Elementor 3.10 vanta una miriade di funzionalità tanto attese che miglioreranno l'aspetto del tuo sito web. Questa versione include l'introduzione del primo elemento nidificato, le schede, una nuova unità personalizzata per i controlli di dimensionamento, una nuova libreria di contenitori e aggiornamenti aggiuntivi.

Elementor ed Elementor Pro 3.10 offrono opportunità di progettazione innovative, sbloccando infinite possibilità con l'inclusione di elementi nidificati. Con la nuova unità personalizzata nei controlli delle dimensioni, puoi progettare siti Web con un livello di precisione mai visto prima. Inoltre, la nuova libreria basata su container ei miglioramenti delle prestazioni rendono queste versioni ancora più desiderabili.
Elementi nidificati: eleva il design del tuo sito Web ’s

Nested Elements introduce un metodo rivoluzionario per concettualizzare il design dei siti web. Con questa funzione, gli utenti possono incorporare qualsiasi elemento all'interno di un altro sfruttando la forza dei contenitori Flexbox. Simile a come i contenitori possono essere annidati l'uno nell'altro senza limiti, Elementi annidati consente l'annidamento di qualsiasi elemento, sia esso un widget o un contenitore.
Con i contenitori Flexbox ora stabili, Elementor prevede di incorporare la capacità di nidificazione in diversi widget esistenti, come Carousel, Accordion, Tabs e altro, nelle versioni future. Inoltre, Elementor introdurrà anche nuovissimi widget nidificati, incluso il Mega Menu.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraWidget Schede
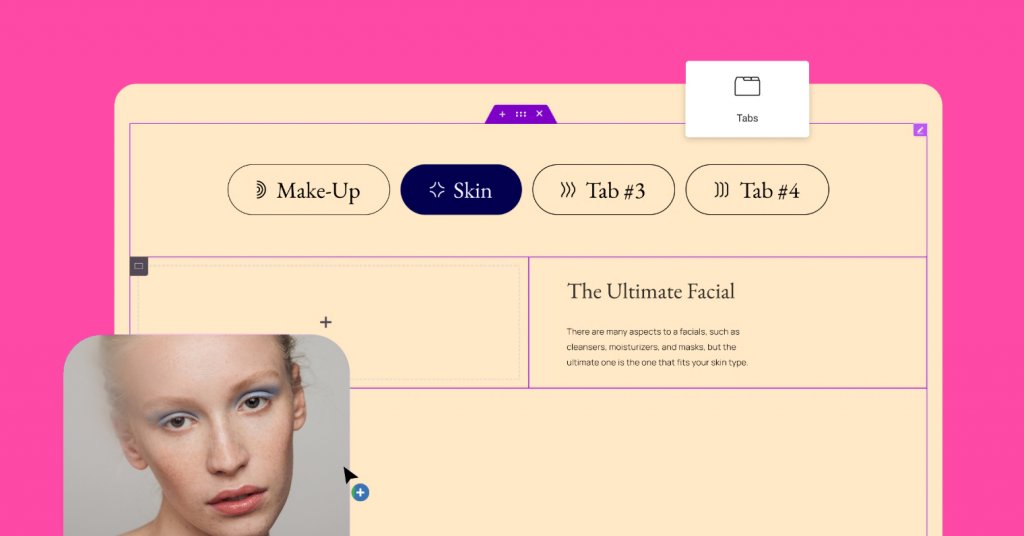
Con l'introduzione del nuovo widget Schede, gli utenti avranno l'opportunità di espandere la propria creatività progettuale e raggiungere un alto livello di sofisticazione. Il nuovo widget Schede, essendo basato su contenitori, include tre miglioramenti principali rispetto al widget Schede originale.
- Schede e titoli – Il nuovo widget Schede consente agli utenti di regolare il layout e il posizionamento delle schede, consentendo loro di determinare la posizione delle schede in relazione al contenuto della scheda’ - in alto, in basso o su uno dei suoi lati. Gli utenti hanno anche più opzioni di stile, inclusa la possibilità di aggiungere icone al titolo della scheda.
