La scadenza di un conto alla rovescia può essere un valido strumento di marketing. I timer per il conto alla rovescia sono noti per motivare i visitatori del sito Web ad agire. Sono ideali per promuovere abbonamenti, articoli e altre offerte a tempo limitato, come quelle associate al Black Friday. Il contenuto condizionato dal tempo ti consente di reindirizzare i visitatori una volta scaduto il timer. Il contenuto che appare (o è nascosto) solo se vengono soddisfatte una data e un'ora specifiche è noto come contenuto condizionale all'ora. Avere nuovi contenuti disponibili per mostrare ai clienti che hanno perso una promozione o che erano in ritardo ha senso.

In questo tutorial, ti insegneremo come utilizzare il contenuto condizionale del tempo di Divi per visualizzare materiale sensibile al tempo quando scade il conto alla rovescia. Se vuoi mostrare materiale specifico prima e dopo una data o un'ora particolare che coincide con un conto alla rovescia, puoi utilizzare le nuove opzioni di condizione di Divi . I visitatori hanno un tempo limitato per usufruire di un'offerta speciale prima che scada. Questa funzione richiederà ai visitatori di iscriversi a una newsletter una volta scaduto il timer per continuare a ricevere le notifiche delle offerte.
Dai, andiamo!
Anteprima
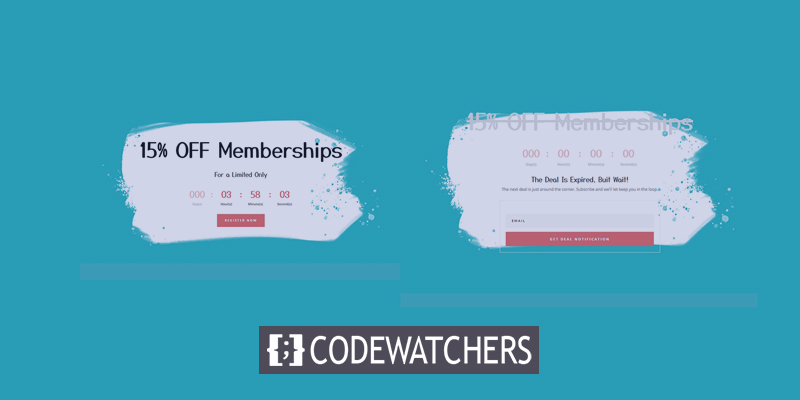
Dai un'occhiata a come verranno visualizzati i contenuti in Divi con un conto alla rovescia. Ecco come appare quando il conto alla rovescia è attivo.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Ecco come appare allo scadere del conto alla rovescia.

Visualizza contenuto condizionale con contatempo
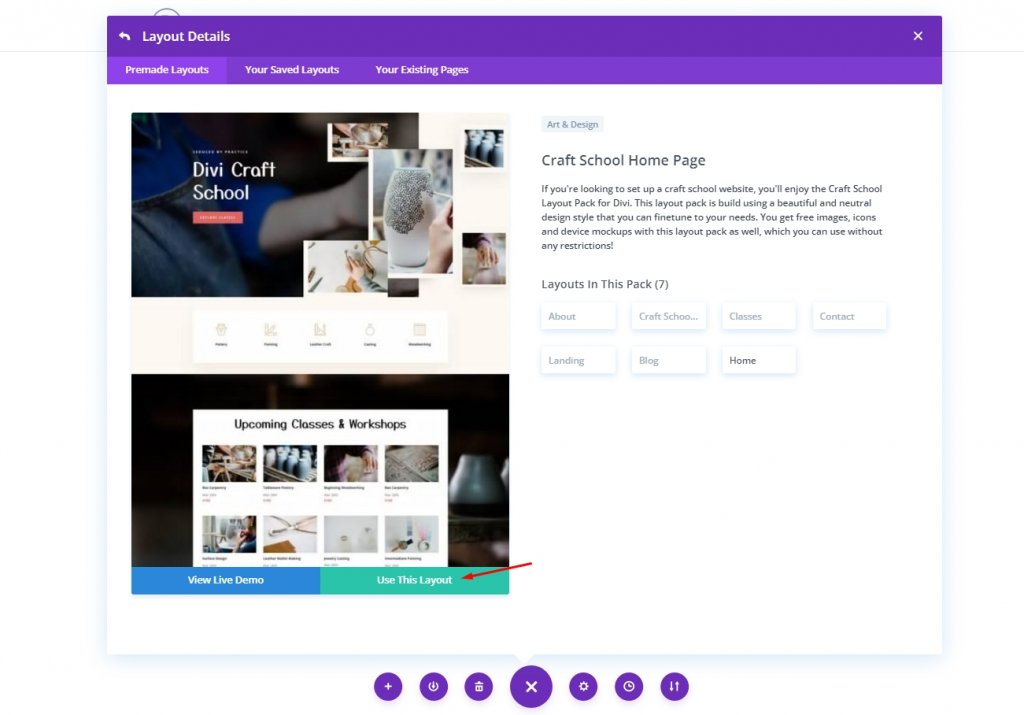
Per il tutorial di oggi, utilizzeremo un modello predefinito. Vai alla libreria dei modelli e importa il layout della Home Page di Craft School .

