I post correlati sono un metodo eccellente per ottenere traffico sul tuo blog. Gli utenti che visitano il tuo blog vedranno i post a cui sono già interessati. Ciò mantiene le persone sul tuo sito Web per un periodo di tempo più lungo e aumenta il loro contatto con te e il tuo sito Web. Fortunatamente, aggiungere argomenti correlati ai modelli di post del tuo blog Divi in Divi Theme Builder è semplice. Ti insegneremo come in questo articolo.

Anteprima del design
Ecco uno sguardo a quale design creeremo in questo tutorial. Quindi questo è il modo in cui i post correlati verranno visualizzati su un computer desktop. L'area sopra si sovrappone al titolo e alla parte superiore dei post. La navigazione del post si adatta al design del layout.

Ottenere il modello di post del blog giusto
Puoi creare il tuo modello di post sul blog o sceglierne uno dal negozio di layout Divi poiché hanno molte opzioni disponibili.
Se stai partendo da zero, assicurati di includere le cose che abbiamo delineato in precedenza. Inserisci i componenti Divi come il titolo del post, l'immagine in primo piano, i metadati e il contenuto del post. Quindi, pensa a tutti gli extra che vorresti incorporare, come commenti e moduli di attivazione e-mail.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraPer questo tutorial, utilizziamo un layout di post di blog da The Data science layout .
Ora estrai il file scaricato per caricare il file JSON. Nella dashboard di WordPress, vai a Divi > Theme Builder per caricarlo. Nella finestra che appare, seleziona Portabilità e poi Importa. Fai clic su Scegli file, quindi vai e scegli il tuo file JSON. Attendi il completamento dell'importazione prima di fare clic su Importa modelli Divi Theme Builder. Le modifiche dovrebbero essere salvate.

Progettazione per aggiungere post correlati ai post del tuo blog
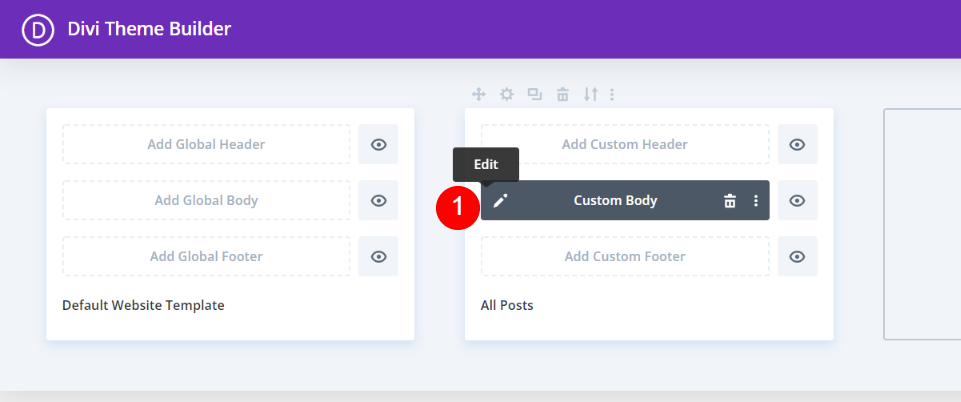
Fare clic sull'icona di modifica del modello appena aggiunto.

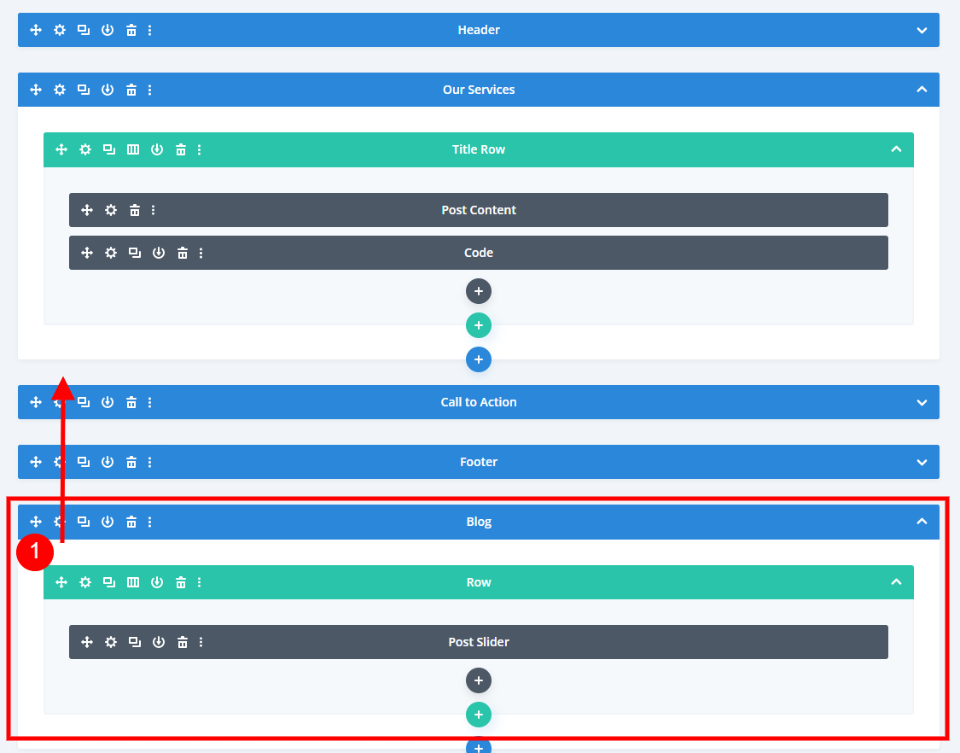
Per il nostro nuovo modulo blog, dovremo aggiungere una nuova sezione e una riga a colonna singola. Osservando il modello in modalità wireframe, possiamo vedere che ha un modulo Post Slider in basso. Rimuoveremo questo dispositivo di scorrimento e lo sostituiremo con questa riga, ma prima sposteremo la sezione sopra l'invito all'azione.

