Elementor sta lanciando nuove versioni beta di Elementor 3.8 e Elementor 3.8 Pro, che hanno alcune funzionalità che le persone stavano aspettando. Questa è una notizia molto interessante per gli sviluppatori web. Inoltre, usano questo tempo per mostrarti il loro nuovo processo di rilascio, che renderà le future versioni di Elementor molto più prevedibili e affidabili.

Il nuovo Elementor 3.8 include quanto segue:
- Generatore di loop (professionista)
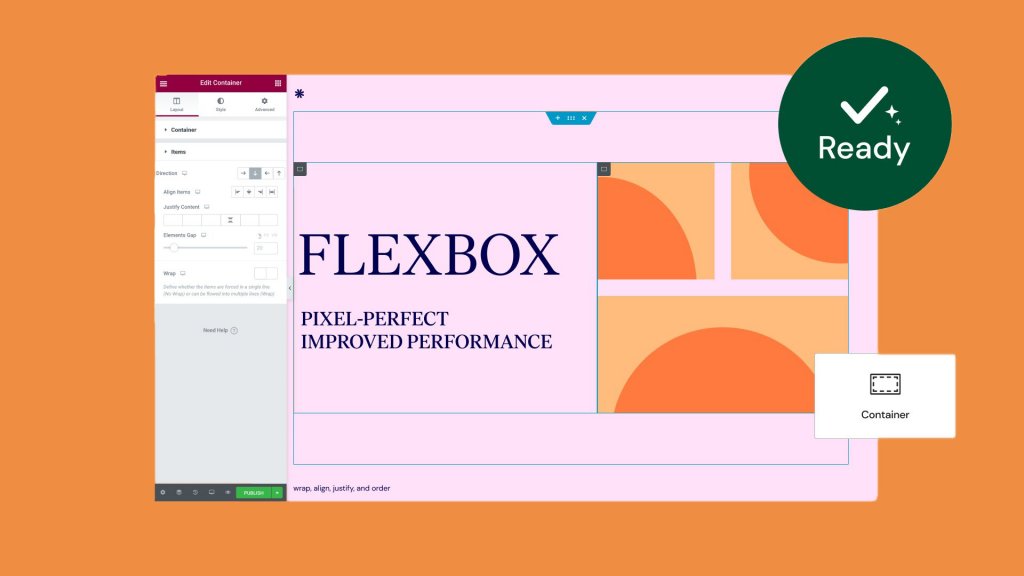
- Contenitori Flexbox Beta – contrassegnati come stabili
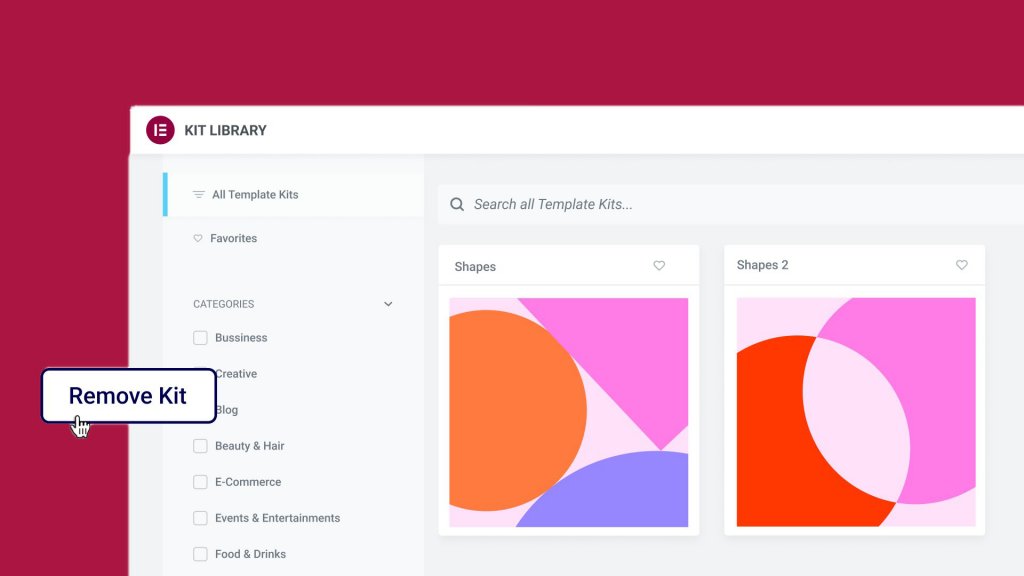
- Rimuovi kit – Riporta i kit alle condizioni precedenti
Il costruttore di loop

Il Loop Builder sarà introdotto nella sua iterazione iniziale in Elementor 3.8. Puoi costruire l'elemento principale per contenuti ripetuti (ad esempio, loop), come elenchi, e modificare il modo in cui appare sulla pagina utilizzando il Generatore di loop. Puoi ottenere molto più design e flessibilità del contenuto dinamico con il modello di elemento principale rispetto a quanto puoi fare con il widget Post.
