I costruttori di siti Web hanno trasformato il panorama della creazione e gestione dei contenuti online, consentendo a persone con diversi livelli di competenza di dare vita rapidamente alle proprie idee. Elementor è diventato un brillante esempio di innovazione tra le piattaforme più rinomate, spingendo continuamente i limiti della progettazione e dello sviluppo di siti web.

Elementor è un costruttore di siti Web leader che innova costantemente. Con il rilascio di Elementor 3.20, sono state introdotte nuove entusiasmanti funzionalità che promettono di portare la tua esperienza di creazione di siti Web a nuovi livelli. Inoltre, Elementor 3.20 apporta miglioramenti significativi delle prestazioni e dell'accessibilità, garantendo che il tuo sito web abbia un aspetto straordinario, si carichi velocemente e sia accessibile a tutti i visitatori.
Portare le condizioni di visualizzazione al livello successivo
Poche funzionalità sono potenti e versatili quanto le Condizioni di visualizzazione quando si tratta di creare esperienze utente dinamiche e personalizzate sul web. Con l'implementazione leader del settore di questa funzionalità da parte di Elementor, sei già stato in grado di controllare la visibilità degli elementi in base a un'ampia gamma di criteri, dai ruoli utente e tipi di dispositivi alle lingue del browser.
Con il rilascio di Elementor 3.20, il team ha portato le condizioni di visualizzazione a nuovi livelli senza precedenti, introducendo varie funzionalità innovative che rivoluzioneranno il modo in cui ti avvicini alla personalizzazione del sito web e al targeting dei contenuti.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraLogica condizionale sofisticata con connettori OR

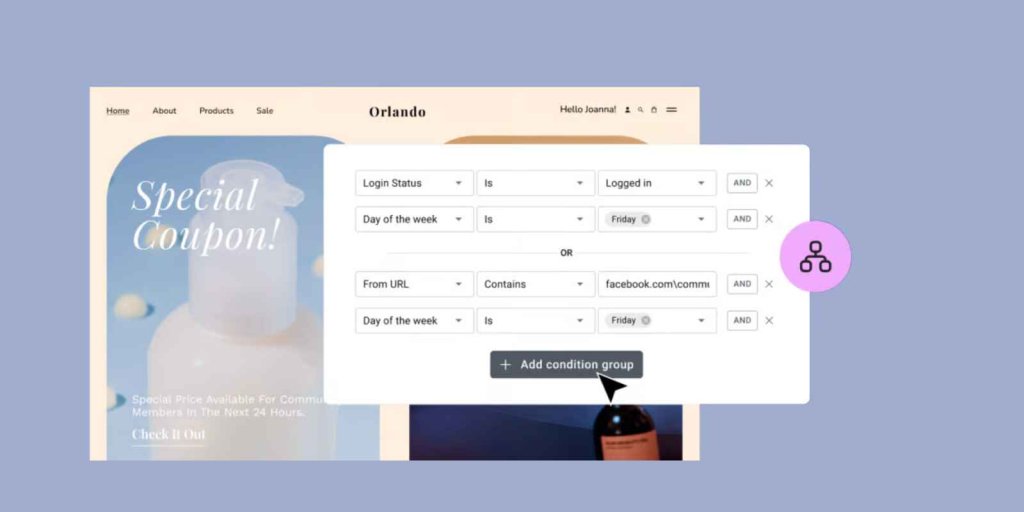
La combinazione di più gruppi di condizioni utilizzando operatori logici OR rappresenta un punto di svolta per la creazione di regole di visibilità sofisticate. Non si limita più a visualizzare gli elementi quando tutte le condizioni sono soddisfatte; ora puoi impostare scenari complessi in cui il contenuto viene mostrato se vengono soddisfatte diverse condizioni.
Ad esempio, immagina di voler offrire un codice coupon speciale ai segmenti di pubblico più coinvolti, ovvero coloro che sono utenti registrati o arrivano dai tuoi canali di social media.
Con il nuovo connettore OR, puoi impostare facilmente due gruppi di condizioni: uno per lo stato di accesso e un altro per le fonti di riferimento contenenti gli URL dei tuoi social media. Se un visitatore soddisfa una di queste condizioni, il codice coupon verrà visualizzato dinamicamente, permettendoti di premiare i tuoi follower più fedeli con offerte esclusive.
