con elenchi di prodotti personalizzati. Inoltre, approfondiremo come far funzionare sia i contenitori Flexbox sia il flusso di lavoro migliorato fornito con la nuova funzione Rimuovi kit. Con questa versione, Elementor ha avviato un nuovo meccanismo che prometteva una migliore affidabilità e robustezza dei siti web. Quindi iniziamo.

Cos'è il generatore di loop
Elementor 3.8 Pro ha apportato un'aggiunta significativa alla sua piattaforma introducendo Loop Builder. Questa nuova funzionalità consente agli utenti di progettare l'elemento principale per contenuti ripetuti, come elenchi, post e prodotti, consentendo di personalizzare il layout della pagina. Secondo esperti di terze parti, la creazione di un modello di elemento principale consente una maggiore flessibilità rispetto al tradizionale widget Post.

Nella prima fase del Loop Builder, gli utenti possono creare un elemento principale per post e tipi di post personalizzati e includere contenuti dinamici dai loro post. Ciò fornisce un modo semplice ed efficiente per progettare la visualizzazione di post, portfolio, elenchi e altro ancora. Dato che WooCommerce è già supportato, puoi anche arricchire la tua sezione eCommerce.
Creazione della griglia del modello

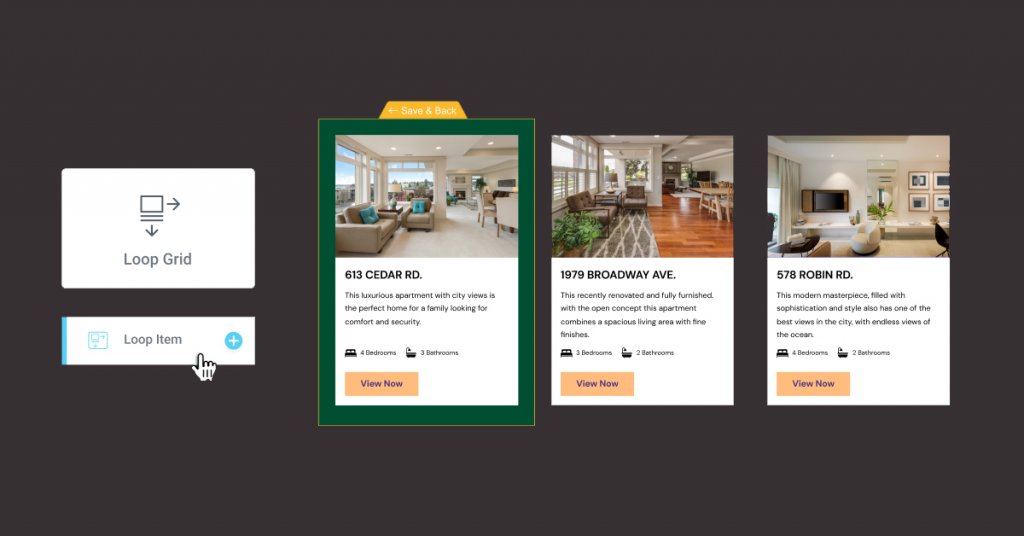
Per iniziare, creeremo una nuova pagina come facevamo su Elementor. Ora trascinerai il widget Loop sull'area di disegno.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
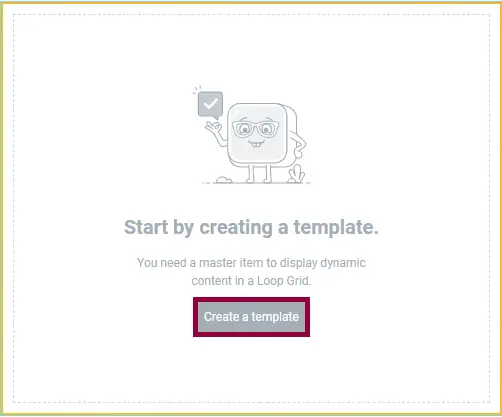
Tieni presente che prima di creare una griglia ad anello, dobbiamo prima creare un modello. Questo è quello che faremo. Tieni presente che puoi anche creare una griglia ad anello da modelli esistenti.

