Il branding è una delle parti più importanti della gestione di un sito WordPress e un logo è il modo migliore per distinguersi. Il tuo logo è una parte importante del tuo marchio, quindi devi sapere come usarlo correttamente. In questo post, ti mostreremo come utilizzare il blocco del logo del sito WordPress per aggiungere un logo al tuo sito. Parleremo anche delle diverse impostazioni del blocco e ti daremo alcuni suggerimenti su come usare bene un logo.

Qual è il blocco del logo del sito in WordPress?
Ora che la modifica completa del sito è più popolare, il blocco del logo del sito è uno dei tanti blocchi del sito disponibili nell'editor di WordPress. In WordPress, il blocco ti consente di aggiungere il logo del tuo sito a un modello di pagina o all'intestazione principale.

È anche dinamico perché può estrarre il logo del tuo sito dai dati sul tuo sito web come contenuto dinamico. Quindi, se modifichi il logo del tuo sito nel blocco o nel back-end, tutti i blocchi del logo del sito sul tuo sito verranno aggiornati automaticamente. Quando utilizzi il blocco del logo del sito su un modello, hai anche un maggiore controllo sul design del tuo logo globale.
È importante ricordare che l'icona del sito e il logo del sito sono due cose diverse. L'icona del sito è l'immagine più piccola che vedi nella dashboard, nelle schede del browser e in altri luoghi. Ma se vuoi, puoi anche utilizzare il logo del sito come icona del sito modificando la scheda delle impostazioni di blocco, di cui parleremo di seguito.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraAggiunta del blocco del logo del sito nell'intestazione di WordPress
In questo esempio, ti mostreremo come aggiungere o modificare il logo del sito nell'intestazione del tema Twenty Twenty-Two di un template WordPress. Ecco cosa devi fare.
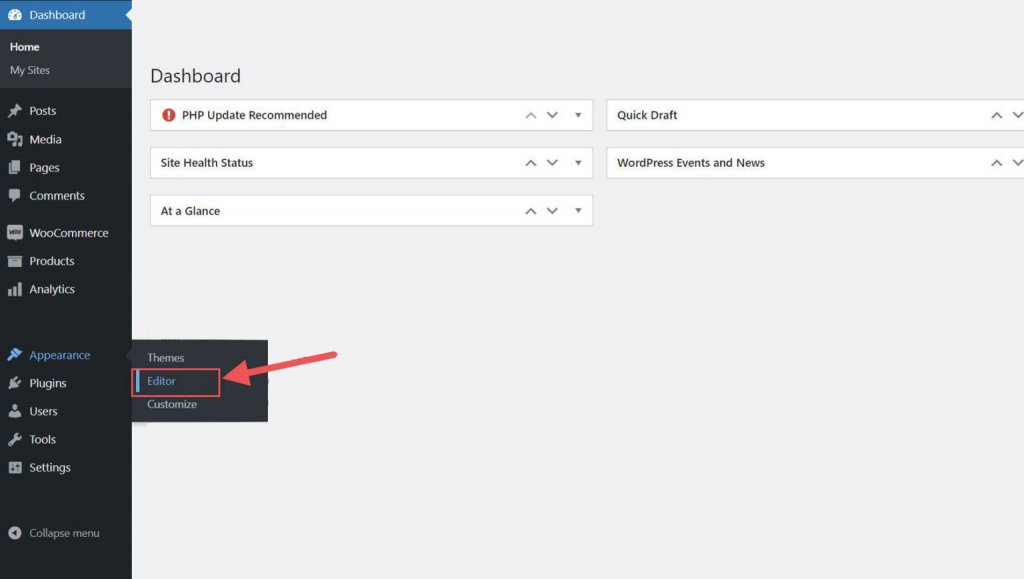
Vai a Aspetto > Editor dalla Dashboard di WordPress.