- Nuova Area Contenuti – L'area contenuti di ogni Tab diventerà un contenitore principale, grazie alla potenza dei Contenitori Flexbox. Ciò consente agli utenti di posizionare qualsiasi elemento, modificarne il layout e presentare qualsiasi contenuto a loro’d gradito, proprio come una tela bianca dell'Editor.
- Nuova impostazione reattiva – Per migliorare il design e l'esperienza utente in base alle dimensioni del dispositivo, gli utenti possono scegliere il punto di interruzione in cui la scheda verrà automaticamente visualizzata come fisarmonica. Ciò elimina la necessità di creare contenuti diversi per ciascun dispositivo e migliora le prestazioni.
Per utilizzare il widget Schede su un sito Web, è necessario attivare gli esperimenti Contenitore Flexbox ed Elementi annidati. Una volta attivato, il nuovo widget Schede sostituirà automaticamente quello esistente nel pannello del widget senza influire sul design delle schede esistenti sul sito web.
Unità personalizzate – Scegli l'unità che desideri

I controlli numerici all'interno dell'Editor sono in fase di aggiornamento, consentendo agli utenti di selezionare qualsiasi unità di loro scelta e mescolare unità numeriche, nonché eseguire calcoli di funzioni CSS. L'Editor contiene vari elementi con opzioni per il ridimensionamento, inclusi riempimento e margini, dimensione del carattere e altro. Utilizzando queste unità di dimensionamento in modo efficace, la precisione del design e la reattività del sito Web saranno migliorate.
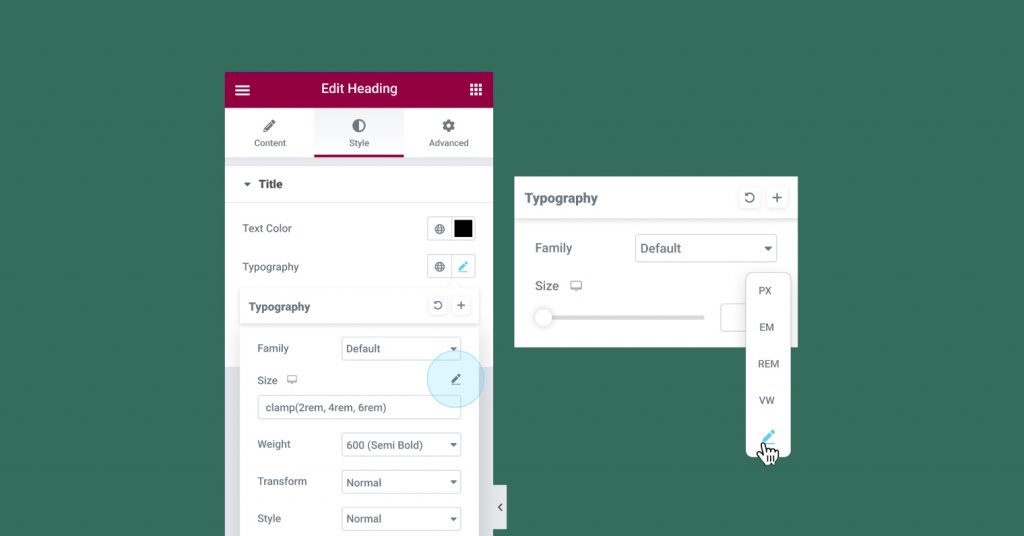
Prima di questo aggiornamento, gli utenti erano limitati a selezionare solo uno dei seguenti tipi di unità: PX, EM, REM, % o VW durante la regolazione del riempimento o dei margini. Con l'aggiornamento, è stata aggiunta l'opzione personalizzata, che offre maggiore flessibilità nella scelta delle unità. Ad esempio, gli utenti possono scegliere PX per i lati e % per la parte superiore e inferiore. Anche le etichette delle unità sono state riposizionate in un elenco a discesa per includere l'opzione personalizzata.