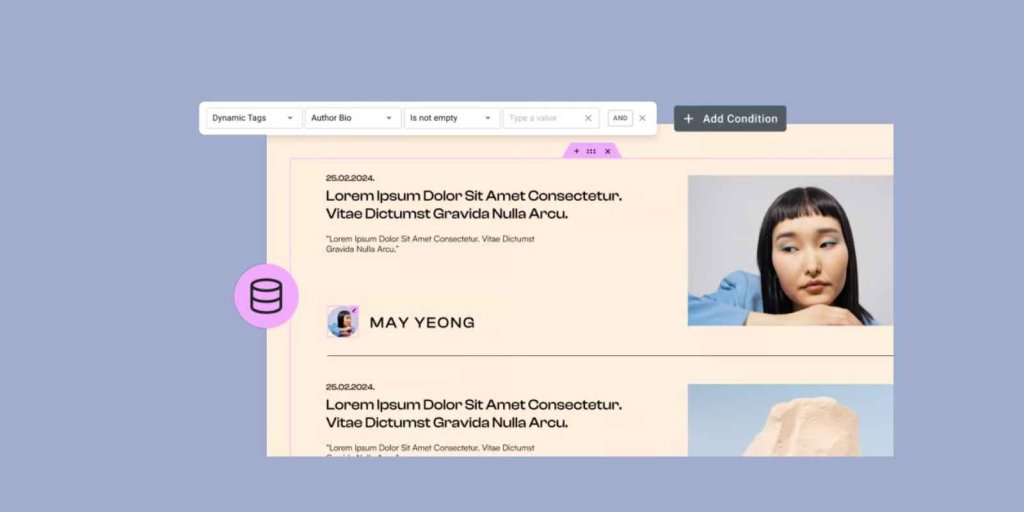
Visibilità dei contenuti dinamici con condizioni di campo personalizzate

L'integrazione di Elementor con i campi personalizzati di WordPress è sempre stata una risorsa potente, poiché ti consente di sfruttare i dati dinamici in tutto il tuo sito web. Ora, con l'introduzione delle condizioni di visualizzazione basate su campi personalizzati, puoi portare questa funzionalità a nuovi livelli, garantendo che il contenuto venga mostrato o nascosto in base ai valori di questi campi dinamici.
Supponiamo che tu stia creando un sito web immobiliare con elenchi di proprietà e vari servizi e caratteristiche. Impostando le condizioni di visualizzazione in base a campi personalizzati come "Dispone di piscina" o "Numero di camere da letto", puoi mostrare o nascondere automaticamente elementi specifici, come icone, descrizioni o persino intere sezioni, in base agli attributi unici di ciascuna proprietà.
Questo livello di controllo granulare dei contenuti non solo migliora l'esperienza dell'utente e semplifica la gerarchia visiva del sito Web, garantendo che ai visitatori vengano presentate solo le informazioni più pertinenti.
Prestazioni e accessibilità turbo
Le prestazioni e l'accessibilità del sito web non sono più un lusso opzionale: sono essenziali per una presenza online di successo. Le pagine a caricamento lento e i contenuti inaccessibili possono allontanare rapidamente i visitatori, incidendo negativamente sul coinvolgimento degli utenti, sul posizionamento nei motori di ricerca e sui profitti.
Riconoscendo questi fattori, Elementor ha reso le prestazioni e l'accessibilità le massime priorità nello sviluppo della versione 3.20. Con ottimizzazioni e miglioramenti innovativi, quest'ultima versione promette di potenziare la velocità del tuo sito Web e garantire un'esperienza fluida e inclusiva per tutti gli utenti, indipendentemente dai loro dispositivi o capacità.
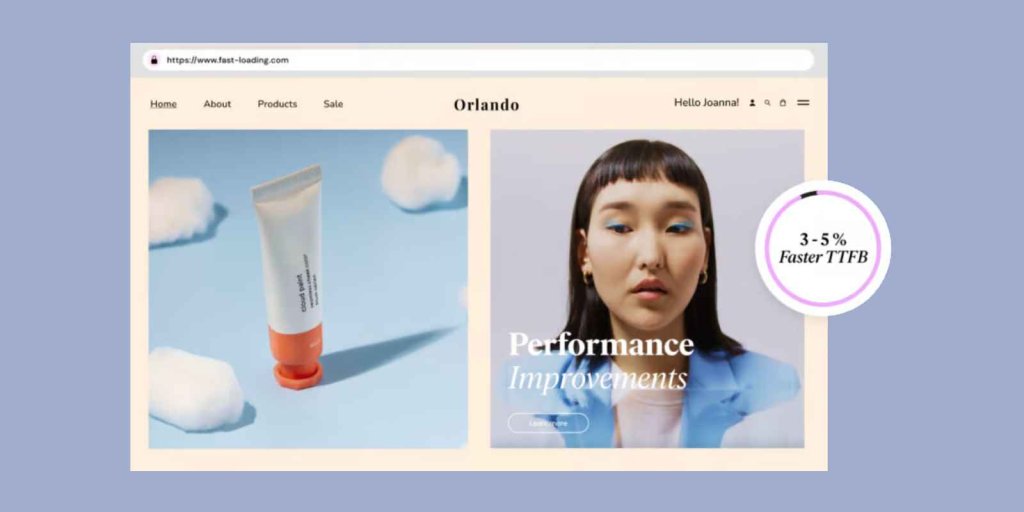
Tempi di caricamento delle pagine più rapidi
Quando si tratta di prestazioni del sito web, ogni millisecondo conta. Ecco perché Elementor 3.20 introduce una serie di ottimizzazioni progettate per accelerare i tempi di caricamento delle pagine, garantendo che i visitatori possano accedere ai tuoi contenuti il più rapidamente possibile.
