A volte è abbastanza difficile trattare con i colori soprattutto dal punto di vista del design. Inoltre, ci vuole un pensiero progettuale critico per capire quale colore va con quale.

Ma non puoi eliminare l'importanza del colore quando si tratta dell'aspetto del tuo sito web. È un fattore decisivo per l'esperienza dell'utente e la tavolozza dei colori di un sito Web determina il tema. In questo tutorial, capiremo come utilizzare i campioni di colore Elementor per ridurre il trambusto.
Campione Colore Elementor
Elementor Color Sampler crea una tavolozza di colori visivamente accattivante per il tuo sito Web utilizzando gli elementi del tuo design. Piuttosto che utilizzare il colore più rappresentativo, utilizza il colore più accattivante e si sposa perfettamente con il tema.

Elimina la tua preoccupazione di dover scegliere tra una moltitudine di colori, ma piuttosto ti presenta una tavolozza di colori da cui puoi scegliere il mix di tutti i colori o il colore che va con la tua scelta.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraUtilizzo del campionatore di colori
Innanzitutto, devi verificare se il Color Sampler è attivato o meno sul tuo sito web. Dalla dashboard di WordPress, vai su Impostazioni in Elementor e poi su Esperimenti.
Una volta attivato Color Sampler, puoi usarlo per creare una tavolozza di colori soddisfacente per lo sfondo o qualsiasi altra parte del tuo sito web.
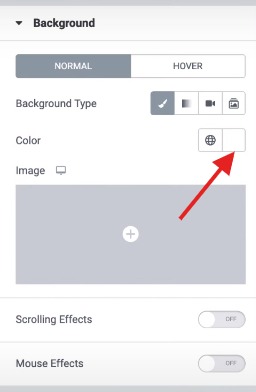
Innanzitutto, è necessario selezionare l'area in cui è necessario modificare il colore e quindi andare alla scheda Stile.

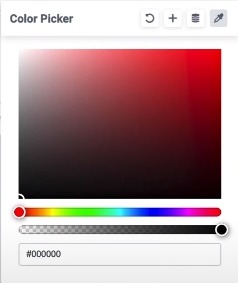
Nella scheda Stile, usa il selettore di colori per selezionare gli elementi da cui vuoi scegliere i colori e ti porterà un mix di tutti i colori selezionati che si adatta perfettamente al tema visivo del tuo sito web.

Dalla tavolozza dei colori, puoi anche selezionare un colore e visualizzerà le modifiche in tempo reale per vedere se si adatta al tema.
Inoltre, puoi salvare ulteriormente questi colori in Global Colors per riutilizzarli ogni volta che vuoi. Ecco come il Color Sampler di Elementor può aiutarti a risparmiare un sacco di tempo e confusione.
Questo è tutto da noi per questo tutorial. assicurati di unirti a noi sul nostro Facebook e Twitter per non perdere mai un tutorial.