La selezione dell'opzione Personalizza consente inoltre agli utenti di eseguire calcoli per la misurazione di un valore all'interno del campo di immissione del valore, portando a una maggiore precisione di progettazione e supporto reattivo.
Ad esempio, quando si utilizza l'opzione personalizzata nei controlli delle dimensioni della tipografia, gli utenti possono utilizzare la funzione CSS clamp() per adattare la dimensione della tipografia alle diverse dimensioni del dispositivo o la funzione CSS calc() per calcolare e impostare un valore che combina le unità.
In questa versione, le opzioni personalizzate verranno aggiunte ai seguenti controlli di dimensionamento:
- Contenitori, sezioni e colonne – inclusi larghezza personalizzata, bordo e altro, ove possibile.
- La tipografia controlla l'altezza della riga –, la spaziatura tra le lettere e la spaziatura tra le parole.
Altre aree verranno aggiornate in futuro.
Contenitore: kit, modelli e blocchi di siti Web completi

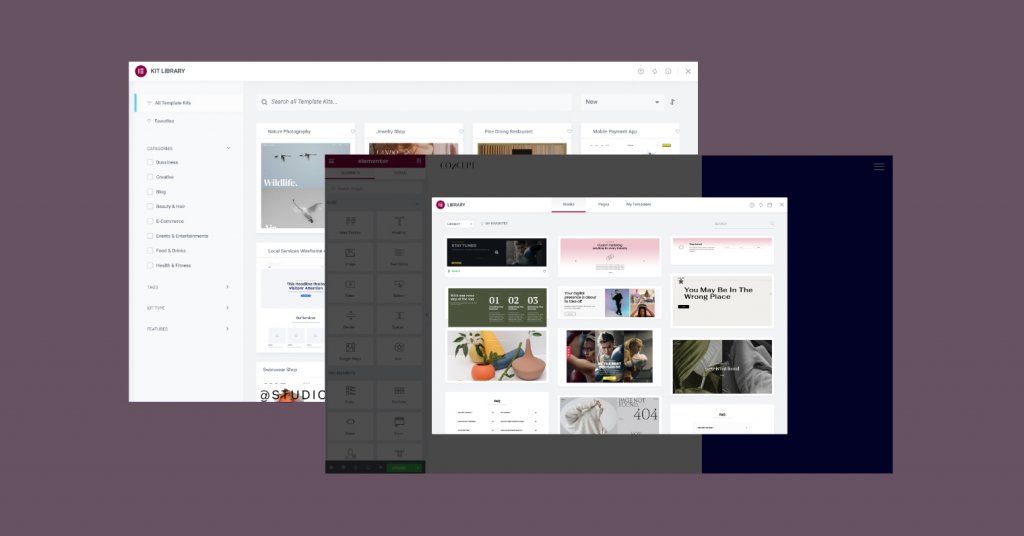
I contenitori Flexbox, ora contrassegnati come beta e stabili per l'uso, hanno spinto il team della libreria a fornire un kit completo per siti Web basato su contenitori e una libreria di modelli. Hanno lavorato duramente nelle ultime settimane per creare una libreria completa, offrendo agli utenti un balzo in avanti nella creazione e progettazione di siti Web quando abilitano l'esperimento Flexbox Container utilizzando le ultime tendenze del design.
L'attivazione dell'esperimento Flexbox Container su un sito Web garantisce l'accesso alla nuova libreria di kit e modelli. Include versioni aggiornate dei più popolari kit di siti web completi e modelli di pagina, tutti convertiti in contenitori Flexbox, oltre a nuovi kit di siti Web e modelli di pagina.
La libreria porta anche due aggiornamenti degni di nota. Innanzitutto sono stati introdotti i mini-shop, un kit completo di una pagina per siti di e-commerce completo di pulsanti PayPal e Stripe per la riscossione dei pagamenti. In secondo luogo, i blocchi precedenti, come le pagine Contact e 404, sono stati sostituiti con design completamente nuovi.