TTFB accelerato (Time to First Byte): il Time to First Byte (TTFB) è una metrica critica che misura la reattività del tuo server web. Con Elementor 3.20, noterai una significativa riduzione del TTFB. Ma questo è solo l'inizio: su pagine particolarmente complesse e ricche di contenuti, i miglioramenti del TTFB possono essere ancora più sostanziali, fornendo un notevole aumento dei tempi di caricamento complessivi della pagina.

Output DOM semplificato : ogni elemento, stile e funzionalità che aggiungi al tuo sito web contribuisce al suo impatto complessivo sul codice, noto come Document Object Model (DOM). Più complesso è il DOM, maggiore è il tempo necessario ai browser Web per eseguire il rendering dei tuoi contenuti. In Elementor 3.20, il team ha affrontato questa sfida frontalmente, implementando ottimizzazioni che riducono drasticamente l'output DOM per componenti critici come i contenitori.
Funzionalità di accessibilità migliorate
Garantire che il tuo sito web sia accessibile agli utenti con disabilità è un imperativo morale e un requisito legale in molte regioni. Con Elementor 3.20, il team ha raddoppiato il proprio impegno verso l’inclusività, introducendo una serie di miglioramenti dell’accessibilità che soddisfano le diverse esigenze degli utenti.
Navigazione tramite tastiera e usabilità mobile migliorate per i mega menu : l'utilizzo dei menu sui siti Web con tastiera o touchscreen può essere frustrante. Elementor 3.20 semplifica la navigazione nei menu su questi dispositivi in modo che tutti possano navigare nel tuo sito web senza problemi!
Migliore supporto per gli screen reader : Elementor ha migliorato l'accessibilità per le persone che utilizzano gli screen reader, il che significa che il widget di accesso del tuo sito web ora funzionerà meglio per loro.
Esperienza di editing intuitiva con la tastiera : gli strumenti di editing di Elementor sono ora più semplici utilizzando solo la tastiera. Ciò rende la creazione di siti Web più fluida!
Aggiornamenti e integrazioni di funzionalità
Elementor 3.20 apporta numerosi aggiornamenti e modifiche alle funzionalità e agli esperimenti esistenti, apportando alcune opzioni predefinite per i nuovi siti. Al contrario, altri sono stati completamente integrati nell’esperienza principale di Elementor.
Nuove impostazioni predefinite per i nuovi siti
- Contenitori a griglia: la funzionalità Contenitori a griglia consente layout avanzati basati su griglia ed è ora abilitata per impostazione predefinita per i nuovi siti Elementor.
- Widget filtro tassonomia: anche il widget filtro tassonomia, un potente strumento per filtrare i contenuti in base a tassonomie come categorie e tag, è attivato per impostazione predefinita.
Consolidamento delle funzionalità principali
- Guida di stile globale: l'esperimento Guida di stile globale, che fornisce un modo centralizzato per gestire gli stili di design nel tuo sito, è stato unito al prodotto principale Elementor.
- Transizioni di pagina: l'esperimento Transizioni di pagina, che consente animazioni fluide tra i caricamenti di pagina, è ora parte integrata di Elementor.
- Scroll Snap: l'esperimento Scroll Snap, che abilita la funzionalità di scorrimento con snap per una migliore esperienza utente, è stato consolidato nel set di funzionalità principale di Elementor.
Con questi aggiornamenti, Elementor mira a fornire un'esperienza utente più snella e coesa, rendendo le funzionalità essenziali prontamente disponibili fin dall'inizio e integrando esperimenti popolari nel prodotto principale per supporto e sviluppo a lungo termine.
Avvolgendo
Con Elementor 3.20 , i creatori di siti Web possono aspettarsi un'esperienza di costruzione più dinamica e performante. Le condizioni di visualizzazione migliorate, con connettori OR e supporto di tag dinamici, sbloccano nuove possibilità per la visibilità personalizzata dei contenuti. Nel frattempo, le ottimizzazioni a TTFB, output DOM e accessibilità garantiscono tempi di caricamento più rapidi e un'esperienza utente inclusiva su tutti i dispositivi e le funzionalità. Rendendo predefinite funzionalità chiave come Grid Containers e il filtro tassonomico, consolidando al tempo stesso gli esperimenti di successo nel prodotto principale, Elementor rafforza il suo impegno verso una piattaforma di creazione di siti Web intuitiva e ricca di funzionalità.





