Un video è uno strumento potente e fornisce le informazioni necessarie ai potenziali spettatori. Secondo un sondaggio, il 94% dei marketer afferma che il video marketing è una delle chiavi del successo nella propria attività. Se è possibile mantenere un sistema di "Call to action" durante la visione del video, le possibilità di raggiungere e vendere possono essere moltiplicate. Nel tutorial Divi di oggi, vedremo come impostare un pulsante CTA in un momento specifico su un video HTML. Davvero, un pulsante CTA nel video è un ottimo strumento di marketing volto a rendere significativo ogni contenuto.

Iniziamo.
Anteprima
Dedichiamo qualche secondo a vedere come sarà il nostro design di oggi.
Crea un pulsante pop-up durante la riproduzione di un video
Carica la pagina di destinazione predefinita
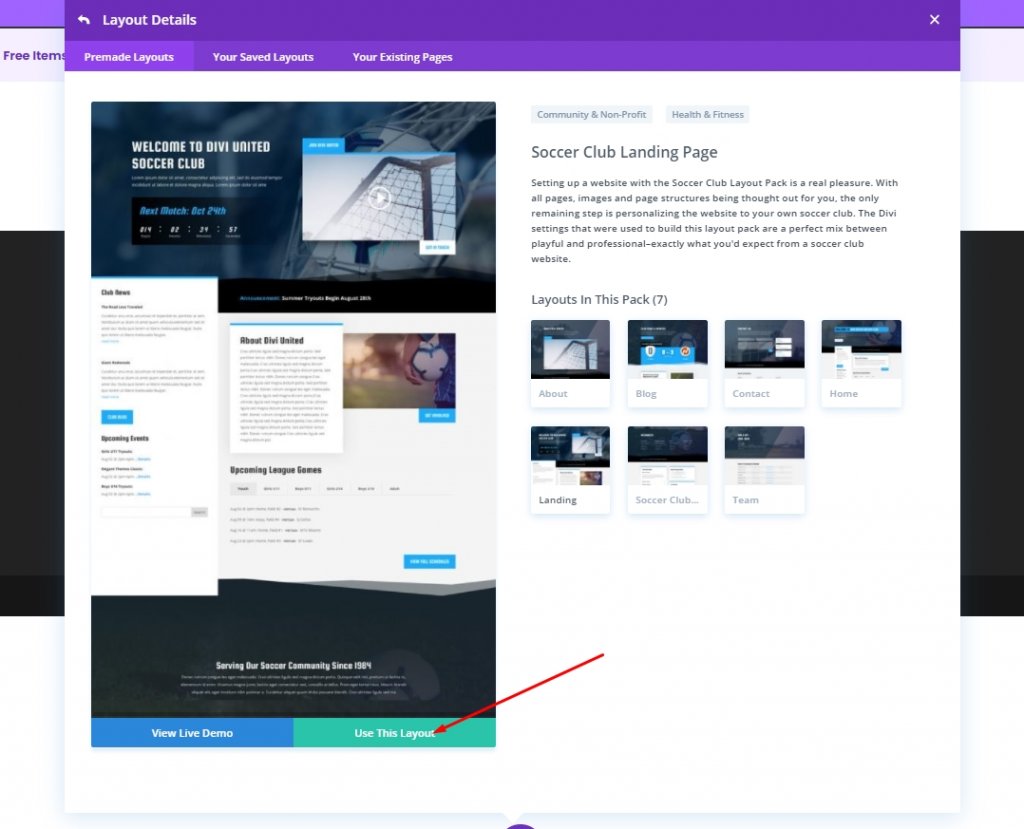
Inizieremo il nostro tutorial di oggi utilizzando un layout di pagina di destinazione predefinito chiamato "Pagina di destinazione del club di calcio". È un oggetto del pacchetto layout "Soccer Club"
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraInizia con "Scegli layout predefinito" e attiva il layout.

