L'aggiornamento dei loghi del sito Web può richiedere molto tempo. Ciò è particolarmente rilevante se il sito Web utilizza varie intestazioni per vari temi. Dovrai entrare e modificare manualmente ciascuna di queste intestazioni se usi un'immagine per ognuna di esse. Per fortuna, Divi può visualizzare dinamicamente il logo del tuo sito web, facendoti risparmiare tempo! In questo articolo dimostreremo come utilizzare un logo dinamico all'interno del modulo Menu a larghezza intera di Divi .

Muoviamoci!
Vantaggi dell'utilizzo di un logo dinamico
Gli utenti di Divi possono modificare i loghi dei loro siti Web in un unico posto con l'opzione logo dinamico. Il logo dinamico viene quindi aggiornato in tutti i moduli che lo utilizzano. Questo semplifica la procedura.
Particolarmente vantaggioso nelle intestazioni, lo diventa molto di più quando si utilizzano molti moduli di menu perché accelera il processo di modifica. Inoltre, impedisce all'utente Divi di commettere un errore non modificando un'intestazione.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraPerché gli utenti Divi potrebbero richiedere molti moduli di menu? Gli utenti di Divi possono progettare diverse intestazioni utilizzando Divi Theme Builder da utilizzare su diverse pagine dei loro siti Web. Ciò offre alle intestazioni del sito Web Divi un'ampia gamma di opzioni di progettazione.
Ci sono frequenti intestazioni per la home page, il blog, la pagina dei servizi, la pagina di destinazione CTA e molte altre pagine. Inoltre, non è insolito che queste intestazioni condividano un logo. Per fare ciò, l'utente Divi dovrebbe aprire ogni modello di intestazione e modificare il logo del modulo del menu. L'utente Divi deve aprire ogni modello anche per utilizzare le funzioni di copia e incolla.
Esempio di un generatore di temi
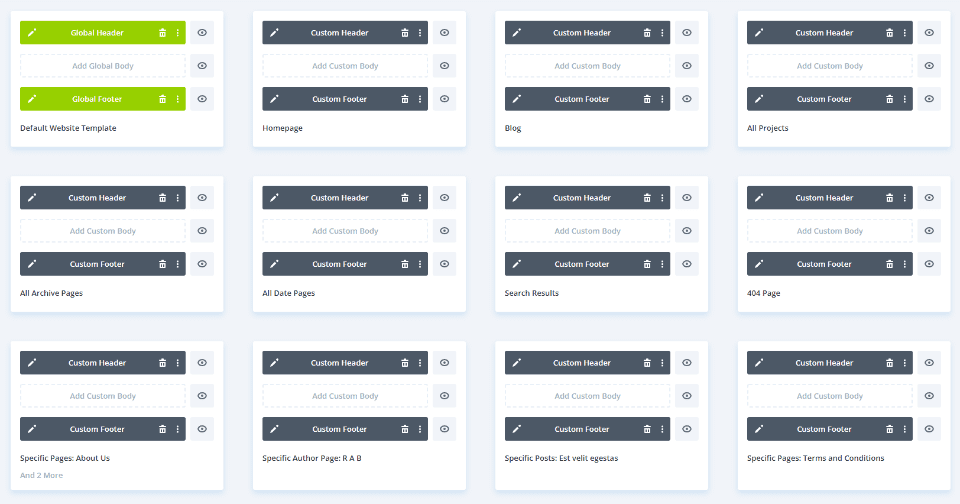
Nell'esempio che ho mostrato di seguito, ho creato 10 intestazioni univoche e le ho assegnate a diverse pagine Web. Lo stesso logo viene utilizzato in tutte le intestazioni, ognuna progettata individualmente con colori, CTA e layout unici. Se non utilizzassi un logo dinamico e volessi modificare il logo per il mio sito Web, dovrei modificare manualmente ogni modulo menu Divi Fullwidth.