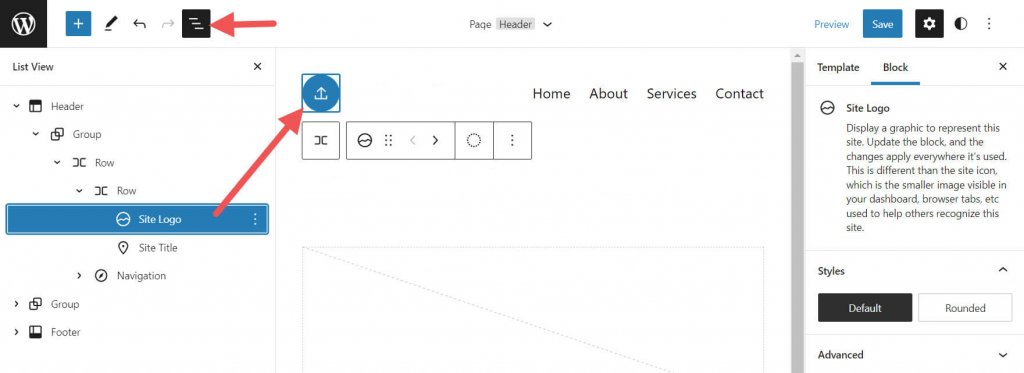
Sul lato sinistro del titolo del sito dovrebbe essere già presente un logo del sito nell'area dell'intestazione del modello di pagina. Puoi anche cercarlo nella visualizzazione elenco.

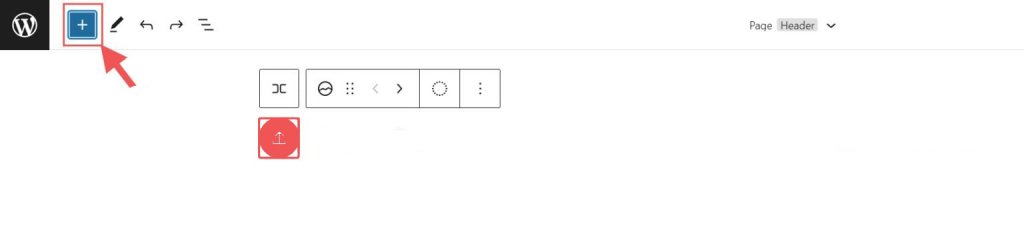
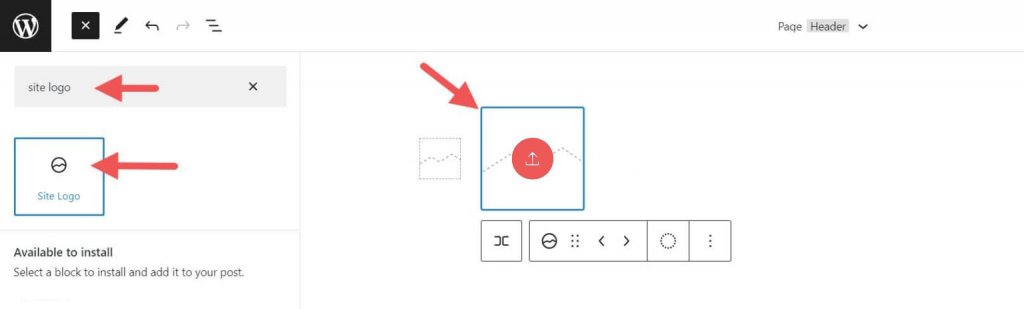
È possibile fare clic sull'icona di inserimento del blocco + per aggiungere il blocco del logo del sito al modello.

