Stai cercando di posizionare strategicamente i blocchi di annunci all'interno di post particolari sul tuo sito Web WordPress?

Inserendo strategicamente blocchi di annunci all'interno di post specifici, puoi affascinare il tuo pubblico con annunci pubblicitari proprio nei punti in cui è più assorbito dal contenuto. Ciò non solo migliora la visibilità dei tuoi annunci, ma aumenta anche la probabilità di ricevere più clic.
In questa guida ti guiderò attraverso i semplici passaggi per mostrare senza sforzo i blocchi di annunci all'interno di particolari post di WordPress.
Importanza di visualizzare annunci in post WordPress specifici
Quando esplori un sito Web WordPress, è probabile che ti imbatterai in banner pubblicitari posizionati strategicamente nella barra laterale o appena sotto l'intestazione. Questi spot pubblicitari, sebbene posizionati comunemente, spesso cadono preda della cosiddetta "cecità dei banner", in cui gli utenti trascurano questi annunci. Questa supervisione può avere un impatto significativo sulle percentuali di clic.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraTuttavia, esiste una soluzione ingegnosa: invece di attenersi al posizionamento standard degli annunci, considera la possibilità di mostrare blocchi di annunci all'interno di specifici post WordPress. Questa strategia aumenta la visibilità dei tuoi annunci, raggiungendo gli utenti che sono profondamente coinvolti dai tuoi contenuti.
Non si tratta solo di prevenire l'affaticamento degli annunci distribuendoli su varie pagine del tuo blog WordPress. Segmentare il pubblico e mostrare annunci mirati a coloro che hanno maggiori probabilità di essere interessati può aumentare sostanzialmente il coinvolgimento e le percentuali di clic.
Ad esempio, immagina questo: un utente assorbito da uno dei post del tuo blog di viaggio potrebbe essere sinceramente incuriosito da un annuncio che promuove attrezzature da viaggio o offerte di voli, spingendolo a fare clic ed esplorare ulteriormente i prezzi.
Quindi, come visualizzare senza problemi questi annunci in specifici post di WordPress? Immergiamoci nei metodi utilizzando i collegamenti rapidi forniti di seguito:
Come visualizzare annunci pubblicitari ovunque su una pagina Web WordPress
Qui abbiamo due modi per eseguire questa operazione. Uno dei blocchi pubblicitari in post WordPress specifici è l'utilizzo del plug-in WPCode, che è altamente raccomandato. Un altro modo è visualizzare gli annunci utilizzando AdSanity. Esploreremo entrambi i modi.
Codice WP
Una delle cose che adoro di WPCode è la sua incredibile facilità d'uso. È senza dubbio il miglior plug-in per snippet di codice WordPress disponibile, che ti consente di integrare perfettamente gli annunci in qualsiasi pagina, post o area widget sul tuo sito WordPress.
Questo fantastico strumento ti consente di visualizzare annunci non solo da piattaforme di terze parti come Google AdSense ma anche dai tuoi annunci ospitati personalmente, dandoti il pieno controllo sui posizionamenti degli annunci.
Per iniziare, il primo passo è installare e attivare il plugin WPCode . Non preoccuparti se sei nuovo a questo argomento: la nostra guida per principianti su come installare un plug-in WordPress fornisce istruzioni complete per assisterti in ogni fase del processo.
Sebbene la versione gratuita di WPCode funzioni perfettamente per questo tutorial, consiglio vivamente di prendere in considerazione un aggiornamento alla versione Pro. Ciò sblocca una libreria cloud di snippet di codice, logica condizionale intelligente e tutta una serie di funzionalità aggiuntive che amplificano davvero le tue capacità di posizionamento degli annunci.
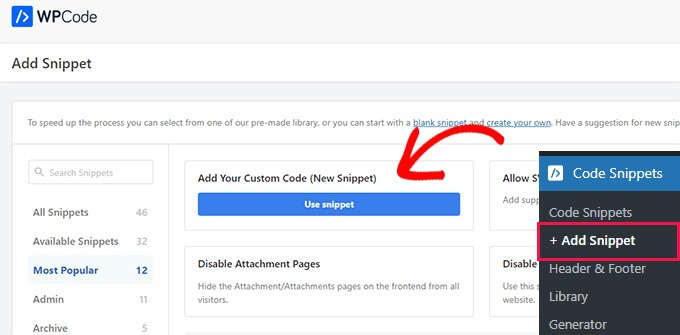
Una volta attivato il plugin, vai semplicemente alla sezione "Snippet di codice" e fai clic sull'opzione "+ Aggiungi snippet" nella barra laterale di amministrazione di WordPress.
Da lì, è un gioco da ragazzi. Fai clic sul pulsante "Usa snippet" sotto l'opzione "Aggiungi il tuo codice personalizzato (nuovo snippet)" e sei sulla buona strada per integrare facilmente questi blocchi di annunci nei tuoi post WordPress."

