Le immagini hanno sempre un impatto enorme sul design e forse il tuo sito web ha un'intera galleria. Divi sprigiona una grande potenza con i suoi moduli e il modulo Galleria Divi è perfetto per qualsiasi presentazione di immagini. È organizzato e ti consente di mostrare le immagini direttamente dalla libreria multimediale. Oggi impareremo come creare informazioni sull'immagine con un effetto slide-down rivelatore su Divi passando con il mouse sull'immagine. È un design efficace per fotografi, gestione di eventi, attività immobiliari, ecc. Questo è un design reattivo, ma faremo alcune modifiche per i dispositivi più piccoli durante la progettazione. Quindi, passiamo all'anteprima e poi impareremo come creare un tale design.

Sbirciata
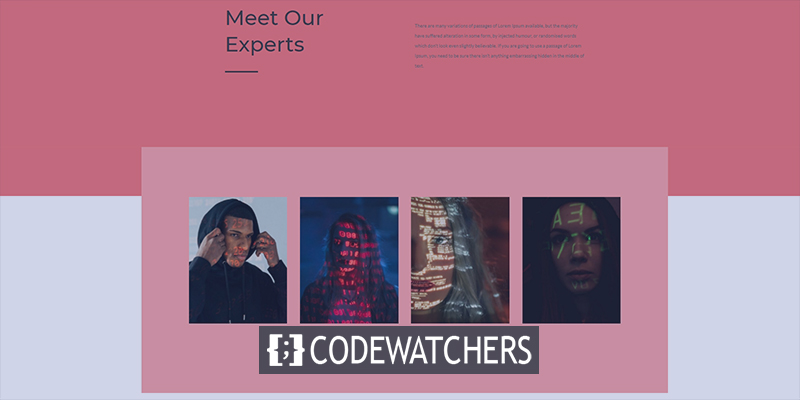
Diamo un'occhiata al nostro design di oggi prima di andare avanti.
Parte 1: carica immagini
Libreria multimediale
Per iniziare a progettare, dobbiamo aggiungere immagini alla nostra libreria. Per questo, vai su Libreria da Media.

Ora fai clic su Aggiungi nuovo per caricare nuove immagini.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Ora aggiungi didascalie e titoli alle immagini. Prova a rendere il limite di parole uguale per tutte le immagini.

Parte 2: Progettazione
Sezione uno
Colore di sfondo
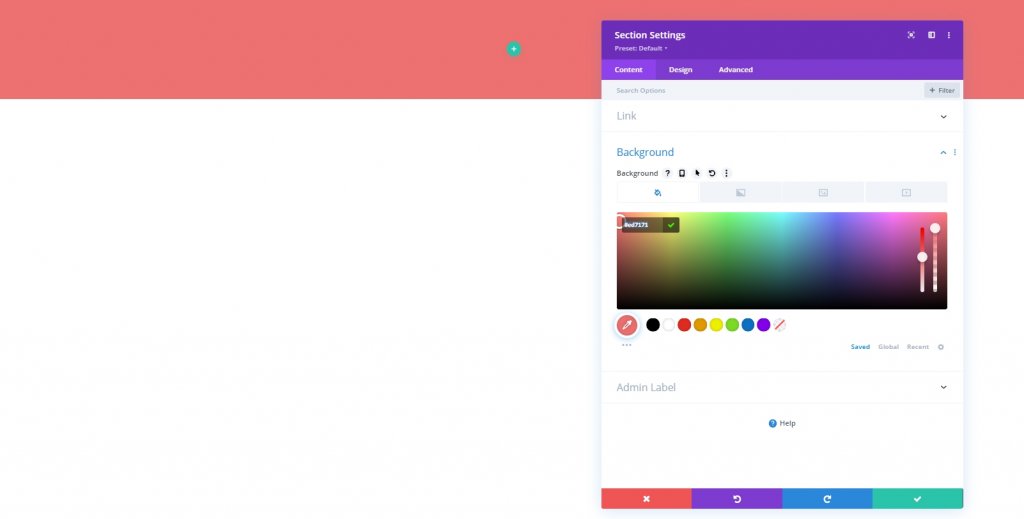
Ora apri una pagina o creane una nuova per realizzare il disegno. Quindi apri la pagina con Divi builder e seleziona "costruisci da zero". Quindi, aggiungeremo un colore di sfondo alla sezione iniziale della pagina.
- Colore di sfondo: #ed7171

Aggiunta riga
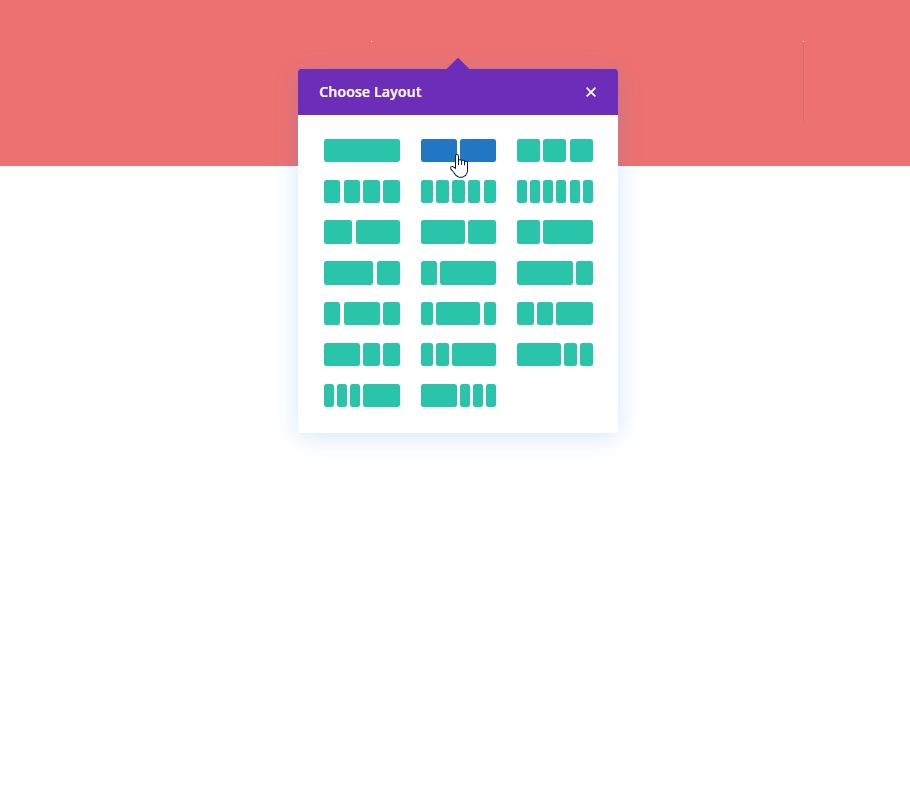
Struttura della colonna
Aggiungiamo una riga con la seguente struttura.

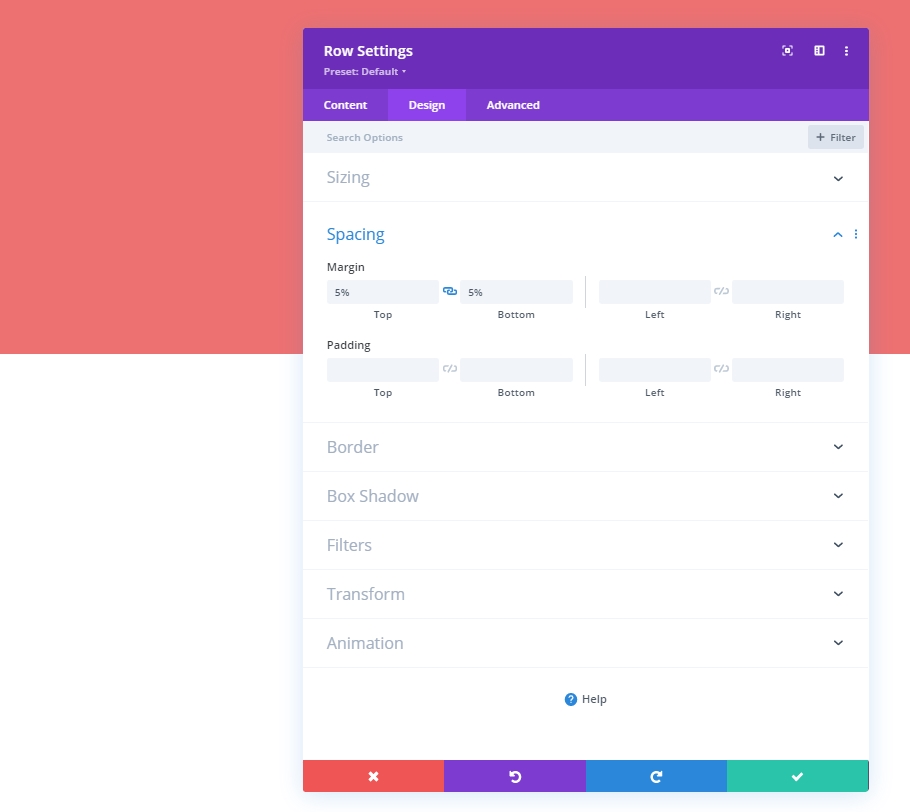
Spaziatura
Prima di aggiungere qualsiasi modulo alla colonna, dobbiamo impostare i valori di spaziatura.
- Margine superiore: 5%
- Margine inferiore: 5%

Colonna 1: Modulo di testo
Contenuto H2
Ora aggiungeremo un modulo di testo nella prima colonna e aggiungeremo del contenuto H2.

