La versione beta di WordPress 6.1 è arrivata e la sua data di rilascio ufficiale è fissata per il 1 novembre 2022. Ci saranno molte nuove funzionalità e miglioramenti in questa, la grande versione finale del 2022.

Abbiamo tenuto d'occhio l'evoluzione e sperimentato nuove funzioni nei nostri ambienti di allestimento.
Questo post fornirà un'anteprima delle funzionalità e degli screenshot imminenti per WordPress 6.1. Utilizzando il plug-in WordPress Beta Tester , puoi testare la versione preliminare in locale o in un ambiente di staging. Ricorda che alcune funzionalità beta potrebbero non essere incluse nel prodotto finale.
Nuovo tema predefinito
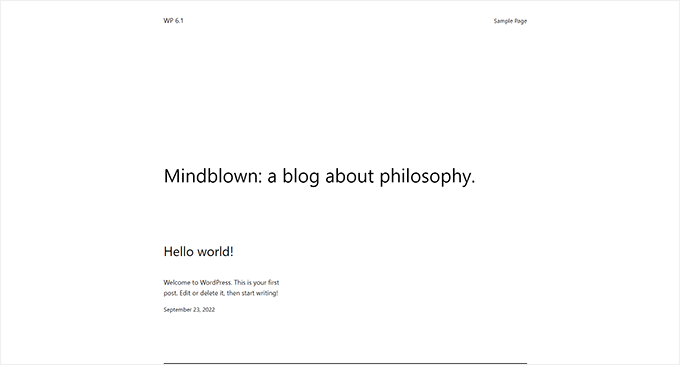
Twenty Twenty-Three è il nuovo tema predefinito per WordPress, come è consuetudine per l'ultima versione dell'anno.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Twenty Twenty-Three è un tema a blocchi modificabile con un design semplice.
All'interno dell'editor del sito, gli utenti avranno accesso a dieci opzioni di progettazione uniche.
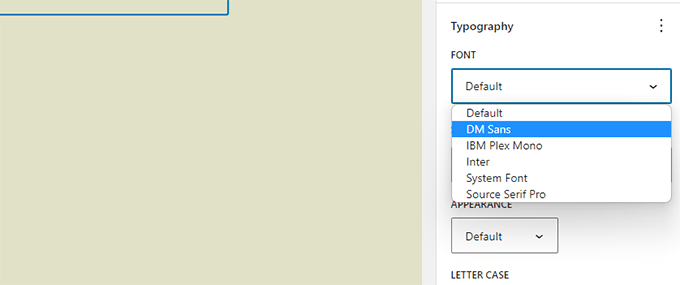
Inoltre, sono inclusi quattro font adatti a vari stili. È possibile utilizzare questi caratteri tipografici anche durante la creazione di nuovi articoli o pagine.

