È molto facile creare una pagina di archivio dinamica personalizzata utilizzando il generatore di temi Divi. Possiamo utilizzare i modelli di pagina di archivio predefiniti di Divi o crearne uno completamente nuovo da zero. All'inizio, gli sviluppatori erano soliti creare pagine di archivio utilizzando codice CSS e PHP esterno sui modelli. Divi è un potente tema WordPress che ha un potente generatore di pagine e può creare qualsiasi tipo di pagina in un'istanza. Divi builder è un ottimo strumento per la progettazione di pagine ed è molto facile da usare, ma le capacità di progettazione vanno oltre l'immaginazione.

Oggi impareremo a creare un modello di pagina di archivio che mostri il titolo della pagina, i sottotitoli e gli articoli del blog in modo dinamico. Lo faremo su un layout in muratura in modo che possa essere più attraente. Vediamo quindi, come visualizzare la pagina dell'archivio Divi in un layout in muratura.
Anteprima del progetto
Dai un'occhiata a come apparirà il nostro modello di pagina di archivio. Può visualizzare post di tutte le categorie ed è un design reattivo.

Creazione della pagina di archivio
Innanzitutto, dobbiamo stabilire un nuovo modello per tutte le pagine di archivio utilizzando il generatore di temi Divi che visualizzerà i post delle pagine di archivio in uno stile in muratura.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraTutti Archivio Pagina Intestazione Sezione
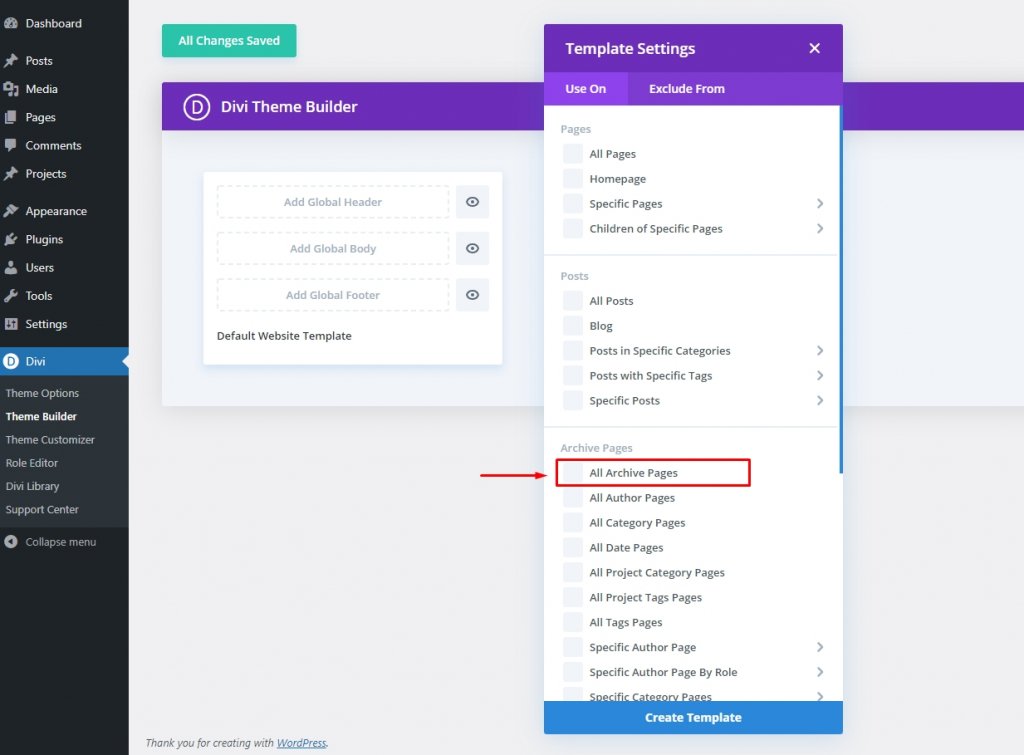
Passa al generatore di temi Divi dalla dashboard di WordPress e crea un nuovo modello per tutte le pagine di archivio.

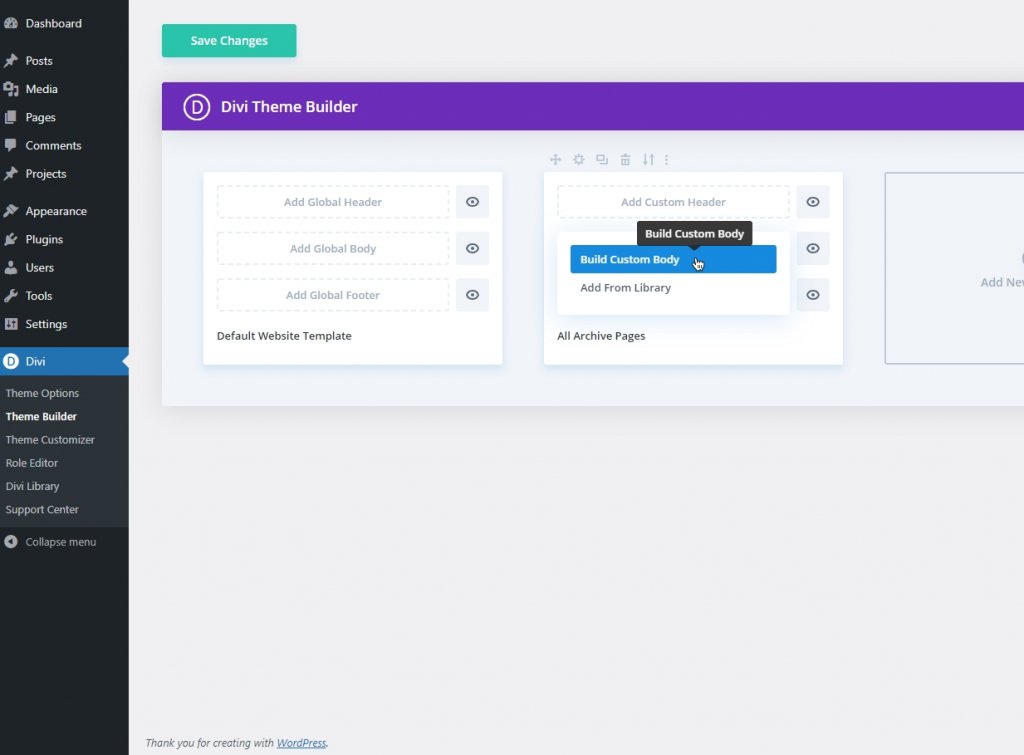
Quindi seleziona "Crea corpo personalizzato" da "Aggiungi corpo personalizzato" del modello di tutte le pagine di archivio appena aggiunto.

