Il titolo del tuo sito WordPress è una parte importante dell'identità del tuo marchio e tutti gli utenti di WordPress devono sapere come usarlo bene. In questo pezzo, approfondiremo il cartiglio del sito, fornendoti preziose informazioni su come sfruttarlo al meglio per il tuo sito Web WordPress. Sfruttando il cartiglio del sito, puoi migliorare l'impatto del tuo marchio e aumentare il coinvolgimento sul tuo sito.

Introduzione del cartiglio del sito WordPress
Il cartiglio del sito WordPress è un componente fondamentale della piattaforma WordPress che ti consente di impostare e visualizzare il titolo del tuo sito web in varie parti del sito. Viene in genere utilizzato nell'area dell'intestazione del tuo sito e funge da identificatore principale per il tuo marchio, aiutando i visitatori a capire rapidamente e facilmente di cosa tratta il tuo sito. Il cartiglio del sito è un elemento essenziale del design del tuo sito web e può svolgere un ruolo significativo nel migliorare la visibilità del tuo sito e il posizionamento nei motori di ricerca.

Il blocco del titolo del sito è dinamico in quanto recupera il titolo del sito dai dati di back-end come contenuto dinamico. L'aggiornamento del titolo del sito tramite il blocco o sul back-end rifletterà immediatamente le modifiche in tutte le istanze del blocco del titolo del sito in tutto il sito. Inoltre, l'utilizzo del blocco del titolo del sito in un modello offre un maggiore controllo sulla progettazione globale del titolo del sito. Questa è una nuova funzionalità tra i tanti miglioramenti nella modifica del sito completo di WordPress.
Aggiunta del cartiglio del sito all'intestazione di WordPress
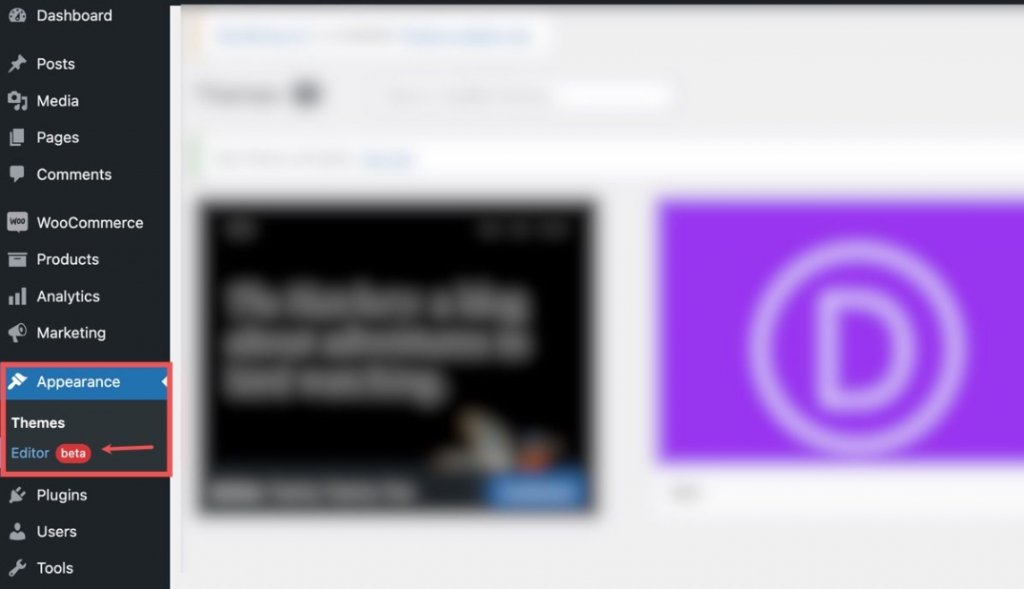
Ai fini di questa illustrazione, utilizzeremo il tema Twenty Twenty-Two per includere il titolo del sito nella sezione dell'intestazione del modello WordPress. Accedi alla dashboard di WordPress navigando su Aspetto > Editor.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
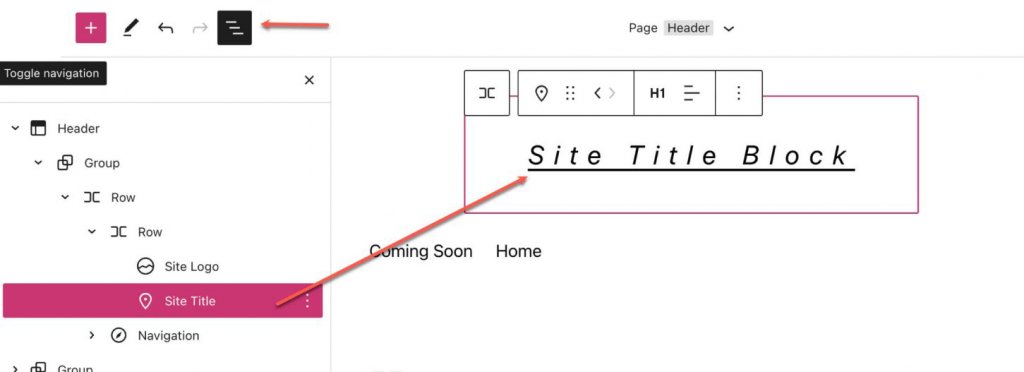
L'area dell'intestazione del modello di pagina comprende già un blocco del titolo del sito situato a destra del blocco del logo del sito. Inoltre, può essere individuato tramite la visualizzazione elenco.

