Icone e testo, ciascuno a sé stante, hanno pregi e difetti che li rendono un binomio perfetto nella creazione di un sito web. Un'icona da sola potrebbe essere troppo ambigua, senza alcun contesto o significati fissi. Il testo potrebbe sembrare insipido e sicuramente non attirerà così tanta attenzione. Metti insieme i due e otterrai il meglio da entrambi i mondi. Spesso, vedrai l'abbinamento quando elenchi funzionalità, servizi o qualsiasi altro elemento che deve essere mostrato come distinto, ma parte del gruppo.
Questo abbinamento è così diffuso che molti temi premium vengono forniti con uno shortcode per inserire rapidamente un'icona con il testo come elemento di design. Se il tuo tema non’t, non preoccuparti. Grazie a Qi Addons for Elementor , la più grande raccolta di componenti aggiuntivi gratuiti di Elementor del web’, you’sarà in grado di aggiungere tutte le icone con il testo di cui hai bisogno in pochissimo tempo. Tutto ciò di cui avrai bisogno è Elementor e l'icona con un widget di testo.
Aggiunta di icone con testo
Per utilizzare i componenti aggiuntivi essenziali per il plug-in Elementor per aggiungere icone con testo in WordPress, dovrai eseguire alcuni semplici passaggi. Innanzitutto, devi scaricare e attivare Elementor. Questo è un popolare generatore di pagine che potresti aver già installato. In caso contrario, puoi scaricarlo dal repository di WordPress.
Una volta installato Elementor, puoi procedere con l'installazione di Qi Addons per Elementor . Puoi farlo andando nel repository di WordPress e cercandolo, quindi facendo clic su Installa e attiva.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Dopodiché, il modo migliore per abituarsi al widget sarebbe quello di andare a una pagina in cui potresti voler aggiungere un'icona con del testo e – arrivarci. Noi, invece, abbiamo creato una sezione con tre colonne perché abbiamo finito per creare tre icone con il testo. Basta trovare il widget e trascinarlo nella colonna più a sinistra ha funzionato. La nostra prima icona con testo era ora pronta per essere modificata.

Modifica del contenuto dell'icona con il testo
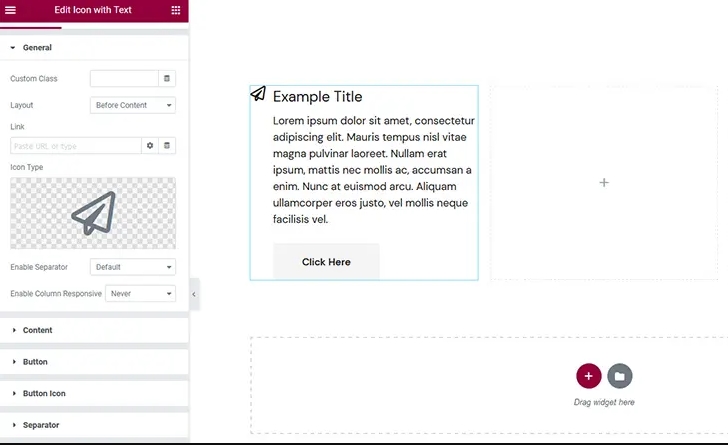
Ci sono molte schede nella sezione Contenuto dell'opzione plugin, ma non preoccuparti. Questo significa solo che sarai in grado di modificare il tuo design in molti piccoli modi. Nella prima scheda, Generale , puoi scegliere come sono disposti l'icona e il testo se desideri aggiungere un collegamento all'icona e poche altre cose.
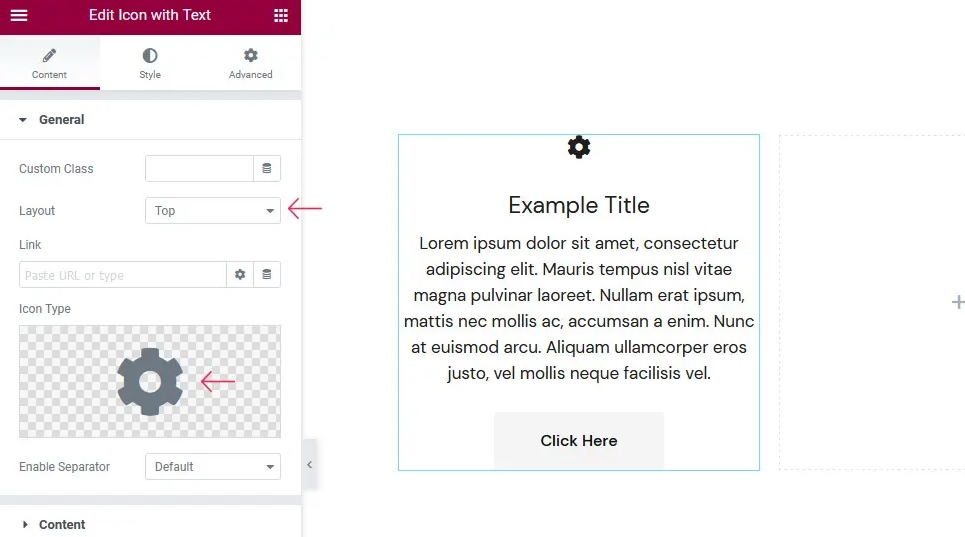
Questo è anche il punto in cui scegli il tipo di icona che desideri utilizzare se desideri utilizzare un separatore, nonché alcune regole di reattività per le colonne. Siamo passati al layout superiore come prima modifica. Abbiamo cambiato l'icona in un ingranaggio dalla libreria di icone, e quindi eravamo pronti per andare avanti.

