Anche se un curriculum tradizionale non passa mai di moda, vale la pena esplorare nuove strade per mostrare le tue capacità in modo efficace. Una di queste opzioni è la creazione di un sito Web per curriculum online, che può essere particolarmente utile se stai cercando un lavoro nel settore tecnologico. In questo tutorial passo dopo passo, ti guideremo nell'utilizzo di Divi e del pacchetto di layout CV creativo GRATUITO per creare un design di sito Web di curriculum online impressionante! Inoltre, evidenzieremo come sfruttare al massimo il modulo contatore Divi Circle integrato per mostrare i tuoi risultati in modo accattivante."

Che tu sia un professionista esperto o che tu abbia appena iniziato la tua carriera, avere un sito web per curriculum online può darti un vantaggio competitivo, consentendo ai potenziali datori di lavoro di accedere e apprezzare facilmente le tue capacità e i tuoi risultati. Non perdere questa opportunità di distinguerti nel mercato del lavoro tecnologico!"
Installa il pacchetto di layout
In questo tutorial esploreremo come migliorare il layout iniziale del pacchetto utilizzando il modulo Circle Counter in Divi . Questo fantastico modulo nativo ti consente di mostrare magnificamente le tue abilità con le sue linee pulite, animazioni e altre funzionalità impressionanti. Incorporandolo nel tuo layout, puoi presentare le tue capacità in modo visivamente accattivante, dando al tuo curriculum un tocco unico. Quindi cominciamo e vediamo come appare il layout della casa fuori dagli schemi!

Sezione Competenze
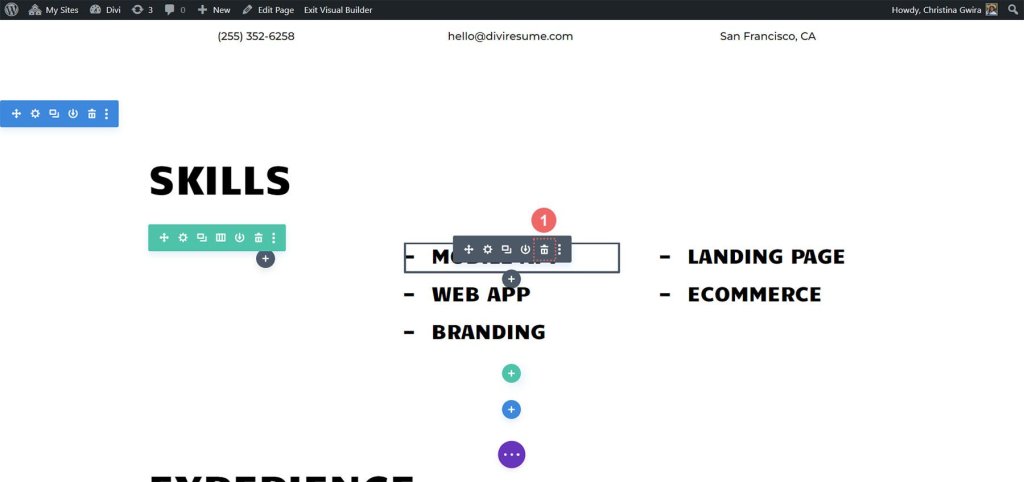
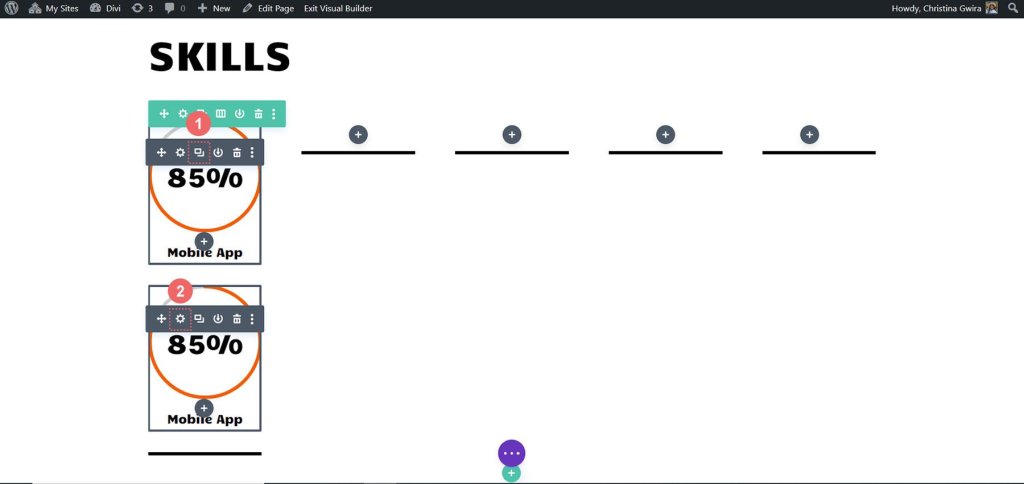
Rimuovere i moduli di testo. Per fare ciò, passa semplicemente il mouse su ciascun modulo e vedrai l'icona di un cestino nel menu Impostazioni modulo che si apre. Fare clic su quell'icona per eliminare i moduli di testo.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
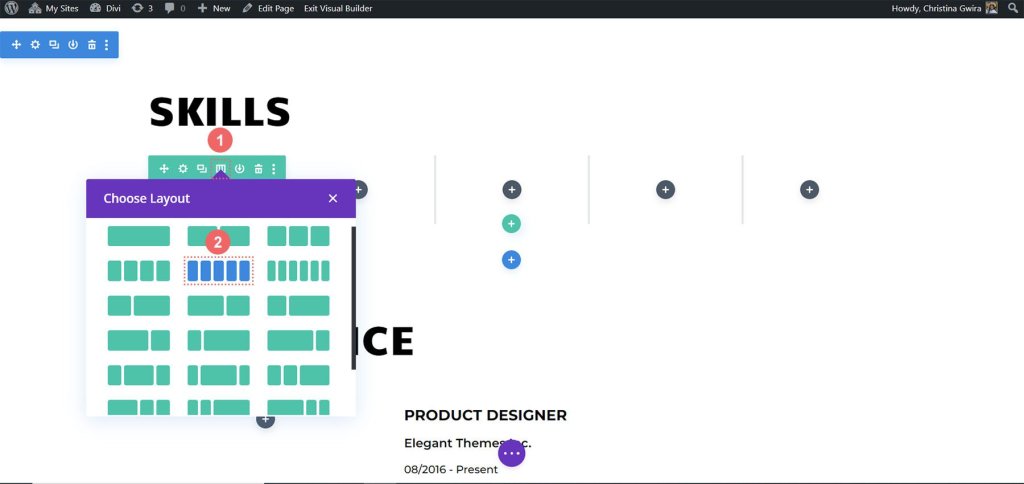
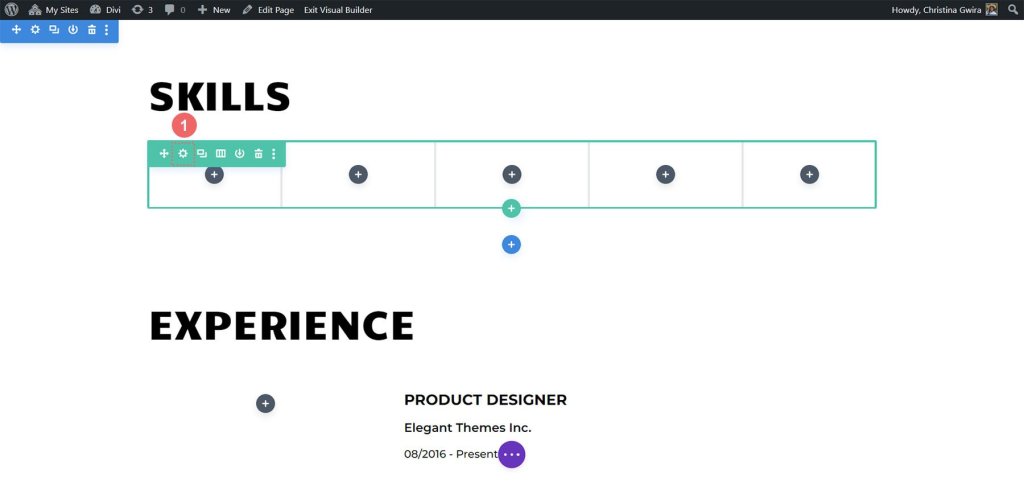
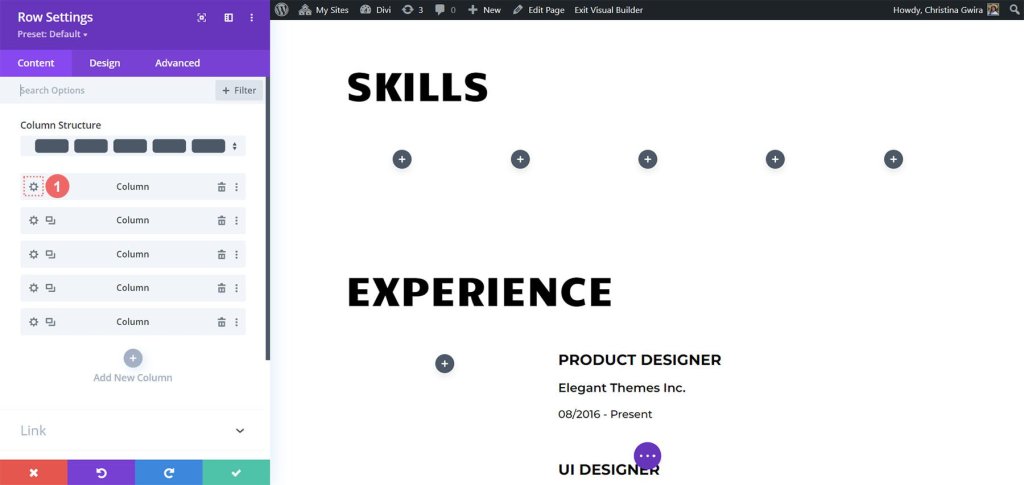
Regola la struttura delle righe. Cerca l'icona della griglia nel menu al passaggio del mouse della riga. Cliccaci sopra. Quindi, scegli il numero di colonne che desideri utilizzare per mostrare le tue abilità. Nel nostro esempio utilizzeremo 5 colonne, quindi fai clic sull'icona per 5 colonne.