Se abilitassi l'opzione del logo dinamico in ogni modulo, il logo cambierebbe automaticamente in ogni modulo. Vediamo come scegliere dinamicamente il logo.
Usa un logo dinamico nel modulo Menu a larghezza intera
Inizia aprendo il modulo Menu a larghezza intera che desideri utilizzare per il tuo logo dinamico. In Divi Theme Builder, sto modificando il modello di intestazione. Presumo che tu abbia già un modulo menu a larghezza intera configurato con un logo scelto per gli scopi di questo esempio.
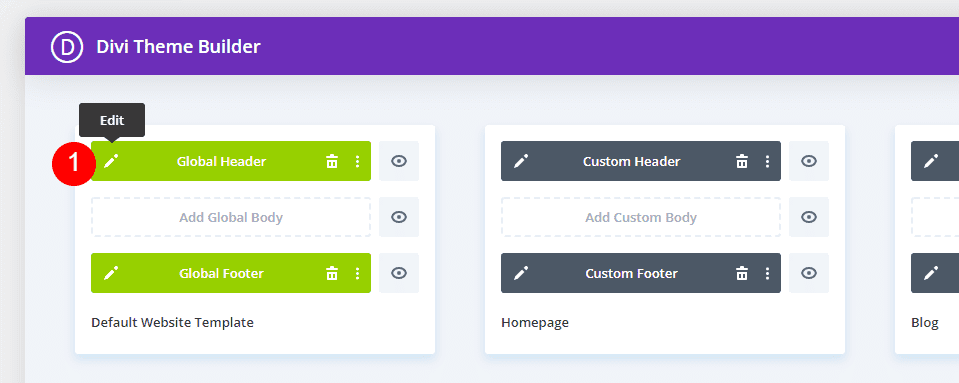
Vai a Divi > Theme Builder nella dashboard di WordPress per utilizzare un logo dinamico.

Per l'intestazione che desideri modificare, seleziona l'icona di modifica. Attendi l'avvio dell'editor.

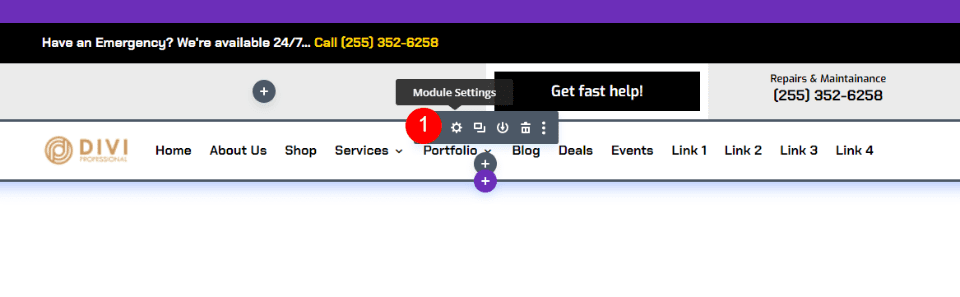
Seleziona l'icona a forma di ingranaggio del modulo Menu a larghezza intera per vedere le impostazioni.

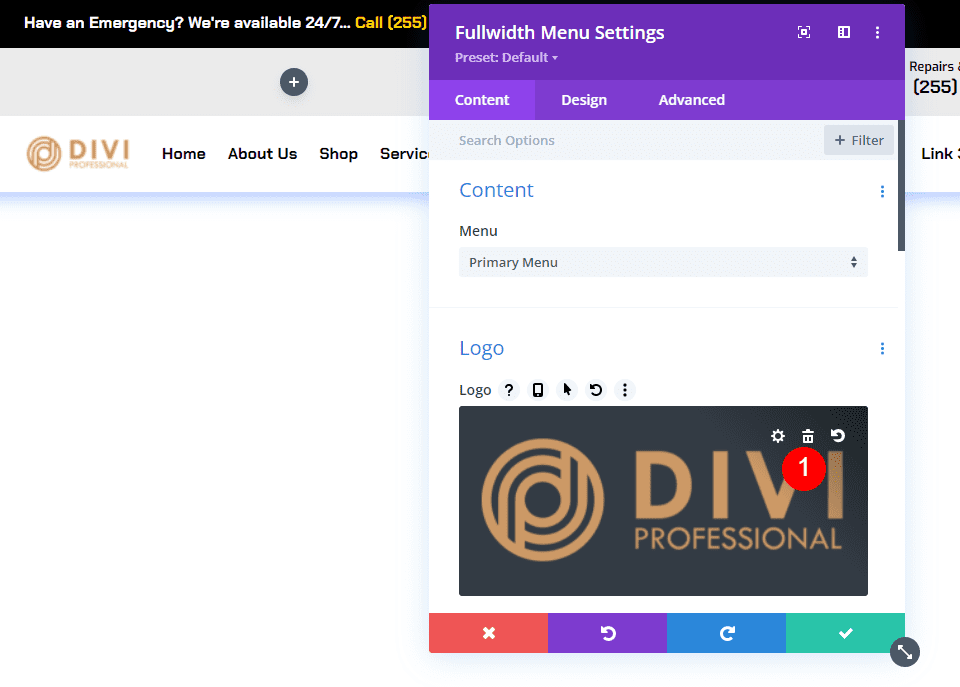
Scorri verso il basso fino all'area Logo nella scheda Contenuto. Fai clic sull'icona del cestino passando il cursore sull'immagine del logo. Se lo desideri, puoi anche selezionare l'icona di ripristino circolare.