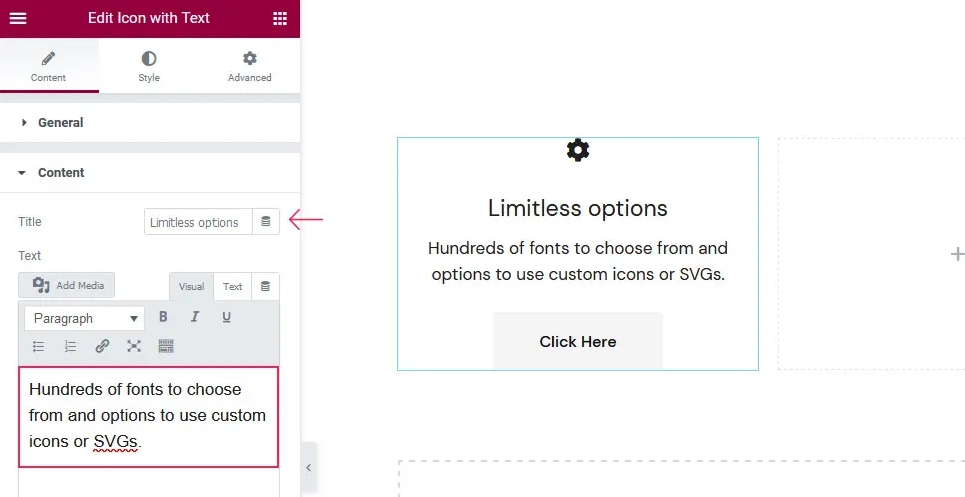
Nella scheda Contenuto , puoi modificare l'aspetto del testo nella colonna o addirittura eliminarlo del tutto. Puoi anche modificare il testo stesso e utilizzare alcune opzioni di stile limitate. Potrai anche decidere come allineare il testo.

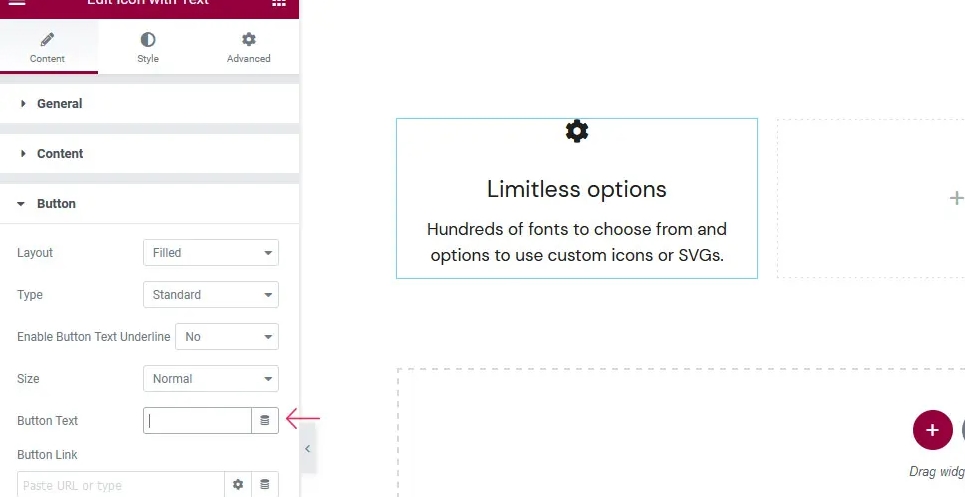
Nelle schede Button e Button Icon , puoi scegliere come dovrebbe apparire il tuo pulsante, quanto dovrebbe essere grande se dovrebbe avere un'icona, dove dovrebbe essere e quale collegamento dovrebbe portare.
L'opzione Testo pulsante nella scheda Pulsante è la cosa più interessante di queste due schede. Se cancelli il testo, puoi eliminare completamente il pulsante.