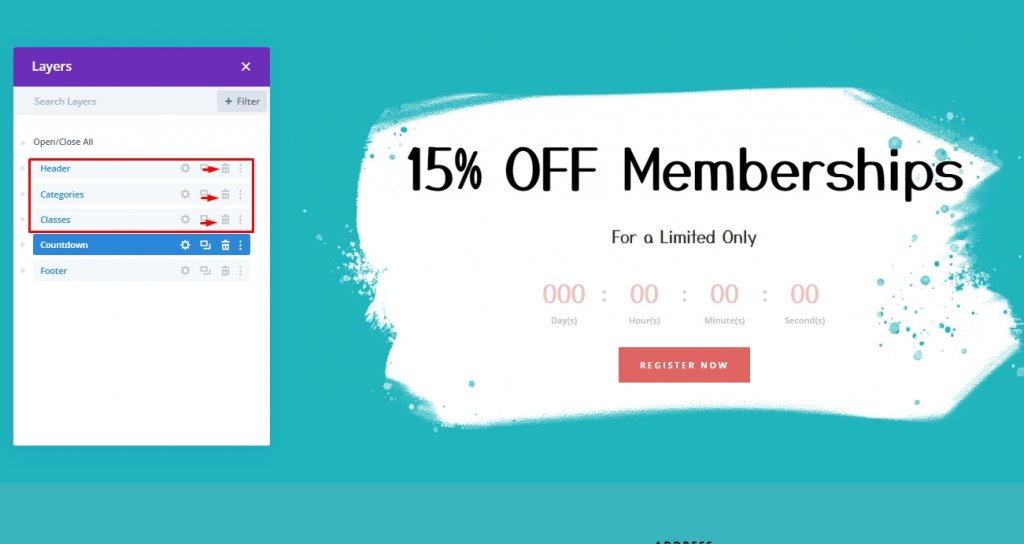
Dopo aver aggiunto il layout, elimina le prime tre parti, lasciando solo il conto alla rovescia e il piè di pagina. Utilizzeremo queste sezioni per creare i nostri timer e il contenuto condizionale.

1. Imposta il timer
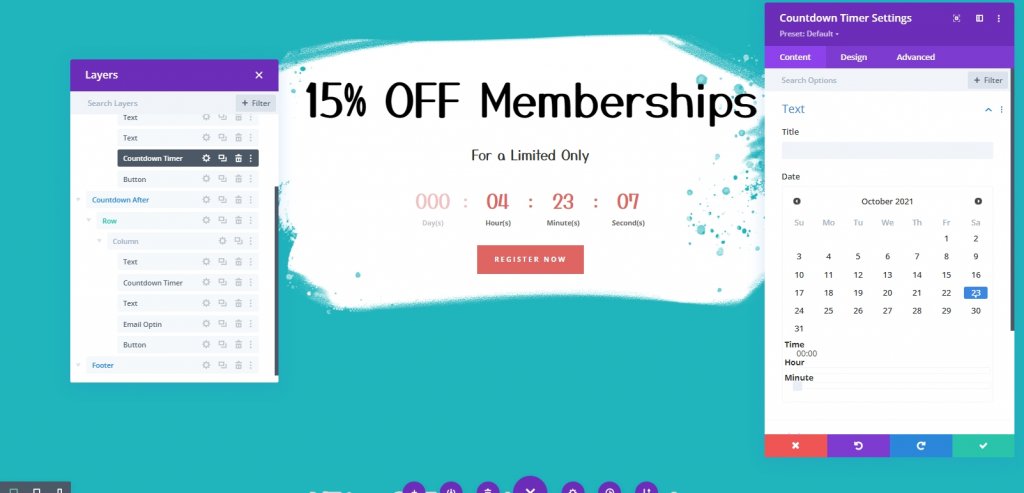
Apri le impostazioni del conto alla rovescia facendo clic su di esso. Lo sconto scadrà nella data e nell'ora che scegli nella scheda dei contenuti. Ad esempio, la data e l'ora saranno 23 ottobre alle 01:30 in questo esempio.
Quando aggiungiamo il contenuto condizionale dell'ora, faremo riferimento a questa data e ora.

