In qualità di sviluppatore Divi , comprendere il blocco di righe di WordPress è fondamentale per creare contenuti visivamente accattivanti e organizzati per il tuo sito web. Il blocco riga funge da elemento di design che ti consente di disporre i tuoi contenuti in una riga orizzontale, rendendolo un blocco versatile che può essere utilizzato in varie aree del tuo editor WordPress.

Dalla creazione di modelli personalizzati all'organizzazione dei contenuti all'interno di post e pagine, un blocco di righe è uno strumento essenziale che può aiutarti a portare il design del tuo sito Web al livello successivo. Con la sua interfaccia drag-and-drop e le opzioni di personalizzazione, il blocco riga consente di creare facilmente layout dinamici e organizzare i contenuti in modo visivamente piacevole.
Padroneggiando l'uso di questo blocco, puoi migliorare l'esperienza utente del tuo sito Web e creare un design coerente e professionale. Che tu sia un principiante di Divi o uno sviluppatore esperto, comprendere il blocco di righe di WordPress è un'abilità indispensabile che porterà il design del tuo sito Web a un livello superiore. Quindi tuffiamoci ed esploriamo le molte possibilità di questo potente strumento.
Introduzione al blocco di righe di WordPress

Il blocco riga funziona in modo simile al blocco stack. Invece di visualizzare gli elementi verticalmente, visualizza i blocchi orizzontalmente nello spazio disponibile del contenitore padre. Per impostazione predefinita, il blocco spazierà uniformemente tra i blocchi in esso contenuti e, su schermi più piccoli, visualizzerà il contenuto in un formato a griglia utilizzando la proprietà flex CSS.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Il blocco riga non è necessario se utilizzi un page builder come Divi. Divi Builder può essere utilizzato per aggiungere righe e altri elementi con opzioni di progettazione più avanzate.
Aggiunta del blocco riga al post o alla pagina
Lo aggiungeremo utilizzando il tema Twenty Twenty-Three per questo post, ma puoi utilizzare qualsiasi tema di blocco o tema di modifica del sito completo da seguire. Inizia accedendo al tuo account WordPress. Quindi, crea una nuova pagina.
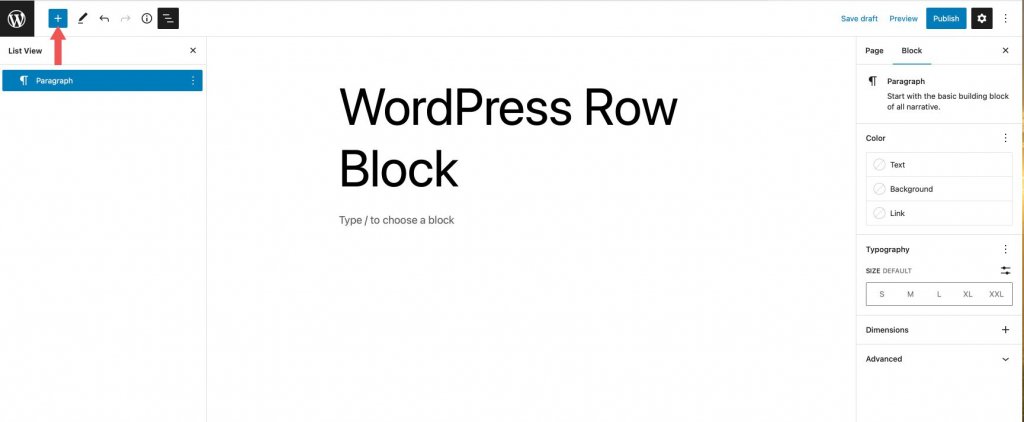
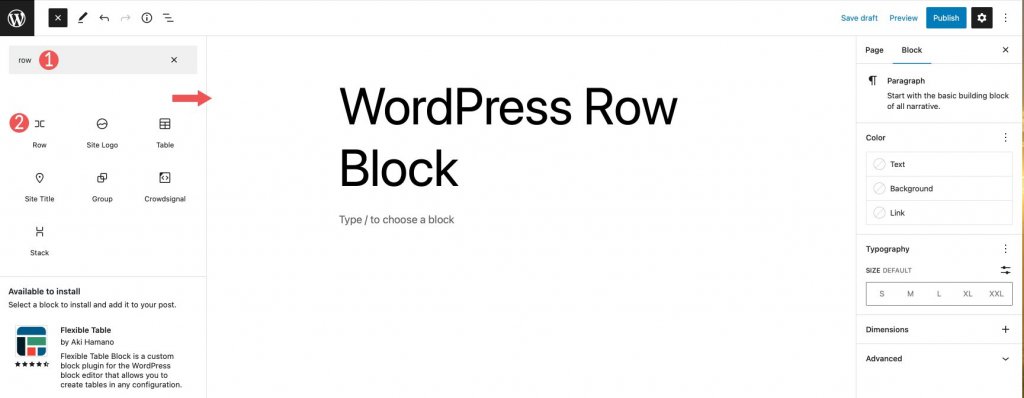
Esistono due modi per aggiungere il blocco dalla directory dei blocchi al tuo sito. Il primo metodo consiste nell'impiegare l'inseritore di blocchi. Nella parte superiore sinistra della pagina, fai clic sull'icona dell'inseritore di blocchi.

Quindi, nella barra di ricerca, digita riga. Individualo nei risultati di ricerca e aggiungilo facendo clic o trascinandolo nell'editor di pagine.

