Scopri come ottenere l'URL diretto per il tuo popup e utilizzarlo da un blocco di testo o da una voce di menu. Quindi non devi più giocherellare per acquisire l'URL.

Elementor consente molte operazioni in WordPress che generalmente richiedono l'esecuzione di un plug-in separato. In questo tutorial, capiremo come aprire un Popup di Elementor utilizzando un URL di collegamento.
Come aprire un popup Elementor utilizzando un URL di collegamento
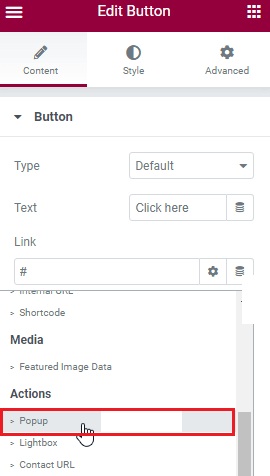
Per iniziare, aggiungi un "pulsante" alla tua pagina Elementor.

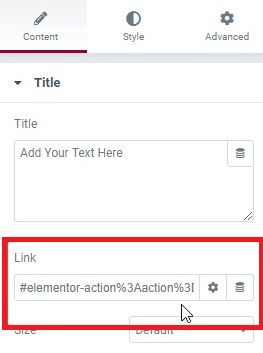
Vai alla sezione del collegamento, fai clic sull'icona dei tag dinamici e seleziona Pop-up dal menu a discesa Azioni .
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
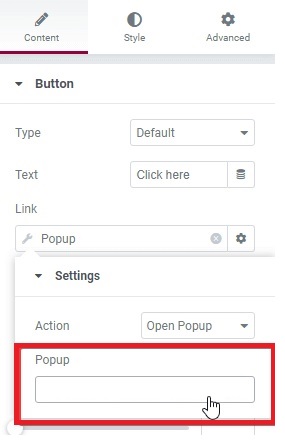
Successivamente, devi scegliere il tuo modello dal menu a comparsa.

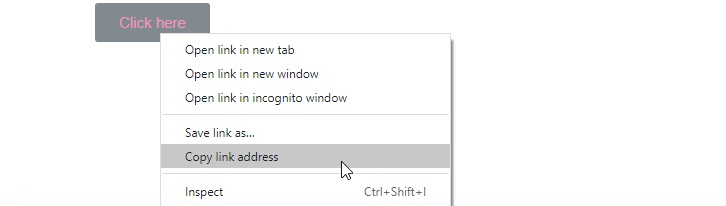
Ora, dal front-end, vai al sito Web, fai clic con il pulsante destro del mouse sul pulsante , Copia l'indirizzo del collegamento , quindi incollalo nel Blocco note del tuo computer.

Torna all'editor di Elementor e aggiungi il tuo testo dopo aver copiato l'URL dal pulsante.

Dopo aver inserito i tuoi contenuti, torna al tuo blocco note e copia il link che hai incollato prima e incollalo nell'opzione link.

Infine, crea Elementor Popup come voce di menu. Quindi, aggiungi un collegamento personalizzato al menu di navigazione e incolla l'URL dall'alto al suo interno.
Questo è tutto. Ora puoi utilizzare l'URL del collegamento per aprire un Popup di Elementor . Assicurati di controllare se tutto funziona correttamente insieme al tutorial. Unisciti a noi sui nostri Facebook e Twitter per rimanere aggiornato sui nostri post.




