L'ultima versione di WordPress è ora disponibile e include una serie di nuove funzionalità. In poche parole, WordPress 5.9 è il prossimo passo verso siti Web completamente modificabili. Tuttavia, cosa significa ? Che cos'è la modifica completa del sito e per cosa può essere utilizzata ? Lo spiegheremo in dettaglio in questo articolo del blog e ti mostreremo alcuni esempi di siti Web WordPress che utilizzano la modifica completa del sito.

Che cos'è la modifica completa del sito?
Potresti aver sentito il termine "modifica completa del sito" fluttuare nella comunità di WordPress, ma cos'è esattamente ? Per semplificare, la modifica completa del sito si riferisce a una raccolta di nuove funzionalità di WordPress:
- Modelli di modifica: qui puoi modificare l'aspetto dei tuoi post e delle tue pagine.
- Modifica del tuo sito: ti consente di personalizzare l'aspetto del tuo blog, degli archivi o della pagina 404, nonché dell'intestazione e del piè di pagina del tuo sito.
- Una nuova interfaccia Stili: dove puoi personalizzare colori, caratteri e spaziatura.
- Un nuovo tipo di tema: completamente mutevole e costruito con blocchi.
Il filo comune che corre attraverso la modifica completa del sito (FSE) è che tutte le funzionalità sviluppano il tuo sito Web utilizzando i blocchi. Inoltre, la modifica completa del sito offre agli sviluppatori nuovi strumenti, incluso un nuovo file di configurazione del tema. Ora, per utilizzare appieno le nuove funzionalità incluse nella versione 5.9 di WordPress, è necessario attivare un tema di modifica del sito completo . Twenty Twenty-Two è un esempio di un tema di modifica del sito completo.
Pensieri dietro l'editing completo del sito?
Le persone che usano WordPress trascorrono molto tempo ad apportare modifiche all'intero sito. In parole povere, la modifica completa del sito ti consente di estendere l'uso dei blocchi per la creazione di contenuti al resto del tuo sito web. Inoltre, per potenziare gli utenti e abilitare nuovi livelli di personalizzazione per aree del tuo sito Web che prima erano modificabili solo tramite codice o impostazioni sofisticate. Di conseguenza, tutti coloro che utilizzano WordPress possono ora personalizzare l'aspetto del proprio sito Web e delle proprie pagine.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraVantaggi della modifica completa del sito
La possibilità di modificare e visualizzare in anteprima l'intero sito Web nell'editor è di gran lunga il vantaggio più prezioso. Puoi posizionare blocchi ovunque e cambiarne lo stile da un'unica interfaccia. La modifica completa del sito offre in questo modo un'esperienza di modifica più completa e coerente. Per modificare il titolo, il menu o i widget del tuo sito, non è necessario passare a varie pagine amministrative. Invece, puoi eseguire tutto questo lavoro mentre sei ancora nell'editor.
Ulteriori vantaggi includono design predefiniti per pagine (modelli), componenti di intestazione e piè di pagina del sito e schemi di blocco. Il semplice trascinamento e rilascio dei modelli di blocco ti consente di costruire i tuoi progetti e salvarli come modelli per un uso futuro.
Stato attuale della modifica completa del sito
Dato che ne abbiamo già discusso, la versione più recente di WordPress è il prossimo passo verso la modifica del sito nella sua interezza. Tuttavia, WordPress 5.9 include una versione beta del nuovo Site Editor è incoraggiante. WordPress 5.9 supporta il nuovissimo tema Twenty Twenty-Two per impostazione predefinita e gli aggiornamenti futuri dovrebbero includere correzioni di bug e miglioramenti. Inoltre, è confortante sapere che il plug-in Gutenberg non è necessario per la modifica completa del sito.
Ci vuole molto lavoro per modificare un sito web completo. Sono inclusi nuovi blocchi e impostazioni di blocco, che non erano pronte per WordPress 5.9 . Tuttavia, sono pianificati! Ci sono diversi cambiamenti imminenti, tra cui:
- Sono stati aggiunti nuovi blocchi di commenti.
- I controlli per la spaziatura e il posizionamento dei blocchi e per la selezione delle famiglie di caratteri sono stati semplificati.
- Gli autori dei nuovi post vengono bloccati.
- Il blocco query, che viene utilizzato per visualizzare un elenco di post, ha più opzioni (come il tuo blog)
Controlli reattivi migliori e l'opzione per creare nuovi modelli di pagina di categoria sono due cose che attualmente mancano.
Come funziona?
L'amministratore di WordPress, la schermata di navigazione, i widget e il personalizzatore sono tutti mancanti quando attivi un tema di modifica completo del sito . In alternativa, WordPress fornisce un nuovo editor in cui puoi visualizzare in anteprima e modificare il tuo sito. Le impostazioni dei blocchi e gli stili prendono il posto del personalizzatore. Non hai più bisogno di widget perché i blocchi possono essere posizionati ovunque. Un nuovo blocco di navigazione sostituisce il sistema di menu.

