Desideri utilizzare il selettore colore Elementor?

Comprendere gli attributi del colore è uno degli aspetti più difficili di Elementor . C'è una vasta selezione di colori disponibile e capirlo è davvero difficile. Per semplificare l'uso dei colori, Elementor dispone di strumenti di selezione dei colori. Con lo strumento di selezione del colore, puoi utilizzare rapidamente lo stesso colore sul tuo sito Web con un solo clic. Semplifica il processo di selezione del colore giusto per il tuo sito web.
Non è necessario scegliere un colore manualmente per questo; usa semplicemente l'opzione di selezione del colore e seleziona lo stesso colore. Questo tutorial dimostrerà come utilizzare gli strumenti di selezione dei colori in Elementor .
Funzione di selezione del colore in Elementor
Ci sono oltre 10 milioni di colori nel mondo e puoi rappresentare un colore su una pagina web usando il suo codice RGB e il suo codice esadecimale. La pagina Web non sarà in grado di selezionare alcun colore senza codice RGB ed esadecimale. Elementor accetta colori RGB ed Hex.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraCon Elementor, puoi salvare un determinato colore e utilizzarlo ovunque sulla tua pagina web con un solo clic in futuro. Questa funzione ti fa risparmiare un sacco di tempo perché non devi copiare e incollare il colore ogni volta. Il colore può essere aggiunto come colore globale e utilizzato in tutto il tuo sito web.
Aggiunta del colore globale
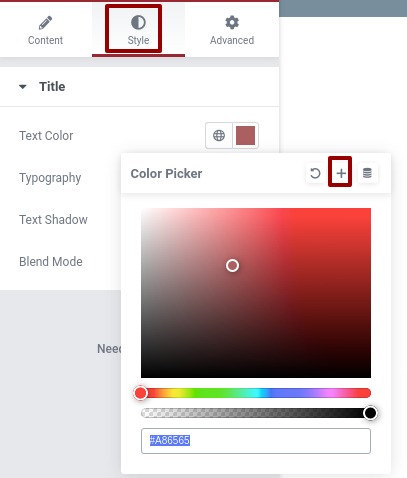
Per utilizzare qualsiasi colore come colore globale, innanzitutto apri una pagina in Elementor Editor. Inserisci un widget in un'area in cui puoi cambiare il colore. Dopo aver aggiunto il widget, vai alla scheda Stile. Ora seleziona un'opzione che ti consente di aggiungere colore e colore dal selettore dei colori.
Quando hai deciso un colore, fai clic sul pulsante "+" per renderlo un colore globale.

Successivamente, dai un nome al tuo colore globale e fai clic sul pulsante Crea. Il colore scelto diventerà un colore globale.
Uso del colore globale
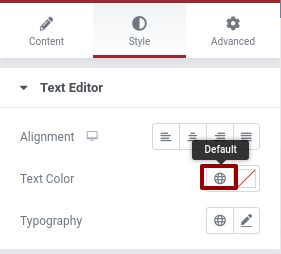
Vai a qualsiasi widget in cui puoi aggiungere colore per utilizzare il colore globale. Ora, dal menu dei colori, seleziona l'icona predefinita.

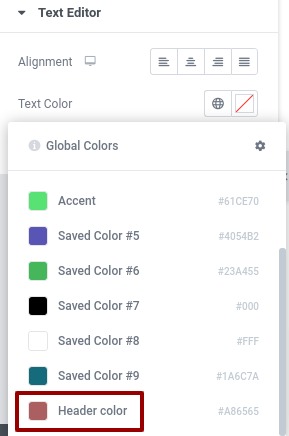
Puoi vedere dall'elenco dei colori globale che hai aggiunto di recente il colore globale. Un semplice clic su di esso aggiungerà il colore.

Pensieri finali
Il colore della pagina è l'aspetto più impegnativo della selezione di un sito web. La funzione di selezione del colore in Elementor ti semplificherà il lavoro con il colore.
Ci auguriamo che questo post sia stato utile per lavorare con le funzioni del colore sul tuo sito web. Sono disponibili anche altri tutorial sugli elementi , quindi dai un'occhiata e condividili all'interno della tua comunità.





