A causa di alcune limitazioni, il widget modulo di Elementor Pro è l'ultima opzione per la maggior parte dei designer e sviluppatori di WP per generare moduli in WordPress. Questo post ti mostrerà come utilizzare i componenti aggiuntivi Dynamic.ooo per migliorare la funzionalità del widget Elementor Form.

Creeremo un modulo che i visitatori utilizzeranno per le sessioni di prenotazione in cui gli utenti possono scegliere un medico da un database medico da vedere per i loro controlli medici e consulenza.
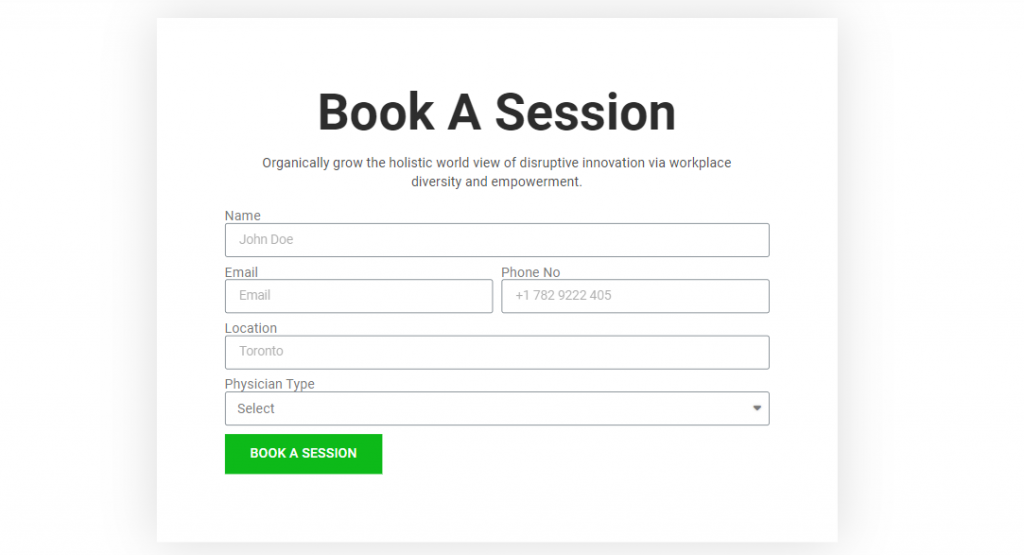
Anteprima del design
Ecco come saranno i nostri moduli.

Crea un modulo Elementor Pro
Crea tutti i campi modulo di base che non richiedono Dynamic. oooh. Nel nostro caso, questi sono il nome, l'e-mail, il numero di telefono, la posizione e il tipo di medico.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
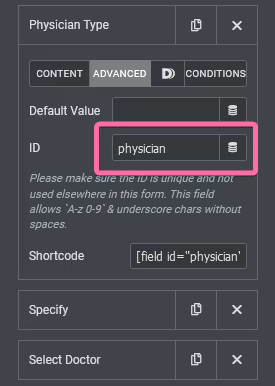
Poiché altri campi del modulo sono stati creati in base alle possibilità nel campo di scelta del tipo di medico, è necessario assegnare un ID a questo campo. Quindi, quando i consumatori selezionano il tipo di medico che desiderano visualizzare, questo ID verrà utilizzato per estrarre i dati in modo dinamico.

Aggiungi un campo Dynamic Select al modulo Elementor Pro
una volta assegnato un ID al campo, e impostare i campi aggiuntivi in base a quanto richiesto. Nel nostro caso, ho incluso il campo Dinamico. Come si vede nell'immagine sopra, si chiama Dynamic Select e l'ho etichettato "Specifica".