L'editore del sito
Quando apri il nuovo editor, la prima pagina che vedrai è la tua home page esistente. Le barre laterali di navigazione, Stili e Impostazioni dell'editor del sito sono tutte facoltative per l'editor. Invece, fai clic sul simbolo di WordPress o del sito nell'angolo in alto a sinistra dell'editor per visualizzare la navigazione del sito:

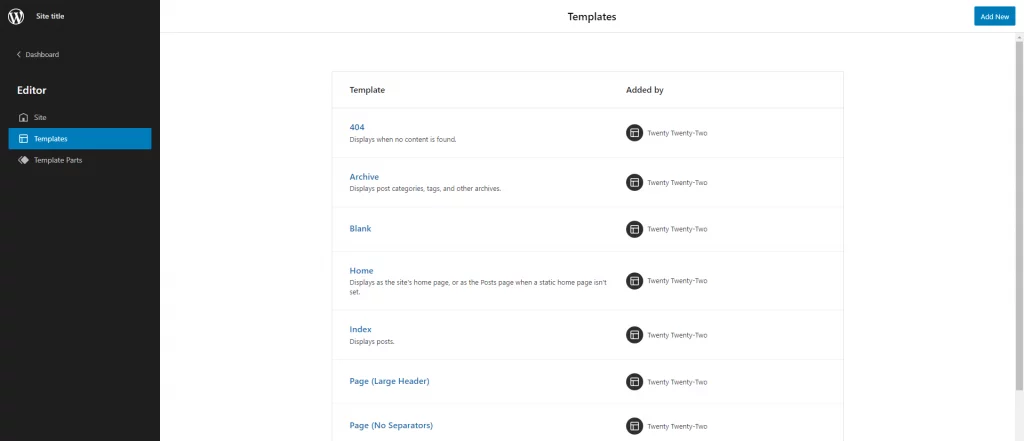
Le scelte Modelli e Parti modello si trovano nella barra laterale di navigazione laterale dell'editor sul lato sinistro. Puoi visualizzare e gestire tutti i tuoi modelli e parti su una pagina separata selezionandone una.

Intestazione e navigazione del sito
La configurazione del menu del tuo sito Web è sicuramente una delle prime cose che vorrai fare. Ecco come farlo con la modifica dell'intero sito:
- Per iniziare, vai all'amministratore di WordPress e seleziona Editor (beta) dal menu Aspetto.
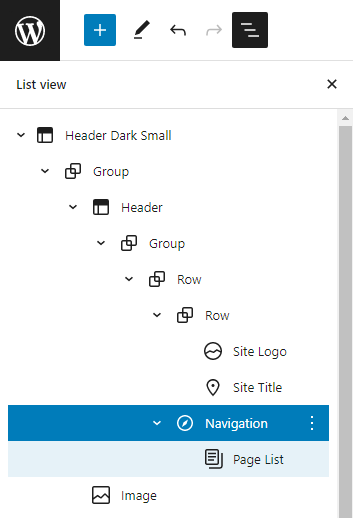
- Puoi scegliere di selezionare il blocco di navigazione direttamente nell'editor o dalla visualizzazione elenco. La visualizzazione elenco mostra un elenco di tutti i blocchi della pagina. Per accedere alla visualizzazione elenco, fare clic sull'icona a tre righe nella barra degli strumenti in alto.
- Per ingrandire l'elenco, fare clic su Intestazione. Quindi, scegli il blocco Navigazione facendo clic su di esso.

