Con Elementor 3.7 puoi localizzare il tuo spazio di lavoro, aggiungere icone personalizzate a widget extra, modificare l'esperimento Flexbox Container, aggiungere uno scrubber numerico per i dati numerici e altro ancora.

Con il rilascio della nuova versione di Elementor , ora puoi modificare le tue preferenze, migliorare il tuo flusso di lavoro e personalizzare ulteriormente i tuoi progetti. Puoi quindi concentrarti sulla creazione di siti Web con il minor numero di interruzioni.
Questa versione offre anche importanti miglioramenti e correzioni di bug che spostano l'esperimento Flexbox Container verso uno stato stabile.
Interfaccia utente adatta alle lingue

Lavorare nella tua lingua originale ti aiuta a lavorare in modo più rapido ed efficiente poiché non dovrai tradurre continuamente parole e frasi nella tua testa o, peggio, cercarle su Google. Detto questo, a volte puoi trovarti a lavorare su un sito Web che non è nella tua lingua madre. Fino ad ora, se fosse così e tu cambiassi la lingua del tuo sito Web in WordPress, ad esempio, in spagnolo, anche l'intero spazio di lavoro in Elementor sarebbe in spagnolo.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
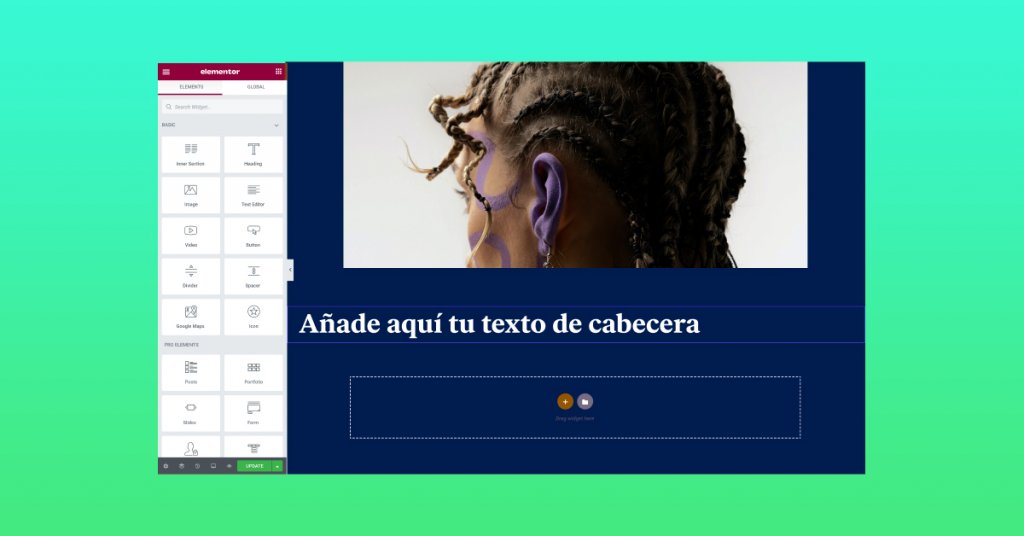
Parti oraCon questa versione, indipendentemente dalla lingua del tuo sito Web, puoi impostare Elementor Editor su qualsiasi lingua desideri e persino cambiare la modalità del sito Web da RTL a LTR e viceversa senza influire sull'Editor. Ancora meglio, il testo segnaposto per il widget sarà nella stessa lingua del sito Web che stai creando. Questo non solo offre un contesto spaziale, ma rende anche più semplice fornire siti Web a clienti o membri del team che desiderano lavorare nella lingua del sito Web e consentire a vari editor di operare nella propria lingua.
Scrubber dei numeri

