Un modo semplice per rendere bello il tuo sito web è utilizzare il modulo Divider di Divi. I divisori Divi aiutano a creare un senso di spazio tra le cose sulla tua pagina, rendendo il design equilibrato. Possono anche aggiungere aree vuote al disegno senza semplicemente lasciarle vuote. Inoltre, i divisori sono perfetti per mettere in mostra il tuo marchio personalizzandoli con colori, stili di linea e altro ancora! In questo post parleremo del motivo per cui i divisori sono utili nei progetti e condivideremo alcuni modi in cui puoi utilizzarli nel tuo prossimo progetto di web design. Cominciamo!

Perché utilizzare il modulo divisore?
Lo spazio bianco è un elemento di progettazione cruciale sui siti Web, influenzando il modo in cui gli utenti navigano e interagiscono con la pagina. Divide gli elementi, dirige l’attenzione e contribuisce all’equilibrio generale. L'aumento dello spazio bianco attorno a un elemento lo fa risaltare. Gli spazi tra i paragrafi sono vitali quanto il testo stesso per creare un equilibrio intenzionale.
Nel web design, gli spazi bianchi dovrebbero sembrare utili, favorendo transizioni fluide tra le sezioni della pagina. I moduli divisori in Divi sono strumenti versatili che aggiungono facilmente spazi bianchi, suddividono i contenuti e migliorano l'equilibrio. Possono anche introdurre colore e stile, creando armonia tra diversi elementi come moduli di testo o immagini. Vengono forniti esempi di come possono essere utilizzati i divisori.
Definire le intestazioni
L'utilizzo dei divisori nel tuo web design per creare equilibrio può essere fatto in modo efficace posizionandoli tra i titoli e il corpo del testo. Questa separazione aiuta a distinguere il testo dell'intestazione dal corpo del testo, rendendo più semplice per i visitatori del sito Web scansionare e trovare rapidamente le informazioni.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
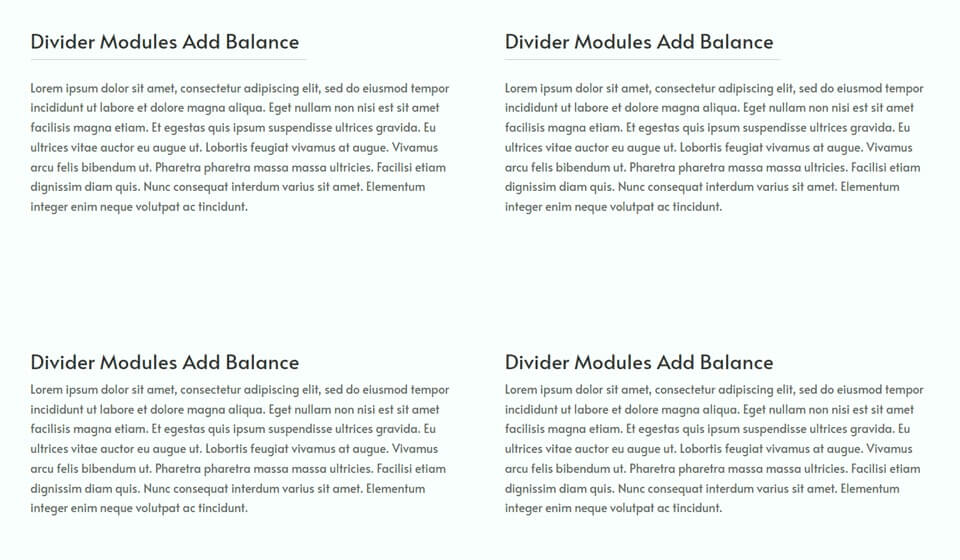
Parti oraAd esempio, l'aggiunta di una sottile linea di divisione tra l'intestazione e il corpo del testo migliora la separazione e bilancia il design, come mostrato nell'esempio rispetto ai blurb di seguito senza divisore.

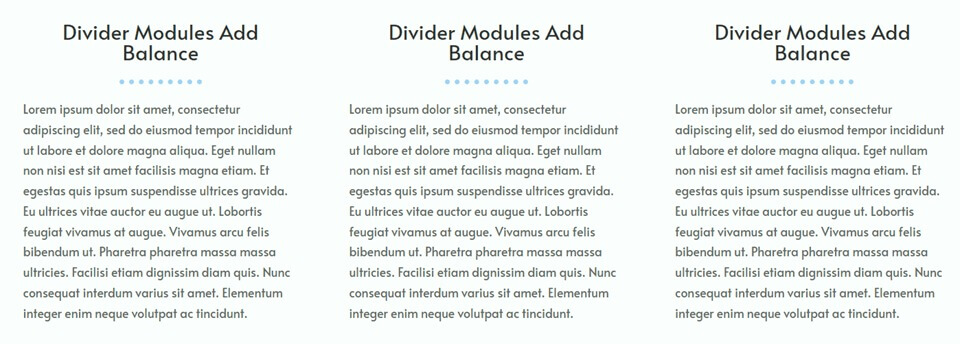
Un altro esempio mostra lo stile dei divisori in modo che corrisponda al design generale della pagina, un argomento che verrà discusso ulteriormente.

Elementi separati e raggruppati
I moduli divisori aiutano a raggiungere l'equilibrio visivo sul tuo sito web separando le sezioni e chiarendo quali informazioni sono raggruppate. L'inclusione di un semplice modulo divisorio può migliorare la navigazione per i visitatori, migliorando l'esperienza complessiva dell'utente.

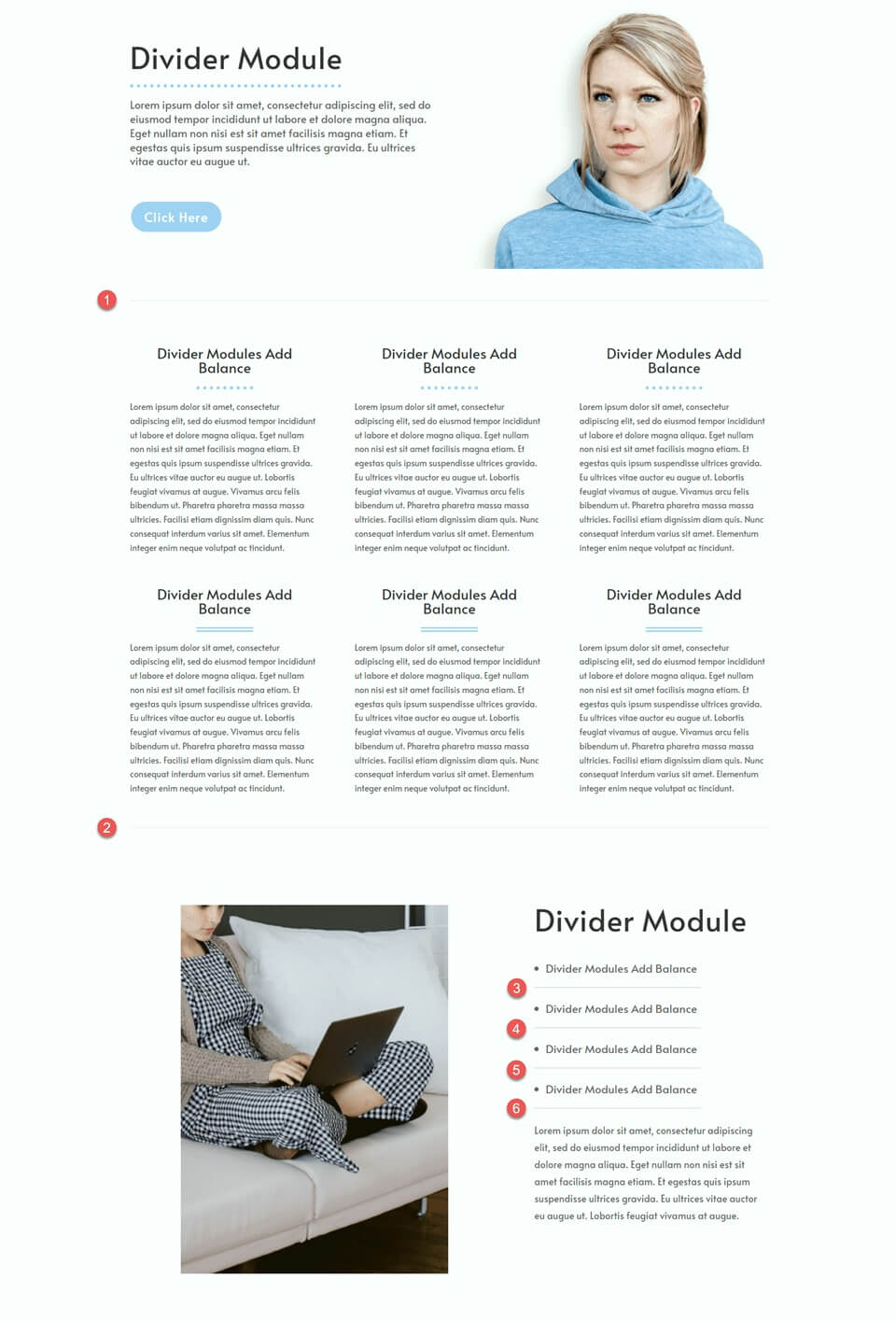
Ad esempio, in questo esempio, sono stati utilizzati divisori grigio chiaro per delineare le sezioni principali e separare i punti elenco. Il design sottile e discreto del divisore aggiunge separazione alla pagina senza distrarre eccessivamente.
Rifletti il tuo marchio
Il modulo divisorio di Divi consente la personalizzazione con qualsiasi colore, consentendo l'incorporazione dei colori del marchio nel layout. Regolando impostazioni come larghezza, spessore e stile della linea, è possibile creare divisori unici, che riflettono il marchio e migliorano l'equilibrio del design.
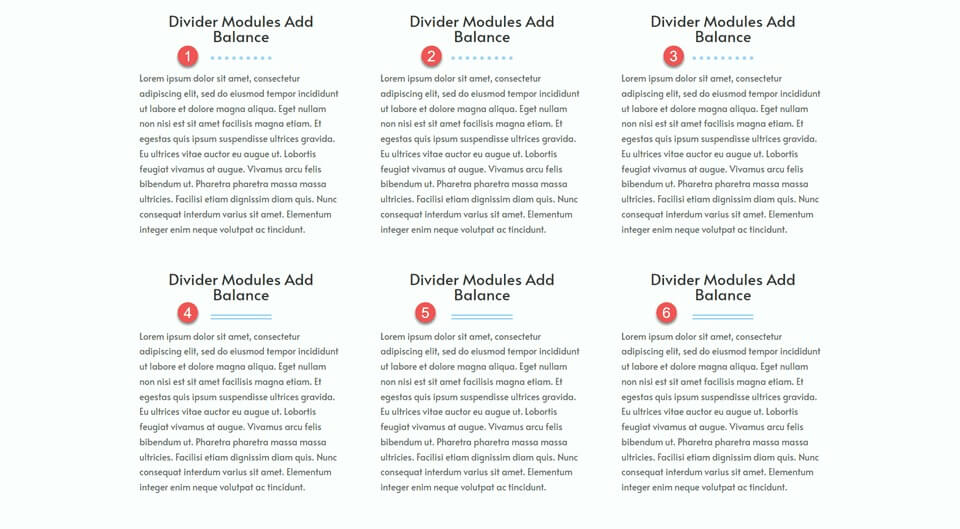
L'esempio mostra vari stili di divisori, dimostrando la versatilità necessaria per allineare il design al marchio. Oltre alla funzionalità e all'esperienza dell'utente, i divisori rappresentano un'opportunità per rafforzare il design del sito Web ed evidenziare i colori del marchio.

