Elementor non smette mai di fornire valore ai propri clienti. Utilizzando la funzione di icone personalizzate di Elementor Pro, puoi caricare le tue icone personalizzate sul tuo sito web. Per lavoro puoi usare Fontello, Icomoon o Fontastic.
Prima di continuare, dobbiamo sottolineare che l'utilizzo di icone personalizzate è possibile solo con Elementor Pro ; la versione lite non supporta questa funzione. Le icone Font Awesome verranno utilizzate per impostazione predefinita nella versione lite di Elementor. In sostanza, la libreria Elementor, disponibile sia nella versione gratuita che in quella pro, fa sempre il suo lavoro. Tuttavia, per alcuni scenari, sarà necessario inserire icone personalizzate. Ed Elementor Pro ti consente di farlo.
Questo articolo esaminerà come utilizzare le icone personalizzate in Elementor Pro.
Creazione di set di icone
Sì, dovresti capire come creare icone personalizzate prima di caricarle su Elementor. Un set di icone personalizzato può essere creato in vari modi. In questo tutorial, ti mostreremo come creare set di icone usando Fontello, Icomoon e altri strumenti. Ti mostreremo anche come aggiungere facilmente le tue icone preferite a Elementor usando Ultra Addons .
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraIcone Con Fontello
Fontello è una risorsa preziosa per accedere a una vasta collezione di icone che possono essere facilmente integrate nei tuoi progetti di design Elementor. Per iniziare con Fontello, vai semplicemente al sito Web ufficiale dove avrai la possibilità di navigare e selezionare da una varietà di icone preesistenti o caricare i tuoi file SVG personalizzati. Dopo aver scelto le icone desiderate, aggiungi un prefisso CSS univoco facendo clic sulla chiave inglese e assegnando un nome all'icona. Quando hai completato il tuo set di icone, puoi scaricarlo facilmente come file zip per un uso futuro. Questo semplice processo rende Fontello un'ottima opzione per incorporare icone personalizzate nei tuoi progetti Elementor, migliorando l'aspetto visivo e la funzionalità del tuo sito web.
Usa le icone di Fontello in Elementor
Dopo aver scaricato le icone, devi caricarle sul tuo sito web.
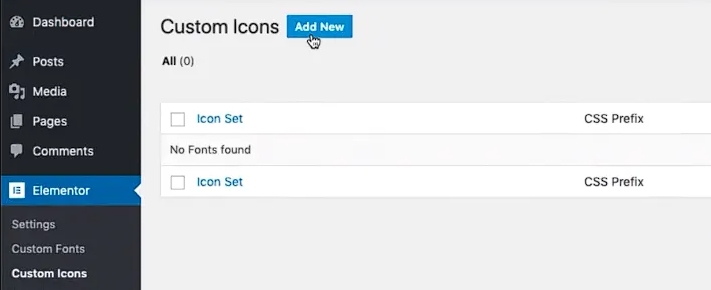
- Passare a - Elementor >> Icone personalizzate nella dashboard.
- Successivamente, seleziona "Aggiungi nuovo" e dai al tuo set di icone un nome adatto.

- Puoi trascinare e rilasciare il file zip o caricarlo manualmente facendo clic su "CLICCA QUI PER SFOGLIA".
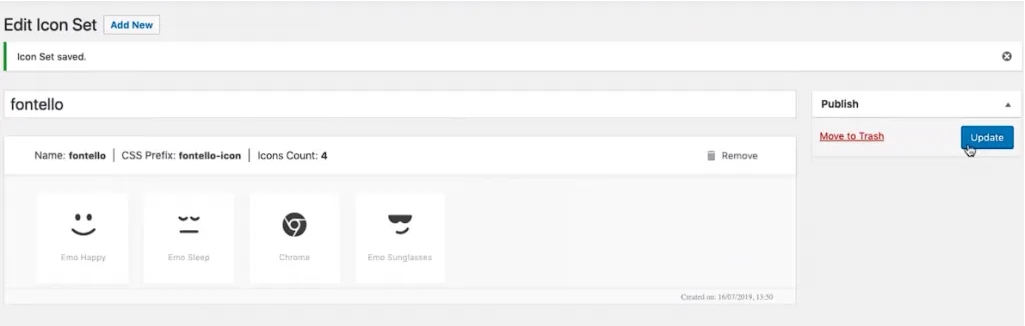
- Fai clic sul pulsante "Aggiorna" per salvare il set di icone sul tuo sito web. Sotto Icone personalizzate, noterai un nuovo set di icone personalizzate.