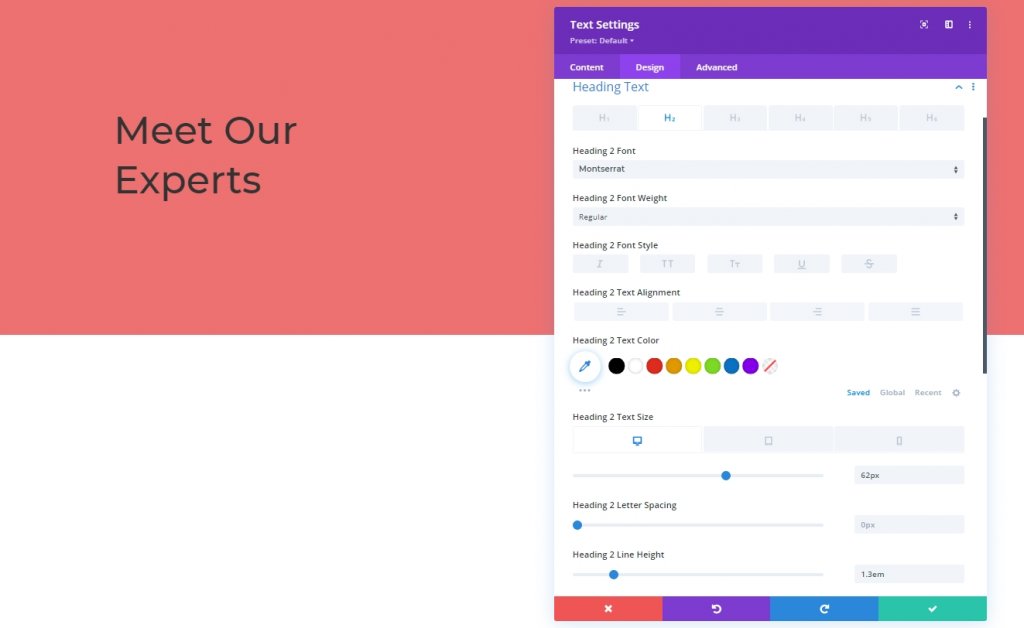
Impostazioni testo H2
Passa alla scheda Design e cambia lo stile H2.
- Intestazione 2 Carattere: Montserrat
- Titolo 2: Dimensioni del testo: desktop: 62 pixel, tablet: 48 pixel e telefono: 32 pixel
- Altezza riga intestazione 2: 1,3 em

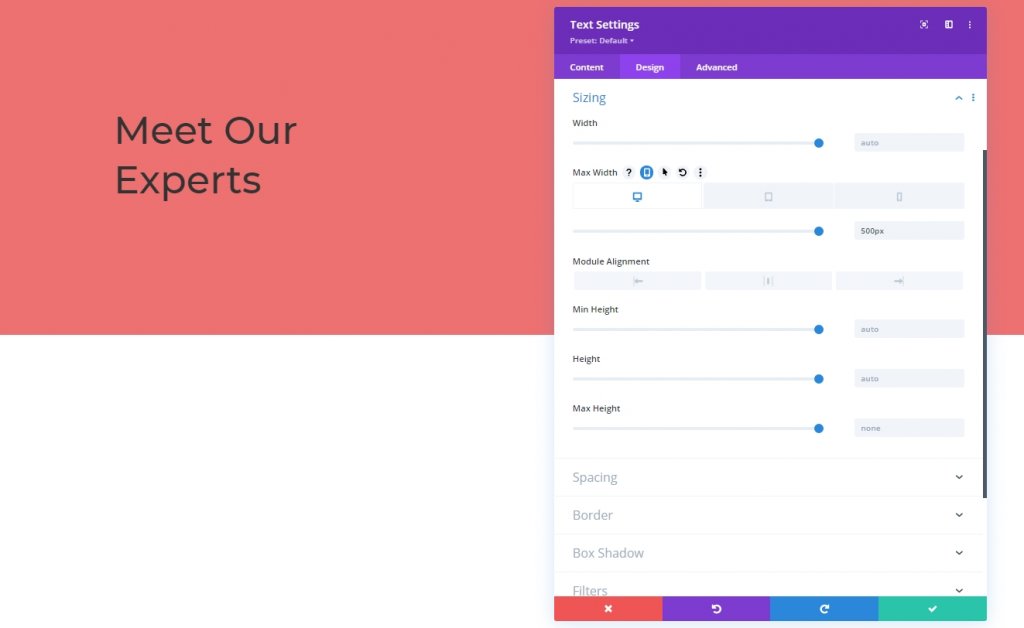
Dimensionamento
Modifica anche la larghezza massima del modulo su schermi di diverse dimensioni.
- Larghezza massima: desktop: 500 px, tablet: 400 px e telefono: 250 px

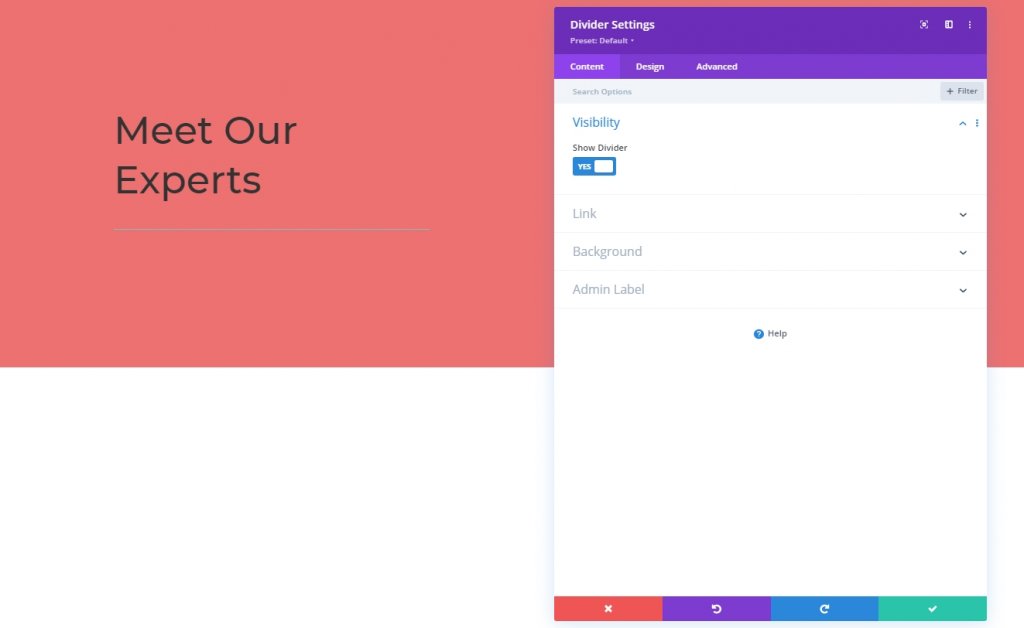
Colonna 1: Modulo divisore
Visibilità
Infine aggiungeremo un modulo divisore alla colonna 1. Attiva le opzioni di visibilità.
- Mostra divisore: Sì