Le ultime due schede nelle opzioni Contenuto sono per il separatore e l'animazione per quando viene visualizzato il contenuto. Puoi scegliere il layout, la posizione, l'immagine del bordo e l'icona per il separatore. Potrai anche scegliere tra diversi stili di animazione e impostare la durata di ognuno.
Disegnare l'icona con il testo
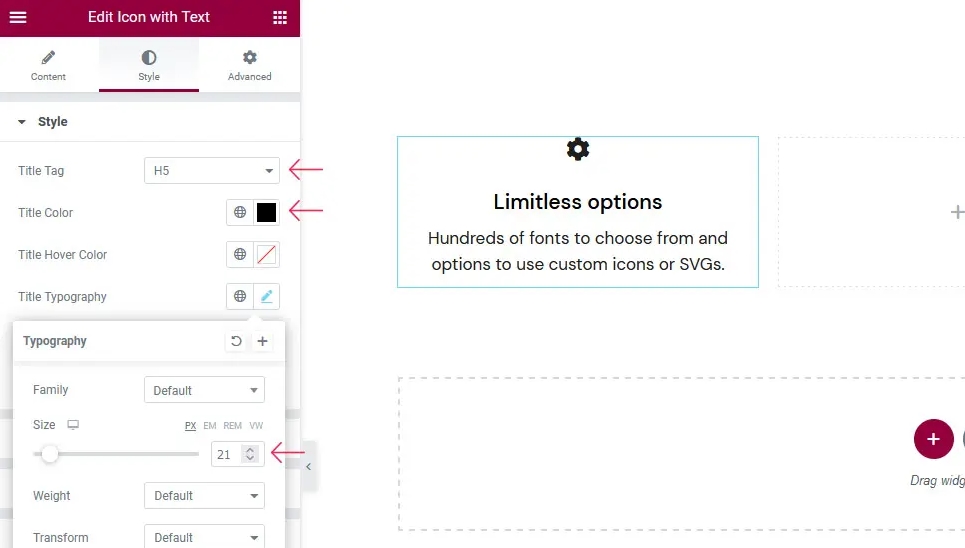
Quando usi il testo per modellare la tua icona, la scheda Stile sarà la prima che verrà visualizzata. Lì troverai le opzioni che ti consentono di scegliere il tag del titolo, il colore normale del titolo, il colore al passaggio del mouse del titolo e il carattere, le dimensioni e il peso del titolo. Puoi scegliere il colore e lo stile del carattere per il testo.
Abbiamo apportato solo alcune piccole modifiche alle impostazioni predefinite qui. Abbiamo modificato il tag del titolo in H5, cambiato il colore del titolo in nero con il codice esadecimale #000000 e reso il titolo largo 21 pixel.