E vai avanti con "Costruisci da zero".
Aggiungi titolo archivio dinamico
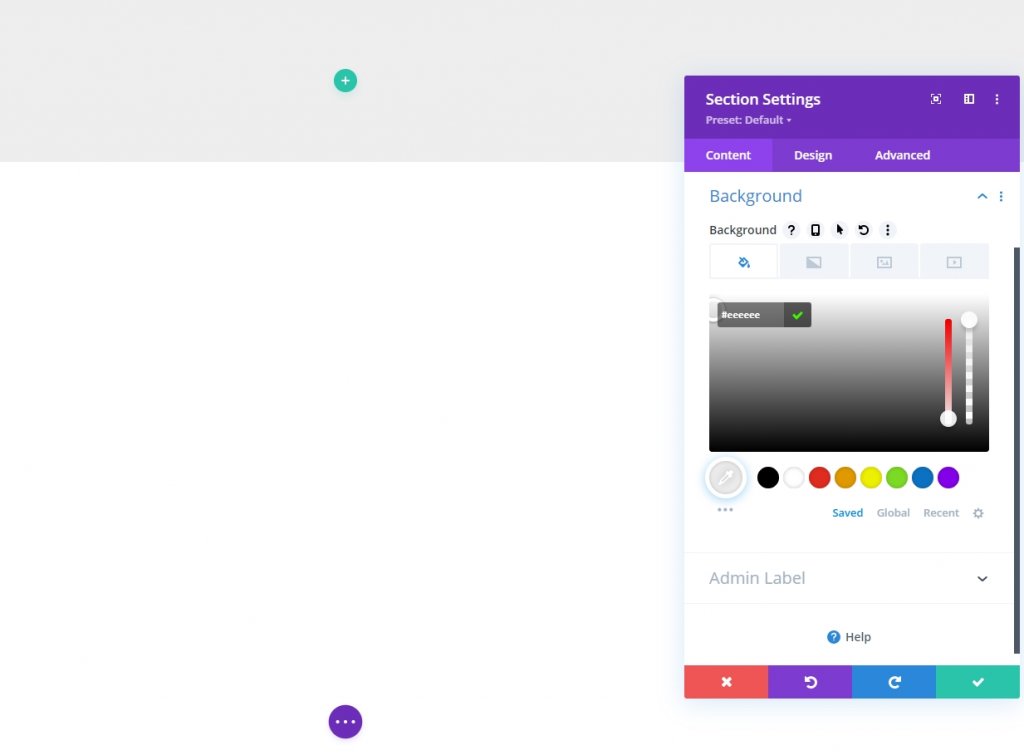
Prima di aggiungere altri moduli alla sezione, cambia il colore di sfondo.
- Colore di sfondo: #eeeeee

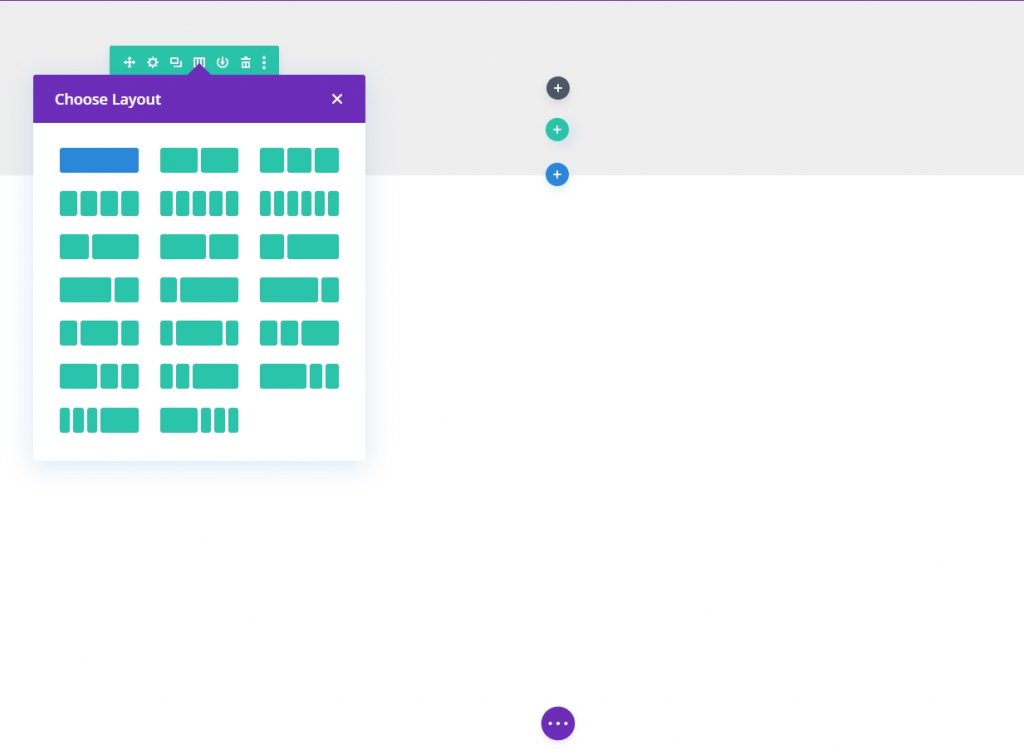
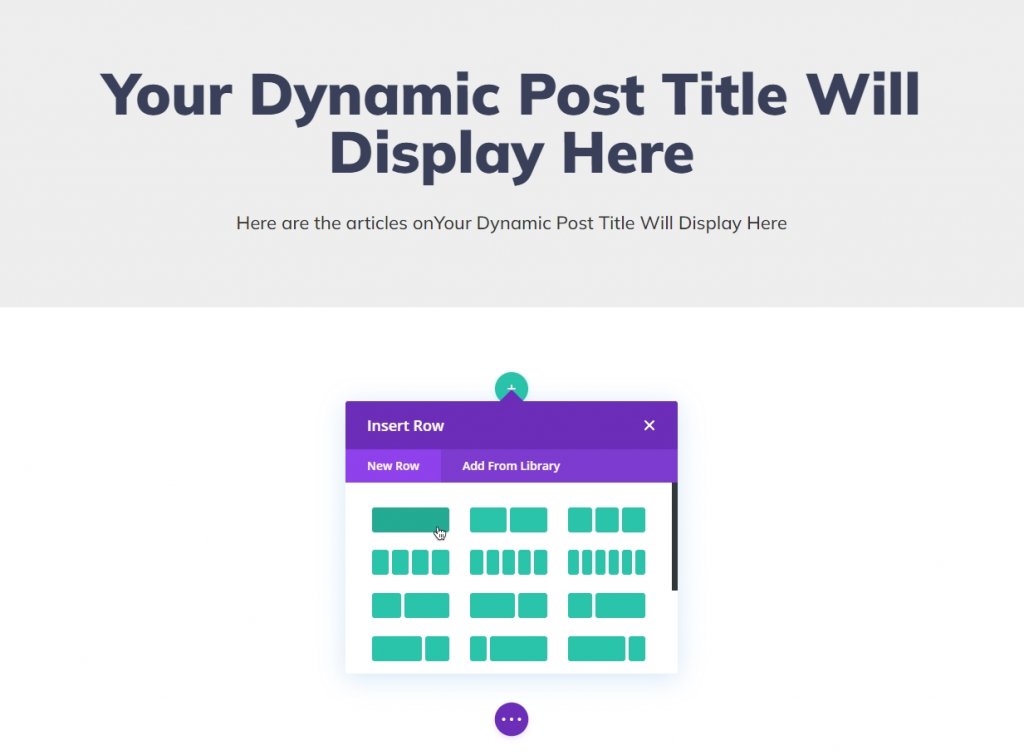
Aggiungi una riga a una colonna alla sezione gestita.