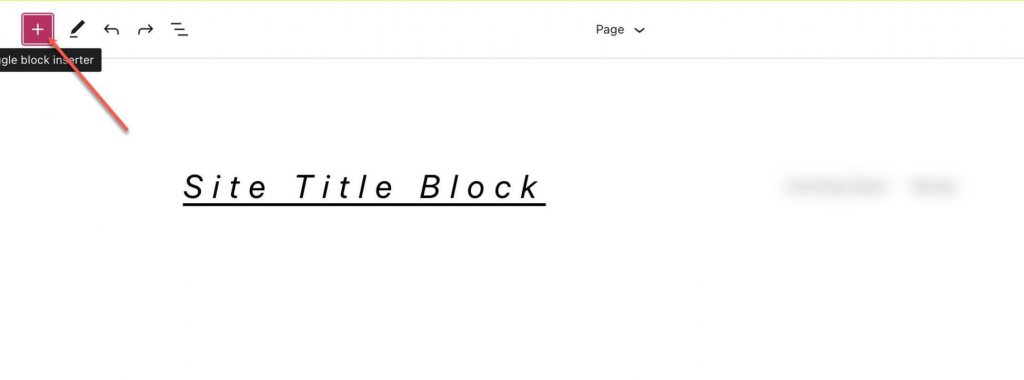
Per aggiungere un cartiglio del sito, iniziare facendo clic sul pulsante Inseritore blocco (+).

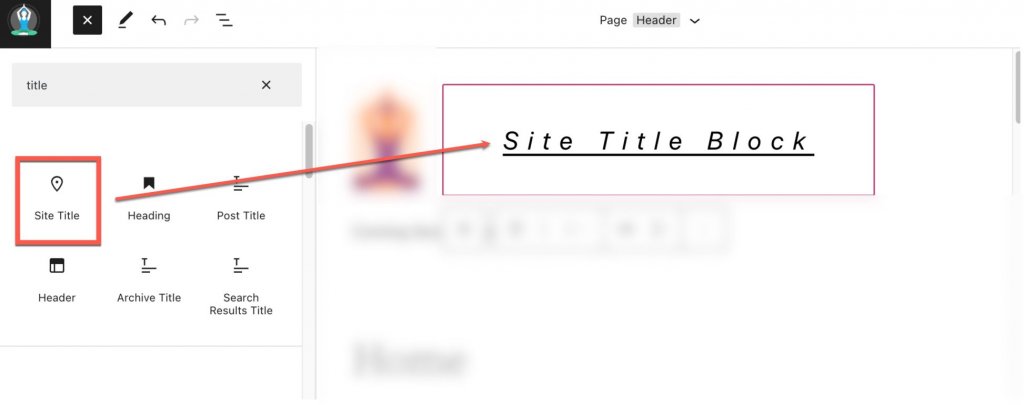
Quindi, utilizza la barra di ricerca per cercare "Titolo del sito".