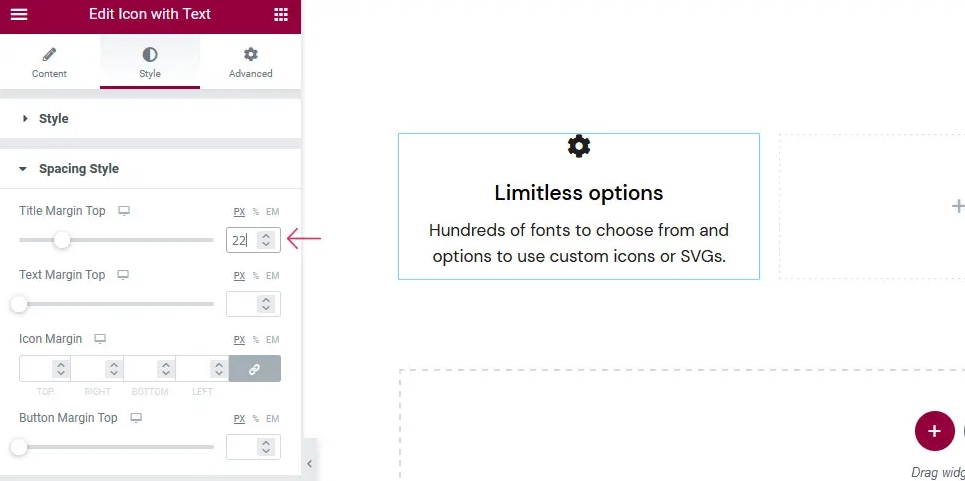
Nella scheda Stile spaziatura , l'impostazione dei margini è la cosa principale da fare. Puoi scegliere il margine superiore per il titolo, il margine superiore per il testo, il margine attorno all'icona e il margine superiore per il pulsante se ne hai uno.
Ancora una volta, abbiamo scelto di apportare solo piccole modifiche rendendo il margine superiore del titolo di 22 pixel.

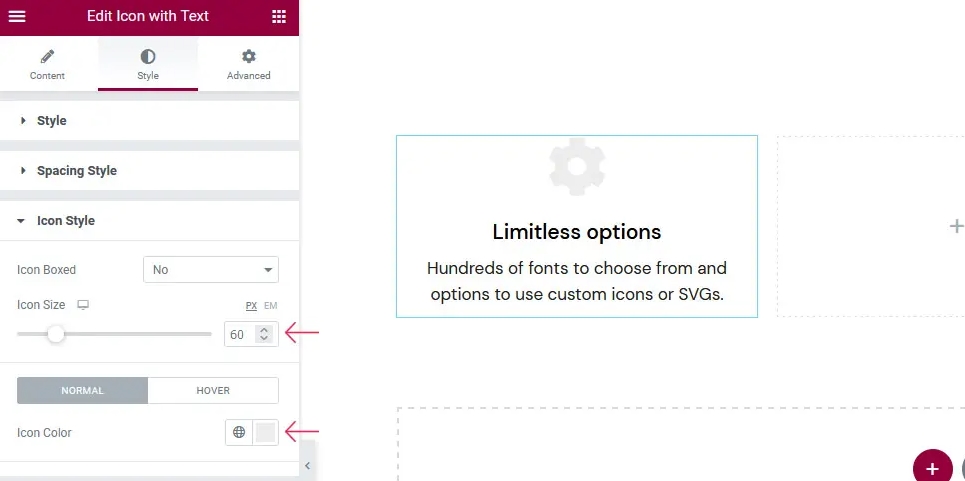
Se vuoi mettere la tua icona in una scatola o no, le opzioni che vedi nella scheda Stile icona saranno molto diverse. Se lo fai, puoi scegliere tra una serie di opzioni per la forma, le dimensioni e il colore della scatola. In caso contrario, sarai in grado di modificare le dimensioni, il colore e l'animazione dell'icona solo quando il mouse è sopra di essa.

Abbiamo scelto di non mettere la nostra icona in una scatola. Ma abbiamo reso la nostra icona larga 60 pixel e cambiato il suo colore in #ececec. Gli abbiamo dato un leggero movimento su e giù quando è sospeso.

Con le altre schede, puoi modificare l'aspetto dei pulsanti, delle icone dei pulsanti, dei bordi, delle sottolineature, dei separatori e delle icone dei separatori e il loro stile. Abbiamo scelto di non utilizzare nessuno di questi elementi nel nostro design, ma se scegli una strada diversa, ecco tutte le opzioni di dimensione, colore, margine e passaggio del mouse di cui avrai bisogno per far risaltare i tuoi pulsanti e separatori di icone e testo fuori.
Avvolgendo
Con Qi Addons for Elementor , è facile e divertente aggiungere design interessanti e utili al tuo sito web, come l'icona con il testo. Puoi scegliere tra molte opzioni diverse, molte più di quelle che abbiamo visto in questa demo. Sentiti libero di controllarli tutti e trovare il modo migliore per utilizzare insieme le funzionalità di questo componente aggiuntivo.




