Nel panorama digitale odierno, la creazione di esperienze web dinamiche e interattive è diventata una priorità assoluta per gli sviluppatori. Con l'avvento dei framework JavaScript come Vue.js e l'uso diffuso di sistemi di gestione dei contenuti (CMS) come WordPress, la combinazione di queste tecnologie è diventata una potente soluzione per la creazione di siti Web ricchi di funzionalità.

In questa guida esploreremo come sfruttare la potenza di Vue.js all'interno dell'ecosistema WordPress. Esamineremo il processo di configurazione di Vue.js con WordPress, coprendo tutto, dall'installazione alle tecniche avanzate per un'integrazione perfetta. Che tu sia un principiante o uno sviluppatore esperto, questa guida ti fornirà le conoscenze e gli strumenti necessari per utilizzare in modo efficace Vue.js con WordPress e creare esperienze web coinvolgenti.
Cos'è VueJs?
Vue.js è un framework JavaScript progressivo utilizzato per creare interfacce utente. È rinomato per la sua semplicità e flessibilità, che lo rendono una scelta popolare tra gli sviluppatori per la creazione di applicazioni web dinamiche e interattive.
Vue.js adotta un'architettura basata su componenti, consentendo agli sviluppatori di suddividere le proprie applicazioni in componenti riutilizzabili e modulari, che possono essere facilmente gestiti e mantenuti. Con la sua curva di apprendimento delicata e un'ampia documentazione, Vue.js consente agli sviluppatori di creare in modo efficiente e semplice applicazioni Web moderne.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraPerché utilizzare Vue in WordPress?
Esistono diversi motivi convincenti per utilizzare Vue.js insieme a WordPress.
Innanzitutto, Vue.js è rinomato per la sua semplicità, rendendolo la scelta ideale per gli sviluppatori che desiderano apprendere e adottare rapidamente un moderno framework JavaScript.
Inoltre, ci sono vantaggi pratici nell'integrazione di Vue.js con WordPress.
Ad esempio, le librerie tradizionali come jQuery possono essere meno scalabili e possono portare a conflitti in determinati scenari. Utilizzando Vue.js insieme a WordPress come API, gli sviluppatori possono migliorare significativamente la velocità e le prestazioni dei loro siti web.
Vue.js è anche altamente componibile, consentendo una più semplice implementazione delle interfacce utente all'interno di plug-in, pannelli di amministrazione e altre aree di un sito WordPress. La sua architettura basata su componenti lo rende uno strumento versatile ed efficiente per creare applicazioni web moderne all'interno dell'ecosistema WordPress.
Inoltre, WordPress alimenta oltre il 25% del web conosciuto, il che significa che probabilmente fa già parte del tuo stack di sviluppo o di quello dei tuoi clienti. Questa diffusa adozione di WordPress rende l'integrazione di Vue.js una scelta naturale per lo sviluppo front-end.
Modi per utilizzare WordPress e Vue?
Qui discuteremo 2 modi di utilizzare Vue e WP insieme. Vediamo come farli funzionare insieme!
1. Creare una SPA come sito web/app secondaria
Vue può essere utilizzato per sviluppare un "sottosito Web" all'interno del pannello di amministrazione di WordPress. Questo approccio è utile per creare plugin complessi o pagine di amministrazione personalizzate che richiedono sistemi a schede o sistemi a più pagine.
A differenza dei normali metodi WordPress, l'utilizzo di Vue consente transizioni più fluide tra le pagine senza ricaricamenti dell'intera pagina, migliorando l'esperienza dell'utente.