Aggiornamento del video
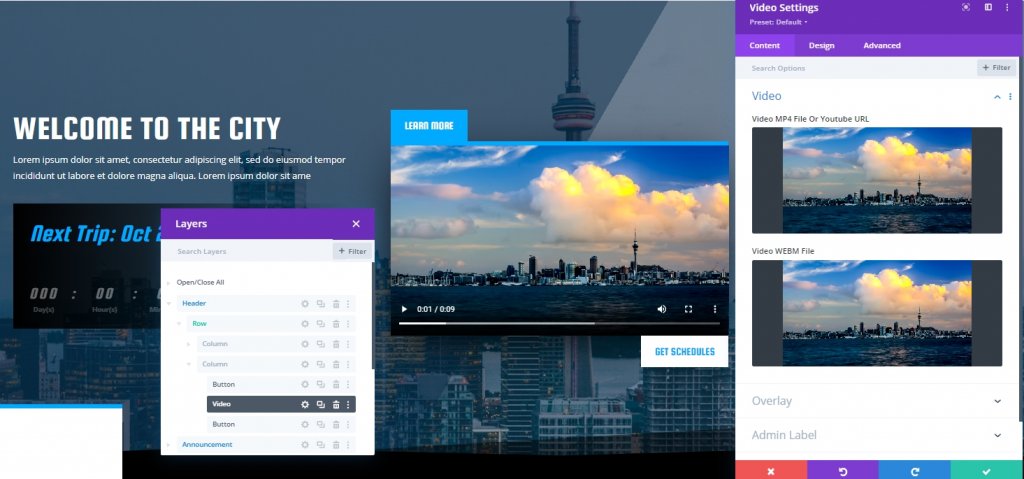
Aggiungi un video a tua scelta. Puoi caricare video in formato Mp4/Mkv/Webm.

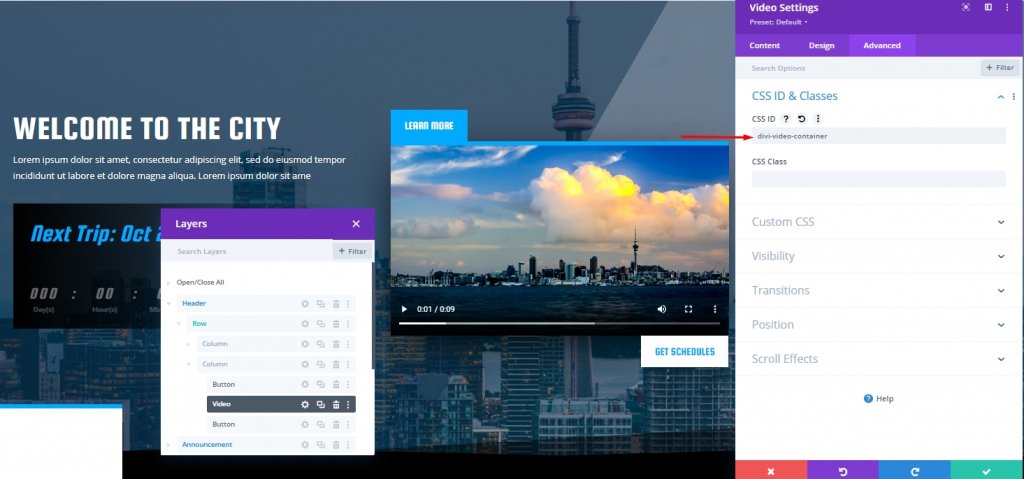
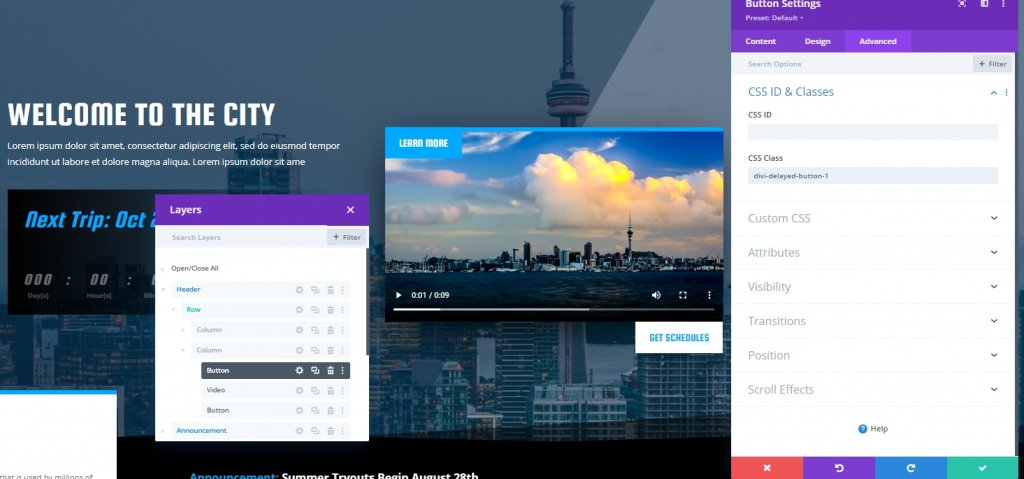
Ora, dalla scheda Avanzate, assegna al video un ID CSS.
