Elementor versione 3.11 introduce nuove entusiasmanti funzionalità che consentono agli utenti di personalizzare il design del proprio sito Web e migliorare l'esperienza dell'utente. Queste funzionalità includono Loop Carousel e Copia & Incolla tra siti web.

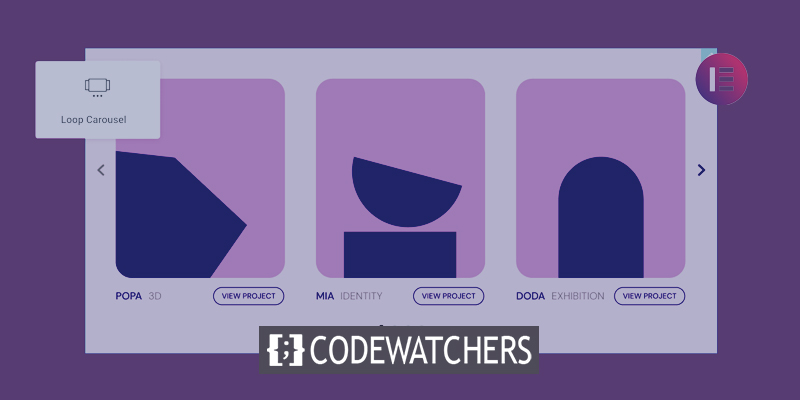
Il Loop Carousel consente agli utenti di visualizzare i propri post, post personalizzati o prodotti in un elegante e accattivante formato di looping carosello, elevando il design del proprio sito web a un livello superiore. Con questa nuova funzionalità, gli utenti possono mostrare facilmente i loro contenuti e attirare più visitatori sul loro sito web.
Inoltre, la funzione Copia & Incolla tra siti Web semplifica il flusso di lavoro di copia di elementi da un sito Web a un altro. Questa funzione è particolarmente utile per gli utenti che gestiscono più siti Web o per coloro che desiderano replicare elementi da un sito Web all'altro senza doverli ricreare da zero.
Inserzioni dinamiche in un carosello
Il nuovo widget Loop Carousel è una funzionalità professionale che estende la funzionalità di Loop Builder, introdotta in Elementor 3.8, e ti consente di posizionare un Loop Carousel ovunque sul tuo sito web. Invece di una griglia, puoi utilizzare il Loop Carousel per visualizzare gli elenchi dei tuoi post, post personalizzati o prodotti in un formato carosello a loop infinito.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraLa creazione del tuo Loop Carousel personalizzato richiede la creazione (o l'utilizzo) di un modello di elemento principale, la selezione di una query per determinare quale contenuto visualizzare e la progettazione del carosello in Elemenor nello stesso modo in cui faresti con qualsiasi altro carosello.
Design del modello dell'elemento principale
Ti verrà chiesto di creare un modello quando trascini il widget Loop Carousel nell'Editor. Puoi crearne uno sul posto facendo clic sul pulsante nell'Editor o nel pannello widget, oppure puoi selezionare un modello esistente. Puoi anche creare un nuovo modello andando su Theme Builder e aggiungendo un nuovo elemento Loop.
Progetta il tuo modello di elemento principale come preferisci, utilizzando uno qualsiasi dei widget a tua disposizione, regolandone l'ordine, le dimensioni, il layout e altri aspetti per soddisfare i tuoi requisiti di progettazione. I widget possono essere utilizzati per migliorare il design del tuo modello oppure possono essere dinamici e popolarsi in base al contenuto che gli assegni con tag dinamici.
Determinazione del contenuto visualizzato
La scheda Query consente di specificare quale contenuto deve essere visualizzato nel Loop Carousel. Questo popolerà dinamicamente il contenuto selezionato in ciascuna delle schede del carosello. A questo punto, deciderai se visualizzare i tuoi post, i tipi di post personalizzati, i prodotti, le pagine di destinazione e altri contenuti. Quindi, utilizzando l'interruttore di inclusione/esclusione, puoi curare il contenuto che desideri mostrare in base alle varie tassonomie del tuo contenuto.
Dopo aver deciso quale tipo di contenuto includere nel Loop Carousel, puoi modificare l'ordine, la data, il titolo, l'ordine del menu e i parametri dell'ultima modifica per visualizzare le tue inserzioni nel modo desiderato.
Personalizzare il tuo carosello
Per personalizzare il Loop Carousel, puoi scegliere quante carte visualizzare contemporaneamente e utilizzare tutte le opzioni di stile disponibili negli altri widget del carosello, ad esempio se deve essere riprodotto automaticamente, quale dovrebbe essere la velocità di scorrimento, mettere in pausa al passaggio del mouse e infinito scorrere.
Inoltre, puoi utilizzare le impostazioni avanzate del carosello per includere effetti di movimento, aggiungere un bordo, una maschera e altro.