Vogliamo aggiungere bordi a ciascuna colonna della riga, simili ai bordi utilizzati nel pacchetto di layout CV creativo. Per raggiungere questo obiettivo, è sufficiente fare clic sull'icona dell'ingranaggio e si aprirà una casella modale chiamata Impostazioni riga.

Ora vai alle Impostazioni riga e trova l'icona a forma di ingranaggio nella prima colonna.

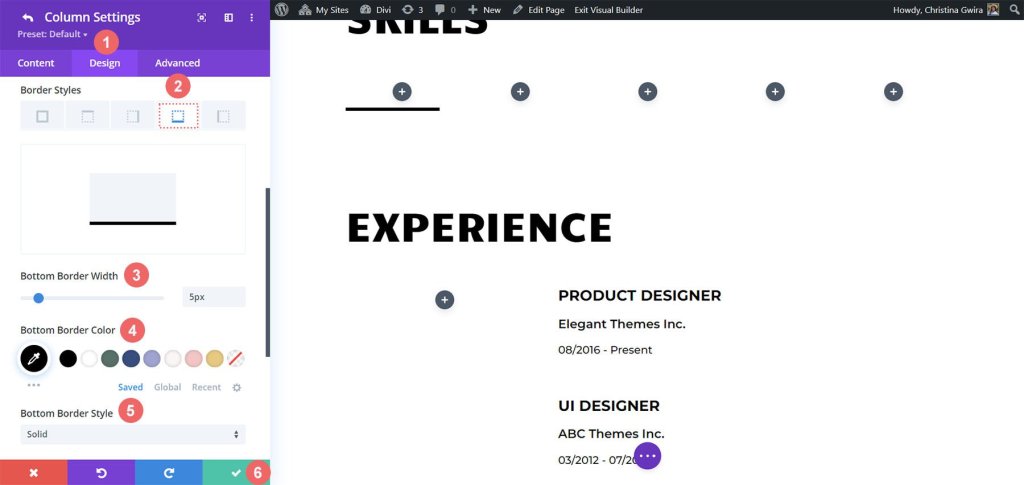
Facendo clic sull'icona a forma di ingranaggio si apriranno le Impostazioni colonna. Una volta che sei lì, vai alla scheda Design. Da lì, vai alla scheda Bordo.
Ora vogliamo aggiungere un bordo nero spesso nella parte inferiore di ciascuna delle 5 colonne di questa riga. Per fare ciò, utilizzare le seguenti impostazioni:
Peso del bordo: 5px
Colore bordo: #000000
Stile bordo: solido

Dopo aver inserito le impostazioni, fai semplicemente clic sul segno di spunta verde per salvare le preferenze della colonna. Ripeti questi passaggi per le altre colonne della riga. Una volta terminata l'impostazione di tutte le colonne, non dimenticare di salvare l'intera riga.
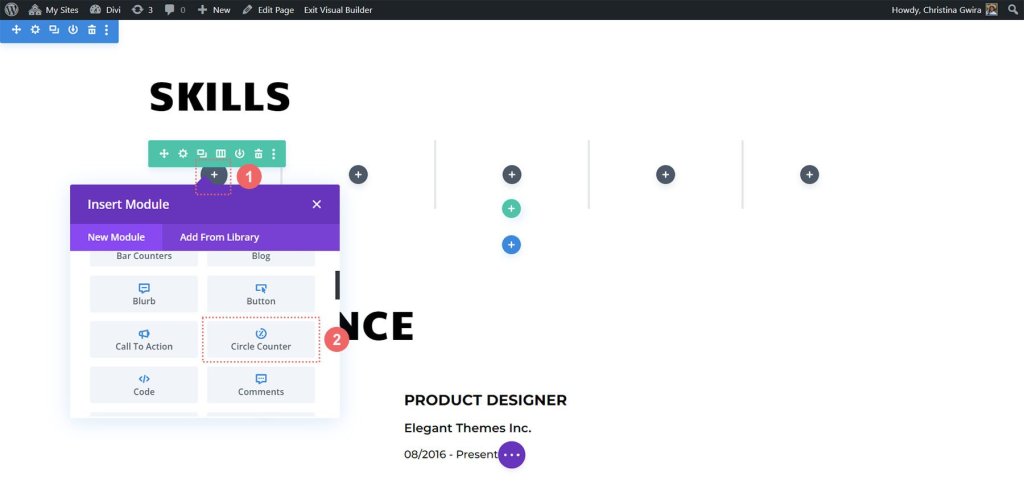
Aggiungi il modulo contatore circolare
Ora che abbiamo gettato le basi, è il momento di introdurre l'attrazione principale: il Circle Counter Module. Per iniziare, fai semplicemente clic sull'icona grigia più situata nella prima colonna. Successivamente, scegli l'icona Circle Counter per aggiungere questo fantastico modulo alla riga.

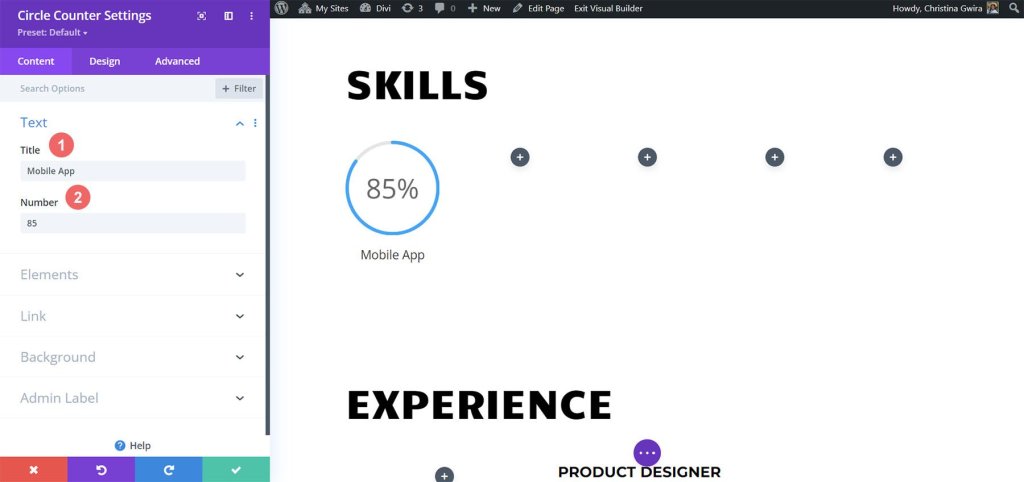
Trarremo ispirazione dal marchio del Creative CV Layout Pack per dare un aspetto elegante alla nostra ultima aggiunta. Iniziamo aggiungendo l'abilità che vogliamo mostrare nel campo Titolo nella scheda Contenuto. Successivamente, includi la percentuale che rappresenta la tua competenza in quell'abilità. Ricorda, essere autentici è fondamentale quando costruisci il tuo marchio personale e ti presenti online.

