L'uso del markup dello schema sul tuo sito web può aiutarti a posizionarti più in alto nei motori di ricerca. Tuttavia, se hai poca (o nessuna) conoscenza di programmazione, questo potrebbe sembrare un processo scoraggiante. Fortunatamente, abbiamo creato un tutorial SEO per il markup dello schema per aiutarti a iniziare senza sentirti sopraffatto. In questo post, esamineremo il markup dello schema e perché è così cruciale. Ora dimostreremo come può aumentare la SEO del tuo sito Divi e offrire alcuni strumenti che puoi utilizzare. Iniziamo!

Che cos'è il markup dello schema
I dati strutturati sotto forma di markup dello schema aiutano i motori di ricerca come Google a comprendere meglio i tuoi contenuti. Vedrai un aumento del posizionamento sui motori di ricerca se utilizzi questo markup.
Questi "tag" possono essere aggiunti al tuo sito per migliorare il posizionamento nei motori di ricerca (SERP). Su Schema.org, questo codice è disponibile:

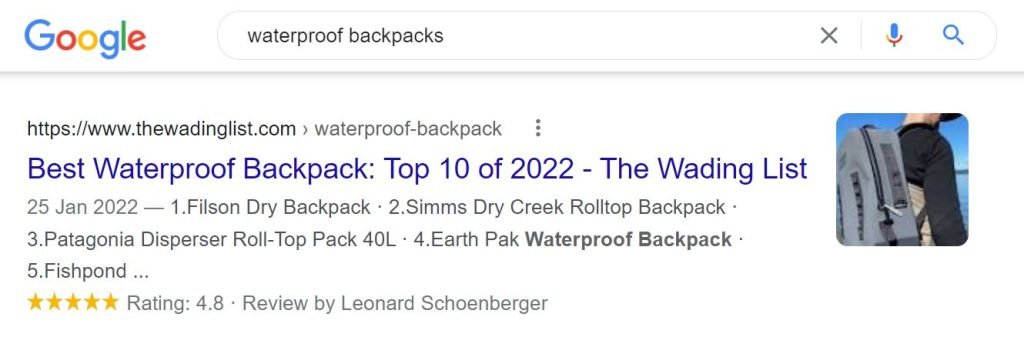
Quando utilizzi il markup dello schema, Google può ottenere informazioni aggiuntive dai tuoi siti. Di conseguenza, verranno generati rich snippet. Ulteriori informazioni come le valutazioni dei prodotti possono essere trovate nei rich snippet che sono risultati di ricerca avanzati. Ci sono percentuali di clic più elevate per questi snippet rispetto ai risultati di ricerca standard:
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Anche altri motori di ricerca, come Bing e Yahoo, riconoscono il markup di schema.org. Bing e Yahoo sono due dei motori di ricerca più popolari.
Per iniziare con la SEO del markup dello schema, dovrai aggiungere diversi tag (o microdati) al codice HTML del tuo sito. Alcuni dei tag più importanti sono:
- itemscopeNel blocco div>, itemscope definisce che l'HTML all'interno riguarda un determinato elemento.
- itemtype ti aiuta a identificare esattamente quale sia il prodotto (ad esempio, un film o un libro).
- itemprop fornisce dettagli aggiuntivi sull'elemento ai motori di ricerca (ad esempio, regista e genere).
L'elenco potrebbe continuare all'infinito, ma questo è solo l'inizio. Molti altri tipi di materiale possono essere taggati utilizzando Schema, incluse recensioni di libri, informazioni sui prodotti e FAQ. Per comprendere meglio questi tag, diamo un'occhiata al loro contesto. Schema.org fornisce un'illustrazione di questo:
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Avatar</h1> <span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span> <span itemprop="genre">Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>Questo può sembrare un guazzabuglio di gergo ed essere un'impresa importante da incorporare. Sfortunatamente, questo non è il caso. L'aggiunta di questi tag al testo è notevolmente più semplice di quanto sembri, come dimostreremo nel resto di questo saggio. Bastano pochi clic del mouse e copia/incolla.
Perché è importante?
Quasi ogni tipo di sito Web può trarre vantaggio dallo schema SEO. Blog, siti di e-commerce e piccole aziende locali rientrano tutti in questa categoria.
Puoi utilizzare il markup dello schema su una pagina di prodotto come esempio. Tag come "Offerta" e "Valutazione aggregata" potrebbero essere utilizzati in questa situazione per specificare i prezzi e le valutazioni. Gli elementi principali della tua pagina possono essere letti dai motori di ricerca come Google e visualizzati nelle loro SERP come risultato di ciò.
Per ottenere rich snippet per i tuoi prodotti, ti consigliamo di utilizzare il markup descritto sopra:

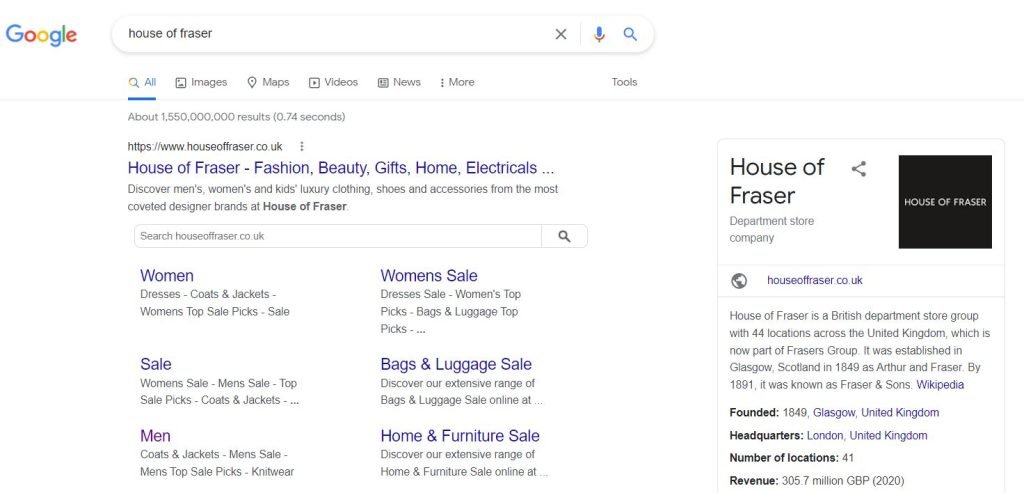
Un pannello di conoscenza (o grafico della conoscenza) in Google è possibile con l'uso corretto di Schema markup SEO. È un box che focalizza l'attenzione sugli aspetti più critici del tuo brand:

Potresti anche ottenere un risultato ricco se utilizzi lo schema SEO sui tuoi siti di FAQ. Domande frequenti sull'oggetto della ricerca di un utente.

Diversi tipi di rich snippet sono accessibili in base alla natura del tuo sito web e ai prodotti o servizi che fornisci. Ricette, applicazioni e corsi sono tutti inclusi.
Le informazioni aggiuntive che appaiono nei risultati della ricerca possono fare una grande differenza. Se hai un gran numero di recensioni favorevoli, le persone sono più inclini a fare clic sulla tua pagina. Percentuali di clic come queste possono aumentare il traffico organico e, di conseguenza, i tassi di conversione.
I rich snippet possono anche aiutarti a stabilire l'autorità visualizzando le istruzioni e le domande frequenti. Gli utenti sapranno immediatamente se puoi aiutarli a risolvere i loro problemi. In teoria, questo potrebbe aiutarti a posizionarti più in alto nelle pagine dei risultati dei motori di ricerca (SERP) di Google.
Usa il markup dello schema per migliorare la SEO
Ora sai quanto sia importante il markup dello schema per la tua campagna SEO. I rich snippet possono migliorare la visibilità della tua SERP, il che può portare a un aumento dei visitatori organici.
La buona notizia è che non sono necessarie competenze di codifica per iniziare con i markup dello schema. Esiste, infatti, uno strumento in grado di produrre il codice per te. Assistente per il markup dei dati strutturati: questo è di Google