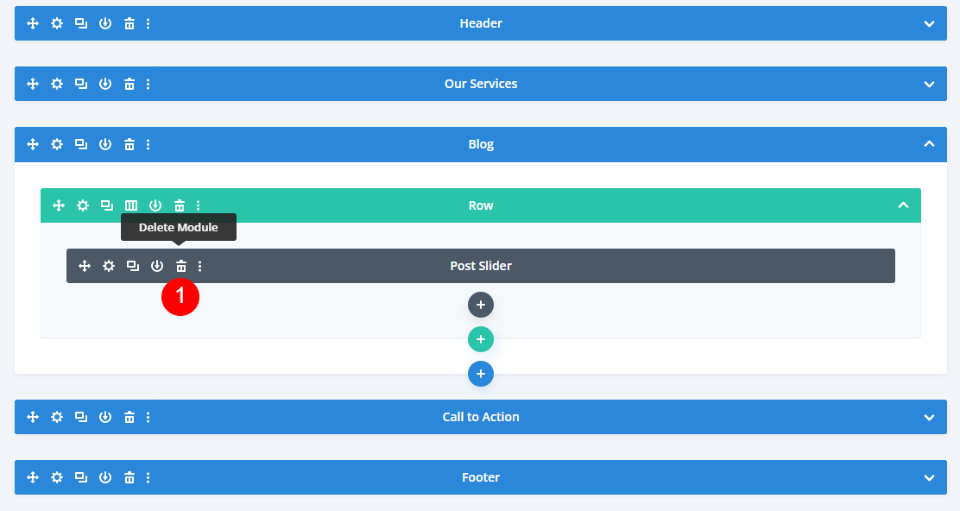
Elimina il cursore dopo averlo spostato.

Ora apri le impostazioni della sezione 2019 e imposta un nuovo colore di sfondo.
- Colore di sfondo: #000000

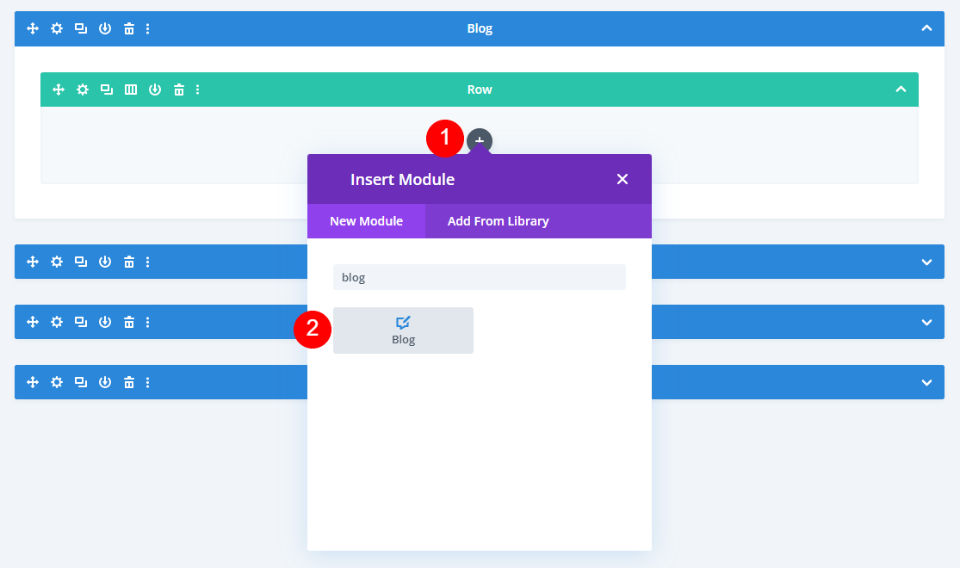
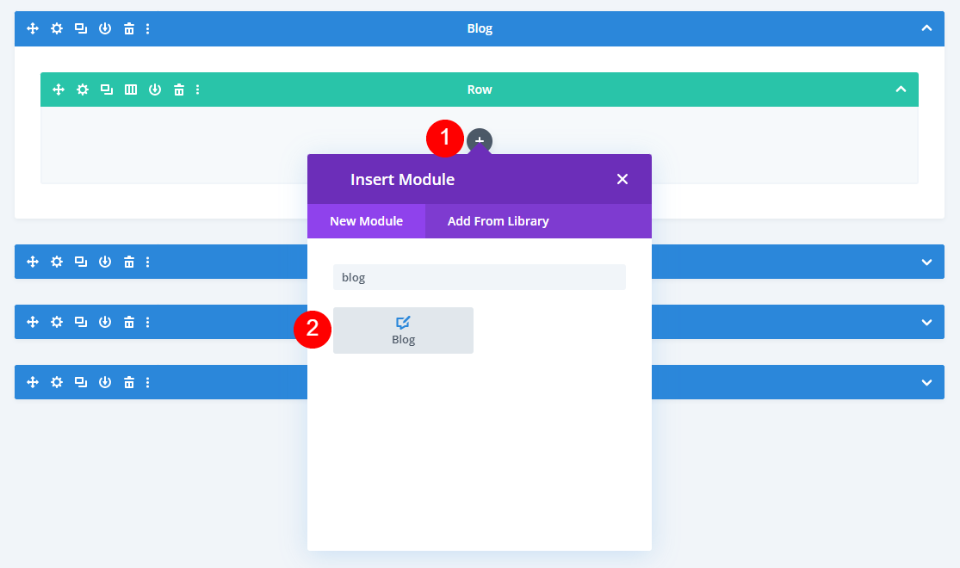
Ora aggiungi un modulo blog a questa riga.