- Tipo: puoi vedere che il tipo di campo è impostato su "Selezione dinamica".
- ID campo di riferimento: l'ID campo di riferimento è impostato su "medico", che è anche l'ID del campo Tipo medico.
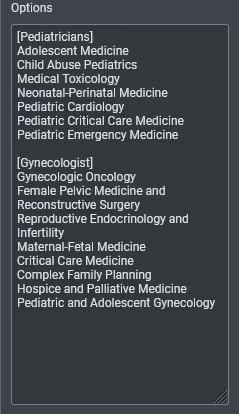
- Opzioni: in questa sezione, è necessario fornire le opzioni visualizzate quando un utente seleziona un'opzione nell'area Tipo di medico.
Per costruire i dati nella tua dinamica, scegli e utilizza parentesi quadre e scelte. Ad esempio, quando un utente seleziona un pediatra o un ginecologo sul nostro modulo, vogliamo estrarre le sottospecialità. Di conseguenza, la nostra selezione sarà la seguente:

Come puoi vedere, abbiamo racchiuso tra parentesi quadre le alternative nel campo di selezione Tipo di medico e l'opzione che verrà presentata se le opzioni (Tipo di medico) sono selezionate. Abbiamo [pediatra] e [ginecologo] qui. Aggiungi le alternative che desideri che gli utenti scelgano sotto l'opzione menzionata e il gioco è fatto.
Aggiungi la logica condizionale a Elementor Pro Form
Dynamic.ooo ti consente di visualizzare i campi nel modulo Elementor Pro in base all'azione di un utente. Sebbene la procedura per generare questa condizione non sia così semplice come in altri plugin di moduli WP, è comunque qualcosa che vale la pena avere. Inoltre, molto probabilmente renderanno la procedura più semplice in futuro, soprattutto per i principianti.
Le procedure coinvolte nell'utilizzo di Dynamic.ooo per creare condizioni nei moduli Elementor.

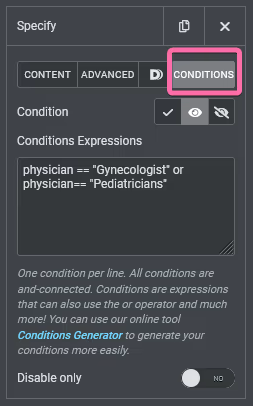
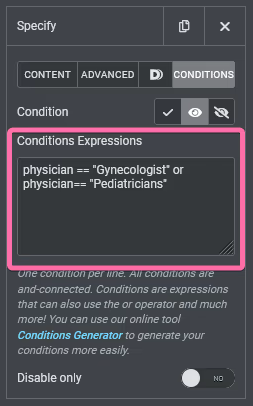
È intuitivo scrivere le condizioni in Dynamic.ooo se hai competenze di programmazione. Devi solo inserire l'ID di riferimento e l'opzione che vuoi controllare. Nel nostro caso, la condizione è stata aggiunta al campo Specifica e vogliamo visualizzare il campo in base alle alternative selezionate dall'utente nel campo Tipo di medico.
Ho usato l'ID medico e le opzioni nell'area di selezione per configurarlo correttamente. Ricorda che il nostro ID è "medico" e abbiamo quattro possibilità sul campo (Seleziona, Pediatra, Ginecologo e Neurologo). Il campo Specifica dovrebbe essere visualizzato a seconda che l'utente abbia selezionato Pediatra o Ginecologo.
Di conseguenza, scriviamo le nostre condizioni come segue:
physician == "Pediatrician" or physician == "Gynecologist"
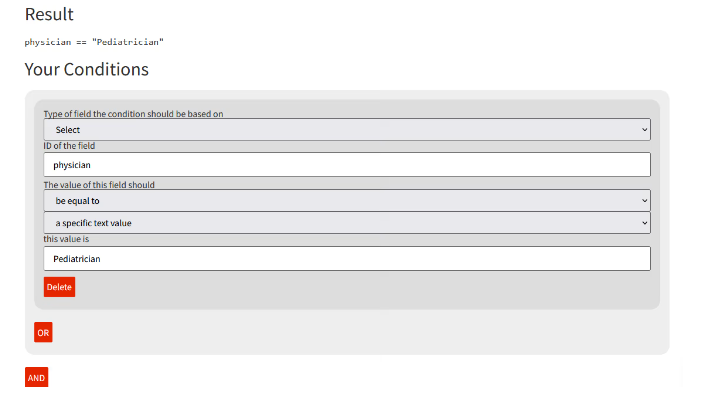
Il Generatore di condizioni semplifica la creazione di espressioni di condizioni, come mostrato di seguito.

