Elementor 3.5 migliora il tuo flusso di lavoro aggiungendo anche nuove funzionalità di design. Questa nuova versione ti consente di costruire siti Web ancora più velocemente, assicurando che siano progettati in modo impeccabile, interattivi e altamente coinvolgenti.

I web designer cercano continuamente modi per lavorare in modo più efficiente e produrre nuovi design che coinvolgano i loro utenti. Elementor 3.5 offre tre nuove opzioni di flusso di lavoro. Questo ti aiuta a risparmiare molto tempo dal tuo processo di sviluppo. Ciò include Contrassegna widget come preferiti, Trascina dal desktop e Selezione multipla, per aiutarti ad accelerare i tempi di consegna del progetto.
Elementor 3.5 contiene anche nuove funzionalità di progettazione. Queste funzionalità ti consentiranno di sviluppare siti Web molto sofisticati all'interno di Elementor riducendo al minimo il numero di plug-in e codice personalizzato necessari per ottenere gli stessi aspetti avanzati, come Trasforma, Tratto testo e Spaziatura parole.
Oltre al flusso di lavoro migliorato e alle capacità di progettazione, l'interfaccia utente degli esperimenti è stata aggiornata per semplificare la comprensione della stabilità di ogni prova, nonché un nuovo esperimento per aumentare l'efficienza del tuo sito Web: le icone dei caratteri in linea.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraCrea siti web con Sonic Pace
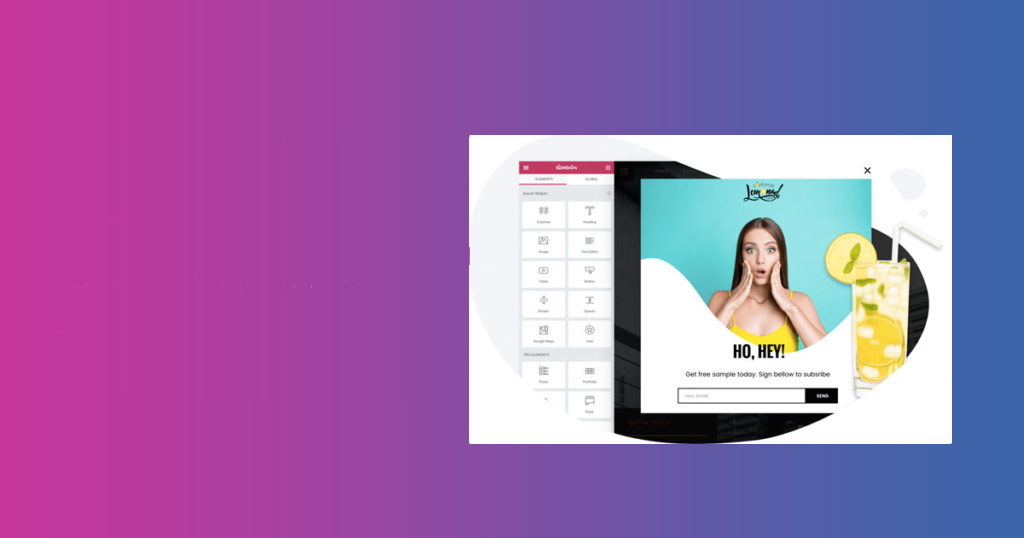
Pannello Editor personalizzato

