Vuoi creare siti Web straordinari e reattivi con WordPress senza competenze di programmazione? Se sì, prova Themify Builder , uno dei page designer e builder più potenti e facili da usare per WordPress.

In questo post del blog, ti mostrerò come utilizzare Themify Builder per WordPress nel 2024 e perché è la soluzione migliore per le tue esigenze WordPress.
Cos'è Themify Builder?
Con la semplice modifica drag-and-drop, Themify è un generatore di pagine flessibile che offre a qualsiasi utente un modo semplice per creare il proprio sito web. Funziona con ogni tema creato da Themify. Può essere utilizzato anche con temi diversi.
Sono disponibili due versioni del builder Themify: una versione gratuita con funzionalità limitate e una versione a pagamento con funzionalità sbloccate uniche che migliorano l'esperienza di creazione della pagina.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraGli utenti possono trascinare e rilasciare elementi di testo e immagine in qualsiasi area dello schermo e modificarli in base alle proprie esigenze utilizzando questo costruttore di siti Web drag-and-drop.
Perché utilizzare Themify Builder per WordPress?
Utilizzando un'interfaccia drag-and-drop, Themify Builder ti consente di creare qualsiasi tipo di layout ti venga in mente, completo di un'anteprima dal vivo. Senza conoscere una sola riga di codice, puoi semplicemente selezionare, trascinare e rilasciare gli elementi per vedere il tuo straordinario sito web prendere vita.
Themify Builder supporta reti multisito, è traducibile, SEO friendly e funziona con qualsiasi tema o plug-in WordPress. Inoltre, Themify Builder dispone di un sistema di cache integrato che accelera l'elaborazione delle pagine e utilizza meno risorse del server.
Diverse funzionalità distinguono Themify Builder dagli altri page builder. Tra questi ci sono:
- Reattivo su tutte le risoluzioni.
- Include tutti i moduli (Testo, Video, Fisarmonica, Galleria, Post, Widget, Widget, Menu, Pulsante, Dispositivo di scorrimento, Mappa, Icona, Funzione, ecc.)
- Stile personalizzato: caratteri Google, colore di sfondo, riempimento, margine e bordo.
- Annulla/Ripeti le modifiche del Builder durante la modifica.
- Copia/incolla moduli, righe e colonne.
- Importa/esporta moduli, righe e colonne specifici da un computer a un altro.
- Duplica facilmente qualsiasi modulo o riga.
- Griglie preimpostate per il layout di righe e colonne.
- Righe e colonne possono essere nidificate in sottorighe o colonne.
- Larghezze delle colonne trascinabili.
- Oltre 60 layout di builder predefiniti.
- Oltre 60 effetti di animazione.
- Stile reattivo.
- Sfondo: dispositivo di scorrimento, video, scorrimento parallasse e gradiente.
- Revisioni: ti consente di salvare il layout del Builder con versioni illimitate.
- Controllo della visibilità, dove puoi impostare se un modulo o una riga è visibile su un dispositivo specifico.
- Parti del layout: parti riutilizzabili che possono essere incluse nel Builder.
- CSS personalizzato
Con tutte queste funzionalità, puoi creare qualsiasi tipo di sito web desideri, ad esempio un blog, un portfolio, una landing page, un sito di e-commerce, un sito aziendale e altro ancora.
Come utilizzare Themify Builder per WordPress?

