Elementor e Bricks Builder sono due popolari page builder che consentono agli utenti di creare progetti di siti Web complessi senza scrivere codice. Una delle caratteristiche principali di questi page builder è la capacità di implementare CSS Grid, un potente strumento per la creazione di layout reattivi. Ma quale opzione CSS Grid è migliore per il tuo sito web?

In questo articolo, confronteremo Elementor CSS Grid e Bricks Builder CSS Grid per aiutarti a prendere una decisione informata. Esploreremo i vantaggi di ciascuna opzione, forniremo esempi di siti Web creati utilizzando ciascuna di esse e offriremo una raccomandazione basata sulle esigenze del tuo sito Web. Immergiamoci!
Cos'è un CSS Grid?
CSS Grid è un sistema di layout in CSS che consente agli sviluppatori di creare layout di griglia complessi e reattivi senza utilizzare float o posizionamento. È un sistema di layout bidimensionale che ti consente di definire righe e colonne per il tuo contenuto e quindi posizionare il tuo contenuto in celle della griglia specifiche. Questo ti dà un controllo preciso sul layout e sul design del tuo sito web. CSS Grid è supportato da tutti i principali browser e sta rapidamente diventando il metodo preferito per la creazione di layout complessi nel web design. Con CSS Grid, puoi creare layout dinamici e reattivi che funzionano bene su qualsiasi dispositivo, rendendolo un potente strumento per il web design moderno.
Elementor Griglia CSS
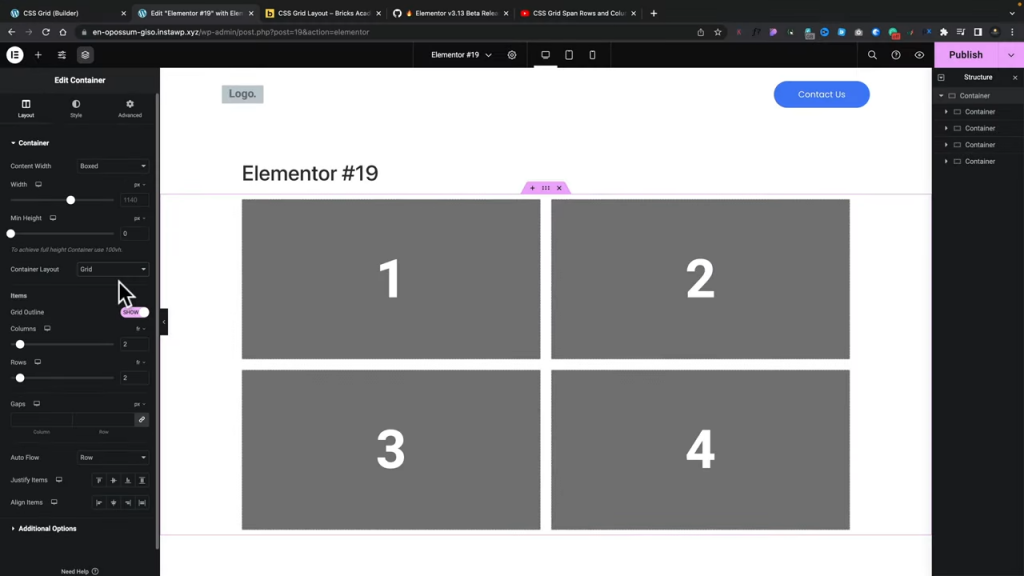
Elementor CSS Grid è un potente strumento che ti consente di creare layout straordinari e reattivi per il tuo sito Web senza la necessità di una codifica complessa. Questa funzione fa parte del generatore di pagine Elementor, che è uno dei plug-in WordPress più popolari oggi disponibili.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraCon Elementor CSS Grid, puoi creare facilmente griglie di qualsiasi dimensione e complessità, con la possibilità di regolare il numero di colonne, l'altezza delle righe e le grondaie a tuo piacimento. La griglia è completamente reattiva, il che significa che si adatterà automaticamente per adattarsi a qualsiasi dimensione dello schermo, dai desktop ai dispositivi mobili.