Come utilizzare i moduli divisori Divi per creare equilibrio nel tuo progetto
Ora che abbiamo parlato dei vantaggi derivanti dall'inclusione dei divisori nel design del tuo sito web, passiamo alla sezione tutorial di questo articolo. Aggiungeremo i divisori a un layout predefinito dalla Libreria Divi.
Innanzitutto, installa e attiva il tema Divi, assicurandoti di avere la versione più recente sul tuo sito web. Ora sei pronto per iniziare!
Crea una nuova pagina
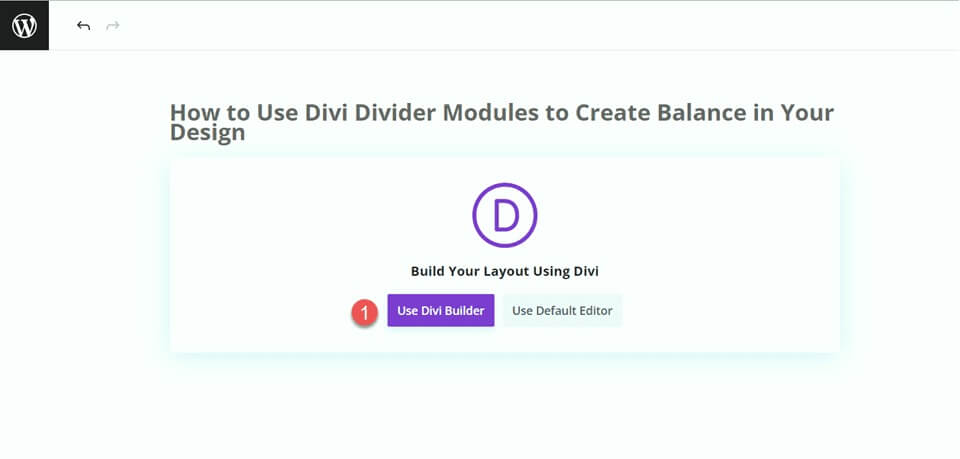
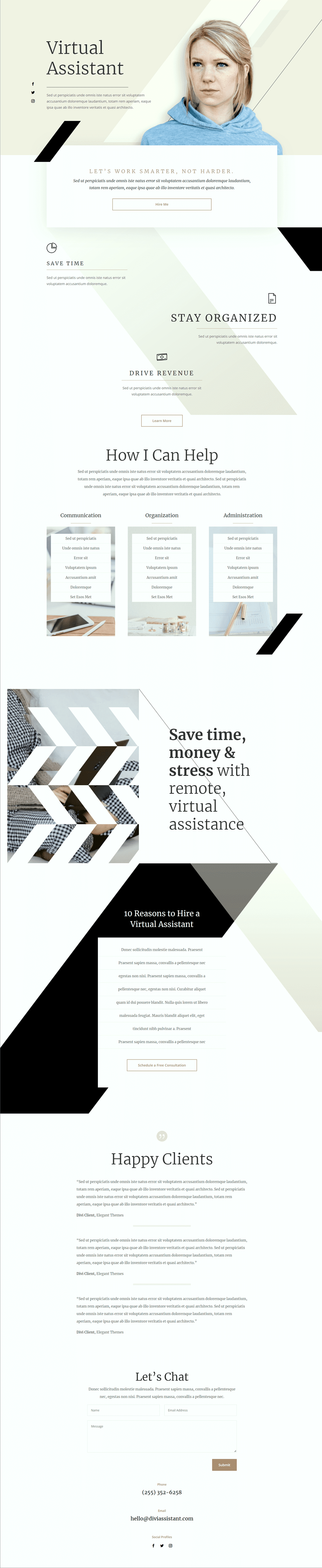
Inizia selezionando un layout predefinito dalla libreria Divi. In questo caso, utilizzeremo la pagina di destinazione dell'assistente virtuale dal pacchetto di layout dell'assistente virtuale. Crea una nuova pagina sul tuo sito web, assegnagli un titolo, quindi scegli l'opzione Utilizza Divi Builder.

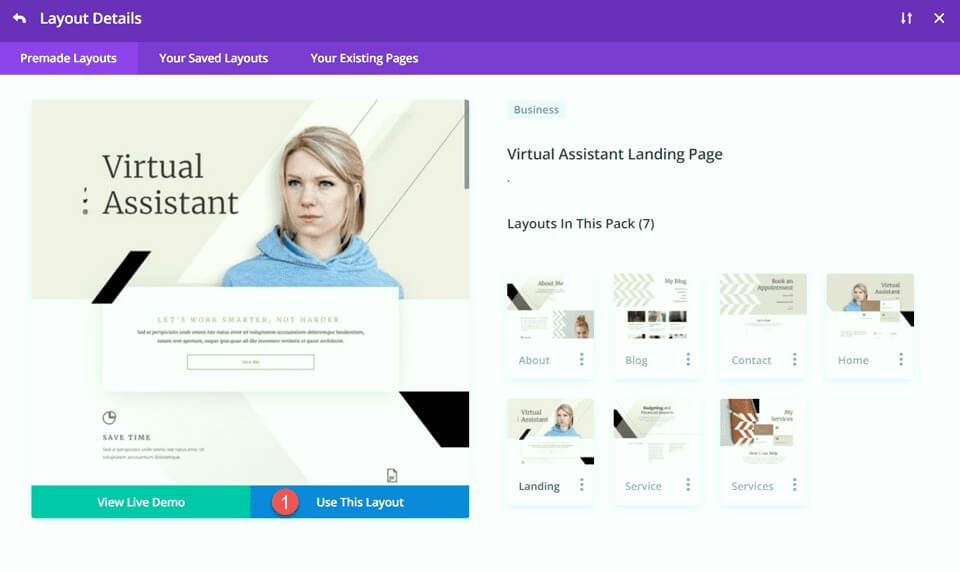
Per questo esempio, scegli un layout predefinito dalla libreria Divi selezionando "Sfoglia layout", quindi seleziona la pagina di destinazione dell'assistente virtuale.