Una volta che hai finito di costruire le espressioni con il Generatore di condizioni, copia il risultato e incollalo nella casella dell'espressione della condizione, quindi salva e aggiorna la pagina da testare.
Aggiungi un campo Dynamic Select al modulo Elementor Pro
Questa è una delle estensioni più utili di Dynamic.ooo per il modulo Elementor Pro. Hai mai desiderato costruire un modulo che estrae dinamicamente i dati dai tuoi post e CPT in esso per consentire agli utenti di selezionare ? Se questo ti descrive, Dynamic.ooo lo ha reso fattibile.
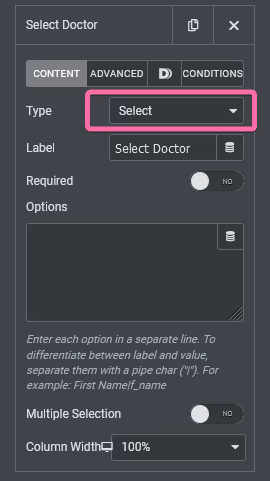
In questo tutorial, volevo che l'utente scegliesse il medico con cui voleva consultare e tutto ciò che dovevo fare era aggiungere il campo Seleziona al mio modulo.

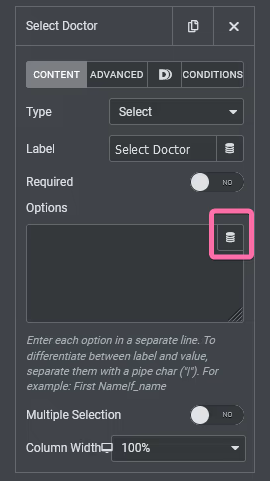
Quindi, invece di inserire manualmente le opzioni per il nostro campo di selezione nella casella Opzioni, come facciamo con il modulo Elementor, dobbiamo aprire il tag dinamico facendo clic sull'icona.

Scorri verso il basso fino a Dynamic.ooo nella finestra aperta e seleziona "Il mio post". Ho scelto Il mio post perché desidero estrarre il contenuto da un tipo di post personalizzato. Se desideri estrarre contenuti da un post del blog o da un prodotto Woocommerce, Dynamic.ooo ha già quella funzionalità integrata. Sfortunatamente, non siamo riusciti a individuare i prodotti nell'area Dynamic.ooo del pannello perché non abbiamo WooCommerce installato su il nostro sito, ma puoi vedere Post, secondo nell'elenco dopo Cryptocurrency.

Devi accedere alle impostazioni "I miei post" per configurarlo per estrarre i dati esatti di cui hai bisogno dopo aver selezionato I miei post. Ad esempio, nella nostra situazione dobbiamo estrarre i dati pubblicati dal CPT del dottore.

Ho scelto di visualizzare i dati in ordine alfabetico anziché per data, che è l'impostazione tipica di questa fantastica estensione. Ho anche inserito le condizioni dalla casella Specifica al modulo Seleziona medico e, come puoi vedere, entrambi i campi verranno visualizzati solo se selezioni Pediatra o Ginecologo.
Supponiamo che Dynamic.ooo possa mettere a punto questa estensione in modo da poter effettivamente estrarre i dati che desideriamo, ad esempio aggiungendo manualmente i medici che desideriamo o recuperando medici in base a una tassonomia. In tal caso, questo componente aggiuntivo sarà la soluzione di modulo completa per WordPress.
Parole finali
Mentre le estensioni del modulo fornite da questo modulo aggiuntivo Elementor a nuovi livelli, non sono riuscito a catturare tutto ciò di cui è capace questo componente aggiuntivo.
Ad esempio, la funzione di completamento automatico della posizione di Dynamic.ooo avrebbe dovuto essere trattata in questo corso. Presumibilmente sei già consapevole di ciò che fa, poiché viene regolarmente visto online. È il completamento automatico dell'indirizzo basato sull'API di Google Maps. Sì, Dynamic.ooo supporta anche questo. Si spera che questo tutorial ti aiuti a configurare perfettamente i moduli Elementor pro. In tal caso, condividi questo post con i tuoi amici e controlla altri tutorial sugli elementi .