Una volta trovato, puoi fare clic su di esso o trascinarlo nella posizione desiderata all'interno dell'intestazione.

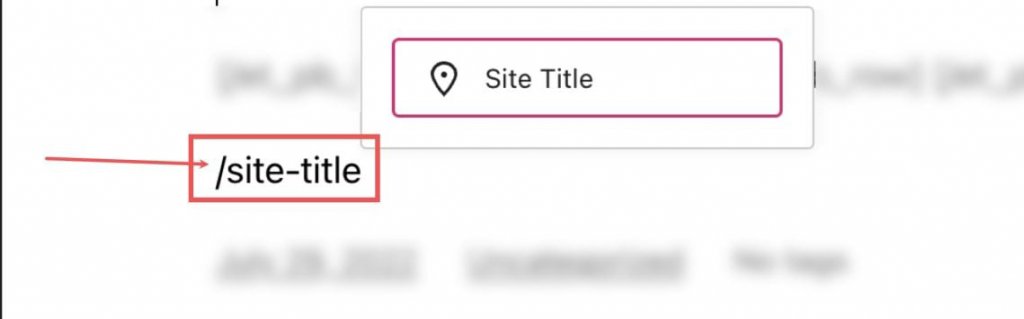
In alternativa, puoi anche digitare "/site-title" per includere rapidamente il titolo del sito in qualsiasi sezione della tua pagina.

Facendo clic sul cartiglio del sito, è possibile modificare il titolo del sito per l'intero sito, che successivamente si rifletterà su tutti i cartigli del sito in tutto il sito. Pertanto, si prega di prestare attenzione quando si apportano modifiche al titolo del sito.

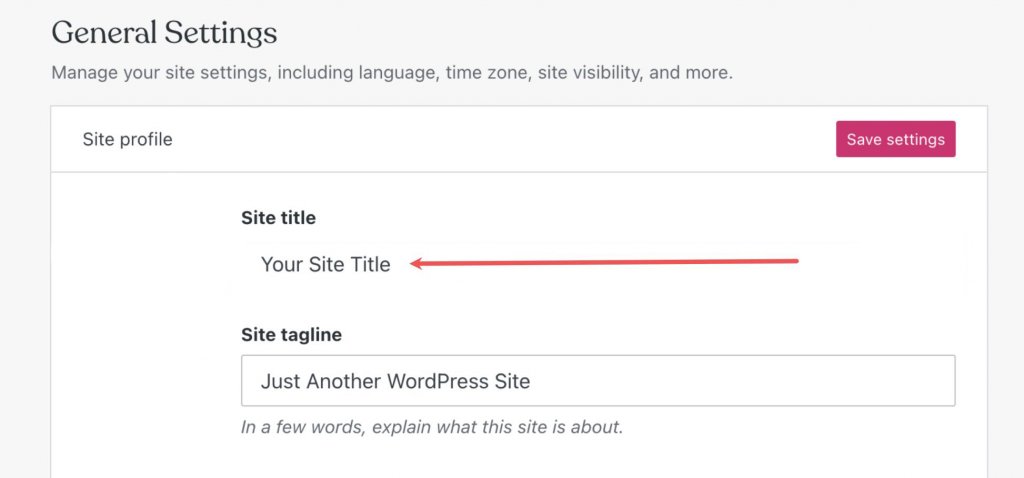
Se desideri modificare il titolo del tuo sito Web al di fuori dell'editor di WordPress, puoi accedere a Impostazioni > Generale.