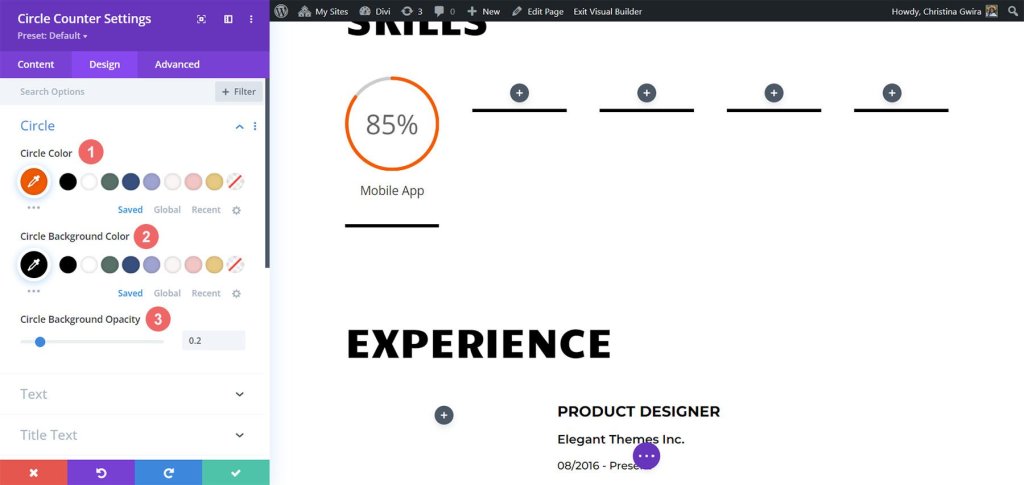
Ora prendiamo come riferimento il design del marchio del modello di CV creativo e procediamo alla scheda Design. Qui aggiungeremo un po' di colore al nostro modulo contatore circolare. Nella scheda Progettazione, fai clic sull'opzione Cerchio. Per definire lo stile della parte circolare del nostro modulo, utilizza le seguenti impostazioni:
Impostazioni del disegno del cerchio:
- Colore del cerchio: #fe5a25
- Colore sfondo cerchio: #000000
- Opacità dello sfondo del cerchio: 0,2

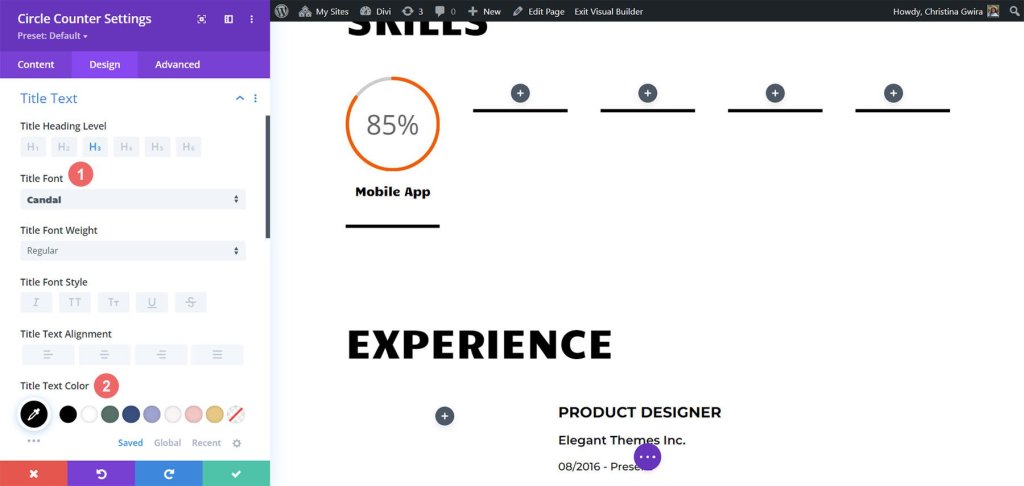
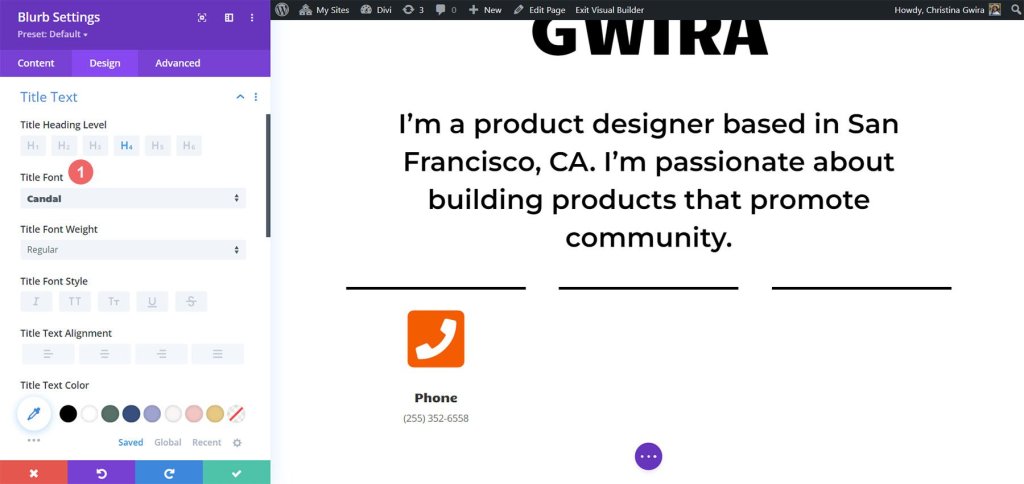
Successivamente, daremo uno stile al titolo del nostro modulo. Per fare ciò, fare clic sulla scheda "Testo del titolo". Vogliamo che il titolo abbia lo stesso carattere del resto del layout, ovvero "Candal". Ecco le impostazioni per il testo del titolo:
- Carattere: Candal
- Colore testo: #000000 (nero)

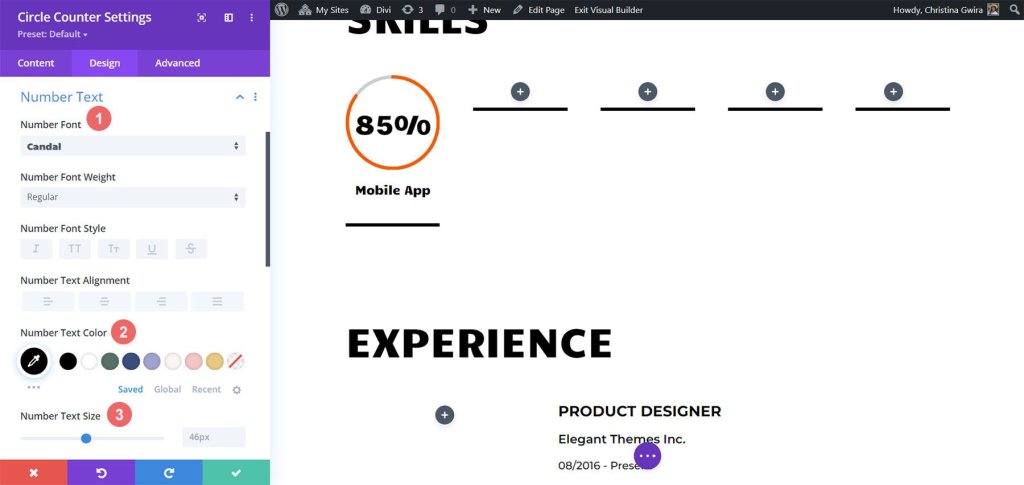
Passando allo stile del testo numerico, segue lo stesso schema del testo del titolo, ma aumenteremo la dimensione del carattere per attirare l'attenzione sulle nostre competenze visualizzate nel modulo Circle Counter. Per accedere alle impostazioni del testo numerico, fare clic sulla scheda "Testo numero". Ecco le impostazioni:
- Carattere: Candal
- Colore testo: #000000 (nero)
- Dimensione del testo: 46px