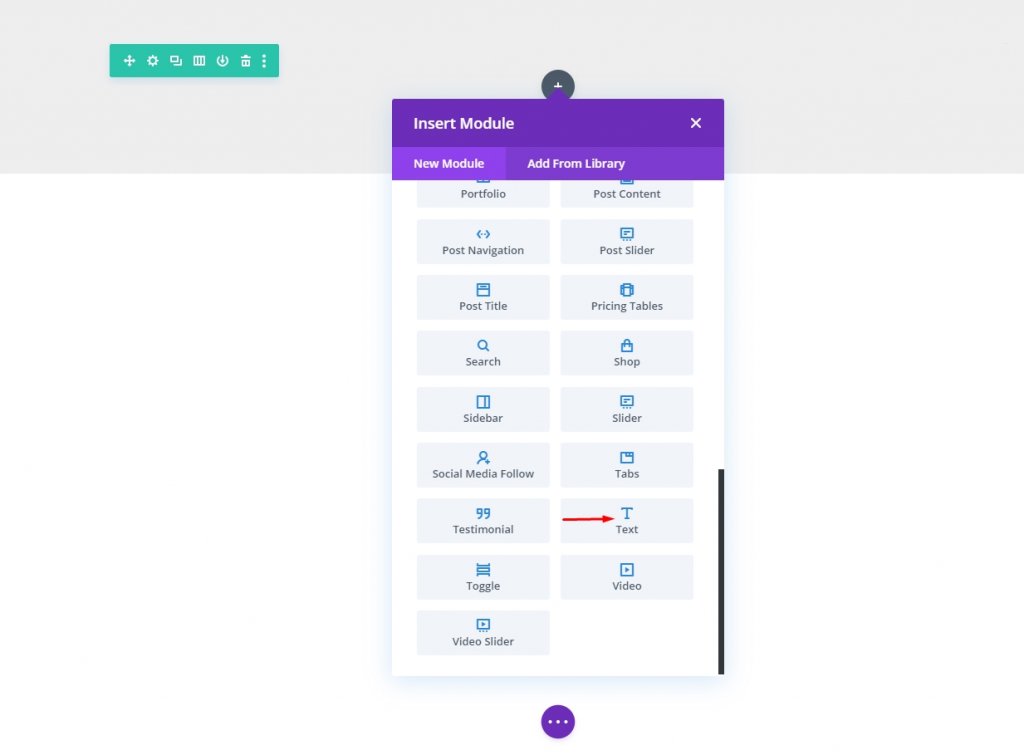
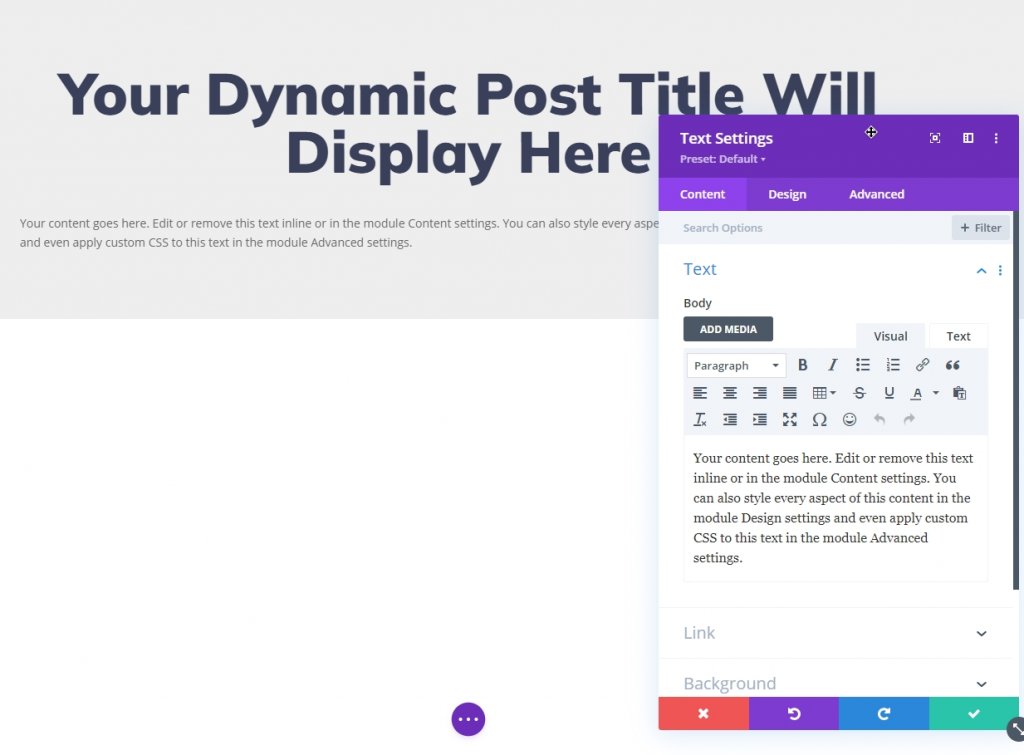
Ora aggiungi un modulo di testo alla riga per il titolo dinamico.

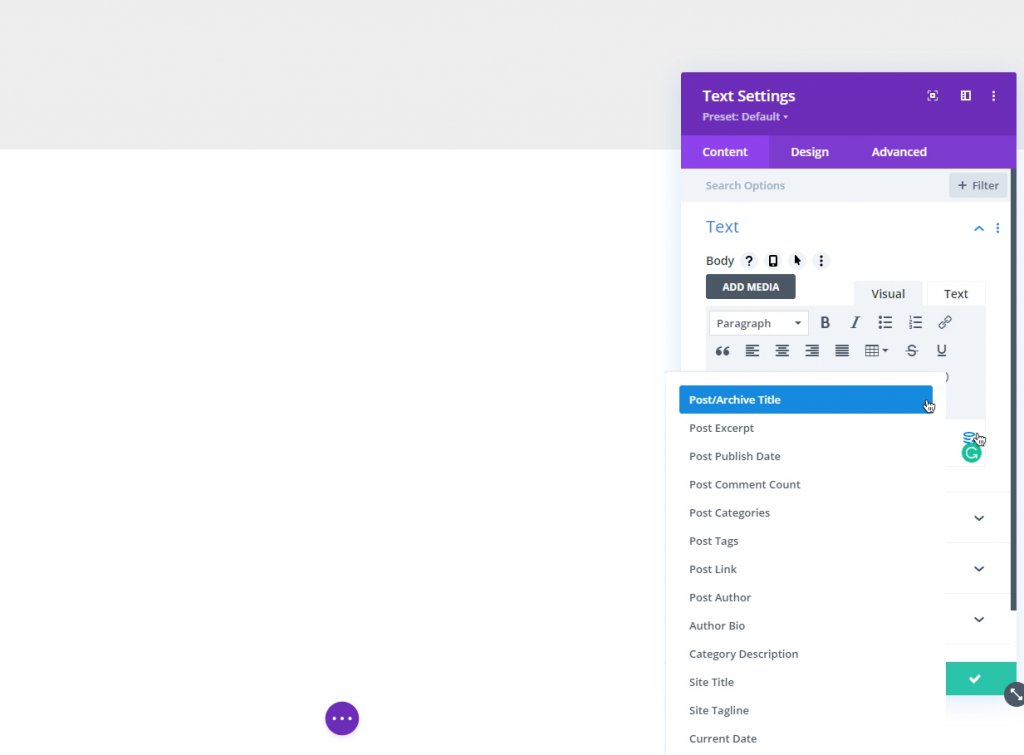
Rimuovi il contenuto dal modulo e seleziona "Pubblica/Archivia titolo" dal pulsante Contenuto dinamico.