In sintesi, l'editor del sito di TwentyThirty offre una bella lavagna bianca su cui dipingere il tuo capolavoro digitale.
Editor di blocchi
Gli utenti di WordPress in genere trascorrono la maggior parte del loro tempo nell'editor di blocchi, componendo nuovi contenuti per i loro siti.
Dal punto di vista dell'editor, WordPress migliora notevolmente con ogni nuova edizione. Le modifiche apportate nelle versioni di Gutenberg (13.1-14.1, il nome in codice per il progetto dell'editor di blocchi) saranno incorporate in WordPress 6.1.
L'obiettivo principale di questi aggiornamenti di Gutenberg era standardizzare l'insieme di strumenti di progettazione che potevano essere utilizzati per vari blocchi.
Notevoli aggiornamenti all'editor di blocchi includono quanto segue.
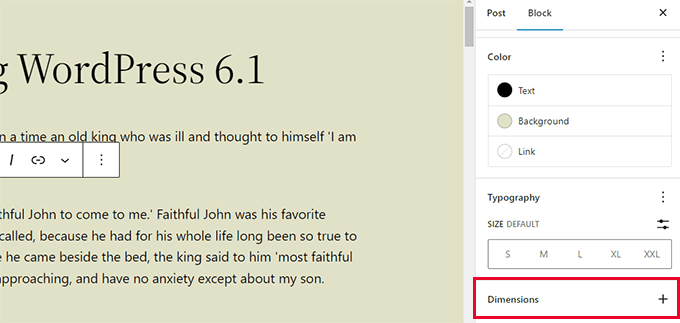
Aggiunta di dimensioni
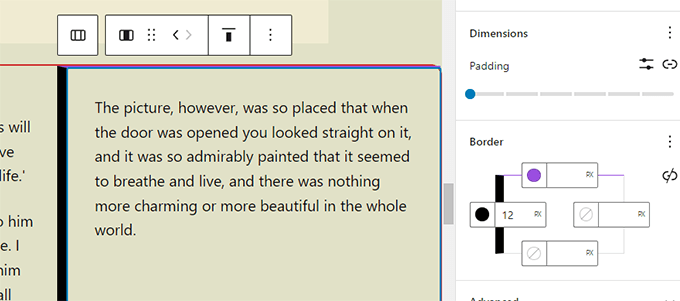
Più blocchi in WordPress, inclusi paragrafi, elenchi, colonne, tabelle e altro, supporteranno le dimensioni a partire dalla versione 6.1.

Di conseguenza, l'utente avrà una maggiore granularità sul layout e sul design, con la possibilità di regolare il riempimento e il margine per più blocchi.
Allo stesso modo, quando si modificano i margini e il riempimento di un blocco, gli utenti saranno in grado di vedere immediatamente gli effetti.
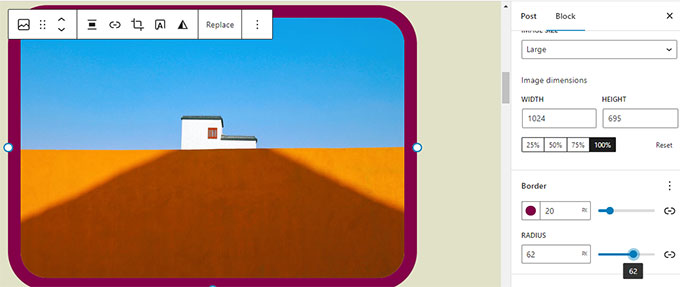
Opzioni di bordo migliorate
WordPress 6.1 espande il numero di tipi di blocchi che supportano i bordi. Avranno un controllo indipendente sui margini in alto, in basso, a destra e a sinistra.

In precedenza, il blocco immagine ti permetteva solo di scegliere un raggio di bordo, ma ora puoi aggiungere bordi solidi.

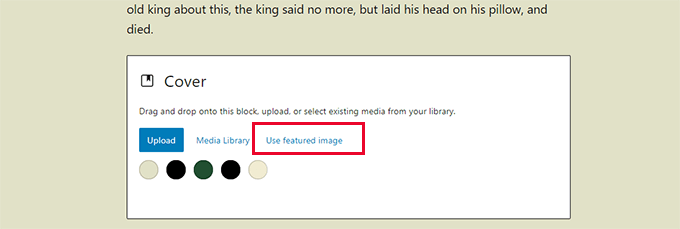
Immagine in primo piano nel blocco di copertina
Gli utenti di WordPress chiedono spesso la distinzione tra un'immagine in primo piano e un blocco di copertina. Molti lettori desideravano che la loro immagine di copertina fosse anche la loro immagine in primo piano nel blocco di copertina.
In WordPress 6.1, l'immagine di copertina può essere scelta dall'utente. Gli utenti devono selezionare un'immagine principale per iniziare a vederla visualizzata sulla copertina.