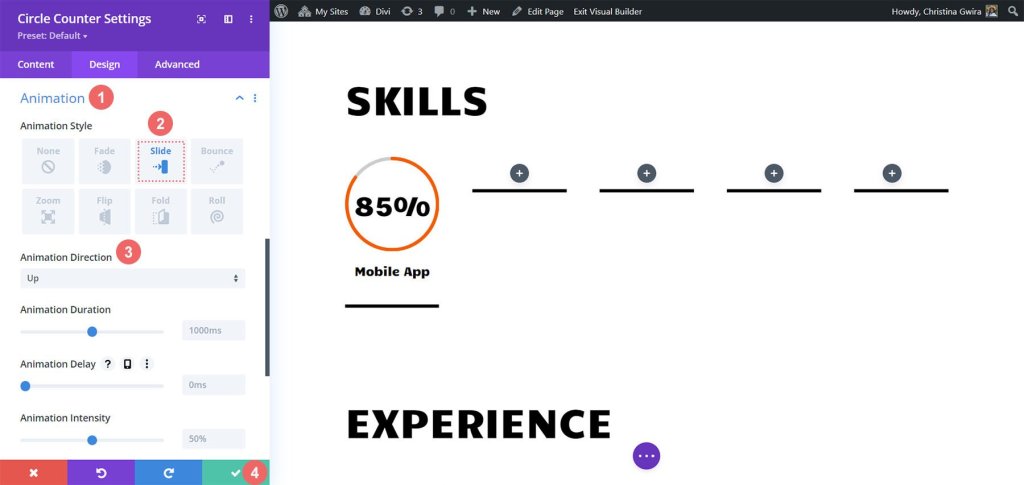
Aggiungiamo un tocco finale al nostro modulo Circle Counter includendo un'animazione di ingresso. Una volta finalizzato il visual design, è il momento di impostare il motion design. Con Divi, è un gioco da ragazzi aggiungere animazioni discrete ai diversi moduli utilizzati nel tuo progetto. Per i nostri moduli Circle Counter, applicheremo un'animazione di diapositiva fluida.
Impostazioni dell'animazione :
- Stile di animazione: diapositiva
- Direzione dell'animazione: su

Sono disponibili varie impostazioni di animazione per personalizzare ulteriormente l'aspetto di questo modulo. Tuttavia, vogliamo mantenere il nostro motion design semplice e senza tempo, quindi manterremo le impostazioni predefinite per la maggior parte di essi. Una volta che sei soddisfatto dell'impostazione dell'animazione, fai clic sull'icona verde nella parte inferiore del menu Impostazione contatore circolare per salvare le modifiche.
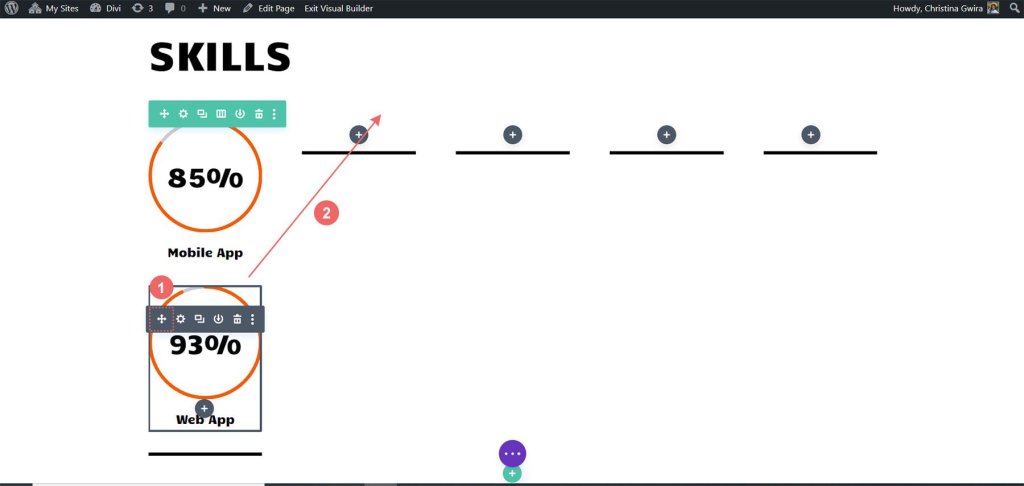
Ora che abbiamo completato con successo il primo Circle Counter Module, possiamo facilmente replicare i nostri progressi, risparmiando tempo prezioso e garantendo un aspetto coerente durante tutto il nostro lavoro. Per duplicare il modulo, passa semplicemente il mouse sopra di esso e fai clic sull'icona Duplica. Una volta posizionato il duplicato, fai clic sull'icona a forma di ingranaggio per accedere alle impostazioni.

Ricorda di aggiornare la scheda Contenuto con le tue competenze e talenti aggiuntivi, lasciando intatta la scheda Progettazione. Non dimenticare di salvare le modifiche dopo aver apportato aggiornamenti in quel modulo. Per organizzare i tuoi moduli in modo ordinato, passa di nuovo il mouse sopra il modulo, fai clic e tieni premuto, quindi trascinalo per spostarlo nella seconda colonna desiderata.

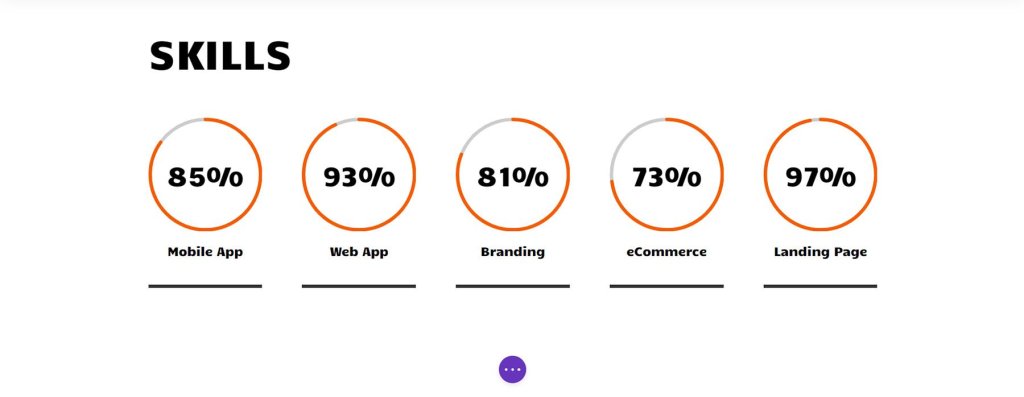
Ripeti questo processo finché tutte le tue abilità non saranno effettivamente mostrate nelle colonne della tua riga, creando un'impressionante visualizzazione delle nostre capacità utilizzando i moduli circolari.

Ora che i moduli Circle mettono in mostra magnificamente le nostre capacità, è tempo di aggiungere un po' di entusiasmo agli altri moduli in questa pagina. Diventiamo creativi e facciamo in modo che questa pagina si distingua davvero!
Animazione foto profilo
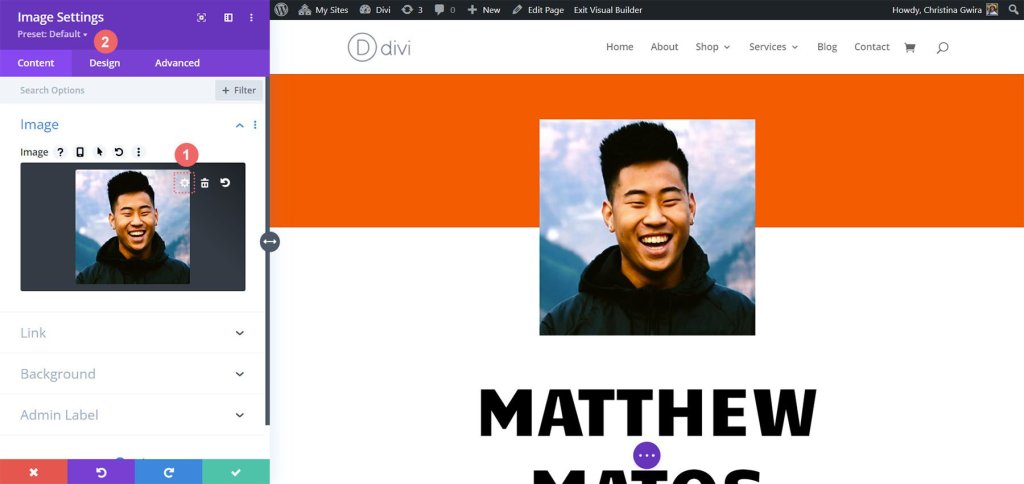
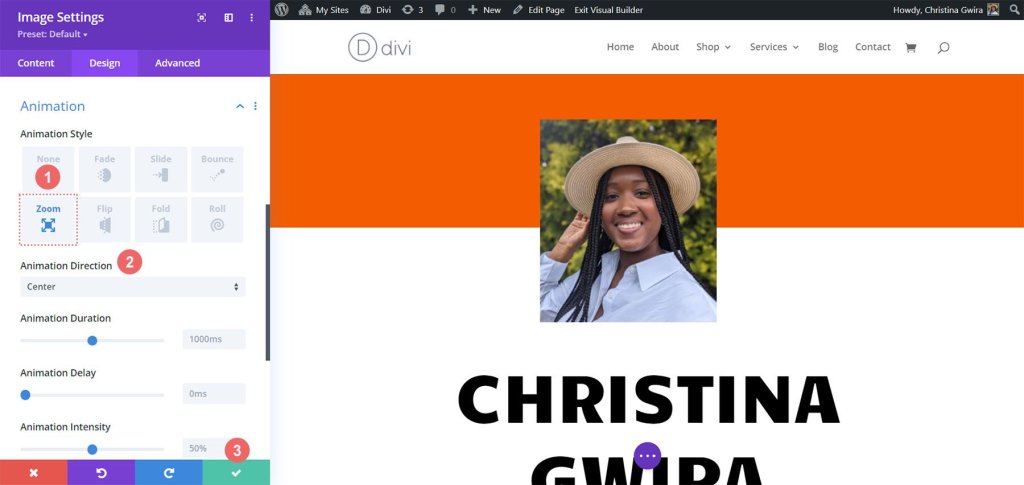
Nella parte superiore della nostra pagina c'è un modulo immagine che svolge un ruolo cruciale nel creare una prima impressione forte. Per farlo risaltare, è importante caricare un tuo ritratto professionale, brillante e nitido. Per fare ciò, passa il mouse sopra il modulo e fai clic sull'icona dell'ingranaggio. Questo aprirà le opzioni e poi andrà alla scheda Design dove possiamo aggiungere un'animazione emozionante alla foto.