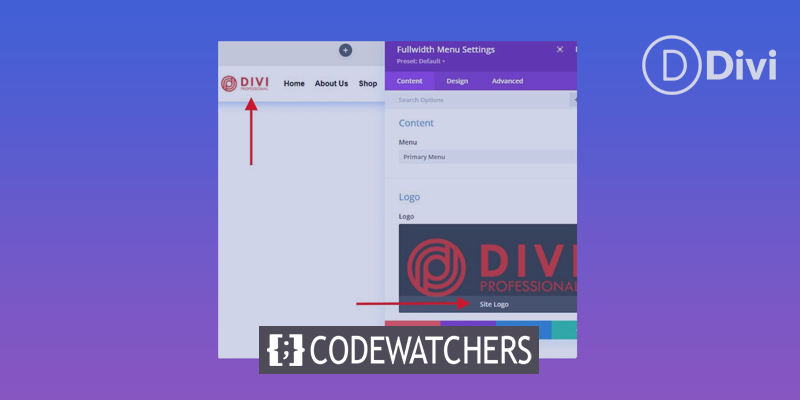
Quindi, sposta il cursore sull'area dell'immagine per visualizzare l'icona del contenuto dinamico. Per accedere alle opzioni del contenuto dinamico, fare clic sul simbolo.

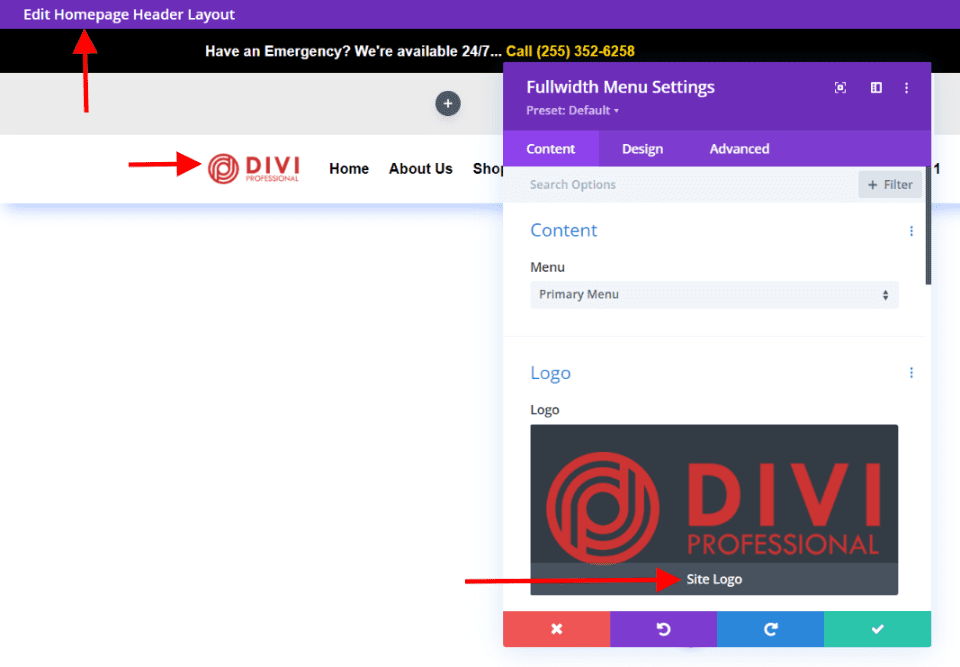
Numerose alternative vengono mostrate all'utente in una finestra modale. Scegli il Logo del Sito nell'area in alto.