Con la copertina, le persone possono mostrare le loro foto migliori in qualsiasi modo ritengano opportuno.
Se non utilizzi correttamente questa funzione, l'immagine in primo piano potrebbe essere visualizzata due volte sullo schermo, a seconda del tema.
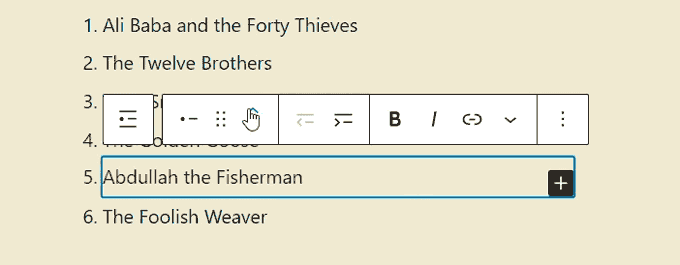
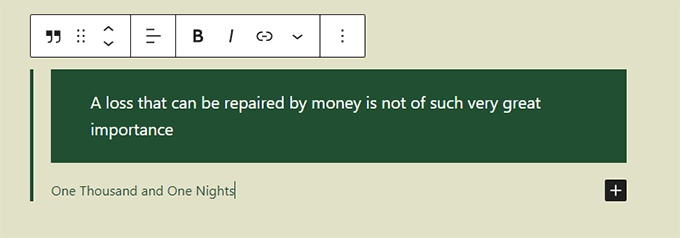
Preventivo ed elenco blocco interno
Hai mai desiderato riordinare gli elementi in un elenco puntato senza dover apportare modifiche all'elenco stesso? I blocchi Elenco e Preventivi in WordPress 6.1 potranno contenere i propri blocchi interni.
Esempio: ogni voce di una lista avrà il proprio blocco. Per questo motivo, puoi riordinarli come meglio credi senza dover apportare modifiche.

Gli utenti hanno la stessa flessibilità durante la formattazione di citazioni e virgolette utilizzando il Blocco citazioni.

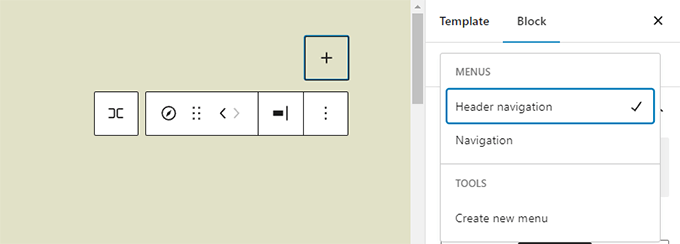
Navigazione migliorata
In WordPress 6.1, il blocco di navigazione è stato rinnovato per semplificare la creazione e la selezione di un menu direttamente dalle impostazioni del blocco.

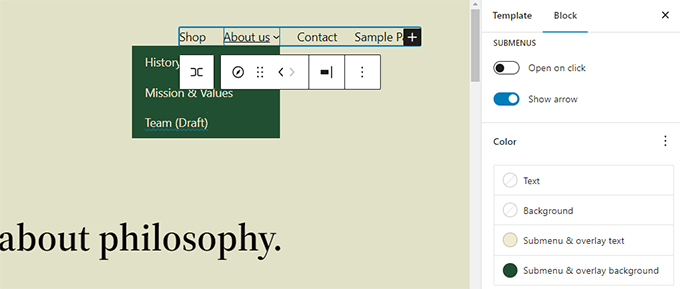
Saranno inoltre disponibili strumenti di progettazione per consentire agli utenti di personalizzare l'aspetto dei sottomenu indipendentemente dalla voce di menu principale.