Una volta entrato nella scheda Design, troverai le impostazioni di Animazione. Similmente ai Circle Counter Modules, è meglio mantenere le animazioni relativamente semplici. Per questa particolare immagine, utilizzeremo un'animazione Zoom con le impostazioni predefinite per catturare immediatamente l'attenzione dei visitatori quando arrivano sul nostro sito web. Le seguenti impostazioni sono ciò che useremo per applicare l'animazione zoom alla nostra immagine:
- Stile di animazione: zoom
- Direzione dell'animazione: Centro

Mentre procediamo con la progettazione del sito web del curriculum online, è importante ricordare che la personalizzazione è fondamentale. Sentiti libero di modificare i moduli statici come il testo per personalizzare il modello in base alle tue esigenze e preferenze specifiche.
Moduli Blurb e impostazioni degli elementi
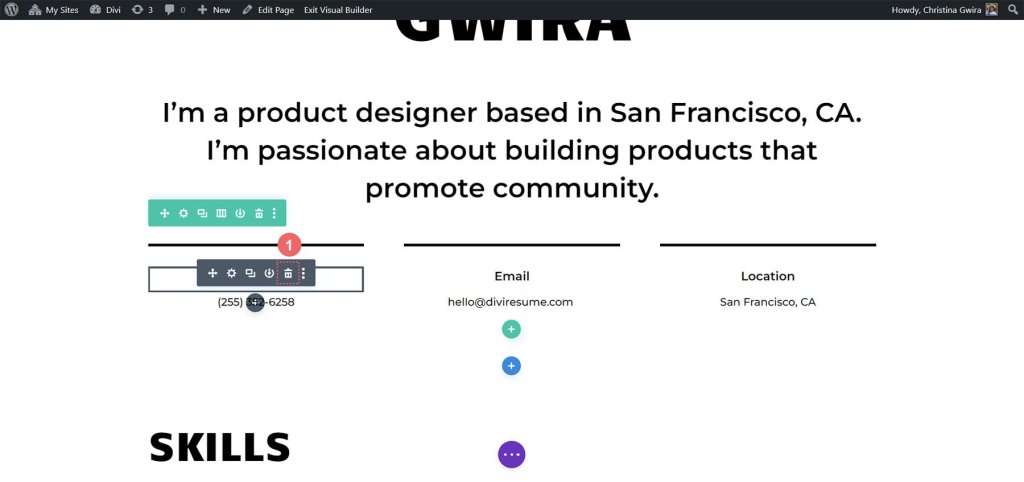
Passiamo al nostro compito successivo, che prevede la sostituzione del testo di contatto con i moduli Blurb. Abbiamo due ragioni per farlo. In primo luogo, vogliamo migliorare l'impatto visivo incorporando un'icona all'interno del modulo e aggiungendovi un po' di colore. In secondo luogo, abbiamo l'opportunità di introdurre un'animazione discreta, ma questa volta sarà limitata a un singolo modulo Blurb, evitando che lo schermo venga ingombrato da più righe di testo che volano in giro.
Per iniziare, dobbiamo semplicemente passare il mouse su ciascun modulo di testo, individuare l'icona del cestino e fare clic su di essa per rimuovere i moduli dalla sezione.

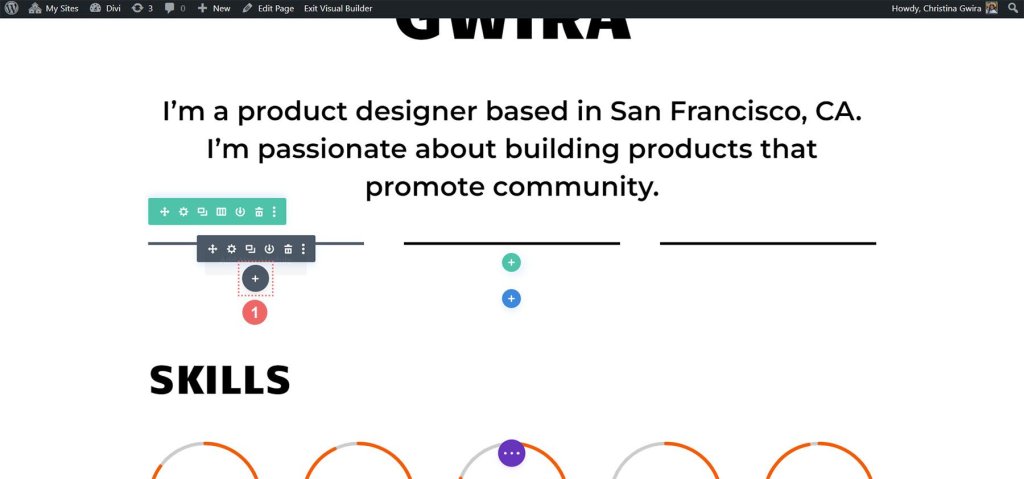
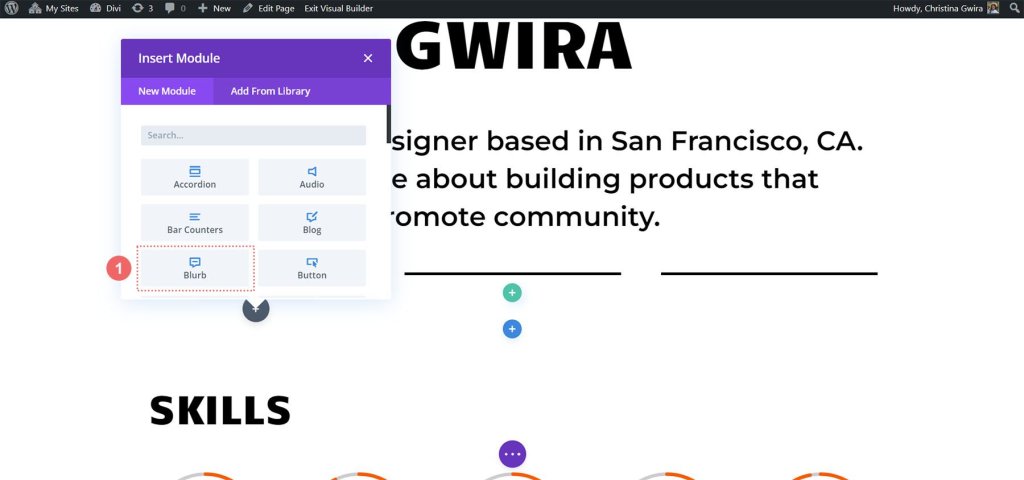
Fatto ciò, procediamo facendo clic sull'icona grigia più, che ci consentirà di aggiungere un modulo Blurb alla prima colonna. Una volta personalizzato a nostro piacimento, analogamente a quanto fatto con i Circle Counter Modules, possiamo duplicare il modulo per un ulteriore utilizzo.

Facciamo clic sull'icona del modulo Blurb per completare questa fase del processo.