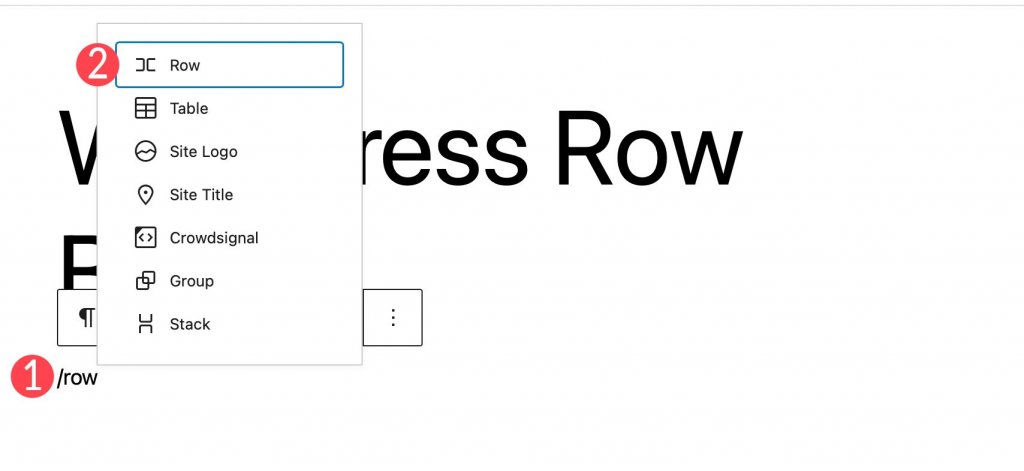
Per aggiungere il blocco, fai clic sull'icona + nell'editor di pagine o inizia semplicemente a digitare /riga per visualizzare i risultati del blocco. Inserisci il blocco riga nella pagina facendo clic su di esso.

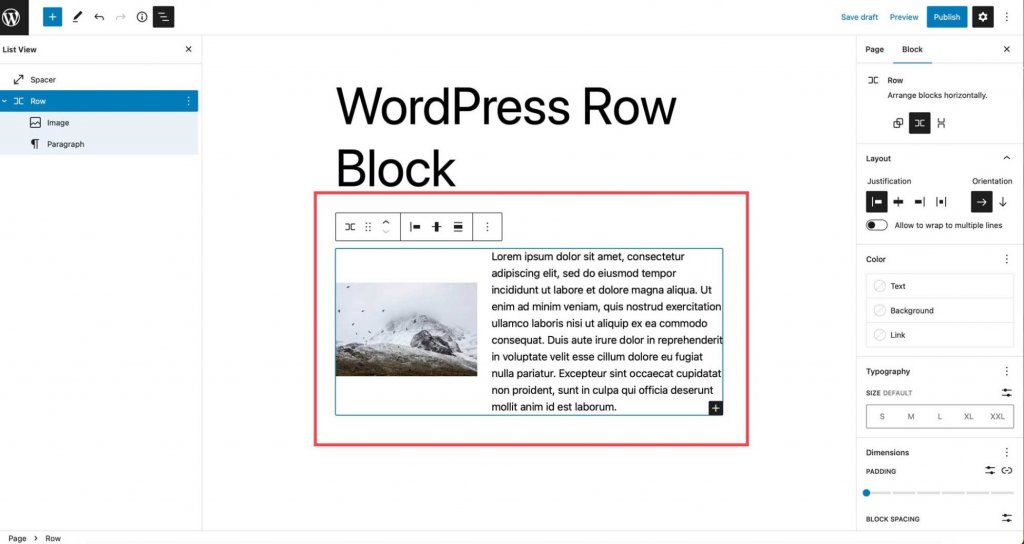
Dopo aver aggiunto una riga alla pagina, puoi inserire tutti i blocchi che vuoi all'interno di quella riga. Il fatto che tu impili o meno i blocchi determina il modo in cui appaiono. Ne parleremo più dettagliatamente nella sezione seguente. Per impostazione predefinita, quando aggiungi blocchi, vengono visualizzati nella riga da sinistra a destra.

Impostazioni e opzioni del blocco di righe
Impostazioni della barra degli strumenti
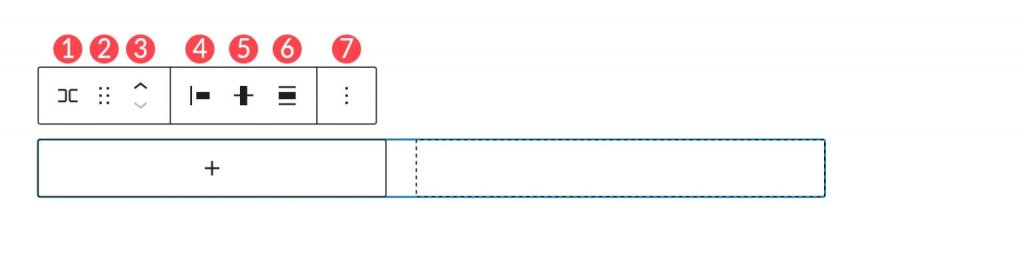
Il gruppo delle impostazioni della barra degli strumenti contiene diverse impostazioni, come mostrato nell'immagine seguente:
- Trasforma in
- Lagna
- Mossa
- Giustificazione
- Allineamento verticale
- Larghezza
- Più opzioni

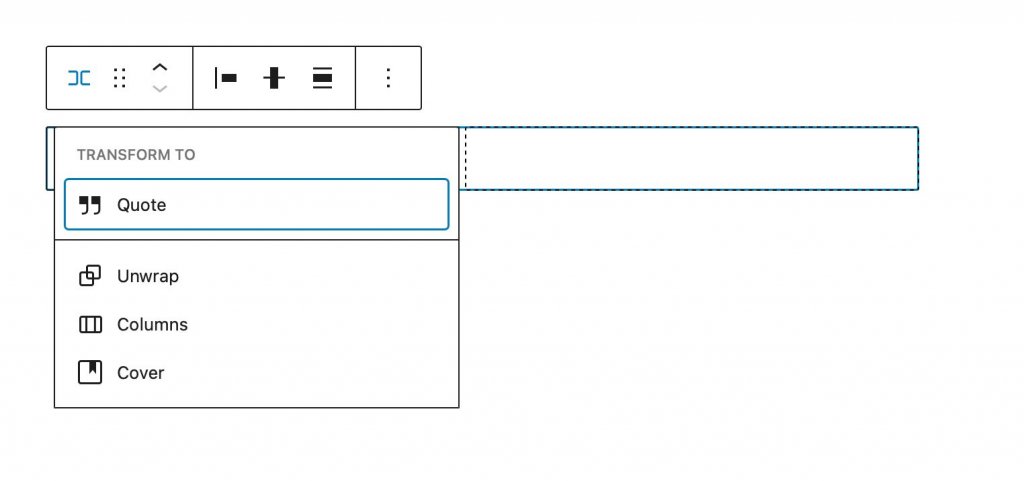
La prima opzione è trasformare in. Hai un paio di opzioni qui.