Uno dei principali vantaggi dell'utilizzo di Elementor CSS Grid è la sua flessibilità. Puoi usarlo per creare un'ampia gamma di layout, da semplici design a due colonne a layout complessi a più colonne con elementi sovrapposti tramite la vista griglia.

Questo lo rende uno strumento ideale per creare qualsiasi cosa, dalle pagine di destinazione ai siti di e-commerce.
Un altro vantaggio di Elementor CSS Grid è la sua facilità d'uso. Non è necessario essere uno sviluppatore web esperto per utilizzarlo in modo efficace. L'interfaccia drag-and-drop semplifica la creazione e la regolazione dei layout e la funzione di anteprima in tempo reale ti consente di vedere esattamente come apparirà il tuo design su diversi dispositivi.
Oltre alla sua flessibilità e facilità d'uso, Elementor CSS Grid offre anche una serie di funzionalità avanzate, inclusa la possibilità di aggiungere CSS personalizzati a singoli elementi della griglia, controllare l'allineamento degli elementi all'interno della griglia e creare animazioni e transizioni complesse. Ecco alcune delle caratteristiche più forti di Elementor CSS Grid:
- Parte di un popolare plug-in per la creazione di pagine per WordPress
- Versione beta disponibile
- Una grande comunità di utenti e sviluppatori
- Animazioni e transizioni avanzate
Griglia CSS di Bricks Builder
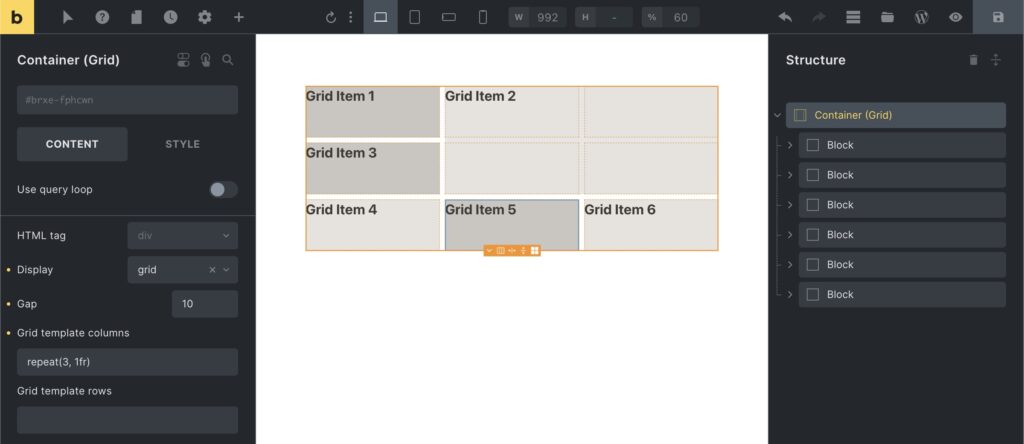
Bricks Builder è un popolare generatore di pagine che offre una gamma di potenti strumenti per la creazione di progetti di siti Web complessi. Una delle sue caratteristiche distintive è il suo sistema CSS Grid, che consente agli utenti di creare layout reattivi con facilità.
Bricks Builder CSS Grid è un sistema flessibile che ti consente di creare griglie di qualsiasi dimensione e complessità. Puoi regolare il numero di colonne, l'altezza delle righe e le grondaie a tuo piacimento e la griglia è completamente reattiva, assicurando che il tuo design abbia un bell'aspetto su qualsiasi dispositivo.