Conto alla rovescia

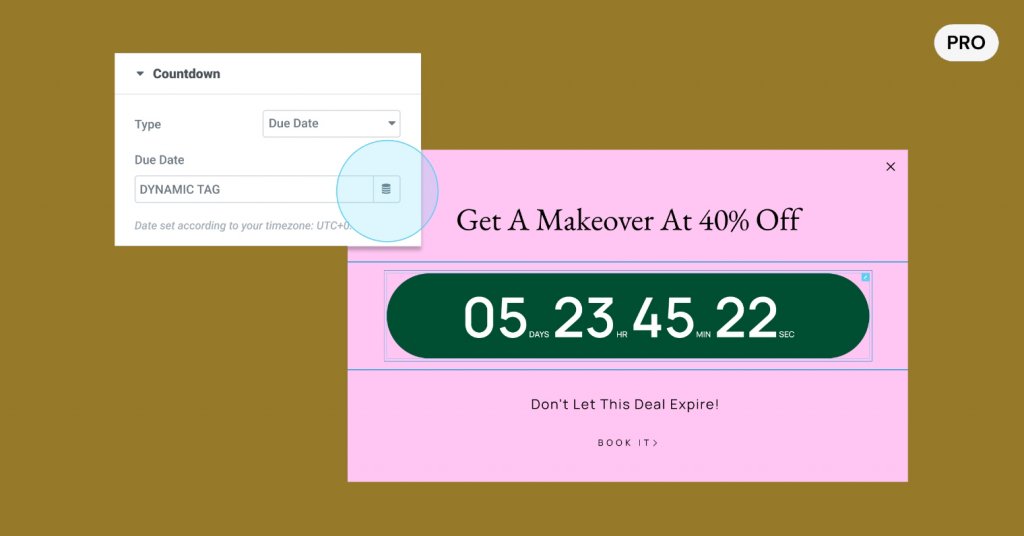
Il Countdown Widget, uno strumento utile per generare FOMO e aumentare i tassi di conversione, ora ha una funzione di controllo dinamico dei tag per la data di scadenza. Questo aggiornamento consente agli utenti di utilizzare i campi personalizzati nativi di WordPress, così come i campi personalizzati di ACF e PODS, per popolare dinamicamente la data di scadenza su ogni pagina.
Con l'aggiunta di questi controlli di tag dinamici, gli utenti possono utilizzare il widget Countdown in un modello Single Post e includere un campo personalizzato per la data di scadenza in ogni post. Ciò consente inoltre ai creatori di siti Web di consegnare un prodotto finito ai propri clienti, consentendo comunque ai clienti di aggiornare la data di scadenza in WordPress senza avere accesso all'Editor e potenzialmente alterare il design.
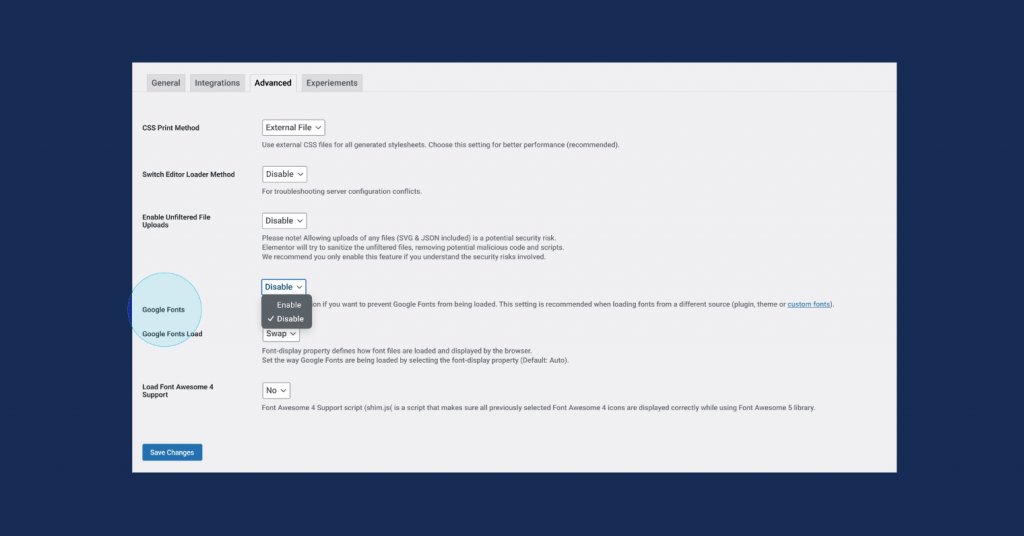
Disabilita Google Font

Google Fonts, una libreria di font online ampiamente utilizzata, consente agli utenti di accedere a una varietà di font per i loro siti web. Tuttavia, è stato recentemente scoperto che Google Fonts ha violato in alcuni casi il GDPR e le normative sulla privacy.