Miglioramenti alla progettazione dell'editor
Un nuovo layout dello schermo dell'editor è tra i tanti miglioramenti in arrivo con WordPress 6.1. L'interfaccia dell'editor di blocchi trarrà vantaggio da queste modifiche.
Alcuni esempi di questi miglioramenti sono i seguenti.
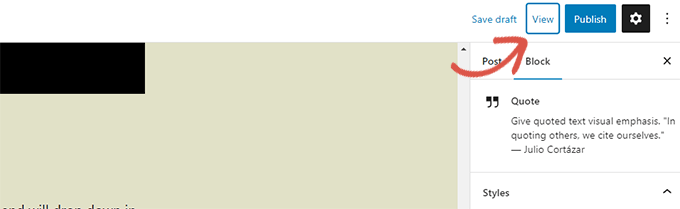
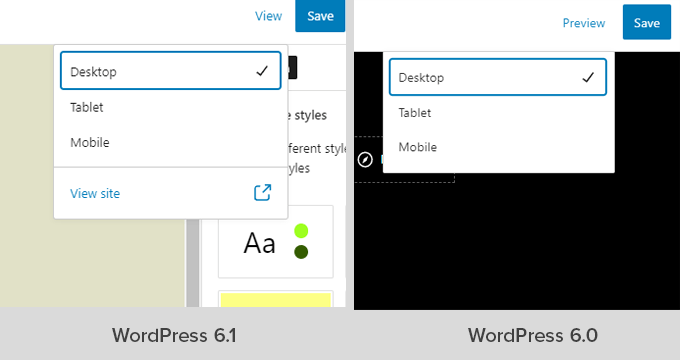
Pulsante Anteprima
Il pulsante Visualizza ha sostituito Anteprima.

Per visualizzare in anteprima il tuo sito in una nuova finestra, fai clic sul pulsante Visualizza in Editor sito.

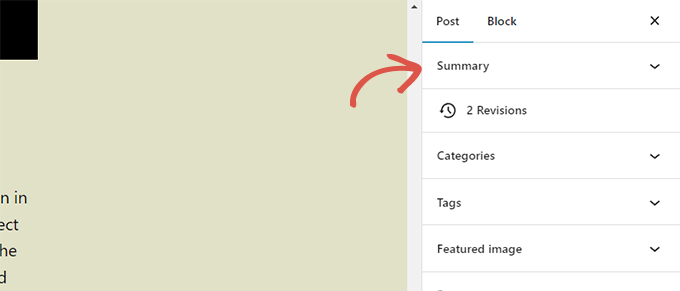
Stato & Pannello di visibilità
In Impostazioni post, il pannello di stato e visibilità sarà ora chiamato Riepilogo.

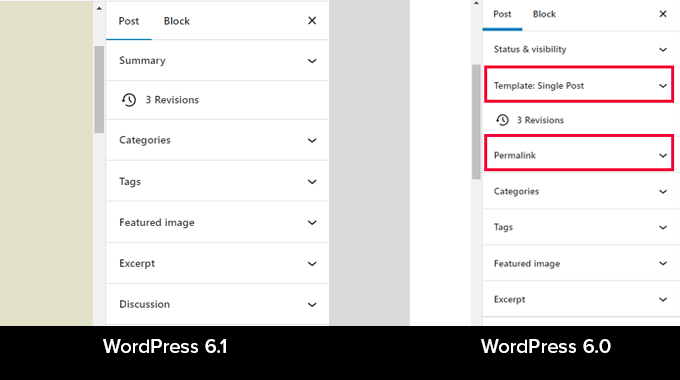
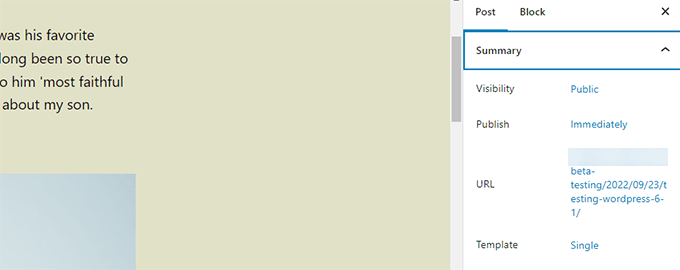
Opzioni di collegamento permanente e modello
La pagina delle impostazioni del post presenta schede separate per personalizzare il permalink e il modello del tuo post. Dopo l'aggiornamento a WordPress 6.1, vedrai che il pannello Riepilogo ora contiene entrambe queste sezioni.