Modifica della sezione Eroe
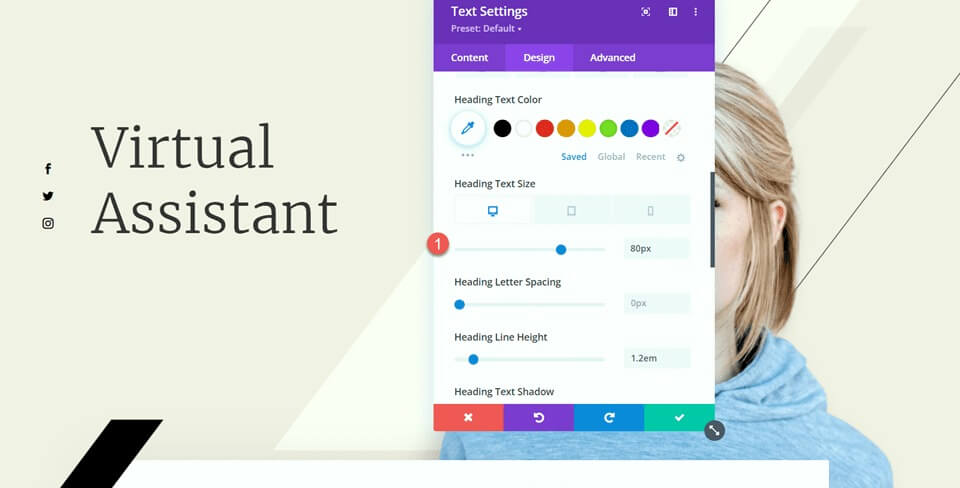
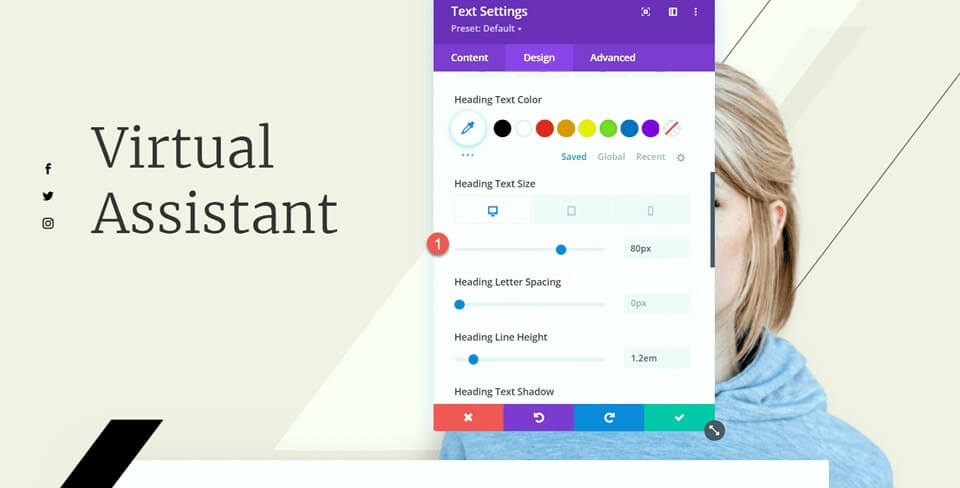
Per apportare la prima modifica, aggiungiamo un divisore e del corpo del testo alla sezione degli eroi. Inizia aprendo le impostazioni per il testo "Assistente virtuale". Quindi, vai alla scheda Progettazione e vai alle impostazioni del testo dell'intestazione. Cambia la dimensione del carattere in 80px per desktop.

Ora sotto il testo dell'assistente virtuale, aggiungi un divisore.

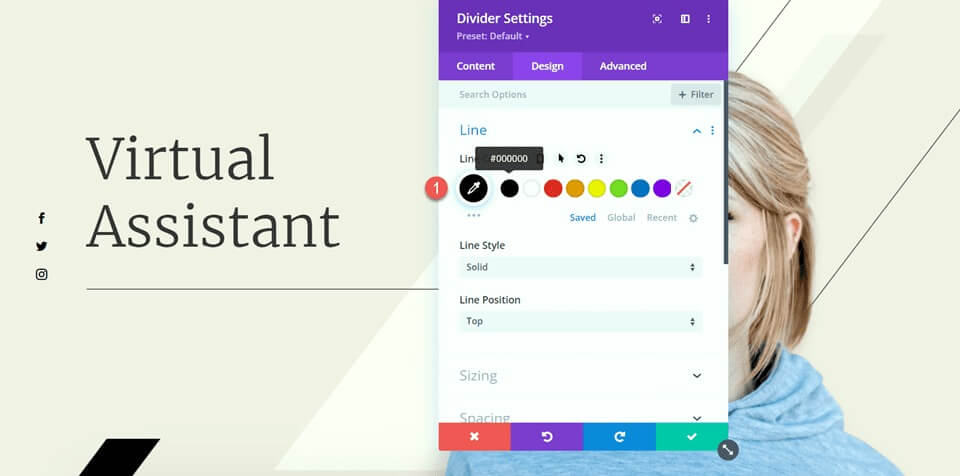
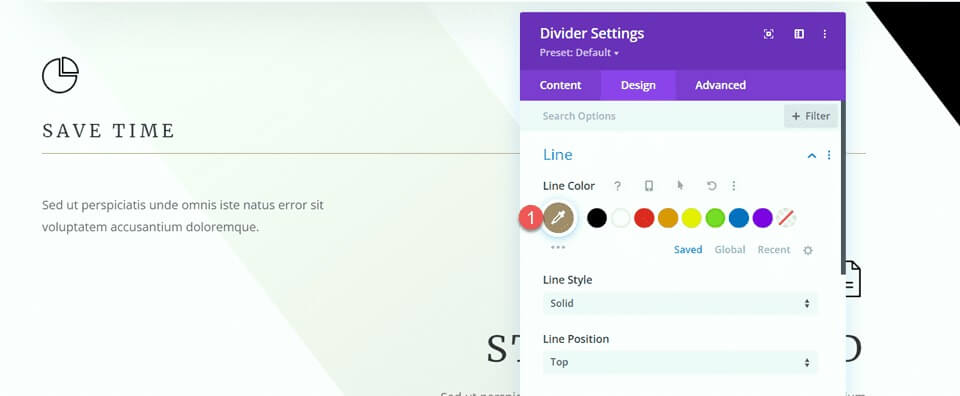
Accedi alle impostazioni del divisore e vai alle impostazioni della Linea nella scheda Design. Imposta il colore della linea su #000000.

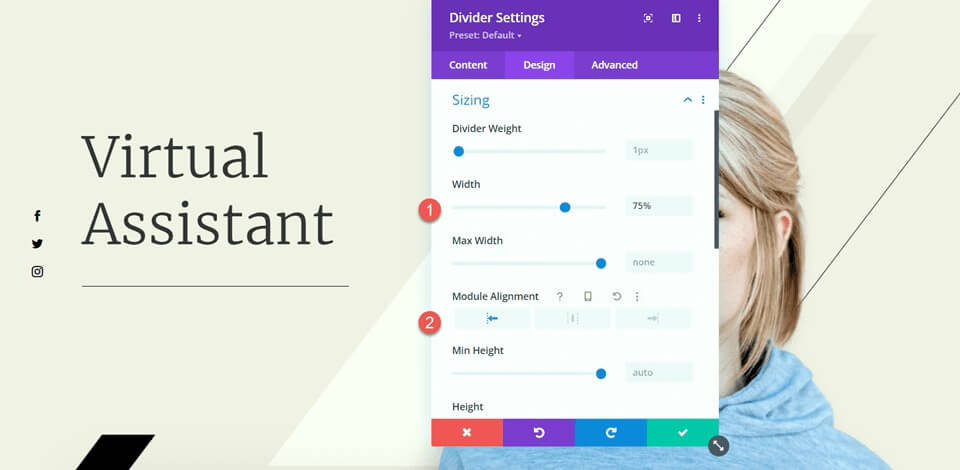
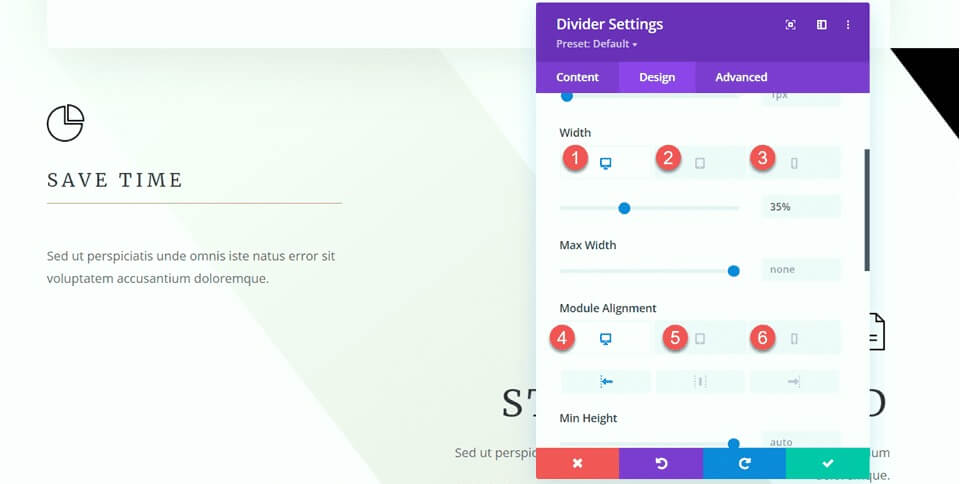
Ora regola la larghezza e l'allineamento del modulo nelle opzioni di dimensionamento.
- Larghezza: 75%
- Allineamento del modulo: sinistra