Usare Themify Builder per WordPress è molto semplice e intuitivo. Puoi utilizzare la modifica dell'anteprima dal vivo del frontend o la modifica compatta del builder backend.
Ecco i passaggi per utilizzare Themify Builder per WordPress:
Passaggio 1: installa e attiva il plug-in
Poiché è anche gratuito, installarlo dal repository WordPress richiede solo pochi clic, proprio come installare qualsiasi altro plugin.
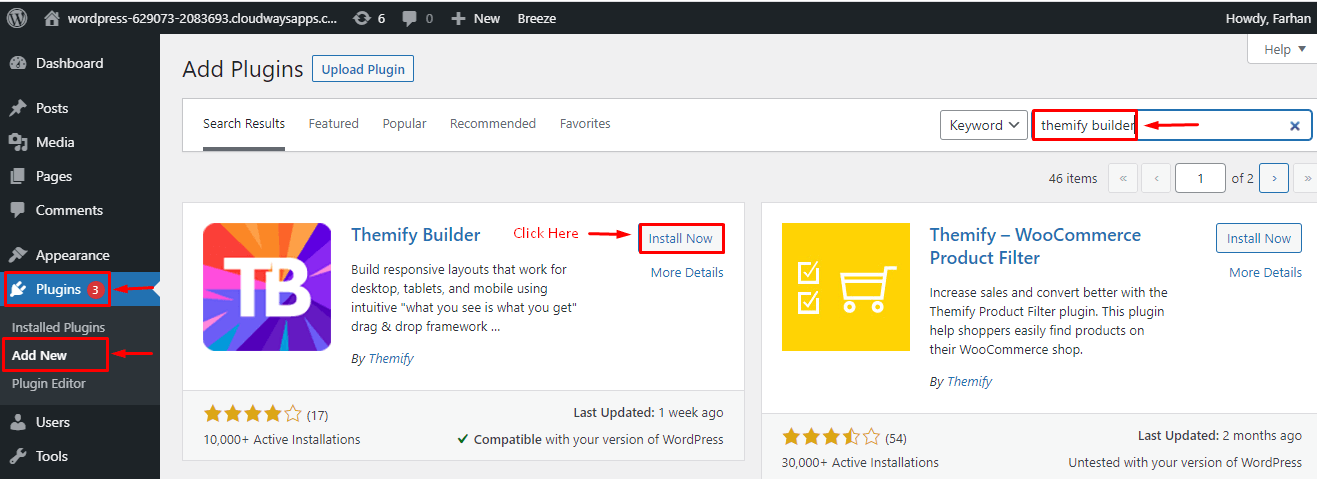
Iniziamo subito con la procedura di installazione! Apri la dashboard di WordPress, Plugin > Aggiungi nuovo > digita Themify Builder > fai clic su Installa e attiva .

Puoi anche installare manualmente il builder Themify scaricando il file zip dal sito Themify .
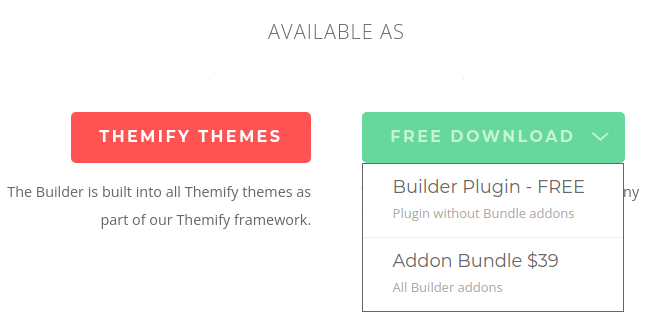
Vai al loro sito ufficiale e fai clic su Download gratuito > Plugin Builder – Gratuito .

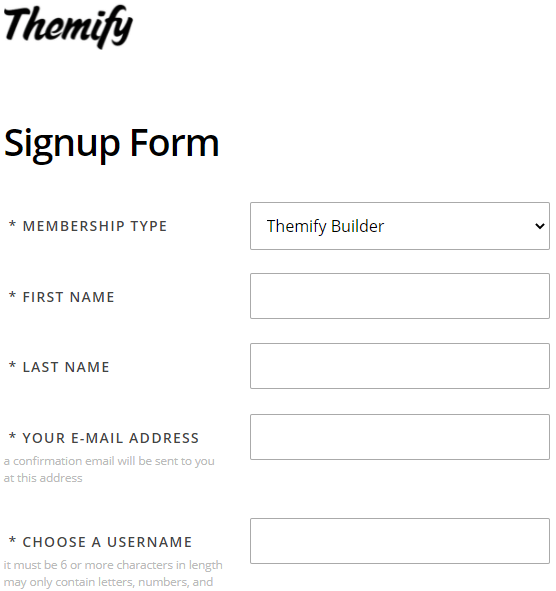
Successivamente, compila il modulo di registrazione e crea un nuovo account Themify.