Puoi modificare l'URL e selezionare un nuovo modello espandendo il pannello Riepilogo.

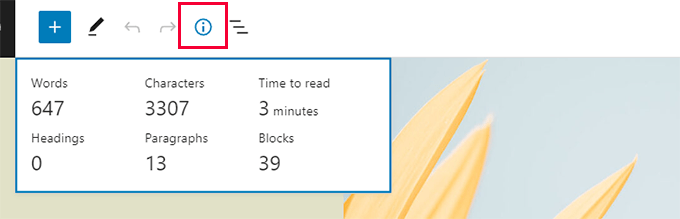
Pannello delle informazioni migliorato
In WordPress 6.1, il tempo per leggere le informazioni verrà visualizzato nel popover.

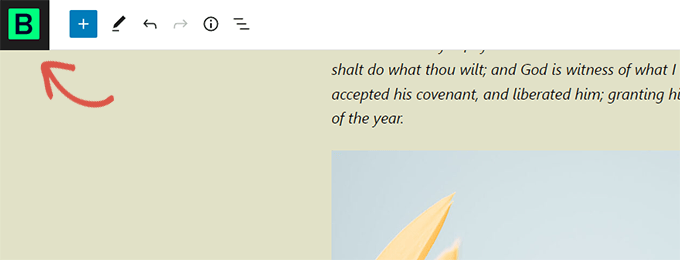
Icona del sito
Il pulsante Visualizza post nell'angolo in alto a sinistra dello schermo utilizzerà l'icona del sito che hai specificato.

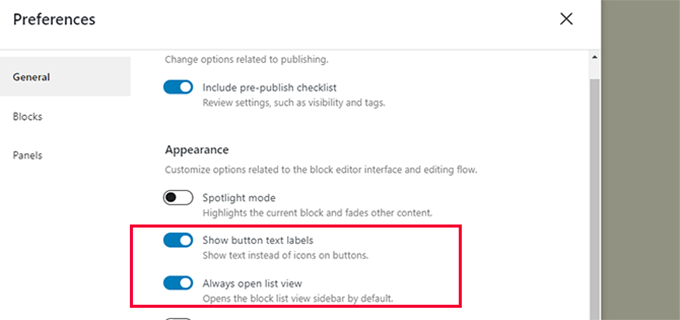
Nuove preferenze
Aggiunte altre due scelte alla sezione delle preferenze.
Un'opzione, "Apri sempre la visualizzazione elenco", ti consente di vedere l'elenco durante la modifica di un post.

La seconda nuova funzionalità, "Mostra etichette di testo dei pulsanti", consente di sostituire il testo con le icone dei pulsanti.