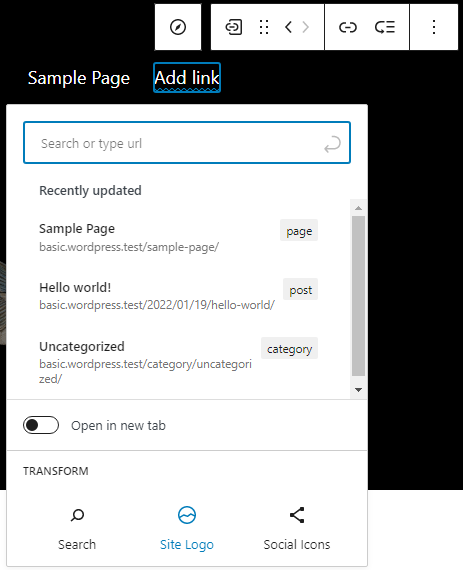
- Ora puoi aggiungere nuove voci di menu facendo clic sul simbolo +. Puoi cercare un determinato post o pagina, creare nuove bozze o persino aggiungere un logo del sito, icone social o un modulo di ricerca:

Ci sono varie possibilità stilistiche per il blocco di navigazione. Ad esempio, puoi modificare i colori, l'allineamento e la dimensione del testo, nonché se la navigazione debba o meno comprimersi dietro un pulsante di menu. Puoi anche assegnare al tuo menu un nome univoco nell'area Avanzate.
Al termine della configurazione del menu, non dimenticare di fare clic su Salva. Ti verrà chiesto se desideri mantenere l'intestazione e il menu del tuo sito web. Salva entrambi e dai un'occhiata al bellissimo nuovo menu del tuo sito web.
Modifica del design del sito utilizzando gli stili
Per continuare con il nostro esempio di tema Twenty Twenty-Two, questo ha un'intestazione nera sulla pagina principale e il resto delle pagine è bianco. Iniziamo modificando l'aspetto di questi siti. Si supponga di volere che le pagine abbiano un colore di sfondo scuro.
- Il primo passo è avviare l'Editor dal menu Aspetto dell'amministratore di WordPress.
- Per aprire la barra laterale Stili, fai clic sul cerchio bianco e nero nella barra in alto, vicino al pulsante Salva. In Stili, puoi personalizzare la tipografia, i colori e la spaziatura per il sito Web e i blocchi.
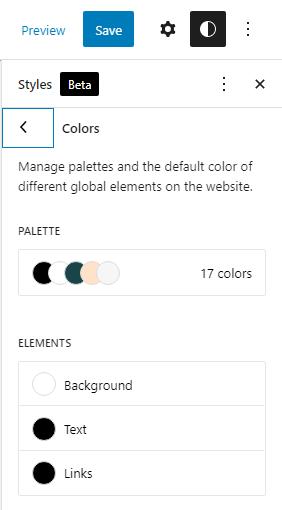
- Selezionare Colori per modificare il colore di sfondo. Questa visualizzazione mostra la tavolozza dei colori del tema e un elenco di elementi come sfondo, testo e collegamenti.
- Cambia il colore di sfondo in nero. Nell'editor, puoi vedere come appariranno i tuoi cambi di colore in tempo reale.
- Devi anche modificare i colori del testo e dei link per renderli leggibili: torna alla fase precedente e ripeti la procedura per testo e link, ma questa volta scegli il bianco.