Procedi cliccando su " Salva ". Supponendo che tu voglia creare una griglia Loop personalizzata per i tuoi articoli, questo modello verrà utilizzato per ogni elemento loop.
Personalizza l'elemento del ciclo
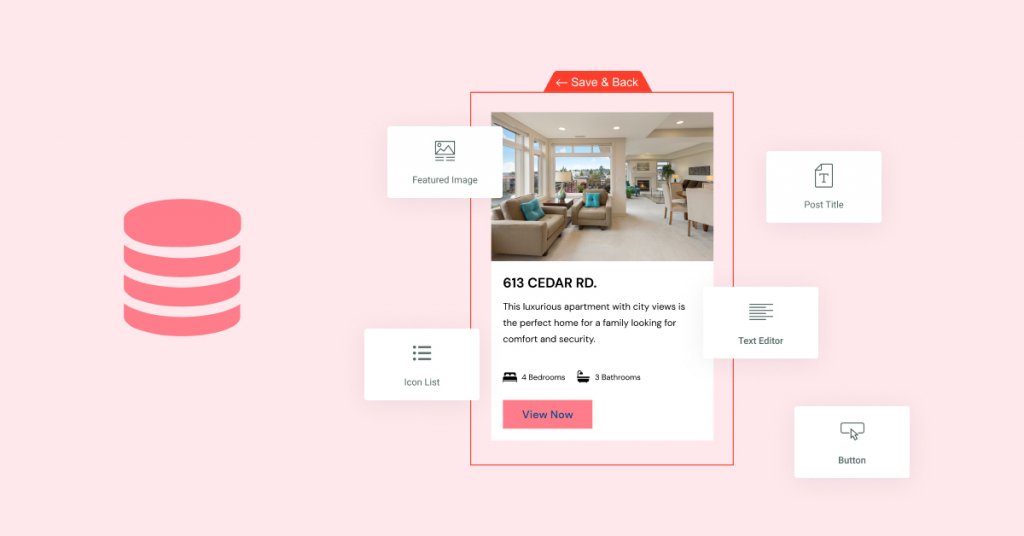
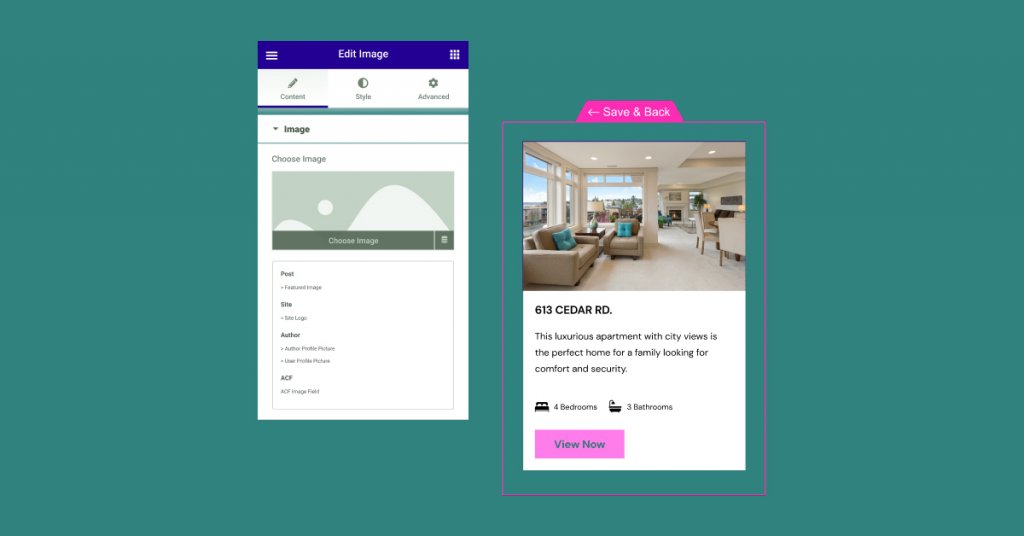
Per progettare il modello dell'elemento principale, Elementor fornisce una vasta gamma di widget che possono essere utilizzati. A questi widget possono essere assegnati campi dinamici disponibili sul sito Web oppure possono essere lasciati statici per migliorare il design dell'elemento principale. Tenendo presente questo, i progettisti possono personalizzare il modello dell'elemento principale in base alle proprie esigenze, semplificando la creazione di modelli visivamente accattivanti e funzionali.

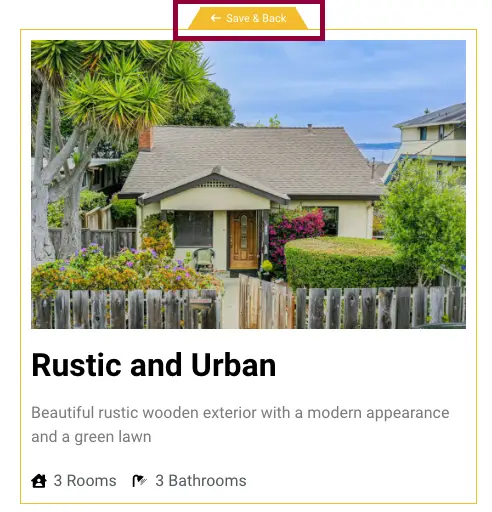
Una volta terminata la progettazione del tuo elemento loop, fai clic su Salva e Indietro per tornare alla pagina.
Selezione dell'origine del contenuto
Quando si progetta un sito Web, è importante avere il controllo su come vengono visualizzati i contenuti. È qui che entra in gioco Loop Builder di Elementor. Dopo aver creato il tuo design, puoi scegliere quale contenuto desideri visualizzare sulla pagina. Puoi utilizzare il modello di elemento loop singolo che abbiamo creato e utilizzarlo su pagine diverse per visualizzare contenuti diversi oppure puoi creare modelli diversi per tipi di post diversi.