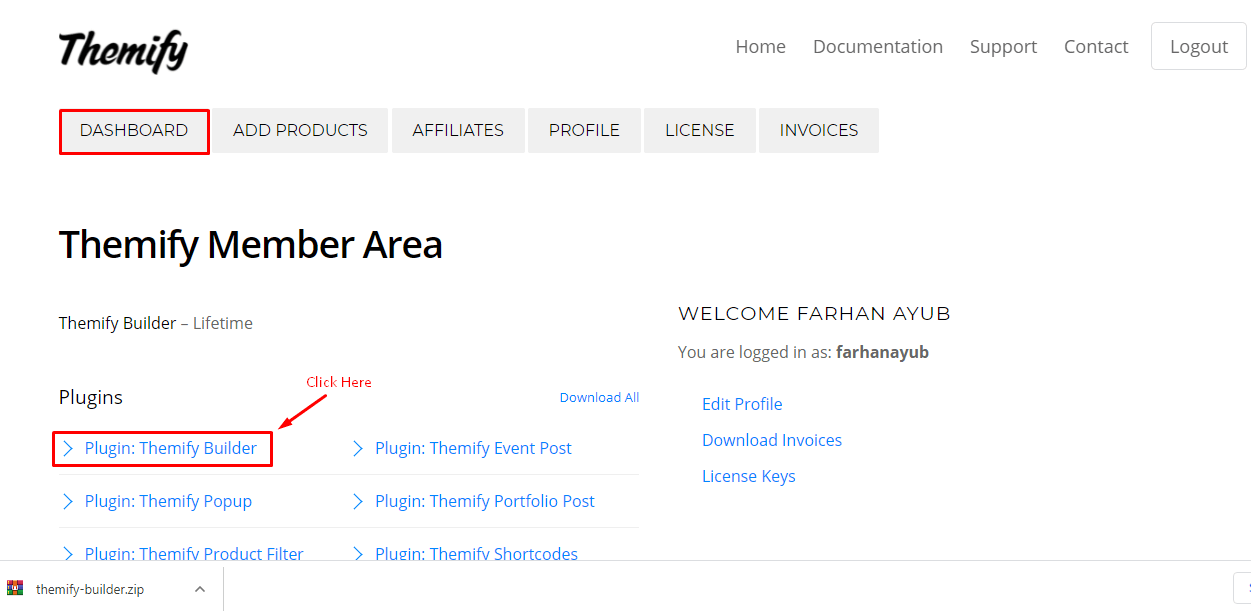
Ora vai su Themify Dashboard e fai clic su Plugin: Themify Builder per scaricare il file zip del plugin.

La prossima cosa ora è caricare il plugin nella tua area plugin sulla dashboard di WordPress.
Per farlo, vai su Plugin > Aggiungi nuovo > Carica plugin > Scegli file > Installa ora e seleziona il file zip richiesto da caricare dalla posizione nel tuo PC locale in cui hai salvato il file zip.

Passaggio 2: crea una nuova pagina o modificane una esistente
Puoi scegliere di creare una nuova pagina o modificarne una esistente.
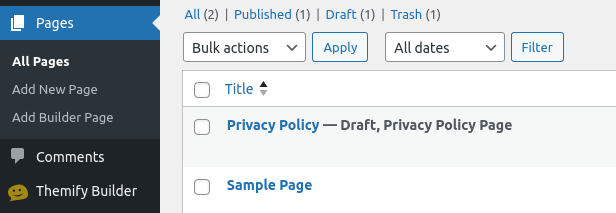
Per aggiungere una nuova pagina, vai su Pagine > Aggiungi nuova pagina .
Per passare a una pagina esistente, procedere a Pagine > Tutte le pagine .