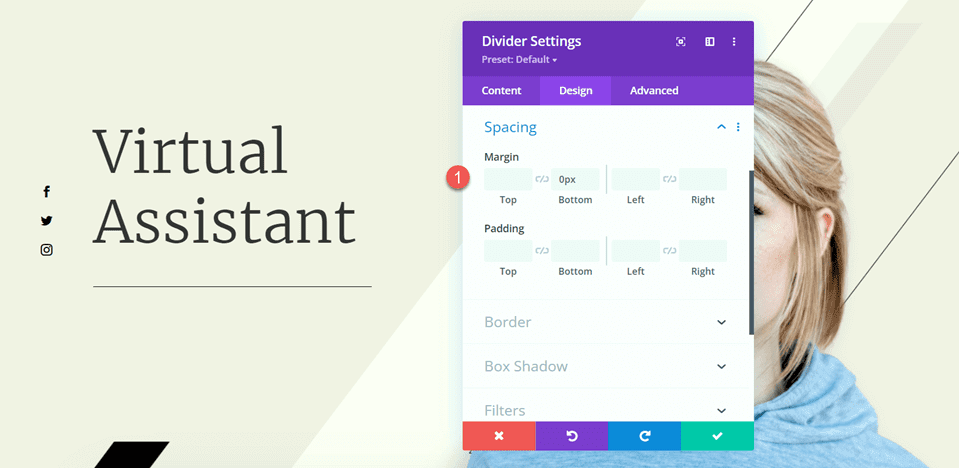
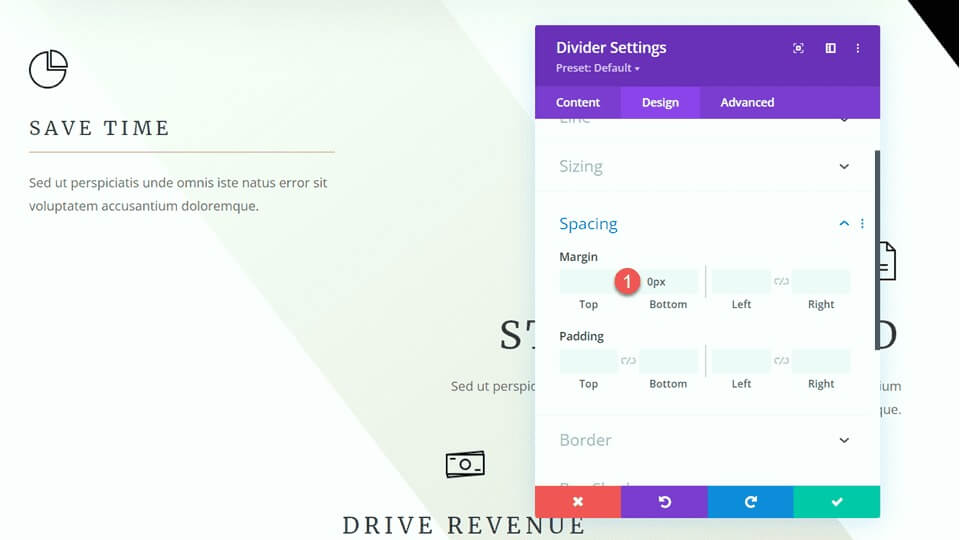
Successivamente, configura il margine inferiore nelle impostazioni di Spaziatura.
- Margine inferiore: 0px

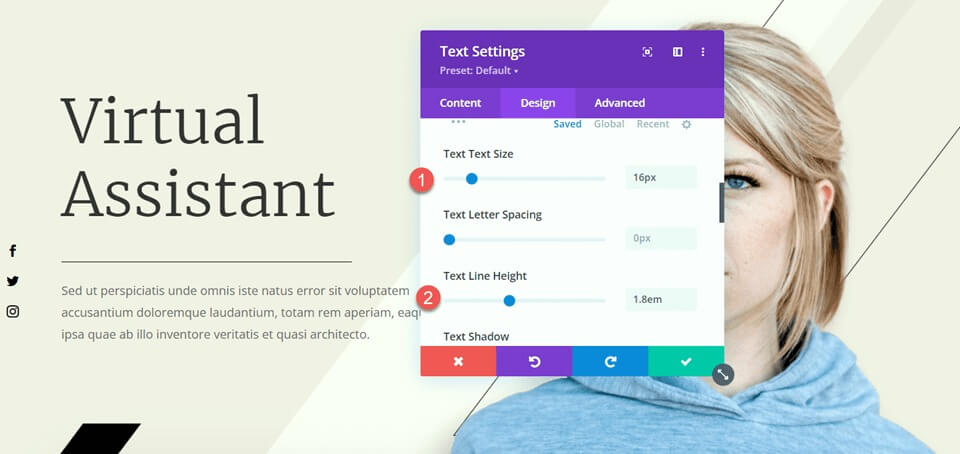
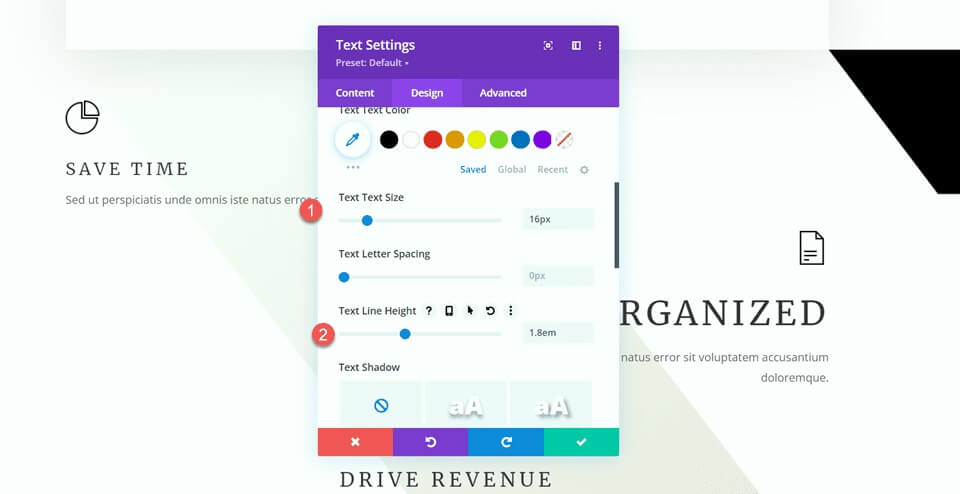
Ora aggiungi un modulo di testo sotto il divisore e inserisci il tuo testo. Apri le impostazioni del modulo di testo e vai alle Impostazioni testo nella scheda Progettazione. Regola la dimensione del testo su 16px e imposta l'altezza della linea su 1,8em.

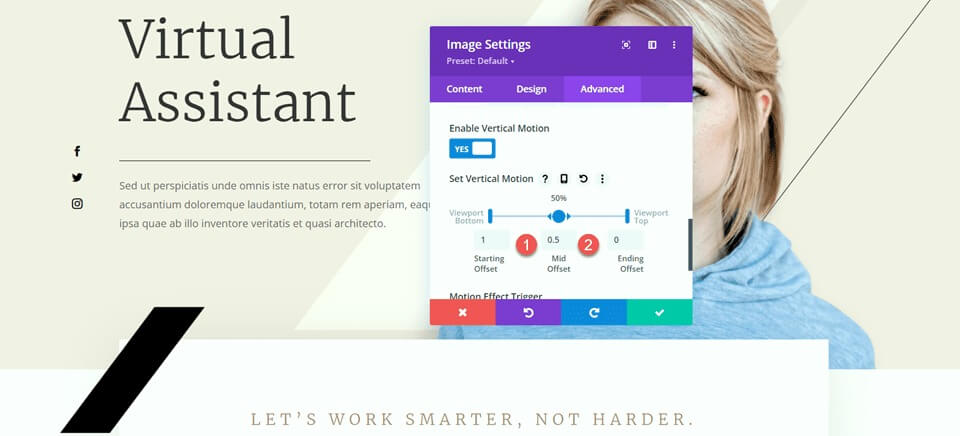
La regolazione finale per questa sezione consiste nel modificare gli effetti di scorrimento per la barra nera per garantire che non copra il corpo del testo aggiunto. Apri le impostazioni dell'immagine, quindi vai alla sezione degli effetti di scorrimento nella scheda Avanzate. Cambia l'offset medio su 0,5 e imposta l'offset finale su 0.