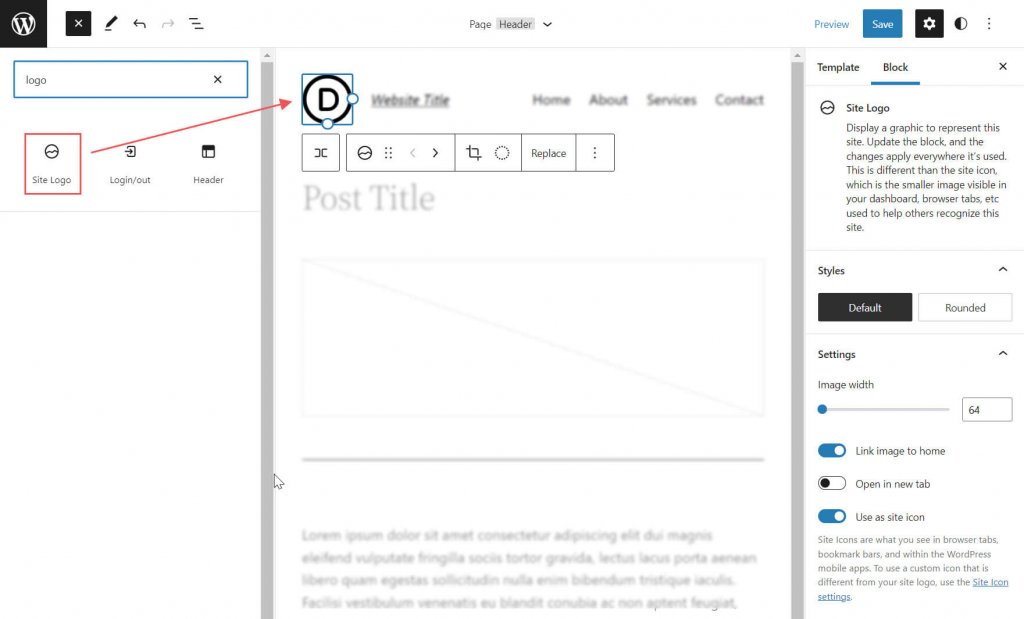
Quindi cerca "Logo del sito" e fai clic su di esso o trascinalo nel punto desiderato sulla tua pagina per aggiungere il blocco.

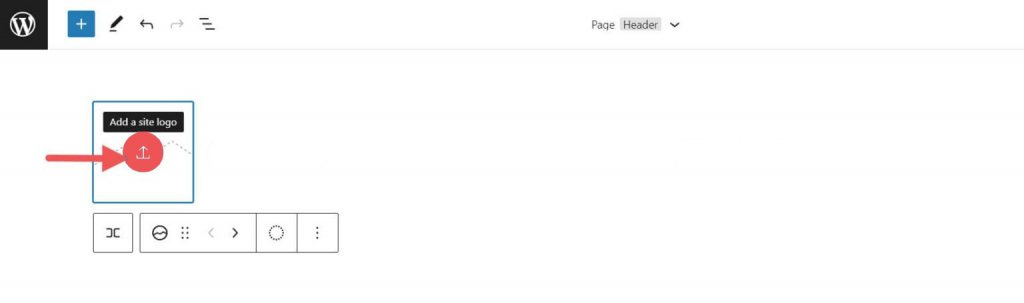
Se non hai ancora impostato il tuo logo, puoi caricarlo facendo clic sul segno di caricamento sul blocco del logo del sito.

Una volta modificato il logo del sito utilizzando il blocco del logo del sito, tutte le altre copie del logo del sito mostreranno la stessa immagine. Ecco come funziona la funzionalità dinamica del blocco.
Impostazioni e opzioni per il blocco del logo del sito
Il blocco del logo del sito viene fornito con configurazioni e opzioni extra che semplificano l'adattamento al tuo sito web. Di seguito è riportato un breve riepilogo delle impostazioni che è possibile utilizzare.
Impostazioni della barra degli strumenti
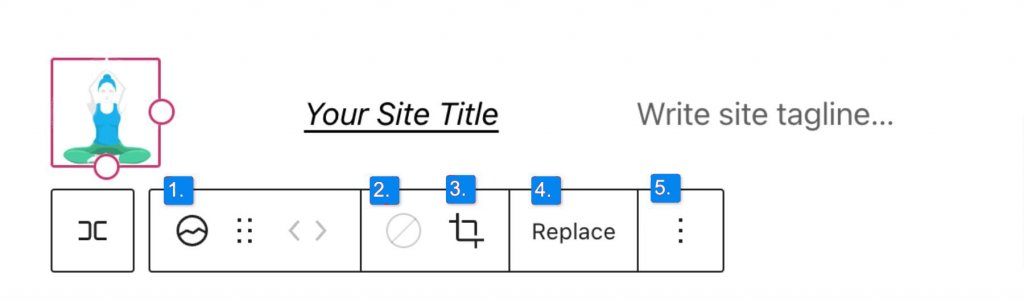
Quando muovi il mouse sul blocco, vedrai un menu di modi per formattarlo.
- Cambia il blocco in un diverso tipo di elemento
- Apporta modifiche all'ombra, alle luci o al tono del tuo logo
- Regolazione delle dimensioni, della forma e dell'angolazione del tuo logo
- Cambiare nome e logo
- Mostra opzioni più avanzate come copia, duplica, sposta, blocca, raggruppa,
- Aggiungi ai blocchi che possono essere riutilizzati o rimuovi il blocco.