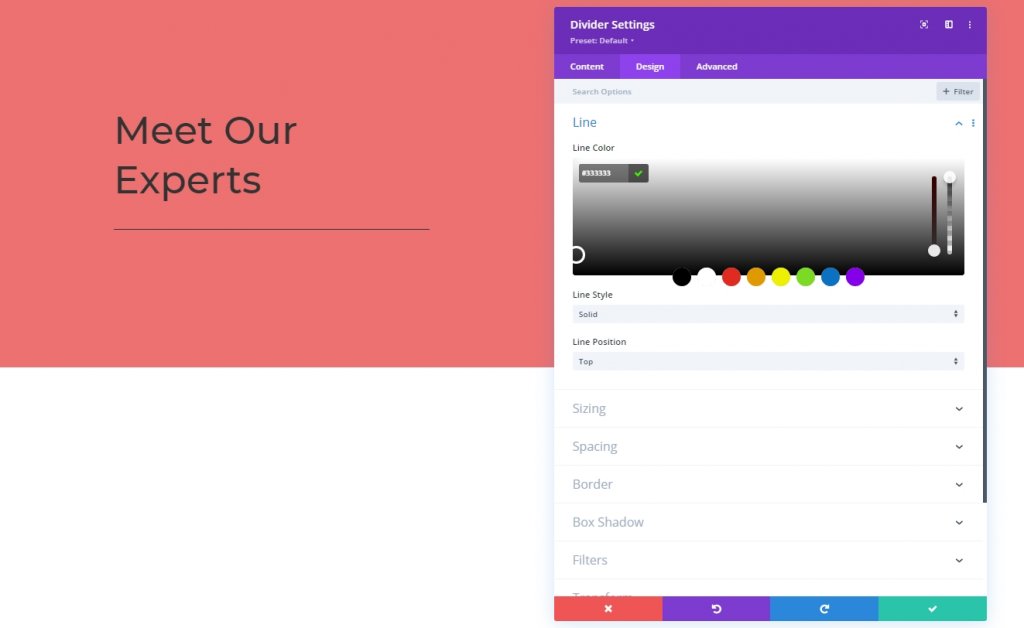
Linea
Il colore della linea dalla scheda Design.
- Colore linea: #333333

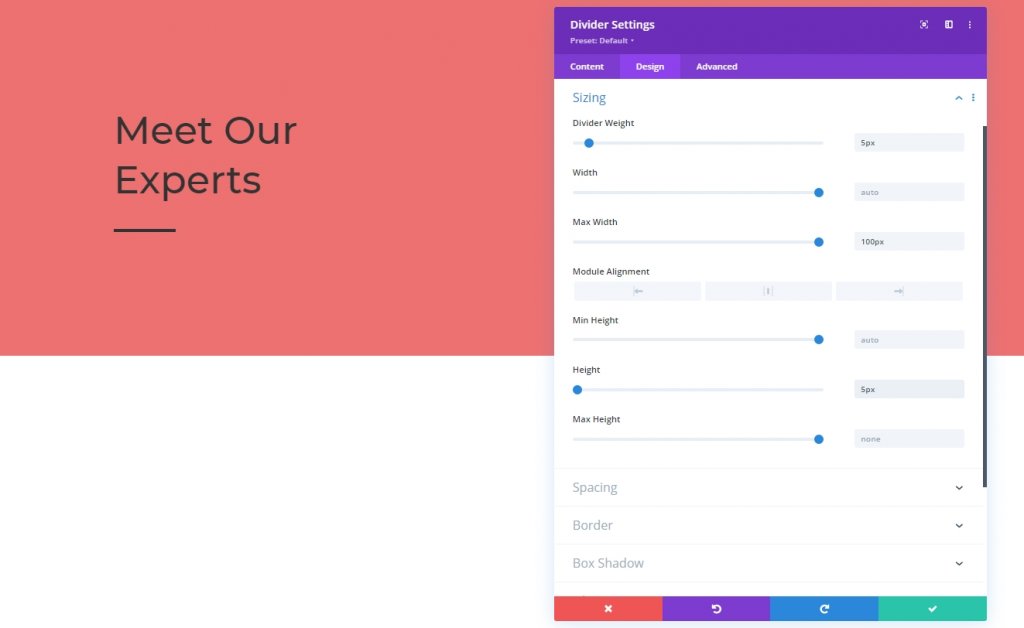
Dimensionamento
Successivamente modificheremo le impostazioni di dimensionamento del modulo divisore.
- Peso del divisore: 5px
- Larghezza massima: 100 px
- Altezza: 5px

Colonna 2: Modulo di testo
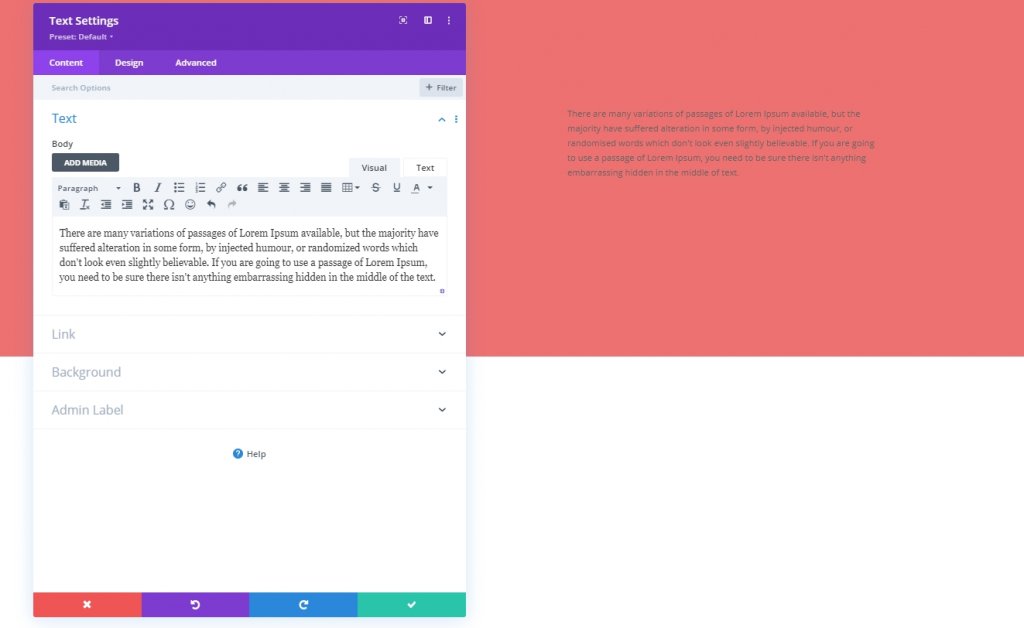
Contenuto del testo
Ora aggiungeremo un modulo di testo nella seconda colonna e aggiungeremo alcune copie

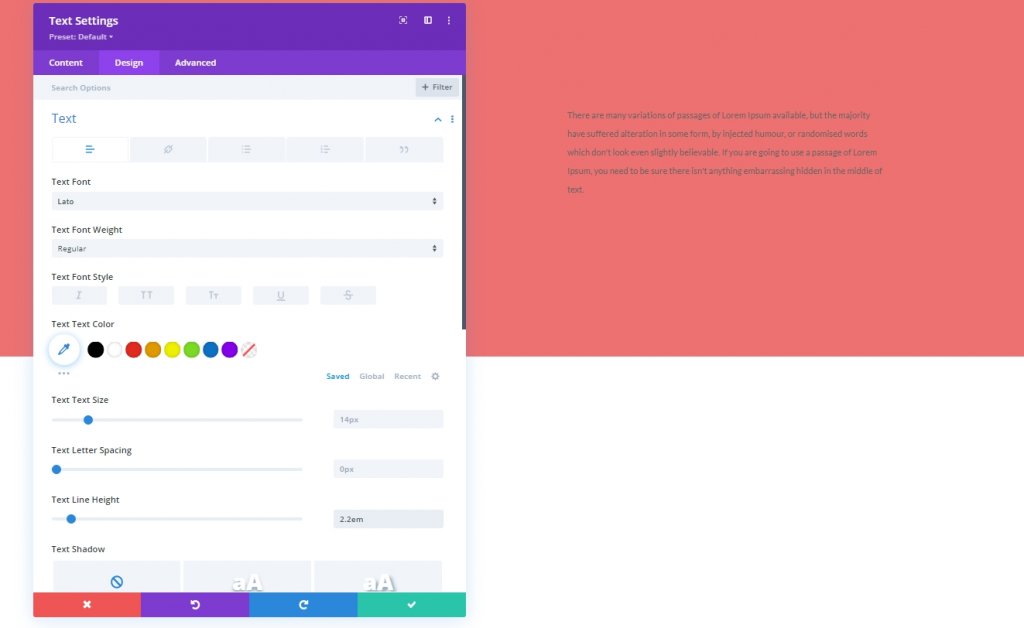
Impostazioni testo
Aggiorneremo le impostazioni del modulo di testo.
- Carattere del testo: Lato
- Altezza riga di testo: 2,2 em