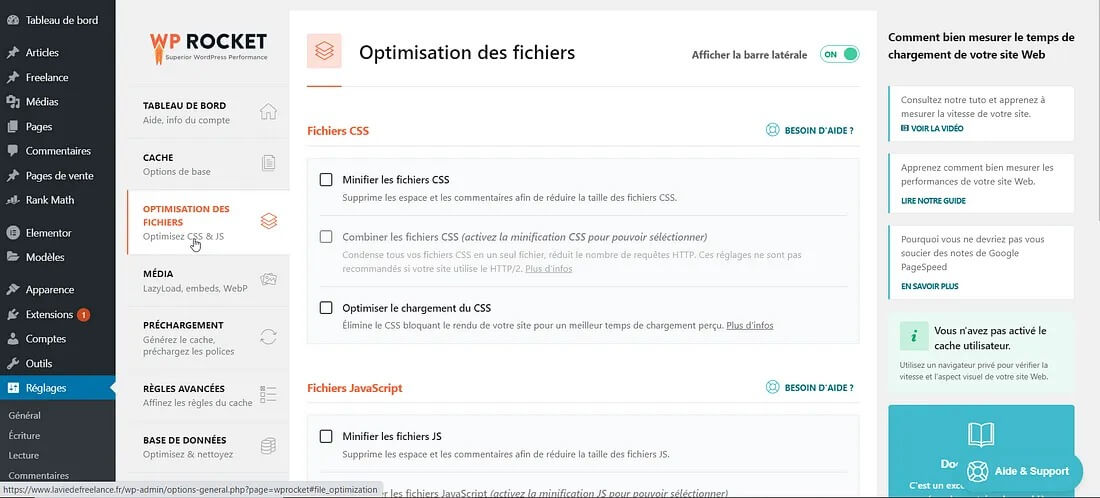
Inoltre, Vue consente la creazione di elementi dell'interfaccia utente più eleganti e personalizzati rispetto agli elementi dell'interfaccia utente standard di WordPress. Di seguito è riportato un esempio di una pagina di amministrazione personalizzata creata utilizzando Vue.

L'interfaccia utente (UI) mostrata qui appartiene al plugin WP Rocket all'interno del pannello di amministrazione di WordPress. Questa interfaccia utente è interamente personalizzata e presenta le proprie pagine secondarie presentate come schede. Ogni scheda corrisponde a un URL secondario distinto, facilitando la facile condivisione con altri. Essenzialmente, assomiglia a un sito Web in miniatura all'interno del pannello di amministrazione di WP.
Ottenere tale personalizzazione è semplice con Vue e Vue-router. Tuttavia, c'è un aspetto che richiede particolare attenzione: la gestione degli URL. Data la coesistenza di due "siti Web": il pannello di amministrazione di WordPress e l'interfaccia basata su Vue, potrebbero verificarsi potenziali conflitti URL.
Per risolvere questo problema, è sufficiente una semplice regolazione all'interno dell'istanza Vue Router. Nello specifico è necessario modificare due opzioni:
- L'opzione di base: dovrebbe essere impostata sul percorso della pagina WP personalizzato.
- L'opzione modalità: dovrebbe essere impostata su "hash".
L'adozione della modalità "hash" garantisce che vengano utilizzati gli hash invece di modificare l'intero URL, mitigando così potenziali conflitti.