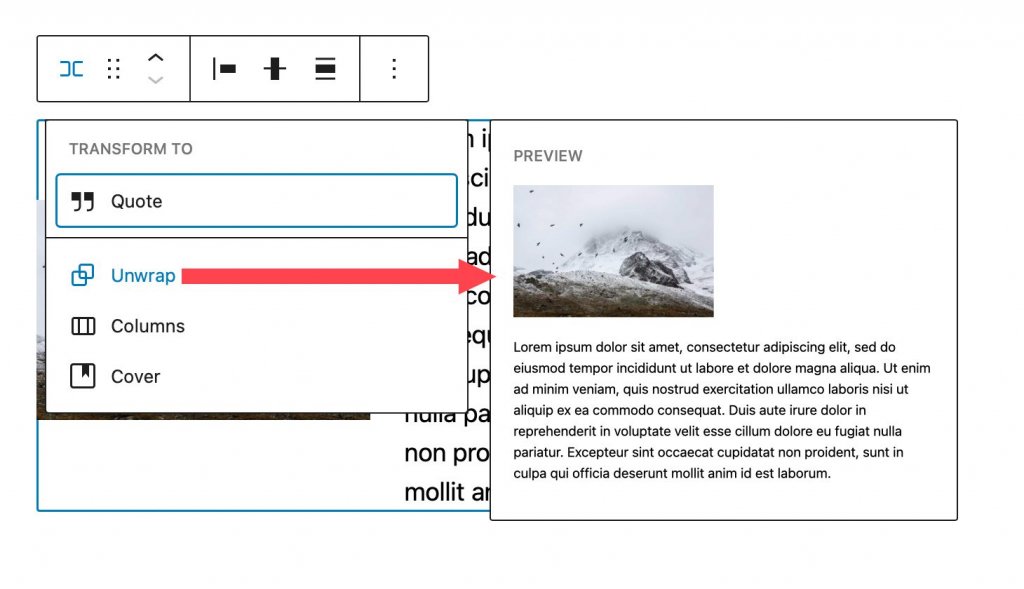
La riga può essere convertita in una citazione, scartata, convertita in colonne o convertita in una copertina. Quando scarti una riga, i blocchi al suo interno si impilano uno sopra l'altro invece di essere visualizzati da sinistra a destra. Gutenberg ti mostrerà un'anteprima di come apparirà la tua riga una volta scartata.

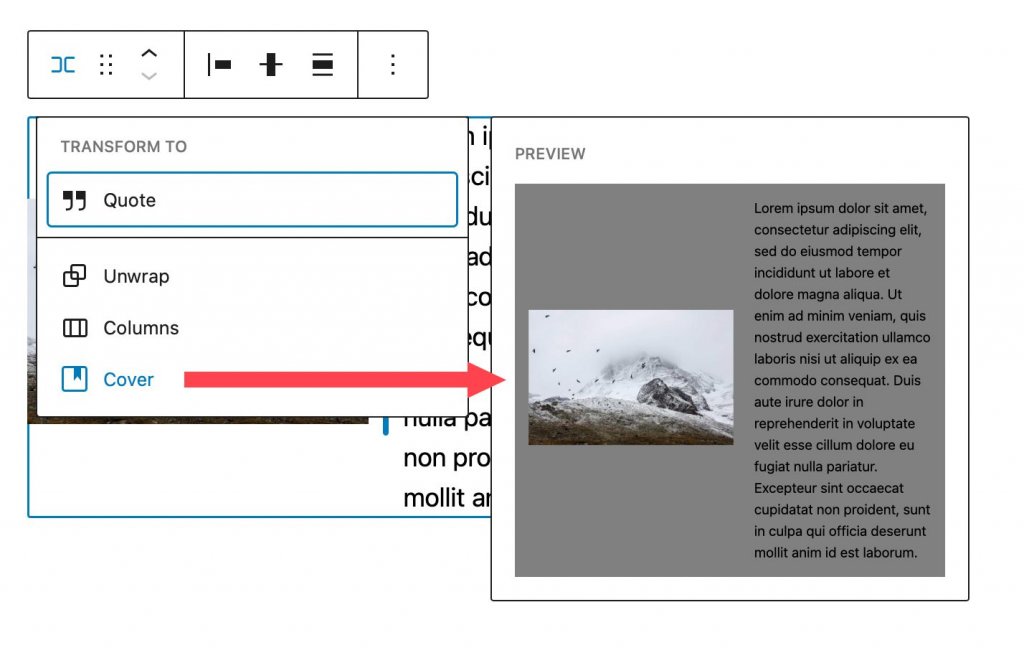
Quando lo converti in una copertina, puoi aggiungere un'immagine di sfondo, una sovrapposizione di sfondo e una spaziatura interna. Quando selezioni questa opzione, la tua riga viene convertita in un blocco di copertura, ma i blocchi all'interno della riga rimangono.