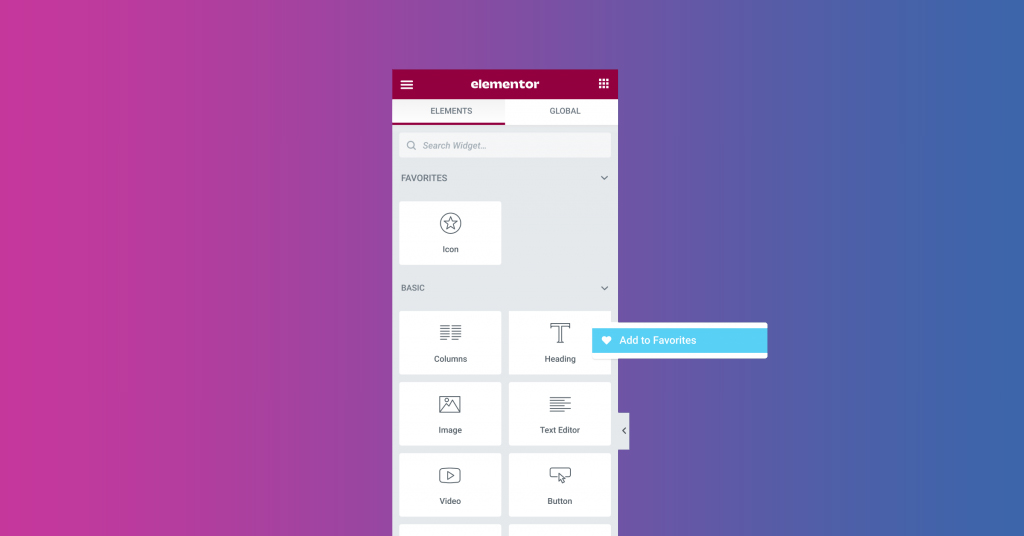
Probabilmente hai notato che mentre lavori con Elementor , tendi a inclinarti verso determinati widget e finisci per utilizzarli più frequentemente di altri. Pertanto, puoi personalizzare il pannello dell'editor e trovare i tuoi widget preferiti più velocemente bloccando i tuoi widget più utilizzati nell'area 'Preferiti'.
Importa file multimediali e modelli nell'editor
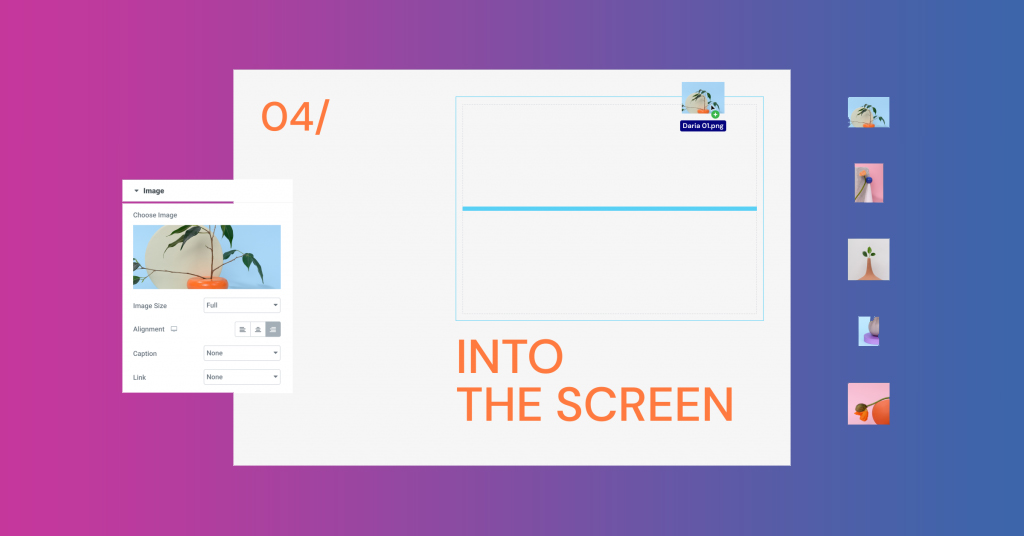
Non è mai stato così facile aggiungere file multimediali e modelli (.json) al tuo Editor. Con questa versione, puoi trascinare uno o più file multimediali o modelli direttamente nel tuo Editor.

I file multimediali possono essere inseriti in un widget esistente sulla pagina (immagine, video o GIF). Quindi, puoi trascinarli nell'Editor, aggiungendo automaticamente il widget corrispondente. Aggiungerà i file multimediali Drag-and-drop nel tuo Editor alla Libreria multimediale. Al contrario, aggiungerà file di modello (.json) alla libreria di modelli.
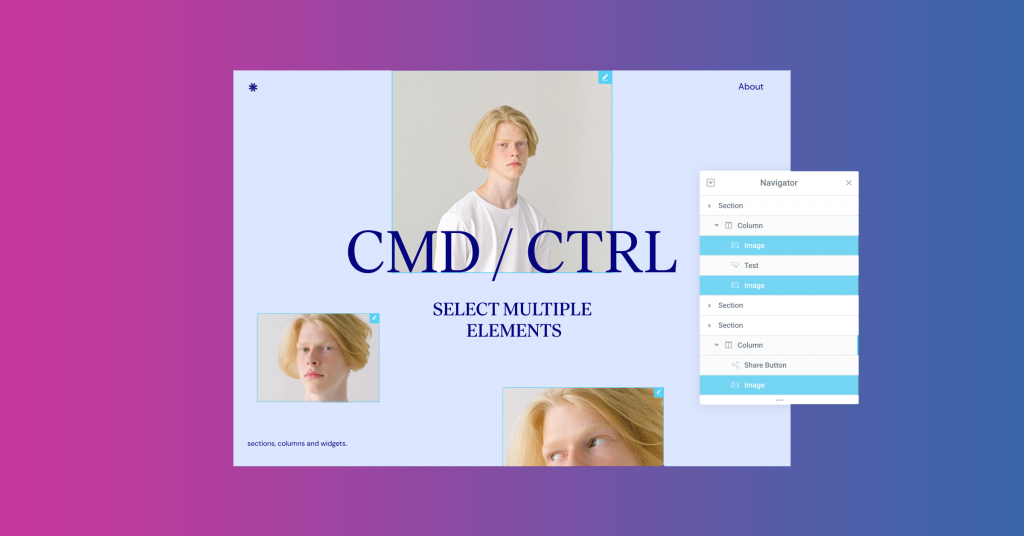
Contrassegna diversi elementi contemporaneamente