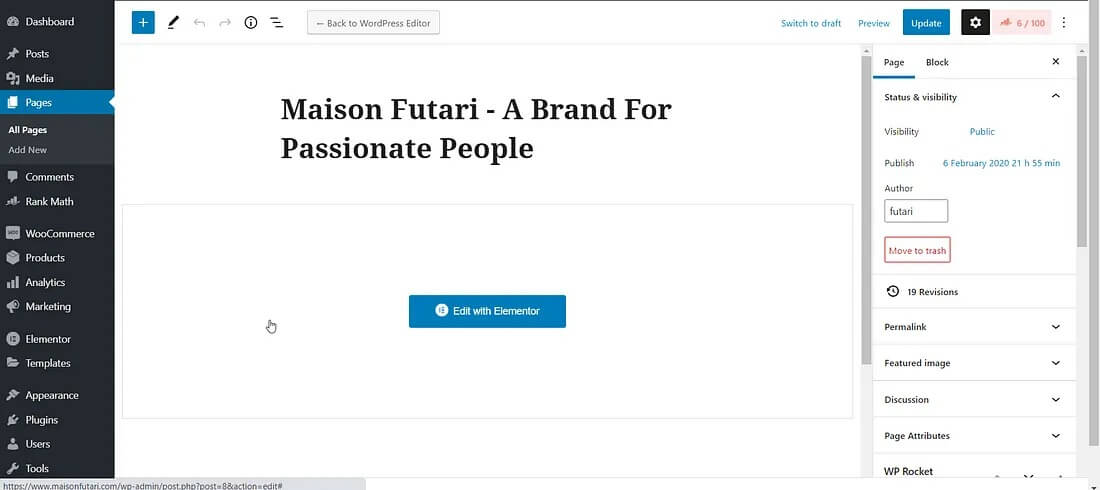
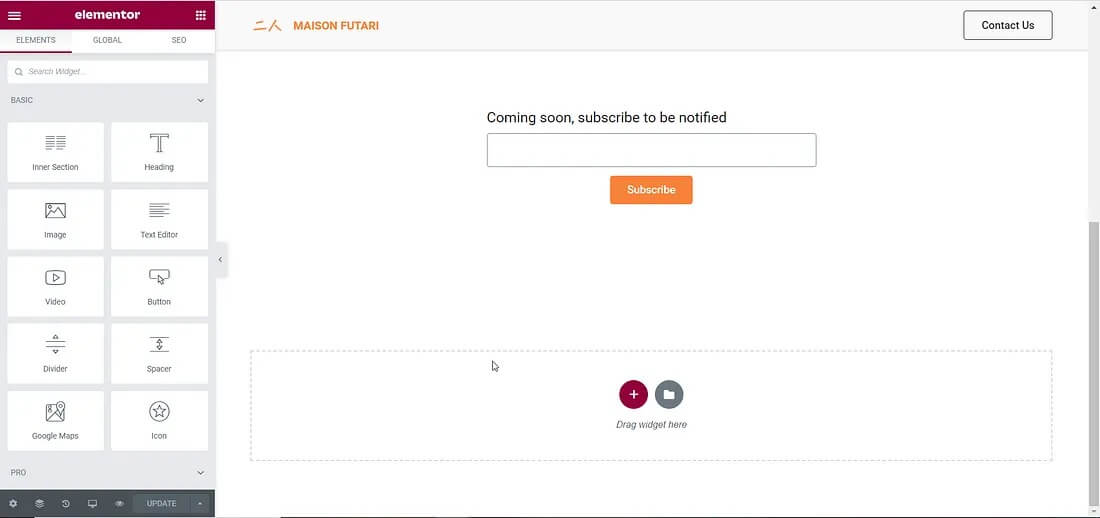
Inoltre, vale la pena notare che puoi anche sostituire altre pagine di WordPress, come la pagina dell'editor di contenuti, utilizzando tecniche simili, come esemplificato dall'editor di Elementor .

L'editor convenzionale di WordPress si trasforma in un'interfaccia strutturata, utilizzando simboli hash per delineare gli URL secondari.

In sostanza, è possibile creare un sito Web secondario all'interno di varie sezioni del pannello di amministrazione di WordPress, come pagine di plug-in, editor, dashboard o interfacce di middle-office.
Per raggiungere questo obiettivo, il processo prevede l'utilizzo di Vue CLI o uno strumento alternativo per generare un'applicazione Vue Single Page Application (SPA) autonoma. Successivamente, configura di conseguenza le opzioni base e modalità del router, esportando l'applicazione e integrandola in WordPress tramite appositi hook all'interno dell'ecosistema WordPress.
2. Crea componenti riutilizzabili sul frontend o sull'amministratore
I siti Web incorporano varie microinterazioni, come opzioni di menu, menu a discesa, fisarmoniche e caroselli. Questi elementi formano collettivamente ciò che è noto come kit UI. Inoltre, alcuni componenti possono interagire con i dati in modo asincrono, come pulsanti Mi piace o voto, moduli e lettori multimediali personalizzati.