Passaggio 3: personalizza la tua pagina
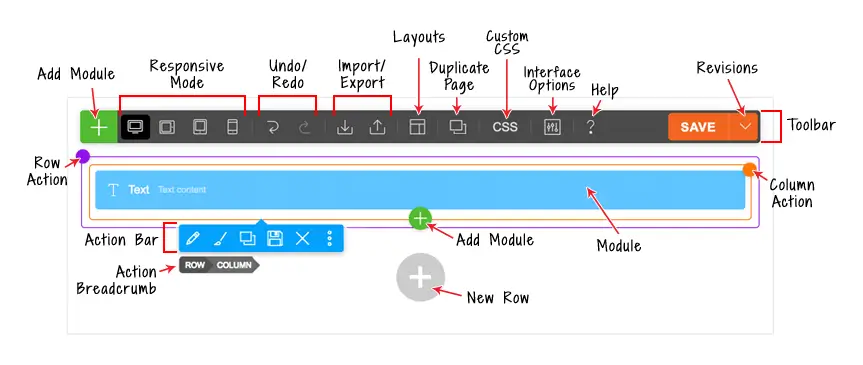
Una volta effettuato l'accesso per aggiungere una nuova pagina, vedrai una barra degli strumenti visualizzata come mostrato di seguito.
Nota : questo è l'editor di backend

Troverai questi pulsanti sulla barra degli strumenti:
- Pulsante più = Per aprire il pannello del modulo.
- Stile reattivo = Personalizza lo stile su desktop, tablet in orizzontale, tablet in verticale o dispositivo mobile.
- Annulla/Ripeti = Annulla/Ripeti (puoi utilizzare le scorciatoie da tastiera Cmd+Z e Cmd+Shift+Z).
- Importa = importa il contenuto di Builder da un file di dati, post esistenti o pagine.
- Esporta = Esporta il contenuto del Builder (l'esportazione genererà un file ZIP che potrà essere importato successivamente utilizzando l'opzione di importazione).
- Layout :
- Carica layout = Importa layout di builder predefiniti nella pagina corrente.
- Salva come layout = Salva il layout corrente da utilizzare su un'altra pagina.
- Duplica questa pagina = duplica la pagina insieme al contenuto del Builder.
- CSS personalizzato pagina = Consente di aggiungere CSS personalizzati alla pagina.
- Opzioni interfaccia = Scegli le opzioni dell'interfaccia come abilitare la modalità passaggio del mouse e il menu di scelta rapida.
- Aiuto = Fai clic per aprire la lightbox video Tutorial di Builder e visualizzare le scorciatoie da tastiera.
- Salva = Salva il contenuto del Builder.
- Revisioni = Le revisioni ti consentono di eseguire il backup e ripristinare il layout precedente. Per accedere alle revisioni, fare clic sul pulsante freccia accanto al pulsante Salva. Puoi scegliere di salvare o caricare una revisione .
Aggiunta di moduli
- Fai clic sull'icona più (+) che si trova in alto a sinistra della barra degli strumenti o nell'ultima riga per aprire il pannello del modulo.
- Per aggiungere moduli, puoi trascinarli e rilasciarli nell'area di disegno o fare clic sul pulsante verde più (+) nell'angolo in alto a destra.
Modalità editor front-end
Con l'eccezione dell'offerta di un'anteprima dal vivo, la modalità di modifica del frontend funziona in modo simile alla modalità backend.
- Visualizza qualsiasi post o pagina sul front-end (NOTA: per utilizzare il Builder su una home page, devi prima creare una prima pagina statica perché la home page predefinita di WordPress è in realtà una pagina di archivio del blog).
- Fai clic su "Attiva Builder" dalla barra di amministrazione in alto sul front-end (assicurati che la barra degli strumenti di amministrazione WP sia abilitata).
- La barra degli strumenti del generatore verrà mostrata in alto.
- Per accedere al contenitore del modulo, fare clic sul simbolo verde (+) nell'angolo in alto a sinistra o nell'ultima riga.
- Per aggiungere un modulo alla griglia o alla colonna, fai clic sul pulsante verde (+) o trascinalo e rilascialo.
- Nella parte frontale, puoi ancorare il pannello al lato sinistro o destro trascinandolo sul bordo sinistro/destro dello schermo.