Le modifiche apportate qui aggiorneranno automaticamente i cartigli del sito su tutte le pagine in cui sono presenti.
Impostazioni e opzioni per il cartiglio del sito
Il Cartiglio del Sito è dotato di impostazioni e configurazioni supplementari che facilitano la modifica e la personalizzazione della visualizzazione del titolo sul sito web. Di seguito viene fornita una breve panoramica delle impostazioni disponibili.
Impostazioni della barra degli strumenti
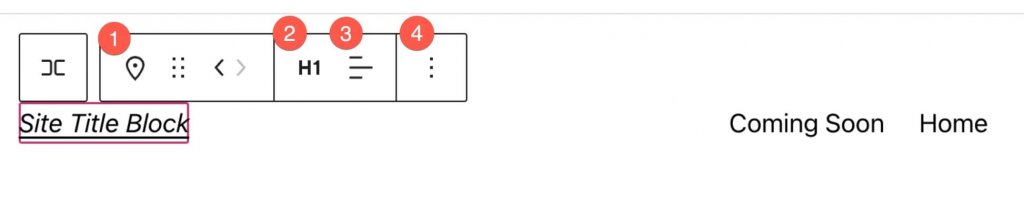
"Passando con il mouse sopra il blocco, noterai un menu di formattazione che mostra le seguenti opzioni: trasformazione del blocco in un diverso tipo di elemento, modifica del livello dell'intestazione, alterazione dell'allineamento del testo (sinistra, centro, destra) e ulteriori Per tua comodità, ecco una breve guida di riferimento che illustra la posizione di ciascuna opzione all'interno della barra degli strumenti di formattazione."

Altre impostazioni
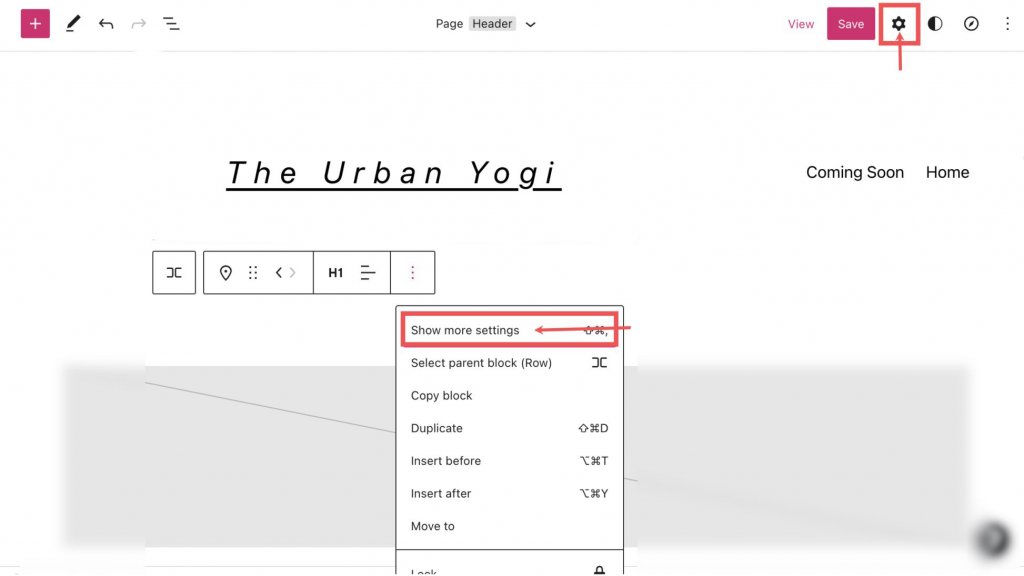
Per accedere alle impostazioni di blocco aggiuntive disponibili, fai clic sui tre punti verticali situati sul lato destro della barra degli strumenti, quindi seleziona "Mostra altre impostazioni" o l'ingranaggio nell'angolo in alto a destra. Questo rivelerà la barra laterale.

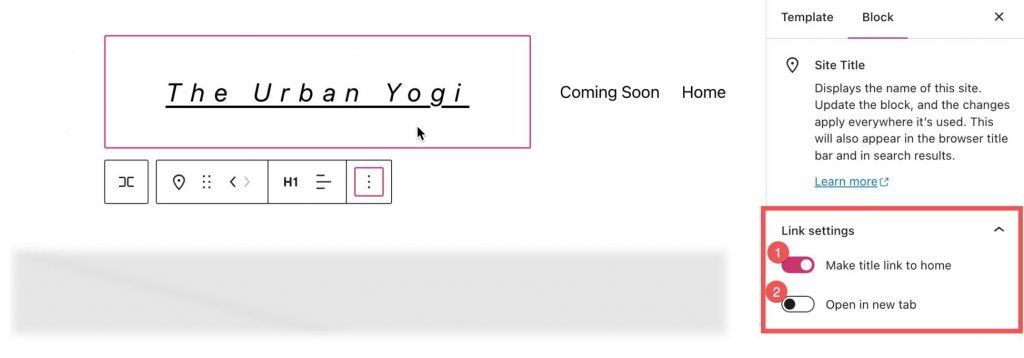
Da questo punto è possibile accedere alla sezione Impostazioni aggiuntive. All'interno di questa sezione, incontrerai le impostazioni del collegamento, che includono le seguenti opzioni:
- L'opzione per collegare il titolo alla home page.
- L'opzione per aprire la home page in una nuova scheda.