Modifica dell'aspetto di blocchi specifici
Di conseguenza, ora è possibile personalizzare alcuni elementi fondamentali delle tue pagine. Ad esempio, è possibile modificare l'aspetto dei singoli blocchi, come il post title block?
- Apri la barra laterale Stili facendo clic sul cerchio bianco e nero nella barra in alto, vicino al pulsante Salva. Sotto il testo di accompagnamento nella barra laterale Stili, fai clic su Blocchi: per l'intero sito, puoi modificare l'aspetto dei singoli blocchi.
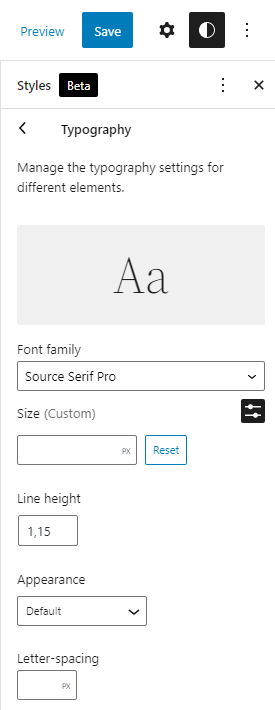
- Apri il pannello Tipografia selezionando il cartiglio del post.
- Puoi modificare la famiglia dei caratteri, la dimensione, l'altezza della linea, l'aspetto (grassetto o corsivo) e la spaziatura delle lettere per tutti i cartigli dei post contemporaneamente utilizzando questo pannello delle opzioni. Gioca con alcuni dei parametri e guarda come influiscono sul design in tempo reale.
- Salva tutte le modifiche che hai apportato. Ti verrà chiesto di salvare i tuoi stili personalizzati: la conferma è tua a questo punto.

Come annullare le cose?
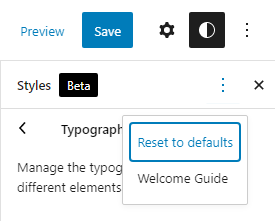
In qualsiasi momento, puoi farlo. Barra degli strumenti Stili: "Ripristina impostazioni predefinite" nel menu con i puntini di sospensione "Altre azioni sugli stili globali".