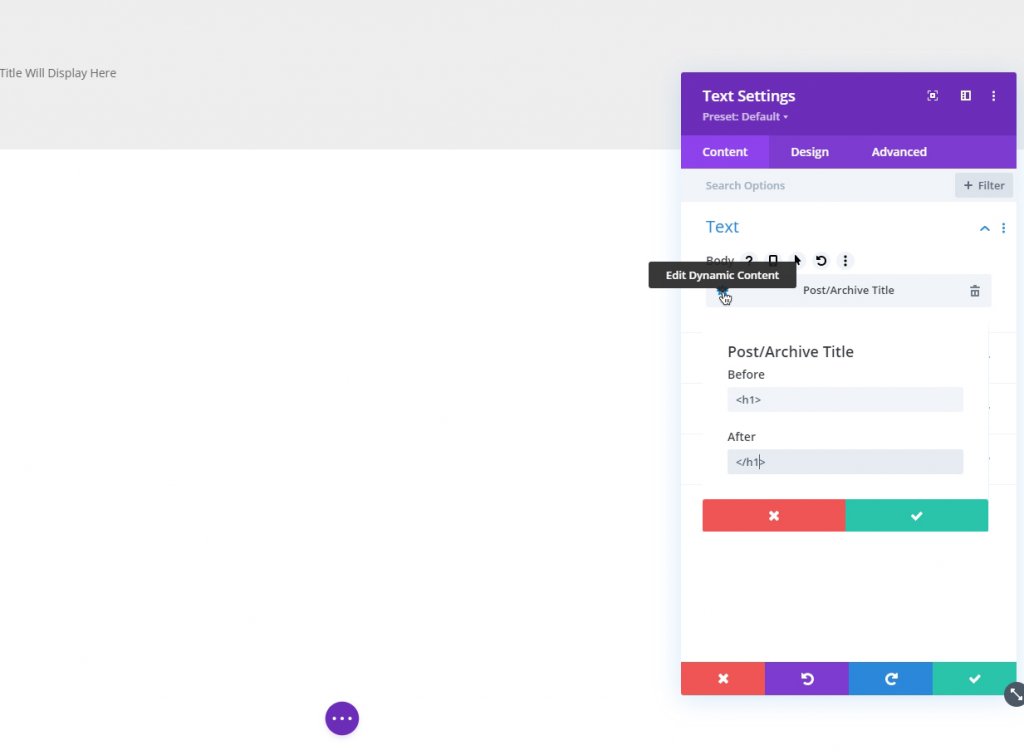
Seleziona l'icona a forma di ingranaggio e aggiungi il tag HTML H1.
Prima:
>h1Dopo:
>/h1
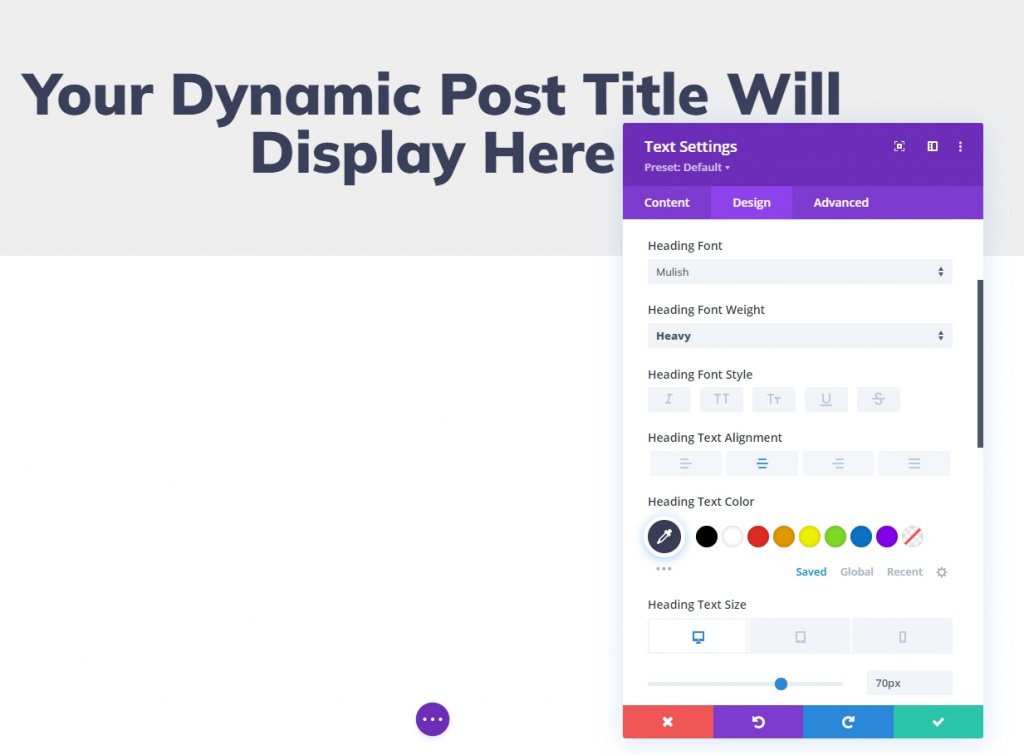
Titolo archivio dinamico di stile
Ora è il momento di dare uno stile al titolo dinamico.
- Carattere dell'intestazione: Mulish
- Carattere dell'intestazione: Peso: pesante
- Allineamento del testo dell'intestazione: Centro
- Colore del testo dell'intestazione: #3a405a
- Dimensione del testo dell'intestazione: 70 px (desktop), 40 px (tablet e telefono)

Aggiungi sottotitolo archivio dinamico
Aggiungi un nuovo modulo di testo sotto l'intestazione per i sottotitoli.

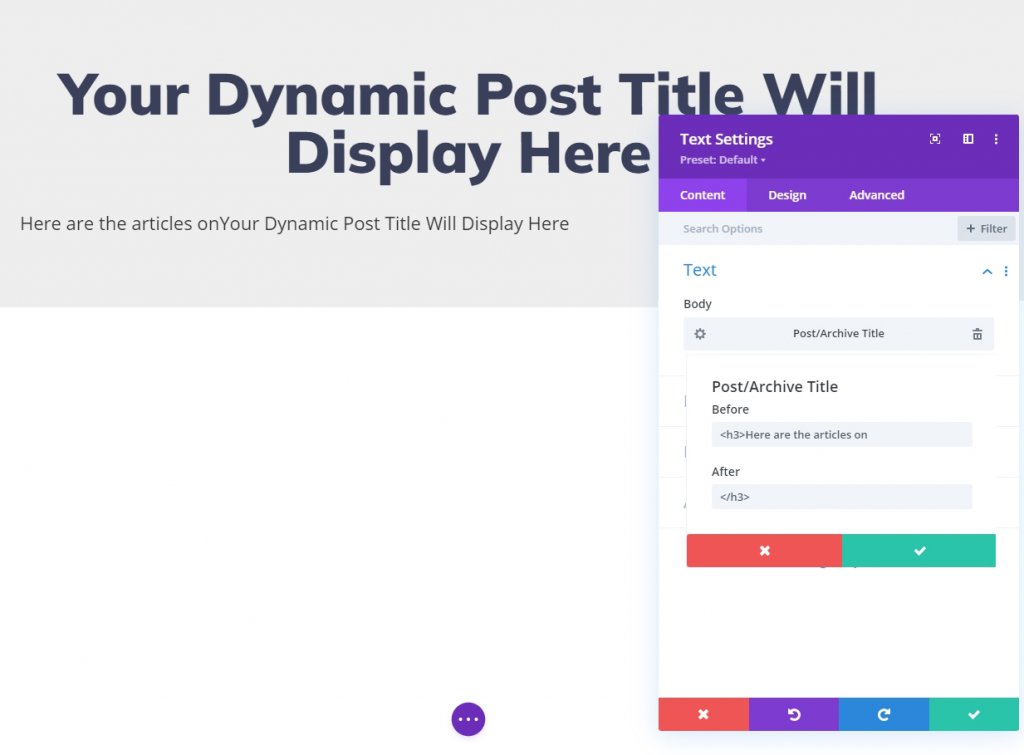
Rimuovi il contenuto esistente e rendi dinamico il testo con "Titolo post/archivio" e aggiungi il seguente testo dall'icona a forma di ingranaggio.
Prima:
>h3Dopo:
>/h3
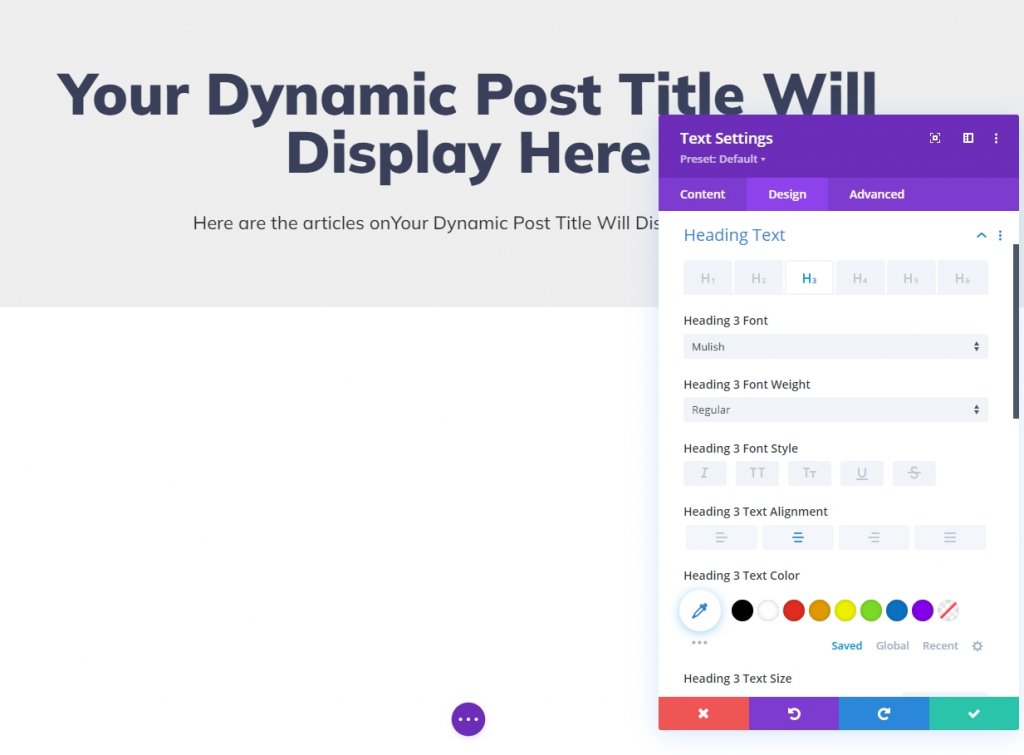
Sottotitolo archivio dinamico di stile
Ora è il momento di aggiungere un po' di stilizzazione ai sottotitoli.
- Intestazione 3 Carattere: Mulish
- Intestazione 3 Allineamento del testo: Centro