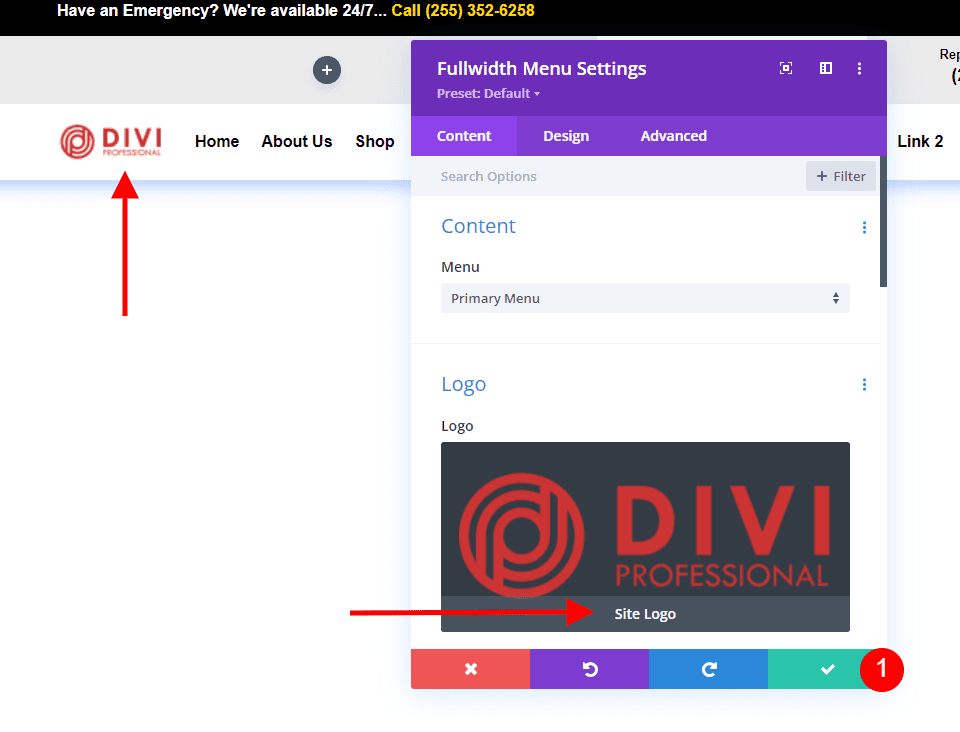
Il nuovo logo apparirà nel menu di intestazione che hai impostato nelle Opzioni del tema Divi (ne parleremo più avanti tra un minuto). Puoi trovare la frase "Logo del sito" sotto il logo nelle opzioni di selezione del logo. Questo mostra che il logo dinamico è attualmente visualizzato dal modulo. Chiudere il modulo facendo clic sul pulsante verde.

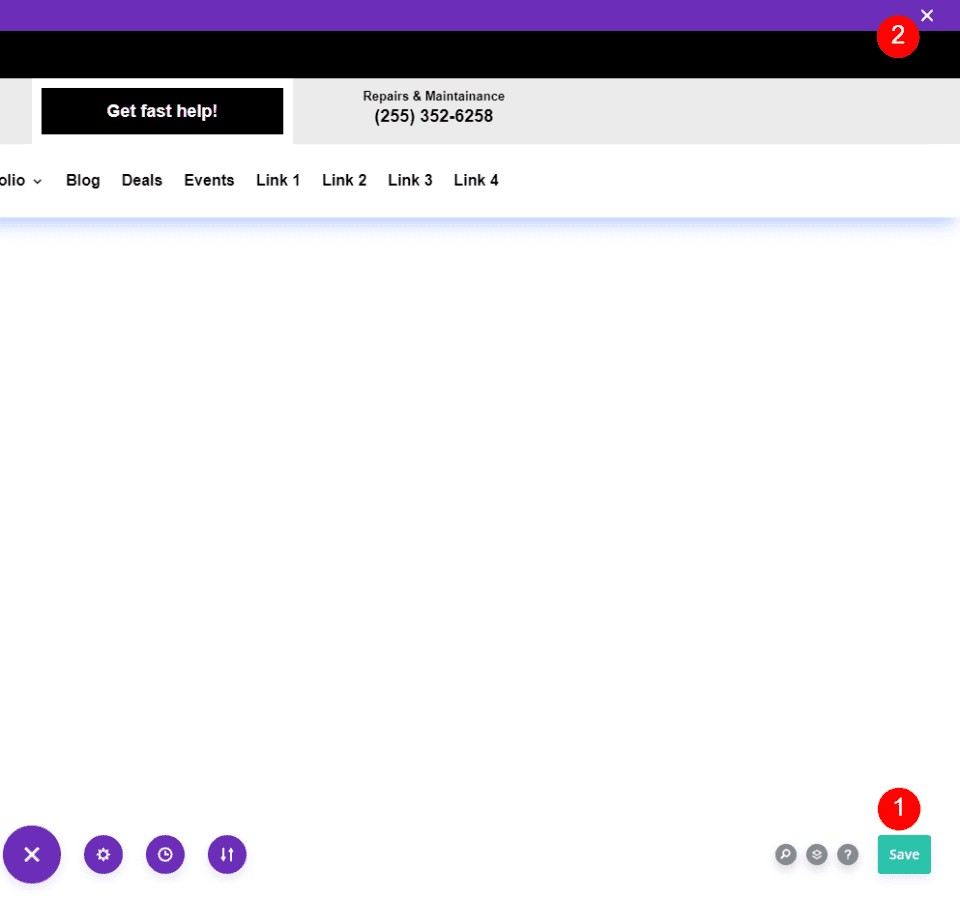
Il layout dovrebbe quindi essere salvato facendo clic sul pulsante verde Salva nell'angolo in basso a destra e quindi facendo clic sulla X per chiudere l'editor nell'angolo in alto a destra.