È importante notare che quando si integrano i componenti Vue.js in WordPress o qualsiasi altro modello di backend, potrebbe essere necessario optare per la versione Runtime + Compiler di Vue. Ciò garantisce funzionalità e compatibilità senza interruzioni con l'ambiente backend.
Alcuni componenti interagiranno con i dati renderizzati, mentre altri no. In base a questa distinzione dovranno essere realizzate diverse tipologie di componenti. Alcuni componenti avranno il loro modello.
Vue.component('alert-box', {
template: `
<div class="demo-alert-box">
<strong>Error!</strong>
<slot></slot>
</div>
`
})
Mentre altri utilizzeranno il markup generato.
<my-component inline-template>
<div>
<p>These are compiled as the component's own template.</p>
<p>Not parent's transclusion content.</p>
</div>
</my-component>
Vue può anche essere sfruttato per creare componenti Web nativi , offrendo il vantaggio della riutilizzabilità in vari progetti simili agli ioniconi (realizzati con Stencil JS).
Questi componenti possono essere integrati nei modelli PHP di WordPress o nelle funzioni che generano HTML. I dati possono essere passati alle istanze o ai componenti Vue da WordPress stringendoli in una variabile globale o assegnandoli direttamente alla prop del componente. Il concetto prevede il caricamento di Vue e l'associazione delle istanze Vue con gli ID HTML per un'integrazione perfetta.
<?php
function themeslug_enqueue_style() {
wp_enqueue_style( 'my-theme', 'style.css', false );
}
function themeslug_enqueue_script() {
wp_enqueue_script( 'my-js', 'filename.js', false );
}
add_action( 'wp_enqueue_scripts', 'themeslug_enqueue_style', 10 );
add_action( 'wp_enqueue_scripts', 'themeslug_enqueue_script', 10 );
?>
Ecco la parte superiore e inferiore di un modello WP.
<html>
<div id="app">
{{ message }}
</div>
</html>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
3. Crea un sito Web frontend separato
Infine, è importante evidenziare una caratteristica che potrebbe essere evidente ad alcuni, ma non a tutti.
Dalla versione 4.7, WordPress ha incorporato un'API REST, consentendo agli sviluppatori di accedere a vari endpoint e recuperare dati come post, pagine e campi personalizzati con l'assistenza di plugin. Questa funzionalità è in linea con il concetto di CMS headless.
In effetti, le applicazioni di questa capacità si estendono ben oltre ciò che potrebbe inizialmente venire in mente. Il tuo frontend separato, che utilizza l'API REST di WordPress, potrebbe assumere varie forme:
- Un'app o un sito Web SPA (applicazione a pagina singola).
- Un'app o un sito Web SSR (Server-Side Rendered).
- Un sito web generato staticamente seguendo l'architettura JAMStack
- Un'app Web progressiva (PWA)
- Un'applicazione mobile
- Un altro backend monolitico che utilizza un motore di template più semplice o più veloce
In sostanza, qualsiasi client in grado di utilizzare l'API e su cui si mantiene il pieno controllo sul frontend è praticabile. WordPress funge essenzialmente da fonte di dati simile a un'API di backend. In particolare, plugin come ACF (Advanced Custom Fields) o Pod possono esporre campi personalizzati anche tramite l'API.
Inoltre, hai la flessibilità di aggiungere endpoint personalizzati all'API di WordPress e utilizzare il sistema di autenticazione, inclusa la generazione di nonce e altri componenti necessari.
Avvolgendo
In conclusione, l'integrazione di Vue.js con WordPress offre agli sviluppatori una solida soluzione per creare esperienze web dinamiche e interattive all'interno dell'ecosistema WordPress. Vue.js, noto per la sua semplicità e flessibilità, consente agli sviluppatori di creare in modo efficiente e semplice applicazioni Web moderne attraverso la sua architettura basata su componenti.