Impostazioni del modulo blog correlato
La finestra delle impostazioni si aprirà automaticamente, consentendoti di effettuare le tue opzioni. Sono passato alla visualizzazione desktop live per esaminare come appare il modulo nel layout.
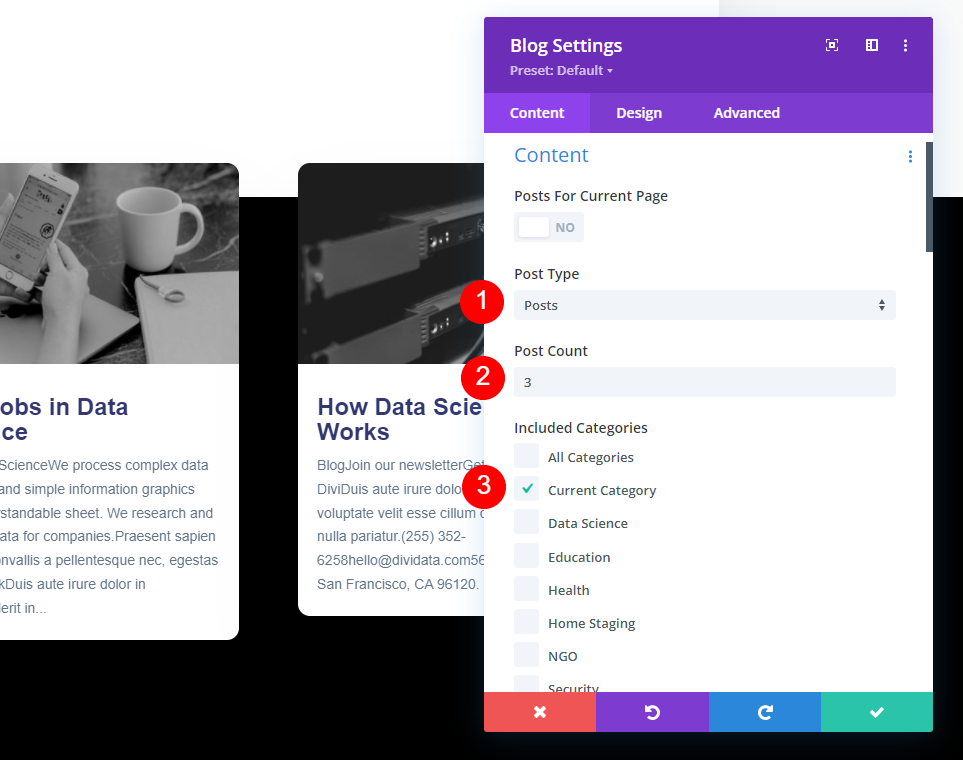
Imposta il tipo di post su Post. Imposta il numero di post su tre. Seleziona Categoria corrente dal menu a discesa Categorie incluse. Se stai creando un modello di post di blog per una determinata categoria, sceglilo qui.
- Tipo di messaggio: messaggi
- Conteggio post: 3
- Categorie incluse: Categoria corrente