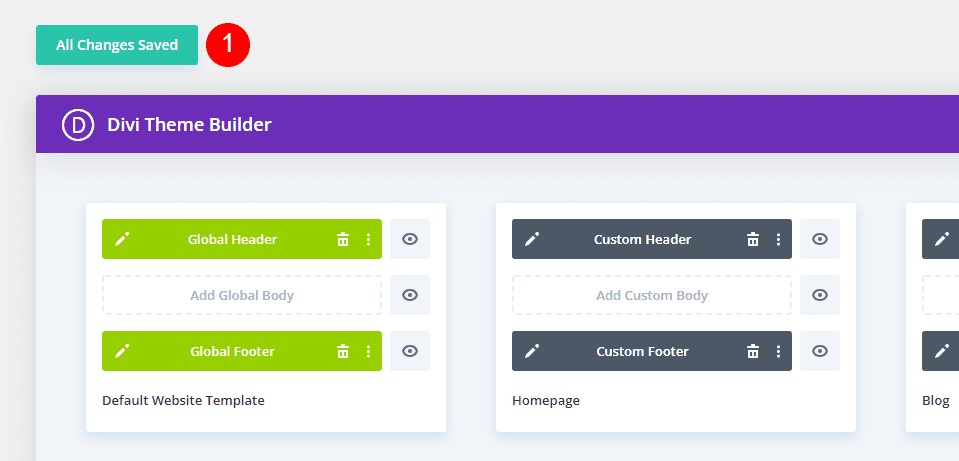
Infine, nella schermata Theme Builder, fai clic su Salva modifiche nell'angolo in alto a sinistra.

Per ogni modulo di menu a larghezza intera che hai configurato per utilizzare un logo dinamico, il nuovo logo si aggiorna automaticamente sul front-end. A causa del logo tirato dinamicamente su questa pagina, non è necessario modificarlo.
Per ogni modulo di menu a larghezza intera su cui desideri utilizzare il logo dinamico, segui queste istruzioni. È meglio completare questa attività mentre copi o crei le intestazioni.
Diamo ora un'occhiata a come aggiornare il logo Divi nel modulo Menu a larghezza intera.
Cambia il logo in Divi
Esaminiamo ora come istruire Divi su quale logo utilizzare. Seguire le seguenti procedure ogni volta che si desidera aggiornare il logo. Gli utenti di Divi non hanno mai bisogno di utilizzare il modulo Menu a larghezza intera per modificare il logo perché il logo viene modificato dinamicamente.
Divi Logo prima
Esaminiamo il logo nella prima pagina del sito sia prima che dopo la modifica per capire meglio cosa sta succedendo. Ecco uno screenshot del logo attuale del mio sito di test per iniziare. Nelle Opzioni del tema Divi, questo è configurato.