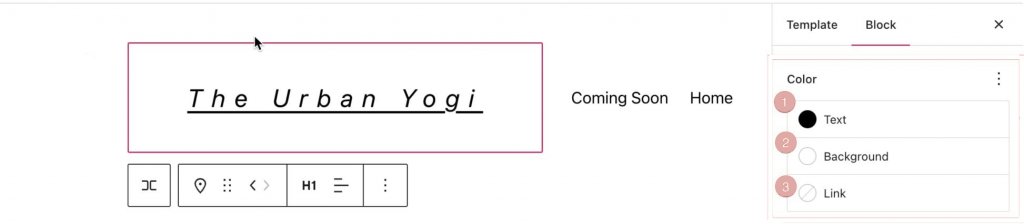
In "Impostazioni collegamento", è possibile accedere alla scheda "Colore", che consente di effettuare le seguenti regolazioni:
- Modifica il colore del testo.
- Modifica il colore di sfondo dietro il testo.
- Regola il colore dei collegamenti all'interno del testo.

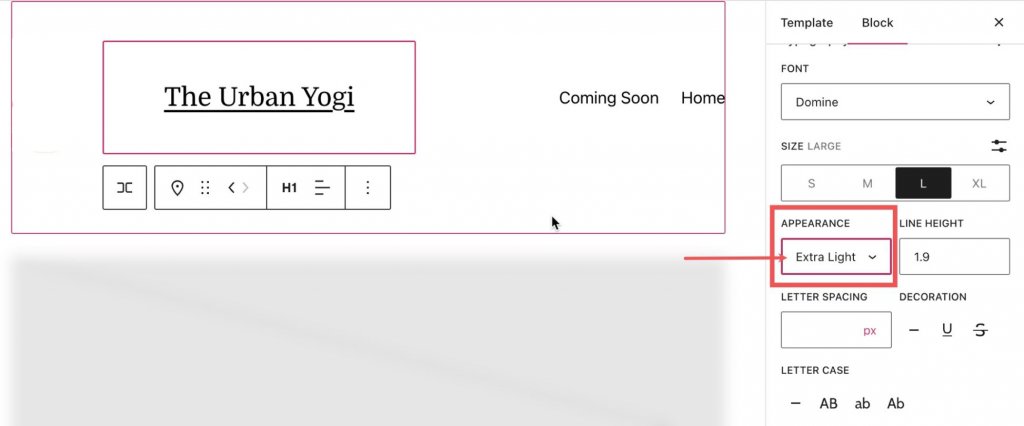
Nella sezione Colore, accedi alle impostazioni aggiuntive facendo clic sui tre punti verticali accanto a Tipografia.