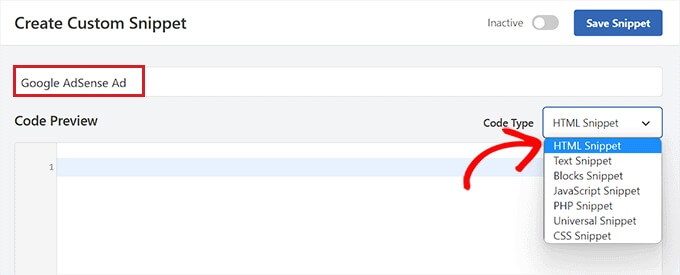
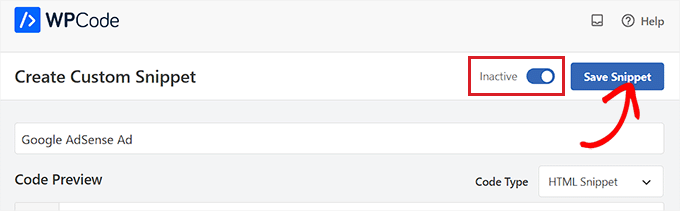
Quando sei pronto per iniziare, fai clic sul pulsante "Crea snippet personalizzato". Questo ti porterà a una nuova pagina in cui puoi iniziare dando un nome al tuo snippet di codice. Tieni presente che il titolo che scegli è solo per tuo riferimento e non sarà visibile agli utenti quando visitano il sito web.
Successivamente, dal menu a discesa a destra, assicurati di selezionare "Snippet HTML" come tipo di codice. In questo modo sarai pronto per creare e condividere facilmente il tuo snippet di codice HTML.

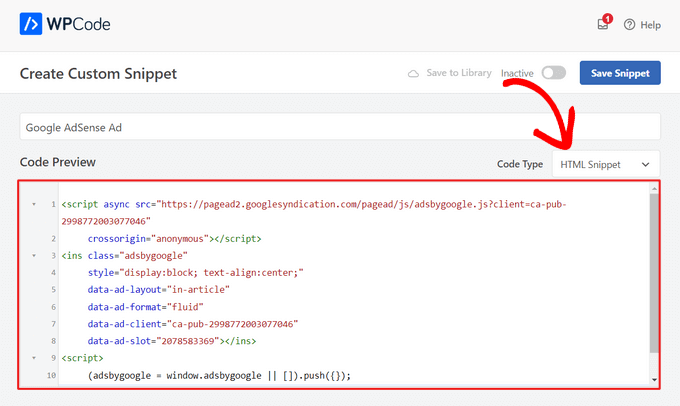
Successivamente, è il momento di decidere il tipo di annuncio più adatto al tuo sito web. Se stai creando il tuo annuncio, ti consigliamo di ottenere il codice dallo sponsor o crearne uno tuo. Una volta acquisito il codice dell'annuncio, è sufficiente copiarlo e incollarlo nella casella "Anteprima codice".
È davvero una questione di personalizzare l'annuncio in modo che corrisponda all'atmosfera e al contenuto del tuo sito. E se lo stai progettando tu stesso, è la tua occasione per infondere la tua creatività o il messaggio che il tuo sponsor desidera trasmettere. Quindi, una volta che hai il codice in mano, inseriscilo semplicemente nella casella "Anteprima codice" e osserva la magia svolgersi!