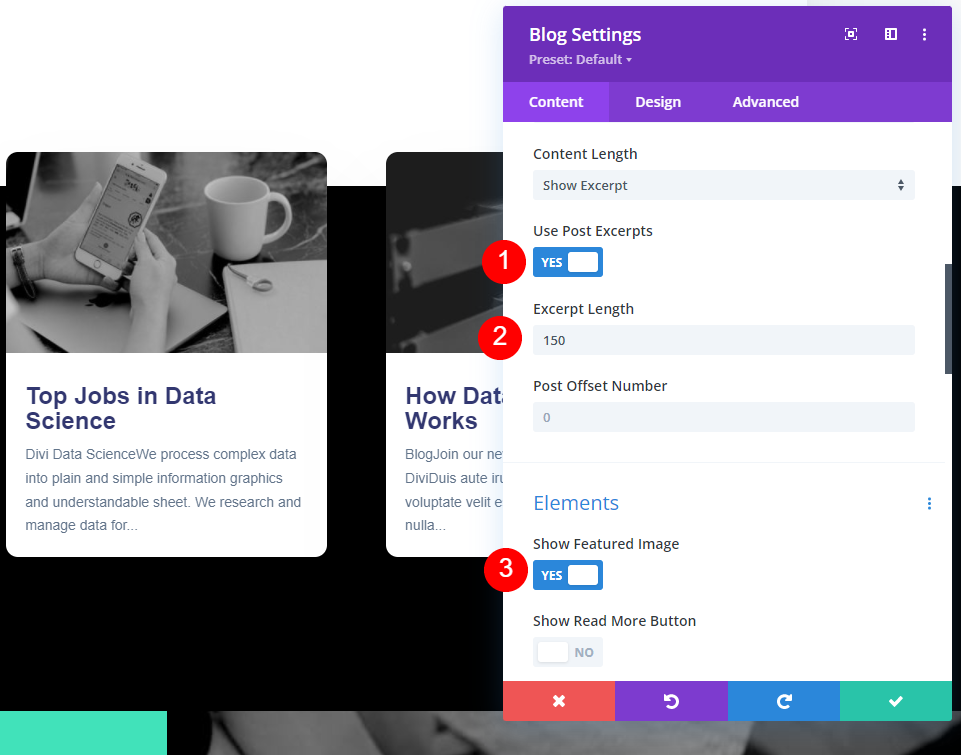
Modifica le impostazioni Usa post estratti e seguenti.
- Usa estratti di post: Sì
- Lunghezza estratto: 150
- Mostra immagine in evidenza: Sì

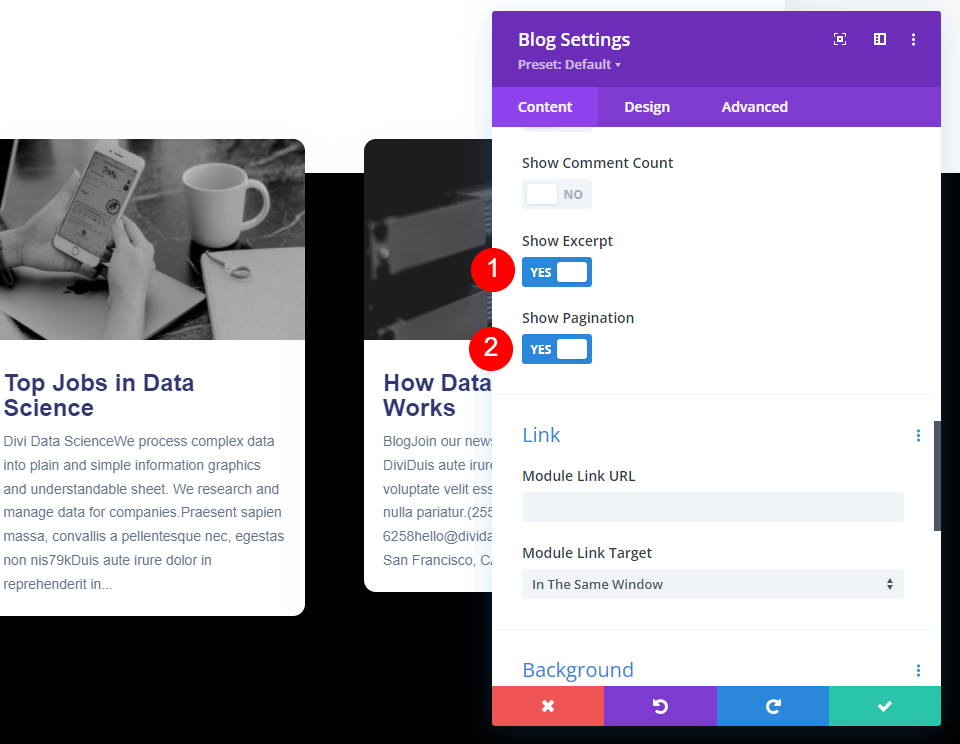
Inoltre, apporta alcune modifiche in Elementi.
- Mostra estratto: Sì
- Mostra impaginazione: Sì

