Hai mai desiderato la possibilità di sviluppare e modificare la pagina del carrello di WooCommerce utilizzando l'interfaccia visiva fornita da Elementor ?

Abbiamo delle bellissime notizie! Elementor WooCommerce Builder aggiornato viene fornito con nuove funzionalità nella versione 3.5 di Elementor Pro 3.5 di novembre 2021, inclusi widget specializzati per il carrello degli acquisti, il checkout e le pagine del mio account del tuo negozio.
In precedenza, dovevi fare affidamento sul tuo tema WooCommerce per gestire il design, il layout e il contenuto di queste pagine cruciali. Ora puoi gestire il design, il layout e il contenuto di questi elementi completamente da Elementor.
Questo articolo mostrerà come utilizzi un singolo elemento: il nuovo widget Carrello. Più precisamente, imparerai come sfruttare il nuovo widget Carrello di Elementor Pro per gestire e migliorare la pagina del carrello del tuo negozio senza mai uscire da Elementor .
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraCome funziona il widget carrello WooCommerce
Il carrello della spesa nel tuo negozio è una componente fondamentale dell'esperienza utente sul tuo sito di eCommerce. I carrelli della spesa semplificano il processo di pagamento per i tuoi consumatori e consentono agli acquirenti di salvare facilmente le cose di interesse.
Con il nuovo widget Carrello di Elementor , puoi personalizzare completamente la pagina del tuo carrello per assicurarti che si adatti al resto dell'identità del tuo negozio e sia ottimizzato per le vendite. Di seguito sono riportati alcuni esempi delle modifiche che è possibile apportare al widget Carrello:
- Scegli tra una varietà di layout del carrello, inclusi layout a una o due colonne.
- Personalizza i colori e la tipografia di ogni elemento del tuo carrello.
- Configura il layout e la spaziatura di ciascun elemento in base all'elemento, ad esempio modificando lo spazio tra le righe tra le varie informazioni sul carrello.
- Modifica le etichette delle varie sezioni della pagina del tuo carrello, così come la dicitura dei vari pulsanti.
- Personalizza i moduli nel tuo carrello, incluso il modulo coupon e il calcolo della tariffa di spedizione.
Come con tutti i design di Elementor, avrai anche la possibilità di regolare l'aspetto del tuo carrello su più piattaforme, assicurando che ogni consumatore abbia un'esperienza di acquisto positiva indipendentemente dal fatto che stia navigando su un desktop, un tablet o un dispositivo mobile.
Come utilizzare il widget Carrello in Elementor
Ora, esaminiamo il processo di installazione del widget Carrello Elementor sul tuo negozio WooCommerce.
Modifica la pagina del carrello predefinita del tuo negozio.
Quando crei un negozio WooCommerce, WooCommerce crea una pagina del carrello automatica per te che utilizza lo shortcode del carrello WooCommerce.
Per questo tutorial, svilupperai una pagina basata su questa. Tuttavia, anziché utilizzare lo stile predefinito del tuo tema, modificherai questa pagina con Elementor per accedere a tutte le possibilità di progettazione di Elementor.