- ID CSS: divi-video-contenitore

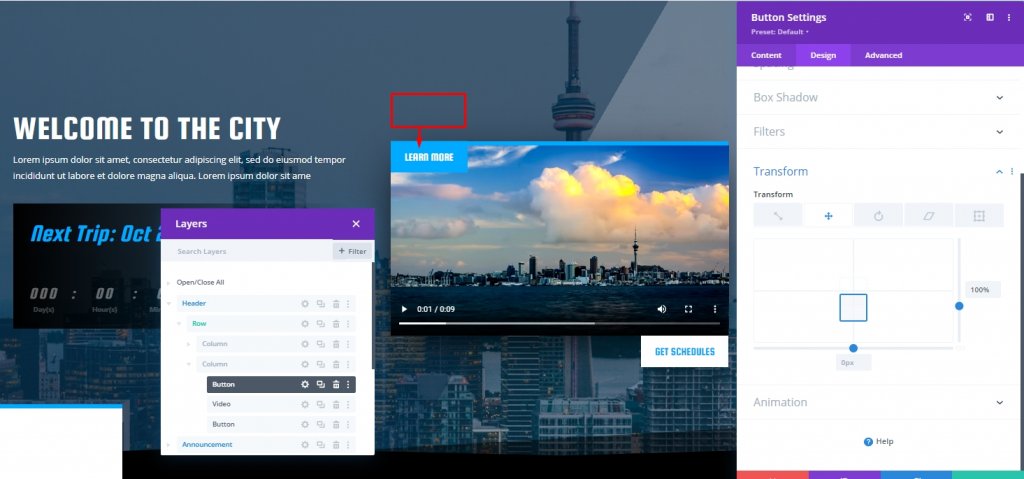
Impostazioni del pulsante superiore
Apri le impostazioni per il pulsante in alto e modifica il valore nella sezione Trasforma.
- Trasforma Trasla asse Y: 100%

Inoltre, aggiungi una classe CSS a questo pulsante.
- Classe CSS: divi-delayed-button-1

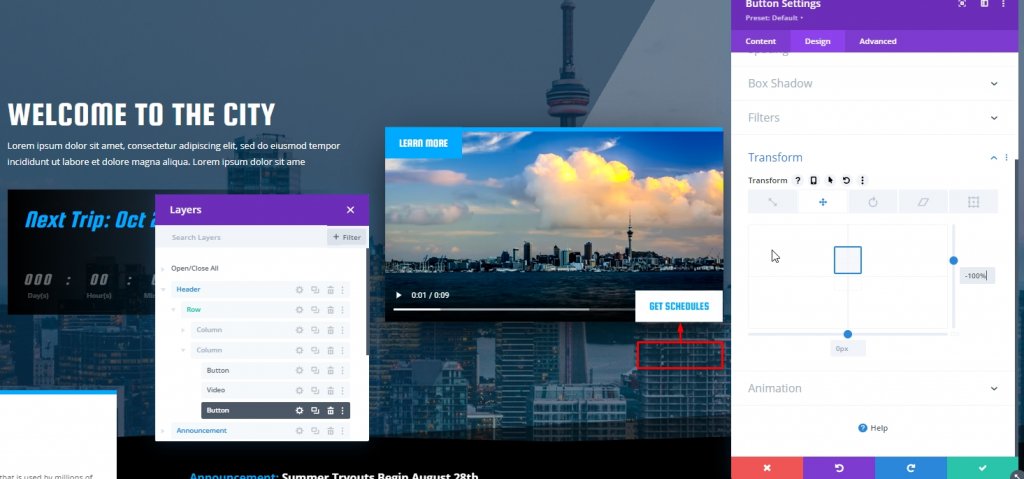
Impostazioni pulsante inferiore Bottom