Scorciatoie del costruttore:
Di seguito sono riportate alcune scorciatoie di Builder che possono migliorare la tua produttività e farti risparmiare tempo:
- Doppio clic = Facendo doppio clic su una riga, colonna o un modulo rilasciato verrà visualizzata la lightbox delle opzioni
- Cmd + S (PC: Ctrl+S) = Salva (se una lightbox è aperta, salverà le modifiche apportate nella lightbox, altrimenti salverà le modifiche apportate con il Builder)
- Escape = Quando la lightbox dell'opzione modulo/riga è aperta, premere il tasto Esc per annullare/chiudere la lightbox
- Cmd + Z (PC: Ctrl+Z) = Annulla
- Cmd + Maiusc + Z (PC: Ctrl+Maiusc+Z) = Ripeti
- Cmd + C (PC: Ctrl+C) = Fare clic su un modulo per selezionarlo, quindi premere Cmd + C per copiare il modulo selezionato
- Cmd + V (PC: Ctrl+V) = Fare clic su un modulo per selezionarlo, quindi premere Cmd + V per incollare i dati nel modulo selezionato
- Cmd + Shift + V (PC: Ctrl+Shift+V) = Fai clic su un modulo per selezionarlo, quindi premi Cmd + Shift + V per incollare i dati di stile nel modulo selezionato
- Cmd + Su (PC: Ctrl+Su) = fare clic su un modulo per selezionarlo, quindi premere il tasto freccia Cmd + Su per spostare il modulo verso l'alto
- Cmd + Giù (PC: Ctrl+Giù) = fare clic su un modulo per selezionarlo, quindi premere il tasto Cmd + freccia Giù per spostare il modulo verso il basso
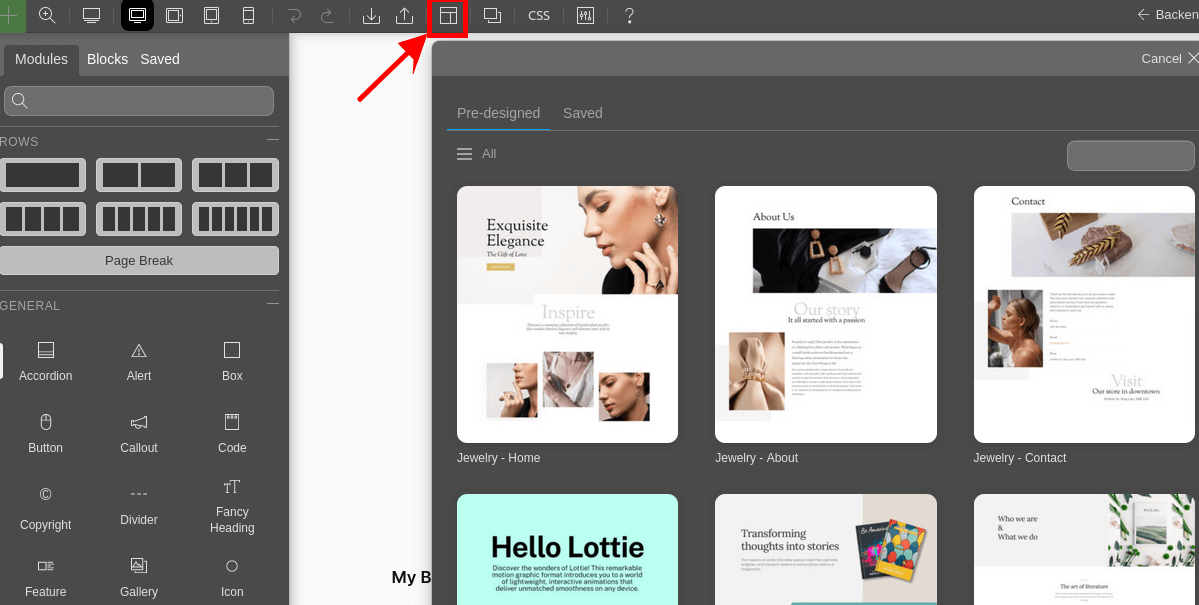
Puoi anche aggiungere layout predefiniti alla tua pagina dalle opzioni di modifica del builder Themify.