Modulo Blog correlato allo stile
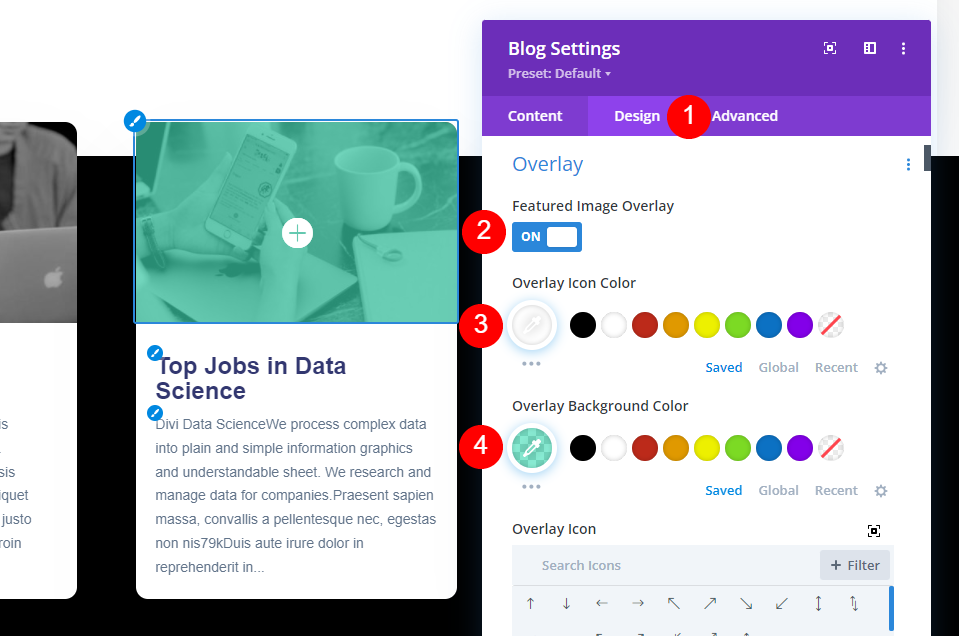
Passa alla scheda Progettazione. Assicurati che la Sovrapposizione immagine in primo piano sia abilitata.
- Sovrapposizione immagine in primo piano: attivata
- Colore icona sovrapposizione: #ffffff
- Colore di sfondo sovrapposto: rgba(65,226,186,0,62)

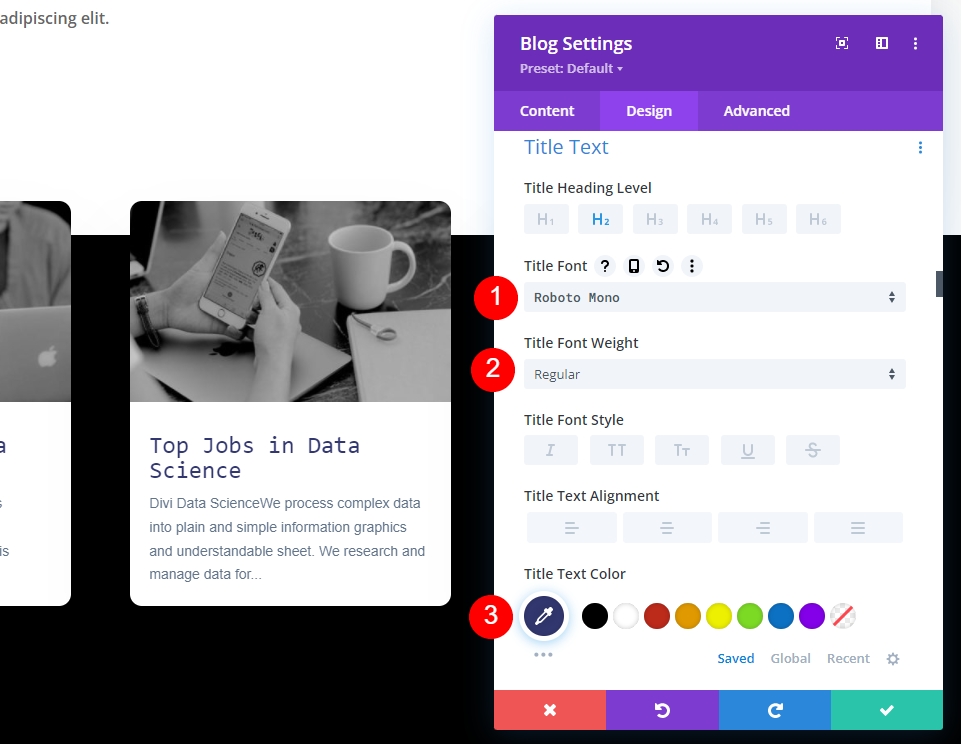
Apporta alcune modifiche al Font, al colore e al Peso.
- Testo del titolo: Roboto Mono
- Colore del testo: #323770
- Peso del carattere: regolare