Come avrai notato, questi strumenti possono aiutarti a cambiare l'aspetto del tuo logo in modo che si adatti allo stile del tuo sito web.
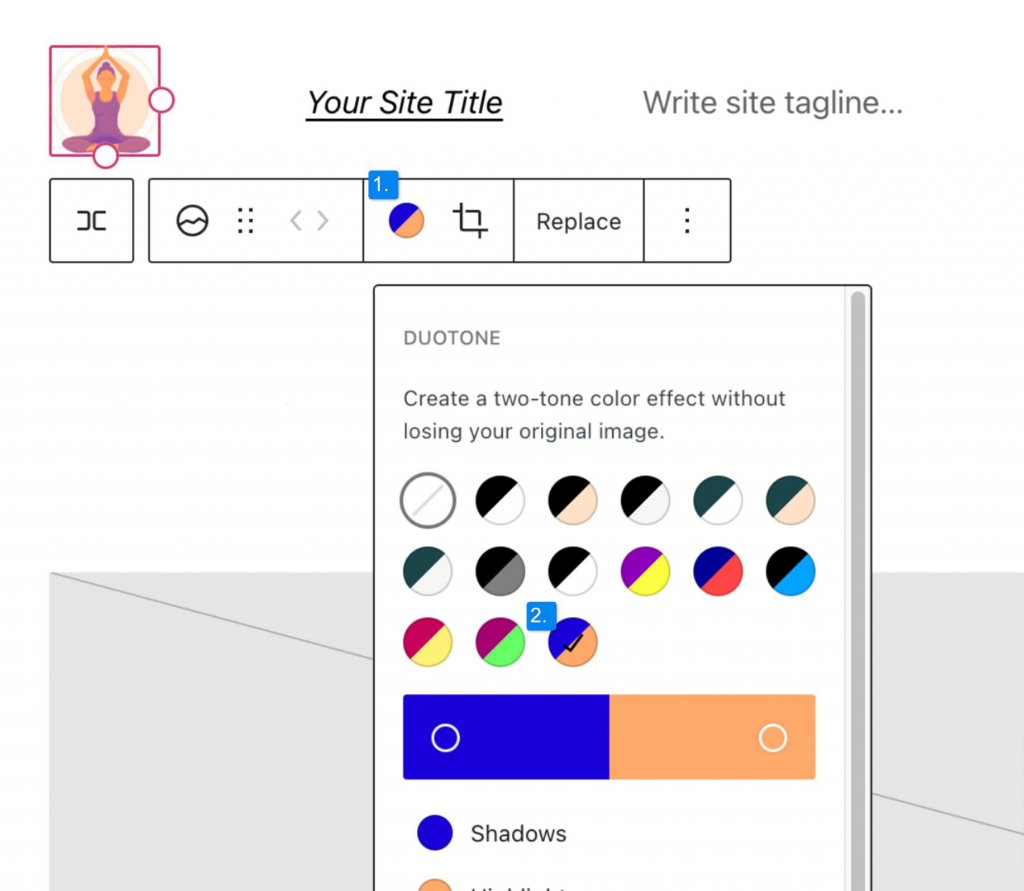
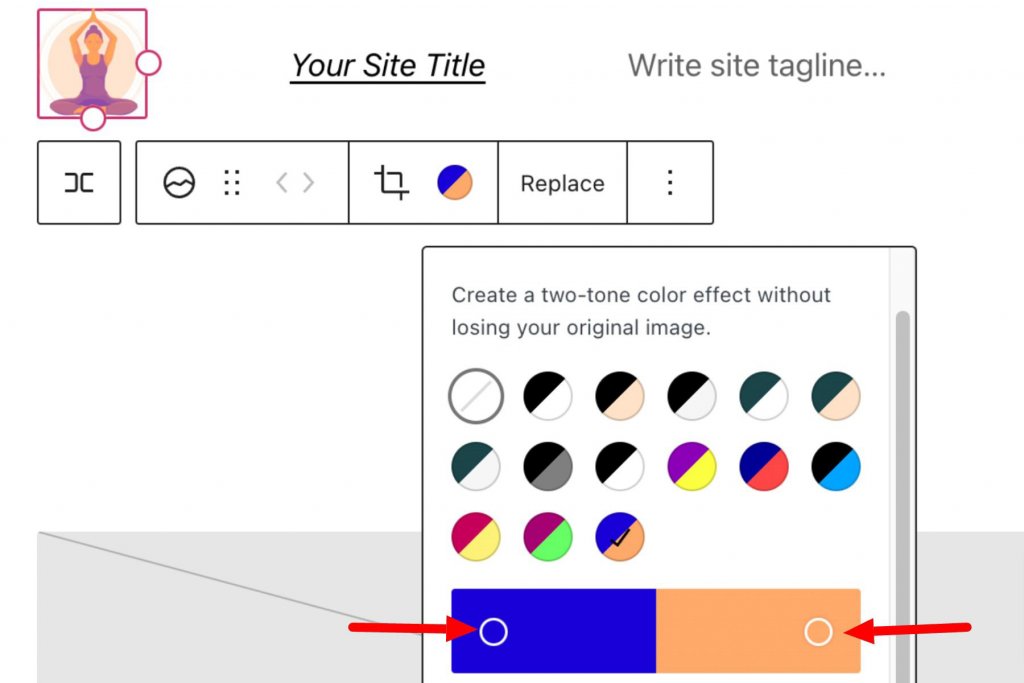
Per cambiare il colore del logo, fai clic sullo strumento Bicromia e scegli la combinazione di colori che desideri.