Copia istantaneamente l'incolla & dall'editor di un sito Web a un altro
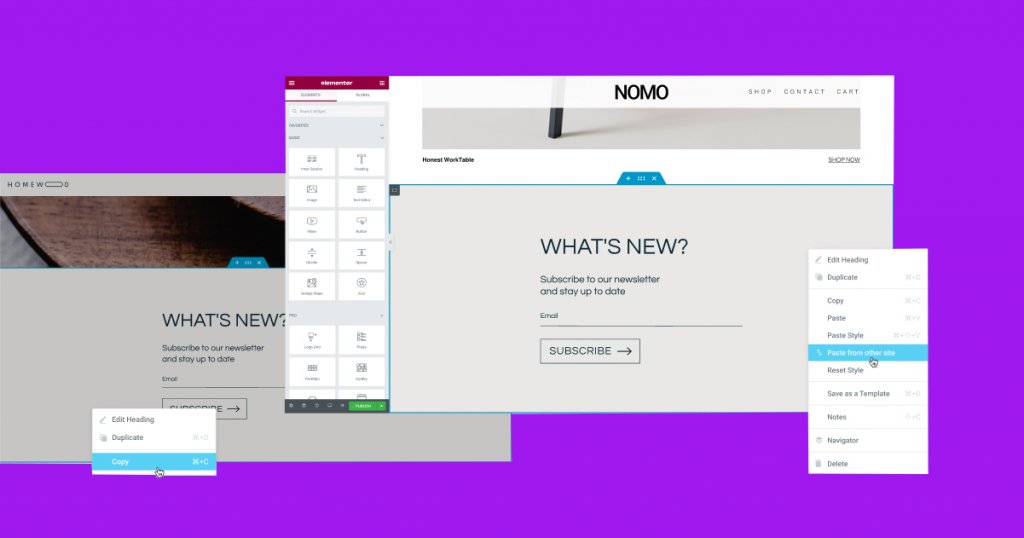
In qualità di esperto di Elementor, ora puoi facilmente copiare e incollare qualsiasi elemento che hai progettato in un sito Web in un altro utilizzando la nuova funzione Copia & Incolla tra siti Web. Questa nuova funzionalità consente di semplificare il flusso di lavoro e risparmiare tempo eliminando la necessità di creare un file JSON per l'elemento, esportarlo e importarlo in un altro sito web.
Con questo aggiornamento, puoi copiare qualsiasi elemento nell'Editor di un sito Web utilizzando il comando Copia (CMD/CTRL + C o facendo clic con il pulsante destro del mouse sull'elemento e scegliendo copia), quindi incollalo nell'Editor di un altro sito Web facendo clic con il pulsante destro del mouse facendo clic nel punto in cui desideri incollarlo e scegliendo ‘Incolla da un altro sito.’ Ti verrà quindi chiesto di fare clic su CMD/CTRL + V per confermare che desideri incollare l'elemento.
Per garantire coerenza nel design del tuo sito Web, gli elementi che incolli da un altro sito Web adotteranno gli stili globali (colori e caratteri) del sito Web di destinazione in cui incolli. Questo ti aiuta a mantenere un flusso di lavoro migliore, poiché non devi adattare tu stesso gli stili per adattarli al tuo sito web.

Velocità del sito Web & Compatibilità
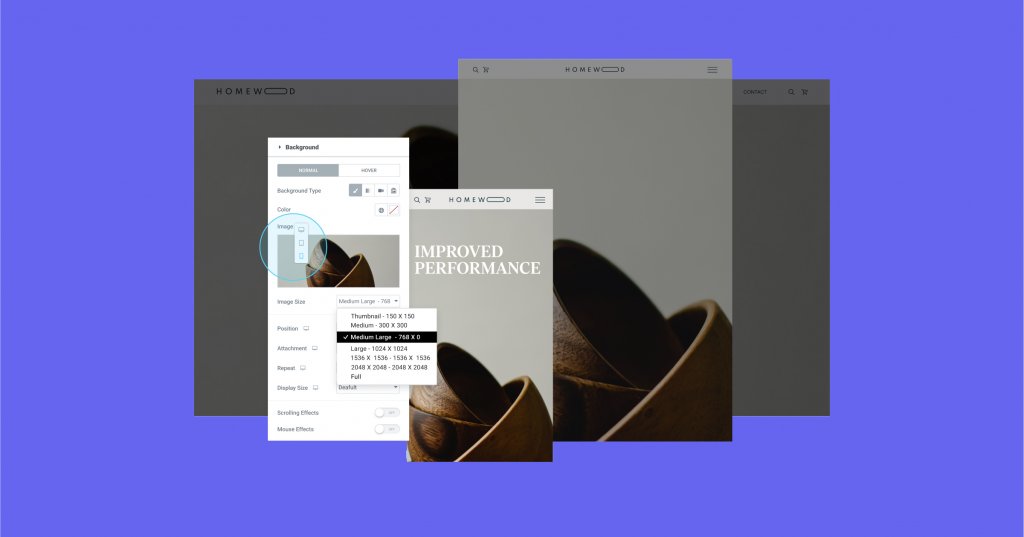
In qualità di specialista di Elementor, è importante considerare l'impatto delle dimensioni delle immagini sull'aspetto e sulle prestazioni di un sito Web. La selezione di una dimensione dell'immagine troppo piccola può comportare una scarsa risoluzione su schermi più grandi, mentre la scelta di un'immagine troppo grande può avere un impatto negativo sulle prestazioni, in particolare su dispositivi più piccoli.