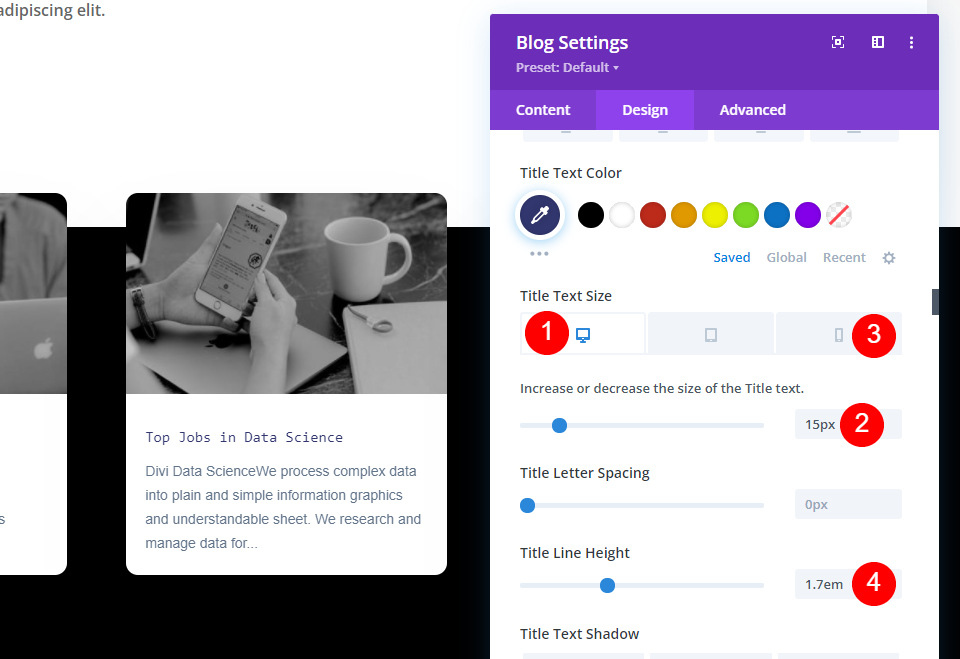
Inoltre, apporta modifiche alle dimensioni e all'altezza del carattere.
- Dimensione del testo del titolo (desktop): 15px
- Dimensione testo (telefono): 14px
- Altezza della linea: 1,7 em

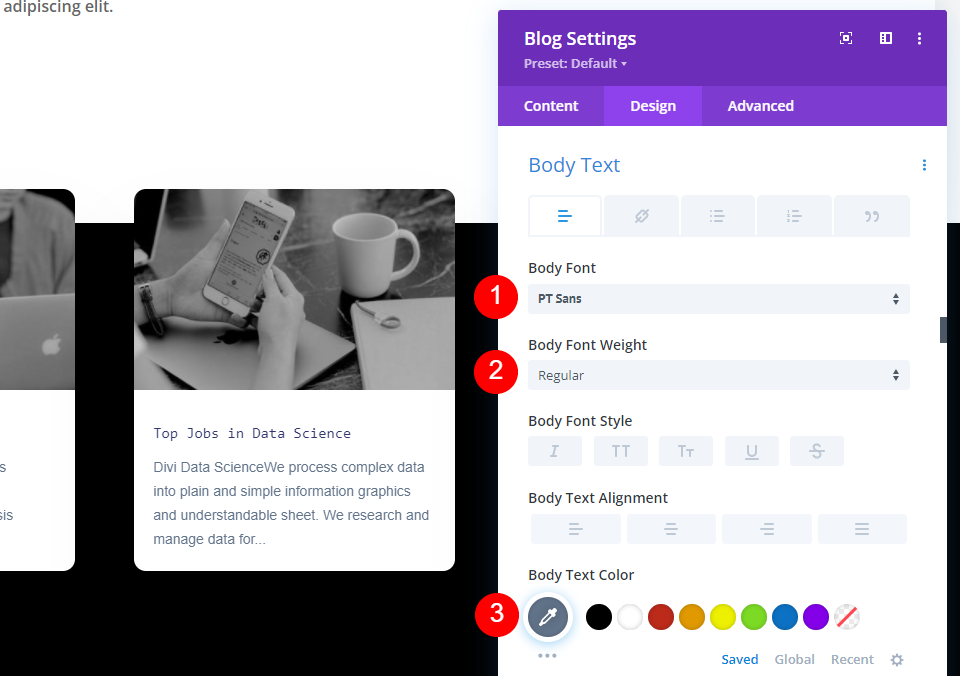
Inoltre, apporta alcune modifiche al carattere del corpo.
- Carattere del corpo del testo: PT Sans
- Peso del testo: regolare
- Colore del testo: #62748a

Modifica anche le dimensioni e l'altezza del corpo del testo.
- Dimensione del corpo del testo (desktop): 14px
- Dimensione testo (telefono): 12px
- Altezza della linea di testo: 2em