Modifica della sezione Caratteristiche
Ora concentriamoci sulla sezione con i blurb. Per migliorare l'equilibrio del layout, inseriremo dei divisori tra i titoli e il corpo del testo. Poiché si tratta di moduli di testo, non possiamo aggiungere direttamente un divisore tra l'intestazione e il corpo. Pertanto, dobbiamo prima spostare il corpo del testo in un modulo di testo separato.
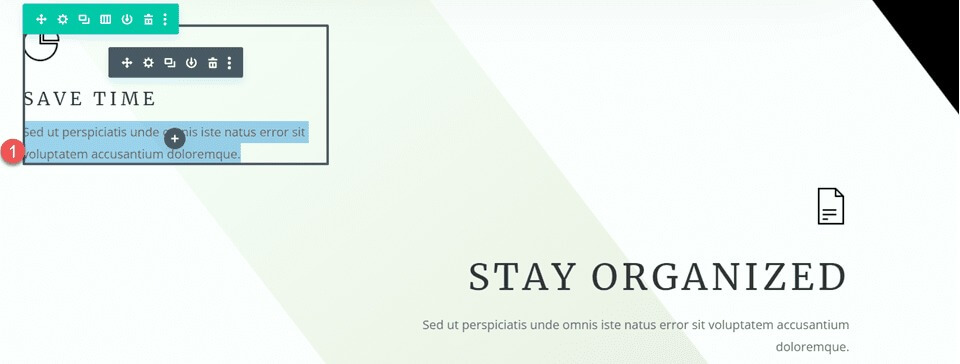
Copia il corpo del testo dal modulo "Risparmia tempo", quindi elimina il testo dal modulo blurb, lasciando solo l'intestazione e l'icona.

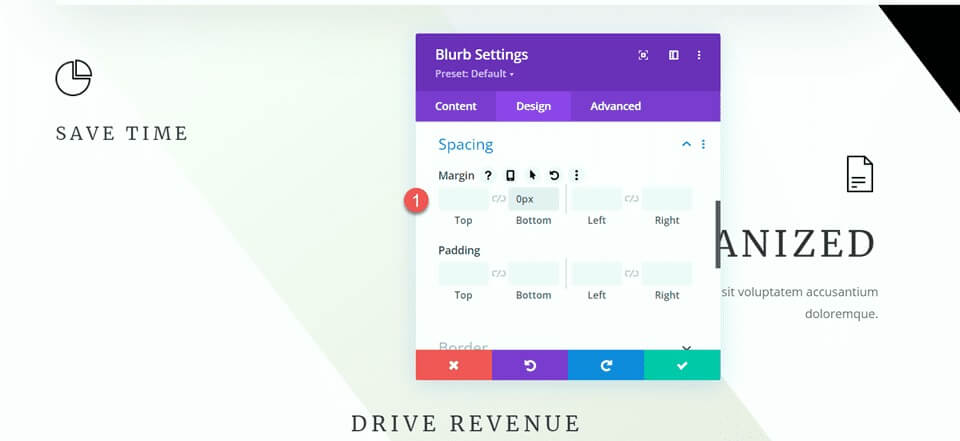
Vai alle impostazioni di Spaziatura per il modulo di descrizione e regola il margine inferiore.
- Margine inferiore: 0px

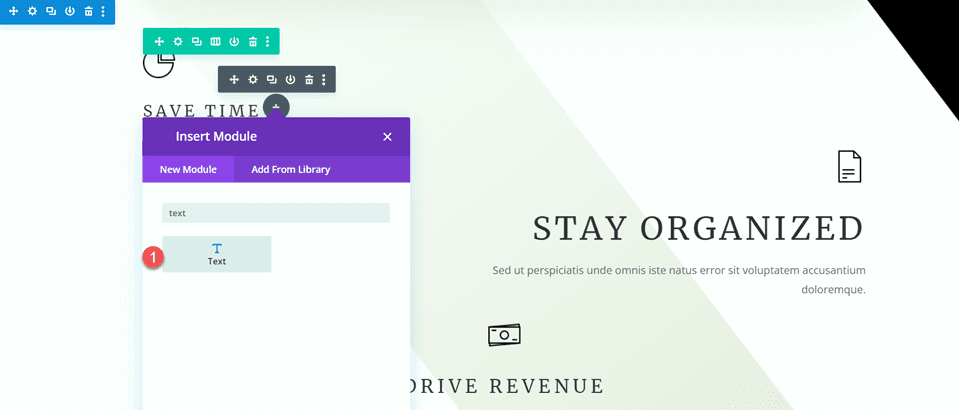
Successivamente, aggiungi un nuovo modulo di testo sotto la descrizione e incolla il corpo del testo.

Apri le impostazioni del modulo di testo e personalizza la dimensione del testo e l'altezza della linea.
- Dimensione del testo: 16px
- Altezza della riga di testo: 1,8 em

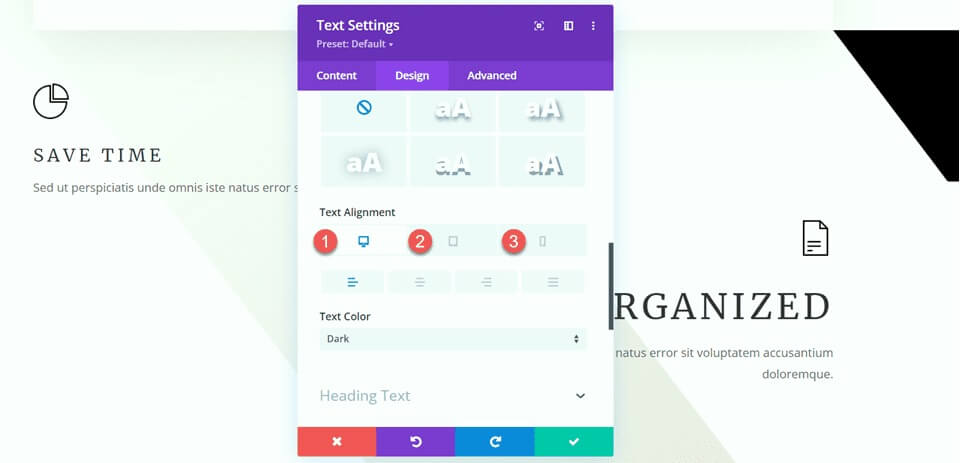
Questo modulo verrà allineato a sinistra sul desktop e al centro su tablet e dispositivi mobili. Utilizza le opzioni reattive per impostare diverse impostazioni di allineamento per vari schermi.
- Desktop per l'allineamento del testo: a sinistra
- Tavoletta per l'allineamento del testo: al centro
- Allineamento testo mobile: centro

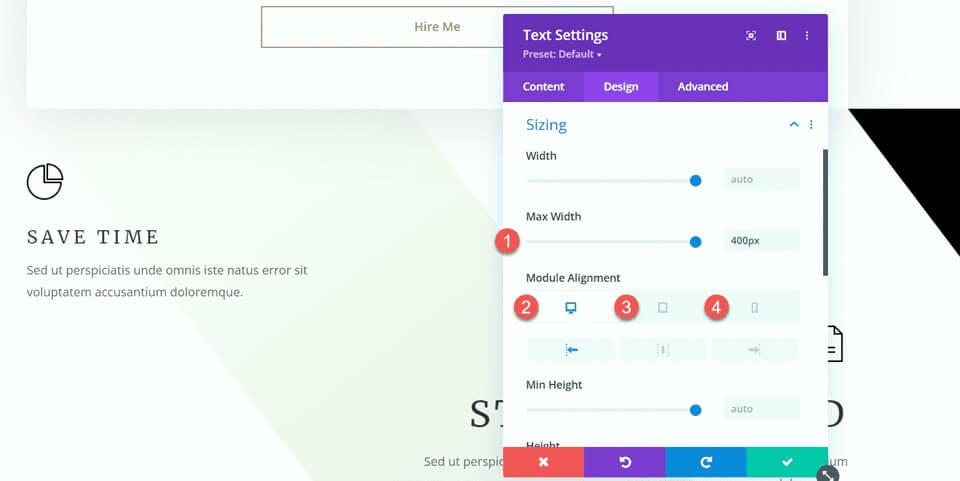
Procedi alle opzioni di dimensionamento e imposta la larghezza massima. Inoltre, utilizza le opzioni reattive per definire l'allineamento del modulo.
- Larghezza massima: 400px
- Desktop di allineamento moduli: sinistra
- Tavoletta per l'allineamento dei moduli: centro
- Allineamento modulo mobile: centro

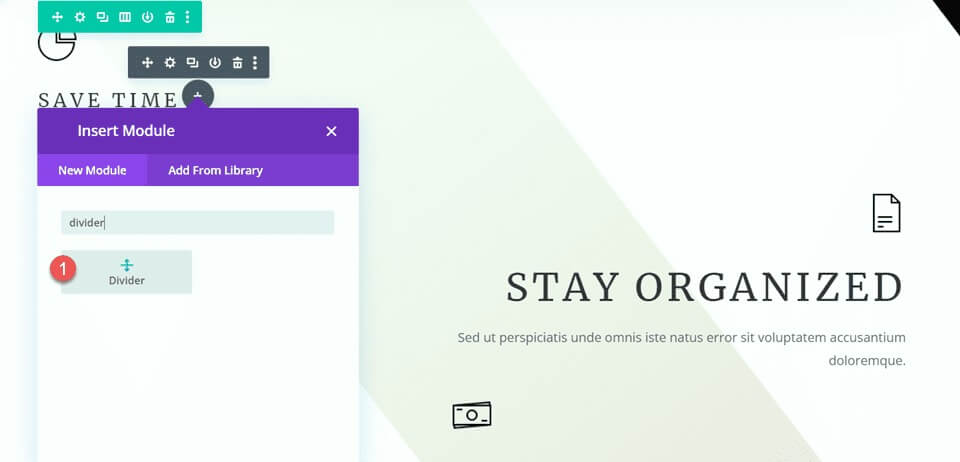
Ora puoi inserire il modulo divisore tra i moduli blurb e testo.

