Elementor Flexbox è un nuovo modo di strutturare i layout che rende la progettazione di siti Web più semplice ed efficiente. È un passo avanti rispetto al vecchio layout sezione-colonna a cui siamo tutti abituati.

Il vecchio layout era pratico con le sue sezioni, sottosezioni e colonne, ma mancava di flessibilità progettuale. Ogni sezione di Elementor può contenere solo colonne e una sottosezione. Aggiungere troppi di questi elementi a una pagina rallenterebbe il tuo sito web.
E anche realizzare progetti che funzionassero bene sui dispositivi mobili era una seccatura con la vecchia configurazione.
Mentre il layout sezione-colonna ha fatto il suo lavoro, è tempo di abbracciare un modo migliore e più flessibile di progettare siti Web utilizzando il generatore di pagine di Elementor .
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraSe desideri conoscere i contenitori Flexbox, salva questo blog. Ti guideremo attraverso tutti i dettagli importanti su questa nuova struttura di layout e ti mostreremo perché rappresenta un miglioramento rispetto al vecchio layout di sezione-colonna.
Cos'è il contenitore Elementor Flexbox?
I contenitori Elementor Flexbox sono un modo in cui Elementor, un costruttore di siti Web, utilizza una tecnica di progettazione chiamata CSS Flexbox. Questa tecnica, basata su CSS 3, aiuta a organizzare le cose su una pagina web.
Flexbox è eccezionale perché garantisce che la tua pagina web abbia un bell'aspetto e funzioni bene su diversi dispositivi e dimensioni dello schermo.
Elementor ha introdotto i contenitori Flexbox con il suo aggiornamento 3.6. Questi contenitori ti aiutano a creare pagine web che si adattano ai dispositivi. Sono come scatole speciali che contengono testo, immagini e widget. La cosa bella è che puoi anche mettere queste scatole dentro altre scatole.
Se hai utilizzato layout regolari con sezioni e colonne, sai che può essere complicato, soprattutto con layout diversi come blocchi o tabelle.
Ma con Flexbox puoi tenere le cassette nido una dentro l'altra quanto vuoi. Ciò apre tantissime possibilità per design unici.
In parole semplici, questi contenitori si comportano come sezioni, ma sono estremamente flessibili. Puoi modificare molte cose su di essi, ad esempio il modo in cui si allineano, lo spazio attorno a loro e la posizione nella pagina.
Come utilizzare i contenitori Elementor Flexbox?
Il modo in cui crei pagine con Elementor Flexbox è praticamente come usare i normali blocchi Elementor. Quindi, che tu sia nuovo su Elementor o passi dalla vecchia versione, non avrai problemi ad adattarti.
Potresti chiederti cose come "come attivare/contenitore in Elementor? Come si inseriscono i contenitori in Elementor? Come aggiungere un contenitore in Elementor ?" Questa parte ti darà le risposte di cui hai bisogno.
Per aiutarti a iniziare, ecco i passaggi per utilizzare i contenitori Flexbox per progettare il tuo sito web:
Passaggio 1. Attiva Flexbox nelle Impostazioni di Elementor
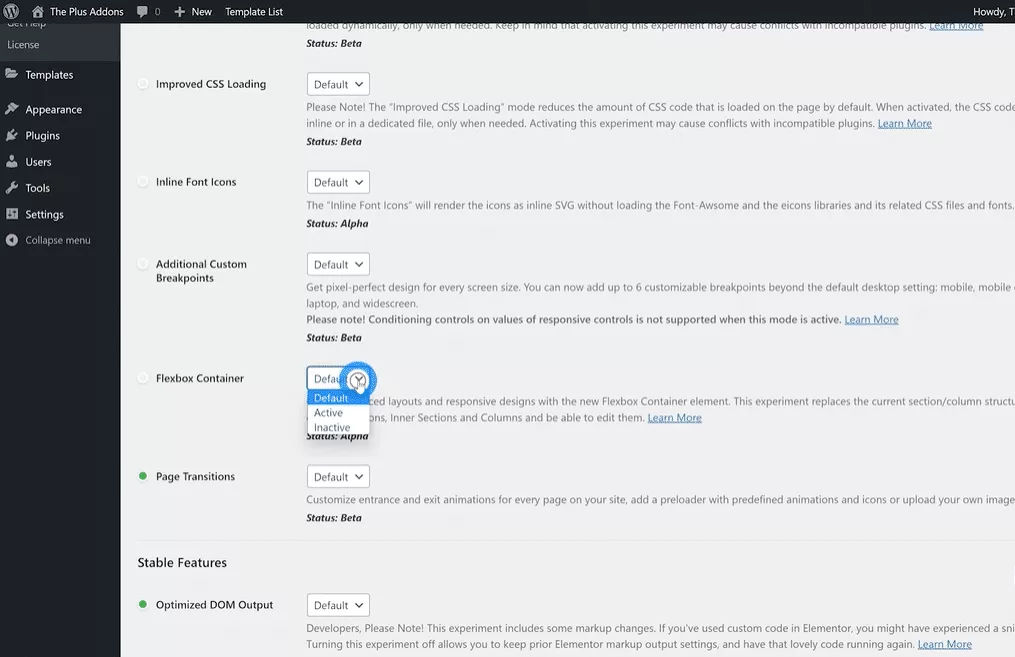
Prima di poter utilizzare i nuovi contenitori, è necessario attivare Flexbox. Quindi, vai alle impostazioni di Elementor nella dashboard di WordPress. Fai clic sulla scheda Esperimento, scorri verso il basso, trova l'opzione del contenitore Flexbox e scegli Attivo dal menu a discesa. Salva le modifiche e vai al passaggio successivo.
Sui nuovi siti web il contenitore Flexbox è già attivo per impostazione predefinita.