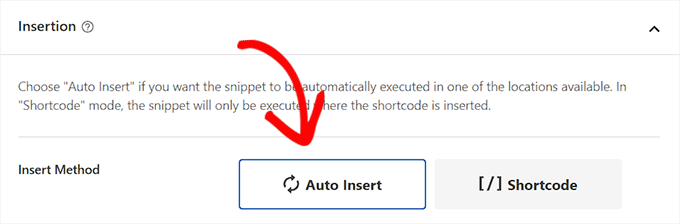
Successivamente, è necessario scorrere verso il basso fino all'area "Inserimento" e selezionare la modalità "Inserimento automatico".
L'annuncio verrà mostrato immediatamente nel post selezionato.

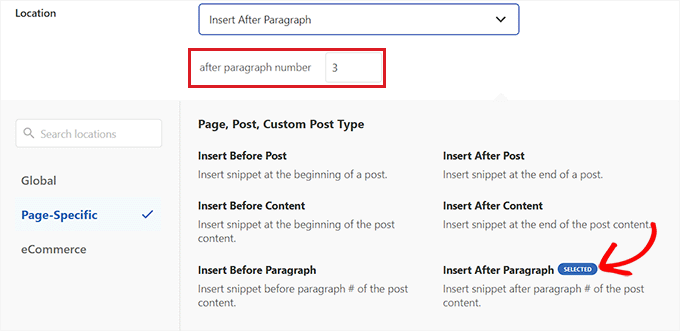
Quindi, apri il menu a discesa "Posizione" e seleziona la scheda "Specifica della pagina" dalla barra laterale sinistra.
Seleziona "Inserisci dopo il paragrafo" dal menu a discesa.
Puoi anche modificare il numero di paragrafi dopo i quali verrà incluso lo snippet.
Ad esempio, se desideri che il blocco di annunci venga visualizzato dopo il terzo paragrafo, inserisci questo valore nel campo "Numero dopo il paragrafo".

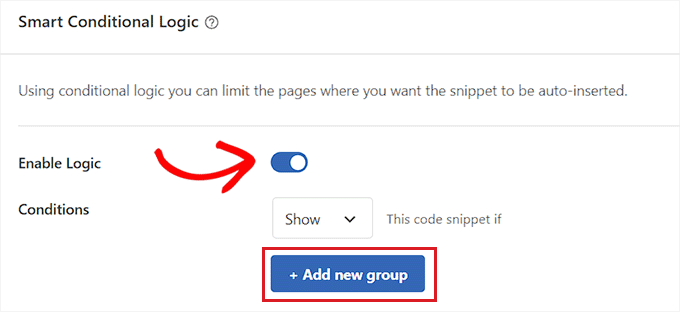
Scorri verso il basso fino all'area "Smart Conditional Logic" e attiva l'interruttore "Abilita logica".
Quindi, per la condizione dello snippet di codice, assicurati che l'opzione "Mostra" sia selezionata. Successivamente, fai semplicemente clic sull'opzione "+ Aggiungi nuovo gruppo".

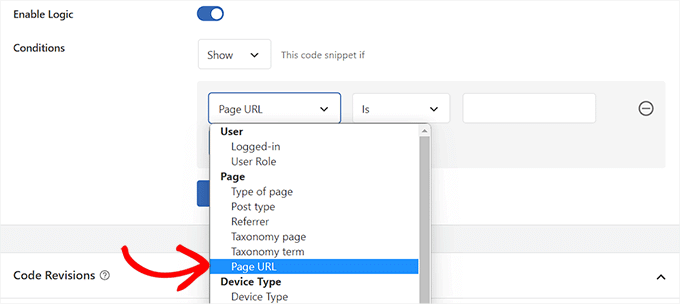
Questo rivelerà nuove opzioni nella sezione "Logica condizionale intelligente".
Seleziona l'opzione "URL della pagina" dal menu a discesa a sinistra da qui.

