La cosa peggiore che vedi su Internet è un sito noioso. Alcuni siti Web sono altamente progettati con una vista lussuosa e alcuni sono semplici e minimalisti. L'aspetto di un sito web dipende dalla sua natura. Nella progettazione, le tavolozze dei colori sono notevolmente importanti. L'uso di una combinazione di colori adeguata può far risaltare il tuo sito web dalla massa. Fortunatamente, Divi ti dà le spalle con il sistema di colori Magic e la funzione di colori globali, che si prenderà cura di tutto. Il tuo sito web Divi trarrà vantaggio dalle tavolozze di colori che utilizzi sul sito web. I tuoi visitatori saranno spazzati via dai risultati.

Linee guida per la scelta delle combinazioni di colori
Tuttavia, aggiungere un piano di colori al tuo sito Web Divi è semplice ed è decisivo scegliere uno schema di colori appropriato per la tua attività e il tuo marchio. È un gioco da ragazzi utilizzare i colori esistenti della tua azienda qui. Oltre a conoscere la teoria dei colori (che è affascinante), ecco alcuni indizi per iniziare con la tua nuova combinazione di colori.
Decidi se vuoi un sito web scuro o chiaro.
Avrai senza dubbio tonalità chiare e scure nella tua combinazione di colori. Una tavolozza di colori deve avere contrasto per far risaltare le informazioni testuali. Questo ci porta alla prima considerazione che devi fare quando scegli una combinazione di colori per il tuo sito web: vuoi un sito web scuro o luminoso? Selezionarne solo uno non esclude l'abbinamento con altri, ma rende più semplice la scelta della combinazione di colori.
Scegliere un colore
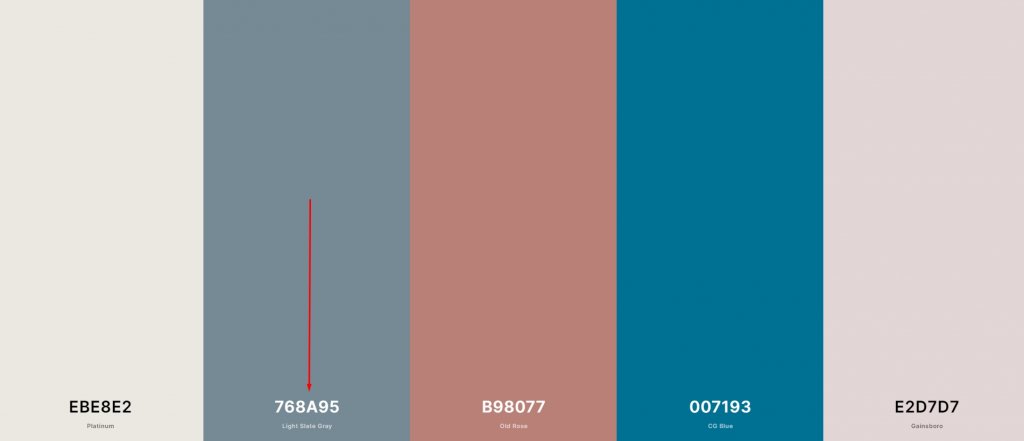
In teoria, hai il controllo completo sul numero di colori nella tua combinazione di colori. Le tavolozze dei colori non possono essere applicate o determinate in un metodo uniforme. Tuttavia, il selettore di colori di Divi suggerisce di utilizzare cinque colori per ottenere una combinazione di colori armoniosa. Utilizzando un'unica tecnica, utilizzeremo lo stesso stile ogni volta che ti mostreremo una nuova tavolozza di colori per facilitare l'adattamento al design del tuo sito web. Se vuoi seguire la nostra tecnica, avrai bisogno di alcune diverse varietà di colori nella tua tavolozza dei colori.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraColore di sfondo

I colori di sfondo devono essere chiari e devono essere chiari per visualizzare in modo vivido altri elementi sulla pagina. La scelta dei colori di sfondo vicini l'uno all'altro può portare a un bel risultato.
Colore del carattere

Il colore del carattere è la prossima cosa su cui devi concentrarti. Il colore del carattere dipende dal colore di sfondo. Se stai usando uno sfondo chiaro, sarà saggio scegliere un colore scuro per i caratteri.
Collegamento ipertestuale e colore di invito all'azione