Anche il testo dell'impaginazione dovrebbe essere modificato.
- Carattere di impaginazione: Roboto Slab
- Peso del carattere: regolare
- Colore: #41e2ba

Ora vai alla sezione della spaziatura e aggiungi del margine superiore.
- Margine superiore: -7vw

Titolo della sezione
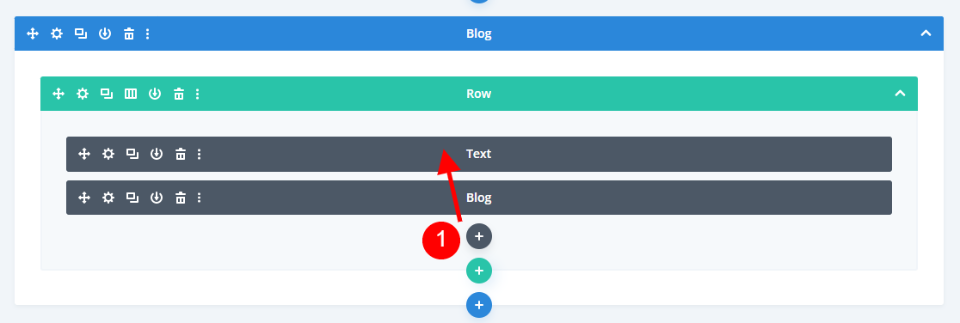
Infine, daremo un titolo alle parti in modo che gli utenti possano vedere subito che si tratta di post correlati. Potremmo anche omettere il titolo della sezione perché è ovvio per gli utenti che i post sono collegati a ciò che stanno leggendo. Facendo clic sul simbolo di aggiunta grigio e trascinandolo sul modulo Blog nella stessa riga, puoi aggiungere un nuovo modulo Testo. Lo sto guardando in modalità wireframe perché le nostre impostazioni attuali lo fanno visualizzare sotto il modulo Blog.

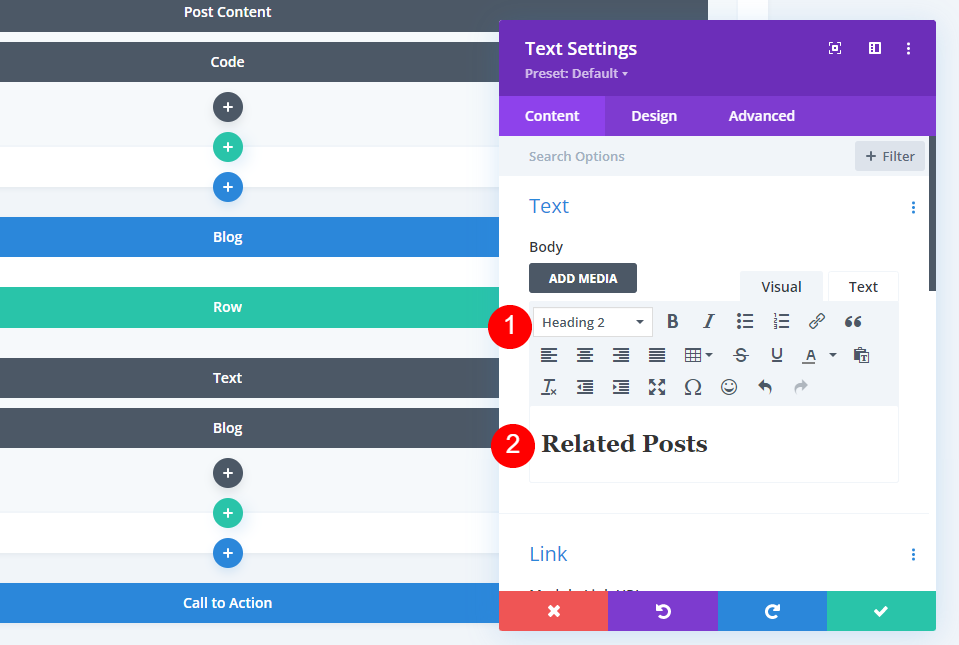
Apportare le seguenti modifiche per il modulo.
- Testo: Titolo 2
- Contenuto: Articoli correlati