Apri le impostazioni del divisore. Nelle impostazioni della linea, imposta il colore della linea in modo che corrisponda al tema della pagina utilizzando il colore marrone: #a78e6e.

Successivamente, vai alle impostazioni di dimensionamento e utilizza le opzioni reattive per configurare la larghezza e l'allineamento del modulo come segue:
- Larghezza scrivania: 35%
- Larghezza Compressa: 40%
- Larghezza Mobile: 50%
- Desktop di allineamento moduli: sinistra
- Tavoletta per l'allineamento dei moduli: centro
- Allineamento modulo mobile: centro

Infine, rimuovi il margine inferiore.
- Margine inferiore: 0px

Modifica della sezione "Come posso aiutare".
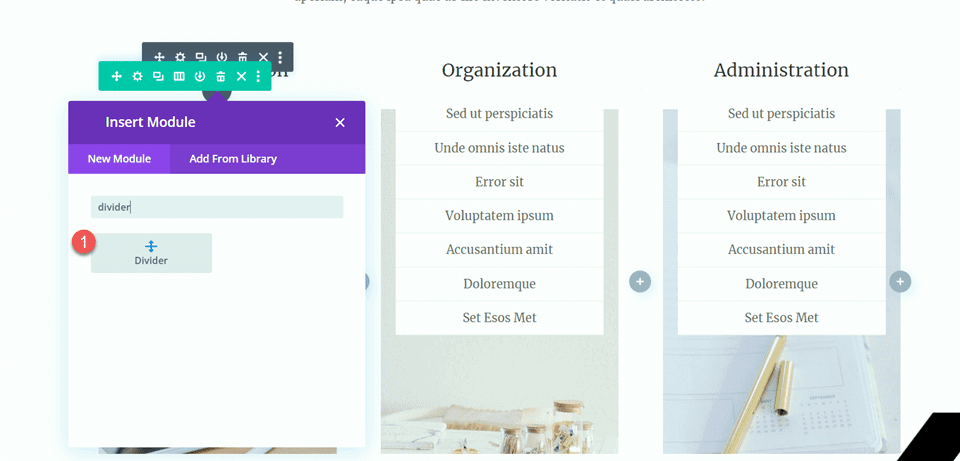
Per il prossimo aggiustamento, aggiungiamo i divisori alla sezione "Come posso aiutare". Nello specifico, aggiungi un nuovo modulo divisore sotto l'intestazione "Comunicazione".

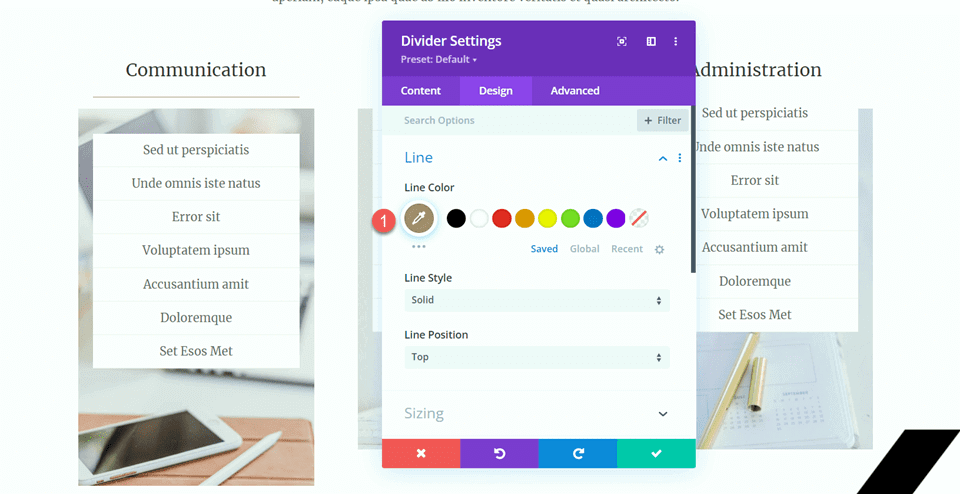
Apri le impostazioni del divisore e modifica il colore della linea in modo che corrisponda al tema della pagina: #a78e6e.

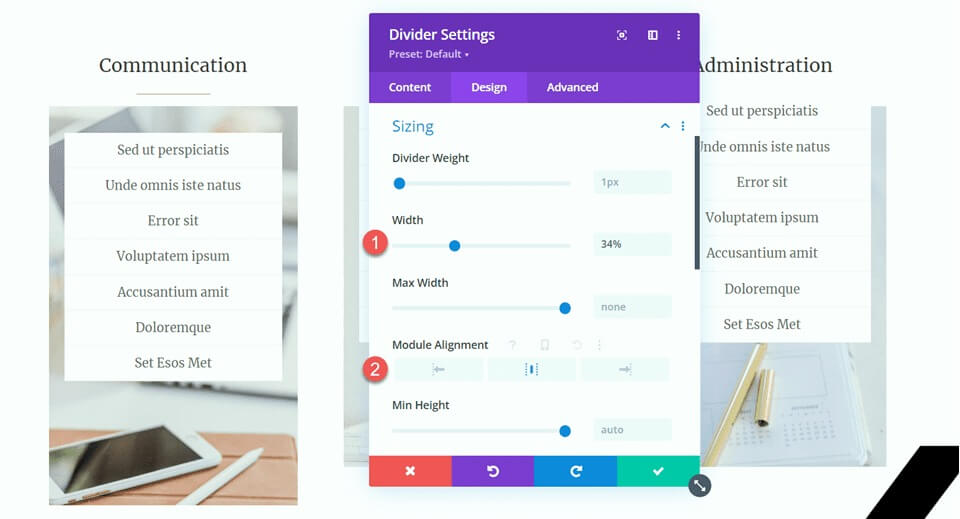
Successivamente, regola la larghezza e l'allineamento del modulo nelle impostazioni di dimensionamento.
- Larghezza: 34%
- Allineamento del modulo: centro

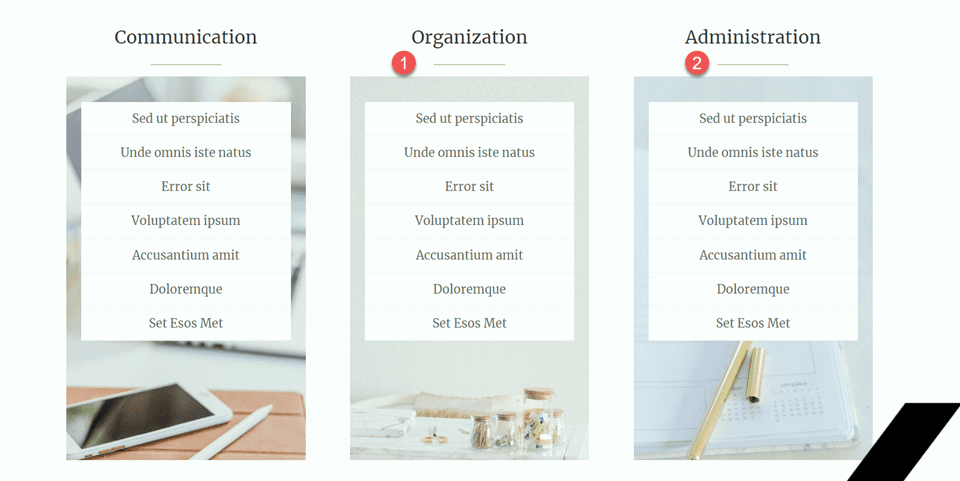
Quindi, copia il modulo divisore e incollalo sotto le intestazioni "Organizzazione" e "Amministrazione".