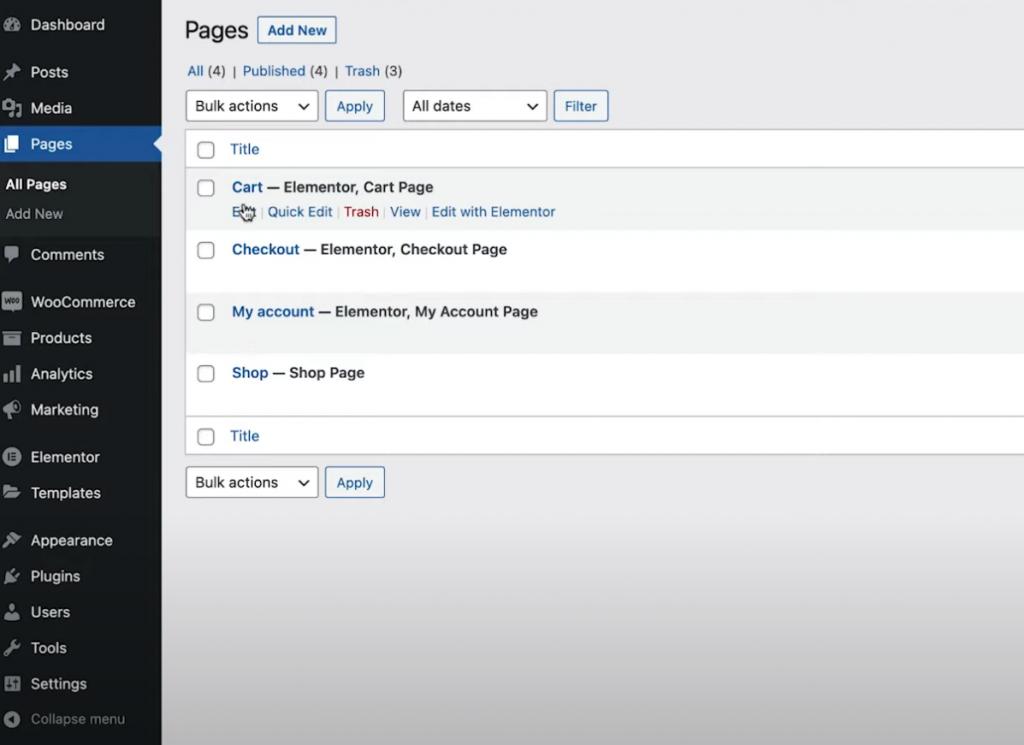
Per iniziare, vai all'elenco delle Pagine della dashboard e individua la pagina Carrello. Dovrebbe essere chiaramente etichettato come "Pagina del carrello".

Dopo averlo identificato, fai clic sul pulsante Modifica per visualizzare l'editor di WordPress. Quindi, all'interno dell'editor, scegli l'opzione Modifica con Elementor per aprire l'interfaccia di Elementor.
Sostituisci lo shortcode del carrello con il widget del carrello
Quando apri per la prima volta la pagina del carrello esistente del tuo negozio in Elementor, vedrai lo shortcode [carrello woocommerce] incorporato in un Editor di testo di Elementor.
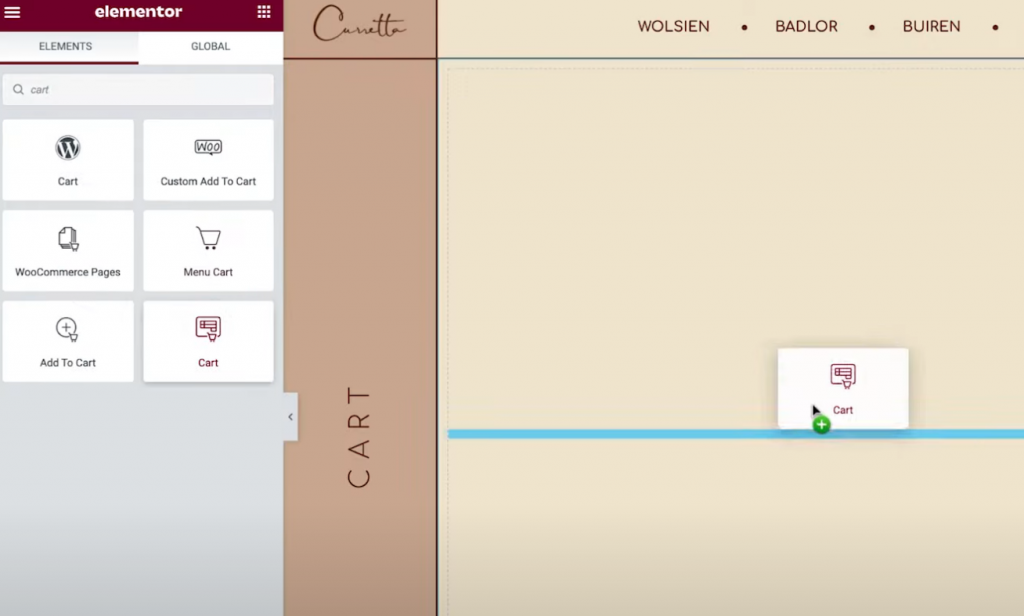
Per iniziare, rimuovi questo shortcode esistente e sostituiscilo con il nuovo widget Carrello dedicato di Elementor:

Ora sei pronto per iniziare a modificare l'aspetto della pagina del carrello.