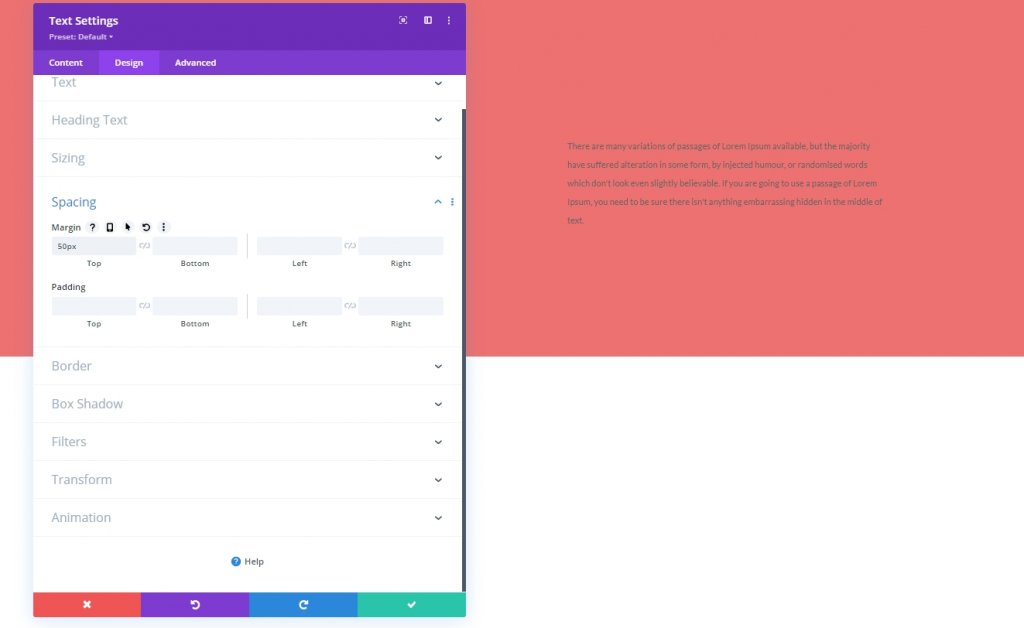
Spaziatura
Aggiungiamo un po' di margine al nostro testo.
- Margine superiore: 50 px

Sezione Due
Ora aggiungeremo un'altra sezione sotto la prima.

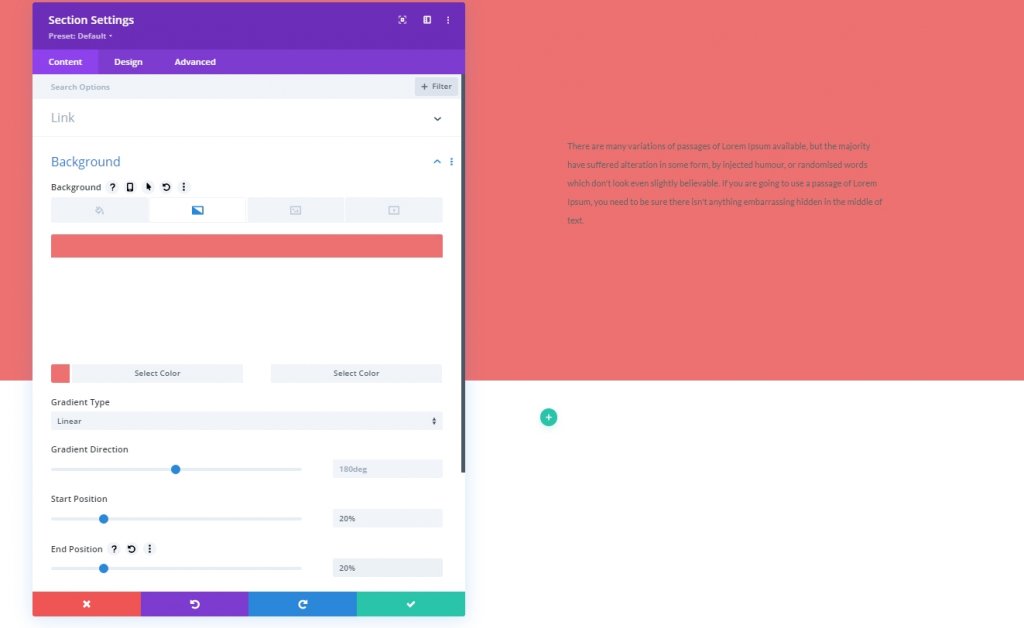
Sfondo sfumato
Applichiamo un colore di sfondo sfumato alla nostra sezione appena creata.
- Colore 1: # ed7171
- Colore 2: #ffffff
- Tipo di gradiente: lineare
- Posizione di partenza: 20%
- Posizione finale: 20%

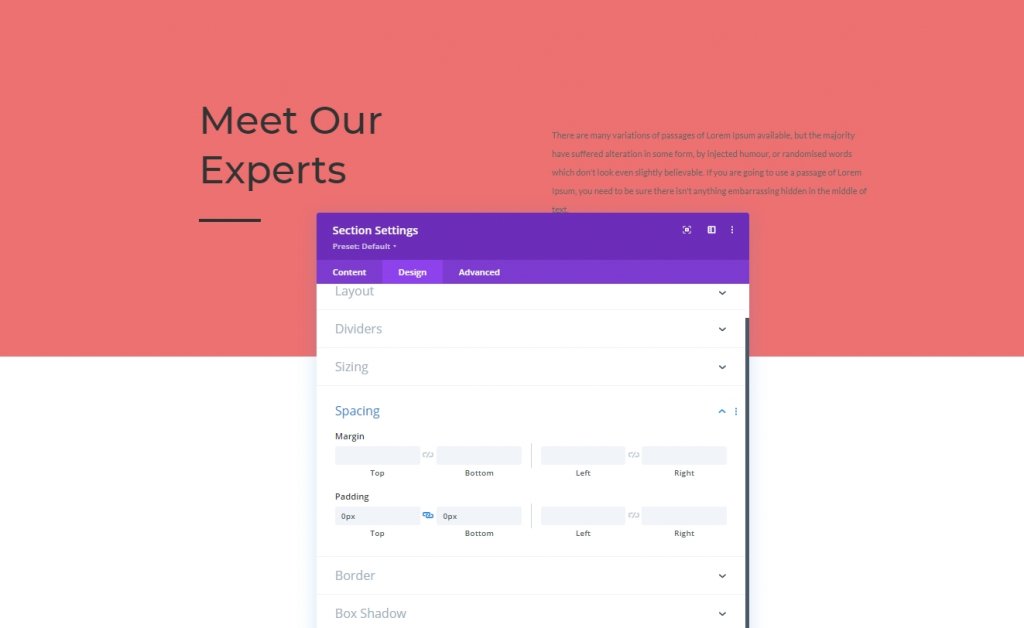
Spaziatura
Dalla scheda Progettazione della sezione, modifica i valori di riempimento.
- Imbottitura superiore: 0px
- Imbottitura inferiore: 0px

Aggiunta riga
Struttura della colonna
Aggiungiamo una riga utilizzando la struttura a colonne contrassegnate alla nostra sezione due.