Passaggio 2: crea una nuova pagina Web
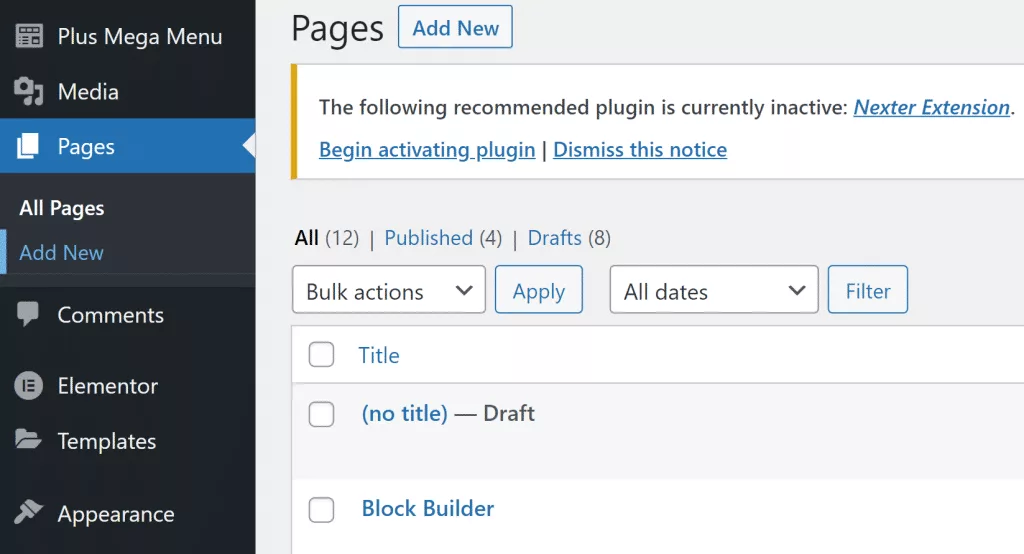
Per prima cosa, creiamo una nuova pagina proprio come facciamo di solito. Vai alla sezione Pagine, scegli Tutte le pagine e fai clic su Aggiungi nuovo.