2. Condizione del tempo di impostazione per visualizzare la sezione prima della data e dell'ora impostate
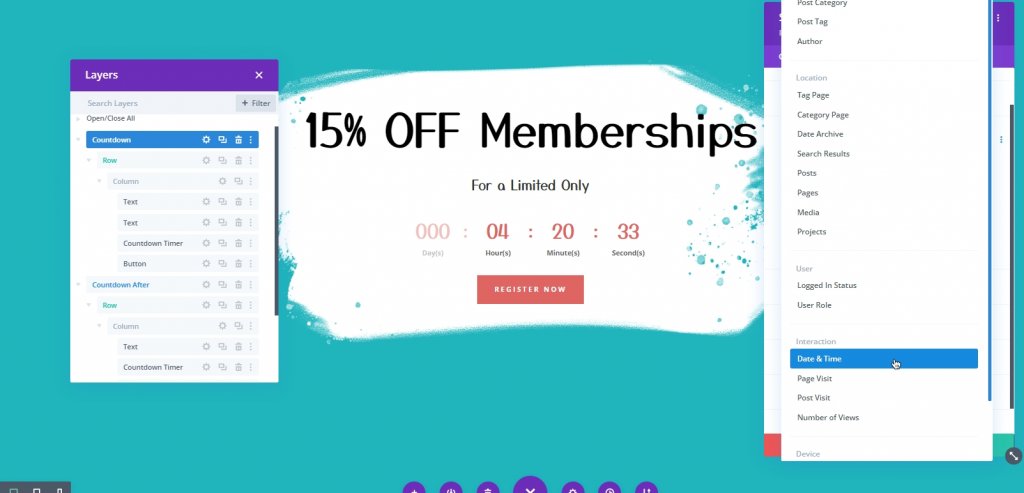
Imposteremo una condizione temporale per visualizzare la sezione prima che il tempo scada. Per fare ciò, aprire la sezione Conto alla rovescia del tempo. Quindi, dalla scheda Avanzate, aggiungi una nuova condizione e seleziona Condizione ora e data.

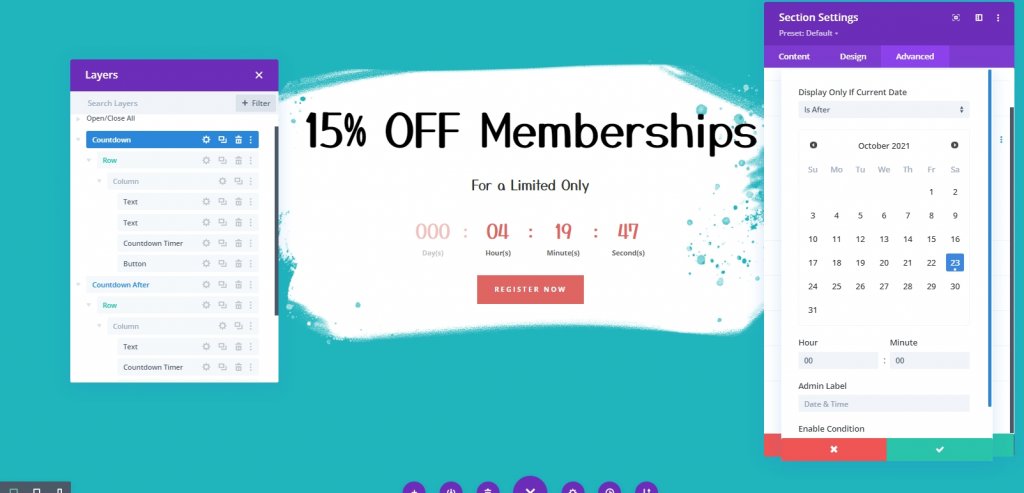
Ora dallo stesso pannello, aggiorna le condizioni per Ora e data.
- Assicurati che l'opzione  Visualizza solo se la data corrente  sia impostata suÂ È prima .
- Scegli la data e l'ora che corrispondono alla data e all'ora precedentemente aggiunte al timer per il conto alla rovescia.