È ora di cambiare le impostazioni di trasformazione per il pulsante in basso
- Trasforma Trasla asse Y: -100%

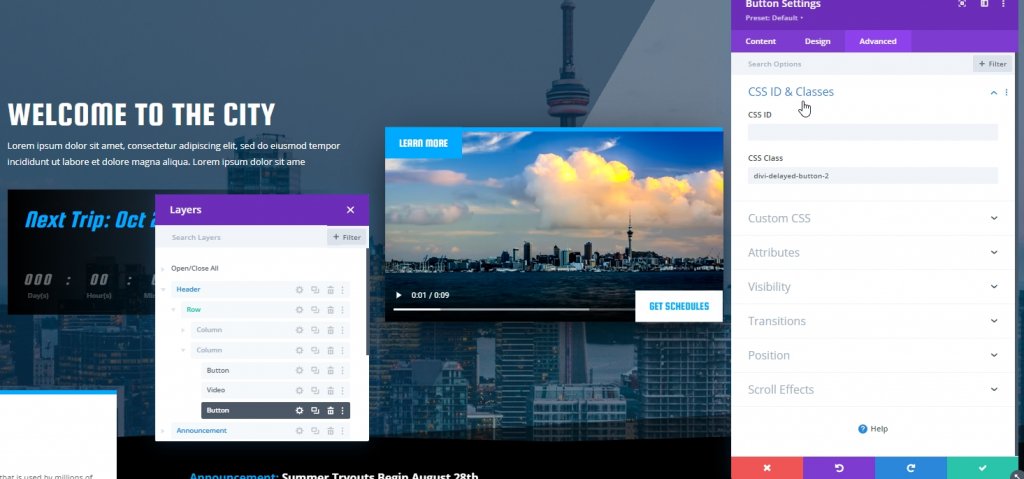
Inoltre, aggiungi una classe CSS a questo pulsante in basso.
- Classe CSS: divi-delayed-button-2

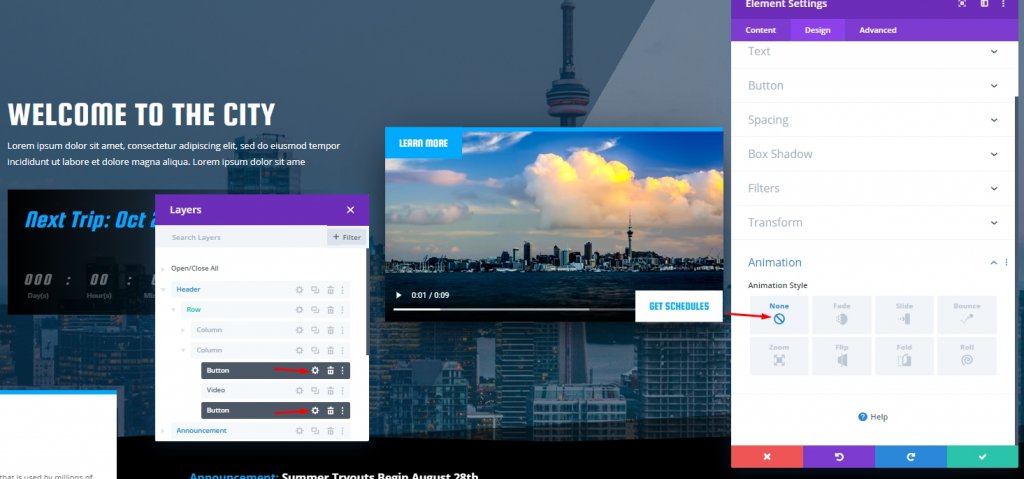
Ora, quei pulsanti hanno un'animazione dal modello importato. Non abbiamo bisogno dell'animazione. Quindi, imposteremo lo stile di animazione su nessuno.