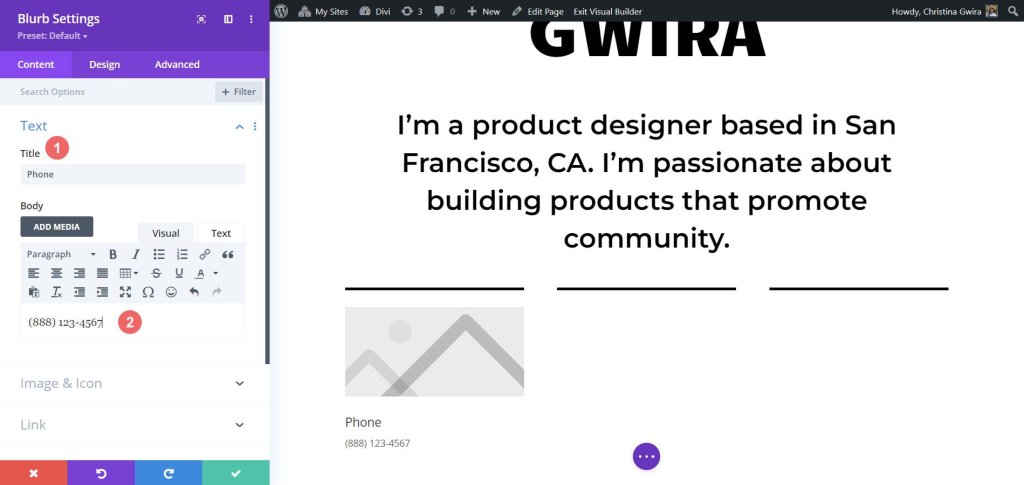
Quindi, inizieremo accedendo alla scheda Testo dove possiamo aggiungere il nostro contenuto. In questo modulo verranno visualizzati i dettagli del nostro numero di telefono, l'indirizzo e-mail e la posizione. Quindi, per ora concentriamoci sull'inserimento delle informazioni sul numero di telefono.

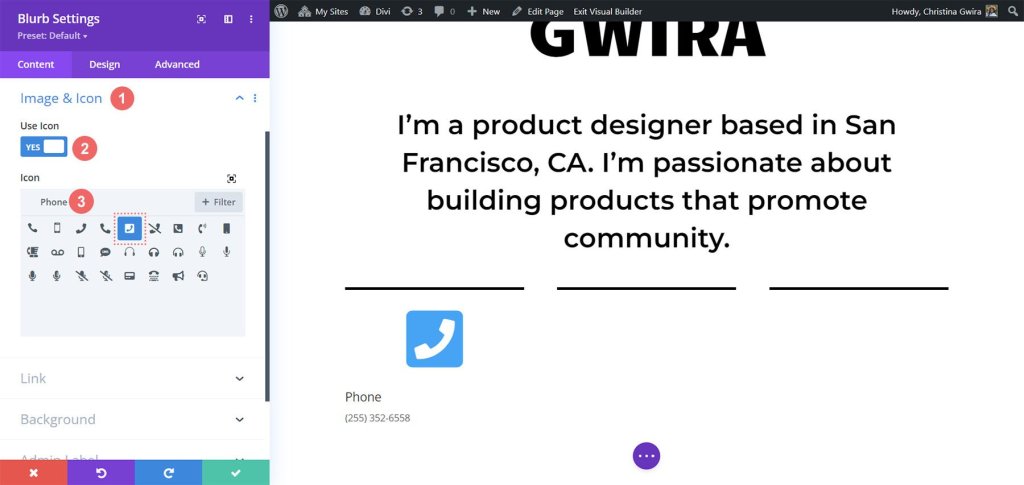
Successivamente, passiamo alla scheda Immagine e icona. Qui, vogliamo utilizzare un'icona, quindi attiviamo l'opzione "Usa icona". Cercheremo quindi l'icona del telefono adatta e selezioneremo quella che meglio si adatta al nostro design.

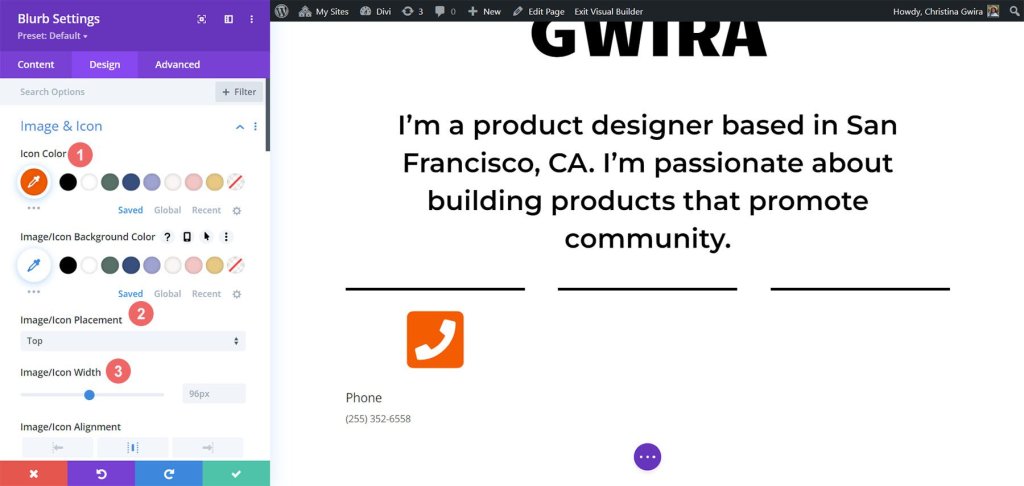
Ora passiamo alla scheda Design per definire lo stile della nostra descrizione. Dobbiamo regolare le impostazioni dell'icona per farla sembrare giusta. Imposteremo il colore dell'icona su:
- Colore icona: #fe5a26
- Posizionamento immagine/icona: in alto
- Larghezza immagine/icona: 96px

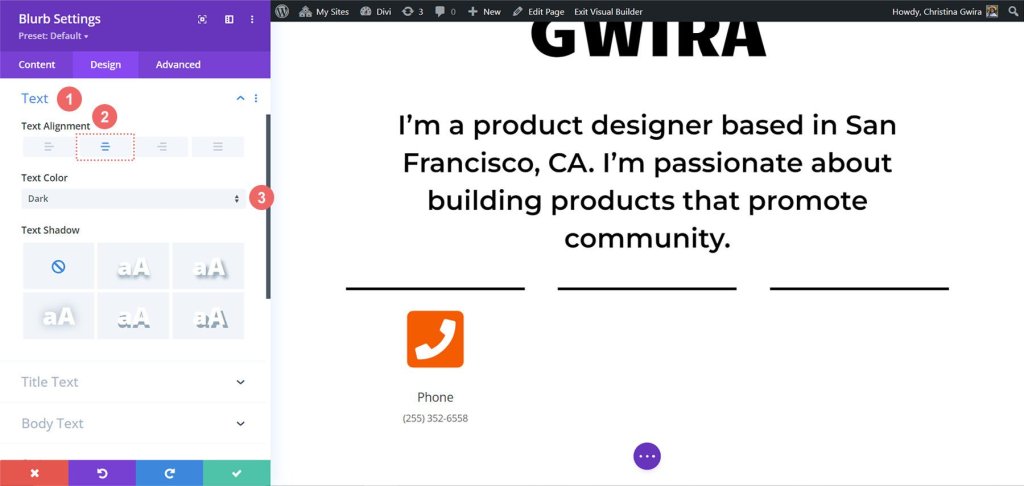
Dopo aver lavorato sull'icona, torniamo alla scheda Testo. Il nostro obiettivo qui è allineare al centro il testo e garantire che appaia in un colore scuro in tutto il modulo. Facciamo semplicemente clic sull'icona centrale per l'allineamento e scegliamo "Scuro" dal menu a discesa Colore testo.

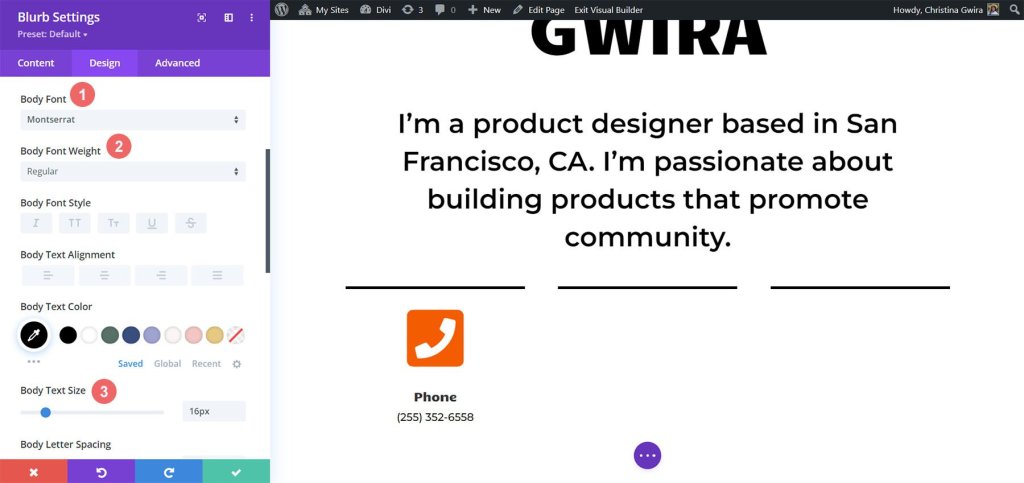
Per quanto riguarda i caratteri, utilizzeremo lo stesso carattere utilizzato nel Circle Counter Module per il testo del titolo. Quindi, cambiamo la famiglia di caratteri in Candal.