3. Condizione del tempo di impostazione per visualizzare la sezione dopo la data e l'ora impostate
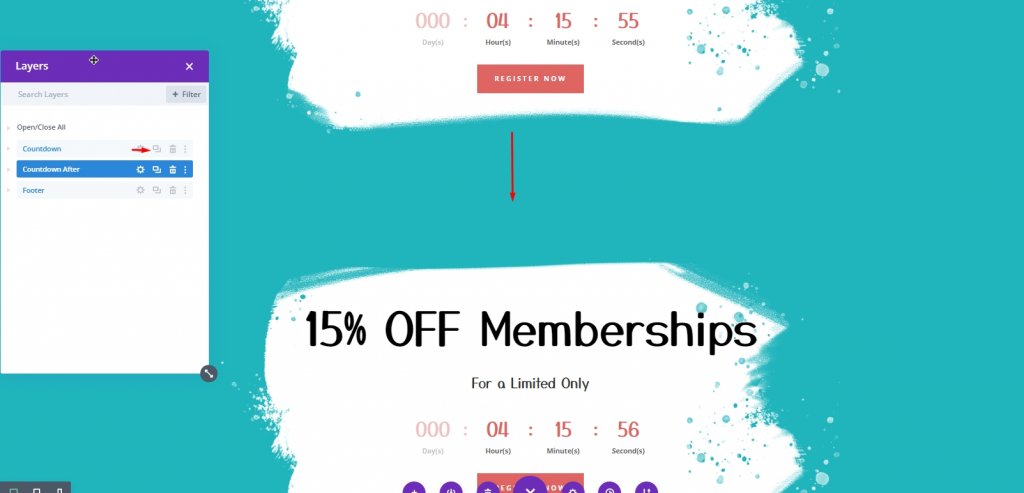
Prima che scada il tempo, riveleremo una parte del contenuto. Al termine del timer, dovremo aggiungere nuovi contenuti alla pagina. Duplicare la parte contenente la condizione temporale per ottenerla. Per evitare confusione, cambia l'etichetta dell'amministratore nella nuova sezione in "Conto alla rovescia dopo".

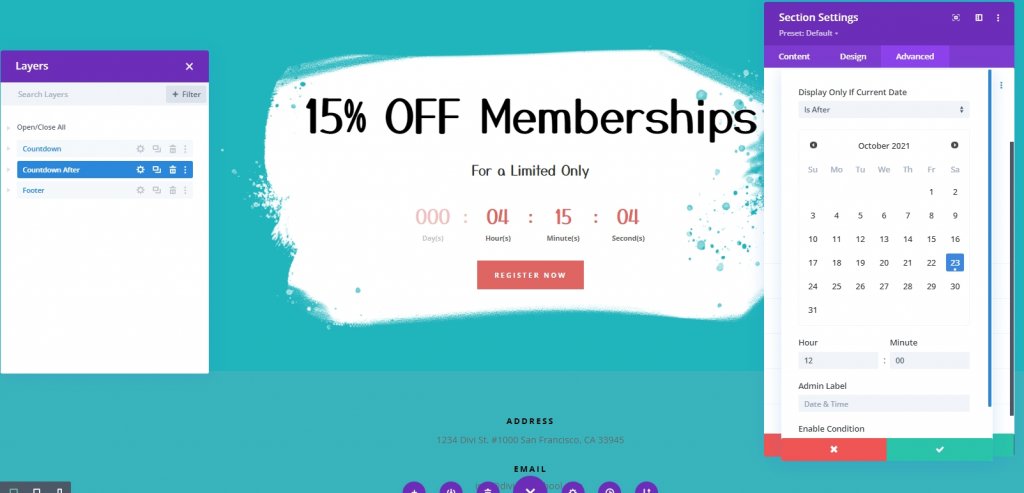
Apri le impostazioni delle sezioni duplicate e regola l'opzione di visualizzazione dell'ora e della data Visualizza solo se la data corrente su Â È successiva.  Assicurati che l'ora e la data sull'orologio siano identiche a quelle sul contatore del conto alla rovescia. La pagina visualizzerà questa parte allo scadere del conto alla rovescia.Â