Per modificare i colori, fare clic sui punti nelle barre dei colori:

Impostazioni del blocco del logo del sito
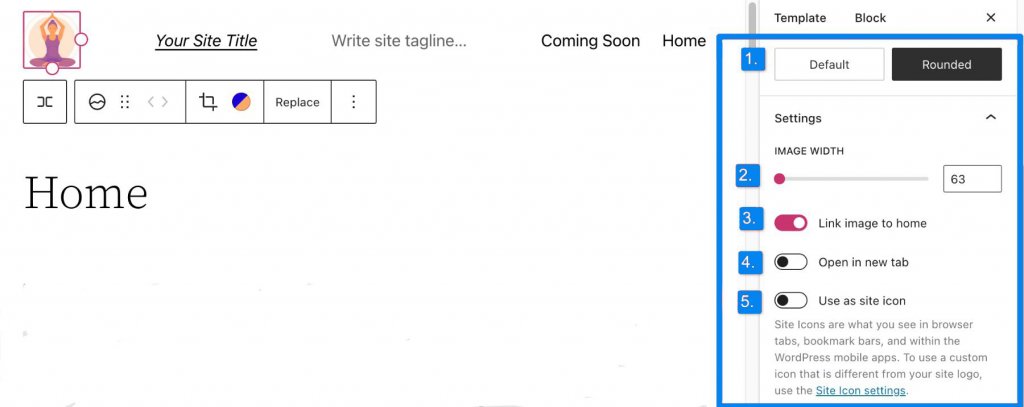
Se apri le opzioni extra della barra laterale o attiva/disattiva l'impostazione del blocco, puoi modificare più impostazioni del blocco.