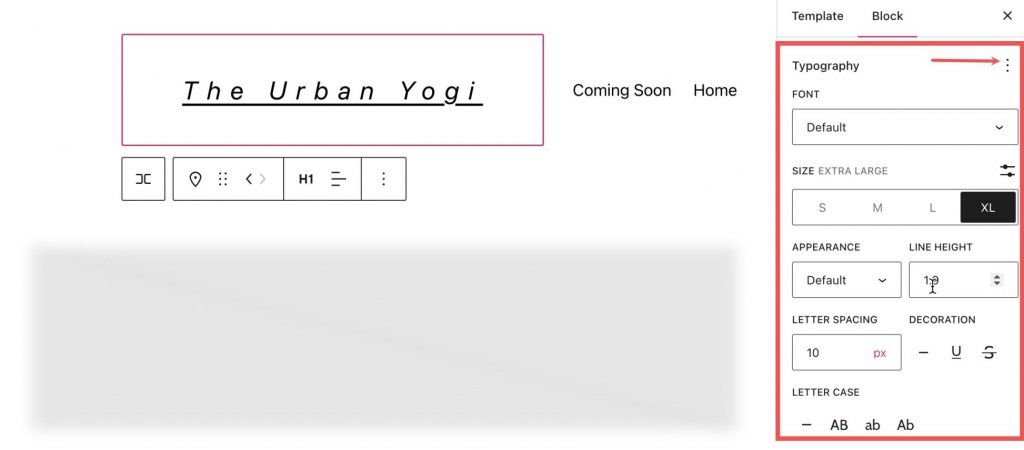
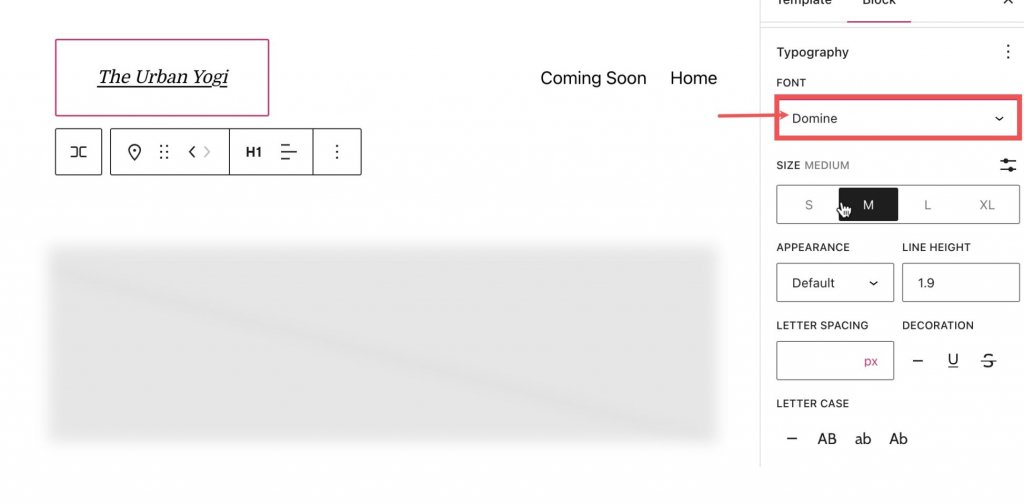
La sezione Impostazioni carattere consente di modificare il carattere.

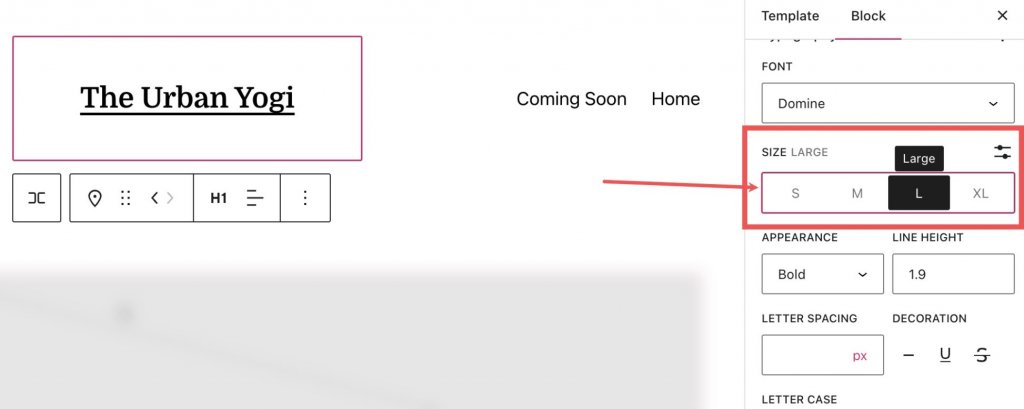
La dimensione del carattere può essere regolata nella sezione Impostazione dimensione.

Le modifiche allo spessore del carattere (ad es. grassetto, sottile) possono essere apportate nella sezione Aspetto.

La spaziatura delle lettere e l'altezza della riga possono essere modificate nelle rispettive sezioni.