- Stile di animazione: nessuno

Aggiungi codice al design
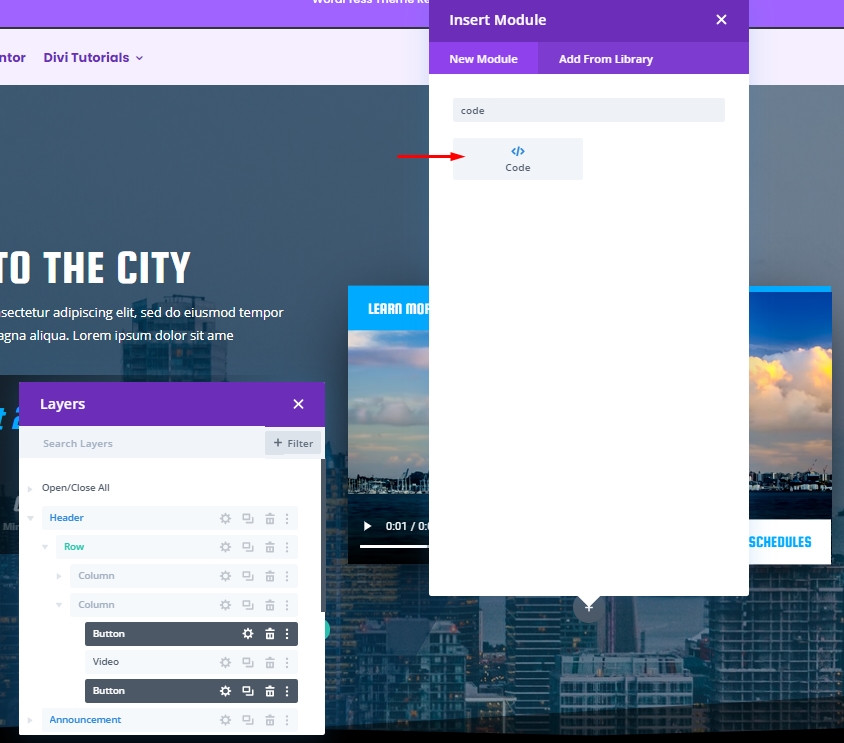
Aggiunta del modulo di codice
Nella parte finale del nostro tutorial di oggi, aggiungeremo la codifica al nostro layout. Per questo, aggiungi un modulo di codice sotto il pulsante in basso.

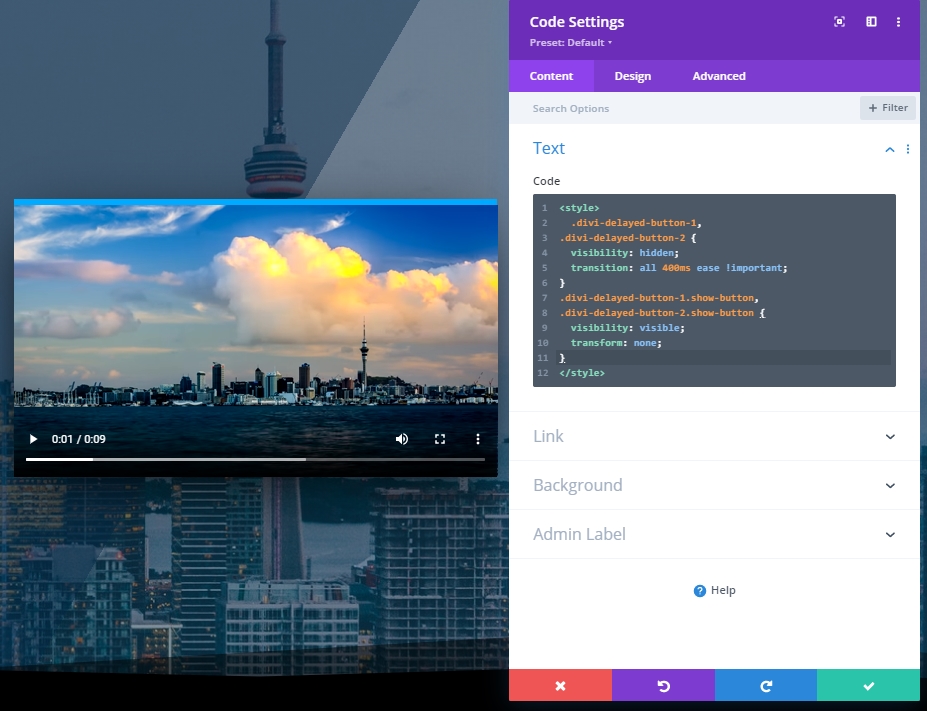
Aggiungi codice CSS
Aggiungi il seguente codice CSS al modulo di codifica. Assicurati di tenerli all'interno del tag Style.