Tutto Archivio Pagina Sezione Blog
Abbiamo la sezione del titolo in atto, ora è il momento di aggiungere i moduli del blog sul modello della pagina di archivio.
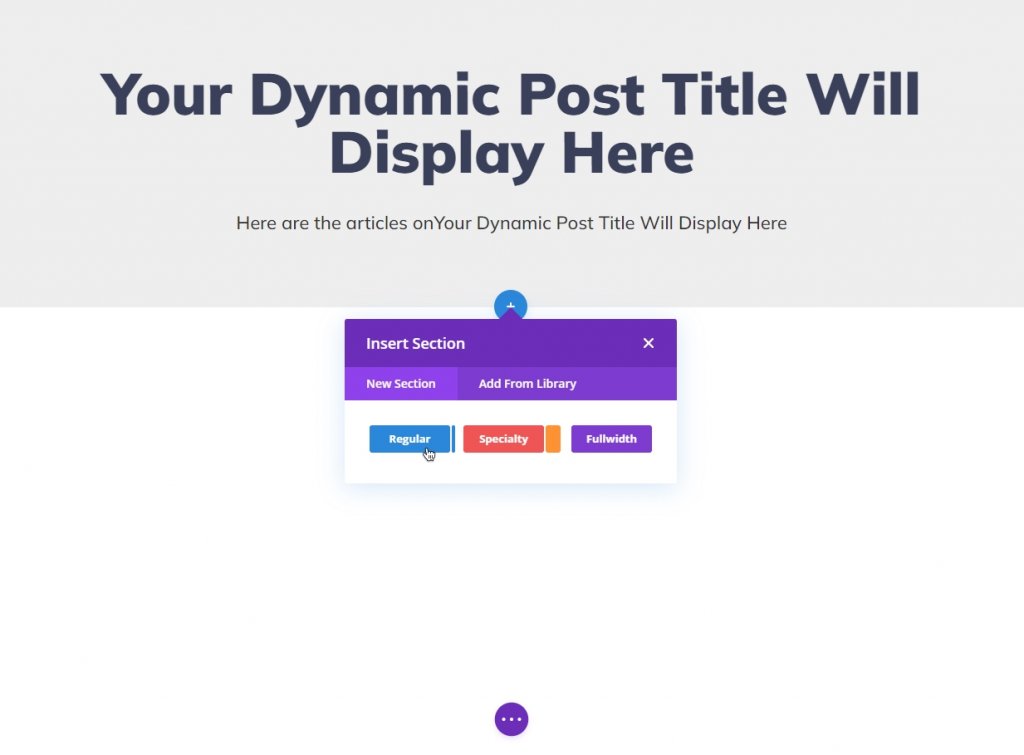
Aggiungi nuova sezione
Prima di aggiungere qualsiasi modulo, creiamo prima una sezione.

Aggiungi nuova riga
Ora aggiungiamo una riga a una colonna alla sezione appena creata.

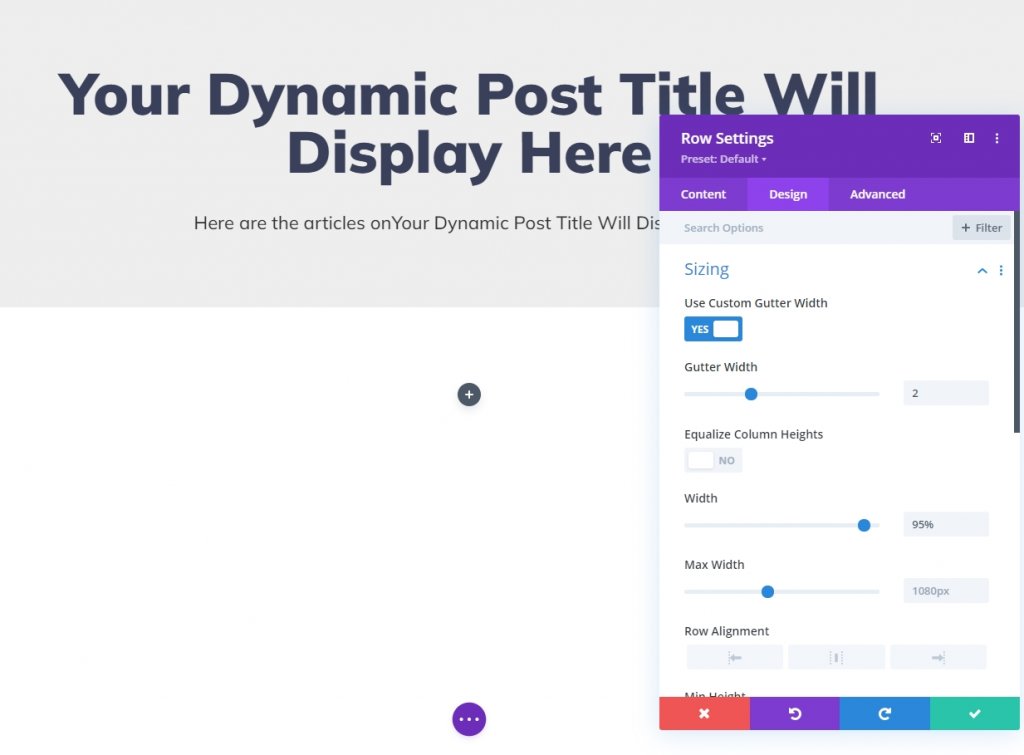
Dalle opzioni delle impostazioni di riga, aggiorna quanto segue:
- Usa larghezza grondaia personalizzata: S
- Larghezza grondaia: 2;
- Larghezza: 95%