I collegamenti ipertestuali sul tuo sito web hanno un impatto significativo sull'aspetto generale del sito. Il colore che scegli per gli inviti all'azione del tuo sito web dovrebbe distinguersi dal resto della tua tavolozza.
Colore per gli ultimi ritocchi

Infine, hai la possibilità di utilizzare un altro colore preselezionato per ravvivare il tuo sito web. Rispetto al colore del collegamento ipertestuale, questo è meno significativo; tuttavia, ti aiuterà a ottenere una combinazione di colori armoniosa sul tuo sito web.
Includi abbastanza contrasto
Per gli stessi motivi di prima, è importante utilizzare tonalità contrastanti all'interno della combinazione di colori. Se stai progettando un sito web, la differenza nelle trame dei colori aiuterà a far risaltare i tuoi contenuti scritti. Perché, se il tuo materiale è difficile da capire, a che serve?
Selezione e bilanciamento del colore
La frequenza con cui un colore deve apparire nella tavolozza può essere determinata utilizzando una varietà di metodi. Devi avere un bilanciamento del colore decente se non vuoi che i tuoi visitatori siano sopraffatti dai colori sul tuo sito web. Quindi, attieniti all'utilizzo di colori più neutri dalla tua tavolozza di colori mentre evidenzi il tuo messaggio con altre tonalità.
Come aggiungere una tavolozza di colori in un sito Web Divi
Divi è un ottimo tema e generatore di siti Web. Ha varie funzionalità integrate che ti aiuteranno a creare un sito Web accattivante. Divi ha una funzione principale per la selezione della tavolozza dei colori e ora la proveremo!
Tavolozza dei colori predefinita di Divi

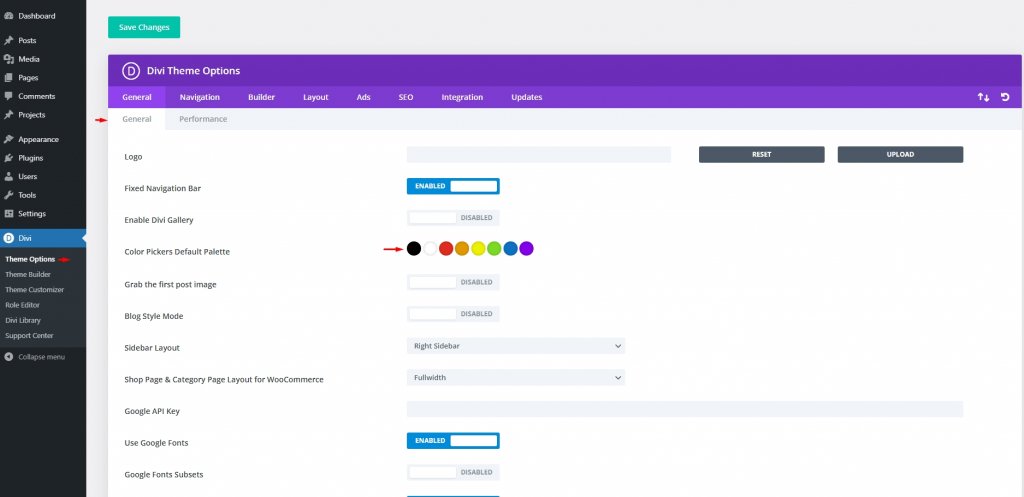
La prima cosa che devi fare è accedere a Divi - Opzioni del tema nella dashboard di WordPress. Puoi trovare l'elemento Tavolozza predefinita Selettori colore nella scheda Generale. Ciò ti consente di accedere rapidamente a qualsiasi otto colori che desideri nel generatore Divi quando usi il selettore di colori. Sebbene questi siano i colori più comuni, non sono un set completo applicabile a tutti i siti web. Nota che questi colori qui sono solo per una presentazione visiva. È necessario applicarli per essere sul sito Web manualmente.
Dentro il Divi Builder