Questa guida ti guiderà attraverso il processo di utilizzo di questo plugin per aggiungere il markup dello schema al tuo sito WordPress. Cosa stiamo aspettando?
Seleziona una pagina e tagga i tuoi dati
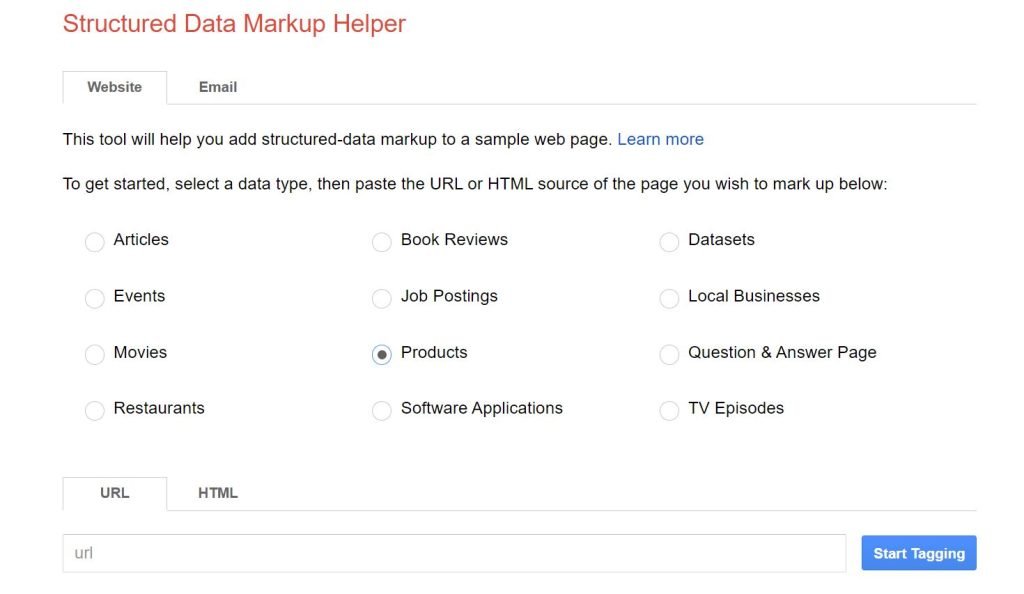
La scelta di un tipo di dati (ad es. recensione di un libro o prodotto) e l'inserimento dell'URL del sito Web di cui desideri eseguire il markup sono due dei primi passaggi.

In questo esempio verrà utilizzato un prodotto WooCommerce. Se desideri utilizzare il markup dello schema su un post o una pagina specifici, puoi farlo.
Inizia a taggare quando sei pronto. Per accedere ai Tag Data, vai qui.

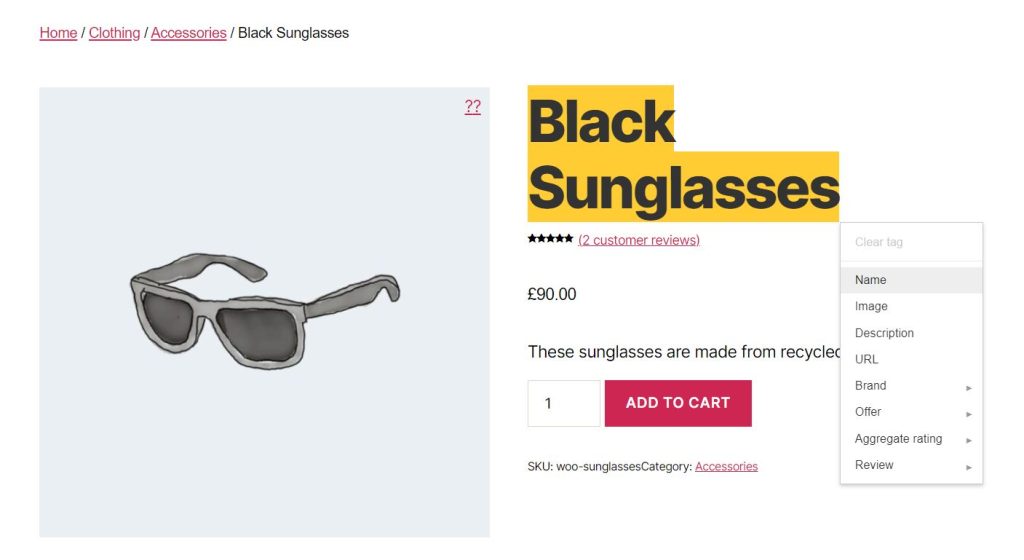
In questo passaggio, sceglieremo manualmente e taggheremo vari componenti sul sito web. Iniziamo con il marchio dell'articolo.
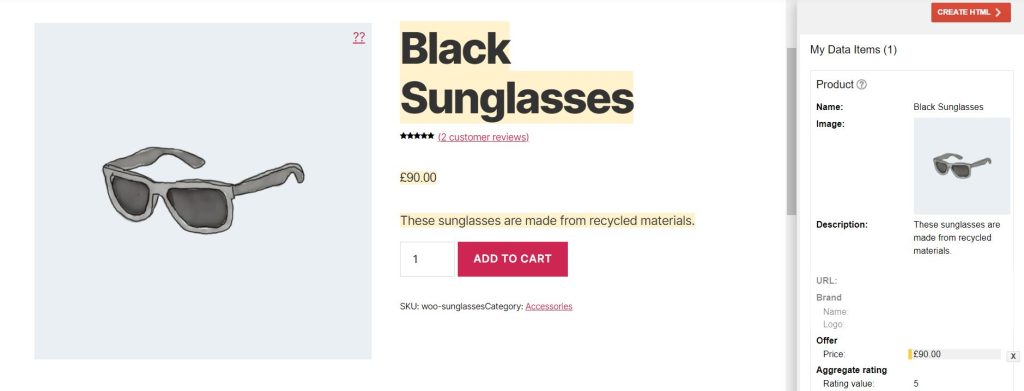
Per selezionare un elemento, seleziona il tag dal menu evidenziandolo nel pannello di anteprima. Di conseguenza, selezioneremo il nome:

Nel pannello a destra dello schermo, vedrai un elenco dei tag che hai selezionato:

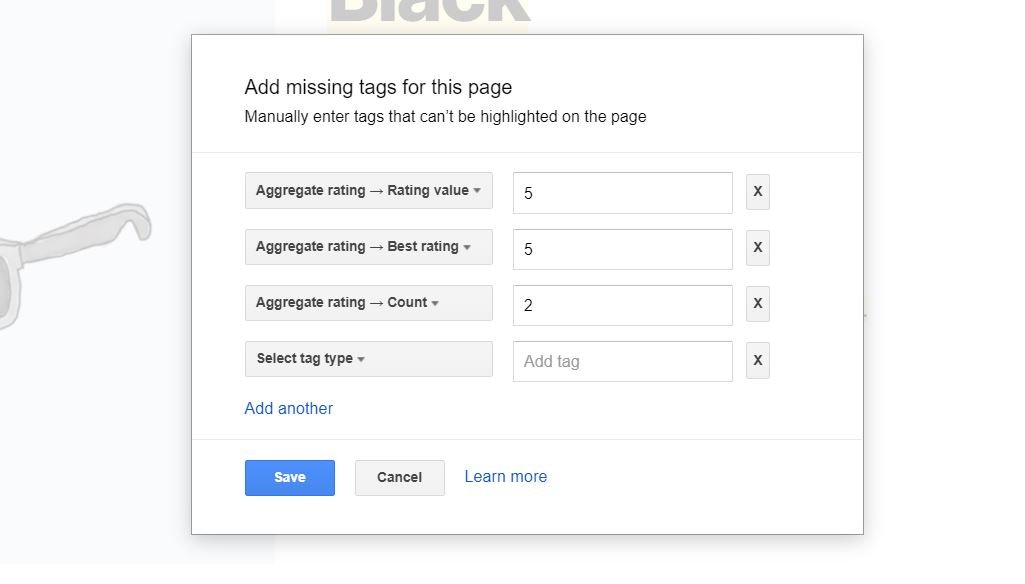
Oltre all'immagine, alla descrizione e ai prezzi, li abbiamo anche taggati. Potresti vedere che alcuni elementi non sono evidenziati. C'è un pulsante Aggiungi tag mancanti in basso a destra del pannello di destra se è quello che ti serve.
Successivamente, sarai in grado di inserirlo manualmente. A titolo illustrativo, considera quanto segue:

Che tu stia creando una pagina di prodotto, un post di un blog o qualsiasi altro contenuto, è meglio fornire quante più informazioni possibili. Includere una specificità aggiuntiva nei termini di ricerca ti aiuterà a posizionarti più in alto nei risultati organici di Google. È possibile aumentare il traffico verso il tuo sito web fornendo informazioni preziose come recensioni dei clienti, valutazioni dei prodotti e informazioni sui prezzi.
Inserisci il codice di markup
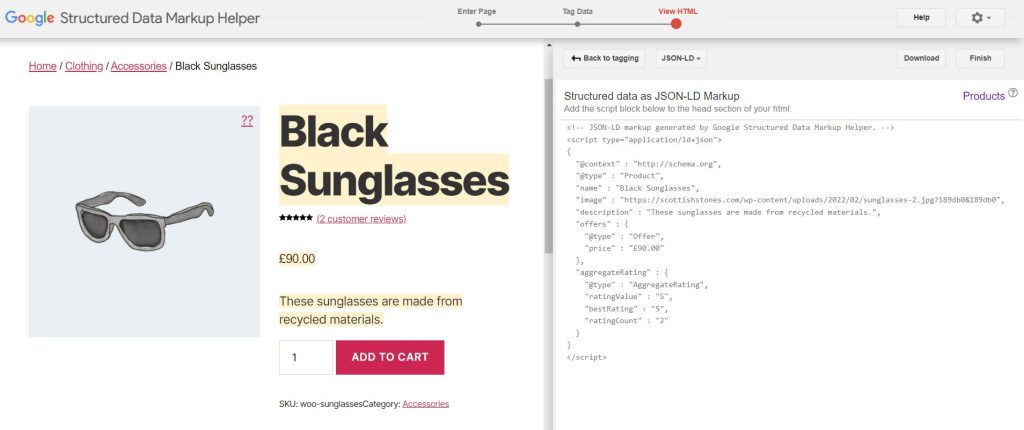
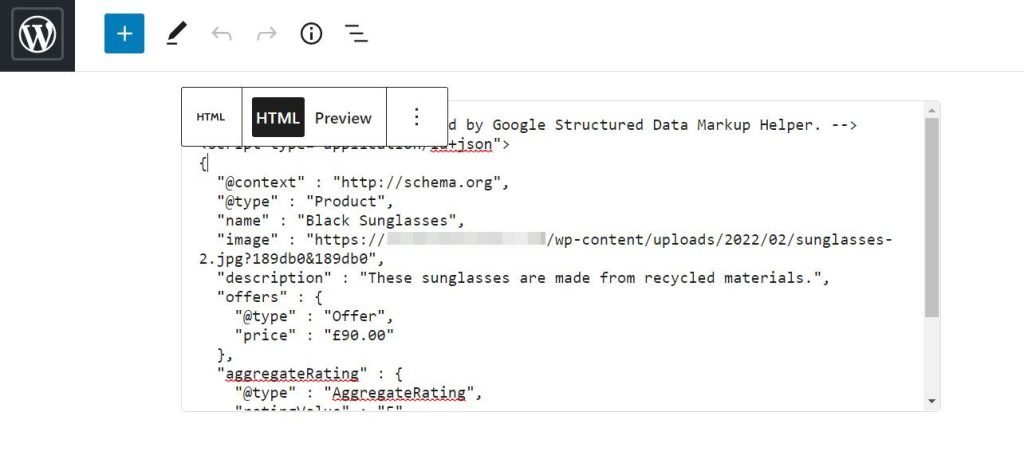
Fai clic sul pulsante rosso Crea HTML vicino all'angolo in alto a destra della schermata di immissione quando hai finito di taggare i tuoi dati. In questo caso, il markup dello schema sarà simile a questo:

JSON-LD e Microdata sono i due formati di output tra cui puoi scegliere. Usando JSON-LD, puoi semplicemente copiare e incollare questo codice nel tuo browser.
Puoi facilmente aggiungere il markup dello schema al tuo sito WordPress semplicemente inserendo il codice generato nel tuo post o nella tua pagina. Puoi farlo in vari modi, a seconda del tipo di contenuto che stai contrassegnando.
Aggiungi lo schema alla pagina del prodotto WooCommerce
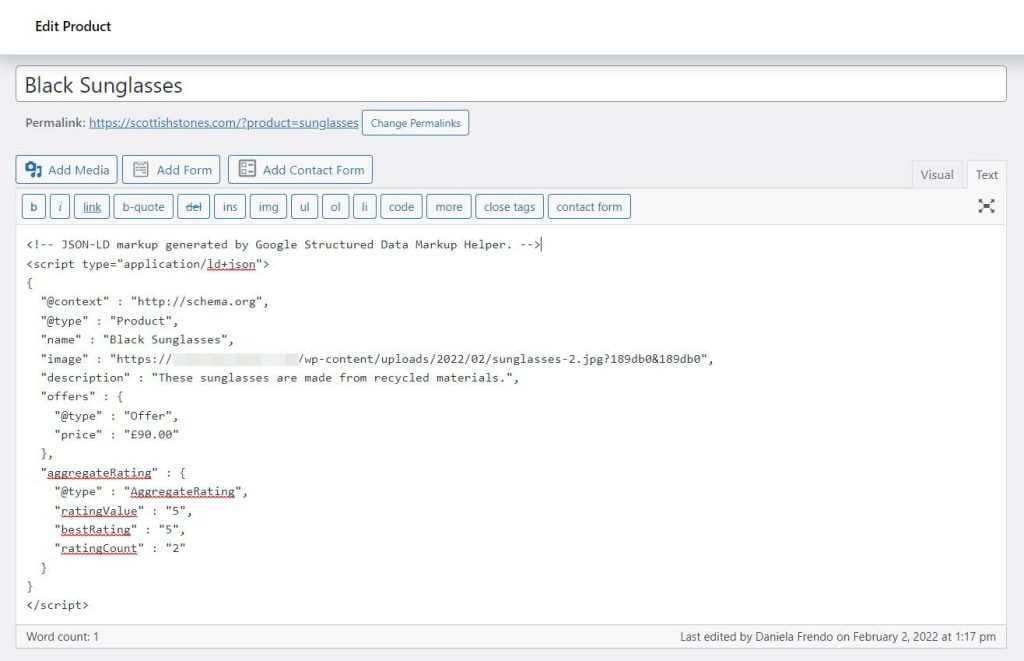
Vai alla dashboard di WordPress e seleziona il prodotto WooCommerce che desideri aggiornare. Il codice di markup dello schema può essere incollato nel campo del corpo del testo utilizzando la scheda Testo.