Puoi riposizionare il blocco in qualsiasi punto della pagina trascinandolo. Ciò è utile per progetti di pagine complesse con più sezioni di contenuto. Allo stesso modo, sposta ti consente di spostare la riga su e giù per la pagina senza doverla trascinare.
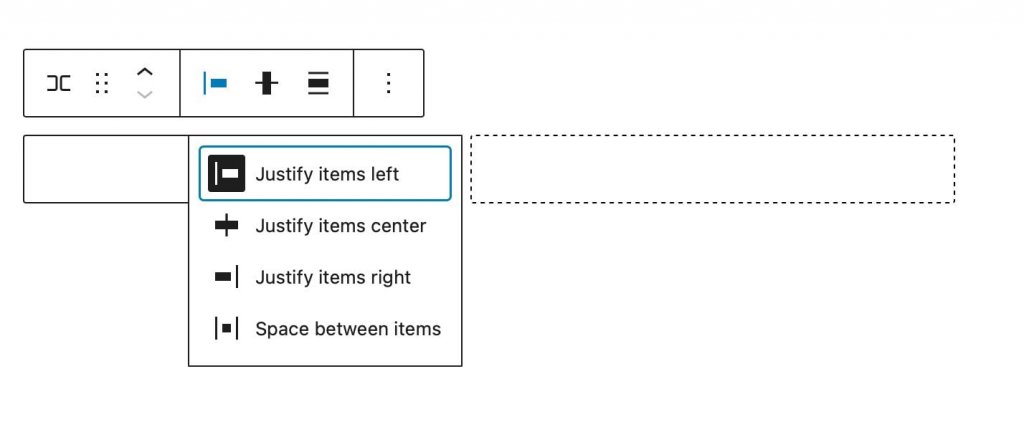
Puoi utilizzare l'impostazione di giustificazione per giustificare gli elementi nella riga a sinistra, al centro o a destra oppure per distanziare uniformemente gli elementi nella riga da sinistra a destra.

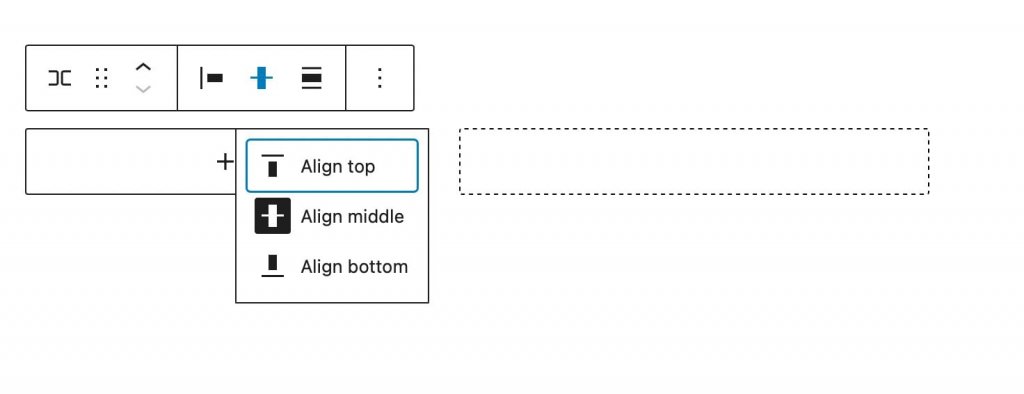
Puoi utilizzare lo strumento di allineamento per allineare i blocchi nella riga in alto, al centro o in basso.

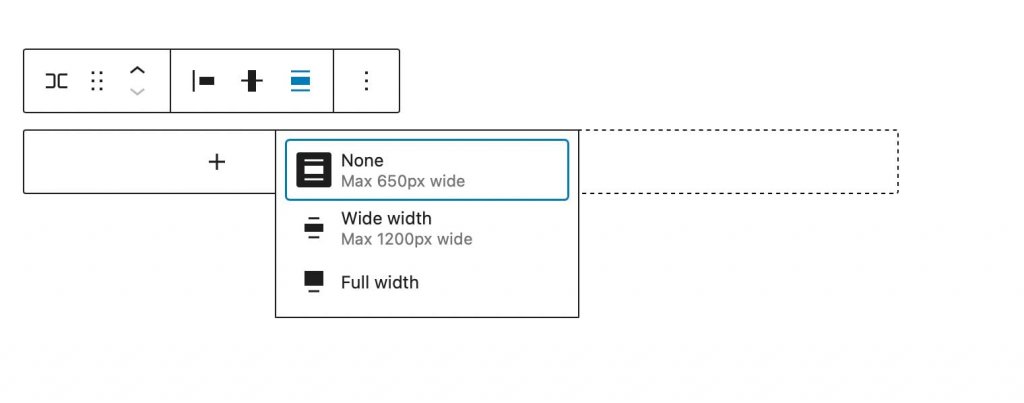
La larghezza del blocco può essere impostata su un massimo di 650 px, 1200 px o larghezza intera. Le righe a larghezza intera coprono l'intera larghezza della pagina, il che è l'ideale per le righe che sono state convertite in copertine o sezioni di invito all'azione.