L'Impostazione lettere maiuscole fornisce opzioni per l'adeguamento delle lettere maiuscole del cartiglio del sito. Inoltre, nella sezione Decorazione, sono disponibili opzioni sottolineate o barrate per il Cartiglio del Sito. E nella scheda Dimensioni, situata sotto la sezione Impostazioni, consente di regolare la spaziatura interna e il margine per il cartiglio del sito.
Utilizzo efficace del cartiglio del sito: suggerimenti e best practice
Stili globali per il cartiglio del sito
È fondamentale capire che esiste una distinzione nel modo in cui il testo e lo stile del cartiglio del sito si aggiornano. Il componente di testo del cartiglio del sito verrà aggiornato in modo coerente in tutte le iterazioni del blocco. D'altra parte, i componenti di stile come il colore di sfondo e il colore del testo non verranno aggiornati se non esplicitamente specificato nella barra laterale degli stili del sito. Questo è un fattore importante da considerare quando si apportano modifiche al design del sito web.
Titolo del sito ottimizzato SEO
Le parole chiave svolgono un ruolo fondamentale nel funzionamento degli algoritmi e dei robot dei motori di ricerca. Per ottimizzare l'ottimizzazione per i motori di ricerca (SEO) del tuo sito Web WordPress, ti consigliamo di creare un titolo SEO meticolosamente ottimizzato per il tuo sito e le tue pagine. Per garantire la selezione appropriata del tuo titolo, conduci una ricerca approfondita sulle parole chiave per determinare la terminologia più descrittiva per le informazioni presentate sul tuo sito web.
Mantieni il titolo coerente con il marchio
Per garantire che il branding del tuo sito web sia coerente ed efficace, è imperativo adottare un approccio uniforme nella selezione dei caratteri web e mantenere la coerenza nello stile di tutti gli elementi del titolo in ogni pagina del sito web.
Aderire a tale coerenza non solo favorisce il coinvolgimento con il pubblico target, ma riduce anche la possibilità di confusione e disorientamento. Inoltre, si raccomanda di stabilire un collegamento chiaro e diretto tra il titolo del sito Web e la home page. Ciò facilita la navigazione e migliora l'esperienza dell'utente fornendo un facile accesso all'hub centrale del sito web.
Titolo dinamico del sito in Divi
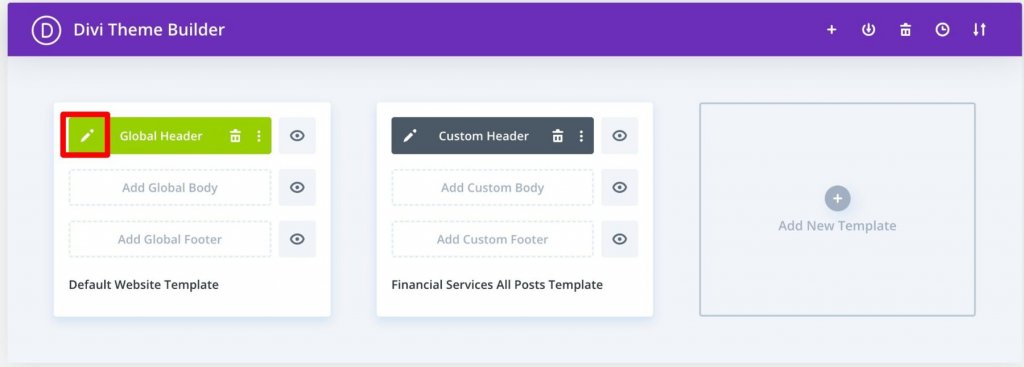
L'aggiunta di un titolo del sito all'intestazione globale o in qualsiasi altro punto del tuo sito Web può essere eseguita facilmente utilizzando il generatore di temi Divi . Apri Divi Theme Builder facendo clic sul pulsante "modifica" accanto a "Intestazione globale".