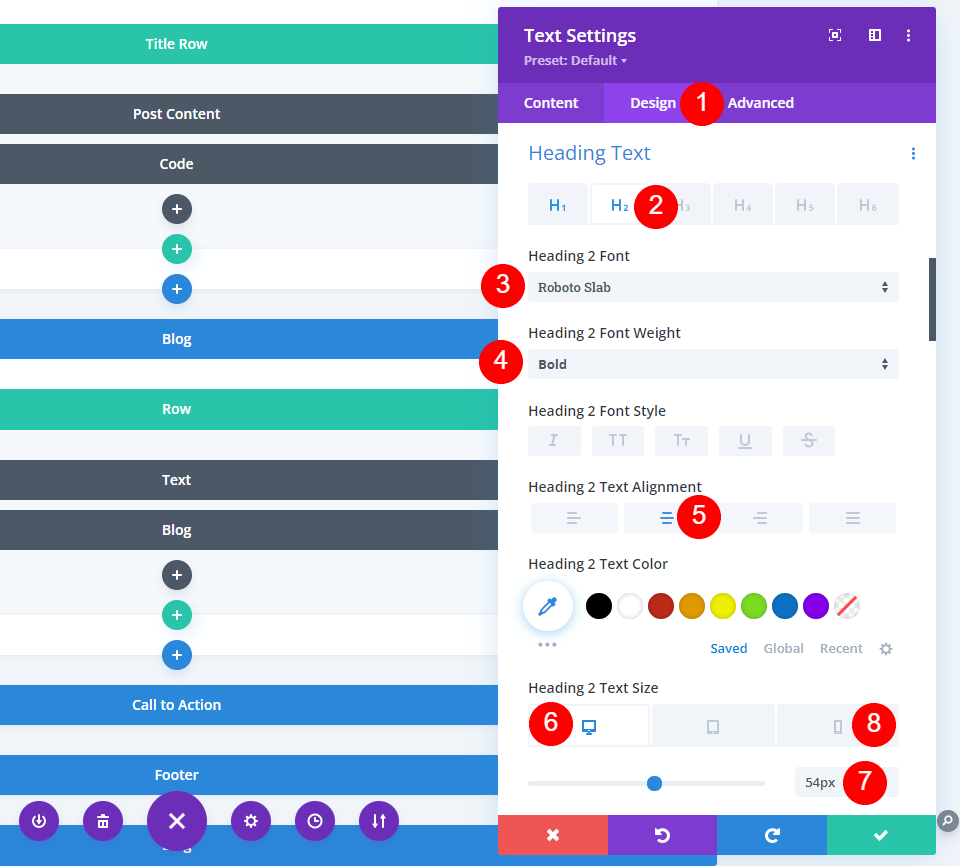
Nella scheda Progettazione, apportare le modifiche.
- Intestazione 2 Carattere: Robo Slab
- Peso del carattere: grassetto
- Dimensione carattere desktop: 54px
- Dimensione carattere telefono: 26px

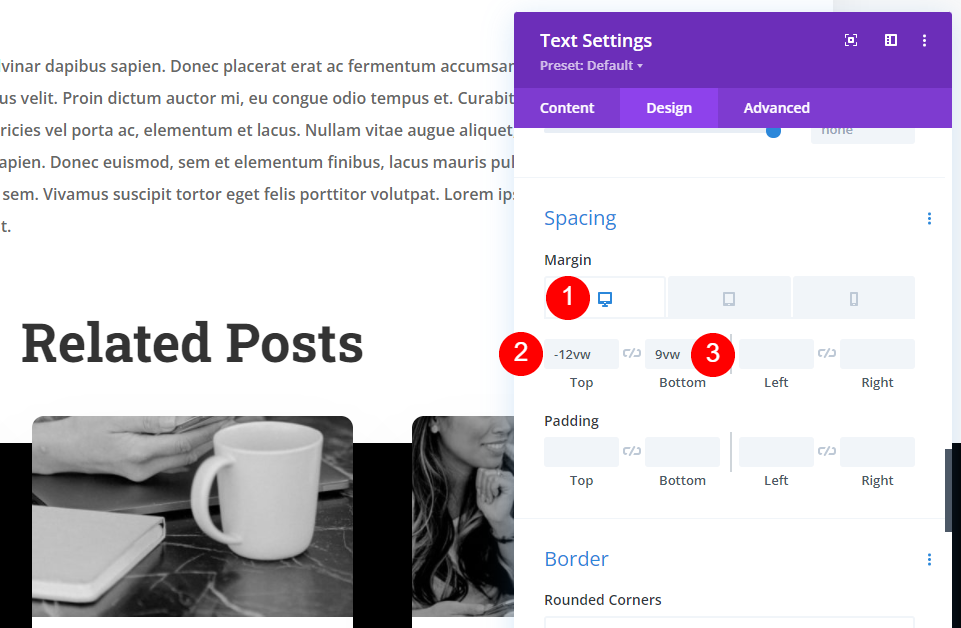
Dalle impostazioni di spaziatura, dovrebbero essere apportate le seguenti modifiche.
- Margine superiore: -12vw per desktop, -50vw per telefono.
- Margine inferiore: 9vw

Uscita finale
Quindi questo è il nostro design. Migliorerà la bellezza del tuo blog.

Pensieri finali
Questo conclude la nostra discussione su come visualizzare la sezione dei post correlati al tuo blog in Divi . Puoi configurarlo per visualizzare la categoria corrente o qualsiasi altra categoria che ti piace. Questo è semplice da realizzare con un modulo Blog e può essere semplicemente abbinato al design del tuo post sul blog.