Cambia logo Divi
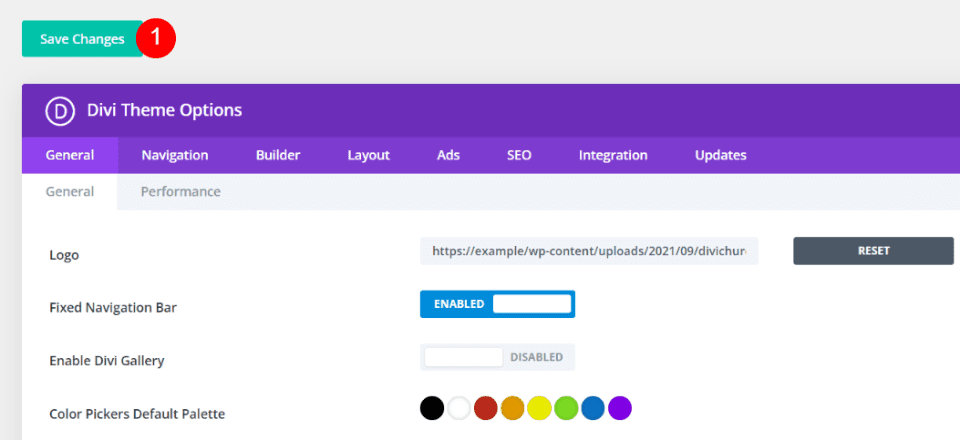
Nella dashboard di WordPress, seleziona Divi > Opzioni del tema per modificare il logo Divi. C'è un campo Logo nella scheda Generale, la prima scheda. Ha un campo per l'URL del logo, un pulsante per ripristinare il logo predefinito e un pulsante per aggiungere un nuovo logo alla Libreria multimediale. Il logo che si vede nel precedente Prima dell'immagine è quello che ho attualmente impostato. L'immagine che desideri utilizzare può essere caricata o scelta. Scegliendo il pulsante Carica.

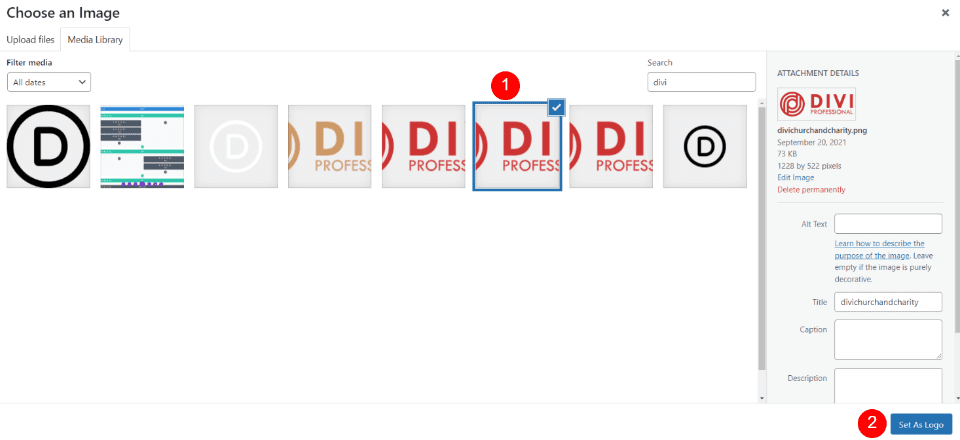
In questo modo, puoi accedere alla cartella multimediale e selezionare un'immagine dalla tua Libreria multimediale o caricarne una nuova. Nella schermata Catalogo multimediale, seleziona il tuo logo, quindi fai clic su Imposta come logo nell'angolo in basso a destra.

Sopra le Opzioni del tema Divi nell'angolo in alto a sinistra dello schermo, fai clic su Salva modifiche. L'impostazione del logo dinamico ha ora modificato automaticamente il logo in ogni modello che utilizza il modulo Menu a larghezza intera per visualizzare il tuo nuovo logo.

Divi Logo dopo
Anche se non ho effettuato l'accesso a Theme Builder e non ho apportato modifiche, il nuovo logo è ora visibile sul front-end del mio sito web. Ogni modulo di menu a larghezza intera che utilizza il logo dinamico si è aggiornato automaticamente per riflettere questa modifica.

Un'altra illustrazione è che il nuovo logo sarà visibile quando apriamo uno qualsiasi dei modelli nel Generatore di temi. Questa illustrazione illustra il layout dell'intestazione della home page con il nuovo logo senza il mio input aggiuntivo.

Avvolgendo
Questo conclude la nostra analisi dell'uso di un logo dinamico nel modulo Menu a larghezza intera di Divi . L'impostazione del logo dinamico nel modulo è semplice. Quando si cambia il logo su un sito Web Divi , l'utilizzo di un logo dinamico può risparmiare un sacco di lavoro. Il logo dinamico semplifica le cose anche se utilizzi un solo modulo Menu a larghezza intera. I loghi dinamici hanno un'influenza ancora maggiore sul risparmio di tempo e sulla riduzione degli errori quando si utilizzano moduli diversi.