Sezione Clienti Felici
Per finalizzare il nostro design, stiamo introducendo una nuova sezione dedicata alla presentazione delle citazioni dei testimonial, ciascuna elegantemente separata da divisori. Ecco una guida passo passo per raggiungere questo obiettivo:
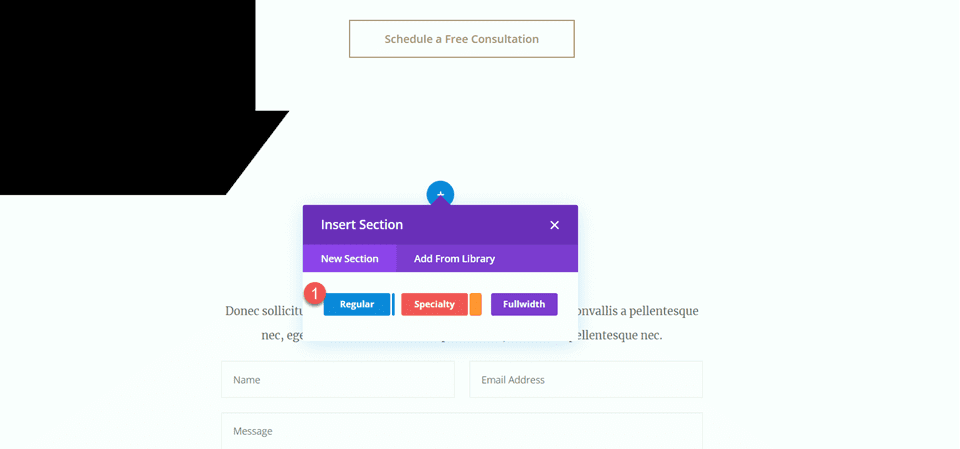
Inizia scorrendo la pagina verso il basso e inserendo una nuova sezione regolare tra le sezioni esistenti "10 motivi per assumere un assistente virtuale" e "Chat". All'interno di questa nuova sezione, crea una riga con una singola colonna per strutturare gli elementi successivi.

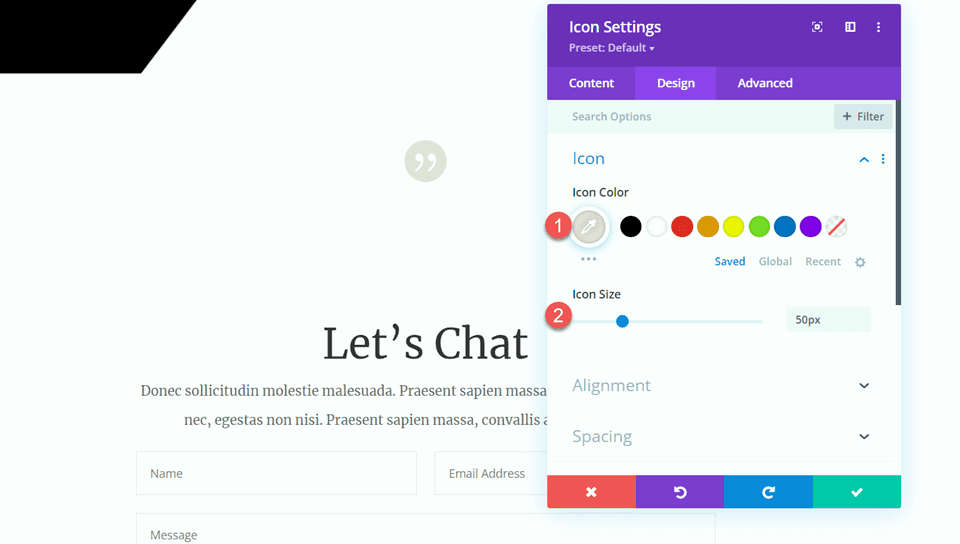
Ora aggiungi un modulo icona alla colonna, selezionando l'icona della citazione per rappresentare visivamente le testimonianze. Personalizza l'icona impostandone il colore su #e4ded7 e regolando la dimensione su 50px per un aspetto visivo equilibrato.

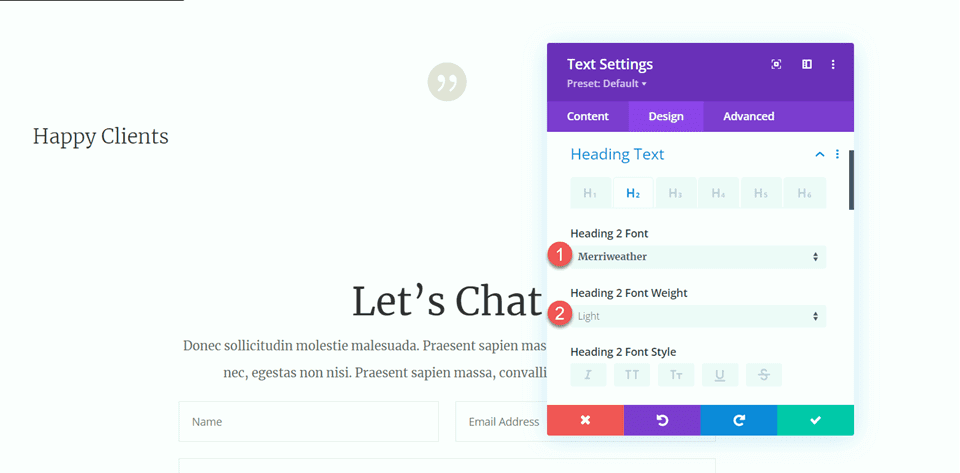
Direttamente sotto l'icona, inserisci un modulo di testo con il titolo "Clienti felici" (H2). Apri le impostazioni dell'intestazione e modellala con un carattere Merriweather chiaro per un look sofisticato.

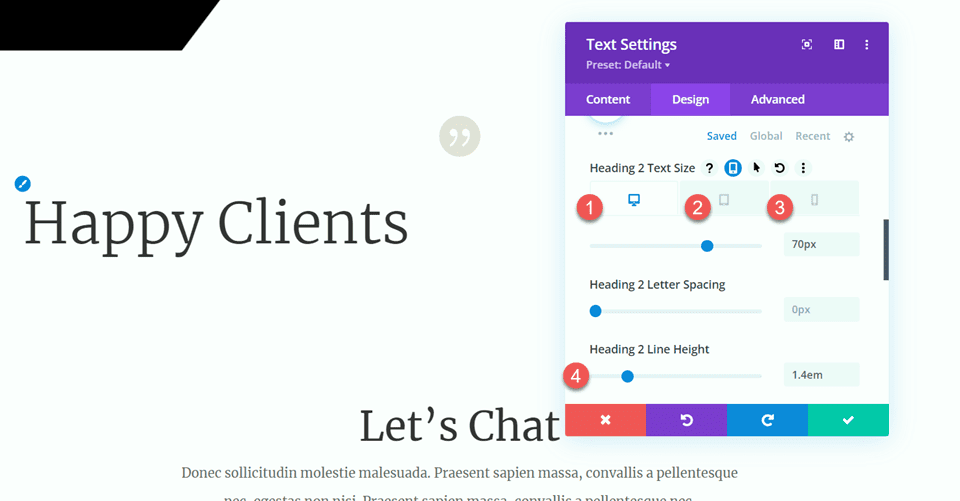
Ottimizza la dimensione del testo utilizzando le opzioni reattive:
- Scrivania: 70px
- Tavoletta: 40px
- Cellulare: 30px
- Garantisci un'altezza della linea coerente di 1,4 em per un design armonioso.

Nelle opzioni di dimensionamento, imposta la larghezza massima del modulo su 800px e allinealo al centro per una presentazione ottimale.
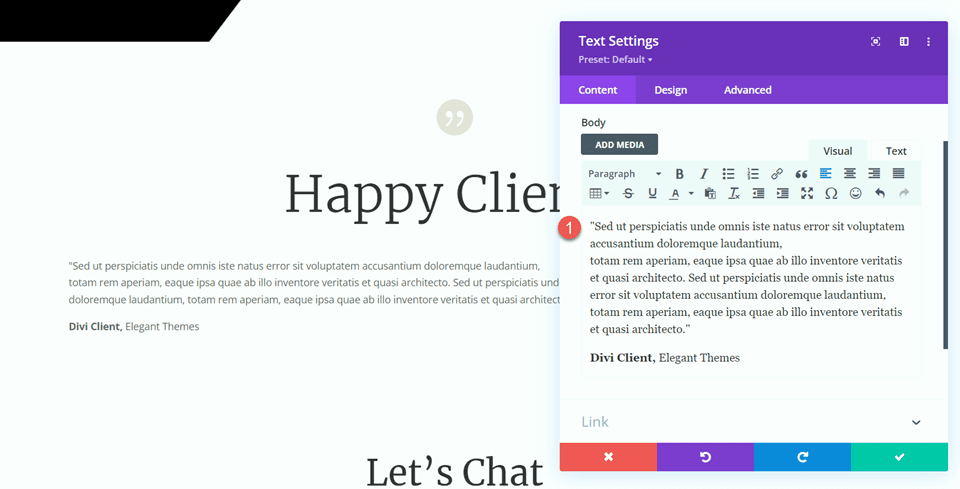
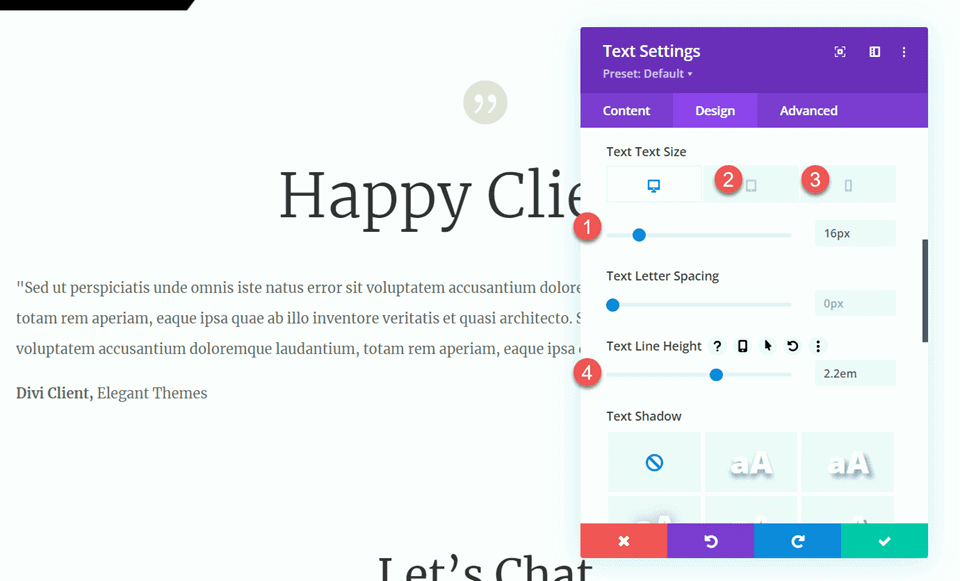
Aggiungi un altro modulo di testo sotto l'intestazione, incorporando il testo della testimonianza.