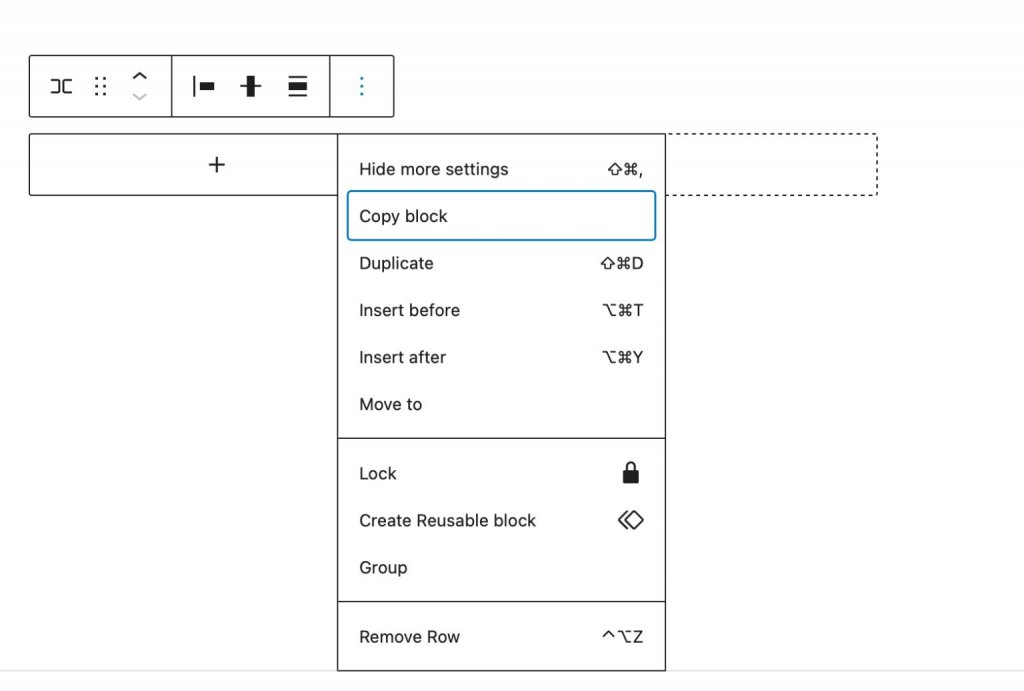
Altre opzioni consente di copiare, duplicare, inserire, spostare, bloccare, raggruppare, separare, rimuovere o creare un blocco riutilizzabile dalla riga.

Ulteriori impostazioni di blocco
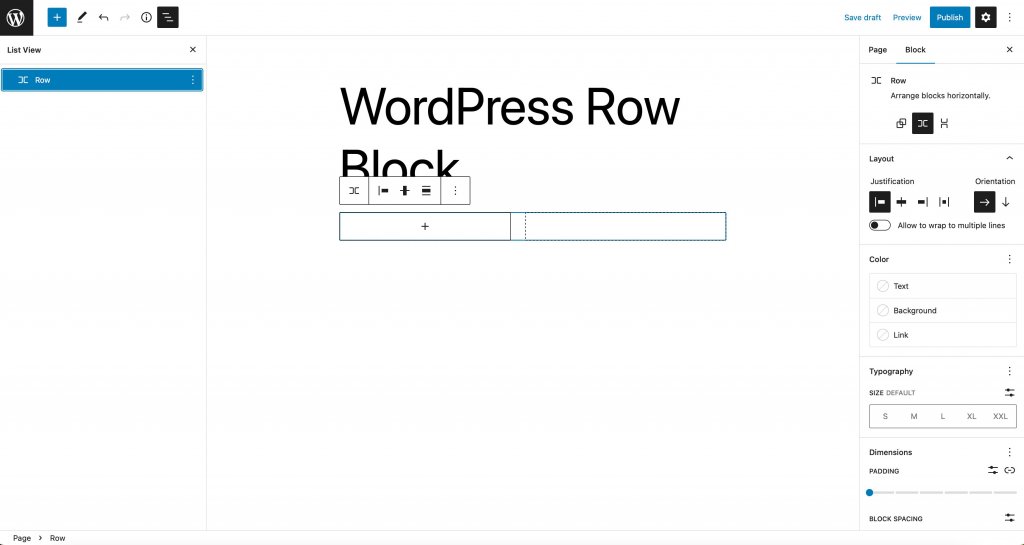
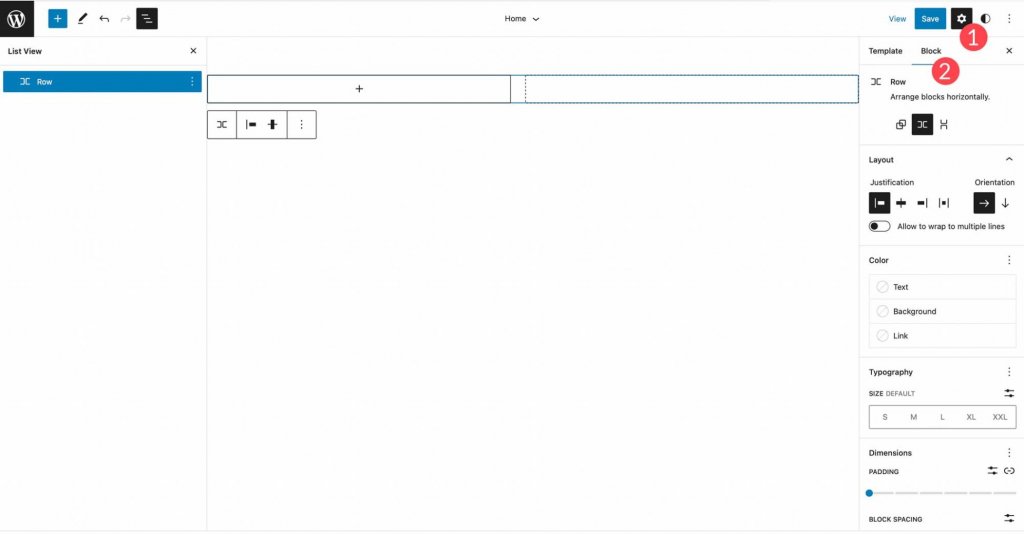
Le impostazioni aggiuntive contengono una serie di opzioni. Fai clic sulla scheda del blocco nelle impostazioni della barra laterale del blocco riga per accedere alle impostazioni aggiuntive del blocco.