Per il corpo del testo, vogliamo un carattere diverso che corrisponda allo stile dei moduli di testo in questa sezione. Useremo -
- Carattere del corpo: Montserrat
- Peso del carattere del corpo: normale
- Dimensioni del testo del corpo: 16px

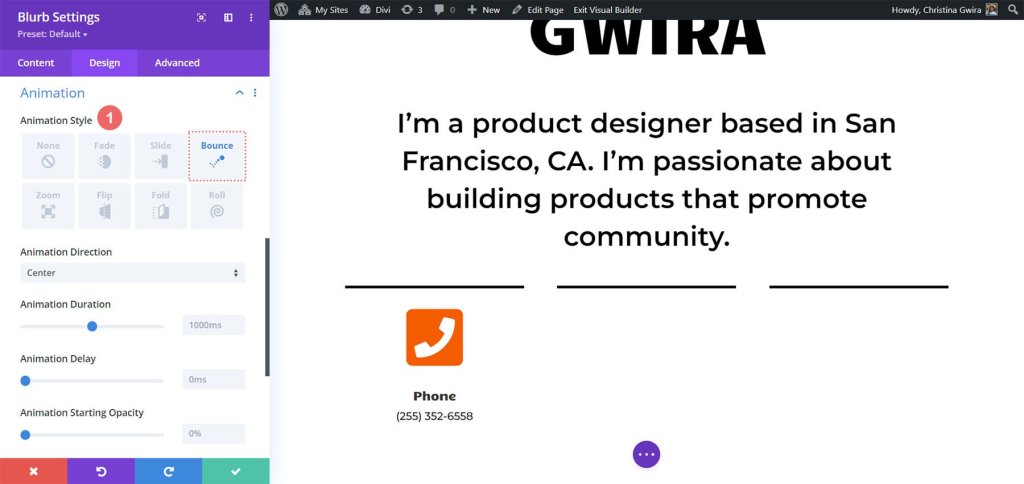
Per dare un po' di vita al nostro modulo Blurb, decidiamo di aggiungere un'animazione alla voce. Andiamo alla scheda Animazione e scegliamo l'animazione "Rimbalzo", che speriamo attiri l'attenzione e aggiunga un tocco giocoso. Lasciamo le altre impostazioni di animazione alle loro opzioni predefinite.

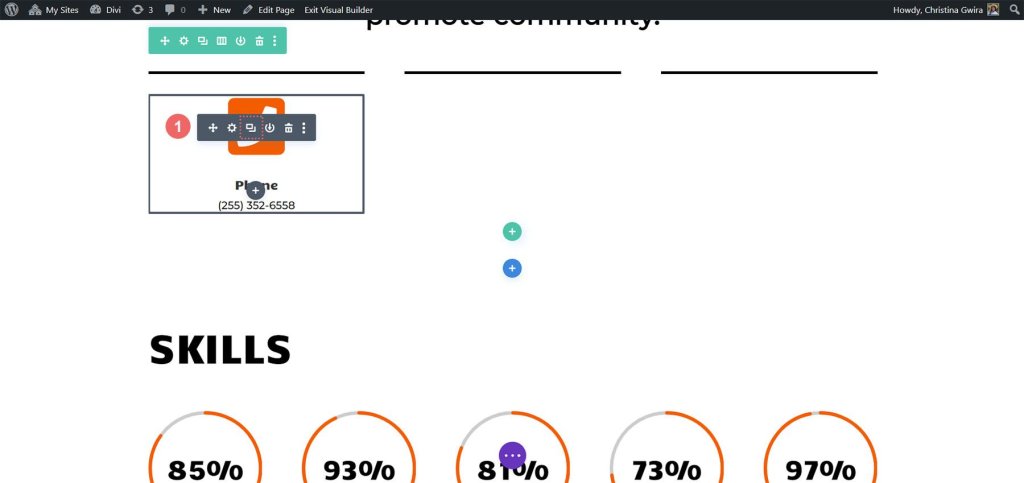
Con il nostro design pronto, facciamo clic sull'icona verde per salvare il nostro duro lavoro. Ora vogliamo duplicare il modulo Blurb.

Dopo averlo duplicato, possiamo tornare alla scheda contenuto per aggiornare le schede Testo, Immagine e Icona in base alle nostre esigenze. Tieni presente che mentre noi abbiamo utilizzato i moduli Blurb per mostrare il nostro telefono, la nostra email e la nostra posizione, tu puoi essere creativo e utilizzarli per visualizzare altre informazioni pertinenti in base al tuo ruolo o settore.

Tocchi finali
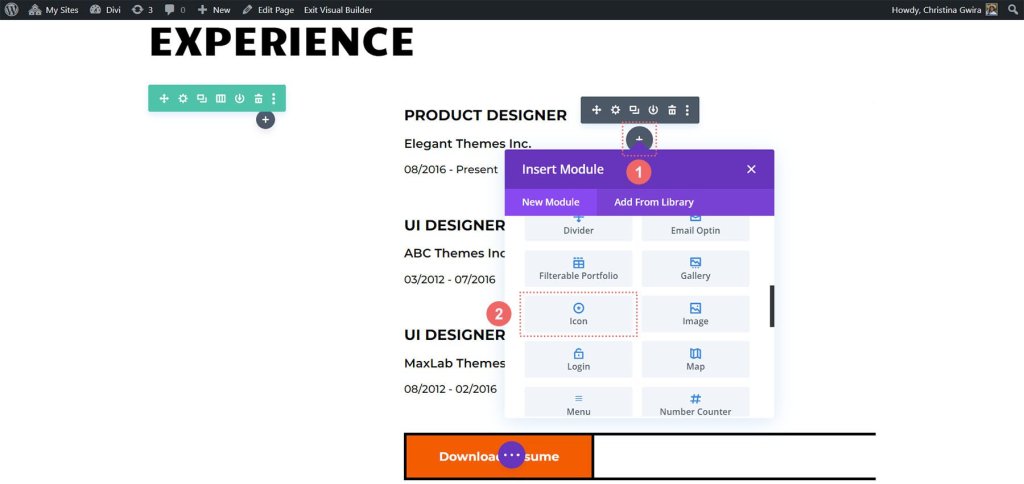
Miglioriamo la descrizione di come utilizzare l'ultimo modulo nativo Divi, il Modulo Icone, per aggiungere un tocco di iconografia al nostro curriculum digitale. Per iniziare, andremo alla sezione curriculum sulla nostra pagina e poi procederemo facendo clic sull'icona grigia con il segno più. Questa azione inserirà un modulo icona nella colonna, permettendoci di posizionare un'icona all'inizio di ogni voce nel nostro curriculum. L'obiettivo è scegliere un'icona che rappresenti visivamente l'azienda o il ruolo in senso più generale.

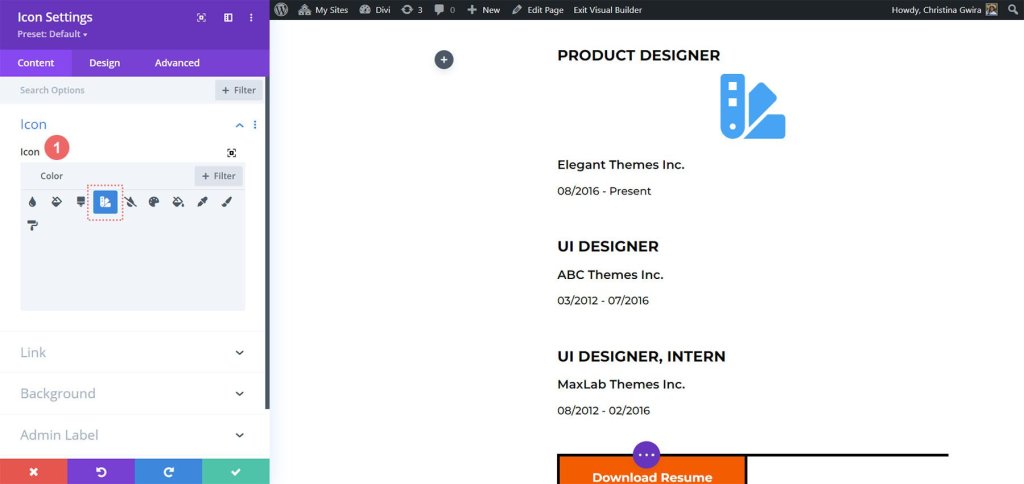
Adesso, per trovare l'icona perfetta per la posizione che vogliamo mostrare nel nostro curriculum, possiamo utilizzare la casella di ricerca e inserire un termine che sia in sintonia con il ruolo.