Simile a come CTRL/CMD sul desktop ti consente di selezionare più oggetti contemporaneamente, ora puoi fare lo stesso con sezioni, colonne o widget nel tuo editor o navigatore. Inoltre, puoi copiare, eliminare, duplicare, incollare, incollare lo stile e ripristinare lo stile su numerose cose contemporaneamente utilizzando la selezione multipla.
Capacità di progettazione estese
Disegni più unici e animati
Pensare fuori dagli schemi, modificare e animare gli elementi distingue il tuo sito Web e aumenta il coinvolgimento e la curiosità degli utenti. Di conseguenza, sarai in grado di aumentare la durata del tempo che le persone trascorrono su ciascuna pagina e il numero di pagine che visitano.

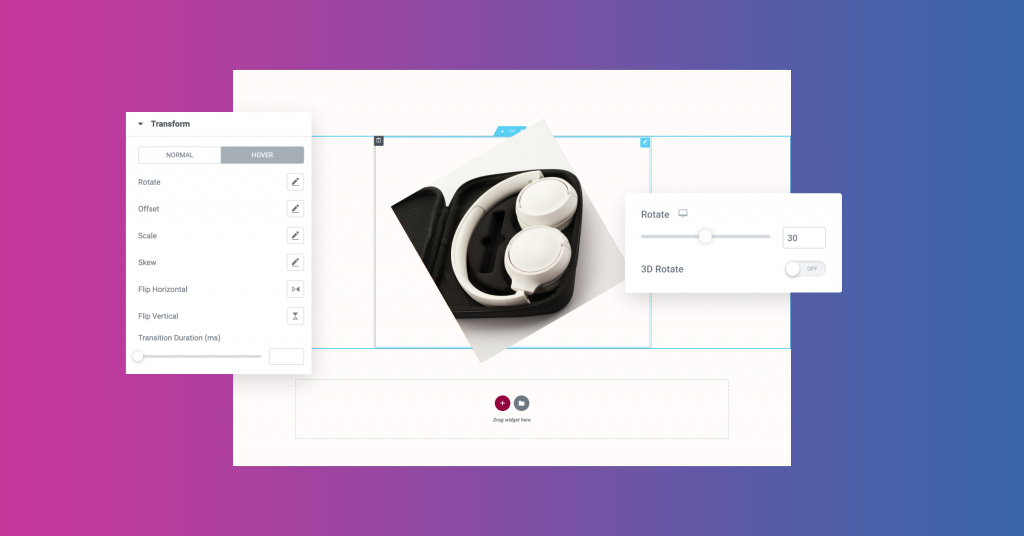
Puoi utilizzare Transform per ottenere tutte le funzionalità di CSS Transform senza scrivere alcun codice. Ruota, inclina, sposta, ridimensiona o capovolgi gli elementi sulla tua pagina nel loro stato normale o mentre sei al passaggio del mouse. Ad esempio, puoi ruotare un'immagine di 45° in modo che appaia inclinata anziché verticale nella sua posizione normale. In alternativa, puoi mantenere l'immagine in posizione verticale nella sua condizione cronica e farla trasformare di 45° in bilico, rendendola dinamica e inclinata. Infine, prova a combinare Trasformazione con Effetti di movimento per creare progetti animati più complicati.
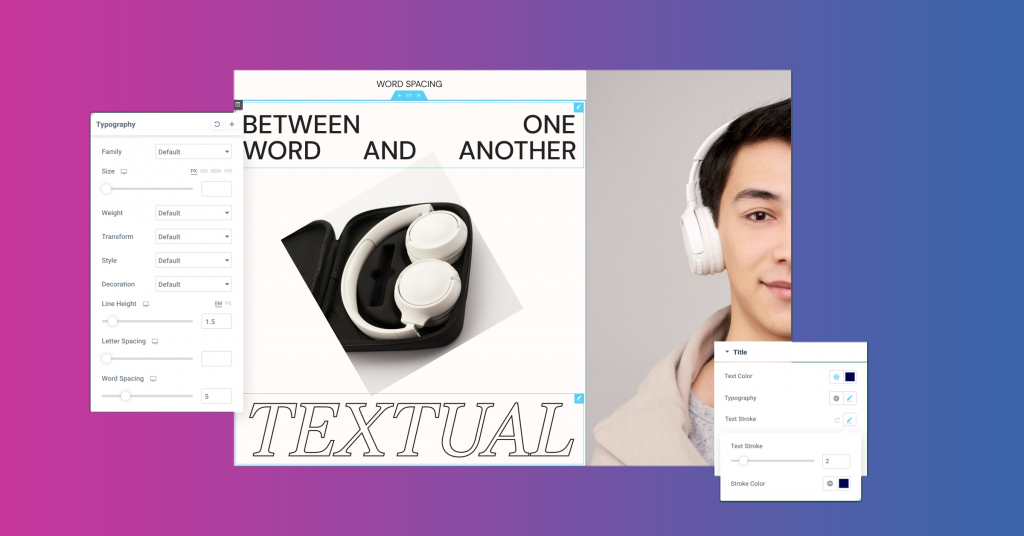
Fai apparire le tue intestazioni
I titoli che si distinguono catturano l'attenzione dei tuoi utenti e li indirizzano ad aree specifiche del tuo sito web. Le intestazioni ora hanno un nuovo strumento - Tratto di testo - che ti consente di delinearle per aumentare la tua libertà di progettazione.