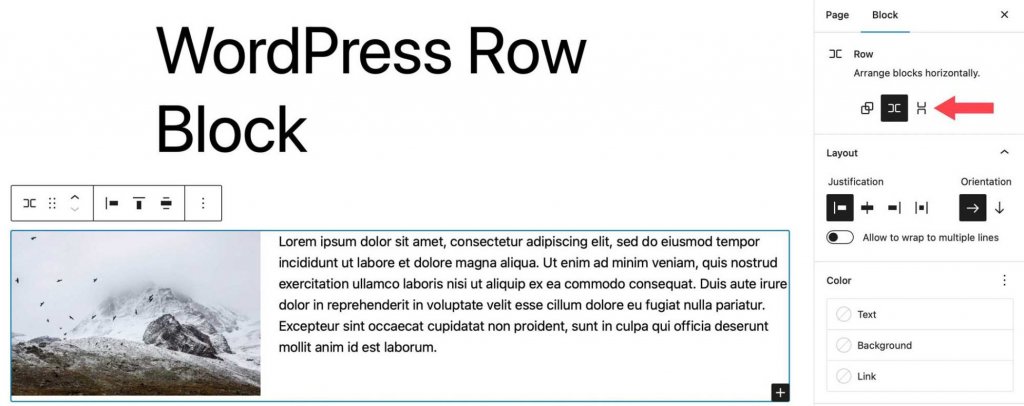
Per iniziare, puoi disporre i blocchi nella riga orizzontalmente o verticalmente.

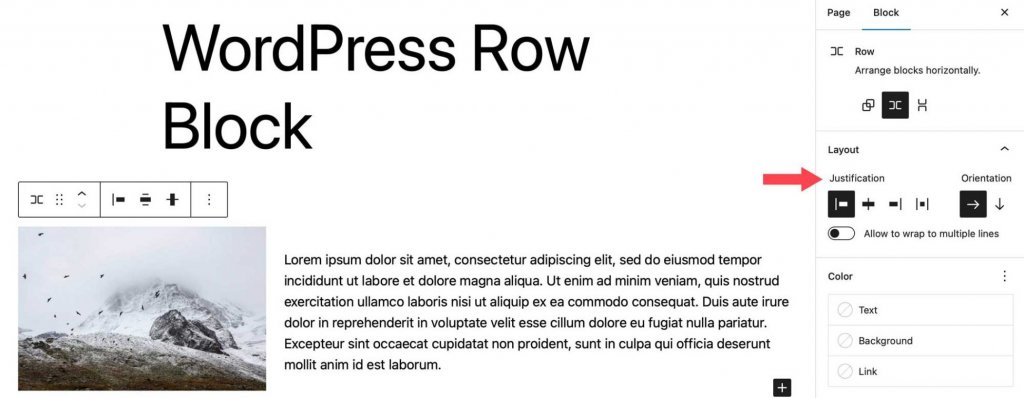
Successivamente, puoi configurare la giustificazione e l'orientamento, nonché impostare i blocchi da avvolgere su più righe. Le opzioni per la giustificazione sono le stesse delle impostazioni della barra degli strumenti. Puoi allineare i tuoi blocchi a sinistra, al centro o a destra o distanziarli in modo uniforme. L'orientamento funziona in modo simile alle opzioni disposte in quanto consente di scegliere tra orientamento orizzontale e verticale.

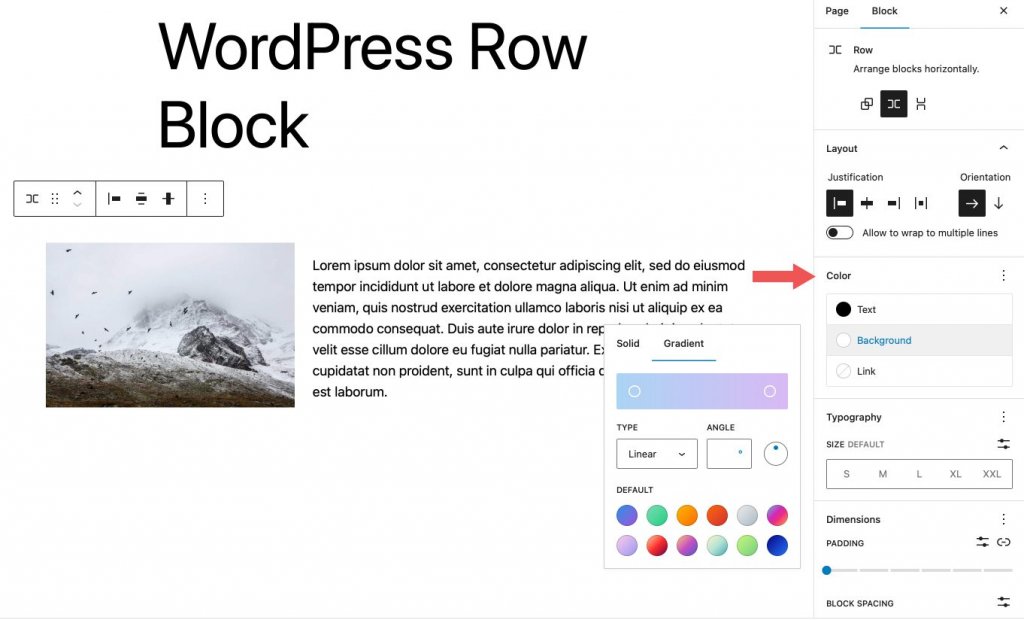
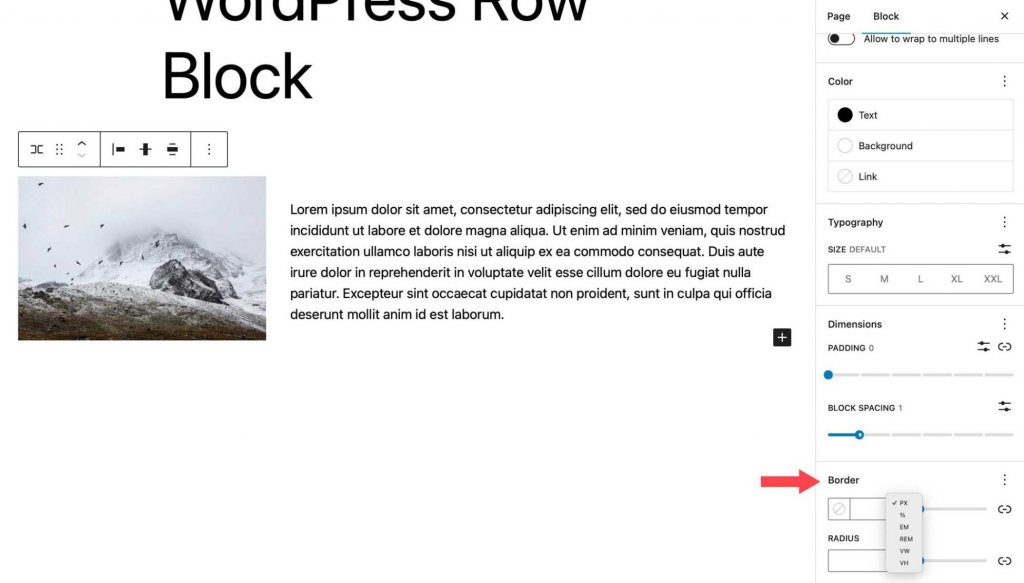
I colori del testo, dello sfondo e dei collegamenti nei blocchi della riga possono essere modificati nelle opzioni colore. A seconda del tema, sono disponibili colori di sfondo sfumati e colori a tinta unita.