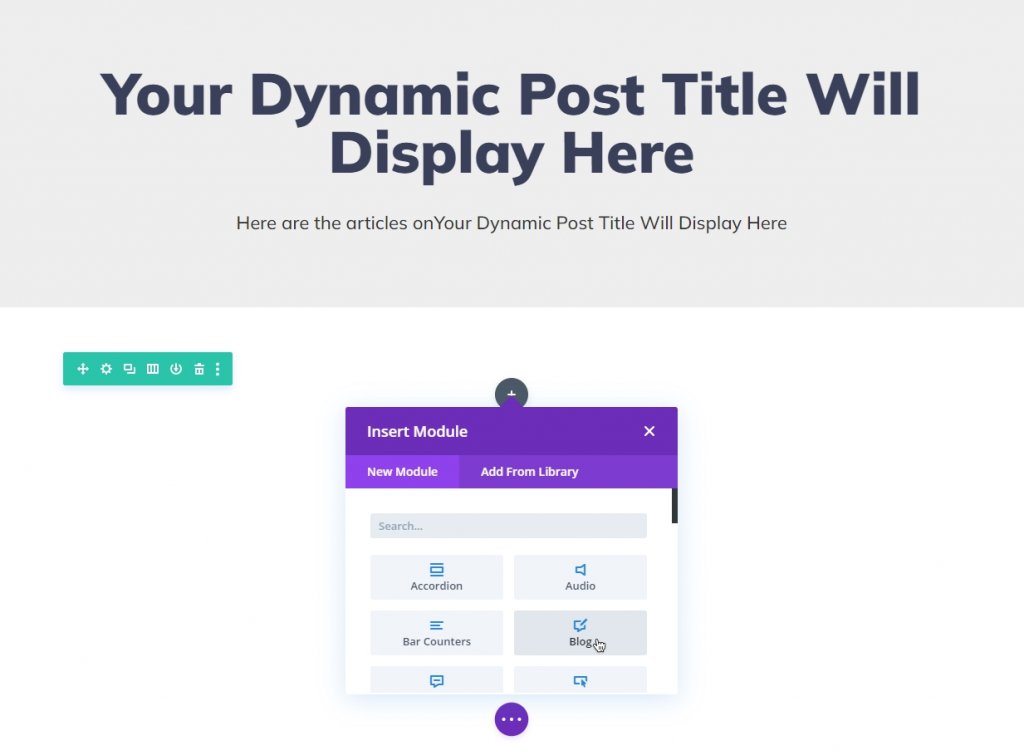
Aggiungi modulo blog
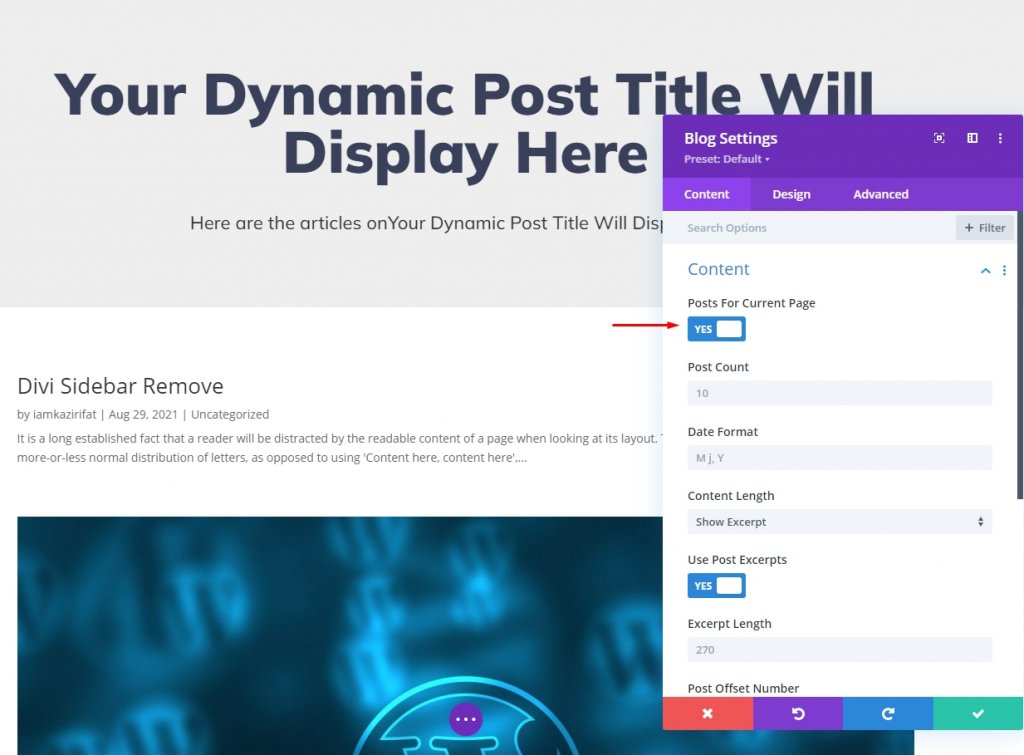
Ora aggiungi un modulo blog alla riga.

Dobbiamo abilitare il post per l'opzione della pagina corrente per ottenere il post giusto per il titolo dell'archivio.

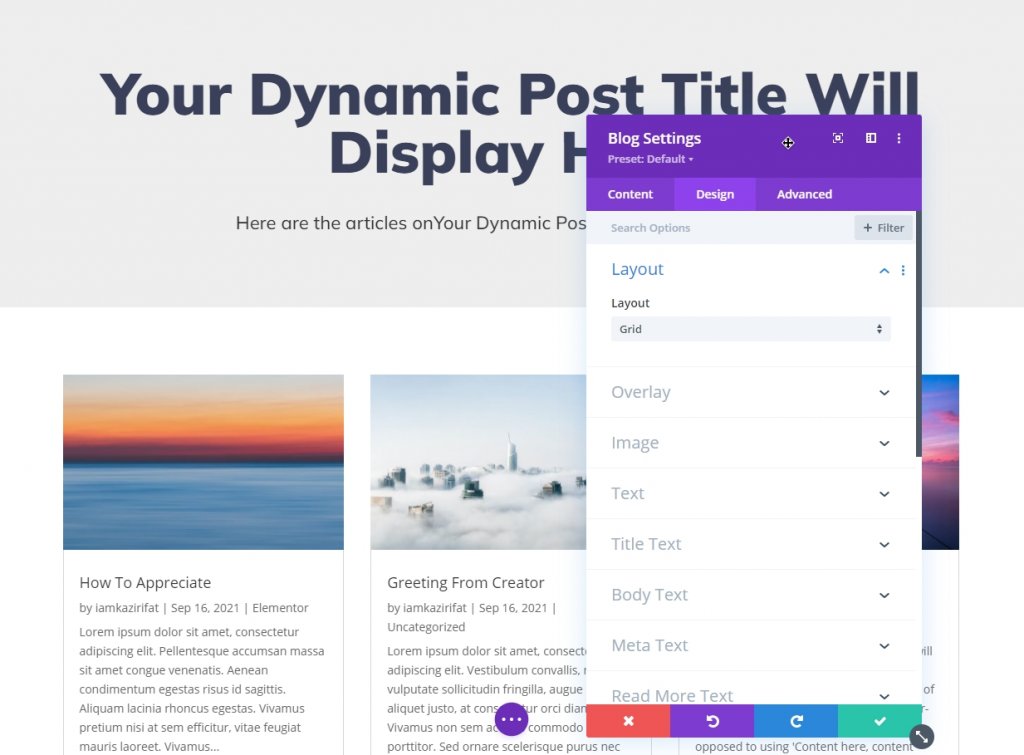
Modulo blog di design
Abbiamo i contenuti sul posto ora, passiamo alla scheda di progettazione e apportiamo alcune modifiche.
- Layout: Griglia