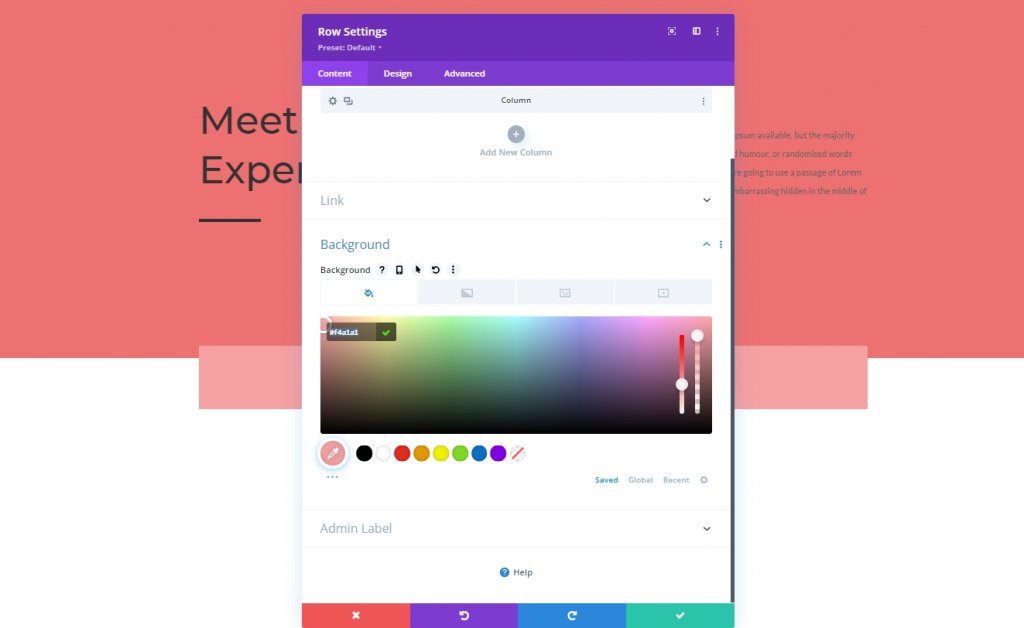
Colore di sfondo
Prima di aggiungere qualsiasi modulo, applica un colore di sfondo alla riga.
- Colore di sfondo: #f4a1a1

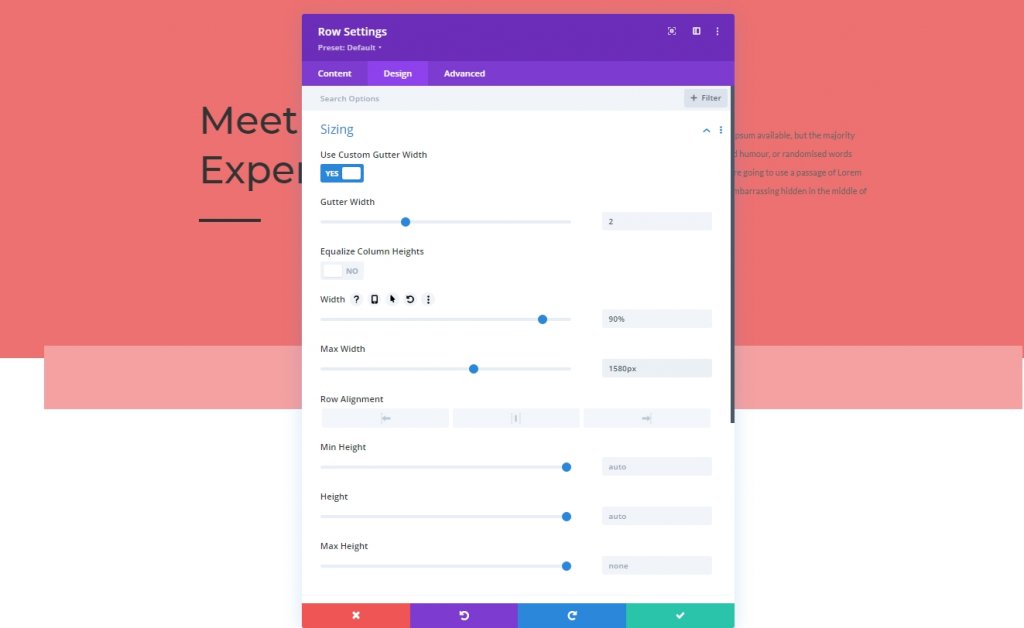
Dimensionamento
Regolare i valori di dimensionamento.
- Usa larghezza grondaia personalizzata: Sì
- Larghezza grondaia: 2
- Larghezza: 90%
- Larghezza massima: 1580 px

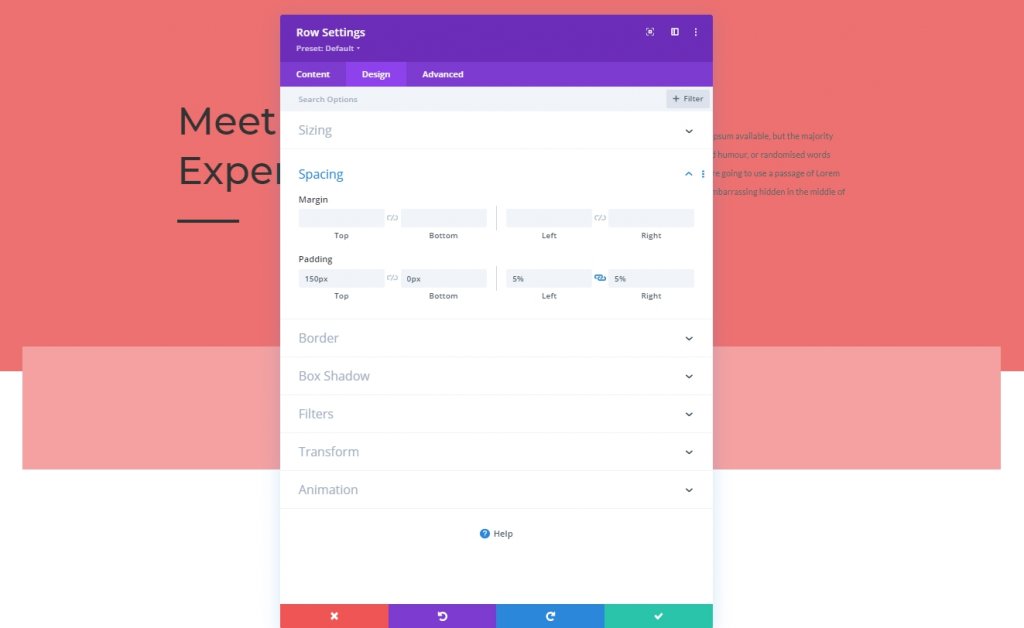
Spaziatura
Modificare i valori di spaziatura come segue.
- Imbottitura superiore: 150 px
- Imbottitura inferiore: 0px
- Imbottitura sinistra: 5%
- Imbottitura destra: 5%

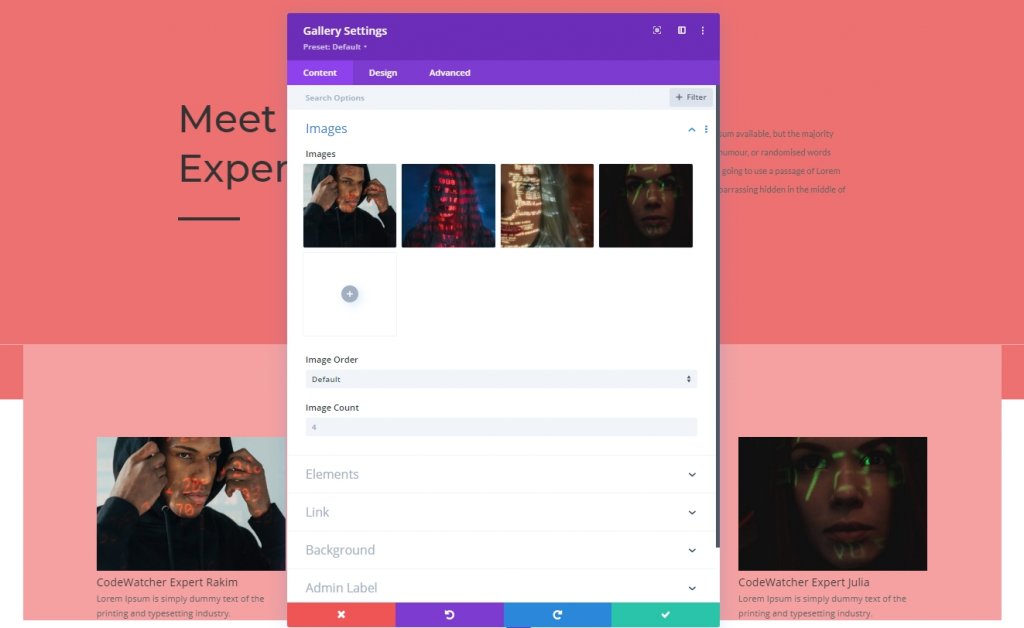
Aggiunta: Modulo Galleria
Seleziona immagini caricate
Consente di ottenere un modulo galleria sulla riga e aggiungere le immagini che abbiamo caricato in precedenza.