Nota — ti consigliamo di aggiungere alcune cose al tuo carrello per avere un'idea dell'aspetto di un carrello "pieno" mentre lavori sul tuo progetto. Altrimenti, quando lavori in Elementor, noterai che il tuo carrello è vuoto.
Ciò può essere ottenuto accedendo al frontend del tuo negozio, aggiungendo elementi al carrello e quindi aggiornando l'interfaccia di Elementor. Una volta che Elementor è stato ricaricato, tali merci dovrebbero essere visualizzate nel carrello mentre lavori al tuo progetto.
Se desideri visualizzare in anteprima un carrello "vuoto", rimuovi semplicemente i prodotti dal carrello nella parte anteriore del tuo sito e quindi aggiorna l'interfaccia di Elementor.
Configurazione del layout del carrello
Per modificare il layout, il design e il comportamento del tuo carrello, accedi alle sue impostazioni nella barra laterale, proprio come faresti con qualsiasi altro widget Elementor.
Per iniziare, puoi scegliere tra un layout a una o due colonne nel menu a discesa Layout delle impostazioni generali. L'utilizzo di un layout a due colonne è vantaggioso poiché eleva i totali del carrello in alto, rendendoli più visibili durante la navigazione su dispositivi più grandi.
Inoltre, puoi abilitare l'interruttore Sticky Right Column per rendere appiccicosa la colonna dei totali del carrello durante lo scorrimento. Inoltre, potresti voler includere un offset per assicurarti che non si sovrapponga ad altre informazioni.

Successivamente, puoi modificare il testo del pulsante "Aggiorna carrello" utilizzando le impostazioni Riepilogo ordine.
Scelte simili sono disponibili nelle impostazioni Totali per la regolazione delle etichette e il posizionamento di diversi articoli del carrello, come il testo del pulsante "Procedi al pagamento".
Puoi anche modificare le impostazioni del widget se hai attivato l'opzione Calcolatore spedizione WooCommerce. Andando su Impostazioni WooCommerce Spedizione Opzioni di spedizione e facendo clic sulla casella per consentire il calcolatore di spedizione nella pagina del carrello, puoi attivare il calcolatore di spedizione.
Infine, le impostazioni Ulteriori opzioni ti consentono di attivare e disattivare la funzione di aggiornamento automatico del carrello. Anziché richiedere agli acquirenti di premere il pulsante Aggiorna per apportare modifiche, l'abilitazione di questa funzione aggiorna automaticamente il carrello senza dover ricaricare la pagina.