Per ridurre al minimo questo rischio, Elementor offre la possibilità di rimuovere i caratteri Google dal sito web. Quando si disattivano i caratteri di Google, gli utenti non avranno più accesso alla libreria di caratteri di Google online all'interno dell'Editor, con conseguente riduzione del numero di caratteri tra cui scegliere nell'Editor, limitato a sole 7 opzioni di carattere. Se un utente aveva già utilizzato un carattere di Google sul proprio sito Web ma sceglie di disabilitare i caratteri di Google, tutti i caratteri sul sito Web passeranno automaticamente a una delle opzioni di carattere disponibili. Per coloro che desiderano ancora utilizzare il proprio carattere preferito, gli utenti di Elementor Pro hanno la possibilità di caricare caratteri ospitati localmente tramite la funzione Caratteri personalizzati.
Prestazioni e accessibilità migliorate

Elementor 3.10 continua a apportare miglioramenti in termini di prestazioni e accessibilità. Questo aggiornamento comprende tre aggiornamenti per il miglioramento delle prestazioni e due aggiornamenti per il miglioramento dell'accessibilità.
Lazy Load Google Maps: il widget di Google Maps in Elementor consente il posizionamento di mappe ovunque su un sito Web, fornendo un modo conveniente per i visitatori del sito Web di accedere alle informazioni sulla posizione. Con questo aggiornamento, è stato aggiunto il caricamento lento degli iframe di Google Map, contribuendo a un tempo di caricamento iniziale della pagina più rapido.
Lazy Loading di immagini con dimensioni personalizzate: la dimensione dell'immagine può influire notevolmente sulle prestazioni di un sito Web. Negli aggiornamenti precedenti, è stata introdotta la possibilità di eseguire il lazy load della maggior parte delle immagini caricate nella libreria multimediale. In Elementor 3.10, le immagini di dimensioni personalizzate possono anche essere caricate in modo pigro.
Controllo del precarico dei video ospitati autonomamente: i video, simili alle immagini, possono influire sulla velocità e sulle prestazioni di un sito Web, in particolare con i video ospitati autonomamente. Con questo aggiornamento, è disponibile l'opzione per precaricare i video self-hosted, i loro metadati o nessuno dei loro contenuti prima che il visitatore prema play.
Miglioramenti dell'accessibilità per la navigazione della pagina: il widget Block Quote e il widget Post Comments, entrambi di Elementor Pro, hanno ricevuto aggiornamenti al loro markup per migliorare ulteriormente l'accessibilità per gli utenti con disabilità che utilizzano tecnologie assistive per la navigazione della pagina.
Avvolgendo
Elementor 3.10 apre una gamma di nuove opzioni di design che gli utenti possono incorporare nei loro siti web. L'aggiunta del widget Schede, la prima funzionalità a utilizzare la funzionalità Elementi nidificati, offre agli utenti la possibilità di creare layout altamente avanzati e creativi utilizzando tutti i widget di Elementor in un semplice modo di trascinamento della selezione. Consentendo a Flexbox Containers di utilizzare questo nuovo widget, gli utenti avranno anche accesso a un nuovo kit basato su container e a una libreria di modelli, per avviare il processo di progettazione. Incoraggiamo i nostri visitatori a provare Elementor 3.10 e condividere i loro pensieri nella sezione commenti qui sotto.