Puoi anche utilizzare questo controllo per creare intestazioni trasparenti con semplicemente un contorno per creare splendidi effetti visivi. Le lettere sembrano ritagliate e lo sfondo può essere visto attraverso di esse. Per ottenere questo aspetto, imposta il colore del titolo su trasparente e usa un tratto di testo di un colore diverso dallo sfondo per farlo risaltare.
Improvvisare l'esperienza di lettura degli utenti

La regolazione dello spazio tra le parole può migliorare l'esperienza visiva dei tuoi utenti e aiutarti a esprimere le tue informazioni in modo più efficace. Ora hai un maggiore controllo sullo spazio tra una parola e l'altra con il nuovo controllo Spaziatura parole, disponibile in ogni widget testuale, proprio come il controllo spaziatura lettere. Ciò ti consente di modificare ulteriormente l'aspetto del tuo sito Web e utilizzare vari tipi di carattere.
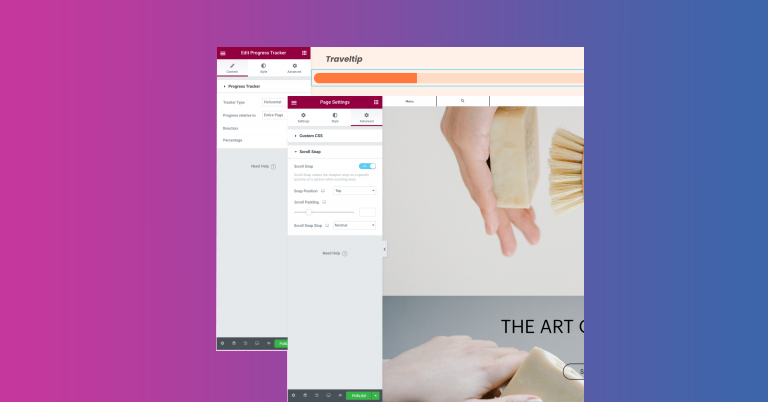
Aggiornamenti sperimentali
Nuovi esperimenti dell'interfaccia utente

L'interfaccia utente di Esperimenti è stata modificata per aumentare la visibilità e la stabilità dell'esperimento. Gli esperimenti sono organizzati in due sezioni: la metà superiore contiene prove alfa e beta. Al contrario, la sezione inferiore ha esperimenti più stabili. Inoltre, puoi abilitare o disabilitare tutti i test con un solo clic per facilitare il debug.
Icone dei caratteri in linea

Le icone dei caratteri in linea sono ora supportate nell'esperimento SVG in linea come parte del nostro impegno a migliorare le prestazioni in modo che la tua pagina venga caricata rapidamente e in modo coerente. Quando l'esperimento è abilitato, la dimensione di CSS e Woff su ogni caricamento della pagina viene ridotta fino a 111 KB, con conseguente caricamento della pagina più veloce.
Esplora di più con Elementor 3.5
Elementor 3.5 è pieno zeppo di aggiornamenti sostanziali che ottimizzano il tuo flusso di lavoro, consentendoti di ridurre significativamente il tempo necessario per costruire i tuoi siti web.
Questo aggiornamento include anche opzioni di design aggiuntive, che ti consentono di creare siti Web affascinanti, unici e spettacolari che coinvolgono i tuoi consumatori e li invitano a tornare.