Qui puoi cambiare il tuo logo in:
- Guarda intorno anziché quadrato o rettangolo, che è l'impostazione predefinita
- Modifica la larghezza dell'immagine per ingrandire il logo.
- Se l'immagine Link alla home è attiva, gli utenti che cliccano sul tuo logo verranno riportati alla tua home page.
- Se fai clic su "Apri in una nuova scheda", la tua home page si aprirà in una nuova scheda.
- Se attivi Usa come icona del sito, il tuo logo verrà utilizzato come icona del sito o favicon.
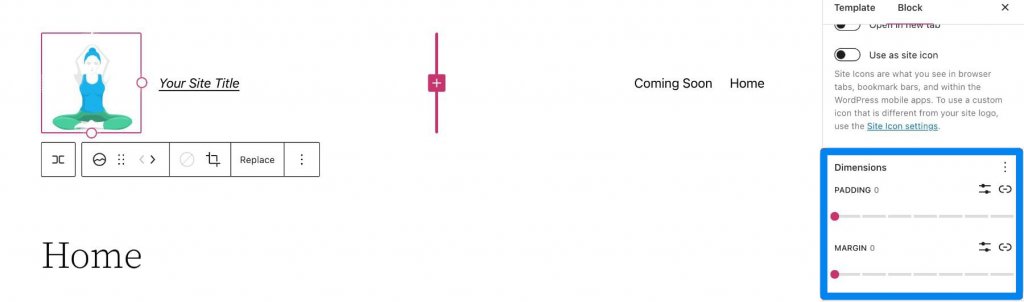
Nella sezione "Impostazioni", troverai la scheda "Dimensioni". Qui è dove puoi modificare il padding e il margine del tuo logo.

Questo è tutto ciò che devi sapere sulle impostazioni per il tuo blocco logo, così puoi cambiare lo stile del tuo logo per adattarlo al resto del tuo sito. Ora, diamo un'occhiata ad alcuni suggerimenti su come utilizzare bene questo blocco.
Utilizzo di Divi per aggiungere un logo del sito nell'intestazione di WordPress
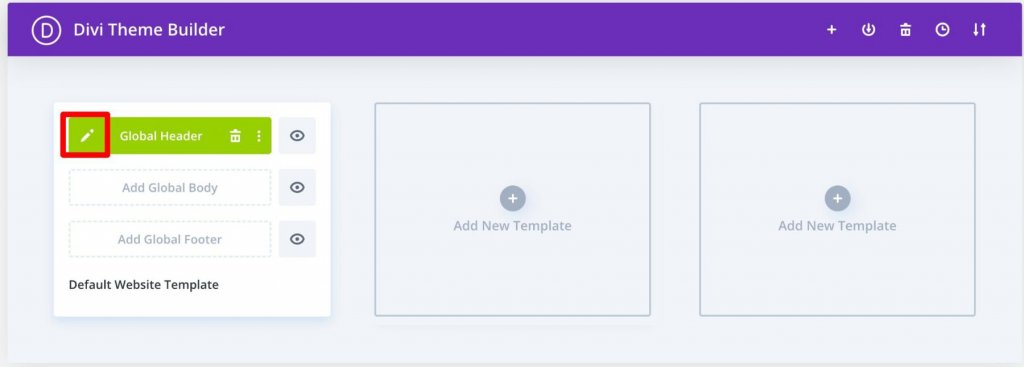
Quando usi Divi , puoi facilmente aggiungere un logo del sito all'intestazione globale utilizzando il generatore di temi Divi . Inizia facendo clic sul pulsante di modifica accanto a "Intestazione globale" nel modello di sito Web predefinito.