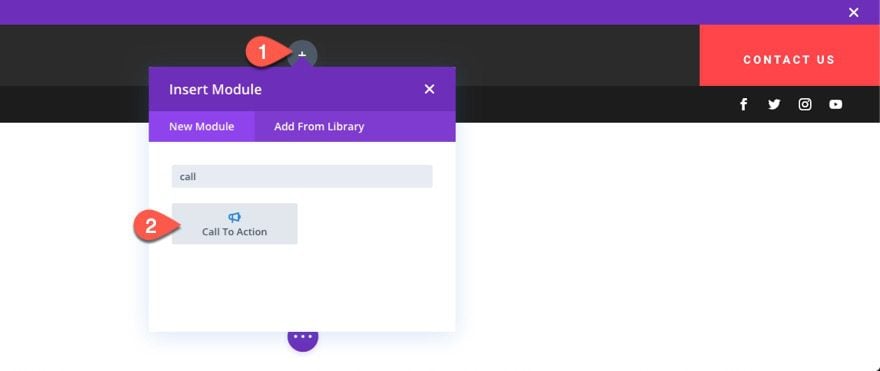
Inserisci un nuovo modulo, ad esempio un modulo di invito all'azione, nell'intestazione.

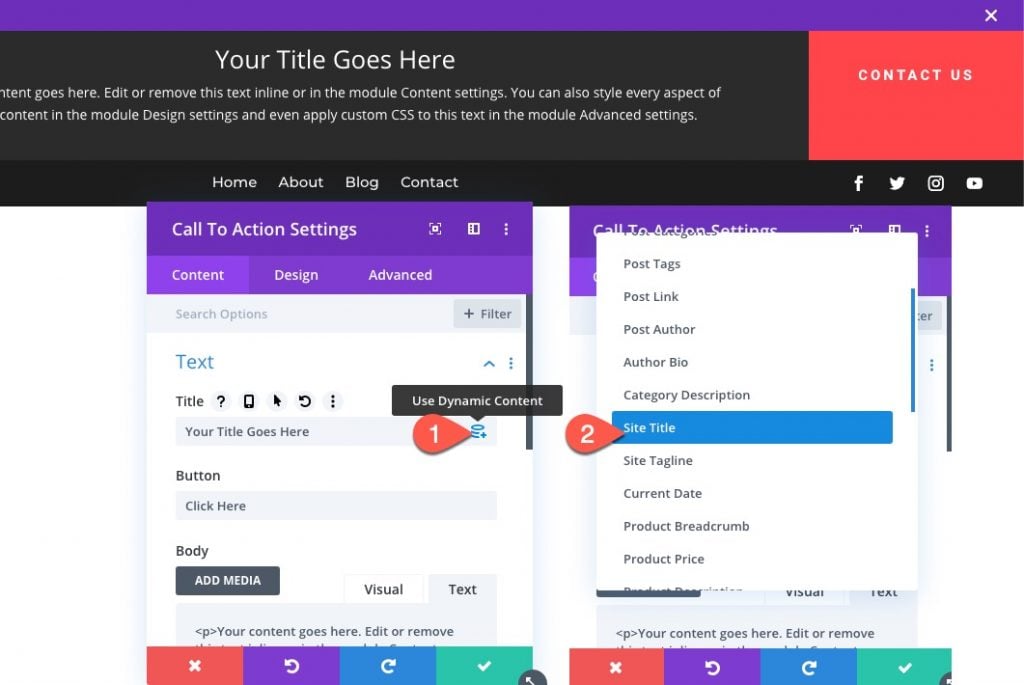
In Impostazioni contenuto, passa il mouse sopra la casella di immissione del titolo e fai clic sull'icona "Usa contenuto dinamico". Quindi, seleziona "Titolo del sito" dall'elenco.

Con questo, hai aggiunto il titolo del sito utilizzando il contenuto dinamico. I principali input di contenuto di Divi ora supportano il contenuto dinamico. Per visualizzare tutti i contenuti accessibili, fare clic sul simbolo del contenuto dinamico. Da lì, seleziona l'elemento desiderato, apporta le modifiche necessarie e collegalo al modulo. Qualsiasi modifica a quel contenuto aggiornerà automaticamente il modulo, la pagina e il resto del sito web.
È così semplice!
Avvolgendo
Il titolo del sito WordPress del tuo sito Web è un componente fondamentale ma vitale. Nonostante la sua semplicità, è spesso trascurato e trascurato durante il processo di installazione iniziale.
Utilizzando il cartiglio del sito, hai la flessibilità di incorporare facilmente il tuo titolo nei tuoi post e modificarlo in base alle tue preferenze personali e al tuo stile di design. Confidiamo che questo articolo ti abbia fornito preziose informazioni su come ottimizzare il tuo titolo in modo efficace.