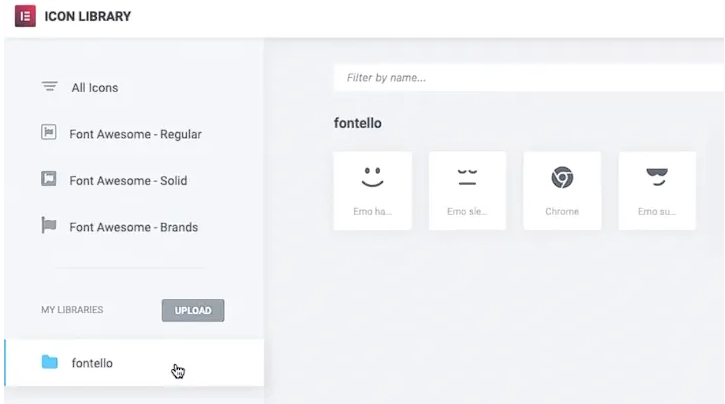
- Passa alla libreria di icone all'interno di Elementor per trovare le icone di Fontello. Noterai una nuova scheda per il set di icone che hai aggiunto.

- Ogni icona di Fontello può essere personalizzata utilizzando la scheda Stile in Elementor.
Icone Con IcoMoon
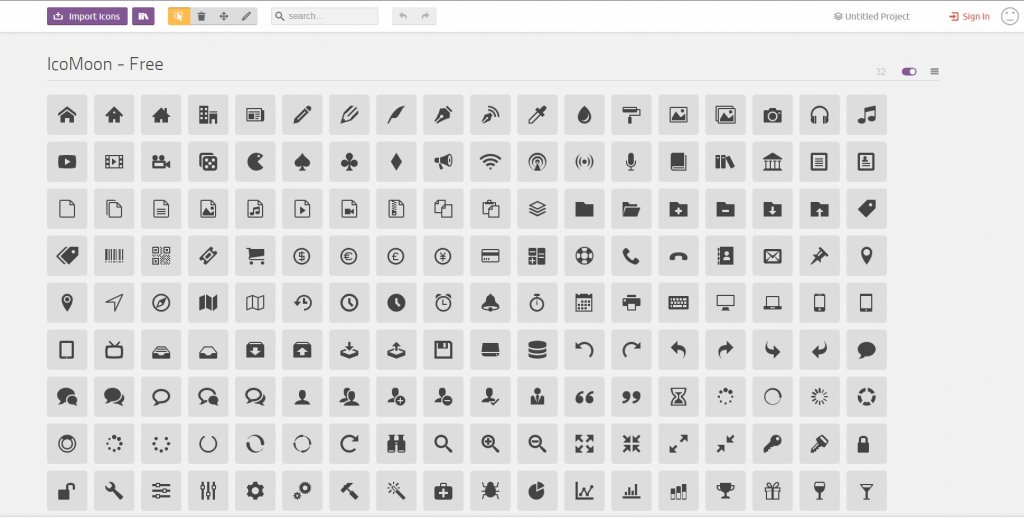
Se stai cercando di espandere le opzioni delle tue icone oltre a ciò che è disponibile nella libreria standard, la creazione di un set personalizzato da IcoMoon può essere un'ottima soluzione. Per iniziare, vai sul sito Web di IcoMoon e seleziona le icone dalla loro raccolta o carica i tuoi file SVG personalizzati. Dopo aver effettuato le selezioni, fai clic sulla scheda "Genera carattere" e vai alla sezione "Preferenze". Qui puoi dare un nome al tuo set di icone e assegnare un prefisso univoco in "Prefisso classe". Dopo aver completato questi passaggi, fai semplicemente clic sull'icona (X) per chiudere la scheda e premi il pulsante "Download" per scaricare il tuo nuovo set di icone personalizzato come file zip. Con questo semplice processo, puoi accedere facilmente a un'ampia varietà di icone uniche e accattivanti per elevare il design del tuo sito web.

Usa le icone IcoMoon in Elementor
Per utilizzare le icone IcoMoon personalizzate in Elementor, devi prima caricarle sul tuo sito web. Questo processo è simile al caricamento delle icone di Fontello. Ecco i passaggi:
- Vai alla dashboard di WordPress e vai a Elementor >> Icone personalizzate.
- Fai clic sul pulsante "Aggiungi nuovo" e dai al tuo set di icone un nome adatto.
- Per caricare le icone IcoMoon personalizzate, puoi trascinare e rilasciare il file zip o fare clic sul pulsante "CLICCA QUI PER SFOGLIARE" per cercare il file manualmente.
- Dopo aver caricato il file, fai clic su "Aggiorna" per completare il processo di caricamento. Questo aggiungerà i set di icone alla libreria di icone, rendendoli disponibili per l'uso nei tuoi progetti.
- Ora puoi accedere alle tue icone IcoMoon personalizzate nella libreria Elementor, insieme ai set di icone predefiniti.