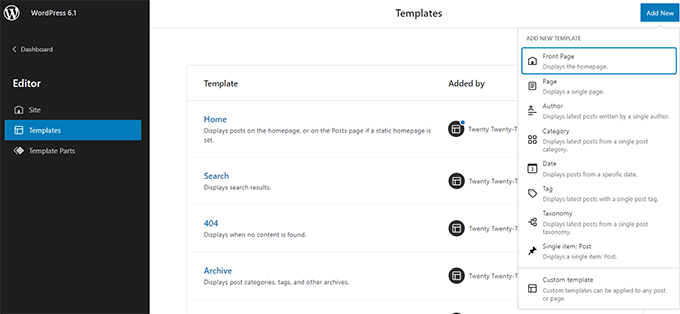
Altri modelli nell'editor del sito
Gli utenti dei primi temi WordPress possono sfruttare la gerarchia dei modelli per creare layout personalizzati e aggiungere funzionalità ai propri temi tramite codice personalizzato.
Utilizzando l'editor di blocchi in WordPress 6.1, gli utenti potranno ottenere gli stessi risultati senza ricorrere alla codifica.
I seguenti layout diventeranno disponibili nella versione futura, indipendentemente dal tema del blocco attualmente in uso.
- Un foglio
- Un solo post thread
- La parola tassonomica che sta da sola
- Classificazione da soli
- Crea il tuo modello (può essere utilizzato per qualsiasi post o pagina)
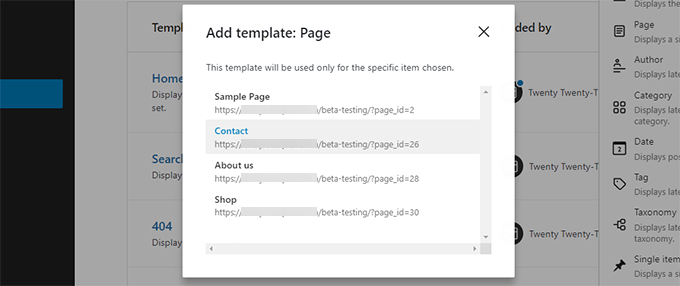
Per usarli, vai su Aspetto » Editor e selezionali dal menu della barra laterale di sinistra. Quindi, scegli tra le alternative accessibili facendo clic sul pulsante Aggiungi nuovo.

Se selezioni un modello che può essere utilizzato su un singolo elemento, verrà visualizzato un popup.
Il nuovo modello può essere applicato a una voce specifica da questo menu.

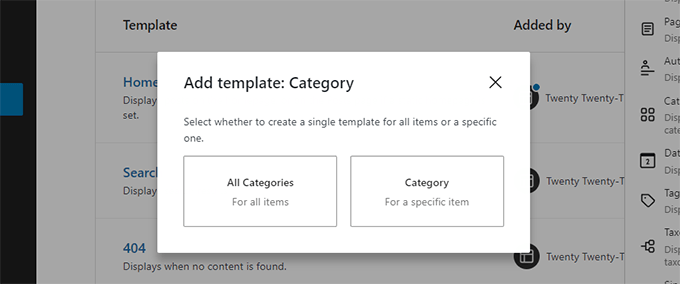
Ad esempio, verrà visualizzato un messaggio dopo aver selezionato il modello di categoria.
Se sei soddisfatto del nuovo modello, puoi scegliere di usarlo per tutte le categorie o solo per quelle che desideri.

Ricerca rapida
Inoltre, WordPress 6.1 semplificherà l'individuazione e l'utilizzo di vari componenti del modello.
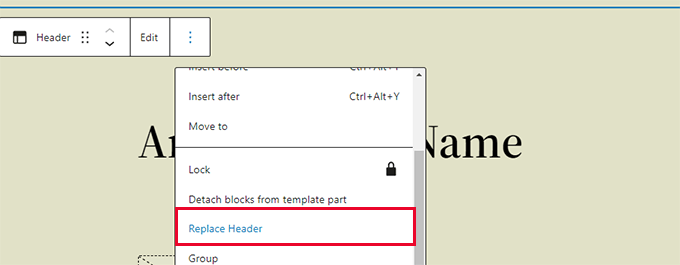
Se il tuo tema, ad esempio, include molte varianti del modello di intestazione, puoi facilmente passare da uno all'altro.

Per sostituire un componente del modello, fai clic con il pulsante destro del mouse su di esso e scegli l'alternativa appropriata.
Nella finestra modale risultante, puoi sfogliare i vari componenti del modello per trovare quelli che ti servono.

Avvolgendo
Più di 250 ticket sono stati risolti nel core di WordPress 6.1 beta e ci sono più di 350 miglioramenti e correzioni di bug per l'editor di blocchi.
Con un po' di fortuna, questo post ti ha dato un'anteprima di alcune delle nuove funzionalità di WordPress 6.1. Aggiungi i tuoi pensieri su ciò che vorresti vedere in una versione futura di WordPress e quali funzionalità trovi più interessanti.