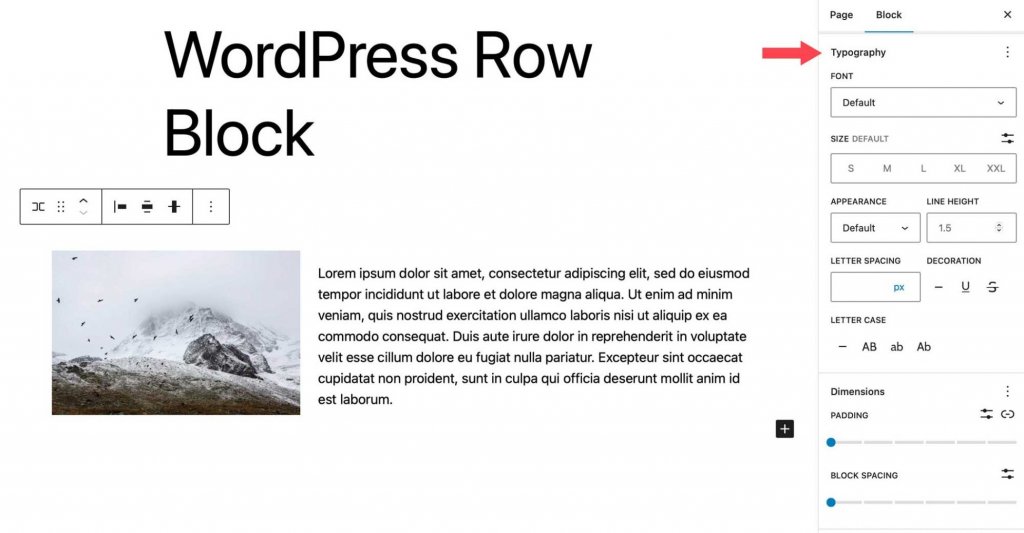
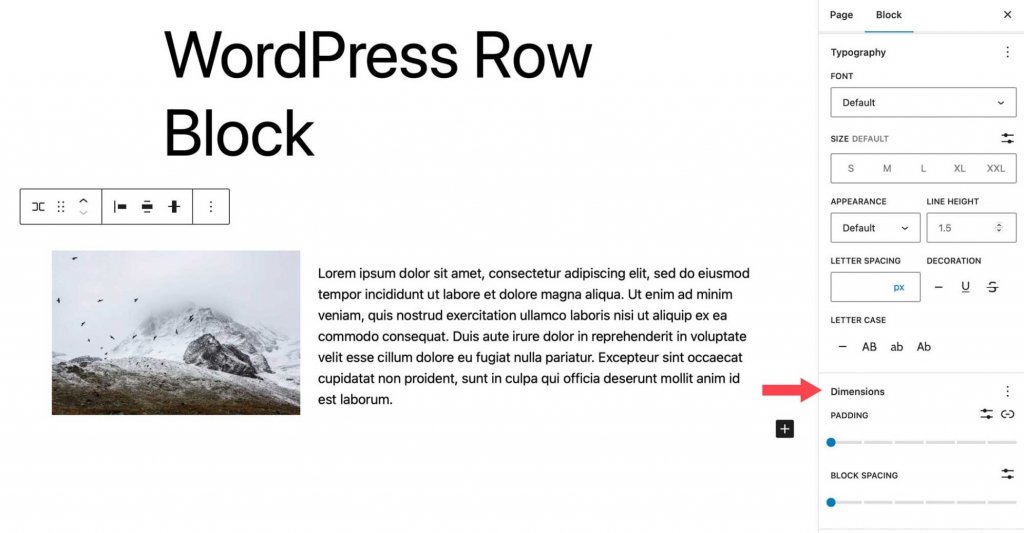
Le opzioni di tipografia possono essere applicate a qualsiasi testo nella tua riga. È possibile personalizzare la famiglia di caratteri, la dimensione del carattere, il peso del carattere (aspetto), l'altezza della riga, la spaziatura delle lettere, la decorazione del testo e il maiuscolo.

Il riempimento e la spaziatura dei blocchi sono controllati dalle impostazioni delle dimensioni. La quantità di spazio tra i blocchi è controllata dalla spaziatura dei blocchi.

L'impostazione finale regola il bordo della riga e il raggio del bordo. Pixel, percentuale, em, rem, vh e vw sono tutte unità.