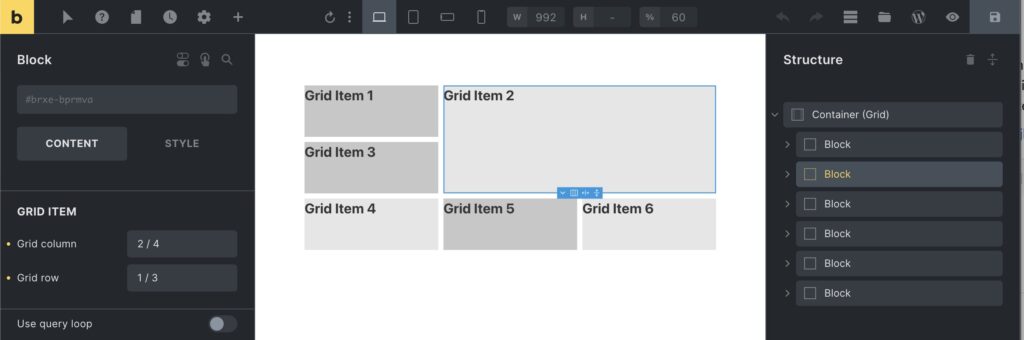
Uno dei principali vantaggi dell'utilizzo di Bricks Builder CSS Grid è il livello di controllo che offre. Puoi personalizzare ogni aspetto della tua griglia, dalla dimensione e posizione dei singoli elementi alla spaziatura tra di loro. Ciò semplifica la creazione di layout unici e accattivanti che si distinguono dalla massa.

Un altro vantaggio di Bricks Builder CSS Grid è la sua facilità d'uso. L'interfaccia drag-and-drop semplifica la creazione e la regolazione dei layout e la funzione di anteprima in tempo reale ti consente di vedere esattamente come apparirà il tuo design su diversi dispositivi. Ciò semplifica la sperimentazione di diversi layout e trova il design perfetto per il tuo sito web.
Oltre alla sua flessibilità e facilità d'uso, Bricks Builder CSS Grid offre anche una gamma di funzionalità avanzate, tra cui la possibilità di aggiungere CSS personalizzati a singoli elementi della griglia, controllare l'allineamento degli elementi all'interno della griglia e creare animazioni e transizioni avanzate. Ecco alcune delle caratteristiche più forti di Bricks Builder CSS Grid:
- Software per la creazione di pagine autonomo
- Opzioni di personalizzazione più avanzate
- Supporto CSS personalizzato per singoli elementi della griglia
- Animazioni e transizioni avanzate
Elementor CSS Grid vs. Bricks Builder CSS Grid
Bricks Builder ed Elementor sono entrambi popolari page builder che forniscono una gamma di potenti strumenti per la creazione di progetti di siti Web complessi. Una delle caratteristiche distintive di questi page builder è il loro sistema CSS Grid, che consente agli utenti di creare layout reattivi con facilità.
Sia Bricks Builder CSS Grid che Elementor CSS Grid forniscono un'interfaccia drag-and-drop per una facile creazione di layout, con griglie completamente reattive che possono essere personalizzate con colonne e righe personalizzate. Entrambi supportano CSS personalizzati per i singoli elementi della griglia e consentono di visualizzare in anteprima le modifiche in tempo reale. Inoltre, entrambi offrono animazioni e transizioni avanzate per migliorare l'esperienza dell'utente.
La differenza principale tra i due è che Bricks Builder CSS Grid è un software per la creazione di pagine autonomo, mentre Elementor CSS Grid fa parte del plug-in per la creazione di pagine Elementor per WordPress. Elementor CSS Grid ha una vasta comunità di utenti e sviluppatori ed è disponibile una versione gratuita. D'altra parte, Bricks Builder CSS Grid ha solo una versione premium disponibile e ha una comunità più piccola di utenti e sviluppatori. Tuttavia, offre opzioni di personalizzazione più avanzate rispetto al suo concorrente. In definitiva, la scelta tra i due dipenderà dalle tue esigenze e preferenze.
Avvolgendo
La scelta tra Elementor CSS Grid e Bricks Builder CSS Grid dipenderà dalle tue esigenze e preferenze individuali. Entrambi i sistemi offrono potenti strumenti per la creazione di layout sorprendenti e reattivi, quindi è importante considerare fattori come la facilità d'uso, le opzioni di personalizzazione e il supporto della community quando si prende una decisione.