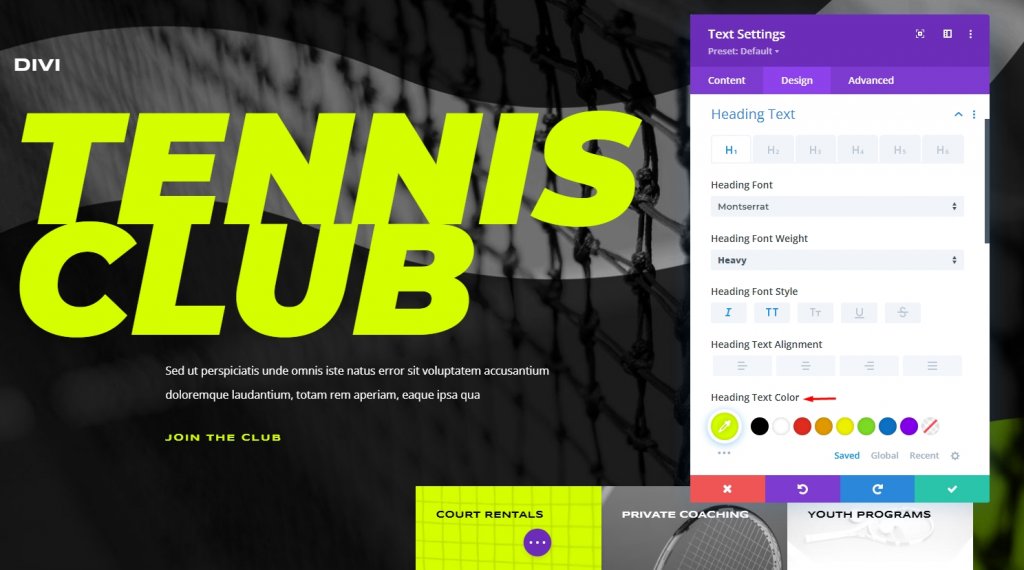
Indipendentemente dal fatto che utilizzi o meno la tavolozza Divi, sarai in grado di modificare i colori di vari elementi sul tuo sito. Per ottenere ciò, vai su Divi Builder e modifica le impostazioni del modulo per impostare la tua nuova combinazione di colori. Puoi trovare l'icona dei puntini di sospensione sotto il selettore di colori per qualsiasi elemento (tre punti). Verrai inviato allo strumento Magic Color di Divi quando fai clic su di esso. Otterrai una serie di tavolozze di colori complementari basate sui colori utilizzati di recente sulla pagina, che dovrebbero avere un bell'aspetto insieme.
Impostazioni colore globali
Poiché abbiamo già selezionato i nostri colori, è ora di renderli globali. Indipendentemente dal modulo o dall'elemento presente sulla pagina, puoi personalizzare i colori globali per variare durante l'intera cosa. Non dovrai farlo 100 volte se vuoi passare da cinque colori diversi, ad esempio. Dovrai ripassarlo cinque volte.
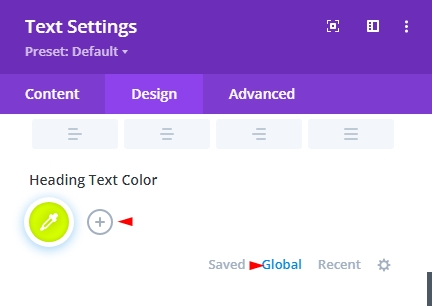
Vai a un modulo che ha un selettore di colori e inizia da lì. Troverai un collegamento globale proprio sotto di esso. Quando fai clic su di esso, l'intera tavolozza scompare. Cliccando sul simbolo "+" puoi scegliere i colori disponibili per tutti.

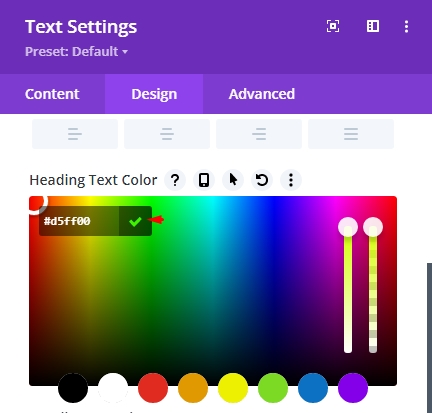
Apparirà un selettore di colori e dopo la selezione, fai clic sul segno verde per aggiungerlo.