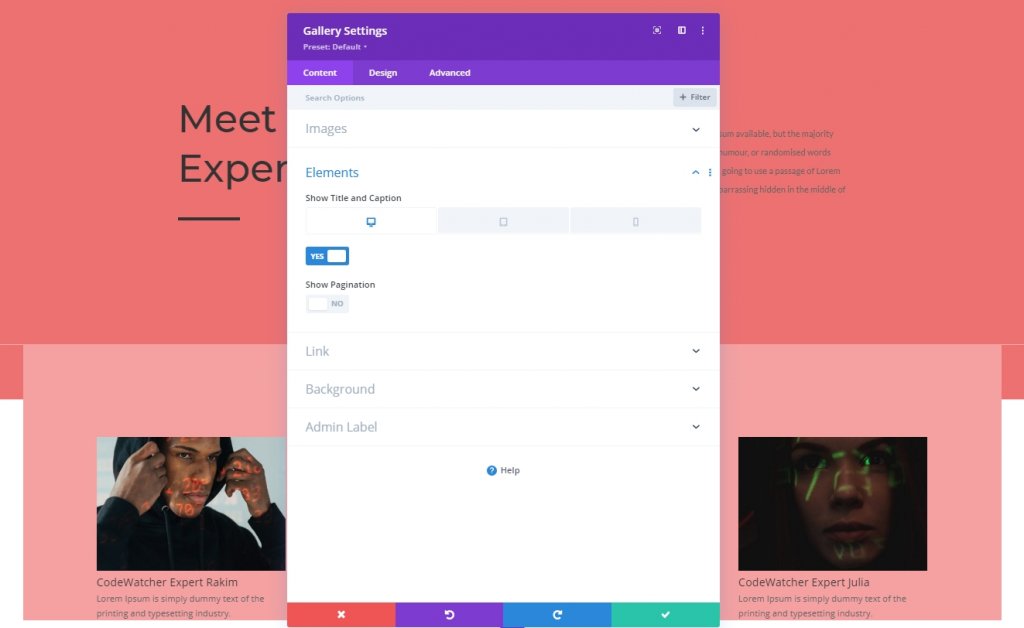
Elementi
Abbiamo detto in precedenza che avremmo apportato alcune modifiche durante il design. Perché gli effetti al passaggio del mouse funzionano solo sui desktop. Per i dispositivi più piccoli, il tocco proverà come effetto lightbox. Questo è un design reattivo, ma il titolo e la didascalia verranno visualizzati in modalità desktop. Inoltre, disabiliteremo l'impaginazione dalle impostazioni degli elementi.
- Mostra titolo e didascalia: Desktop: Sì, Tablet e telefono: No
- Mostra impaginazione: No

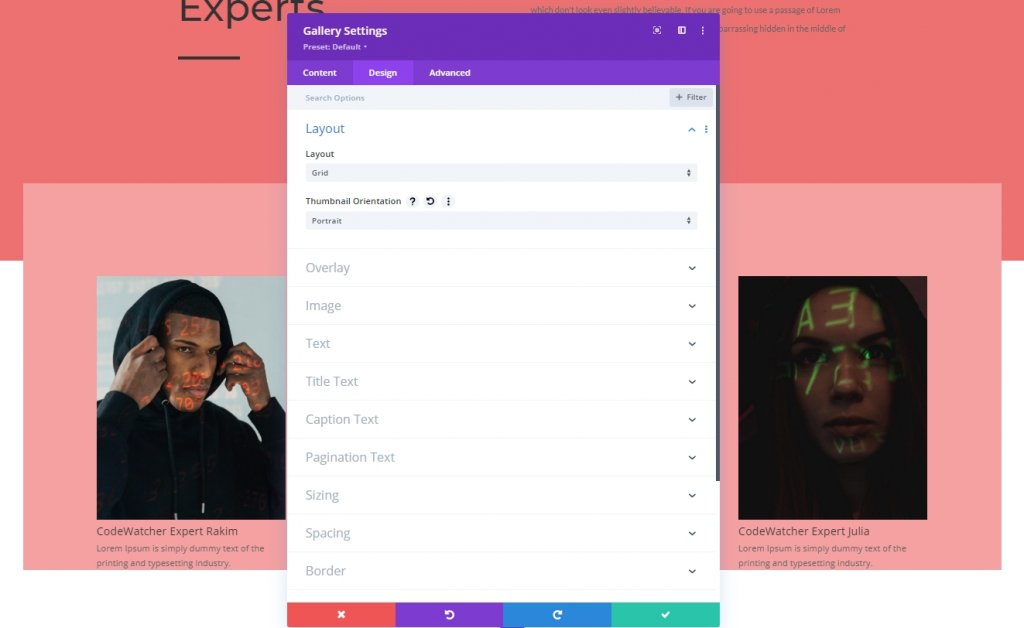
disposizione
Dalla scheda Progettazione, cambia il layout dei moduli.
- Layout: Griglia
- Orientamento miniature: Ritratto

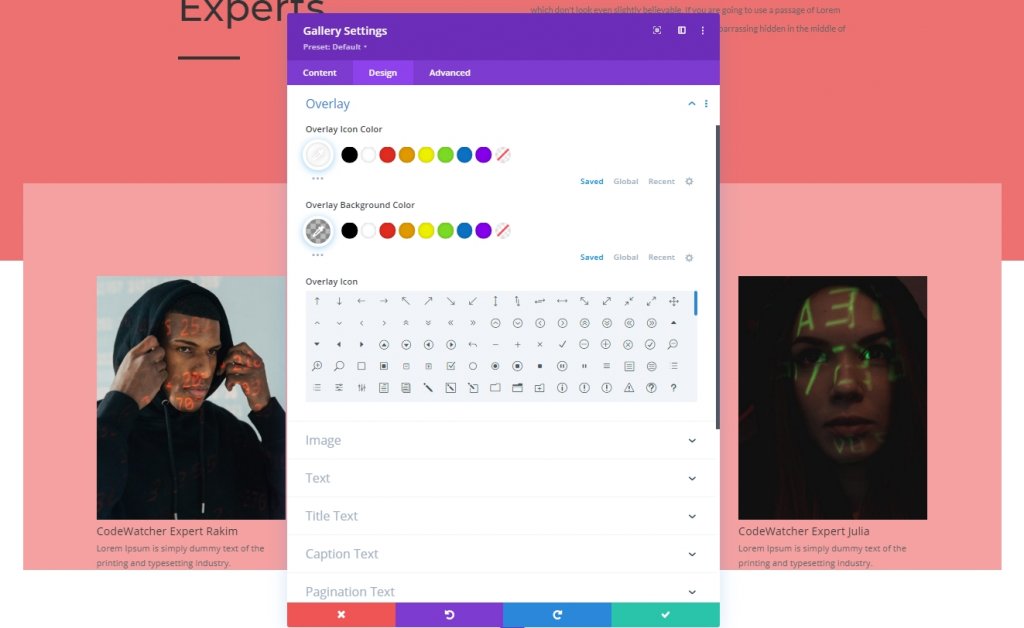
Sovrapposizione
Inoltre, modifica le impostazioni di sovrapposizione.
- Colore icona sovrapposizione: #ffffff
- Colore sfondo sovrapposizione: rgba(0,0,0,0.25)