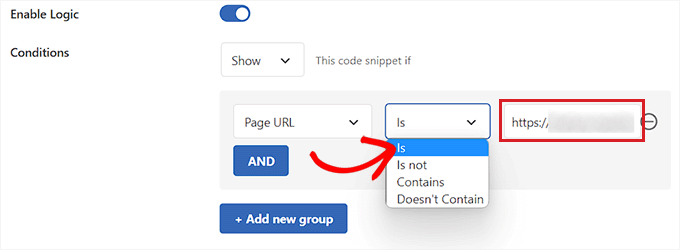
Quindi, al centro, seleziona l'opzione "È" dal menu a discesa.
Quindi, nell'angolo destro dello schermo, inserisci l'URL del singolo articolo in cui desideri che venga visualizzato il blocco di annunci.
Se desideri mostrare questo annuncio su più di una pagina o post, fai semplicemente clic su "AND" e quindi ripeti la procedura con l'URL dell'altro post.
Dopo aver sviluppato questa logica condizionale, il tuo blocco di annunci apparirà solo in quel particolare articolo di WordPress.

Ora torna in alto e imposta l'interruttore "Inattivo" su "Attivo".
Infine, fai clic sul pulsante "Salva snippet" per eseguire immediatamente il codice dell'annuncio sul tuo sito web.

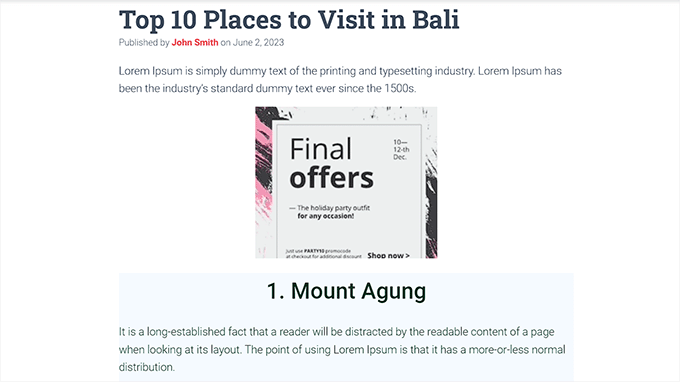
Ora puoi visualizzare il blocco di annunci in vigore visitando il singolo post selezionato.
Ecco come è apparso sul nostro sito web dimostrativo.

AdSanità
Se non vuoi utilizzare il codice sul tuo sito web, questo è il metodo che fa per te.
AdSanity è un plug-in premium per la gestione degli annunci WordPress che ti consente di progettare e visualizzare semplicemente blocchi di annunci sul tuo sito WordPress. È compatibile con qualsiasi rete pubblicitaria di terze parti, incluso Google AdSense.
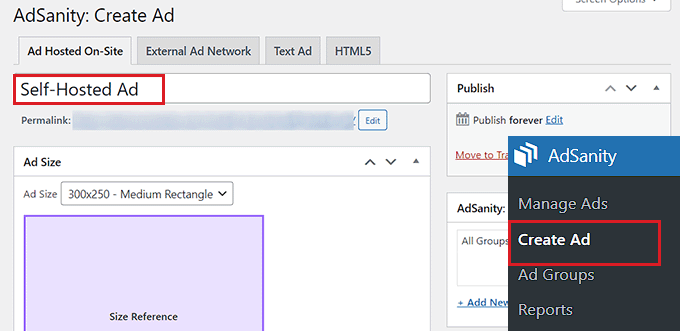
Dopo l'attivazione, vai alla pagina Adsanity »Crea annuncio dalla barra laterale di amministrazione di WordPress.
Puoi iniziare inserendo un nome per l'annuncio che stai generando.
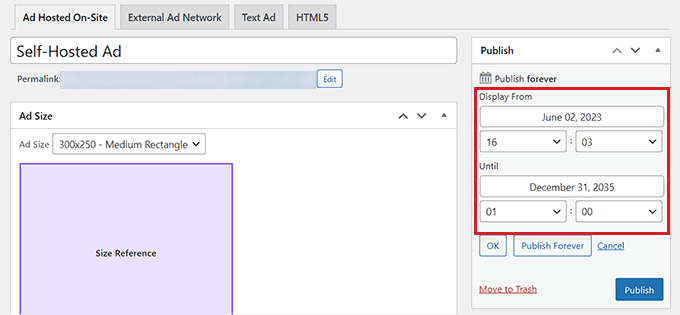
Se stai creando il tuo annuncio ospitato, devi passare alla scheda "Annuncio ospitato sul sito" in alto.