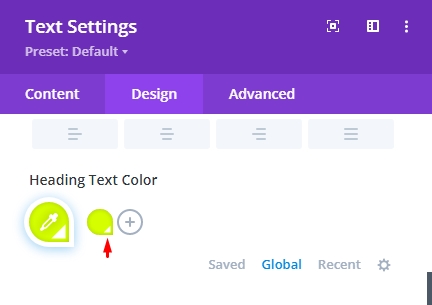
Non fa differenza in qualunque direzione punti il cerchio bianco. Il valore esadecimale è ciò che viene utilizzato per rendere i colori globali più colorati. Il colore predefinito è stato aggiunto accanto al segno più. Invece del solito cerchio, il simbolo a forma di goccia sul colore mostra che il colore è stato applicato al sito.

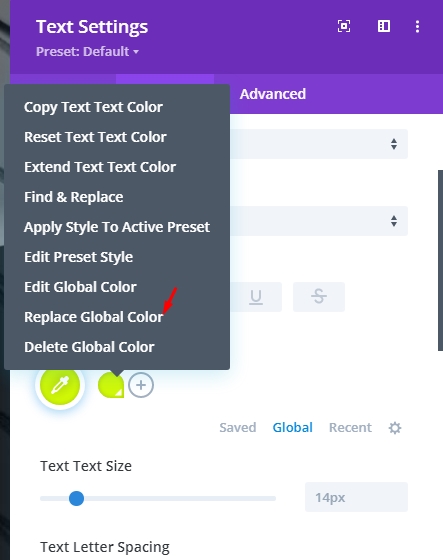
Ora fai clic sul colore selezionato e per aggiungerlo all'elenco, seleziona "Sostituisci colore globale".

Per salvare l'intera tavolozza sotto il collegamento Globale, ripeti il processo per ogni colore nella selezione. Durante l'applicazione della nuova tavolozza a tutti i componenti di una pagina, è importante ricordarlo.
Implementa i colori globali
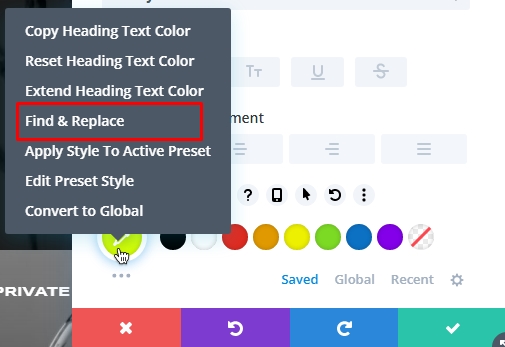
Il passaggio successivo consiste nell'apportare modifiche globali a tutti gli elementi dello stesso colore sul tuo sito web. Se desideri modificare il colore di un elemento, vai su quell'elemento e fai clic con il pulsante destro del mouse. Il passaggio successivo consiste nell'utilizzare il menu di scelta rapida per selezionare Trova e sostituisci. Questo colore non dovrebbe essere reso globale a questo punto. Questo è un componente di ciò che verrà dopo.

Nel passaggio successivo, avrai la possibilità di scegliere il tuo colore personalizzato anziché quello predefinito. Seleziona il colore globale che desideri applicare all'intera pagina in "Sostituisci con" e fai clic su Sostituisci. Sostituisci tutti i valori rilevati in ogni tipo di opzione, non solo [inserisci il tipo di elemento effettivo] è un elemento da controllare. Con questo metodo, puoi essere certo che cambierà il colore, qualunque cosa accada.

Ora puoi regolare quel colore globale e tutti i suoi elementi si aggiorneranno di conseguenza. In particolare, non hai effettuato una nuova selezione nella ruota dei colori. Questo renderà il colore esistente di una tonalità diversa. Poiché hai designato ogni istanza di quel particolare colore come globale, puoi modificarla una volta e far sì che abbia effetto su tutte le istanze di quel colore.

Per utilizzare la tua nuova tavolozza, ripeti i passaggi precedenti per ogni colore. Hai solo bisogno di apportare una regolazione alla tua combinazione di colori per ciascuno. Questo non è un semplice scambio di tutti gli elementi della stessa tonalità.
Parole finali
Divi pensa sempre ai clienti e cerca di capire con quanta facilità e in minor tempo possiamo costruire un buon modulo di progettazione. La selezione della tavolozza dei colori globale ora è più semplice. Usando la funzione di ricerca e sostituzione integrata di Divi , puoi quindi scegliere il nuovo colore e farlo sostituire automaticamente in qualsiasi sua istanza nella pagina in cui appare. Spero che questo aiuti il tuo tempo e migliori l'efficienza. Se ti piace il post, condividilo!