4. Aggiunta di contenuti condizionali
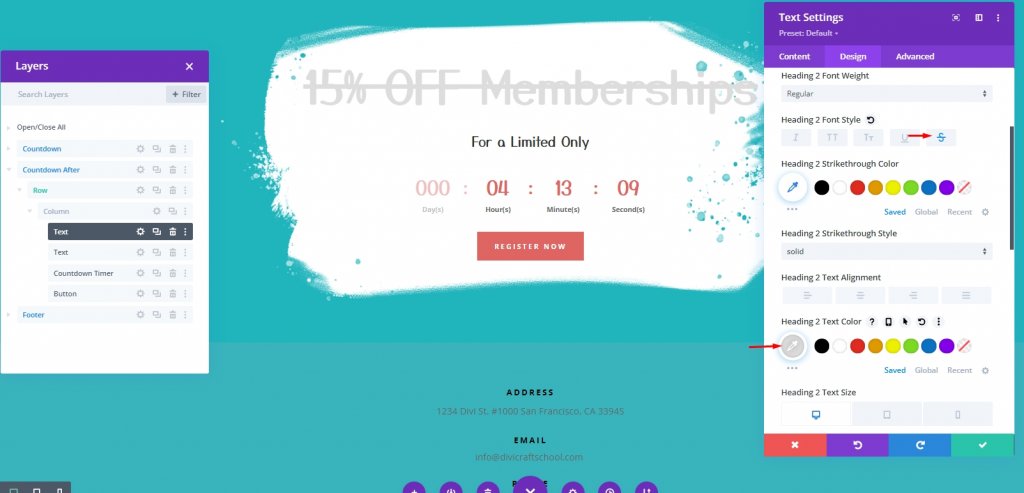
Una volta che il timer si ferma, vogliamo che abbia una linea retta che indichi che l'offerta è terminata. Per questo, apri le impostazioni del modulo di testo e procedi come segue.
- Stile carattere titolo 2: barrato
- Colore testo titolo 2: #ddd