Ad esempio, nel nostro esempio, abbiamo optato per un'icona di un campione di colore per simboleggiare l'importanza del colore nell'interfaccia utente, nella UX e nel lavoro di un designer di prodotto.
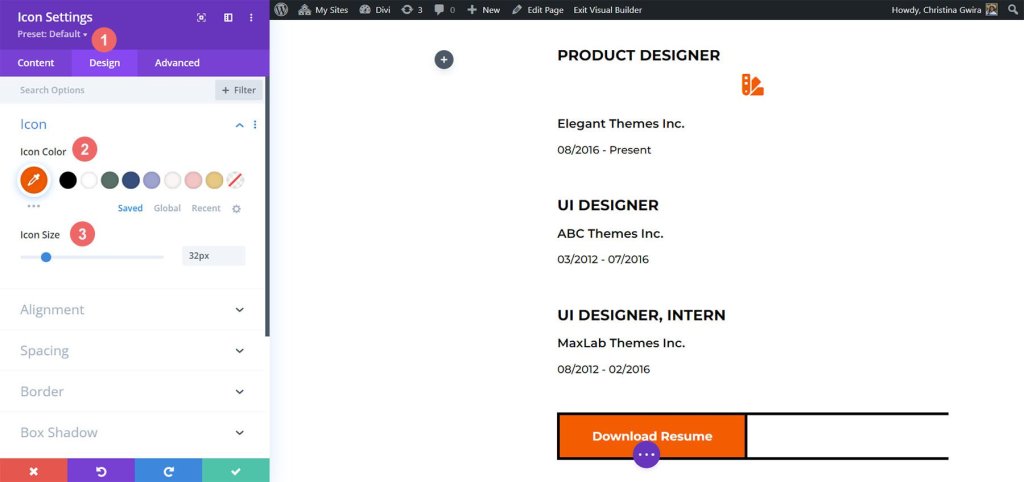
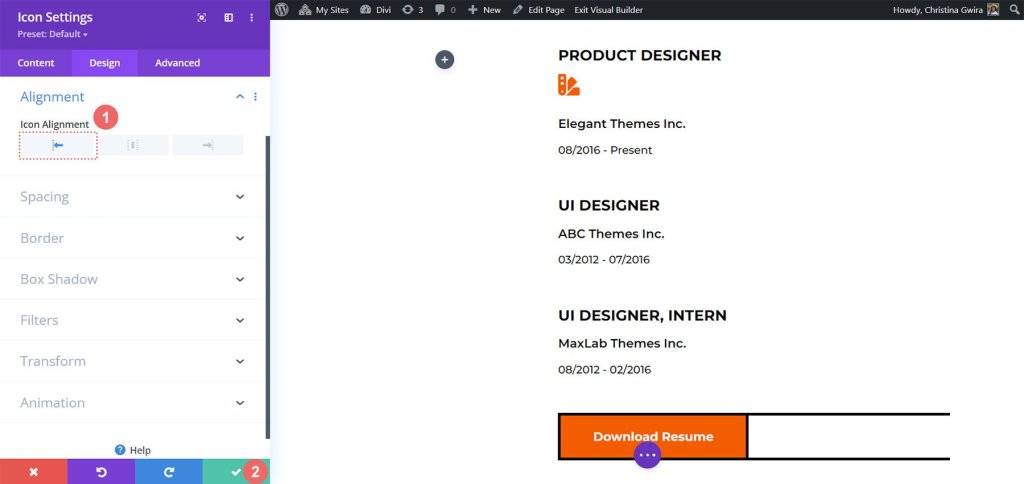
Successivamente, facciamo clic sulla scheda Design per personalizzare ulteriormente l'aspetto dell'icona scelta. Abbiamo due impostazioni specifiche da regolare: il colore e la dimensione dell'icona. Per il nostro esempio, impostiamo il Colore icona su -
- Colore icona: #fe5a26
- Dimensione icona: 32px

Ora è il momento di allineare correttamente il modulo icona. Possiamo farlo facendo clic sulla scheda Allineamento e selezionando l'opzione di allineamento a sinistra. Una volta soddisfatto del design, ricordati di fare clic sul pulsante del segno di spunta verde nella parte inferiore della finestra delle impostazioni per bloccare le impostazioni di queste icone.

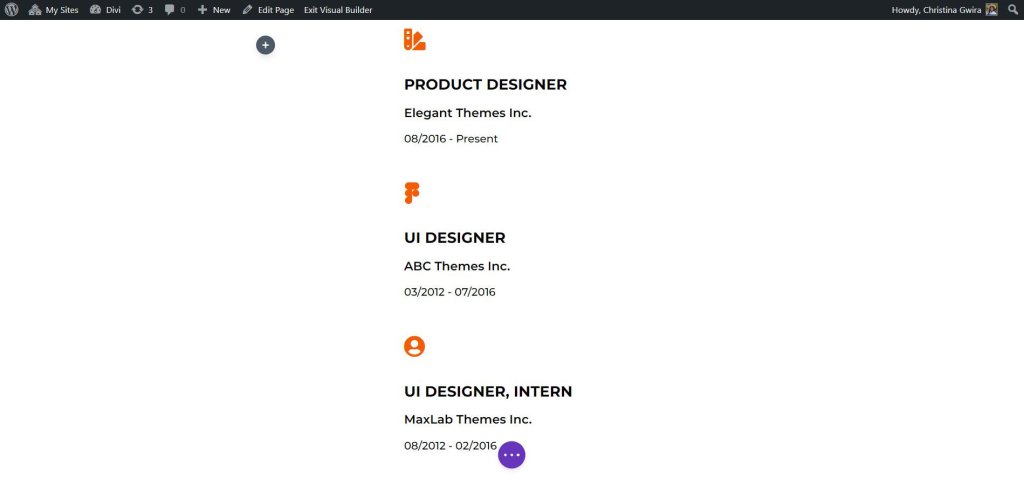
Con il Modulo Icone perfettamente progettato, ora possiamo posizionarlo in cima al nostro titolo di ruolo per ogni voce del curriculum. Ripetendo questo processo per ogni ruolo menzionato nel nostro curriculum, possiamo creare una rappresentazione visivamente accattivante e informativa della nostra esperienza professionale.

Ecco le icone che abbiamo scelto per i ruoli nel nostro curriculum attuale:

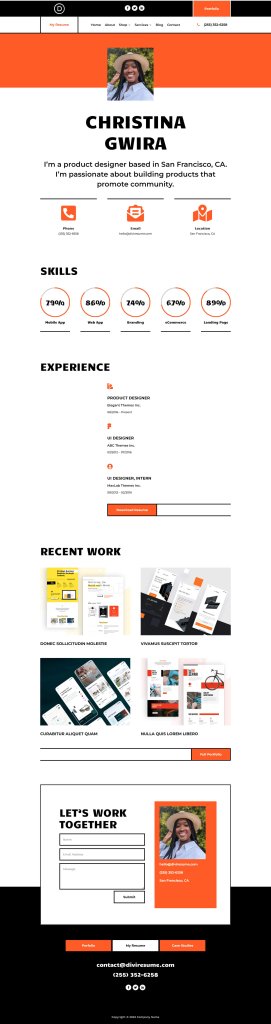
Risultato finale
Incorporando animazioni sottili e introducendo moduli aggiuntivi come il Modulo Icona e il Modulo Cerchio, abbiamo rivitalizzato con successo il layout della home CV Creativo, infondendo nuova vita al suo design

Avvolgendo
Il modulo contatore Divi Circle è un potente strumento che può elevare il design della disposizione della tua casa a nuovi livelli. Con la sua capacità di aggiungere contatori circolari accattivanti e interattivi, questo modulo ti consente di visualizzare statistiche, abilità o risultati importanti in modo accattivante.