.divi-delayed-button-1,
.divi-delayed-button-2 {
visibility: hidden;
transition: all 400ms ease !important;
}
.divi-delayed-button-1.show-button,
.divi-delayed-button-2.show-button {
visibility: visible;
transform: none;
}
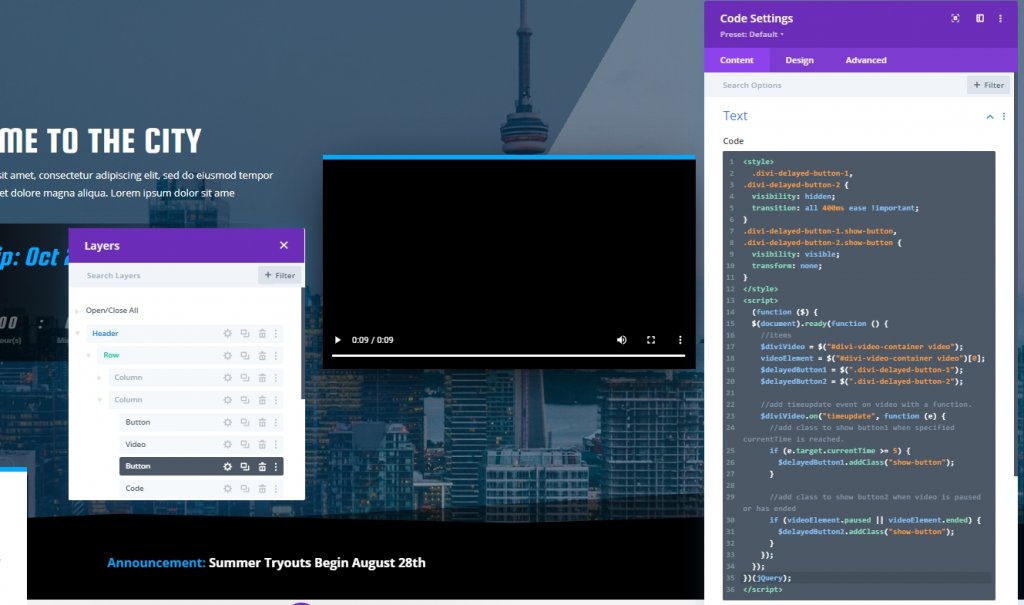
Aggiungi codice JQuery
Ora aggiungi il seguente codice JQuery sotto il codice CSS. Assicurati di inserirlo all'interno dei tag Script.
(function ($) {
$(document).ready(function () {
//items
$diviVideo = $("#divi-video-container video");
videoElement = $("#divi-video-container video")[0];
$delayedButton1 = $(".divi-delayed-button-1");
$delayedButton2 = $(".divi-delayed-button-2");
//add timeupdate event on video with a function.
$diviVideo.on("timeupdate", function (e) {
//add class to show button1 when specified currentTime is reached.
if (e.target.currentTime >= 5) {
$delayedButton1.addClass("show-button");
}
//add class to show button2 when video is paused or has ended
if (videoElement.paused || videoElement.ended) {
$delayedButton2.addClass("show-button");
}
});
});
})(jQuery);
E abbiamo finito con il nostro design.
Vista finale
Ecco il nostro progetto definitivo.
Conclusione
Attraverso la progettazione, Divi è anche utile in qualche modo quando si tratta di generare nuove strategie di marketing come il design di oggi. CTA (pulsante di azione pop-up) è molto utile per qualsiasi servizio e speriamo che tu possa aggiungere più profitti al bucket utilizzando un metodo semplice come questo. Se ti piace il tutorial di oggi, una condivisione sarà eccezionale!