Le revisioni future di Loop Builder forniranno la completa compatibilità con WooCommerce oltre ad altre funzionalità che miglioreranno il tuo sito web. La prima fase di Loop Builder include la possibilità di creare un elemento principale per i post e i tipi di post personalizzati.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraCreazione di un modello di elemento principale
Il modello dell'articolo principale può essere creato in due modi:
- Modifica sul posto: trascina il widget Griglia loop su una pagina, quindi fai clic sul pulsante "Crea un modello" per abilitare la modifica sul posto.
- Tela nera: è possibile aggiungere un nuovo modello dal menu Modelli nell'amministratore di WordPress o aggiungendo un nuovo modello di elemento Loop dal Generatore di temi.
Quasi tutti i widget in Elementor possono essere utilizzati per costruire il modello dell'elemento principale. Puoi assegnare una qualsiasi delle variabili dinamiche sul tuo sito Web a ciascun widget che utilizzi, oppure puoi lasciarle statiche e utilizzarle per migliorare l'aspetto del tuo elemento principale.
Visualizzazione del ciclo
Utilizzando il widget Griglia loop, puoi utilizzare i modelli di loop che crei su qualsiasi pagina. Con questo widget, puoi scegliere il nome del modello e l'origine dati di WordPress da cui mostrare il contenuto e personalizzare il layout, lo stile e l'impaginazione in base alle tue preferenze.
- Poiché il loop dipende dai contenitori Flexbox, devi attivare l'esperimento Flexbox Containers per utilizzare Loop Builder sul tuo sito web.
- È necessario attivare l'esperimento Loop dopo aver avviato l'esperimento Flexbox Containers.
Hai un sito Web ospitato su cloud ?
Tieni presente che il nome del modello Loop è cambiato da "Loop" a "Loop Item" per evitare confusione con altri plugin di terze parti. Di conseguenza, tutti i modelli di loop che hai creato con le versioni cloud precedenti di Elementor verranno rimossi. Ci scusiamo sinceramente per qualsiasi problema che ciò possa aver causato. Questo verrà risolto nella nuova versione e i modelli verranno salvati correttamente.
Crea un loop sul posto
- Assicurati che il tuo sito web abbia almeno sei post, ognuno dei quali dovrebbe avere il titolo del post, le foto in primo piano e qualsiasi testo extra che intendi utilizzare.
- Crea una nuova pagina, aggiungi il widget Loop Grid usando Elementor, quindi personalizzalo.
- Nella modalità di modifica dell'editor o nel pannello, seleziona il pulsante Crea modello.
- Assicurati che il pannello dei widget proponga prima i widget relativi ai post quando vai a una modalità di modifica sul posto all'interno del contenitore dell'elemento principale.
- Qualsiasi widget dinamico (e statico) può essere rilasciato nell'area del modello.
- Fai clic sulla maniglia gialla "Salva & indietro" una volta completato il design dell'elemento principale.
- Assicurati di tornare alla pagina principale.
- Assicurati che il design del modello principale venga utilizzato per popolare automaticamente i post aggiuntivi nel ciclo.
- Per passare al design del modello principale, fai clic sul pulsante o sulla maniglia "Modifica modello".
- Quindi salva le modifiche e torna alla pagina principale.
- Assicurati ancora una volta che gli altri post nel loop siano progettati in conformità con l'elemento principale aggiornato.
- Modifica le impostazioni Colonne, Elementi per pagina e Muratura nei controlli di layout.
- Assicurati che tutti i controlli funzionino come previsto controllando la sezione Query.
- Rivedi i controlli di impaginazione e prova le varie scelte.
- Inizia osservando le opzioni di layout e impaginazione nella scheda Stile.
- Verifica che l'Editor e il Frontend funzionino come previsto.
Crea un ciclo da Theme Builder
- Vai a Theme Builder (Nuova interfaccia utente e vista tabella WordPress) e fai clic sul pulsante "Aggiungi nuovo" per creare un nuovo modello di elemento loop.