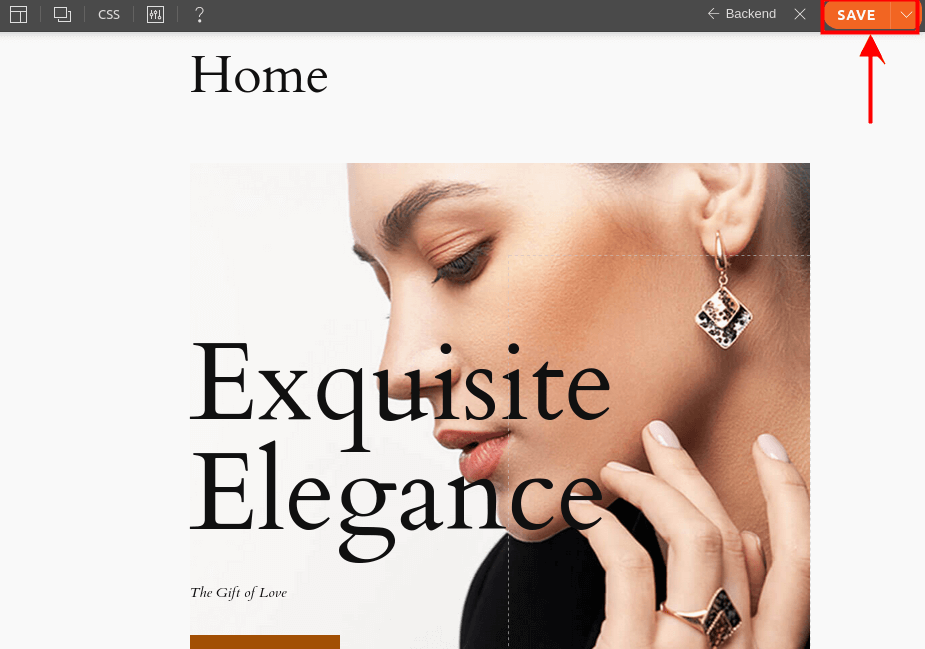
Passaggio 4: salva la tua pagina
Una volta terminata la personalizzazione, fai clic sul pulsante SALVA in alto a destra dello schermo sulla barra degli strumenti dell'editor di Themify.

Questo è tutto! Hai utilizzato con successo Themify Builder per WordPress per creare un sito Web straordinario e reattivo.
Themify Builder: pro e contro
Il costruttore di Themify afferma di essere uno strumento efficiente e potente per la creazione di pagine web. Abbiamo determinato i suoi vantaggi e svantaggi dopo aver provato le sue caratteristiche.
Professionisti:
- Ha tutte le funzionalità avanzate necessarie per un processo di creazione di pagine Web senza interruzioni.
- Si collega a tutte le principali piattaforme.
- Utilizzo dei builder front-end e back-end per un editing reattivo.
- Ampia selezione di layout e temi.
- Pagina codici disponibile in HTML e CSS.
Contro:
- Non ha un'interfaccia user-friendly.
- non un editor separato per l'intestazione e il piè di pagina.
- Non ha elementi che sviluppino un tema.
Vale la pena provare Themify?
Qualsiasi principiante può essere intimidito dal pensiero di costruire e sviluppare un sito web. Tuttavia, la facilità d'uso per chiunque tenti di creare un sito Web è stata garantita da page builder come Themify .
Se stai cercando un generatore di pagine WordPress reattivo e facile da usare, Themify è una scelta solida. Dato che Themify è gratuito, vale la pena provarlo. Se l'utente è a suo agio, può eseguire l'aggiornamento alla versione pro per ulteriori funzionalità e funzionalità migliorate.
Conclusione
Themify Builder per WordPress è un designer e costruttore di pagine potente e facile da usare che ti consente di creare qualsiasi layout immaginabile con anteprima dal vivo e senza alcuna competenza di codifica.
Ha molte funzionalità che lo rendono la soluzione migliore per le tue esigenze WordPress, come design reattivo, stile personalizzato, effetti di animazione, parti di layout, revisioni, controllo della visibilità e altro ancora.
Puoi utilizzare Themify Builder per WordPress con qualsiasi tema e plug-in WordPress ed è SEO-friendly, traducibile e supporta reti multisito. Puoi anche scaricarlo gratuitamente dal sito Web di Themify o dal repository dei plugin di WordPress .
In questo post del blog, ti ho mostrato come utilizzare Themify Builder per WordPress nel 2024 e perché è la soluzione migliore per le tue esigenze WordPress. Spero che tu abbia trovato questo post del blog utile e informativo.