Immagina di creare un sito web per un'agenzia immobiliare. Questo strumento consente a ogni annuncio immobiliare di distinguersi con il proprio design personalizzato, mostrando informazioni uniche come il numero di camere da letto e bagni attraverso campi di contenuto dinamico su misura per ogni annuncio. In alternativa, quando progetti una sezione per i post del blog, potresti scegliere di includere un tempo di lettura stimato per ogni articolo, migliorando l'esperienza dell'utente fornendo informazioni preziose a colpo d'occhio.
Incorporare contenuti dinamici nel layout del tuo sito web è semplice con questa funzionalità. Utilizzando l'icona Contenuto dinamico all'interno di ciascun widget sul modello di elemento del loop, puoi integrare perfettamente campi dinamici come i dettagli della proprietà o i tempi di lettura. Per curare il tuo feed di contenuti, il widget Loop Grid offre la flessibilità di filtrare i post per tipo, paternità e termini direttamente sulla tua pagina web. Questo widget non solo consente una selezione precisa dei contenuti, ma fornisce anche opzioni per organizzare i tuoi post in ordine ascendente o discendente, dandoti il pieno controllo su come i tuoi contenuti vengono presentati al tuo pubblico.
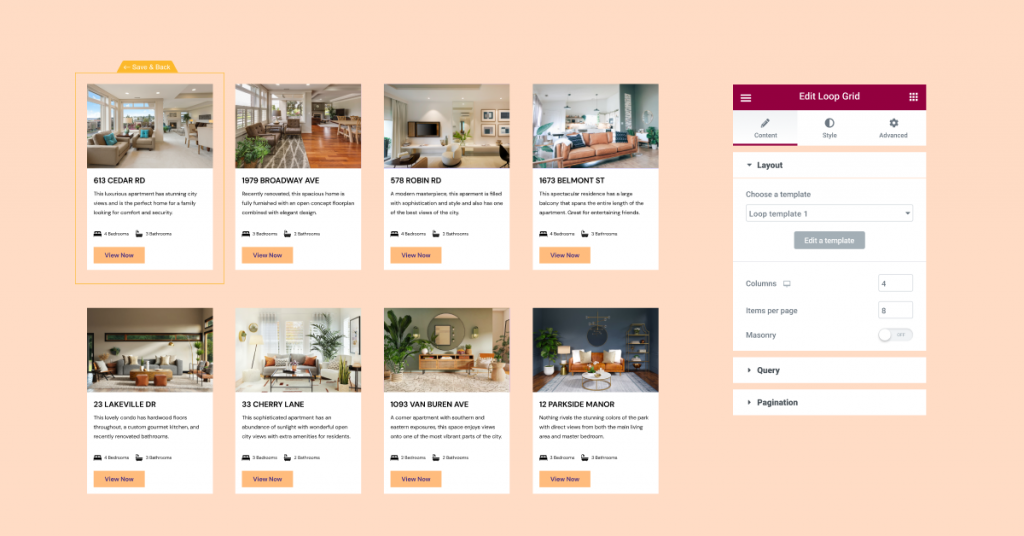
Modifica del layout dell'elenco
Quando si tratta di creare modelli di loop, Loop Builder in Elementor 3.8 fornisce agli utenti un set di strumenti flessibile e facile da usare. Dopo aver creato il modello desiderato, può essere utilizzato su qualsiasi pagina semplicemente utilizzando il widget Loop Grid. Con Loop Builder, è possibile scegliere il numero di colonne che si desidera visualizzare, regolare lo spazio tra ciascun elemento e scegliere se visualizzare tutti gli elenchi su una pagina o dividerli in più pagine.