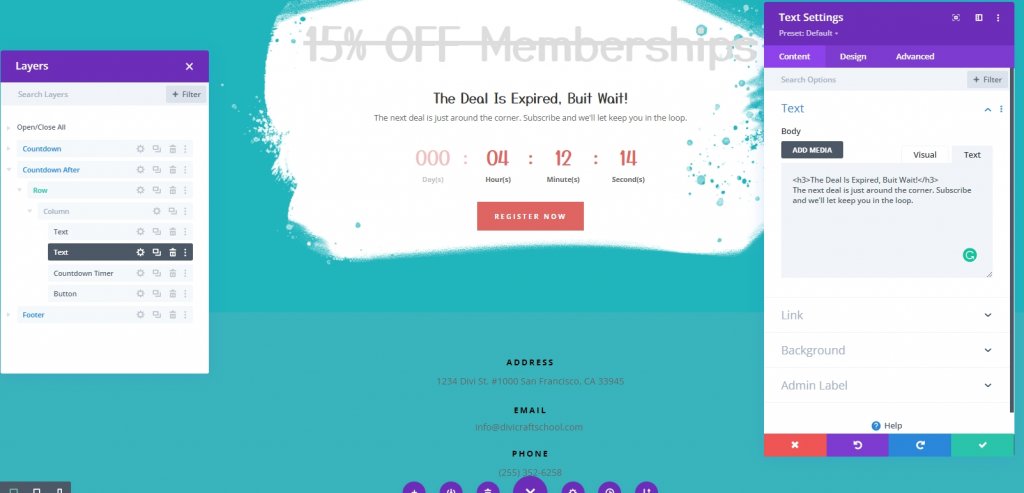
Ora per il secondo modulo di testo, cambia lo stile del contenuto. Aggiungi il seguente codice nella scheda Testo .
>h3/h3 
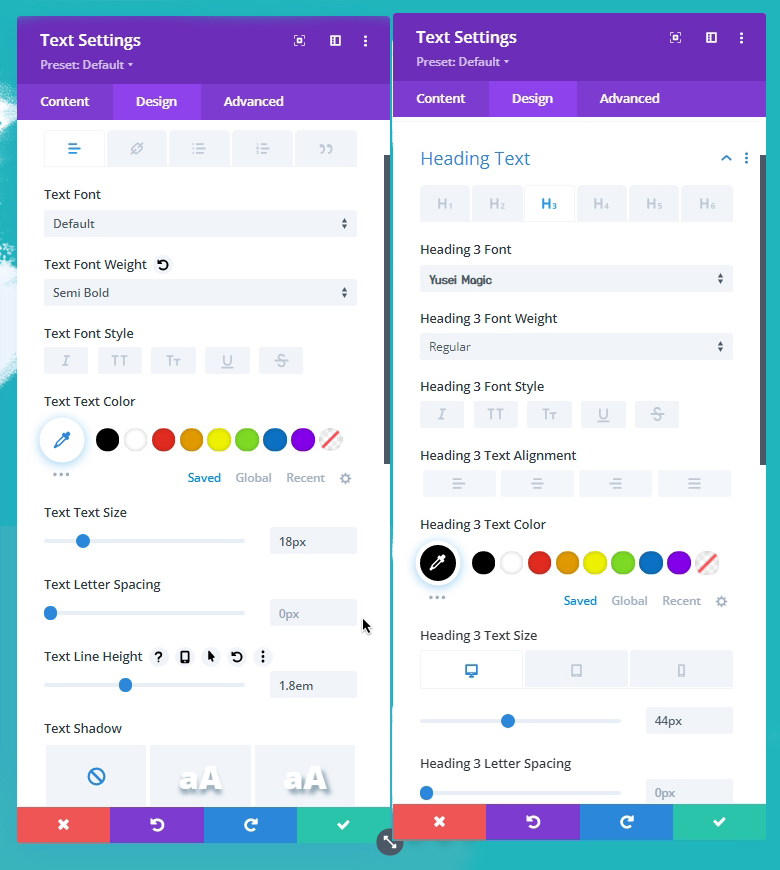
Dalla scheda Progettazione , apporta le seguenti modifiche.
- Peso del carattere del testo: semi grassetto
- Dimensione del testo del testo: 18px
- Altezza riga di testo: 1,8 em
- Colore testo titolo 3: #000
- Intestazione 3 Dimensioni testo: 44 px (desktop), 38 px (tablet e telefono)

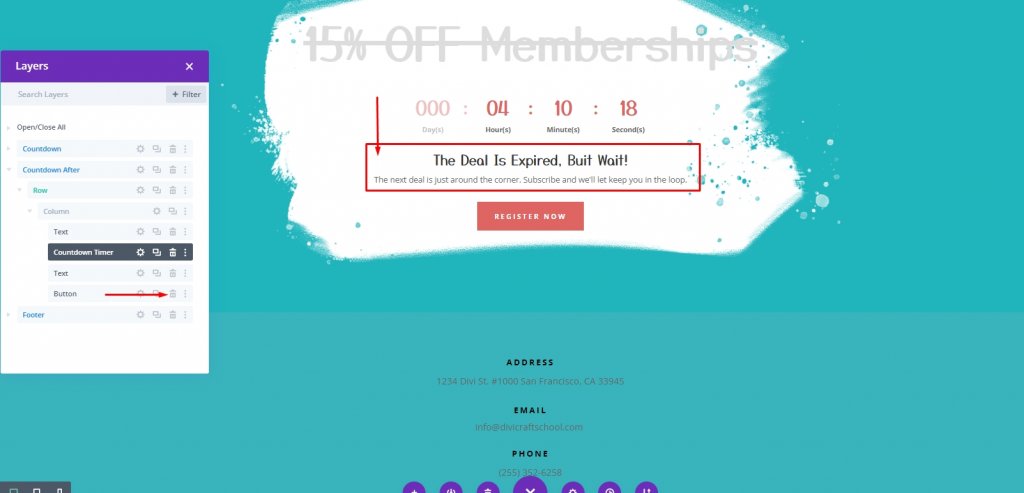
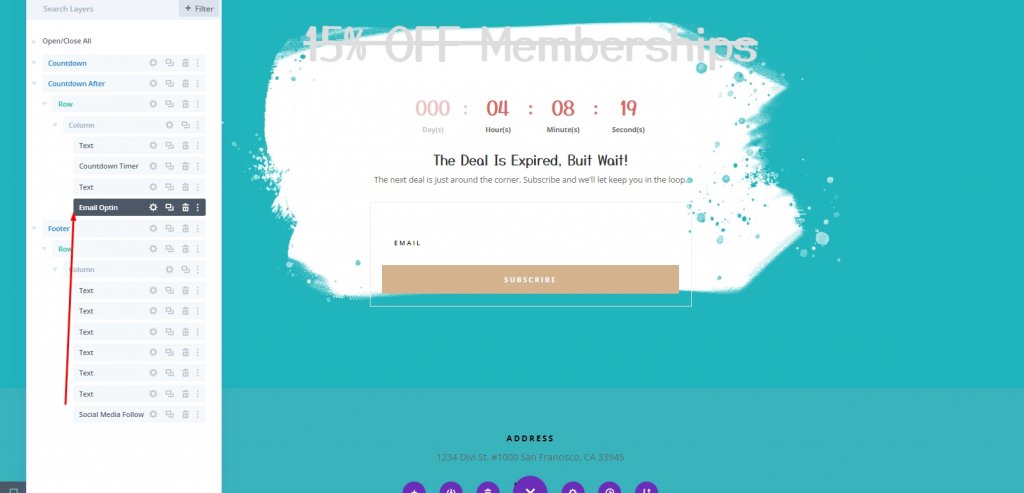
Aggiungi un conto alla rovescia sotto il modulo di testo in alto con l'intestazione principale spostandolo in alto di una posizione. Rimuovi il modulo pulsanti in fondo e il gioco è fatto. Questo verrà sostituito con un modulo che consente agli utenti di scegliere invece di ricevere la posta elettronica.