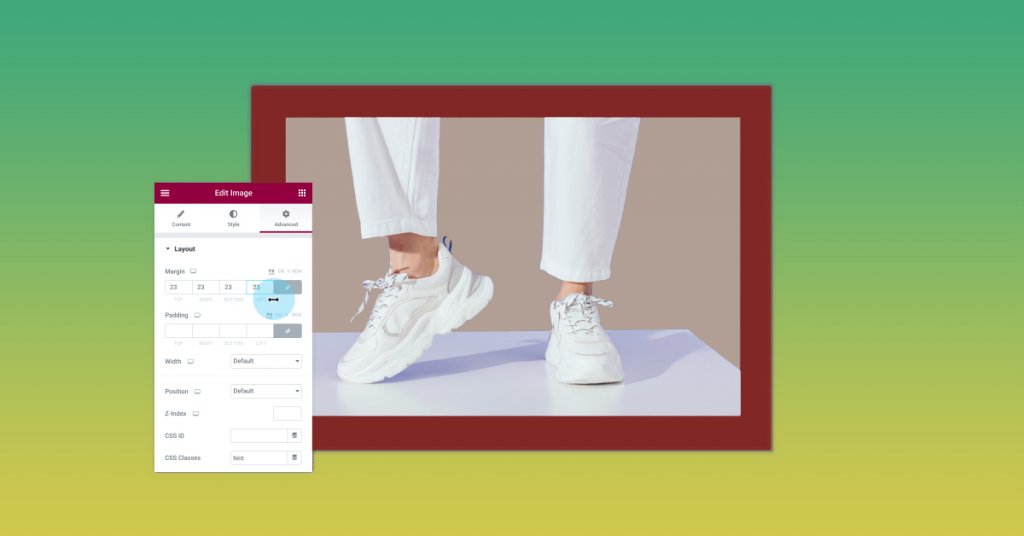
Potresti essere a conoscenza della funzione di scrubber dei numeri di altri strumenti di progettazione come Adobe XD o Figma, progettata per semplificare il processo di modifica dei valori numerici in questi programmi. Lo scrubber dei numeri è un modo più semplice e comodo per modificare il riempimento, i margini, l'indice Z e altre variabili numeriche in Elementor 3.7.
Passando con il mouse sulle etichette dei campi numerici o facendo clic sul campo numerico stesso tenendo premuto il pulsante del mouse per visualizzare il "Cursore di ridimensionamento oggetto" orizzontale e facendo scorrere il mouse a sinistra oa destra verrà visualizzato lo scrubber numerico. Puoi anche modificare il valore premendo i tasti ctrl o comando sulla tastiera per un'esperienza migliore.
Transizione più semplice tra l'editor e WordPress

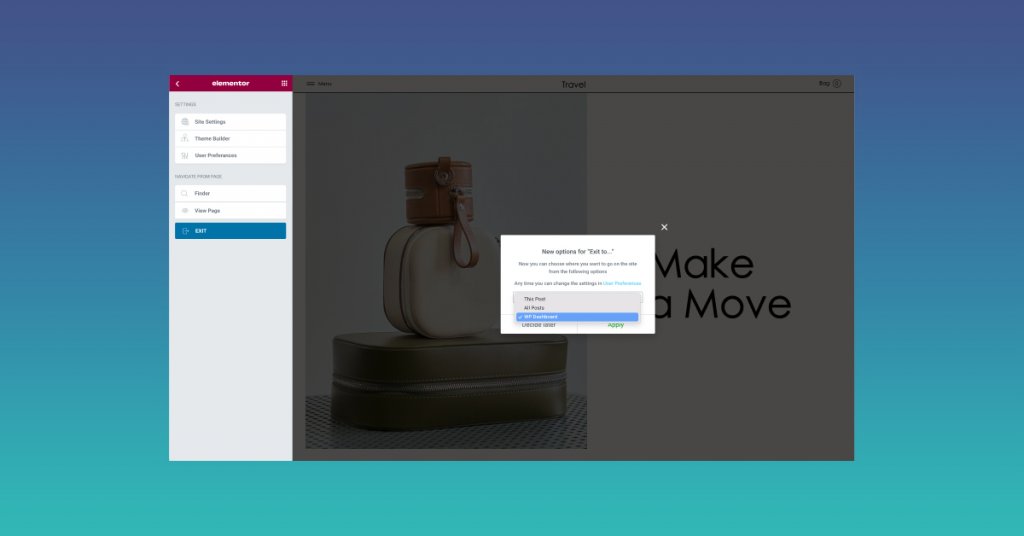
Dopo l'aggiornamento a Elementor 3.7, riceverai un popup che ti chiede di selezionare la posizione delle impostazioni di uscita predefinita la prossima volta che vorrai uscire dall'Editor. Le scelte fresche sono:
Scegliendo "Questo post" verrai indirizzato alla pagina o al post che stavi aggiornando nel backend di WordPress.
In base a ciò che stavi modificando, fare clic su "Tutti i post" ti porterà a un elenco di ogni post o pagina in WordPress.
Verrai indirizzato immediatamente alla dashboard di WordPress digitando "WP Dashboard".
Inoltre, la sezione Preferenze utente di Elementor ti consente di modificare questa impostazione ogni volta che vuoi.
Icone personalizzate