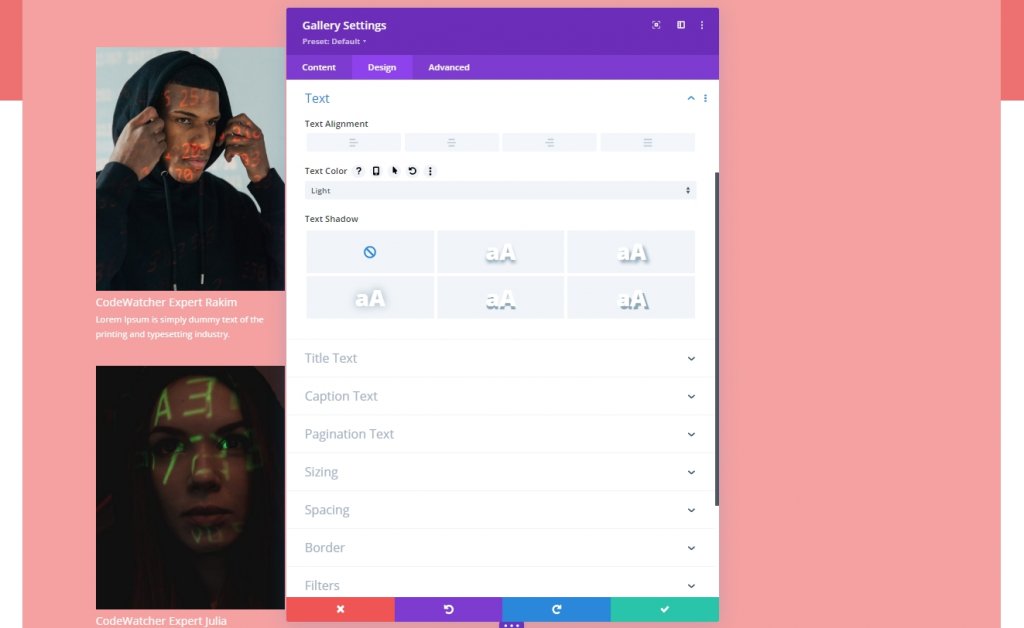
Impostazioni testo
Passa alla sezione di testo per cambiare il colore del testo.
- Colore del testo: chiaro

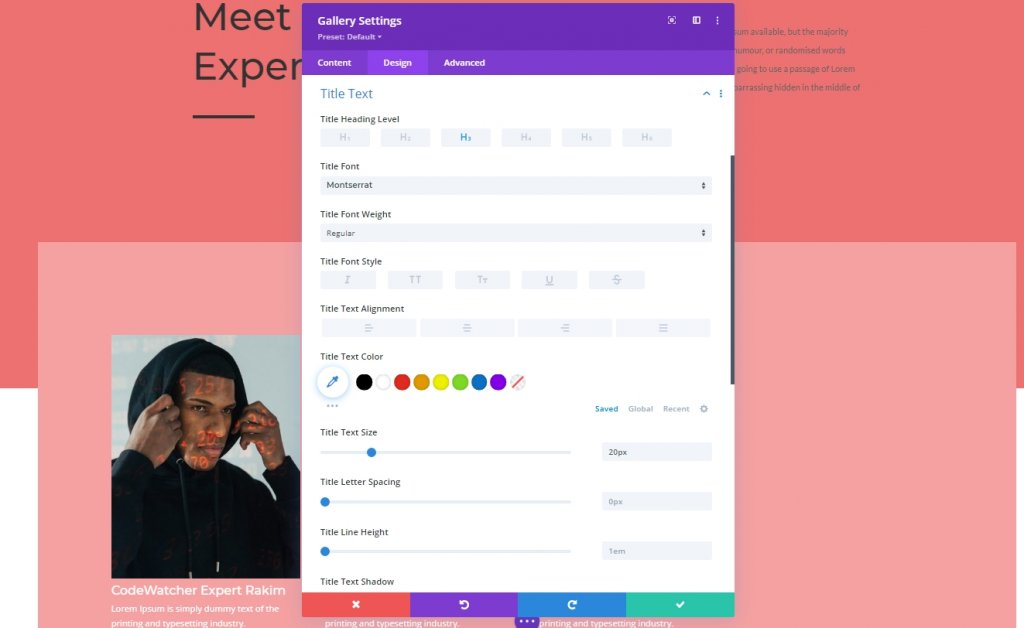
Impostazioni del testo del titolo
Quindi modella il testo del titolo.
- Livello titolo titolo: H3
- Carattere del titolo: Montserrat
- Dimensione del testo del titolo: 20px

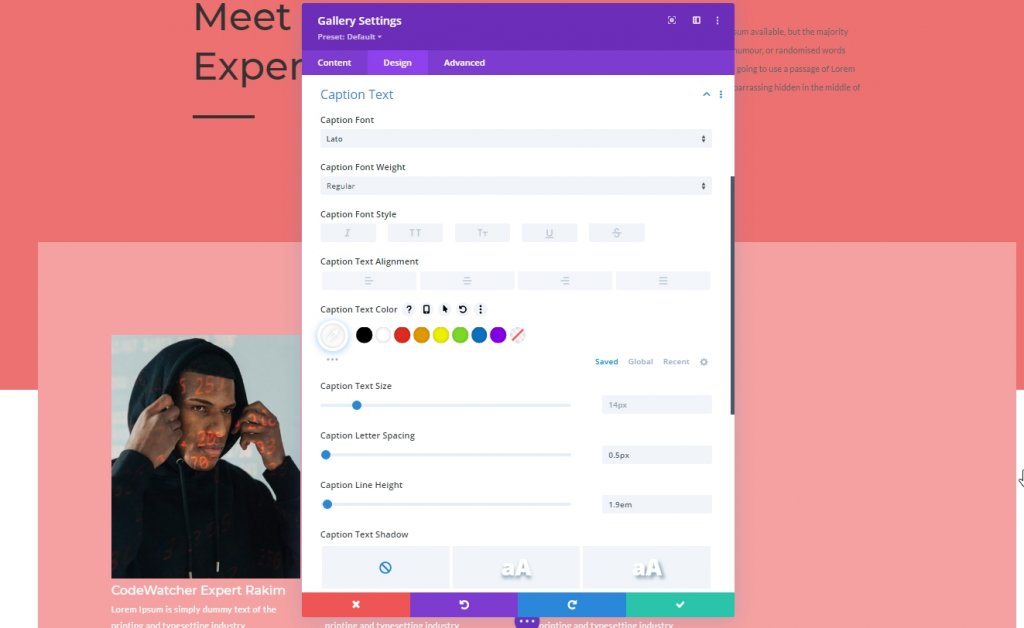
Impostazioni testo didascalia
Cambieremo le impostazioni dei sottotitoli.
- Carattere didascalia: Lato
- Colore del testo della didascalia: #ffffff
- Spaziatura tra lettere didascalia: 0,5 px
- Altezza riga didascalia: 1,9 em

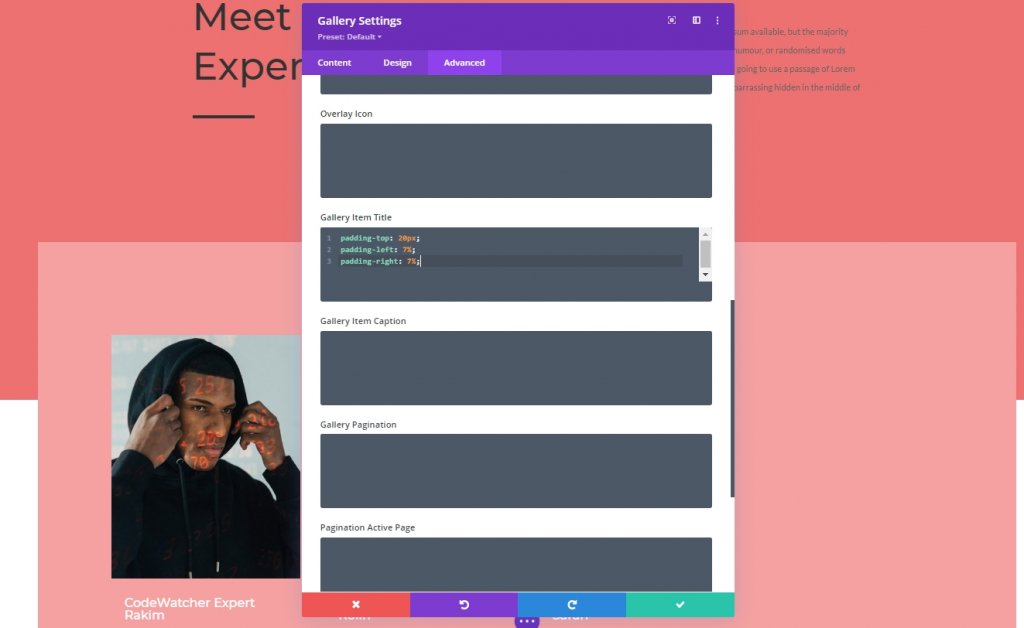
Elemento galleria CSS
Dalla scheda Avanzate, aggiungi il seguente codice CSS nella casella CSS del titolo dell'elemento della galleria.
padding-top: 20px;
padding-left: 7%;
padding-right: 7%;
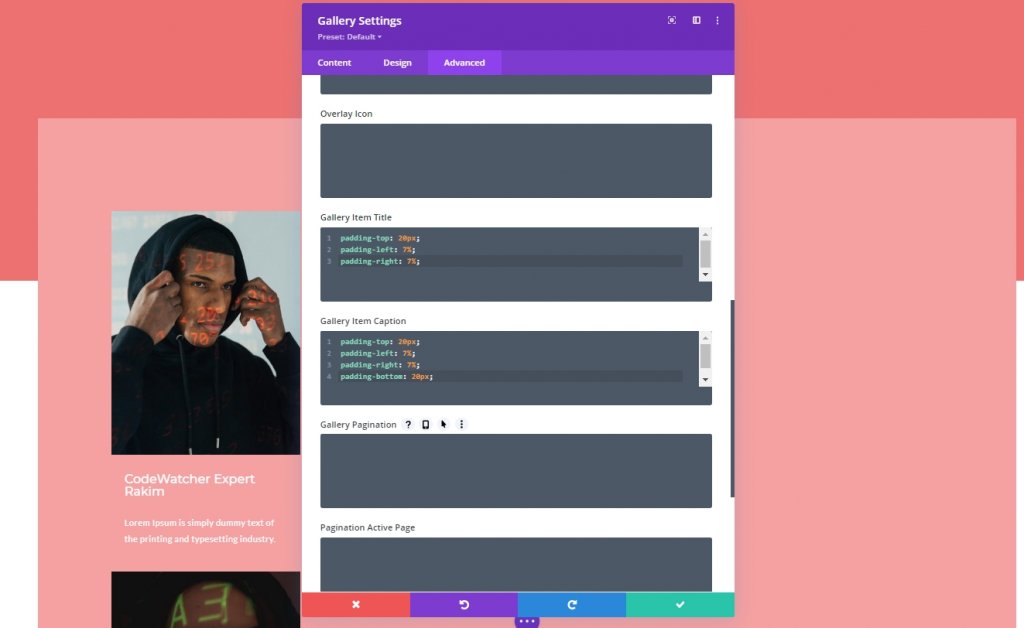
Didascalia elemento galleria CSS
Quindi aggiungi il seguente codice nella casella CSS della didascalia dell'elemento della galleria.