Stile del carrello
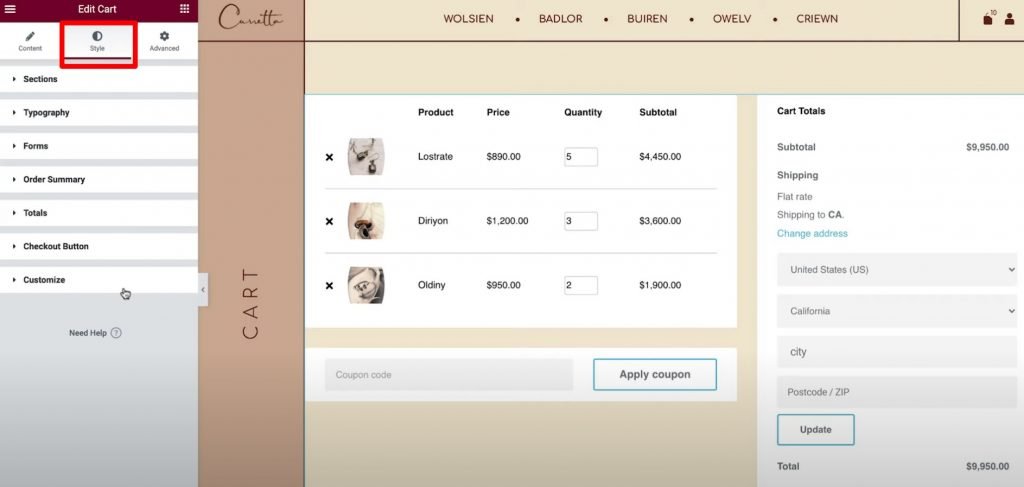
Ora puoi personalizzare l'aspetto del tuo carrello visitando la scheda Stile nelle impostazioni del widget. Qui troverai una varietà di varie categorie di impostazioni, tra cui Sezioni, Tipografia e Moduli.

Di seguito sono riportate le opzioni di stile tipiche disponibili in ciascuna area:
- Sezioni: puoi personalizzare l'aspetto di tutti e tre i componenti del widget del carrello. Ad esempio, puoi utilizzare un'immagine di sfondo o aggiungere un'ombra a scatola all'intero carrello.
- Tipografia — È possibile scegliere i caratteri ei colori utilizzati per etichette importanti come titoli, descrizioni e collegamenti.
- Moduli – puoi modellare il modulo del campo coupon e il modulo del campo spedizione (se il calcolatore di spedizione è stato attivato nella pagina del carrello). Ad esempio, puoi utilizzare il parametro Rows Gap per separare i campi del modulo.
- Pulsanti – puoi personalizzare i pulsanti Applica coupon e Aggiorna utilizzando una qualsiasi delle opzioni di stile dei pulsanti standard di Elementor.
- Riepilogo dell'ordine: hai il controllo completo sull'aspetto dei prodotti nel carrello e sul riepilogo dell'ordine.
- Totali: hai il controllo completo sulla progettazione della sezione "Totali carrello", che mostra il costo totale dell'ordine dell'acquirente.
- Pulsante di pagamento — hai il controllo completo sull'aspetto del pulsante di pagamento. Ti consigliamo di renderlo visivamente accattivante per assicurarti che gli acquirenti non lo perdano, poiché questa è l'azione che stai richiedendo.
Personalizza — È possibile modificare il riepilogo dell'ordine, il coupon e i totali a un livello più dettagliato. Includendo queste opzioni, avrai accesso a impostazioni aggiuntive dedicate a quelle aree. Ad esempio, potresti utilizzarlo per differenziare l'area "totali" dal resto del carrello utilizzando un colore di sfondo, un'ombra e un bordo distinti.
Personalizza per versione mobile
Per impostazione predefinita, se stai utilizzando il widget Carrello di Elementor, il tuo carrello sarà reattivo sui dispositivi mobili. I carrelli Elementor, come altri widget e design di Elementor, ti consentono di personalizzare l'aspetto del tuo carrello degli acquisti in base alle esigenze dei tuoi clienti.
Per fare ciò, accedi alla modalità di modifica reattiva di Elementor e vedrai le icone mobili accanto alle opzioni specifiche del dispositivo.
Ad esempio, puoi variare lo spazio tra le righe in base al fatto che l'utente si trovi su un dispositivo desktop o mobile o alla dimensione del carattere di vari elementi.