Per salvare le modifiche, fare clic su Aggiorna. Il tuo schema markup è stato aggiunto! Qui, ti guideremo attraverso il processo per determinare se queste modifiche hanno o meno l'effetto desiderato.
Aggiungi lo schema al post o alla pagina di WordPress
Una pagina o un post possono essere contrassegnati da uno schema allo stesso modo. Apri la pagina o il post a cui desideri aggiungere un commento. Aggiungi un nuovo blocco facendo clic sul simbolo più (+) e selezionando HTML personalizzato:

Il codice generato da Structured Data Markup Helper è richiesto qui. Non devi preoccuparti che i tuoi visitatori vedano queste informazioni. Fai clic su Aggiorna quando hai finito.
Marcatura dello schema di prova
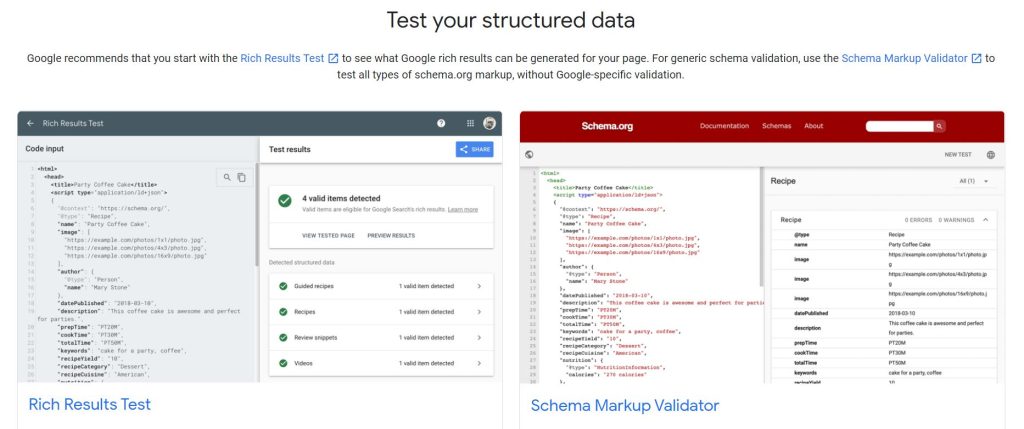
Ora puoi valutare i tuoi dati strutturati e vedere come apparirà il tuo materiale sottoposto a markup nei risultati di ricerca su Google. – Google Lo strumento di test del markup dello schema di Google è disponibile per te:

Il test dei risultati ricchi è in ordine. Puoi utilizzare lo Schema Markup Testing Tool nella pagina sopra per controllare un URL inserendolo nel campo URL:

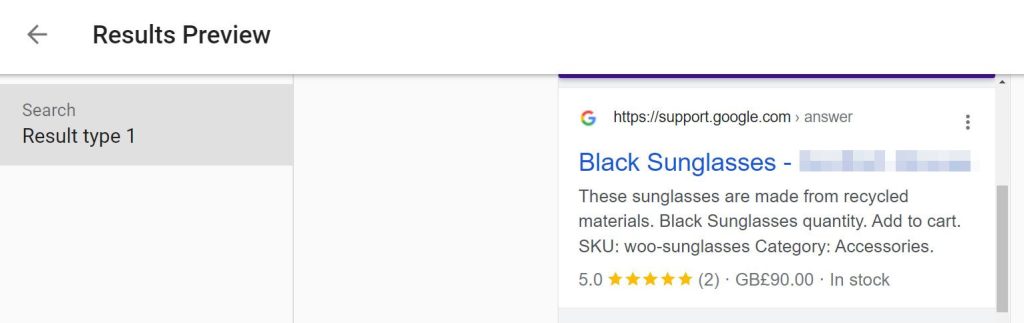
A seconda delle dimensioni del rapporto, la generazione potrebbe richiedere del tempo. Quando sei pronto per vedere i risultati, vai avanti e fai clic sul pulsante Anteprima risultati. Il ricco estratto può essere visto qui:

I nostri dati etichettati sono chiaramente evidenti in questo risultato. Contiene il costo del prodotto e la valutazione a stelle.
Plugin WordPress per lo schema
Fino ad ora, ci siamo concentrati sull'aggiunta manuale del markup dello schema ai nostri sforzi SEO. I plugin di WordPress, d'altra parte, possono aiutarti a migliorare ulteriormente i tuoi contenuti. Le seguenti sono alcune delle scelte più popolari!
Yoast SEO
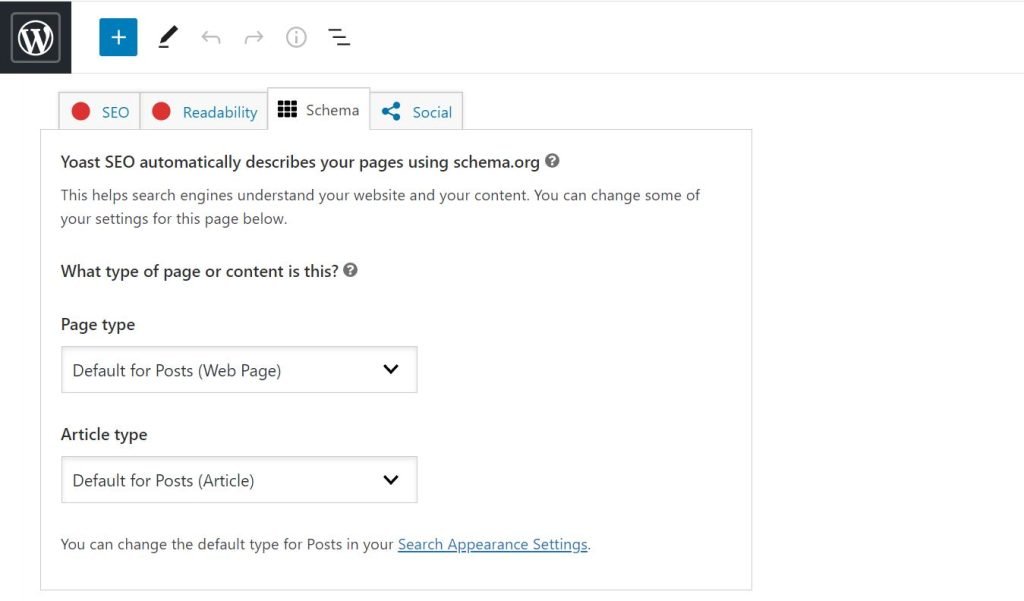
Il plug-in Yoast SEO può essere utilizzato per aggiungere il markup dello schema al tuo sito Web se lo hai già installato. La maggior parte del lavoro viene svolto per te da questo strumento. I metadati schema.org che utilizza, ad esempio, descrivono automaticamente i tuoi articoli e le tue pagine. Sebbene questi tipi predefiniti possano essere modificati, puoi anche farlo:

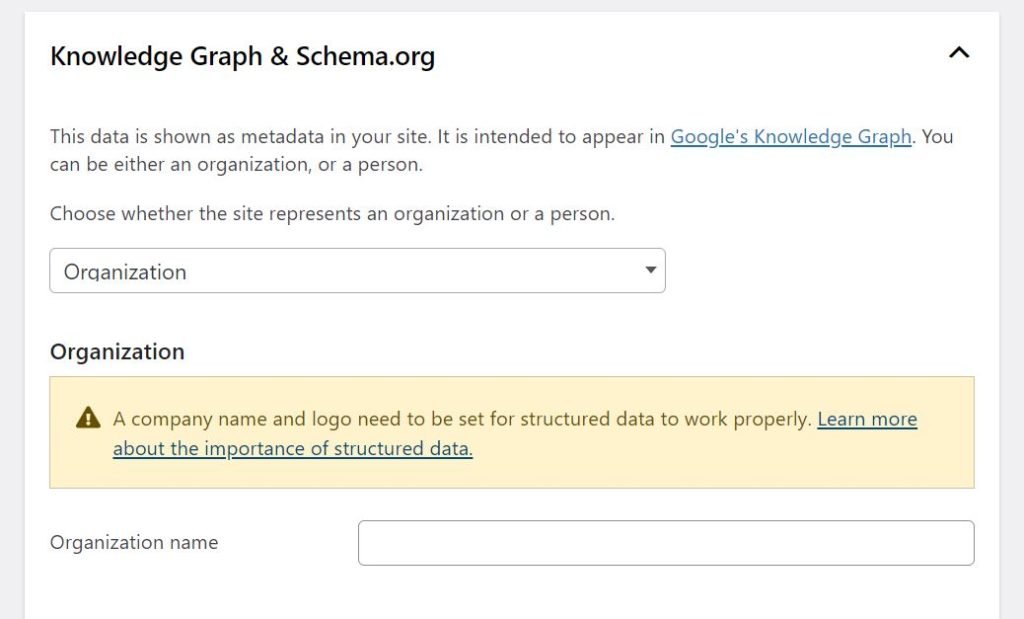
I pannelli di conoscenza sono costruiti utilizzando le informazioni raccolte dal plug-in. Nella dashboard di WordPress, vai su SEO > Aspetto di ricerca e ricontrolla le tue ipotesi. Nella sezione Knowledge Graph & Schema.org, scorri fino in fondo fino a visualizzare questo:

Selezionare se il tuo sito rappresenta una persona o un'organizzazione sarà il passaggio successivo. Saranno richiesti anche un nome e un logo. Potrebbe essere necessaria una rapida revisione dei tuoi dati se li hai già inseriti.
Classifica SEO per la matematica
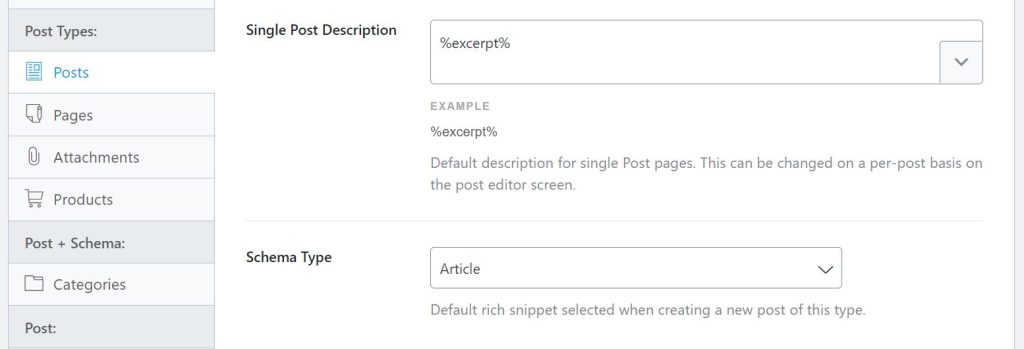
C'è anche Rank Math SEO , che è un plugin simile. Con questo strumento, puoi facilmente incorporare il markup dello schema nel tuo sito web. L'aggiunta di tipi di schema per i tuoi post, pagine e prodotti è facile con la procedura guidata di configurazione di questo plug-in, che ti guida attraverso il processo durante l'installazione.

È possibile accedere a queste opzioni anche nella dashboard di WordPress andando su Rank Math > Titles & Meta. Il tipo di schema può quindi essere modificato selezionando Post o Pagine:

Questa funzione è inclusa nell'edizione pro di Rank Math e puoi attivarla aggiornando. Puoi utilizzare questa funzionalità per aggiungere nuovi tipi di dati per ricette, offerte di lavoro e altre forme di contenuto.
Schema & Dati strutturati per WP & AMP
Anche l'utilizzo di un plug-in con una selezione più ampia di tag di dati può essere un'opzione. Oltre 35 tipi di schema sono supportati dal plug-in Schema e dati strutturati per WP/AMP :

Attrazione turistica e Destinazione turistica possono essere utili se gestisci un sito web di viaggi. In questo plugin sono inclusi anche i blocchi di Gutenberg per vari tipi di schema.
Inoltre, puoi estrarre recensioni di prodotti o attività commerciali da più di 75 siti Web diversi. Queste recensioni possono aiutarti a ottenere risultati migliori nelle pagine dei risultati dei motori di ricerca. Questi sono i tipi di cose che attirano molta attenzione.
Conclusione
È possibile ottenere un aumento del traffico organico aggiungendo il markup dello schema al tuo sito Web. Il motivo è che vengono visualizzati rich snippet o risultati di ricerca che includono dati aggiuntivi come valutazioni e prezzi dei prodotti. Più persone faranno clic su questi risultati a causa della loro ricchezza. L'Assistente per il markup dei dati strutturati, ad esempio, può aiutarti ad aggiungere il markup dello schema ai tuoi post e alle tue pagine. È possibile ottimizzare ulteriormente il tuo sito con plugin come Yoast SEO , Rank Math SEO o Schema per WP & AMP .