Terza parte: applicazione dell'effetto rivelazione
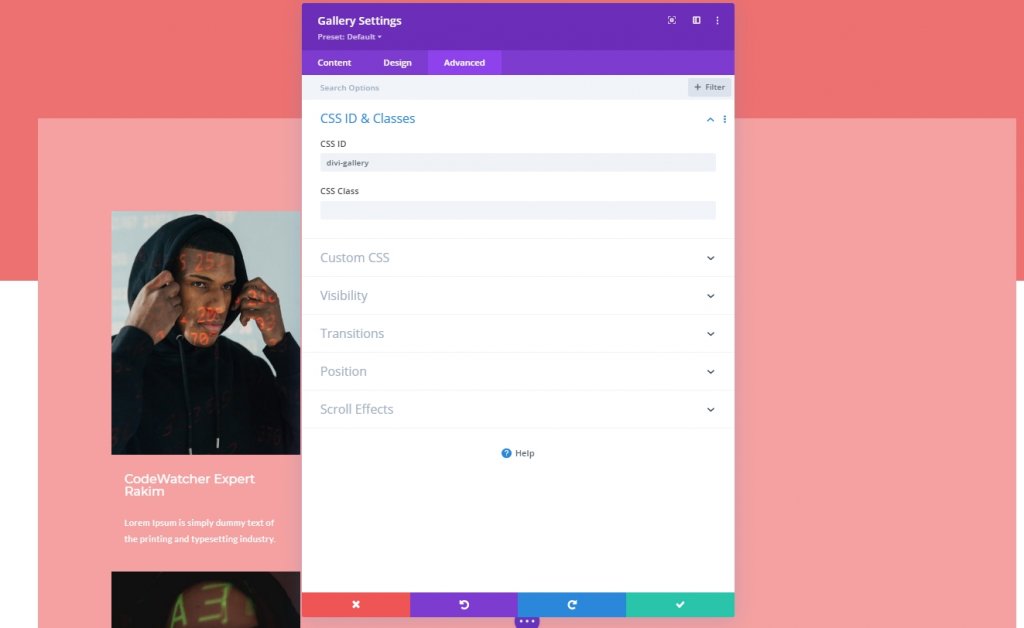
ID CSS modulo galleria Gallery
Abbiamo terminato il nostro design e ora è il momento di applicare l'effetto di rivelazione alla galleria. Quindi, aggiungeremo un ID CSS al nostro modulo galleria.
- ID CSS: divi-gallery

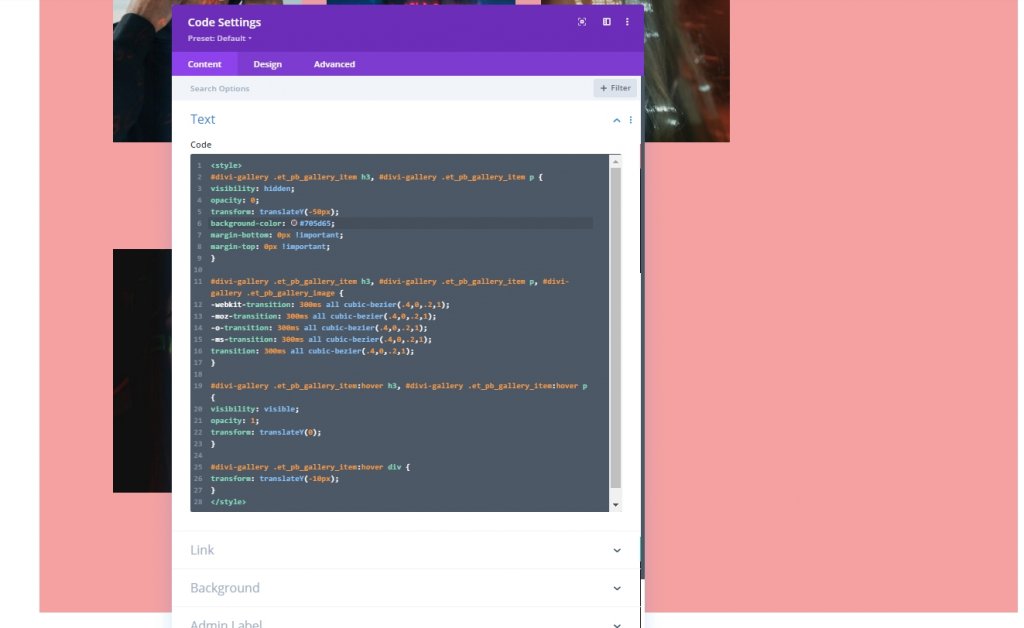
Aggiunta del modulo di codice
Ora aggiungeremo un modulo di codice proprio sotto il modulo della galleria. Quindi aggiungeremo il codice CSS.
Codice CSS
Assicurati di inserire il codice CSS all'interno dei tag Style .
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p {
visibility: hidden;
opacity: 0;
transform: translateY(-50px);
background-color: #705d65;
margin-bottom: 0px !important;
margin-top: 0px !important;
}
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p, #divi-gallery .et_pb_gallery_image {
-webkit-transition: 300ms all cubic-bezier(.4,0,.2,1);
-moz-transition: 300ms all cubic-bezier(.4,0,.2,1);
-o-transition: 300ms all cubic-bezier(.4,0,.2,1);
-ms-transition: 300ms all cubic-bezier(.4,0,.2,1);
transition: 300ms all cubic-bezier(.4,0,.2,1);
}
#divi-gallery .et_pb_gallery_item:hover h3, #divi-gallery .et_pb_gallery_item:hover p {
visibility: visible;
opacity: 1;
transform: translateY(0);
}
#divi-gallery .et_pb_gallery_item:hover div {
transform: translateY(-10px);
}

E abbiamo finito. Salva il design e controlla i risultati finali.
Risultato finale
Abbiamo superato con successo tutti i passaggi e questo è il nostro risultato.
Pensieri finali
È facile progettare qualsiasi creatività con un tema Divi; devi solo avere una buona conoscenza di Divi Builder e, in alcuni casi, conoscenza del codice. Nel tutorial di oggi, hai visto come progettare una galleria in cui passando il mouse sull'immagine scorrono le informazioni. Ci auguriamo che il design mostrato nel tutorial di oggi ti piaccia. Per ottenere più tutorial su Divi, iscriviti alla newsletter del nostro sito Web e lasciaci eventuali commenti sul tutorial.