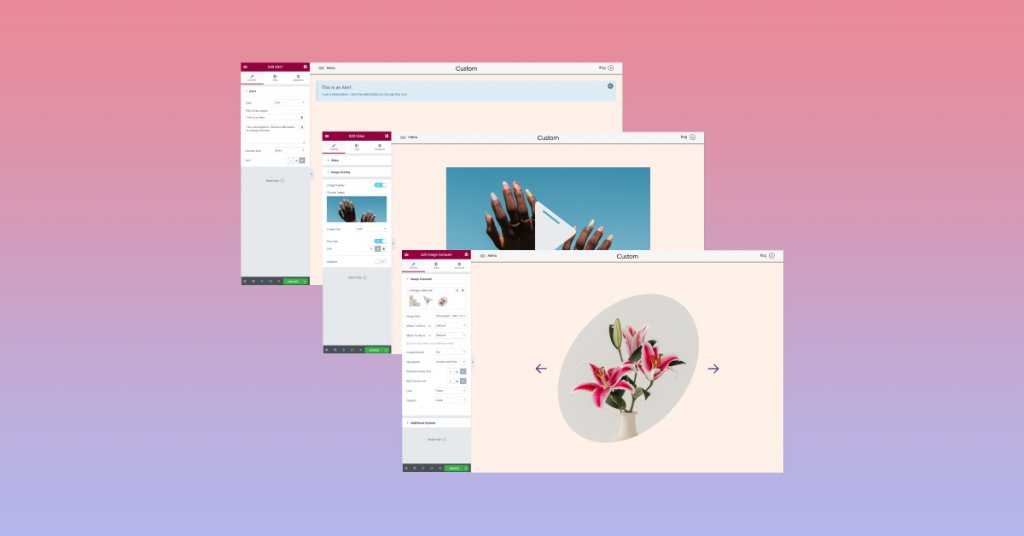
Le limitazioni di progettazione sono ancora scomparse in Elementor 3.7 e ora è possibile modificare le icone predefinite. Da questa versione, le icone stock dei seguenti widget possono essere modificate con le tue uniche:
- Avviso: premere 'X' per annullare l'avviso
- Video: l'icona "riproduci" sul video sovrapposto
- Image Carousel – le frecce precedente e successiva
Puoi selezionare qualsiasi icona che ti piace dal database delle icone o caricare il tuo SVG, quindi modellarlo per adattarlo all'identità del tuo sito web. Continueremo a consentire l'uso di icone personalizzate in più widget nelle prossime versioni.
Aggiornamento del contenitore Flexbox
Poiché Elementor continua a raccogliere i tuoi commenti e migliorarne l'usabilità, Flexbox Containers, la nuova struttura di layout nell'Editor per Elementor, è ancora considerata una versione Alpha sperimentale. Ecco solo alcune delle modifiche che vedrai come risultato di questo aggiornamento se hai abilitato l'esperimento:
- Nel pannello, la scheda layout è stata modificata per facilitare la ricerca dei controlli del contenitore.
- L'osservazione del tag 'a' del wrapper HTML è stata aggiornata per evitare che i layout falliscano quando gli elementi nidificati vengono inseriti con un tag 'a' diverso.
- nuove opzioni di clic con il pulsante destro del mouse per aggiungere un nuovo contenitore tramite il widget Contenitore.
- Per un più facile accesso al Container, è stato aggiunto al pannello un nuovo componente di layout.
- Tutti i contenitori ora hanno un riempimento predefinito di 10px.
- Le opzioni per il riempimento del contenitore a livello di sito sono state aggiunte alla categoria Layout di Impostazioni sito (dove possono anche essere utilizzate per sovrascrivere il riempimento predefinito di 10px).
- Il widget Elements Gap in Container ora include l'unità "EM", che migliora la reattività.
- Gli utenti non erano più in grado di eseguire il pull di un contenitore padre in un contenitore figlio, il che rappresentava un problema.
- Bug risolto che causava la scomparsa dei widget quando l'orientamento del contenitore era impostato su una colonna.
- Bug risolto che impediva ai widget distanziatori e divisori di funzionare correttamente nei contenitori.
Ulteriori modifiche
Numerose modifiche e correzioni di bug sono incluse in ogni edizione di Elementor. All'inizio queste modifiche potrebbero sembrare insignificanti, ma alcune miglioreranno significativamente il modo in cui utilizzi Elementor regolarmente, mentre altre potrebbero non registrarsi.
Poiché molte delle modifiche e delle correzioni dei problemi in questa versione rispondono alle richieste della nostra community, volevamo condividerle con te. Puoi anche visualizzare il changelog completo.
- Aumento della memoria del server durante il caricamento dell'Editor per impedire la rotazione del caricatore dell'Editor.
- Le opzioni del raggio del bordo di alcuni widget, le impostazioni dei widget in generale e gli stili globali ora utilizzano l'unità 'EM'.
- Infrastruttura per l'implementazione di Nested Elements
- Tutte le pagine Web sono dotate di CSS migliorato abilitato per impostazione predefinita.
- Gli esperimenti sui punti di interruzione personalizzati aggiuntivi e sul caricamento delle risorse migliorati sono stati aggiornati a stabili.
- Il supporto per PHP 5.6 non è più consigliato.
Sperimenta un design migliore
Quando si tratta di creare siti Web, ogni creatore di siti Web ha le proprie procedure e preferenze estetiche. La maggior parte di questi miglioramenti non cambierà l'aspetto del tuo sito Web, ma cambierà il modo in cui gestisci, sviluppi, crei e progetti poiché avrai più possibilità di personalizzazione e sarai in grado di produrre più siti Web più rapidamente.
Prova queste nuove funzionalità che Elementor 3.7 include e faccelo sapere nei commenti.