Se desideri visualizzare un annuncio da una piattaforma di terze parti, vai all'opzione "Rete pubblicitaria esterna". Allo stesso modo, se desideri caricare un file HTML per il tuo annuncio, seleziona la scheda "HTML5".
Per questo tutorial visualizzeremo un annuncio ospitato autonomamente in uno specifico post di WordPress, ma i metodi sono gli stessi per altri tipi di pubblicità.
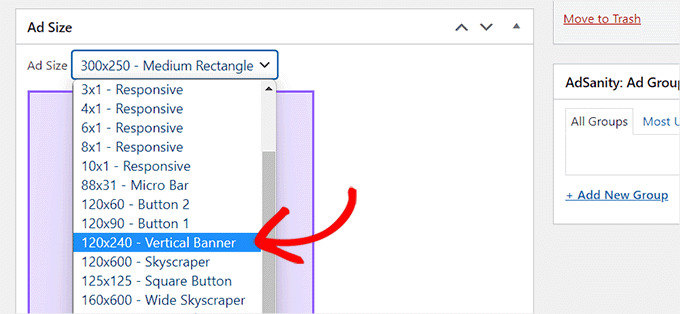
Dopo aver assegnato un nome al tuo annuncio, scegli una dimensione dal menu a discesa. Questa è la dimensione del banner pubblicitario nel tuo post.

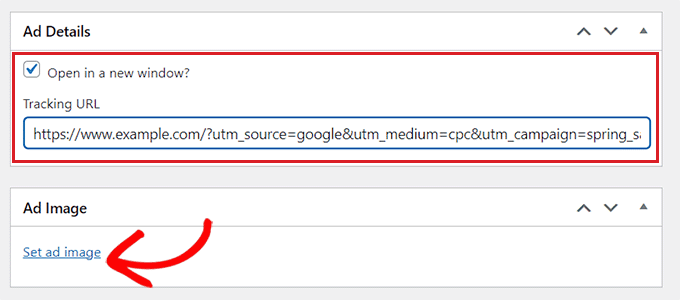
Quindi scorri verso il basso fino alla casella "Dettagli annuncio" e copia e incolla l'URL di monitoraggio dell'annuncio che desideri visualizzare.
Successivamente, seleziona "Apri in una nuova finestra?" se desideri che l'annuncio si apra in una nuova finestra quando un utente fa clic su di esso.
Puoi anche caricare un'immagine nel tuo annuncio facendo clic sul pulsante "Imposta immagine annuncio". Questo aprirà la libreria multimediale di WordPress e ti consentirà di caricare un'immagine.

Infine, in alto, fai clic sul pulsante "Pubblica" per conservare le modifiche.
Puoi anche impostare una data di inizio e di fine per l'annuncio facendo clic sul collegamento "Modifica" nella sezione "Pubblica".
Dopo aver fatto clic sul pulsante "Pubblica", puoi posizionare il blocco annunci su qualsiasi pagina o post sul tuo sito WordPress.

Avvolgendo
In conclusione, quando si tratta di visualizzare annunci su varie sezioni di una pagina Web WordPress, sono disponibili diverse opzioni. Sia utilizzando il codice WP che Adsanity è possibile svolgere il lavoro in modo efficace, ma considerando la facilità d'uso e l'efficienza in termini di costi, il codice WP emerge come la scelta preferibile.
Sebbene Adsanity offra i suoi vantaggi, la versione gratuita del codice WP si distingue come un’opzione conveniente ed economica. La sua interfaccia intuitiva e la compatibilità con WordPress lo rendono accessibile praticamente a chiunque desideri incorporare annunci pubblicitari senza problemi nel proprio sito web. La semplicità e la convenienza del codice WP gratuito lo rendono una scelta pratica ed efficiente per gli utenti che desiderano gestire e visualizzare annunci senza sforzo sul proprio sito WordPress.