Best practice per l'utilizzo efficace del blocco di righe
Il blocco righe è uno strumento altamente versatile che offre un'ampia gamma di funzionalità, tra cui l'applicazione di effetti visivamente accattivanti e l'organizzazione dei contenuti. Per massimizzare l'utilità di questo blocco, ci sono diverse considerazioni chiave da tenere a mente. Uno dei principali vantaggi dell'utilizzo di un blocco riga è la possibilità di applicare vari effetti a gruppi di blocchi. Ad esempio, quando si progettano sezioni di invito all'azione per un sito Web, sebbene un blocco di invito all'azione possa essere utile, la sua funzionalità è limitata. Al contrario, l'utilizzo di un blocco riga offre la flessibilità di includere qualsiasi tipo di blocco desiderato.
Inoltre, l'uso di un blocco riga facilita la personalizzazione delle opzioni di larghezza, allineamento verticale e sfondo per un insieme di blocchi. Questa funzione è particolarmente utile quando si evidenzia un'area specifica di un sito Web, ad esempio un gruppo di post.
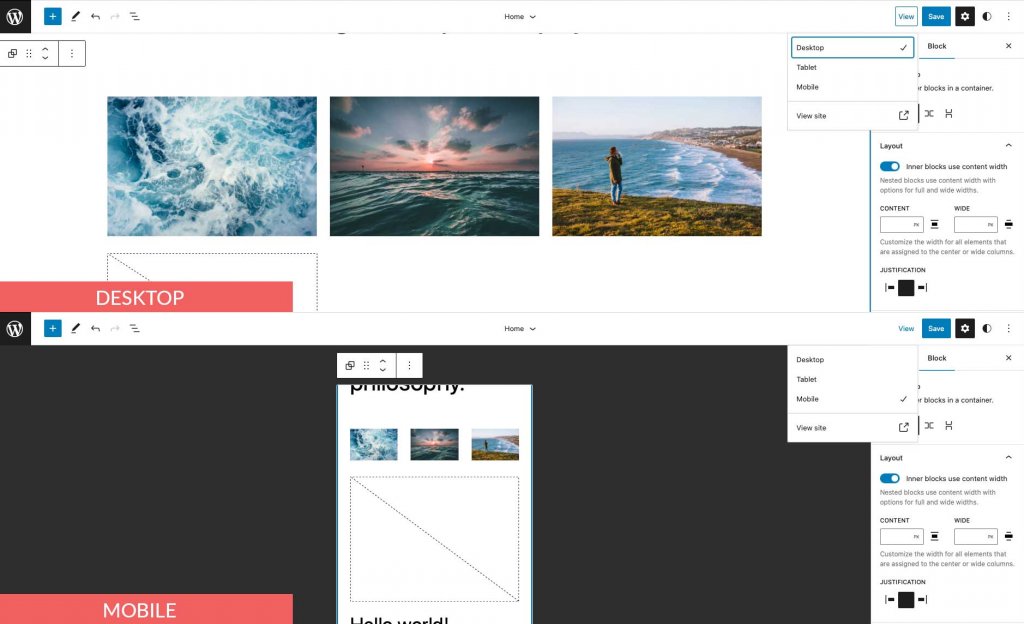
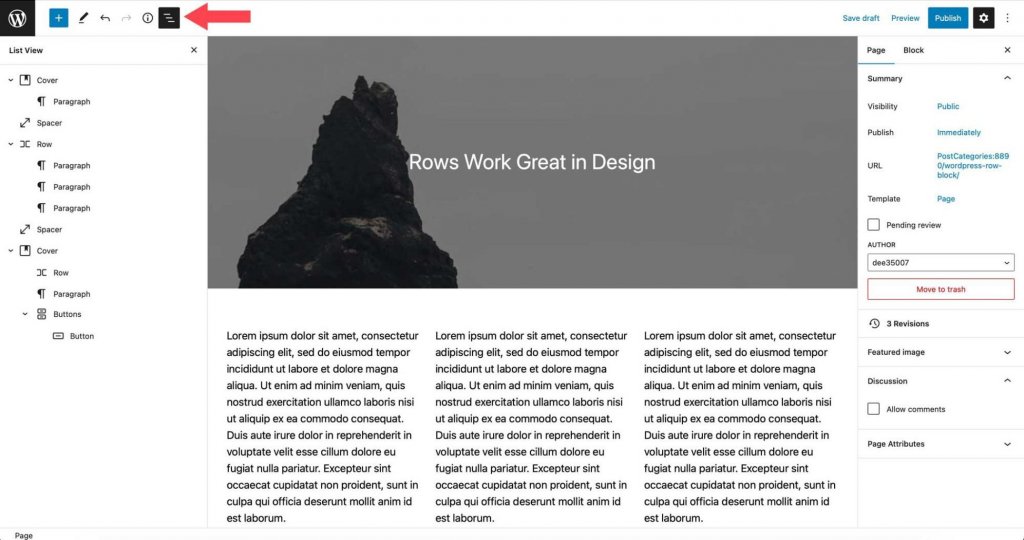
Un altro suggerimento utile per lavorare con le righe è utilizzare la visualizzazione elenco. Questa funzione può essere vantaggiosa quando si ha a che fare con un numero elevato di blocchi su una singola pagina, consentendo una facile identificazione dei limiti di riga, il riposizionamento dei blocchi all'interno di una riga e l'aggiunta di nuovi blocchi nelle posizioni desiderate.

Avvolgendo
Il blocco riga è un elemento di design importante per l'organizzazione dei contenuti del tuo sito web. Può essere utilizzato in modelli, post e pagine e può contenere un numero illimitato di blocchi. È utile per creare parti di modello come intestazioni che visualizzano più blocchi. Una riga di intestazione, ad esempio, potrebbe includere il logo del sito, l'elenco delle pagine, le icone social e un pulsante di invito all'azione. Questo blocco è essenziale se stai costruendo un sito web con blocchi.