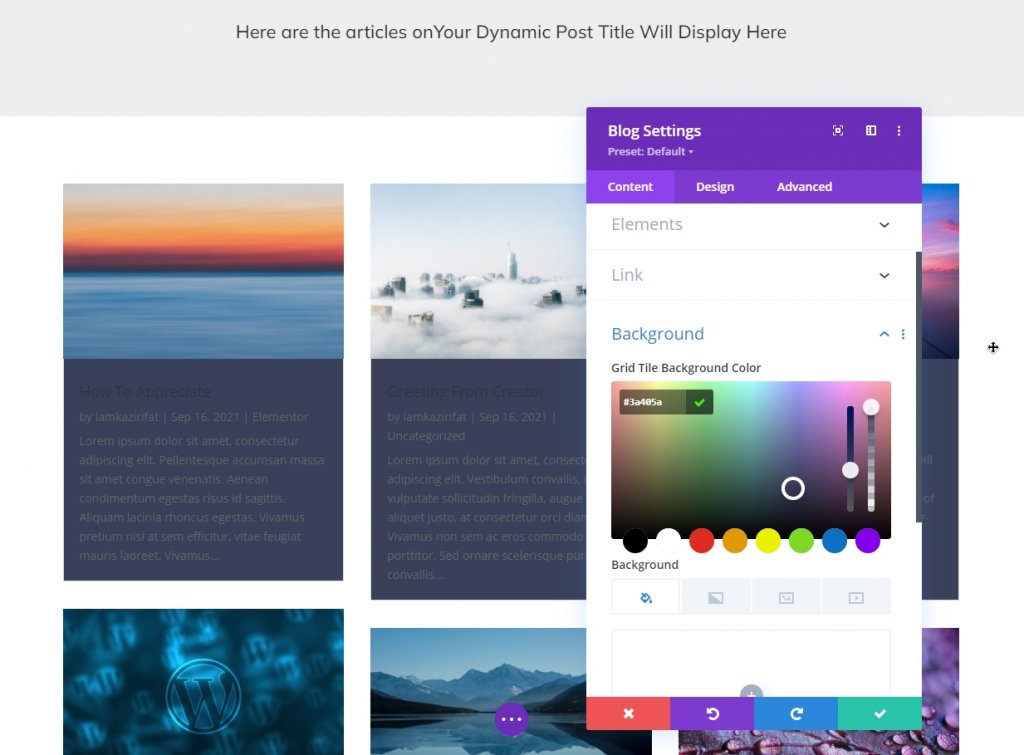
Dalla scheda contenuto, aggiungi il seguente colore come sfondo.
- Colore di sfondo: #3a405a

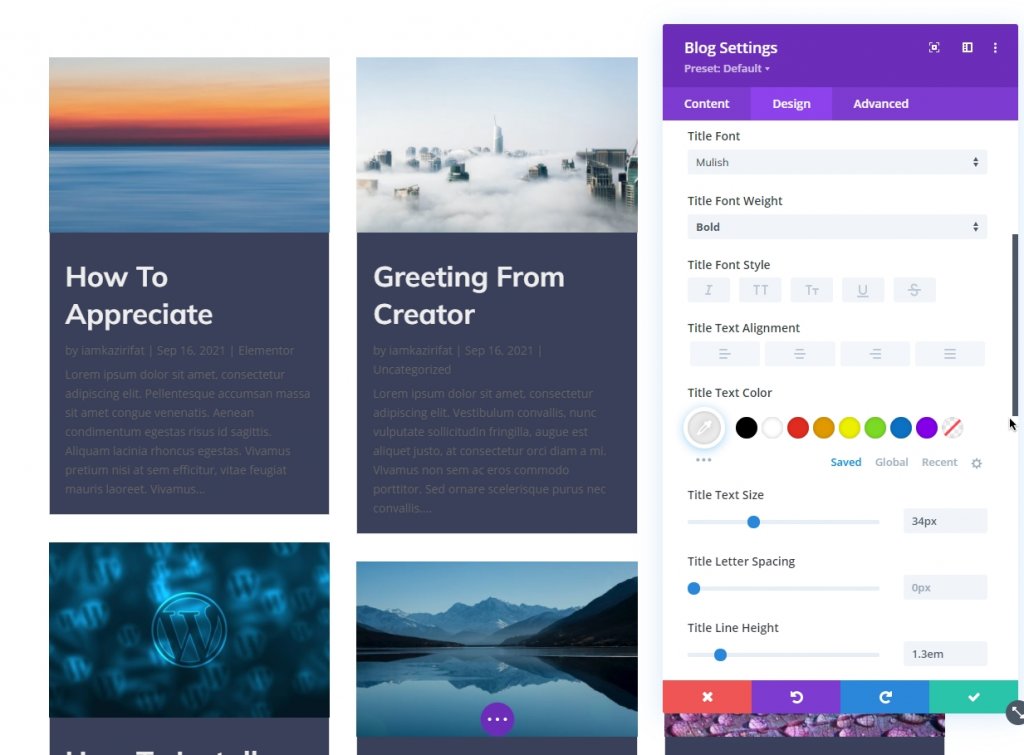
Ora aggiungi la seguente impostazione dalla scheda Progettazione.
- Carattere del titolo: Mulish
- Peso del carattere del titolo: grassetto
- Colore del testo del titolo: #eee
- Dimensione del testo del titolo: 34px
- Altezza della riga del titolo: 1,3 em

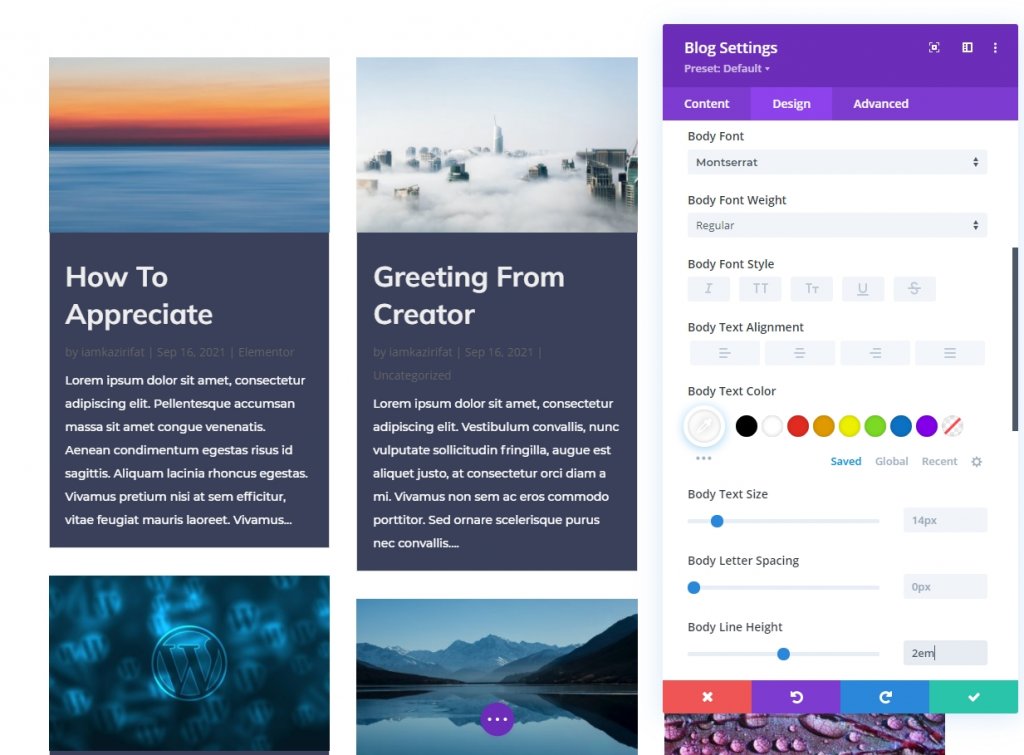
È il momento dello stile del testo del corpo.
- Carattere del corpo: Montserrat
- Colore del corpo del testo: #ffffff
- Altezza della linea del corpo: 2em