Nella scheda Progettazione, imposta il carattere del testo su Merriweather per un aspetto coerente e raffinato.
Ottimizza la dimensione del testo utilizzando le opzioni reattive:
- Scrivania: 16px
- Tavoletta: 14px
- Cellulare: 14px
- Mantenere un'altezza della linea di 2,2 em per garantire la leggibilità.

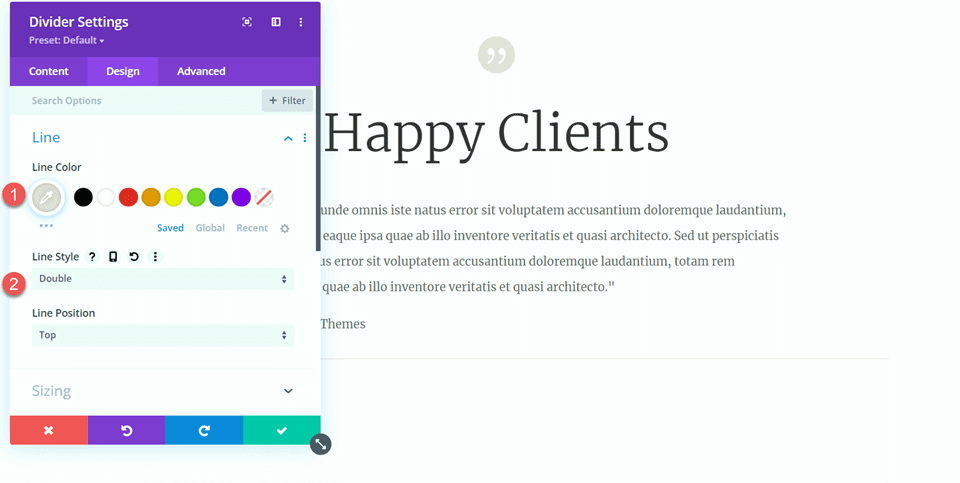
Introduci un modulo divisore sotto il testo della testimonianza per creare una separazione visiva. Personalizza il colore della linea per adattarlo al tuo tema e opta per uno stile a doppia linea per una maggiore eleganza.

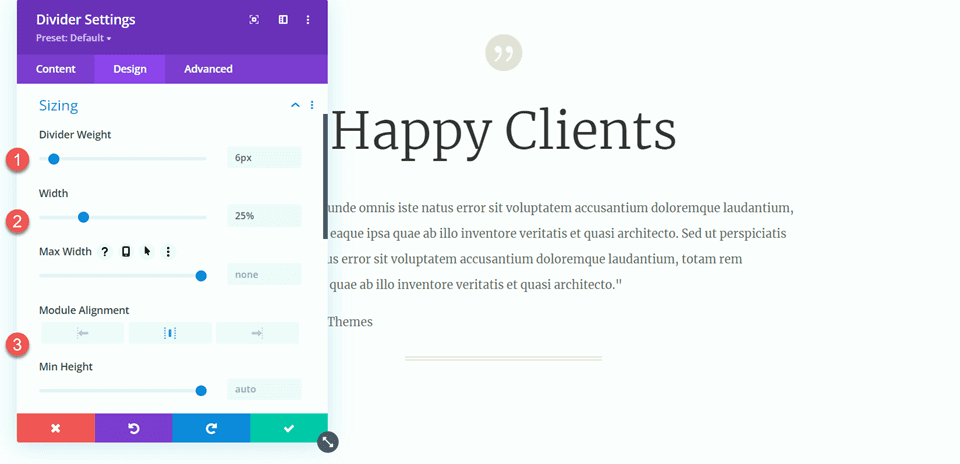
Nelle impostazioni di dimensionamento del divisore, regola il peso del divisore su 6px, imposta la larghezza sul 25% e allinea il modulo al centro per una composizione equilibrata.

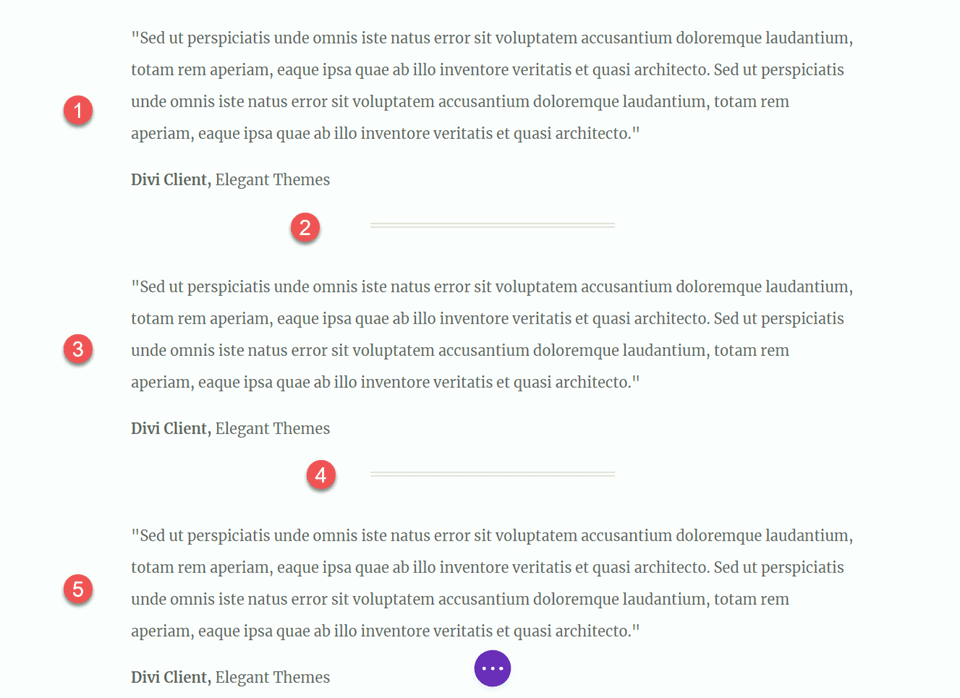
Duplica due volte il modulo del corpo del testo e una volta il divisore per creare tre moduli di testo con due divisori in mezzo. Disporre questi moduli per garantire che i divisori siano posizionati correttamente tra i moduli di testo.

Una volta completati questi passaggi, il tuo design è ora rifinito e pronto per la presentazione.
Risultato finale
Ora, rivediamo il nostro progetto finale. Come puoi osservare, abbiamo introdotto con successo equilibrio e struttura in tutta la pagina incorporando strategicamente i divisori. Questi elementi non solo migliorano l'attrattiva visiva del contenuto, ma contribuiscono anche a un layout più organizzato e armonioso. I divisori fungono da separatori efficaci, creando una presentazione ben definita ed esteticamente gradevole.

Avvolgendo
Si spera che questo articolo abbia illustrato la semplicità e l'efficacia dell'utilizzo dei divisori come strumento per raggiungere l'equilibrio e incorporare gli spazi bianchi nel design del tuo sito web. Il modulo divisore Divi , con la sua vasta gamma di opzioni di personalizzazione, ti consente di creare divisori visivamente accattivanti che non solo migliorano il design generale del tuo sito web, ma si allineano anche allo stile e alla combinazione di colori unici del tuo marchio. Sfruttando i divisori, puoi elevare senza sforzo l'estetica del tuo sito Web Divi e creare un design che sia in sintonia con l'identità del tuo marchio.