- Assicurati di poter vedere i widget collegati ai post suggeriti.
- Qualsiasi widget dinamico (e statico) può essere rilasciato nell'area del modello.
- Selezionando l'icona delle opzioni del modello, è possibile modificare la larghezza dell'anteprima (icona della ruota dentata). Successivamente, seleziona l'area Impostazioni di anteprima e giocherella con il cursore della larghezza.
- Nell'area Impostazioni generali, cambia il nome del modello (dall'icona della ruota dentata).
- Fai clic su "Pubblica" una volta completato il design dell'elemento principale.
- Crea una nuova pagina, aggiornala con Elementor, quindi aggiungi il widget per la griglia ad anello.
- Sotto l'opzione "Scegli un modello", scegli il nuovo modello.
- Assicurati che il loop sia visualizzato correttamente in modalità di modifica e che gli altri post nel loop si popolino in base al layout del modello principale.
- Verifica che l'Editor e il Frontend funzionino come previsto.
Contenitori Flexbox, ora stabili

Dopo aver superato molti test ed essere stata esaminata in vari modi, questa versione dell'esperimento Flexbox Containers mostra che è in versione beta ed è ora considerata stabile. Ciò significa che puoi utilizzarli sul tuo sito Web con sicurezza.
Cercheremo di assicurarci che tutte le modifiche o i miglioramenti che apportiamo ai contenitori d'ora in poi siano anche compatibili con le versioni precedenti. Ciò significa che non dovrebbero cambiare l'aspetto o il funzionamento dei siti Web che hanno già avviato l'esperimento. Dal momento che alcuni di voi avranno bisogno di conoscere e abituarsi ai contenitori Flexbox, starà a voi, per ora, decidere quando attivare l'esperimento e utilizzare i contenitori sul vostro sito web. [Questo è anche il motivo per cui per il momento saranno ancora nella scheda Esperimento in Impostazioni Elementor.]
Tieni presente che se attivi l'esperimento e poi utilizzi i contenitori per progettare i layout, ma poi disattivi l'esperimento, tutte le parti del sito web che hai creato con i contenitori potrebbero scomparire.
Rimuovere il kit

Hai mai scaricato un kit di un sito Web ma poi hai deciso di non usarlo ? Con questo aggiornamento, non è necessario ripristinare l'intero sito Web a una versione precedente, annullare manualmente tutti gli stili globali aggiunti dal kit o eliminare le pagine in cui è arrivato insieme a.
Qualsiasi kit scaricato dopo questa versione può essere facilmente rimosso andando su Impostazioni Elementor > Strumenti > Importa/Esporta e facendo clic sul pulsante "Rimuovi kit". Questo può essere fatto dalla dashboard di WordPress. Questo pulsante verrà visualizzato solo se hai scaricato un kit dopo l'aggiornamento a questa versione.
Come controllare
- Vai alla dashboard di WordPress, fai clic su Modelli, quindi fai clic su Libreria di kit.
- Verifica che tutto funzioni correttamente sul front-end e che il kit abbia scaricato tutto il suo contenuto.
- Prova ad aggiungere una nuova pagina e guarda come gli stili globali del kit vengono applicati alla nuova pagina quando lo fai.
- Vai a Elementor > Strumenti > Importa/Esporta kit e fai clic sul nuovo pulsante "Rimuovi kit" nella parte inferiore dello schermo. Quindi fare clic su "Sì" nel popup di azione. Questo riporterà il tuo sito web com'era prima di aggiungere il kit.
- Controlla i tuoi post e le tue pagine per assicurarti che le pagine fornite con il kit siano state rimosse.
- Se hai creato una nuova pagina, controlla il suo contenuto per assicurarti che sia lo stesso e che gli stili globali della pagina siano tornati a come erano. Solo allora dovresti scaricare il kit.
Come diventare un beta tester?
Se non hai ancora attivato il beta test in Elementor, procedi come segue:
- Fare clic su Elementor > Strumenti > Versioni.
- Attiva la funzione per i beta tester.
- Vai a Dashboard > Aggiornamenti per ottenere la versione beta dell'ultima versione.
- Questo ti preparerà a testare l'ultima versione di Elementor.
Avvolgendo
Gli sviluppatori cercano sempre di saperne di più sulle persone che usano Elementor . Chiunque desideri condividere idee, suggerimenti e idee per nuove funzionalità può iscriversi per un po' di tempo di qualità con noi qui. Oppure puoi ottenere la Dev Edition di Elementor.