Creazione di un modello di pagina con barra laterale
I modelli possono essere creati nell'editor dei modelli per i tuoi articoli e pagine. Se vuoi avere un'idea di come funziona, parliamo dello sviluppo di un nuovo modello di barra laterale.
- Apri la pagina nell'editor dei blocchi in cui desideri aggiungere la barra laterale. Per creare un nuovo modello, vai alla barra laterale delle impostazioni della pagina e seleziona Nuovo dalla sezione Modello. Considera il termine "barra laterale" per il tuo nuovo modello.
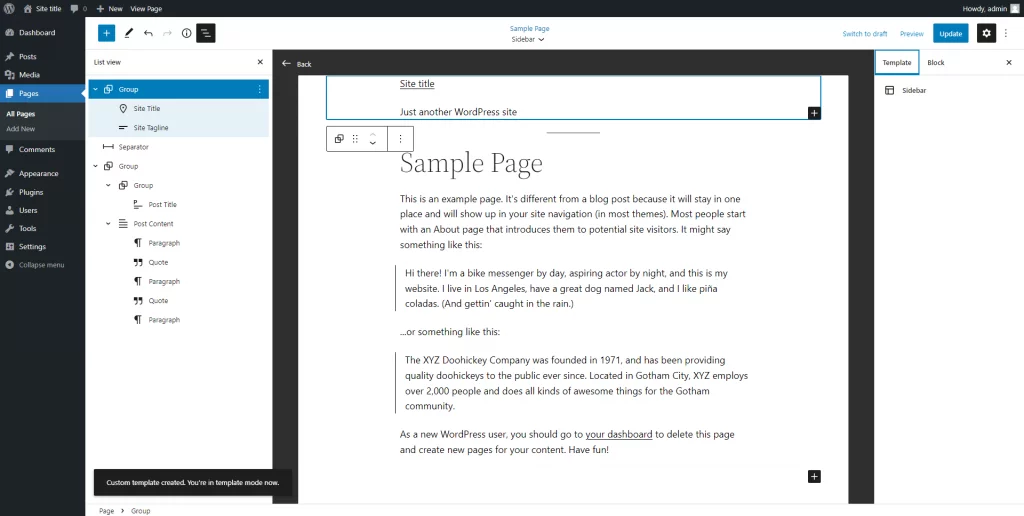
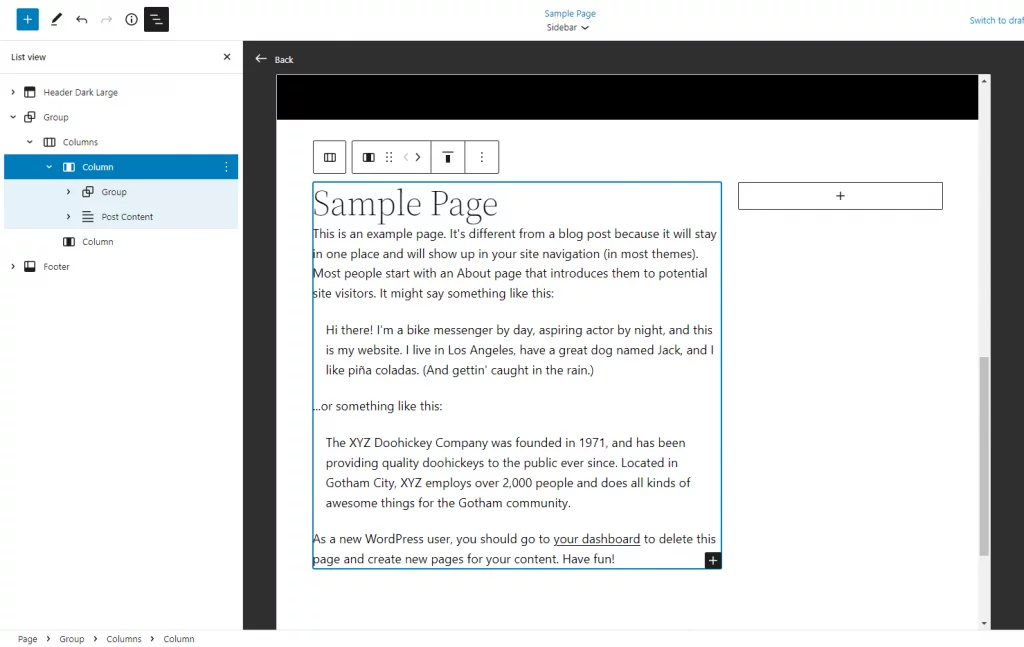
- Successivamente vedrai l'editor dei modelli aperto in WordPress. Dal suo bordo grigio scuro, puoi dire che questo è l'editor di modelli.
- È necessario aggiungere una nuova barra laterale riorganizzando i blocchi correnti. L'uso della visualizzazione elenco per selezionare e spostare i blocchi può essere più conveniente. Fare clic sull'icona a tre righe nella barra degli strumenti in alto per aprire la visualizzazione elenco.
- Elimina i blocchi contenenti il titolo del sito, lo slogan e il separatore dalla riga superiore dell'editor per iniziare. Questo perché al loro posto utilizzerai un'intestazione preimpostata dal tema.

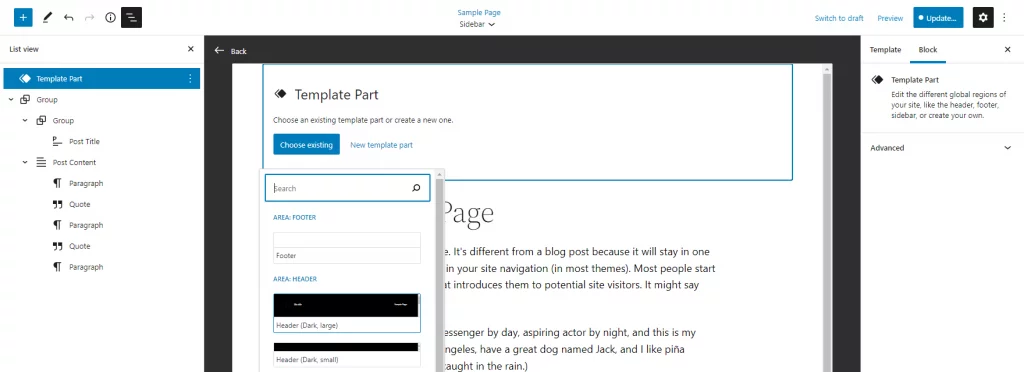
- Inserire un blocco parte modello e selezionare "Scegli esistente" dall'elenco a discesa. La selezione di un'intestazione predefinita è un'opzione successiva.