Regola le impostazioni di WooCommerce nelle impostazioni del sito
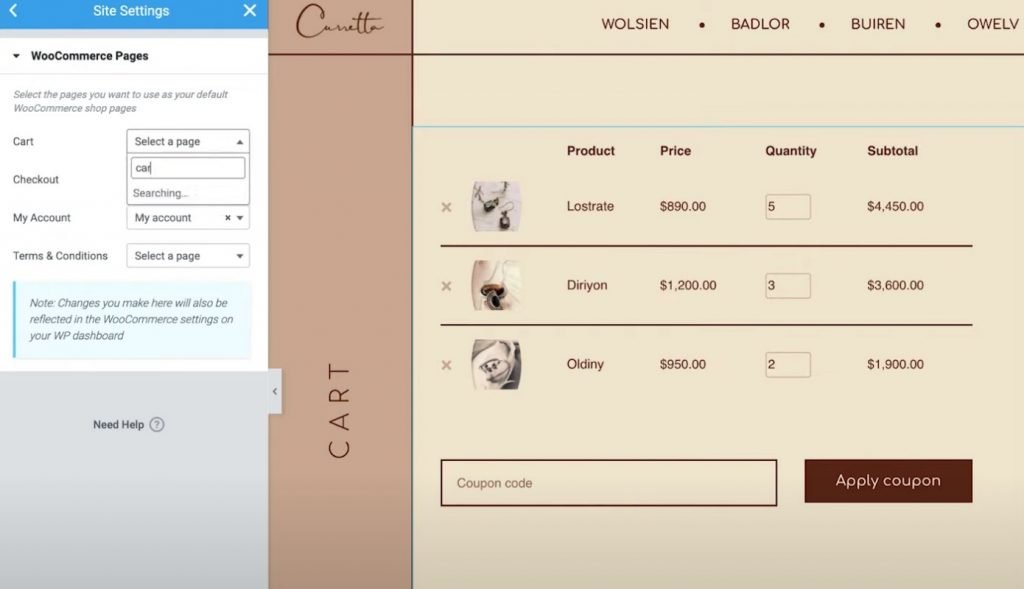
Questo passaggio finale è facoltativo, ma vale la pena notare che puoi anche regolare l'assegnazione delle pagine WooCommerce essenziali dalla scheda Impostazioni del sito di Elementor.

Ad esempio, se hai utilizzato Elementor per creare una nuova pagina per il tuo carrello anziché modificare la vecchia pagina del carrello WooCommerce, potresti istruire WooCommerce a utilizzare la nuova pagina utilizzando le Impostazioni del sito di Elementor.
Questi parametri sono accessibili tramite la scheda WooCommerce nell'area Impostazioni sito standard. Sotto l'intestazione Impostazioni, vedrai l'opzione WooCommerce.
Crea e modifica il carrello con Elementor
Ora puoi creare e configurare la pagina del tuo carrello WooCommerce senza uscire da Elementor Pro , grazie al nuovo widget Carrello WooCommerce.
Puoi personalizzare lo stile di ogni elemento, selezionare da una varietà di layout e regolare le etichette utilizzando le opzioni di Elementor. Avere questo maggiore controllo sulla pagina del carrello ti dà la possibilità di assicurarti che corrisponda al resto del design del tuo negozio e di ottimizzarlo per aumentare le vendite.
Inoltre, Elementor Pro include nuovi widget per tutte le altre aree critiche del tuo negozio, come le pagine Checkout e Il mio account. Questi widget ovviano alla necessità di shortcode WooCommerce e ti consentono una flessibilità senza precedenti sul tuo negozio.
Tutti questi nuovi widget estendono le attuali funzionalità di WooCommerce Builder, come la possibilità di personalizzare la pagina del singolo prodotto di WooCommerce.
Se hai già familiarità con Elementor Pro e WooCommerce Builder, puoi iniziare a utilizzare immediatamente il widget Carrello seguendo questa guida. Se non hai ancora eseguito l'aggiornamento a Elementor Pro, fallo oggi stesso per accedere al nuovo widget Carrello, WooCommerce Builder e tutte le altre straordinarie funzionalità di Elementor Pro.
Hai ancora problemi con il widget Carrello WooCommerce in Elementor Pro 3.5? Dicci nella sezione commenti!