Ultra Addons Icone personalizzate in Elementor
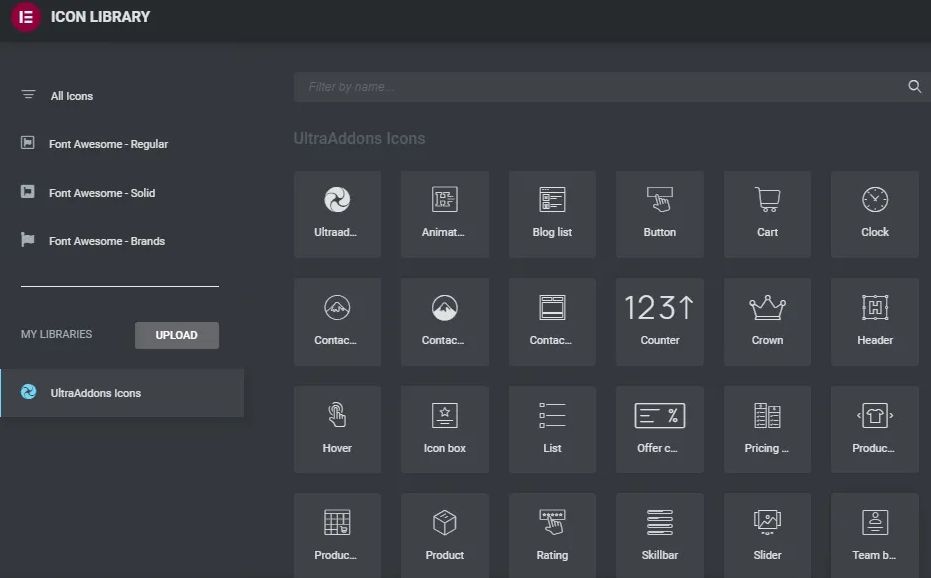
Quando installi e attivi Ultra Addons sul tuo sito web, una serie di nuove icone apparirà nella libreria delle icone.
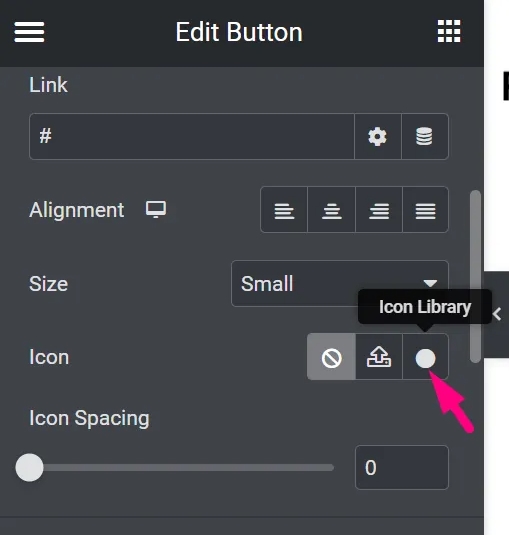
Queste icone possono essere utilizzate in qualsiasi widget Elementor. Seleziona la sezione in cui puoi aggiungere un'icona durante la modifica di un widget Elementor. Supponiamo di voler apporre un'icona a un pulsante. Per accedere alle impostazioni del pulsante, dovremmo fare clic su di esso.
Fare clic sull'icona del cerchio nel campo "Icona" per aprire la libreria delle icone.

Seleziona la scheda "UltraAddons Icons" dopo aver aperto la scheda della libreria. Ci sono un certo numero di icone aggiuntive che non sono incluse nella libreria di icone.

Quindi, scegli un'icona e fai clic su "Inserisci" per aggiungerla al pulsante. Possiamo anche cambiare la posizione e la spaziatura dell'icona.
Parole finali
La libreria di icone in Elementor è piena di icone ben realizzate, ben progettate e perfette per i pixel. Le icone sono un ottimo strumento visivo per rendere il contenuto di una pagina web più comprensibile e memorabile. Ciò migliora l'esperienza dell'utente sulla pagina attirando l'attenzione sul contenuto. Devi solo utilizzare l'icona giusta nel posto giusto ora che sai come utilizzare le icone personalizzate per Elementor Pro.