Passaggio 3: apri Elementor
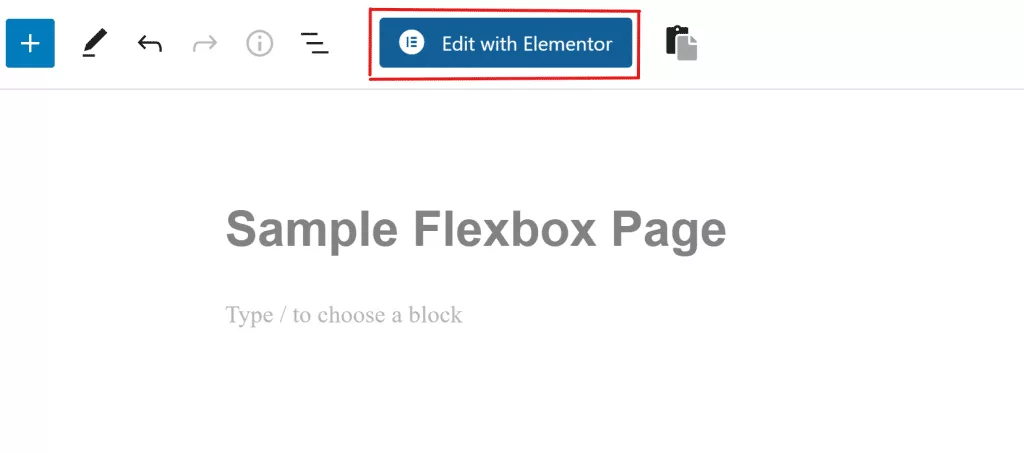
Ora vedrai la finestra del generatore di pagine WordPress sullo schermo. Dai un titolo a questa nuova pagina e fai clic su Modifica con Elementor per iniziare a utilizzare i contenitori Flexbox.

Passaggio 4: aggiungi una nuova casella
Avrai un'interfaccia familiare per il generatore di pagine Elementor. Inoltre, puoi aggiungere una nuova casella trascinandola dalla barra laterale. Oppure puoi fare clic sul simbolo + e scegliere una struttura che ti piace.
Passaggio 5: modella la scatola
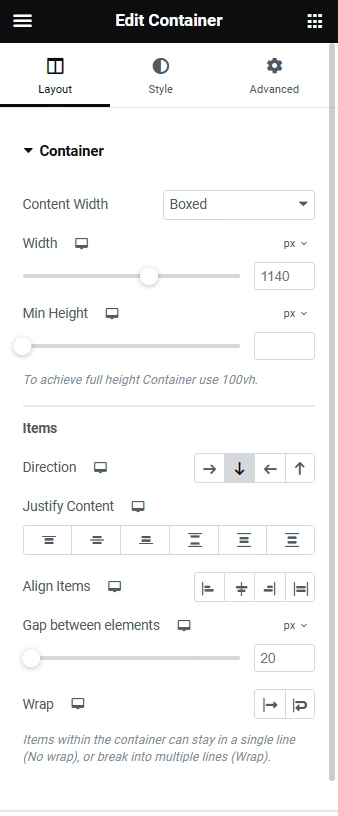
Dopo aver aggiunto una scatola, troverai molti modi per farla apparire come desideri. Puoi regolare aspetti come il tipo di scatola, quanto è larga o alta, da che parte è rivolta, come si allinea e altro ancora.

Passaggio 6: trascina e inserisci i widget nelle caselle
Anche mettere i widget all'interno delle scatole è facile. Seleziona semplicemente il widget che desideri dalla scheda Elementi, quindi trascinalo e rilascialo sull'icona + nella casella.
Passaggio 7: modifica l'aspetto del widget
Proprio come hai modificato le impostazioni dell'intera scatola, puoi anche cambiare l'aspetto delle cose all'interno della scatola. Puoi cambiare cose come il modo in cui sono rivolti, come si allineano, quanto spazio c'è tra loro e altro ancora.
Passaggio 8: condividi la tua nuova pagina Web Flexbox
Puoi creare molte scatole, farne delle copie e cambiare la loro posizione. Continua a eseguire questi passaggi man mano che aggiungi altre cose. Una volta terminato, fai clic sul pulsante Pubblica per rendere attiva la tua pagina web. Puoi anche fare clic sul pulsante Anteprima per vedere come funziona la tua nuova pagina web Flexbox.
Avvolgendo
In conclusione, ora hai imparato a conoscere i contenitori Elementor Flexbox. Se hai già familiarità con Elementor, il nuovo builder Flexbox dovrebbe essere facile da comprendere. E se sei un principiante, seguire questa guida ti aiuterà a lavorare con Flexbox senza problemi.