Ora sposta in alto l'opzione e-mail predefinita e posizionala sotto il modulo di testo in basso.

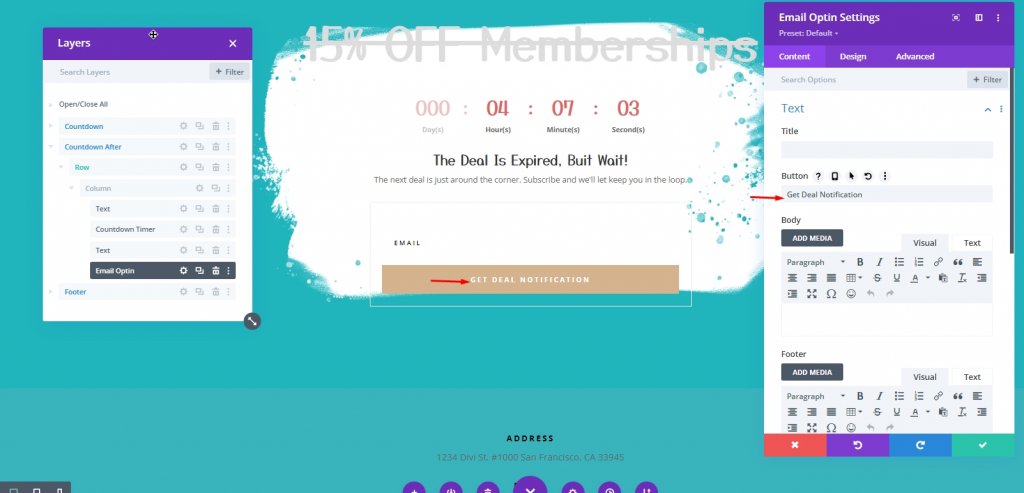
Apportare modifiche al pulsante.