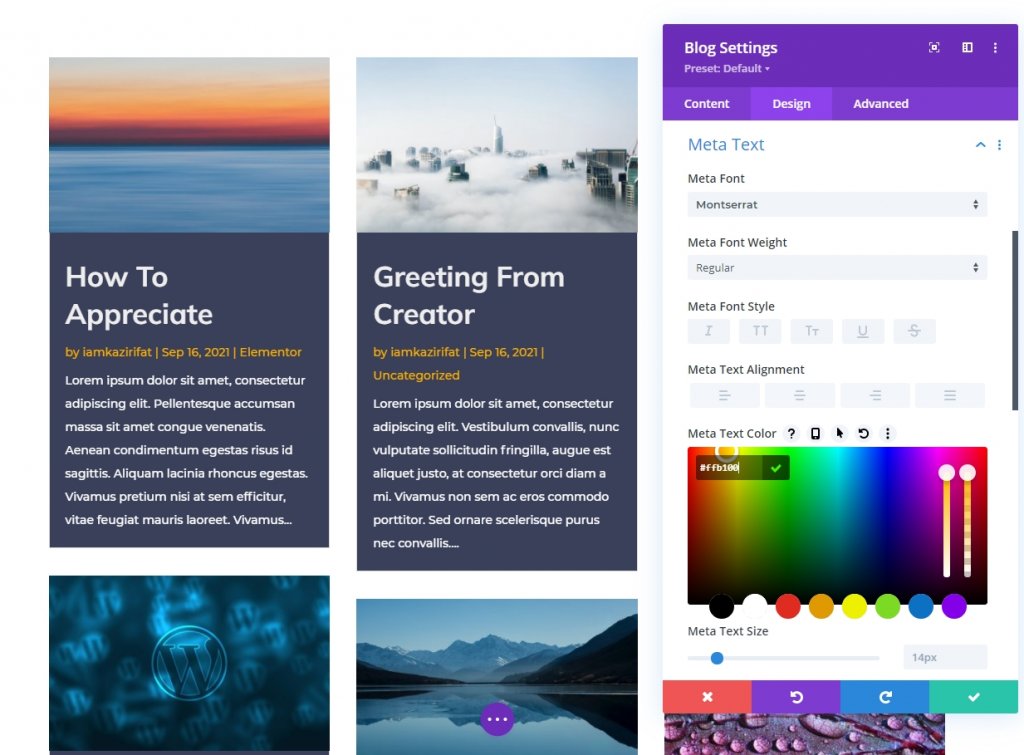
Inoltre, aggiorna lo stile del meta testo.
- Meta font: Montserrat
- Colore meta testo: #ffb100

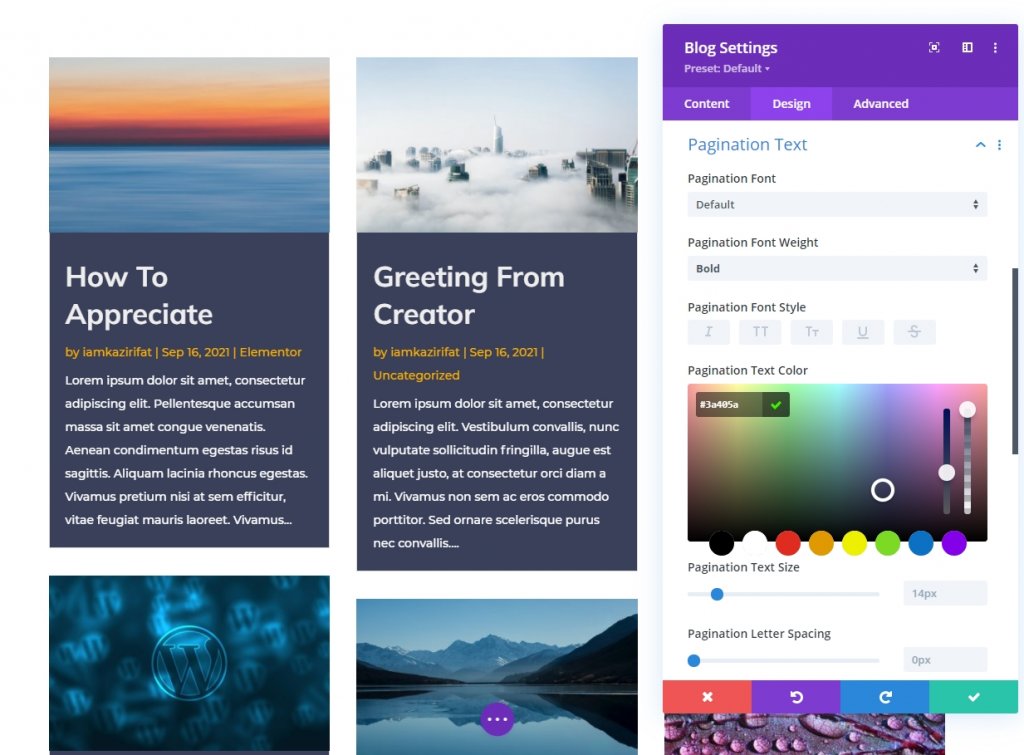
Ora aggiorna lo stile di impaginazione.
- Peso del carattere di impaginazione: grassetto
- Colore del testo dell'impaginazione: #3a405a

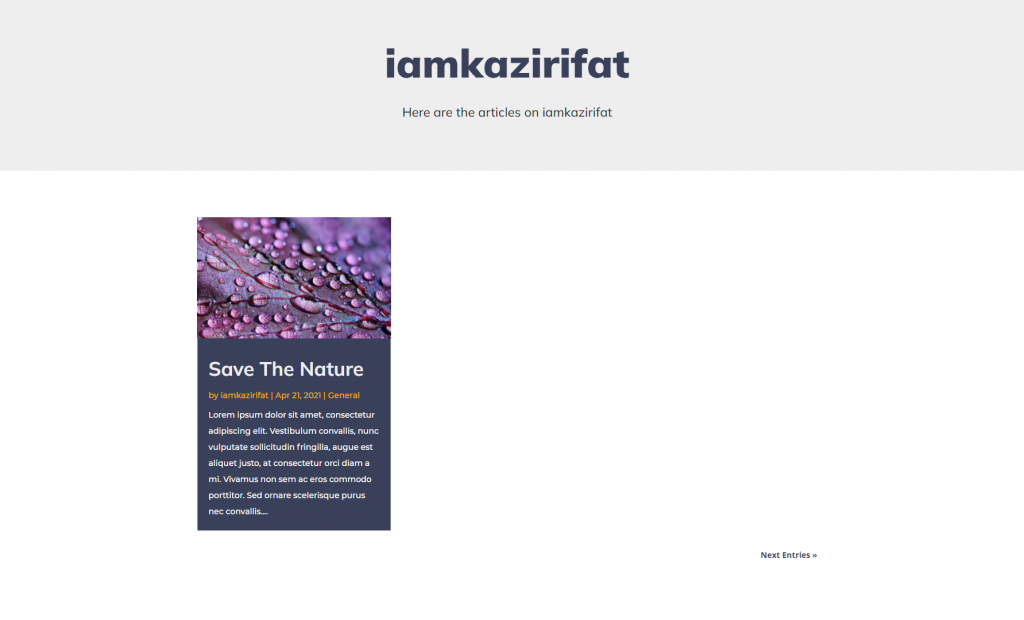
E la nostra pagina Archivio Post è pronta. Qui i post verranno visualizzati in uno stile in muratura e la pagina è piena di elementi dinamici, quindi mostrerà esattamente ciò che stiamo cercando.
Vista finale
È una pagina dinamica per tutte le categorie e le pagine di archivio. Ecco l'output finale del nostro design.

Per l'ispezione, siamo qui solo per controllare gli elementi specifici dell'autore.

Puoi anche controllare il post da una data o un mese specifici.
Avvolgendo
Creare un nuovo modello di archivio utilizzando il generatore di temi di Divi è semplice se sai come impostare un layout in muratura per il contenuto. Puoi vedere di persona quanto sia facile lavorare con un generatore di pagine che è completamente funzionale e intrecciato con tutte le qualità come Divi . Quindi, hai visto come utilizzare le opzioni dinamiche di Divi e il modulo blog per creare una categoria o una pagina di archivio. Spero che tu l'abbia trovato facile. Se hai domande, faccelo sapere nella sezione commenti. Saluti!