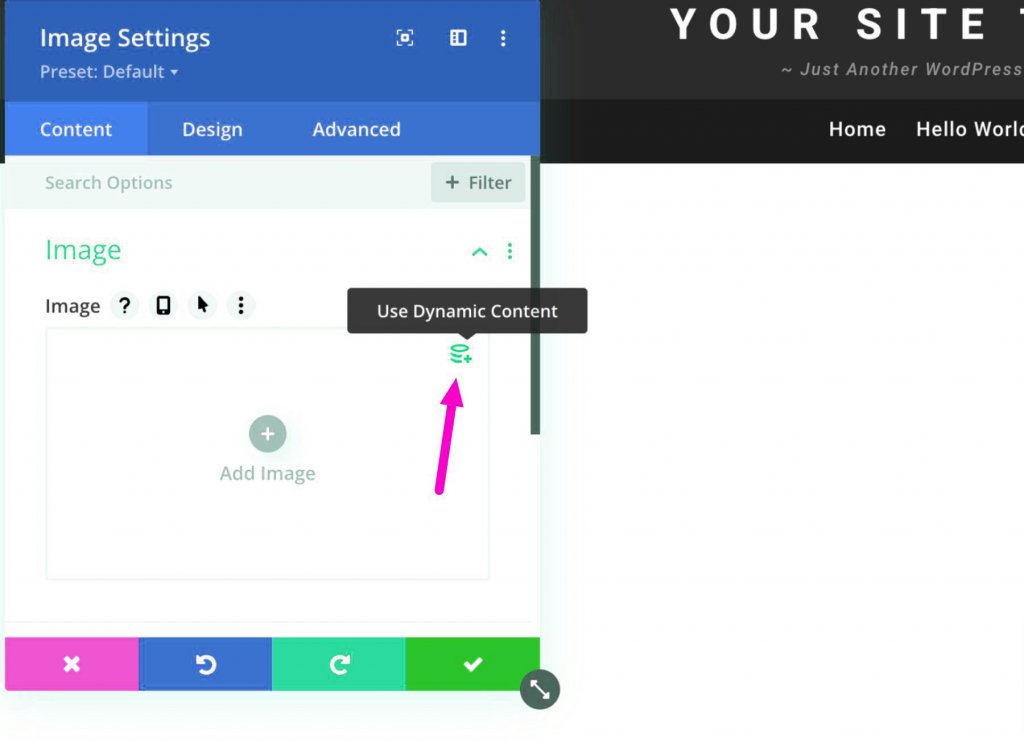
Ora, tutto ciò che devi fare è aggiungere un modulo immagine all'intestazione e scegliere l'opzione Usa contenuto dinamico nell'angolo in alto a destra.

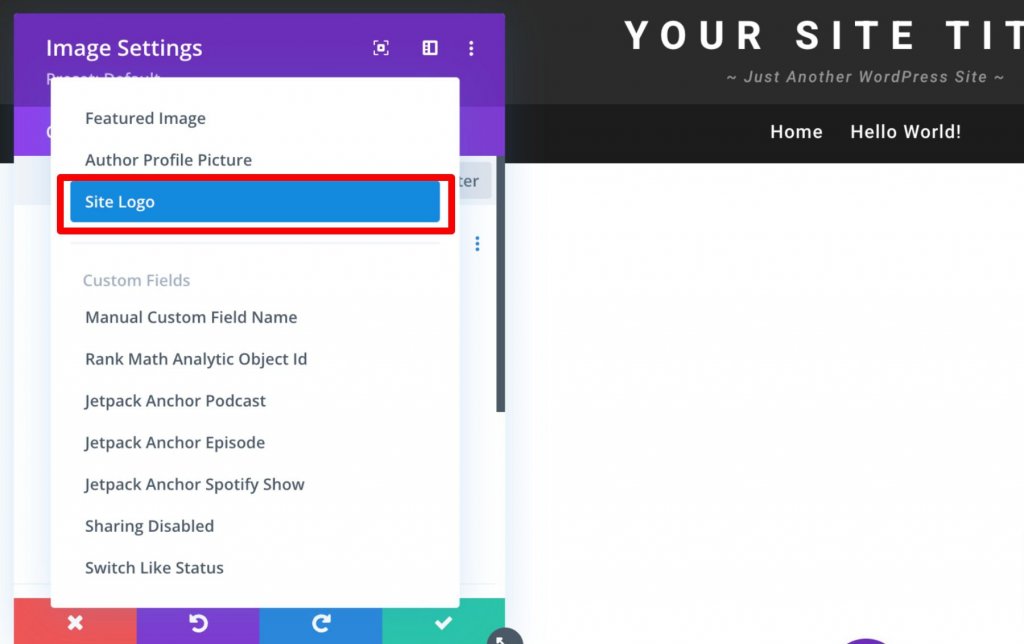
Quindi, ti verrà chiesto di scegliere da un elenco di tutti i contenuti dinamici a cui puoi accedere. Scegli Logo del sito per aggiungere all'intestazione il logo che cambia con il tuo sito.

Avvolgendo
Non puoi che elogiare quanto sia importante il logo del tuo marchio. Ma se vuoi brandizzare bene il tuo sito, hai bisogno di un approccio metodico. Questo è particolarmente vero se vuoi che le persone lo ricordino per molto tempo. Utilizzando alcuni dei suggerimenti di cui sopra, dovresti essere in grado di creare il tuo logo perfetto e utilizzare correttamente e bene il blocco del logo.