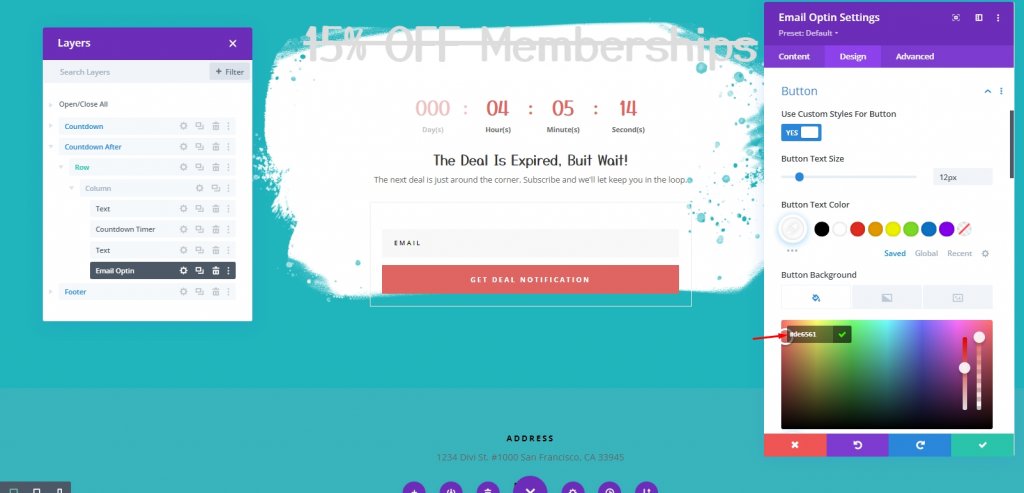
Nella scheda Design, aggiorna i colori del campo e dei pulsanti come segue:
- Colore di sfondo dei campi: #f8f8f8
- Colore di sfondo del pulsante: #de6561

E abbiamo finito!
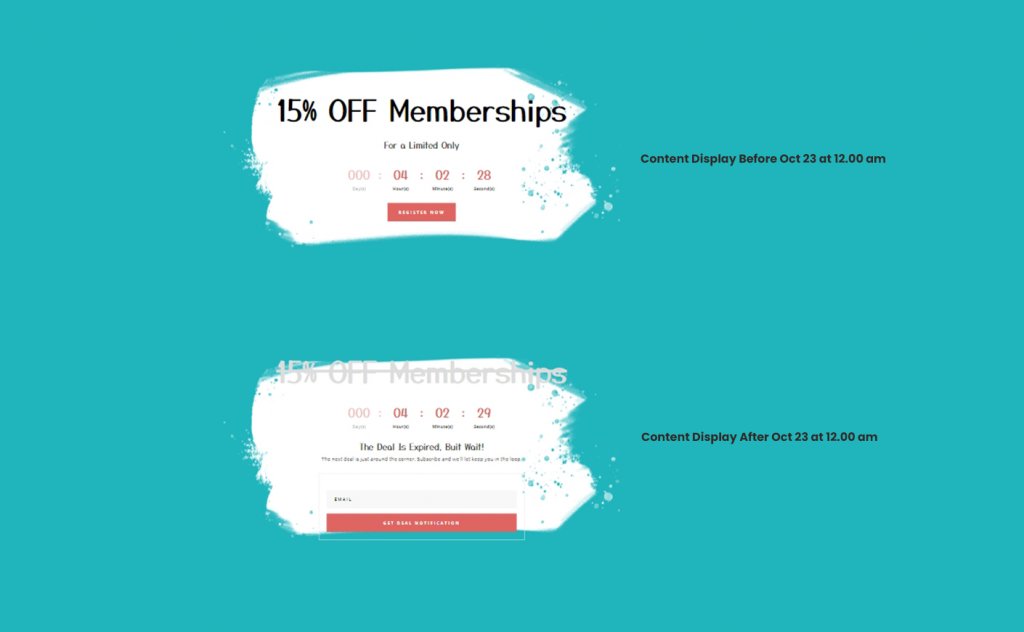
Uscita finale
Impostiamo il conto alla rovescia in modo che termini il 23 ottobre alle 12:00. Inoltre, abbiamo aggiunto una condizione di visualizzazione di data e ora alla prima sezione da visualizzare PRIMA del 23 ottobre alle 12:00. Infine, abbiamo creato una nuova sezione di contenuto con una condizione di visualizzazione di data e ora che mostra la sezione DOPO il 23 ottobre alle 12:00.

Quindi ecco il risultato precedente.

Ed ecco la sezione dopo la scadenza del conto alla rovescia.

Conclusione
Le offerte a tempo limitato sono ben servite combinando materiale a tempo con orologi per il conto alla rovescia. E Divi rende semplice essere responsabile di entrambi. Il contenuto che si desidera visualizzare prima e/o dopo la data e l'ora specificate verrà visualizzato automaticamente dopo che è stato stabilito il conto alla rovescia. Questo dovrebbe aiutare i tuoi clienti ad avere un'esperienza più piacevole mentre guardano le promozioni scadute.