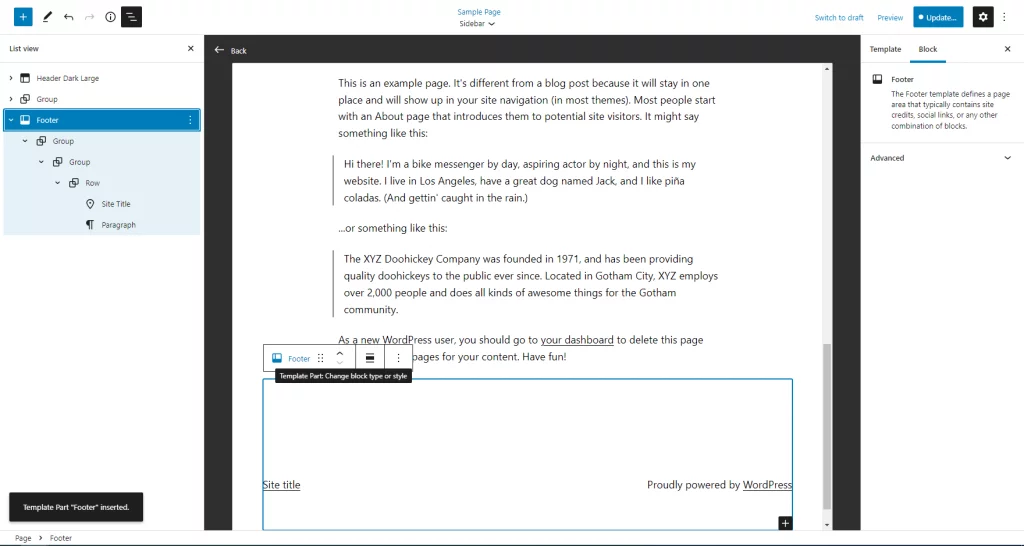
- Aggiungi una seconda parte del modello per il tuo piè di pagina nella parte inferiore dell'editor, appena sotto il contenuto.

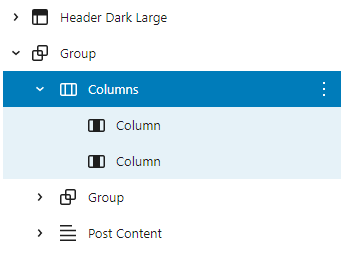
- Prima di aggiungere il blocco colonne, assicurati che la tua nuova intestazione e piè di pagina siano a posto. Decidi una sezione che si trova a metà in alto ea metà in basso nella pagina del tuo documento.

- Utilizzare un blocco di colonne nel blocco di gruppo. Il testo e la barra laterale possono beneficiare di una divisione 70/30.

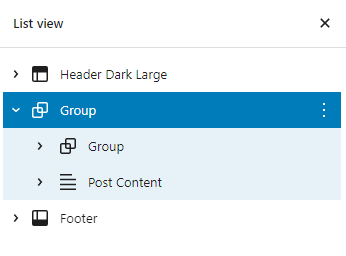
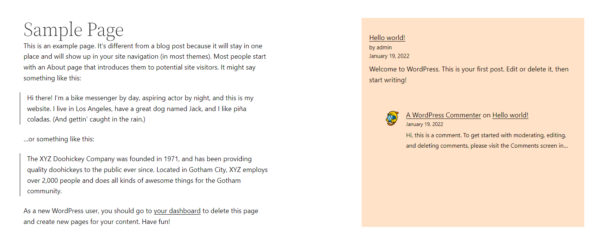
- Seleziona il secondo blocco Gruppo e il blocco Pubblica contenuto nella visualizzazione elenco, quindi trascina tutto il contenuto in un'unica lunga riga nella visualizzazione elenco. Ecco come dovrebbe apparire la tua pagina a questo punto.