Oltre al layout, gli utenti possono anche aggiungere opzioni di stile come immagini di sfondo o effetti di movimento. Tuttavia, è importante notare che attualmente il Loop Builder può essere utilizzato solo con i contenitori. Pertanto, per utilizzare questa funzionalità sarà necessario abilitare due esperimenti, Flexbox Containers e Loop Builder. Utilizzando Loop Builder, gli utenti possono personalizzare facilmente i propri post e le raccolte di prodotti, creando un'esperienza visivamente più accattivante e coinvolgente per il proprio pubblico.
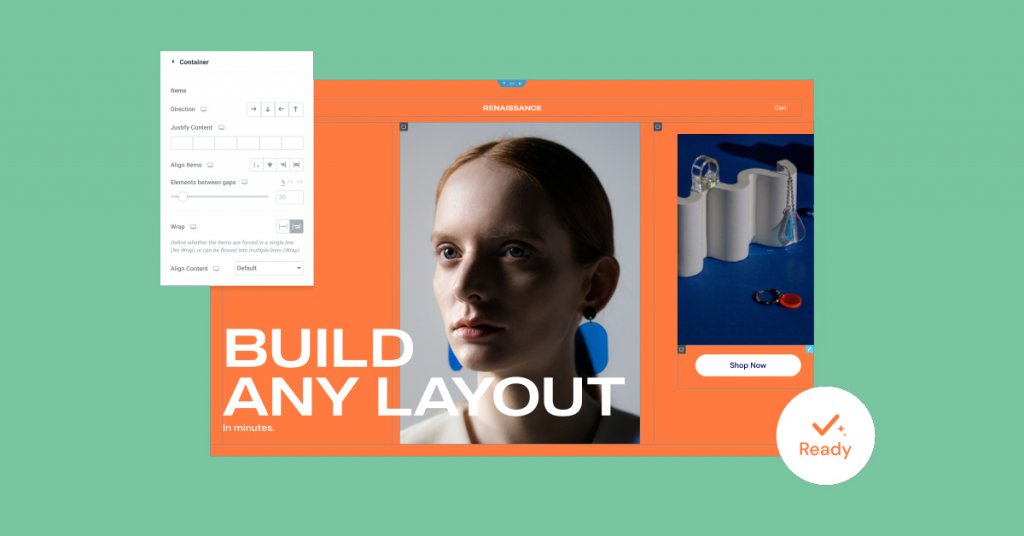
Contenitori Flexbox: tutto quello che devi sapere

In qualità di revisore esperto, è stato confermato che, dopo essere stati sottoposti a test e revisioni approfonditi in varie condizioni e casi d'uso, Flexbox Containers è ora diventato un esperimento beta, o stabile a seconda della versione di WordPress che stai utilizzando. Ciò significa che hanno raggiunto un livello di stabilità che consente agli utenti di integrarli con sicurezza nel design del proprio sito web. Tuttavia, man mano che i contenitori passano da un esperimento Alpha a uno beta, è importante notare che qualsiasi modifica apportata al contenitore potrebbe influire sul modo in cui appare sul sito web. Pertanto, si consiglia di testare accuratamente tutti i siti Web attivi che utilizzano il contenitore per garantire che tutto appaia e funzioni come previsto. Sebbene l'integrazione di Flexbox Containers possa richiedere un po' di apprendimento e di abitudine, agli utenti viene data la flessibilità di attivare l'esperimento e utilizzare i Containers sul proprio sito Web a propria discrezione.
Nuova aggiunta: rimuovere il kit
I kit per siti Web forniscono un modo eccellente per configurare rapidamente un sito Web offrendo tutti gli elementi necessari e gli stili globali associati. Tuttavia, fino a poco tempo fa, non esisteva un modo semplice per ripristinare il tuo sito web allo stato precedente se volevi passare a un kit diverso o rimuoverlo del tutto.

Fortunatamente, l'ultima versione di Website Kits ora include una nuova funzionalità chiamata "Rimuovi kit". Questo pulsante viene visualizzato nella scheda Importa/Esporta nella dashboard di WordPress in Impostazioni Elementor → Strumenti e consente agli utenti di rimuovere il kit più recente e i suoi stili globali senza ripristinare l'intero sito Web a una versione precedente.
Quando si utilizza la funzione Rimuovi kit, qualsiasi nuovo contenuto creato in una nuova pagina o post rimarrà, ma adotterà gli stili globali precedenti del sito Web. Inoltre, tutte le pagine, i post e le risorse aggiunti al sito Web come parte del kit verranno rimossi, comprese eventuali modifiche apportate al contenuto del kit. Pertanto, se si desidera mantenere le modifiche, è consigliabile creare una nuova pagina e copiare eventuali contenuti prima di rimuovere il kit.
Goditi una maggiore flessibilità di progettazione con Elementor
In conclusione, gli utenti di Elementor possono ora avere maggiore flessibilità e controllo sulla progettazione del proprio sito Web con il suo ultimo aggiornamento, Elementor 3.8 Pro . Con queste nuove funzionalità, come opzioni di personalizzazione migliorate per le inserzioni e possibilità di layout avanzate con i contenitori, gli utenti possono aspettarsi un'esperienza di progettazione migliorata. Si consiglia di esplorare e utilizzare questi aggiornamenti al massimo delle loro potenzialità e di condividere feedback sulla loro efficacia nei commenti.