Per risolvere questo problema, WordPress taglia automaticamente ogni immagine caricata a varie dimensioni o risoluzioni di immagine, tra cui miniatura, media, medio grande, piena e altro. Questa funzione consente ai proprietari di siti Web di adattare le dimensioni dell'immagine a diversi punti di interruzione.
L'ultimo aggiornamento di Elementor, versione 3.11, include una nuova funzionalità che consente agli utenti di regolare la dimensione delle immagini di sfondo in modo reattivo. Ciò significa che i proprietari di siti Web possono ora scegliere immagini più grandi per desktop e immagini più piccole per dispositivi mobili, migliorando le prestazioni del sito Web senza comprometterne l'aspetto.
Come parte di questo aggiornamento, il controllo delle dimensioni nelle impostazioni dell'immagine di sfondo è stato rinominato "Dimensioni di visualizzazione". Questo controllo determina le impostazioni CSS della dimensione dell'immagine, incluse opzioni come Auto, Cover, Contain e Custom. Con Elementor 3.11, i proprietari di siti Web hanno un maggiore controllo sulle dimensioni delle immagini, consentendo loro di ottimizzare le prestazioni e l'aspetto del proprio sito Web per tutte le dimensioni dello schermo.
Nuova regola avanzata & Programmazione
In qualità di esperto di Elementor, ora puoi programmare la visualizzazione dei popup durante un periodo di tempo specifico, semplificando la presentazione delle promozioni ai visitatori al momento giusto. Con la nuova funzione, puoi programmare con precisione quando i popup dovrebbero apparire in base al fuso orario del tuo sito web o al fuso orario del visitatore.
In precedenza, l'attivazione manuale dei popup e la loro disattivazione quando non erano più necessari era un processo noioso. Con la nuova funzione, puoi impostare il popup in anticipo e interromperne automaticamente la visualizzazione al termine della campagna o del messaggio.
La nuova funzione dell'intervallo di data e ora è accessibile nelle Regole avanzate nella condizione di visualizzazione del popup. Puoi anche includere eventuali trigger, condizioni di visualizzazione e regole avanzate per assicurarti che ogni visitatore veda il messaggio più appropriato al momento e nel luogo giusti.
Sia che tu stia promuovendo una campagna per le vacanze o qualsiasi altro evento, la pianificazione della visualizzazione popup è ora più semplice che mai con Elementor. La funzione consente di risparmiare tempo e fatica garantendo al contempo che le tue promozioni vengano viste dalle persone giuste al momento giusto.
Ulteriori aggiornamenti
Elementor ha apportato alcuni aggiornamenti aggiuntivi per migliorare l'esperienza utente e l'accessibilità. Una delle modifiche include la ridenominazione della pagina "Esperimenti" nelle impostazioni di Elementor in "Funzionalità". Questo aggiornamento è stato fatto per facilitare agli utenti l'attivazione o la disattivazione di funzionalità specifiche in base alle loro preferenze.
Oltre a questa modifica, Elementor 3.11 include anche miglioramenti dell'accessibilità per diverse funzionalità Pro. La funzione Popup ora consente agli utenti di chiudere il popup utilizzando una tastiera, mentre la modalità a schermo intero del widget di ricerca è ora accessibile da tastiera. Il widget Post è stato aggiornato con una nuova "etichetta aria" per migliorare l'accessibilità per gli utenti e il supporto per la navigazione da tastiera è stato aggiunto al widget Flip Box.
Questi aggiornamenti dimostrano l'impegno di Elementor nel migliorare l'accessibilità del sito Web e l'esperienza utente per tutti i visitatori. Semplificando la navigazione e l'interazione degli utenti con le funzionalità del sito Web, Elementor continua a essere la scelta migliore per gli utenti di WordPress che desiderano creare siti Web visivamente sbalorditivi e accessibili.
Avvolgendo
In qualità di sviluppatore web che utilizza Elementor , l'ultima versione di 3.11 introduce nuove entusiasmanti funzionalità che possono portare il design del tuo sito web a un livello superiore. Il Loop Carousel è un'aggiunta eccellente che consente la visualizzazione di contenuti dinamici, che possono migliorare in modo significativo l'esperienza del visitatore sul tuo sito web. Inoltre, la nuova funzione Copia & Incolla tra siti Web è un punto di svolta per l'efficienza del flusso di lavoro, in quanto consente di risparmiare tempo e fatica durante la creazione di nuovi siti.
Inoltre, la nuova regola avanzata popup e i miglioramenti dell'accessibilità offrono l'opportunità di migliorare l'esperienza dei visitatori, assicurando che il tuo sito web sia inclusivo e accessibile a tutti gli utenti.
Aggiornando e innovando costantemente con nuovi concetti e funzionalità di design, puoi mantenere il tuo sito Web fresco e accattivante, il che può avere un impatto significativo sul successo della tua attività. Quindi, prova queste nuove funzionalità di Elementor e facci sapere come funzionano per te. Lascia un commento e condividi la tua esperienza con la community.