- Puoi utilizzare la colonna stretta per visualizzare i blocchi che desideri nella barra laterale. Ciò potrebbe includere, ad esempio, post recenti, commenti più recenti, una breve biografia del creatore della pagina o persino una galleria di foto. Sciogli i capelli e divertiti. Puoi anche sperimentare varie combinazioni di colori e dimensioni dei caratteri..

Assicurati che sia i modelli che le pagine siano salvati prima di continuare. I modelli personalizzati possono essere riutilizzati su altre pagine, se lo si desidera.
Esempio di sito web
Quindi, sei alla ricerca di idee o sei curioso dei risultati che potresti aspettarti quando usi l'editing completo del sito ? Abbiamo creato un elenco di siti Web che puoi utilizzare come ispirazione!
Ecco un esempio di sito web personale.

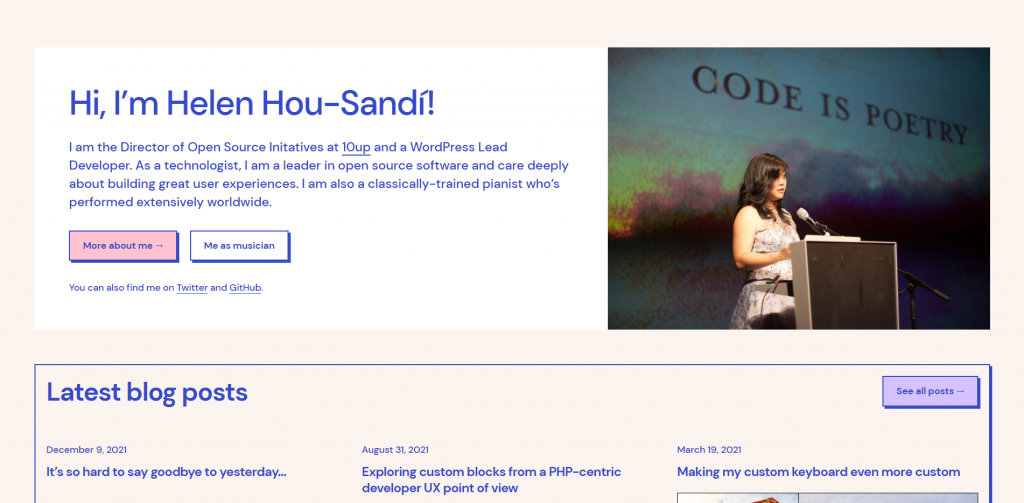
Guarda come appaiono i siti web aziendali in FSE.

Pensieri finali
L'utilizzo di blocchi per gestire e modificare ogni aspetto del tuo sito Web può essere un po' intimidatorio all'inizio. Ma siamo qui per dirti che le nuove opzioni di personalizzazione superano di gran lunga le parti che sembrano un po' ruvide ai bordi. Ci sono molte possibilità a tua disposizione ora che abbiamo trattato in questo post per apportare modifiche al tuo sito web. Ad esempio, potresti voler aggiornare il testo del piè di pagina o riposizionare il logo? del sito La modifica completa del sito semplifica questo perché non devi modificare il codice del tema.
Tuttavia, prenditi del tempo per pensare alle modifiche che apporti. Ricorda che queste funzionalità sono opzionali e che non devi aggiornare i blocchi che non necessitano di modifiche. Dal momento che hai il controllo completo sull'aspetto del sito, perché non provarci e facci sapere cosa ne pensi ?





